ホームページが古いのは致命的?デメリット3選について解説!

サービス・商品の購入、そして会社の信頼にも大きく関わってくるホームページ。昔ながらのホームページだと、言わずもがな悪影響になりかねません。
ですが、自社のサイトが古いホームページになっているかを判断するのは難しいです。
そこで今回は、古いホームページの共通点5選や古いホームページのデメリット3選について詳しく説明していきます。
- 古いホームページの共通点5選
- 古いホームページのデメリット3選
- ホームページのリニューアルにかかる費用について
- ホームページをリニューアルする方法3選
少しでもリニューアルを考えている方は、ぜひ参考にしてみてください!
古いホームページの共通点5選
会社の顔ともいえるホームページ、お客様に「なんか古いな〜」と思われるとデメリットしかありません。
まずは、自社のサイトが古いホームページになっていないか確認するようにしましょう。
- URLの始まりが「http」になっている
- カラム数が多いデザインになっている
- スマホで表示した時にデザインが崩れる
- ブラウザによって表示が崩れる
- サイトのほとんどを画像で構成している
1つずつ詳しく説明します。
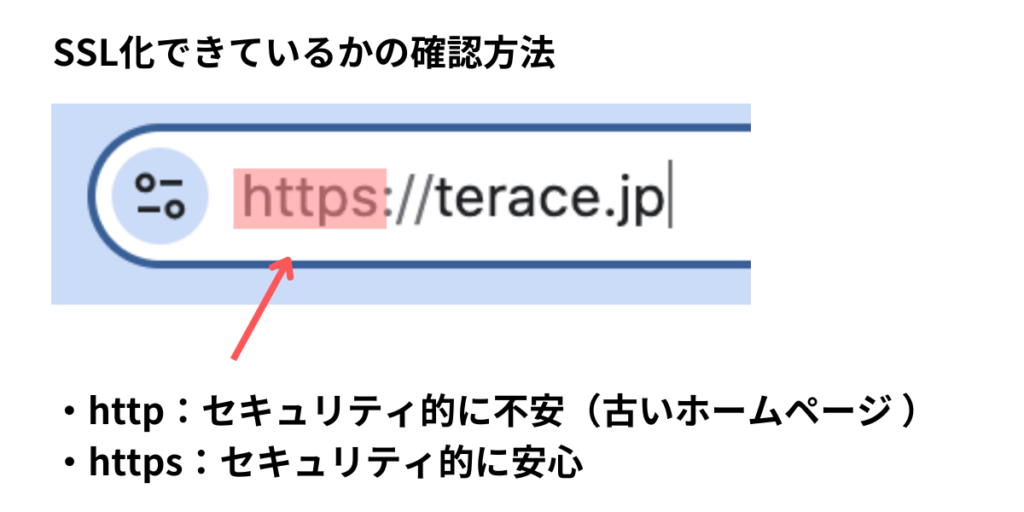
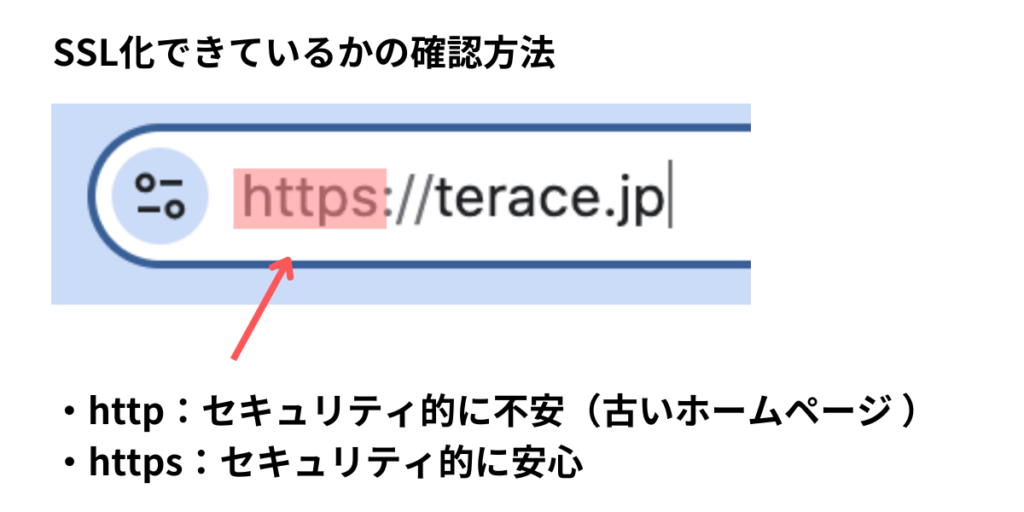
URLの始まりが「http」になっている
古いホームページは、URLの始まりが「http」になっているケースが多いです。
ホームページのURLの始まりは、「http」もしくは「https」になっています。
- http:通信が暗号化されていない。セキュリティ的に危ない
- https:通信が暗号化されている。セキュリティ的に安心
 Kaji
Kajiセキュリティ面だけでなく、SEO的にも「http」は不利になってしまいます!百害あって一利なしです。
URLの確認は簡単です。URLの部分をタップもしくはダブルクリックして、URL全体を見るようにしましょう。


SSL化できていない場合のデメリットは、以下の記事で詳しく説明しています。


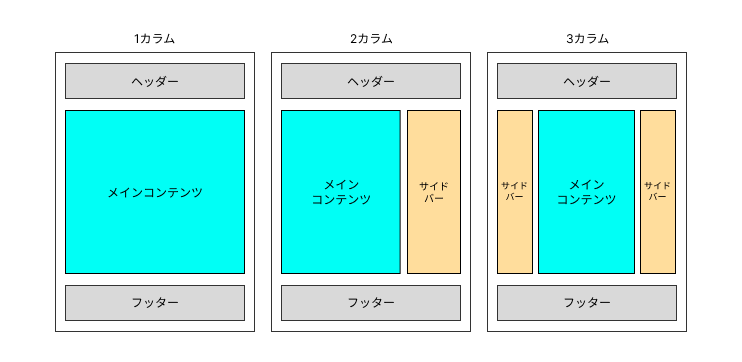
カラム数が多いデザインになっている
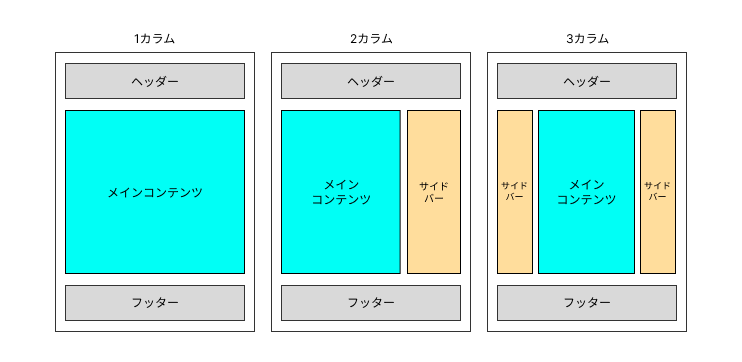
また古いホームページ は、カラム数が多いデザインになっています。



カラム数とは、Webサイトの縦に並んでいる要素のことです!


ひと昔前までは、3カラムのレイアウトが一般的でした。ですが現代ではスマホの普及もあり、1カラムや2カラムが一般的になってきています。



3カラムのホームページが適正なケースもあります!たとえば大規模なホームページやアフィリエイトサイトなど!
該当しないのであれば、現代のデザインに合わせた1カラム・2カラムあたりに揃えるのが無難だといえます。



若い世代をお客様にしている場合は、なおさら古いデザインは避けておくべきです!
スマホで表示した時にデザインが崩れる
また古いホームページは、スマホで見た時にデザインが崩れがちです。
昔はPCでホームページを見るのが一般的であり、スマホで見られることを想定していなかったからです。



2010年ごろからスマホを想定したサイト作りが重視されるようになりました!なので、その前後にホームページを作っている方は要注意です!
自分・自社のホームページを見て、下記のような現象が発生している場合は、スマホ対応されていないと考えられます。
- 文字が小さく見える
- コンテンツが枠内に収まっていない
- 画像が極端に大きい、もしくは小さい
ブラウザによって表示が崩れる
古いホームページは、ブラウザによって表示が崩れることが多々あります。



ブラウザとは、Webサイトを閲覧するために使うソフトのことです!有名なブラウザだと、「Safari」や「Google Chrome」などがあります!
というのも時代の遷移とともに、主流なブラウザが変わってきているからです。
今では「Safari」や「Google Chrome」が有名ですが、2000年代は「Internet Explorer」が主流でした。つまり、昔に作られたホームページは「Safari」や「Google Chrome」に対応されていないケースがあるということ。
今のホームページ制作では、どのブラウザでもデザインが崩れないように、クロスブラウザ対応が必要になってきています。
自分・自社のサイトを色々なブラウザで閲覧してみて、どれかしらのブラウザでデザインが崩れる場合は、ホームページ自体が古いといえるでしょう。
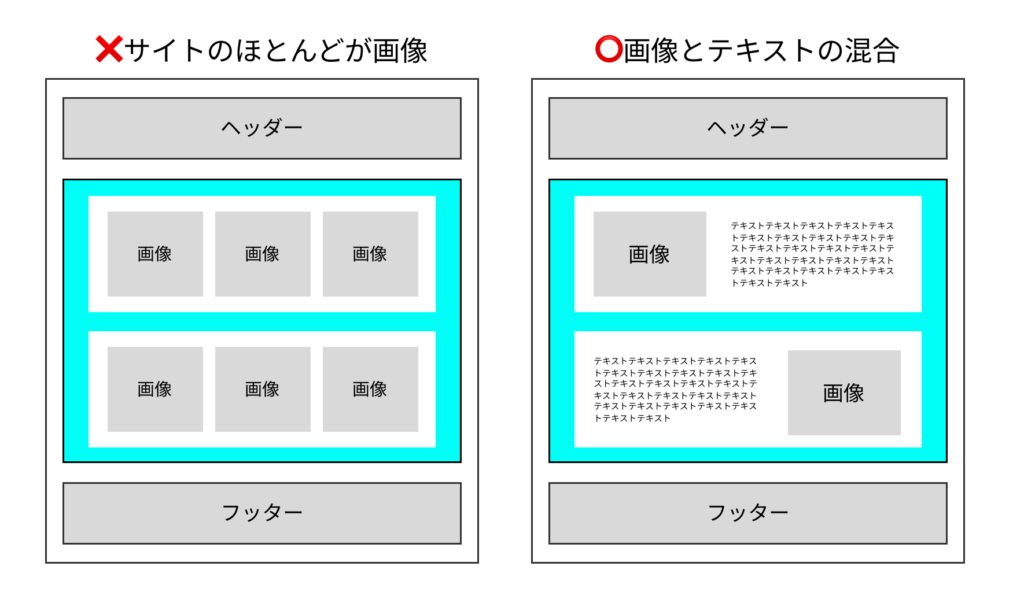
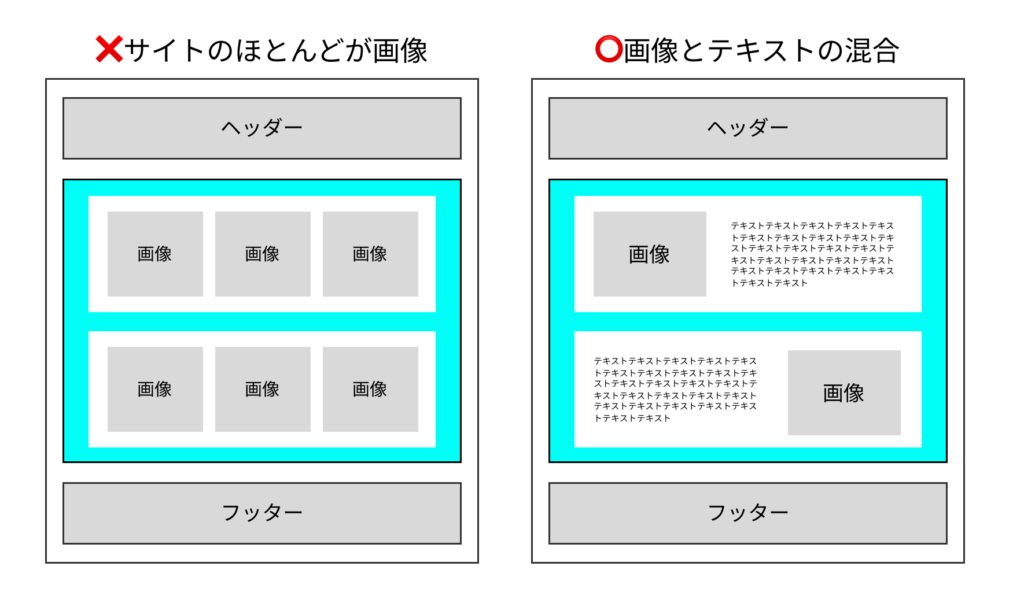
サイトのほとんどを画像で構成している
サイトのほとんどが画像で構成されている場合も、ホームページが古いといえます。


確かに画像だけでも見栄えのいいホームページを制作することは可能です。問題なのは「SEO」的な部分です。



検索エンジンは画像認識が苦手なので、SEO的にはマイナスです!なるべくテキストで対応できる部分は、テキストで対応するのがベター!
SEOをしっかり対策しなければ、GoogleやSafariなどからの検索流入が少なくなってしまいます。
ホームページが画像ばかりという方は、早めのリニューアルも検討しておくのがおすすめです!
古いホームページのデメリット3選
古いホームページでも集客することは可能ですが、やはりデメリットが大きいのも事実です。
- 会社やサービスの信用度が下がる
- 表示スピードが低下しやすい
- 使い勝手が悪くなって離脱率が上がる
それぞれ具体的に説明します。
会社やサービスの信用度が下がる
古いホームページのデメリット1つ目は、会社やサービスの信用度が下がることです。
信用度が下がることによって、下記のような現象がおきます。
- サービスの契約率が落ちてしまう
- 時代遅れの企業だと思われてしまう
- 新規顧客の獲得が難しくなってくる
ホームページのデザインの流行り廃れのスピードは激しく、新しく作ったホームページも4~5年経てば、古いデザインになっている可能性が高いです。
会社の信頼度に1番関わるホームページだからこそ、常に新しい状態に保つことが大切です。
表示スピードが低下しやすい
古いホームページのデメリット2つ目は、表示スピードが低下しやすいことです。



圧縮されていない画像、古い拡張子の画像が使われているケースがほとんどだからです!
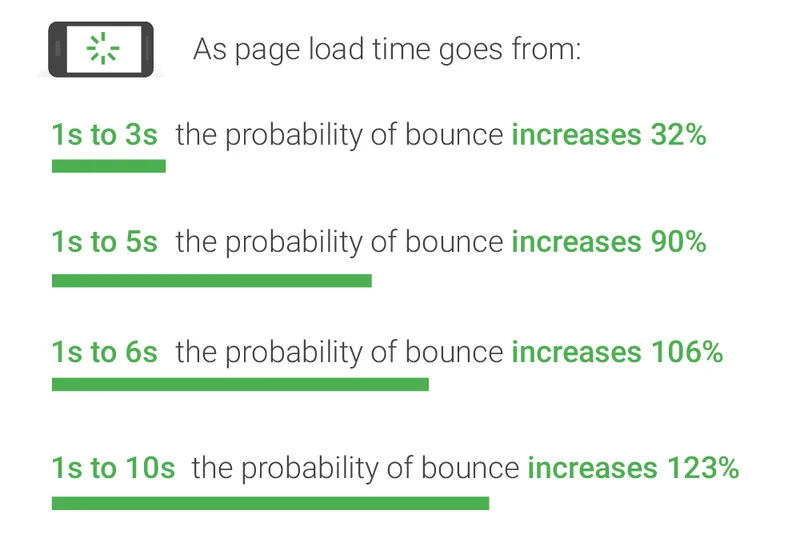
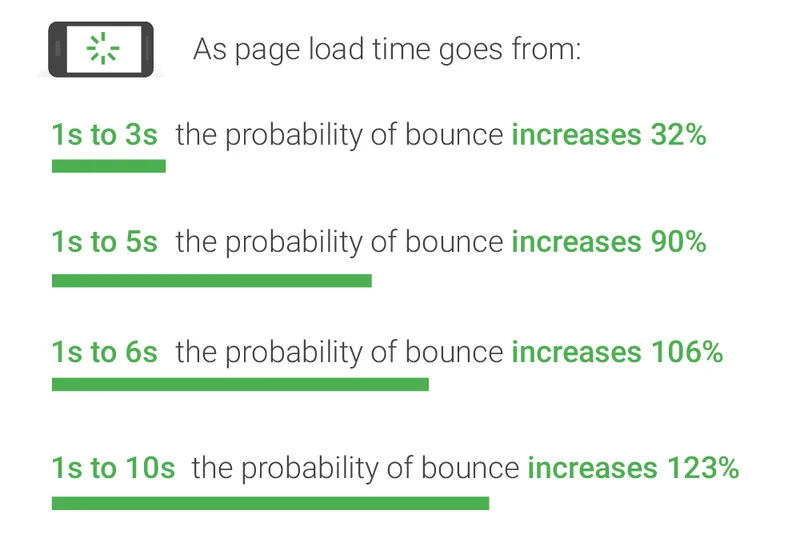
表示スピードが低下すると、サイト訪問者がすぐに離脱することになりかねません。
実際、サイト表示までに3秒かかると32%の方が離脱し、5秒かかると90%の方が離脱してしまいます。


画像の圧縮アプリの進化、そして最新の拡張子が出てきたことで、画像の処理スピードは格段に上がってきています。
適切にリニューアルを行えば、サイトの表示スピードが上がり、ホームページに訪問したお客さんを逃がさないことにも繋がります。
使い勝手が悪くなって離脱率が上がる
古いホームページのデメリット3つ目は、使い勝手が悪くなって離脱率が上がることです。
特に、スマホで閲覧したときに使い勝手が悪くなります。サイトの文字が小さすぎたり、コンテンツがはみ出していて横スライドしてしまったりなど。
せっかくのお客さんをすぐに手放してしまうのは、非常にもったいないです。
またホームページはメンテナンスをするのが当たり前になっており、ユーザーの当たり前のレベルは徐々に上がってきています。



使いにくいサイトはすぐに離脱されてしまいます!若い方はその傾向が顕著に見られます!
ホームページのリニューアルにかかる費用とは
ホームページのリニューアルにかかる費用ですが、規模によって変わってきます。
| 1ページ | 2〜6ページ | 6ページ以上 | |
|---|---|---|---|
| 料金 | 5万円〜20万円 | 15~50万円 | 30万円〜 |
たとえば、1ページ型のホームページであれば5万円〜20万円、6ページ程度のホームページであれば15~50万円程度など。
リニューアルの場合、新規サイトを立ち上げるケースが多いため、比較的費用がかかりやすいといえます。



文章・画像のちょっとした変更であれば安く済みますが、リニューアル効果は低くなります!
ホームページをリニューアルする方法3選
ホームページのリニューアル方法は、下記の3つになります。
- ホームページを自作する
- フリーランスに依頼する
- Web制作会社に依頼する
どこに依頼するかによって、費用や信頼度などがまったく異なります。それぞれのメリット・デメリットを把握しておきましょう!
ホームページを自作する
1番費用を抑えられるのが、ホームページを自作する方法です。
| メリット | デメリット |
|---|---|
| 費用が1番抑えられる ホームページの維持費用が安い デザイン修正が何回でもできる | 素人っぽいデザインになる 完成までに時間がかかる 集客力に欠ける可能性が高い |
やはり気になるのは、「デザイン性」と「結構な時間が掛かってしまう」ということ。
ノーコードツールを使ったとしても2~3日は掛かりますし、デザインを凝るなら2週間〜1ヶ月近くは掛かってしまいます。
現在なら非エンジニアでも触れるノーコードとして「ペライチ」や「Wix」などが出てきています。初心者が使えるホームページ制作ツールについて、詳しく知りたい方はぜひ以下の記事をチェックしてみてください!


リニューアルサイトを自作しようか迷っている方は、ぜひ以下の記事を参考にしてみてください!


フリーランスに依頼する
1番バランスを取れているのが、フリーランスに依頼する方法です。
| メリット | デメリット |
|---|---|
| Web制作会社より費用を抑えられる コミュニケーションが円滑 小さな案件でも対応してもらいやすい | スキルは人によって差がある 納期が遅い可能性がある |
安いけど、そこそこ集客力があって格好いいサイトを作りたいときにおすすめなのがフリーランスです。
個人でやっているので融通が利きやすく、より親身に相談に乗ってくれる方も多いのが特徴。ただし、そういったフリーランスの方は案件が溜まっている可能性が高く、納期に遅れてしまう可能性が高いです。
「誰でも良いから安いフリーランスに依頼してしまえ!」と投げやりになる方も多いのですが、Web制作の事業を運営している私からすると完全にNG行動です。
というのもフリーランスは一人で「ヒアリング〜納品」まで一気通貫でサービス提供しているケースが多く、スキルに偏りが出るからです。



マーケティングに強いWeb制作者もいれば、デザインのみ得意なWeb制作者もいます!また駆け出しのWeb制作者も多くいます!
つまり、依頼するフリーランスを間違えてしまうと、「20万円ちかく払ったけど、まったくイメージした通りのサイトができなかった、、、」というハメになりかねません。なのでSNSで探してみたり、検索エンジン上で探してみたりなど、しっかりリサーチするようにしましょう。
フリーランスに依頼した場合の制作期間について、詳しく知りたい方は以下の記事を参考にしてみてください!


Web制作会社に依頼する
費用はかかりますが効果のあるホームページを作れるのが、Web制作会社に依頼する方法です。
| メリット | デメリット |
|---|---|
| デザイン性の高いサイトを作れる 実績豊富なので安心 さまざまな機能を持たせられる | 費用は多くかかる 小さな案件だと断れる可能性あり 保守・管理費用が高い |
実績豊富でかつデザイン性の高いサイトを作ってくれます。一方でデメリットはとにかくお金がかかることです。



サイト制作料金だけならまだしも、保守・管理で高い月額費用を請求されることも!
フリーランスに任せようか、それともWeb制作会社に任せようか、と悩んでいる方はぜひ以下の記事もご覧になってみてください!


ホームページ制作なら「Terace」にお任せ!
当メディアを運営する私達は、ホームページ制作のサービス「ラク子」を運営しています。



「デザイナー」と「フロントエンジニア」のフリーランス3名で運営中!
- ポッキリ価格でホームページを制作できる
- 専属デザイナーが完全オリジナルのデザイン作成
- 納品後1ヶ月間は無料の電話サポートあり
- 自社更新できるホームページが作れる
- ホームページ制作期間中は何度でも無料相談できる
- 顔の出ているフリーランス3人が運営
- 維持費0円でホームページを運営できる
また「ラク子」の料金プランは、下記のとおりです。


ポッキリ価格でホームページが作れるサービスであり、個人事業主や中小企業からよく選ばれています。サービス利用者の声を聞きたい方は、ぜひ以下のインタビュー記事をご覧ください。




今だけ、毎月3組まで制作費用が3万円割引になるキャンペーンを行っています。
先着順で締め切るので、気になる方はぜひお早めにお問い合わせください!










※コメントは最大500文字、5回まで送信できます