画像のみで構成されたランディングページはNG?メリット・デメリットを解説!

画像のみでランディングページを作るのは簡単なので、候補としてよく挙がります。
短期的にみればコストも低いのでいいですが、長期的にみればデメリットが多くあります。
 Kaji
Kajiたとえば広告費が多くかかってしまったり、メンテナンスが面倒だったりなど!
そこで今回は、画像のみのランディングページでも問題ないのか、またメリット・デメリットについて詳しく解説していきます。
- 画像のみのランディングページのデメリット3選
- 画像のみのランディングページのメリット3選
- 画像のみのランディングページが向いてないケース
ランディングページの維持費についてまったく知らない人は、ぜひ先に以下の記事を読んでみてください!


【結論】画像のみのランディングページでも問題ない


結論から言うと、画像のみのランディングページでも問題ありません。
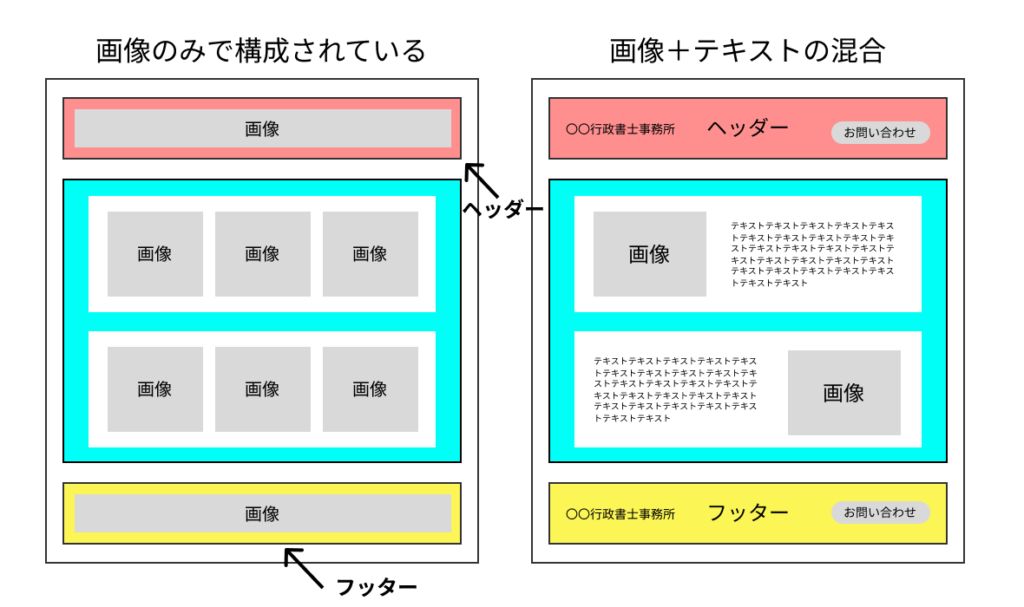
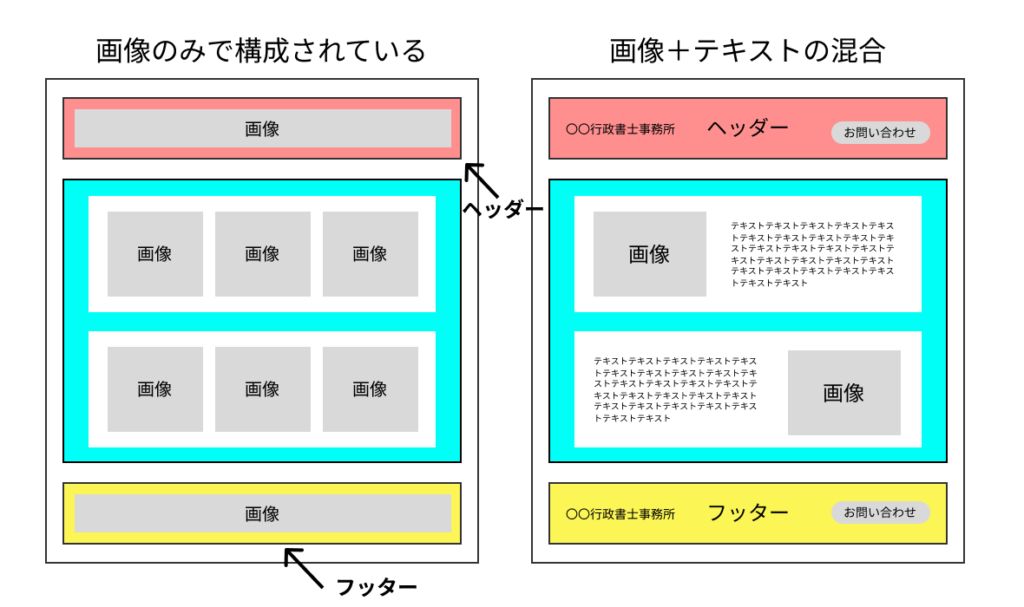
画像のみで構成されたLPというと、ネガティブな意見が散見されます。デメリットがあることも事実ですが、一方でメリットも複数あります。



初心者でも作りやすいこと、デザインの自由度が高いことなど!
本記事では画像のみのランディングページのメリット・デメリットについても触れていきます。自社のランディングページが向いているのか、見極めていきましょう。
画像だけのランディングページのデメリット3選
画像のみでランディングページを制作するデメリットは、下記の3つになります。
- SEO効果に期待できない
- 細かいメンテナンスには向いてない
- 広告単価が割高になりやすい
それぞれ具体的に説明します。
SEO効果に期待できない
画像のみのランディングページだと、SEO効果に期待できません。



SEO対策がしっかりできていると、Googleなどの検索エンジンから集客できるようになります!
なぜなら検索エンジンはテキスト情報から、サイトの中身を判断しているからです。つまりSEOに向いているのは「画像<テキスト」というわけです。
例えば、ランディングページで「東京 不動産 賃貸」といったキーワードを狙おうとしても、画像のみのランディングページだとどのキーワードを狙っているのか検索エンジンが認識してくれません。なので「東京 不動産 賃貸」というキーワードで上位表示は難しくなってしまいます。
SEO集客には向いていないため、Web広告などを打って集客しなければなりません。
細かいメンテナンスには向いてない
また画像のみのランディングページは、細かいメンテナンスに向いていません。
たとえば、テキスト修正を例に挙げてみます。
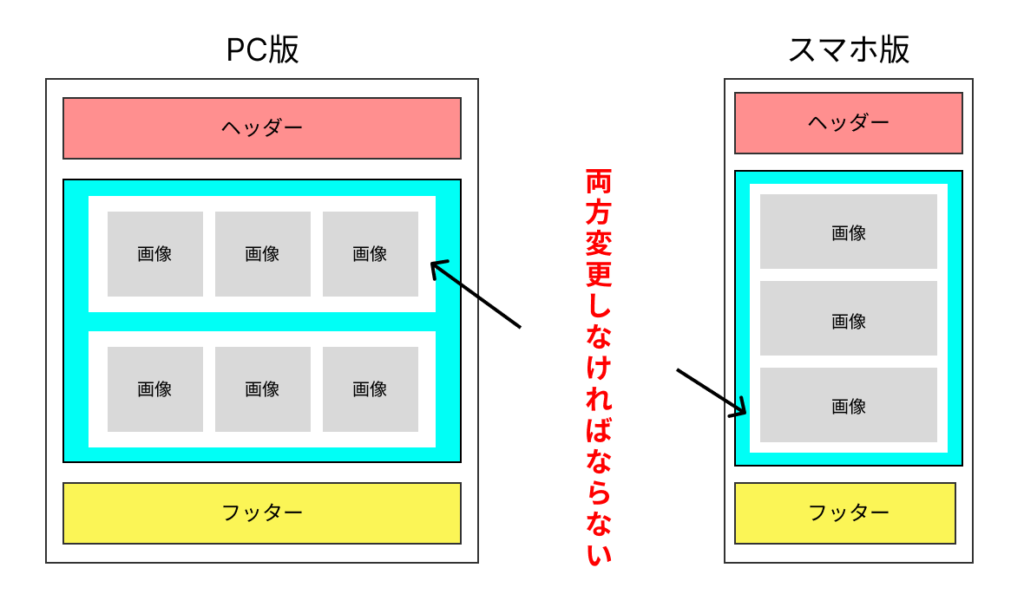
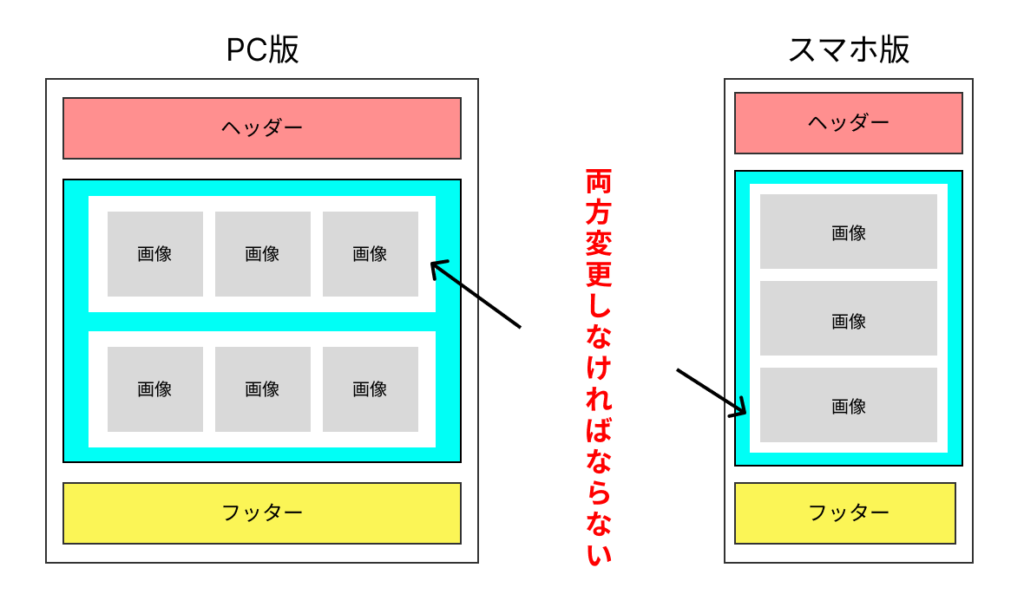
画像のみのランディングページだと、スマホで閲覧時はスマホ版の画像・PCで閲覧時はPC版の画像が表示されるようになっています。なのでたった一つのテキスト修正でさえ、2つの画像を変更しなければなりません。
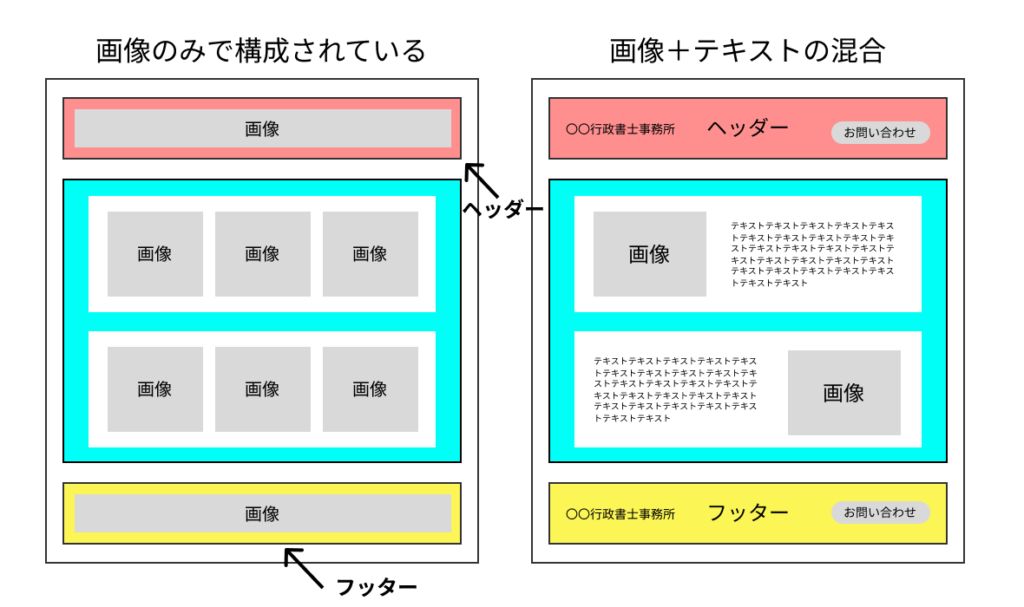
下記の画像のとおり、画像のみでランディングページを作成すると、修正を2回やらないといけません。


一方でコーディングをしていれば、一部分だけ変更するだけでスマホ版とPC版のテキストを修正できます。



頻繁にサイト内容が変わるのであれば、画像のみでランディングページを作るのはおすすめできない!
広告単価が割高になりやすい
画像のみで構成されたランディングページは、広告単価が割高になりやすい傾向にあります。



補足ですが、ランディングページはSEOに弱いため、基本的にWeb広告を使って集客しなければなりません!
というのもランディングページの利便性に応じて、広告のクリック単価は変動します。



クリック単価とは、広告が1クリックするされるたびに発生する広告費用のことです!
そして画像のみのランディングページは利便性が低いと判断されやすいです。なぜならテキスト情報がなく、検索エンジンがサイトの中身を判断できないからです。
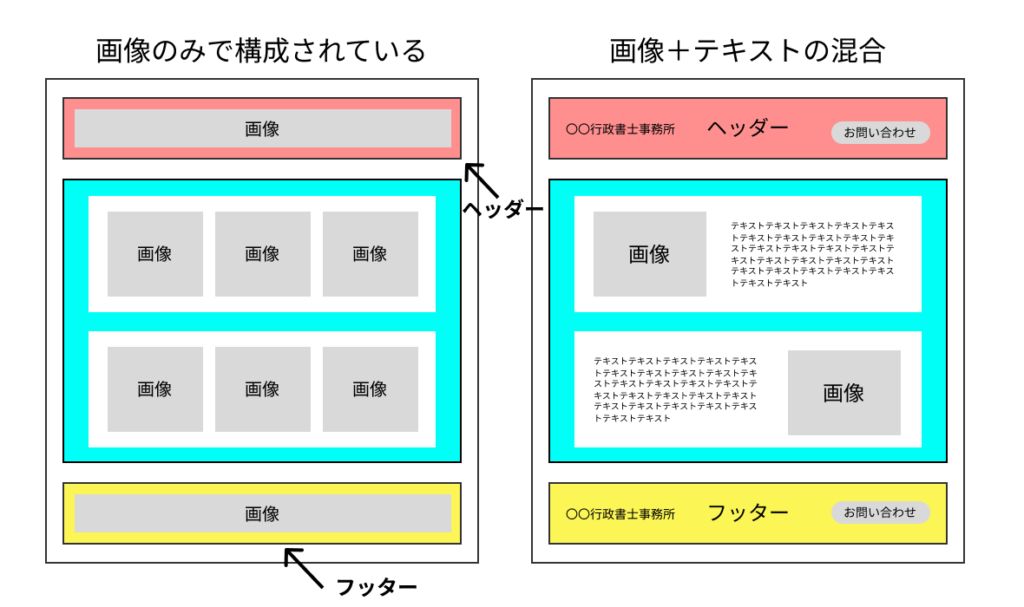
つまり、「テキスト+画像」で構成されたランディングページより、「画像のみ」で構成されたランディングページの方が広告費用がかかりやすいというわけです。
長期的にランディングページを運用することを考えれば、「テキスト+画像」で作った場合の方がコストパフォーマンスが良いといえます。
画像だけのランディングページのメリット3選
画像のみのランディングページにするメリットは、下記の3つです。
- デザインの自由度が高い
- コーディングができない人でも自作できる
- 制作コスト(時間・金額面)が低い
それぞれ具体的に説明します。
デザインの自由度が高い
画像のみのランディングページだと、デザインの自由度を上げれます。
コーディングだと実現できるデザインは限定的ですが、画像だとPhotoshopなどのツールを使うことでどんなデザインでも実現可能になるからです。



ただし、Photoshopなど高性能なツールは有料なので注意しましょう!
だからといって無料ツールで画像を作ってしまうと、どうしても低品質な画像ができてしまい、素人感のあるランディングページになりかねません。
デザイン性の高いサイトを作りたいのであれば、Photoshopなどのツール代はケチらないようにしましょう。
コーディングができない人でも自作できる
また画像のみのランディングページだと、コーディングができない人でも自作できます。
なぜなら画像だけを並べるだけであれば、単純な作業でランディングページを作成できるからです。



ホームページ作成ツールを使えば、ドラッグ&ドロップだけで画像のみのランディングページを作成できます!
コーディングを覚えようとすると、少なくても1~2ヶ月の勉強期間が必要です。ですが画像のみを載せるかたちであれば、勉強期間はほとんど必要ありません。
ただし、ランディングページ(=ホームページ )を自作することにもデメリットが存在します。例えば、公開までに莫大に時間がかかってしまうなど。
自作するか・しないかは、ぜひ以下の記事を見てから判断するようにしましょう。


制作コスト(時間・金額面)が低い
また画像のみのランディングページは、制作コストが低いといったメリットもあります。
これはHTMLやCSSを用いてコーディングと比較した場合です。
ランディングページ制作を外注するにしても、完成までにかかる時間が短いため、金額面も安く済みやすいです。



早くサイトを作りたい、節約してサイトを作りたい方にはおすすめです!
もし本気で節約したいのであれば、ノーコードツールの使い方を学んで、画像のみのランディングページを自作するのもいいでしょう。
ノーコードツールであればすぐに使いこなせるようになるので、学習コストも抑えられます。


画像のみのランディングページに向かないケース
最後に、画像のみのランディングページに向かないケースを紹介します。
- 検索結果にランディングページが反映されるようにしたいケース
- 長期的にWeb広告で集客をしたいケース
それぞれ具体的に紹介します。
検索結果にランディングページが反映されるようにしたいケース
繰り返しになりますが、画像のみのランディングページは検索結果に反映されにくいです。



検索エンジンは画像の情報を取得するのが苦手だからです!基本的にテキスト情報を収集して、サイトの中身を確認しています!
なので、検索エンジンから集客することには向いていません。
もし検索結果に反映されるランディングページを作りたいなら、テキストを織り交ぜながらランディングページを作る必要があります。


上記の図でいうなら、右側のランディングページが理想です。
長期的にWeb広告で集客をしたいケース
画像のみのランディングページは、長期的にWeb広告で集客をしたいケースにも向いていません!
なぜなら広告単価が高くなりやすく、期間が長引くにつれて、トータルコストが上がってしまうからです。



どちらかといえば、短期間だけサクッとランディングページを運用したいときにおすすめです!期間限定イベントのときなど!
長期間運用する前提であれば、そもそもランディングページを「テキスト+画像」の混合型で作るのがおすすめです!
SEOの観点でも優れており、かつ広告費用も抑えやすいからです。
作りたいランディングページはどれくらいの期間運用するのか、について事前に考えておく方がいいでしょう。
ランディングページ制作ならTeraceにお任せ!
当メディアを運営する私達は、ホームページ制作のサービス「ラク子」を運営しています。



「デザイナー」と「フロントエンジニア」のフリーランス3名で運営中!
- ポッキリ価格でホームページを制作できる
- 専属デザイナーが完全オリジナルのデザイン作成
- 納品後1ヶ月間は無料の電話サポートあり
- 自社更新できるホームページが作れる
- ホームページ制作期間中は何度でも無料相談できる
- 顔の出ているフリーランス3人が運営
- 維持費0円でホームページを運営できる
また「ラク子」の料金プランは、下記のとおりです。


ポッキリ価格でホームページが作れるサービスであり、個人事業主や中小企業からよく選ばれています。サービス利用者の声を聞きたい方は、ぜひ以下のインタビュー記事をご覧ください。




今だけ、毎月3組まで制作費用が3万円割引になるキャンペーンを行っています。
先着順で締め切るので、気になる方はぜひお早めにお問い合わせください!




※コメントは最大500文字、5回まで送信できます