【簡単3分】STUDIOでファビコンを設定する手順!

「Studioの〇〇の使い方を知りたい」などご要望がありましたら、
いいねを押した後にメッセージ欄を設けていますので、お気軽にご連絡ください!
ファビコンは「クリック率の向上」や「ブランディングの強化」に繋がるので、必ず設定しておきたい項目です。
というのもファビコンを設定すれば、検索結果画面などに画像が表示されるようになるからです。

 Kaji
Kaji何度もファビコンを見ることでブランド価値が向上したり、クリック率が向上したりします!
設定することによるデメリットはほとんどなく、基本的にメリットしかありません。
そこで今回は、STUDIOでファビコンを設定する手順、そして設定するコツやメリットについて詳しく説明します。
初心者でも3分で設定できる内容になっているため、ぜひこの機会にファビコンを設定していきましょう。
またサイトをSNSで公開・シェアする場合は、「カバー画像(OGP)」を設定することも必須事項になってきます。まだカバー画像を設定していない方は、以下の記事を参考にして設定しておきましょう。


「Studioの使い方がまだイマイチわかっていない、、、」という方は、以下のマニュアルも参考にしてみてください。


ファビコンの表示場所とは?
ファビコンを設定すれば、検索結果に画像が表示されるようになると説明しました。
ですが、ファビコンが表示される場所はそれだけではありません。
- 検索結果画面
- ブックマーク一覧
- ブラウザのアドレスバーやタブ
◼︎検索結果画面


GoogleやYahoo!で検索したときに、サイトタイトルやメタディスクリプションとあわせて、ファビコンが表示される仕様になっています。



自社のファビコンを覚えてもらうことで、検索結果内でクリックされやすくなります!
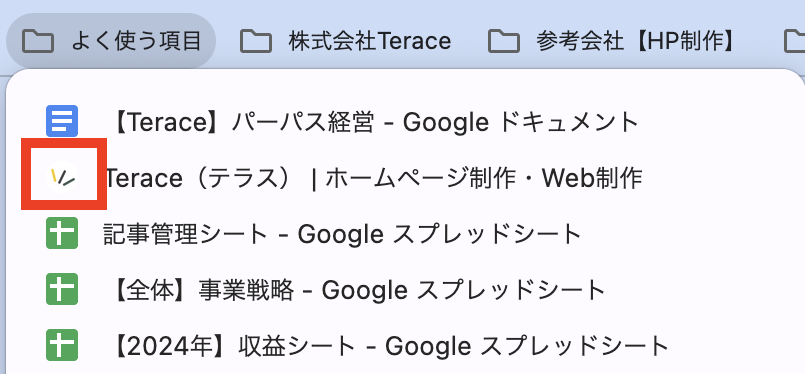
◼︎ブックマーク一覧


お気に入りのサイトとしてブックマークされた時も、ファビコンを設定していれば左側に表示されるようになります。



目に留まりやすいファビコンであれば視認性が上がり、よりクリックされやすくなります!
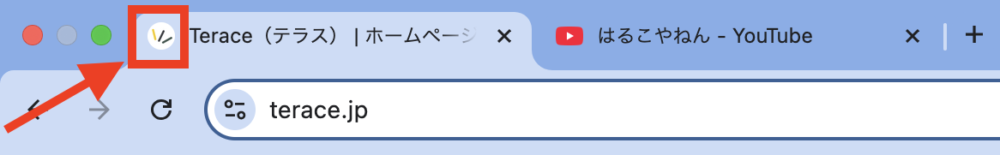
◼︎ブラウザのアドレスバーやタブ


サイトタイトルと共にファビコンが表示される仕様になっています。
多くのタブが開かれている状態でも、目立つファビコンにしておくことで、自社サイトが埋もれない状態を作れます。
ファビコンは思っている以上に、ユーザーの目に留まります。他社サイトに埋もれないように、必ず設定しておくようにしましょう。



ファビコンを設定しなければ、初期設定のまま表示されます!埋もれる可能性大なので注意しましょう!
STUDIOでファビコンを設定する手順
STUDIOでファビコンを設定する手順は、下記のとおりです。
それぞれ具体的に説明します。
①:正方形の画像を用意する
ファビコンは正方形の画像を使用するので、下記サイズあたりの画像を用意しましょう。
- 48×48ピクセル
- 96×96ピクセル
- 144×144ピクセル
たまに「16×16ピクセル」や「32×32ピクセル」が推奨といった情報を目にしますが、基本的には48×48ピクセル以上がおすすめです。48×48ピクセル以上がおすすめな理由については、「ファビコンを設定する際のコツ2選」で詳しく説明しています。
当メディアでは、下記のようなファビコンを採用しています。


ブラウザ上では小さく表示されるので、「シンプル&わかりやすいカラー」が重要になってきます。サイトの看板になるアイコンなので、しっかり吟味して作成するようにしましょう。
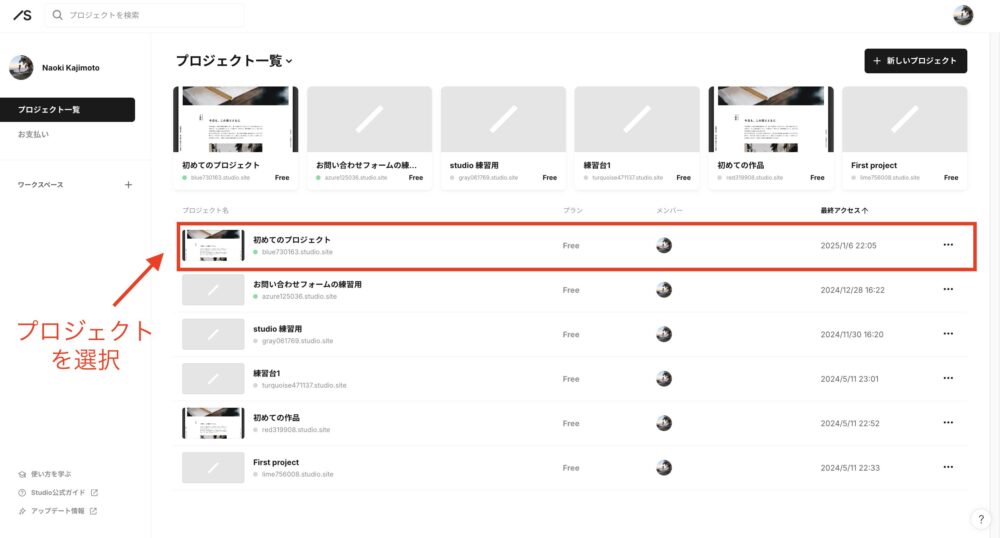
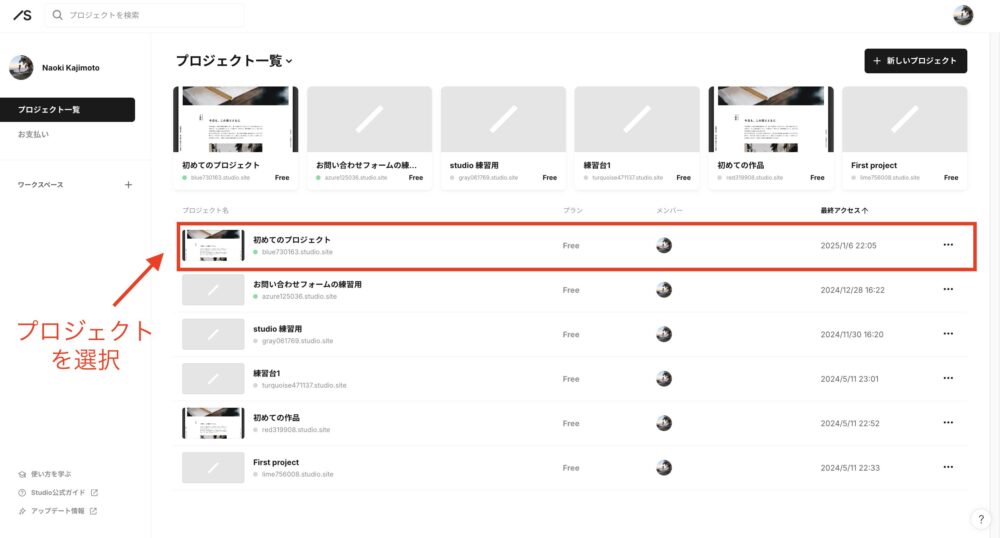
②:ファビコンを設定したいプロジェクトを開く
ファビコンはサイトごとに設定する必要がありますので、設定したいプロジェクトを開きましょう。


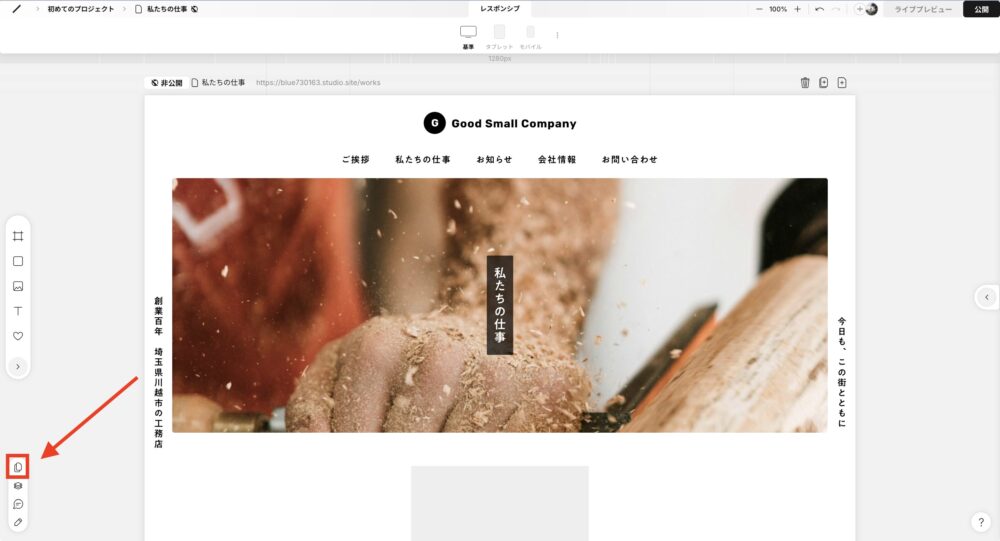
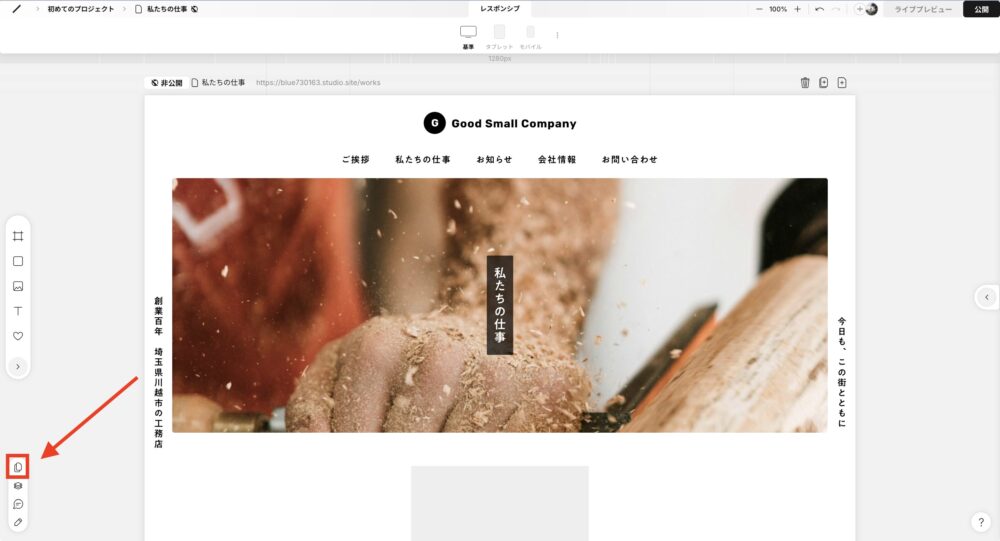
③:ファビコンを設定する
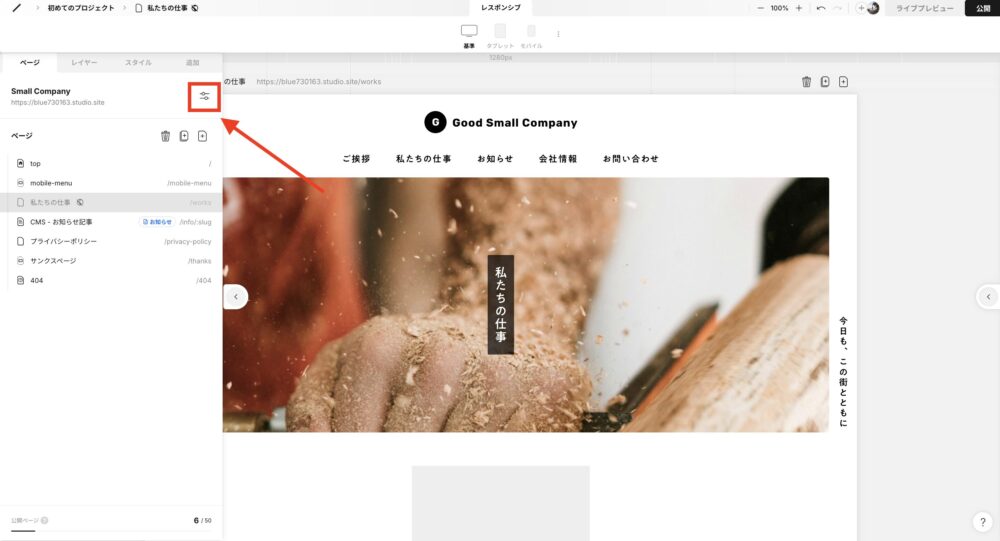
画面左下にあるメニューの「ページ」マークをクリックします。


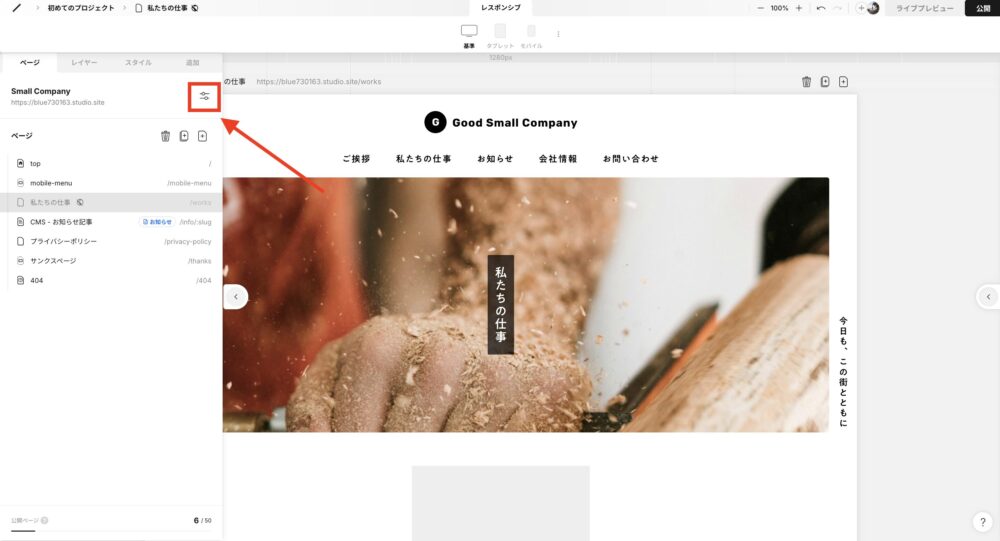
サイトタイトルの横にあるマークをクリックします。


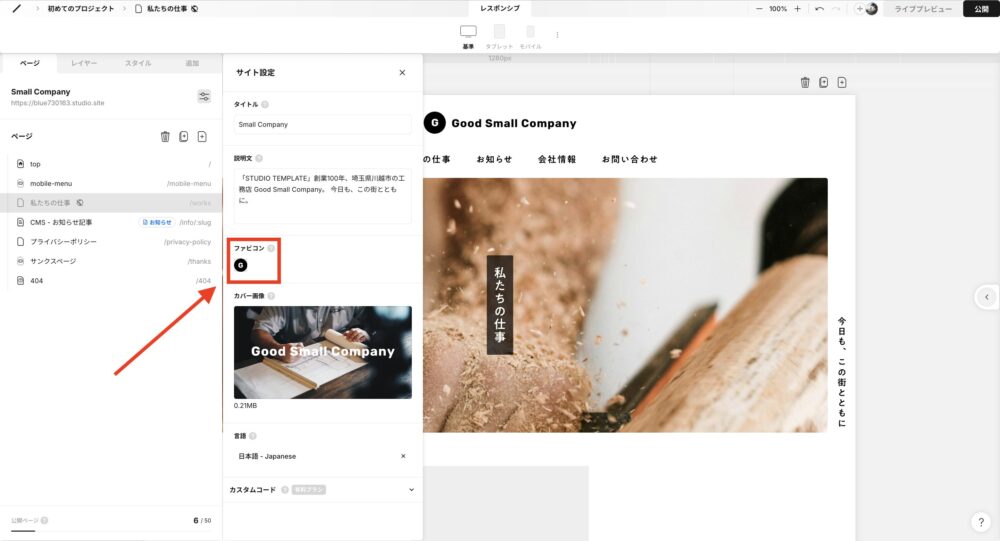
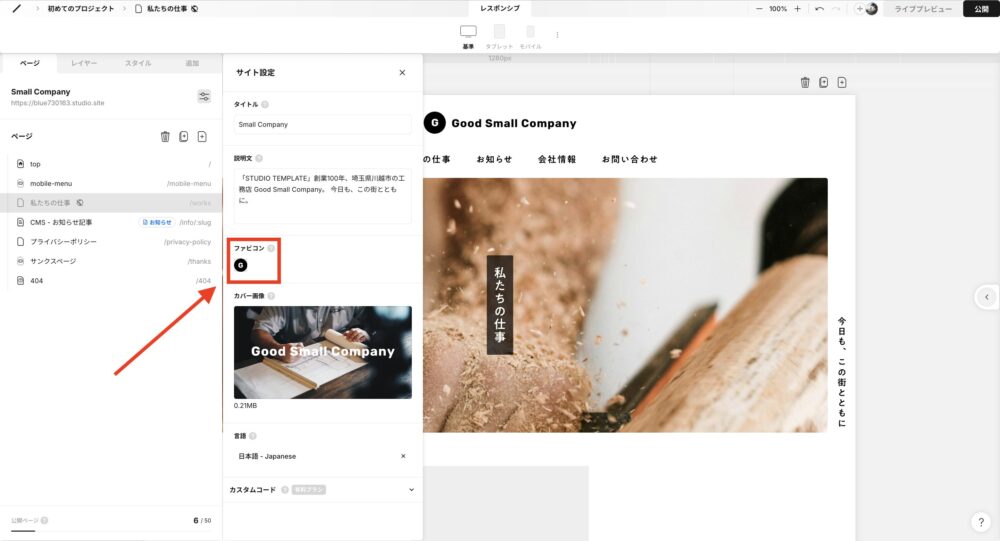
ファビコン部分をクリックして、用意していた正方形の画像(ファビコン)を選択します。





これでファビコンの設定は完了です!検索結果に反映されるまでにタイムラグがあるので、注意しましょう!
もし1~2週間経ってもファビコンが表示されない場合は、「.ico」形式の画像以外を設定しているかもしれません。「.png」や「.jpg」などの形式になっていないか確認するようにしましょう。
ファビコンを設定する際のコツ2選
次に、ファビコンを設定する際のコツ2選について紹介します。
それぞれ具体的に説明します。
フォーマットは「.ico」が推奨されている
画像には「.png」や「.jpg」など多くの拡張子がありますが、ファビコンに設定する画像は「.ico」形式のものを使いましょう。
なぜなら互換性の観点で優れており、どのブラウザでも問題なく表示される可能性が高いからです。



「.ico」であればGoogle Chrome、Firefox、Safari、Microsoft Edge、Internet Explorerなど、ほとんどのブラウザに対応しています!
PNGやSVGなどの形式だと、古いバージョンのブラウザでは正しく表示されない可能性が高くなってしまいます。
「せっかくファビコンを設定したのに、検索結果に表示されない」となると、再度設定する手間もかかります。
なので、ファビコンを設定するときは必ず「.ico」形式の画像を使うようにしましょう。
サイズは48×48ピクセル以上が推奨されている
ファビコンは基本的に48×48ピクセル以上の大きさで作るようにしましょう。
Googleが定義するファビコンのガイドラインでは、下記のように書かれています。
ファビコンは正方形(アスペクト比 1:1)で、8×8 ピクセル以上のサイズが必要です。最小サイズは 8×8 ピクセルですが、さまざまな場所で適切に表示されるように、48×48 ピクセルより大きなファビコンを使用することをおすすめします。有効なファビコン形式であれば、すべてサポートされます。
なぜなら現代では高解像度ディスプレイ(Retinaディスプレイや4Kモニターなど)が主流になってきているからです。



16×16ピクセルなどの小さいサイズだと、高解像度のディスプレイで表示した時に粗く映ってしまいます!
将来的なデバイスの進化なども踏まえた上で、ファビコンは48×48ピクセル以上で作るようにしましょう。
ちなみにファビコンは専門のオンラインツール「Favicon.io」やデザインソフト「Adobe Photoshop」や「Canva」で作るのが一般的です。
ファビコンを設定するメリット2選
ファビコンを設定するメリットは、下記の2つになります。
それぞれ具体的に説明します。
ブランディングを強化できる
ファビコンを設定するメリット1つ目は、ブランディングを強化できることです。
なぜなら人間は何度も繰り返し接触することで、好感度や評価が高まってくるという心理効果があるからです。



この効果を心理学では、「ザイオンス効果」といいます!
例えば、マクドナルドはCMで全世界共通のキャッチフレーズ「I’m Lovin’ It」を何度も繰り返し、フレーズとロゴを同時に見せることで、親近感などを醸成しました。
ファビコンも同様です。何度も同じファビコンを目にすることで、「このサイトは信頼できる」とユーザー側が感じるようになります。するとブランド価値の向上に繋がり、集客がグンと楽になります。
クリック率が上がりやすくなる
ファビコンを設定するメリット2つ目は、クリック率が上がりやすくなることです。
なぜなら過去に閲覧してくれたユーザーがファビコンを覚えていて、かつユーザーが良い体験をしていた場合、自社サイトを再度クリックしてくれやすいからです。



「このファビコンのサイトは図解されていてわかりやすかった!」みたいな印象を残しておけば、よりクリックされやすくなります!
そしてクリック率が上がれば、SEO観点でもプラス評価になりますので、自社サイトの検索順位が上がることにもつながっていきます。
逆にファビコンを設定していなければ、ユーザーはファビコンでサイトを区別することができないので、クリック率の向上はまったく期待できません。つまりSEO観点でのプラス評価にも繋がりません。
ファビコンは疎かにされがちですが、間接的にSEOに好影響を与えたりなど、ひそかに影響力を持っていることも確かです。ファビコンの設定自体は簡単なので、必ず面倒くさがらずにやっておきましょう!
Studioはファビコン設定以外にも、やるべきことが多くあります。StudioでやるべきSEO対策14選に関しては、以下の記事にまとめていますのでぜひご覧ください。


Studioのファビコンに関するよくある質問
STUDIOのサイト制作は「Terace」にお任せ!
当メディアを運営する私達は、Studioの制作代行サービス「ラク子」を運営しています。



「デザイナー」と「フロントエンジニア」のフリーランス3名で運営しています!
- ポッキリ価格でホームページを制作できる
- 専属デザイナーが完全オリジナルのデザイン作成
- 納品後1ヶ月間は無料の電話サポートあり
- 自社更新できるホームページが作れる
- ホームページ制作期間中は何度でも無料相談できる
- 顔の出ているフリーランス3人が運営
- 維持費0円でホームページを運営できる
料金プランは、以下の通りです。


ポッキリ価格でホームページが作れるサービスであり、個人事業主や中小企業からよく選ばれています。サービス利用者の声を聞きたい方は、ぜひ以下のインタビュー記事をご覧ください。






今だけ、毎月3組まで制作費用が3万円割引になるキャンペーンを行っています。
先着順で締め切るので、気になる方はぜひお早めにお問い合わせください!










※コメントは最大500文字、5回まで送信できます