Studioでインスタを埋め込む方法|無料プランの可否も解説!

ホームページにインスタを埋め込むと、更新作業が一度にまとめられたり、フォロワー数の増加などが期待できます。
ホームページとSNSは相性が良く、もしSNSを運営しているのであれば間違いなく連携しておくべきといえます。
そこで今回は、Studioで作ったサイトにインスタを埋め込む方法について紹介します。
「Studioの使い方がまだイマイチわかっていない、、、」という方は、以下のマニュアルも参考にしてみてください。

Studioは無料プランでもインスタ埋め込みできます!
「Studioで作ったサイトにインスタを埋め込むには有料プランに移行しないといけないですか?」とよくご質問をいただきますが、無料プランでまったく問題ありません。
 Kaji
KajiStudioの全プランでインスタの埋め込みが可能です!
ただし、インスタを埋め込むには「SnapWidget」という外部ツールを使いますが、そのツールが無料 or 有料によってプラン内容が異なってきます。
SnapWidgetの無料プランだと、下記のようなデメリットがあります。
- カスタマイズ性が低い(色やデザインなど)
- 投稿をクリックするとSnapWidgetのサイトに遷移する
- 投稿がすぐ反映されない
1番のデメリットは、投稿をクリックするとSnapWidgetのサイトに遷移することです。
有料プランだと投稿をクリックするとインスタグラムに直接飛ぶので、そのままフォローをしてもらえるなどのメリットがあります。
Proプラン(月額6ドル)に入れば直接インスタグラムへ遷移できるようにできるので、必要な方はSnapWidgetの有料プランを検討するようにしましょう。
Studioにインスタを埋め込む手順
Studioにインスタを埋め込む手順は、下記のとおりです。
それぞれ具体的に説明します。
①:SnapWidgetとインスタを紐づける
まず、SnapWidgetのアカウントを作成します。
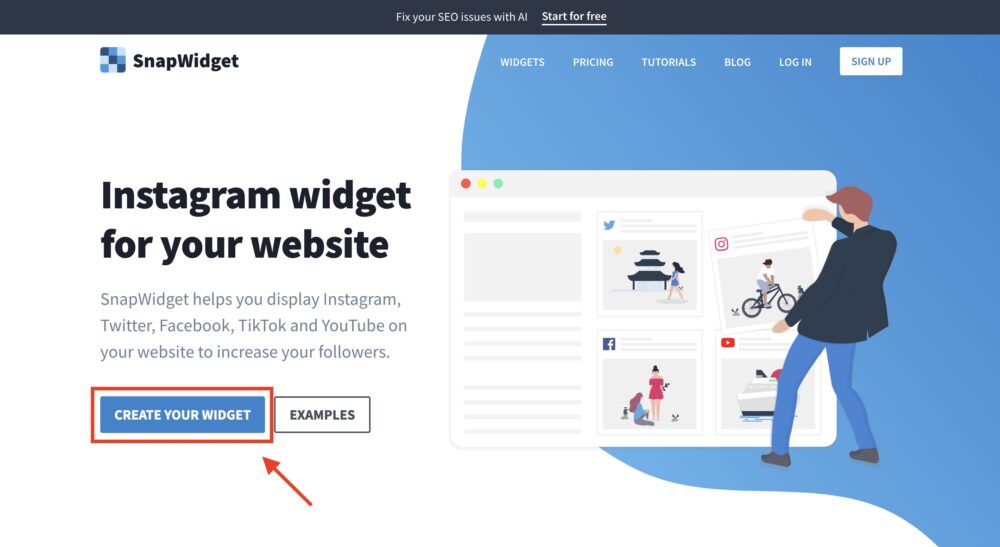
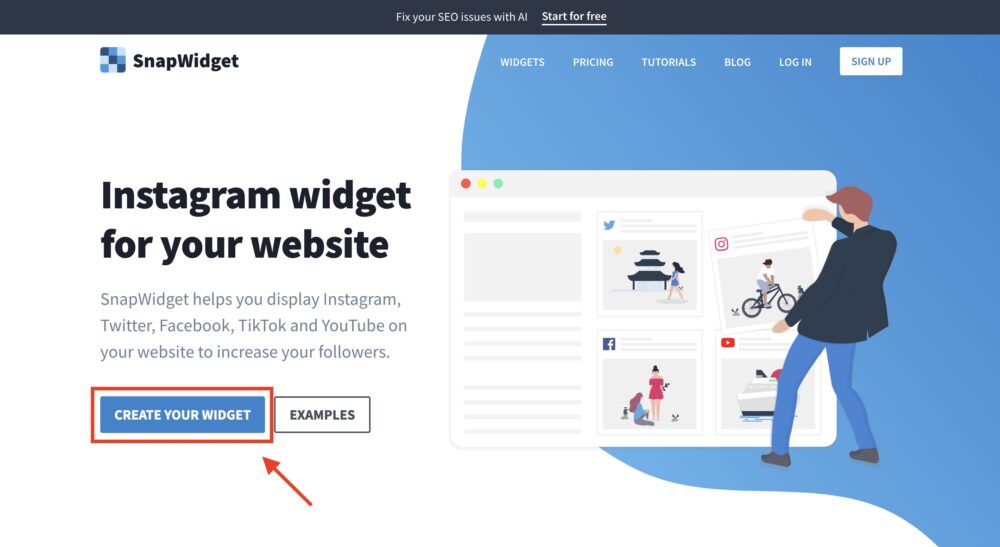
SnapWidgetの公式サイトにアクセスして、「CREATE YOUR WIDGET」をクリックします。


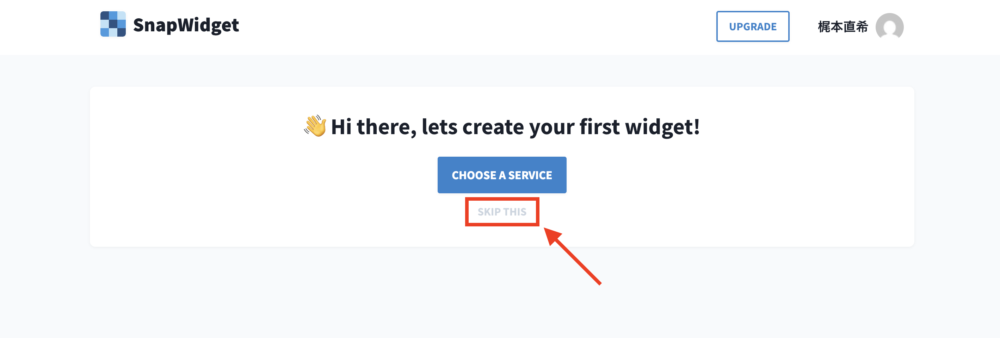
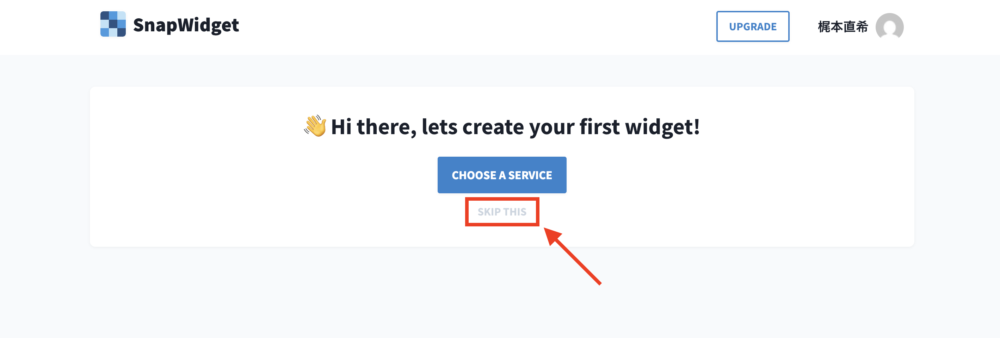
アカウント登録ができれば、下記のような画面になります。「SKIP THIS」をクリックします。


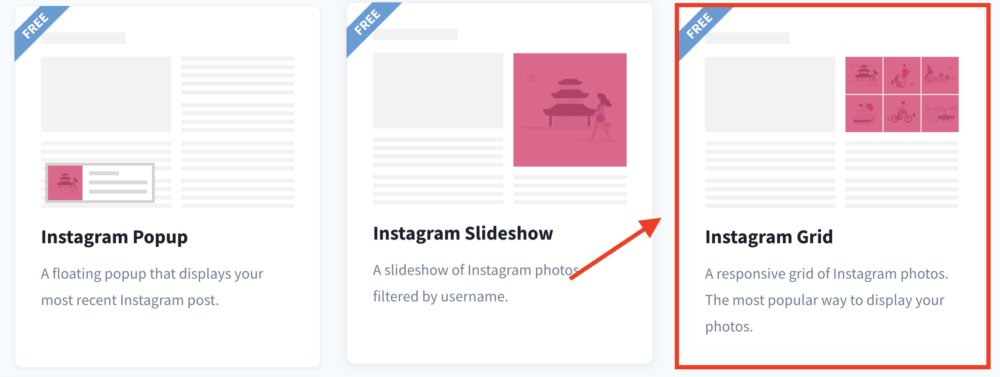
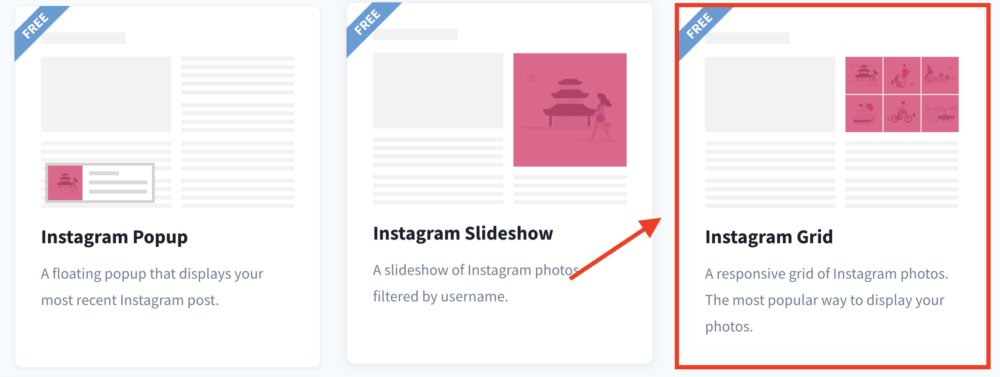
「Instagram Grid」を選びます。



カードの左上に「FREE」と書いてあるものを必ず選びましょう!でないと、有料会員登録に誘導されてしまいます!


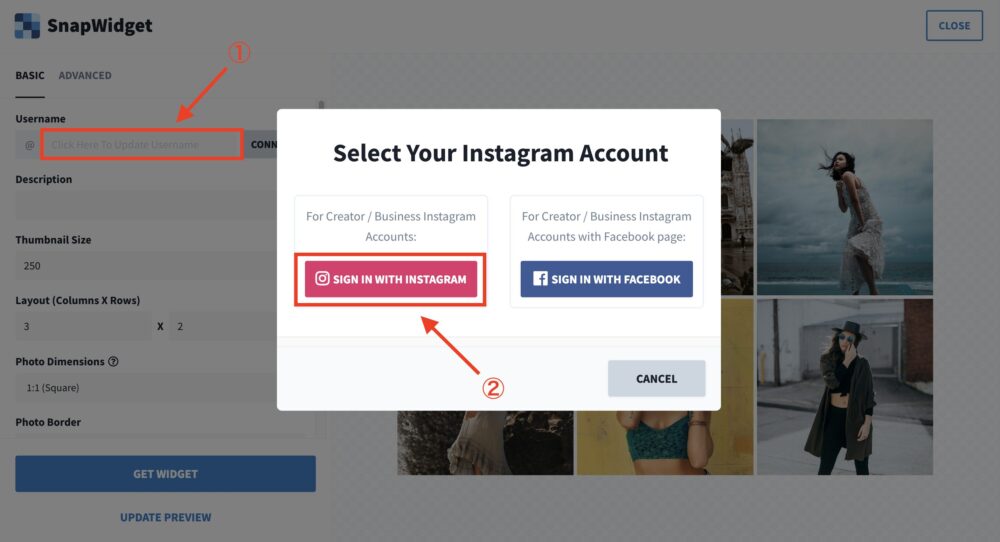
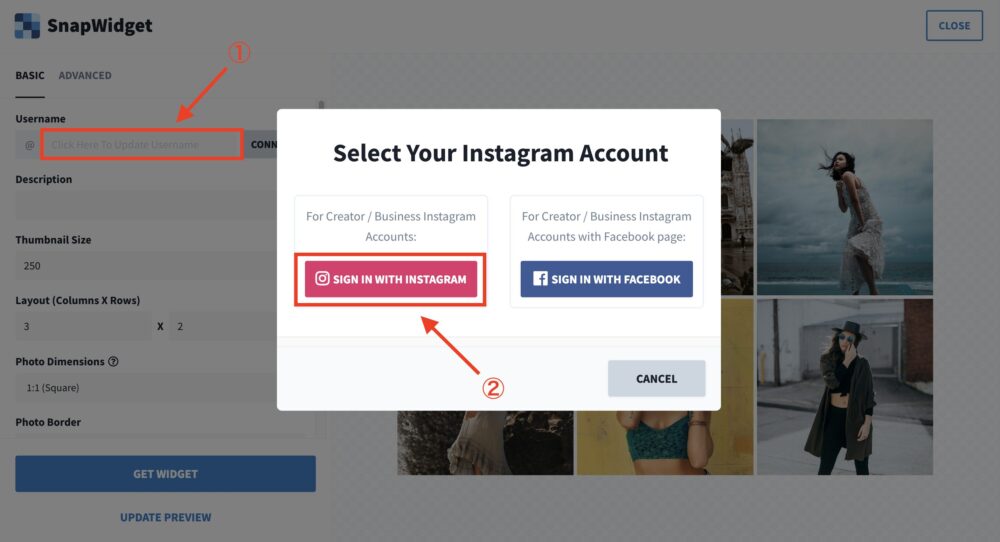
Usernameの部分をクリックして、「SIGN IN WITH INSTAGRAM」をクリックします。


下記の画面になったら、埋め込みたいインスタのアカウントにログインします。


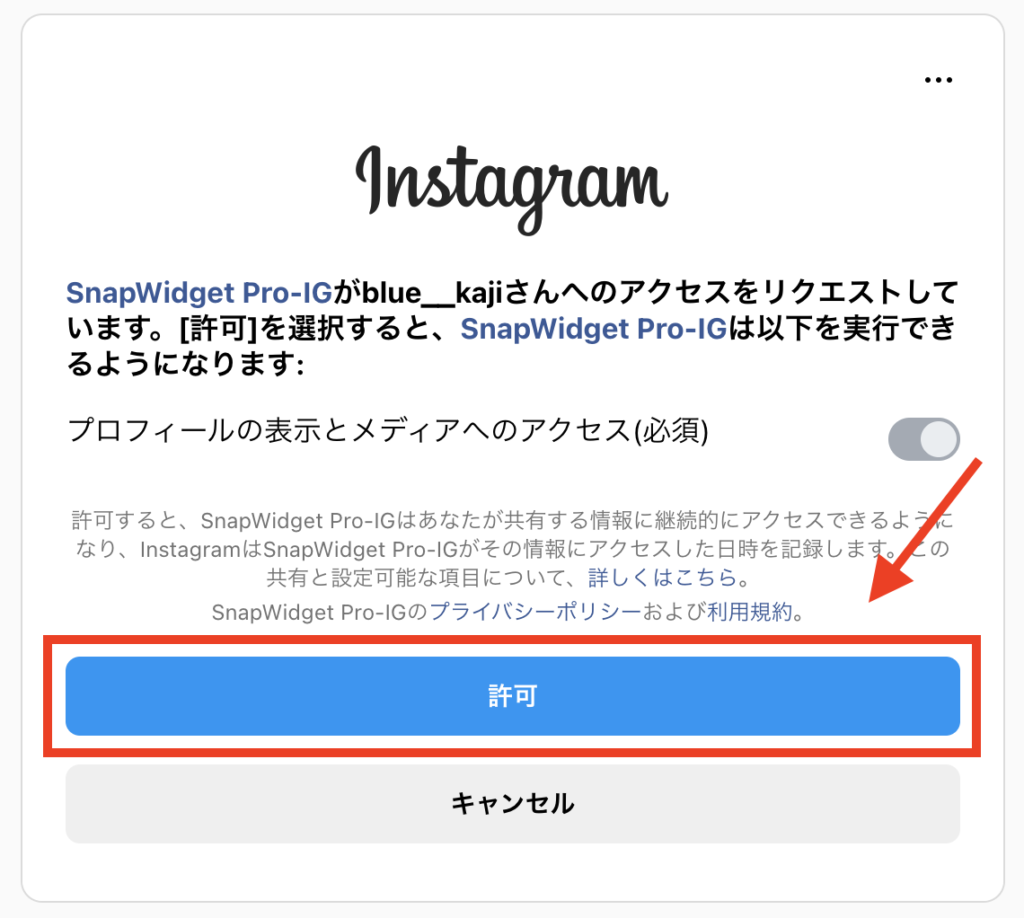
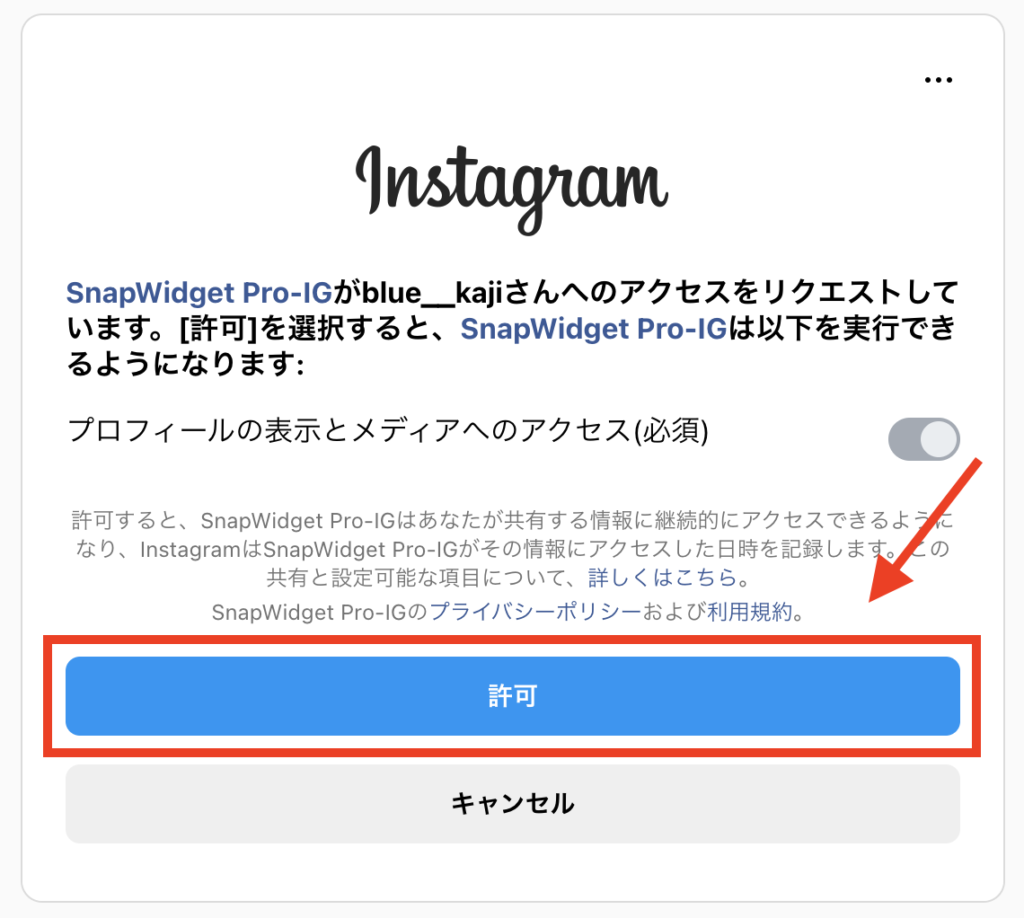
「SnapWidgetとインスタを接続していいですか?」といったことを聞かれるので、「許可」をクリックします。


ログインが完了したら、SnapWidgetに自身のアカウントが紐づけられているはずです。


②:SnapWidgetで埋め込みコードを取得する
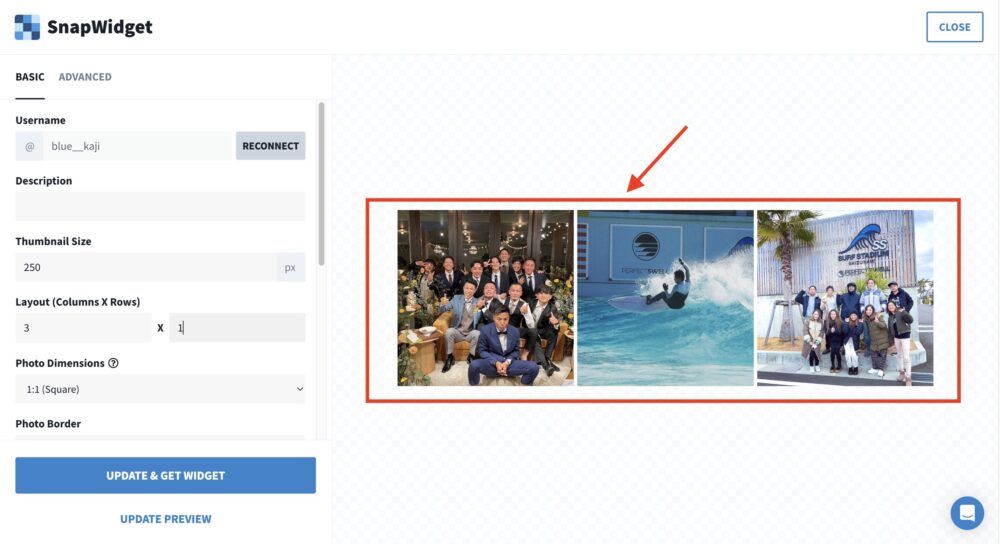
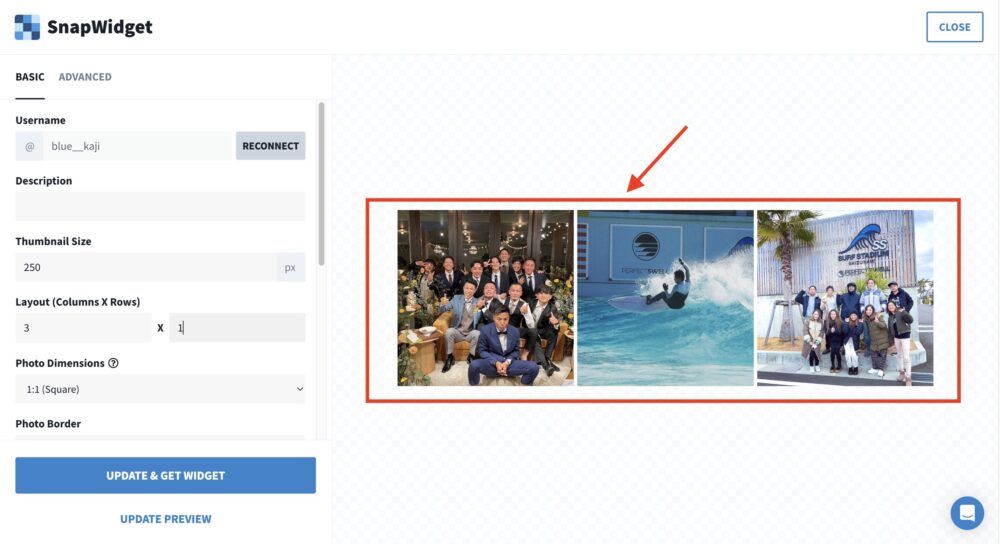
埋め込みコードを取得する前に、必ずウィジェットの設定が正しいか確認しておきましょう。
- Thumbnail Size(サイズ):画像の大きさ
- Layout(レイアウト):投稿が「◯枚×◯行」で表示されるのか
- Photo Padding:投稿間の距離
- Background Color:投稿の背景色
それぞれ好みに設定してOKです!
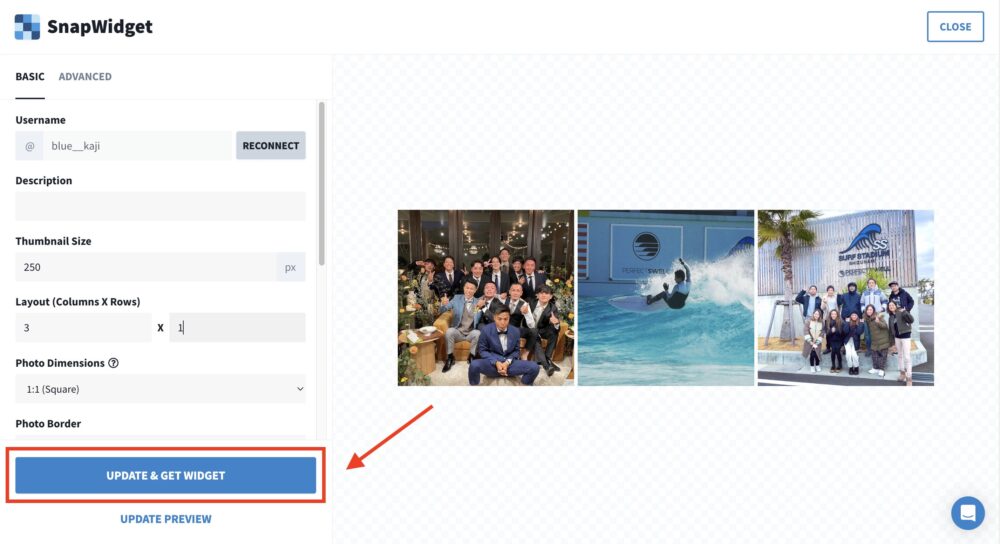
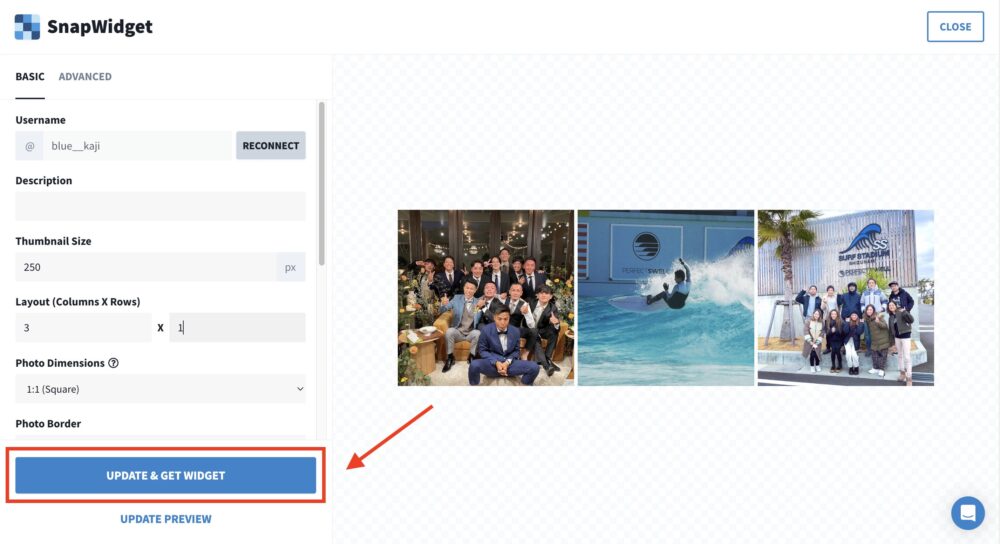
すべて設定が完了できれば、「UPDATE & GET WIDGET」をクリックして埋め込みコードを取得していきます。


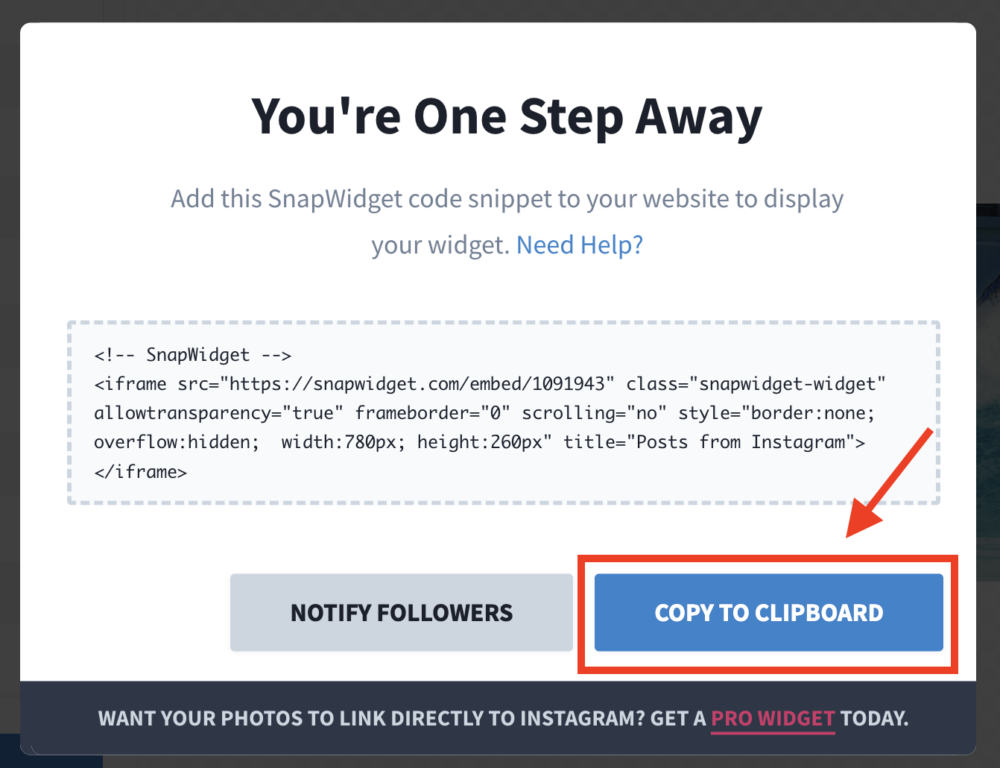
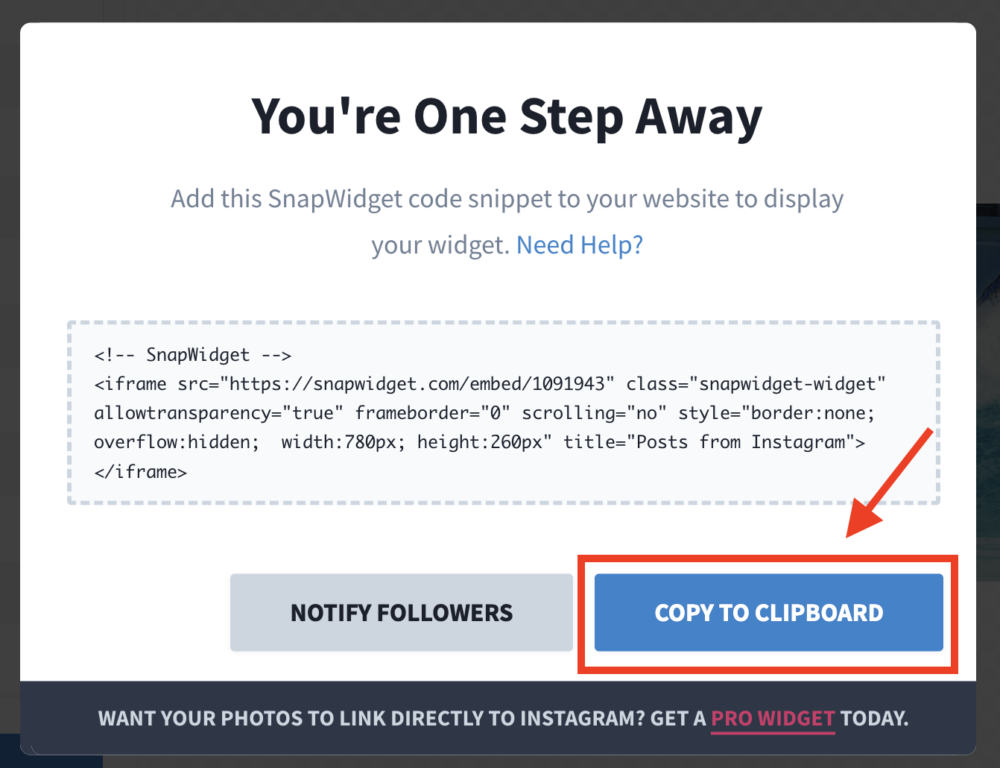
下記のポップアップが出てくるので、「COPY TO CLIPBOARD」をクリックします。


③:Studioでコードを埋め込む
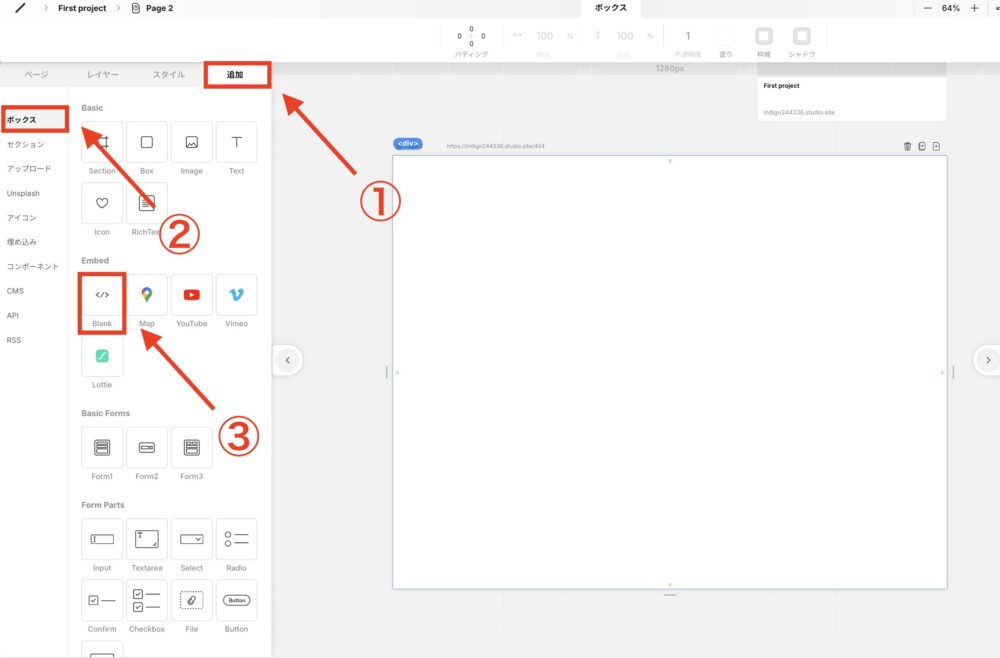
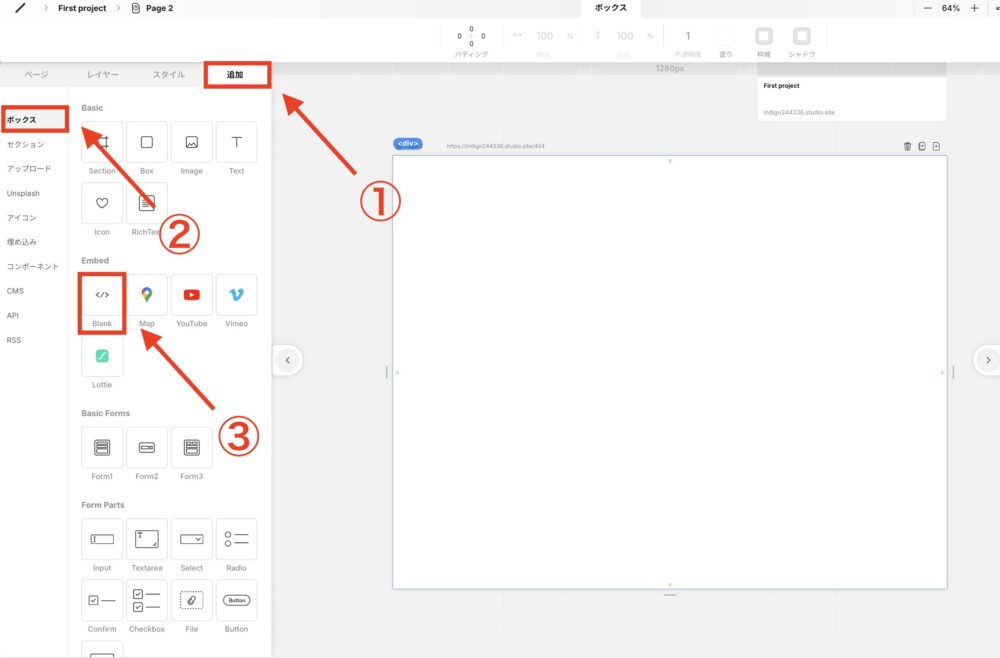
Studioのプロジェクトを開いて、左メニューの右矢印ボタンをクリックします。


「追加」→「ボックス」→「Blank」をクリックします。


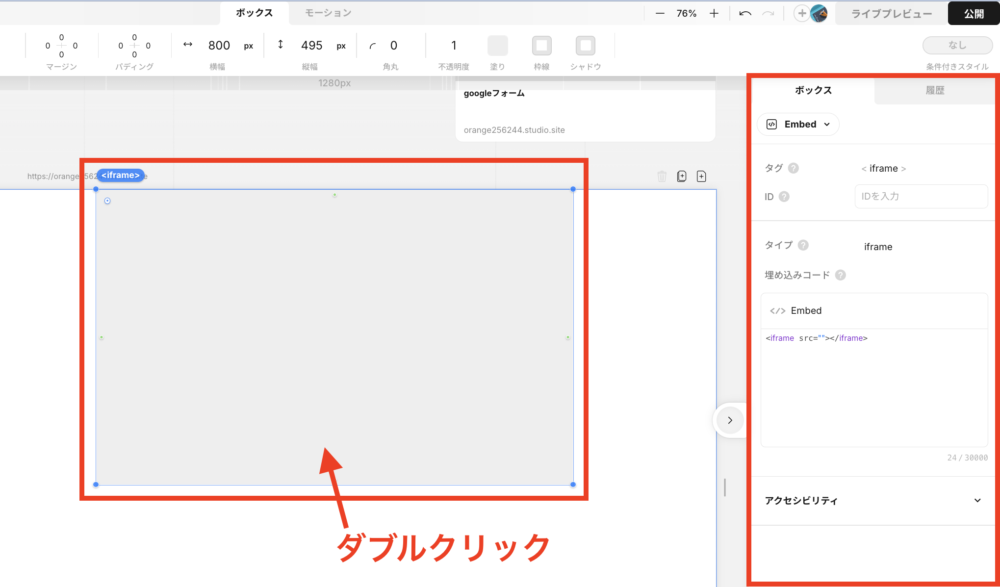
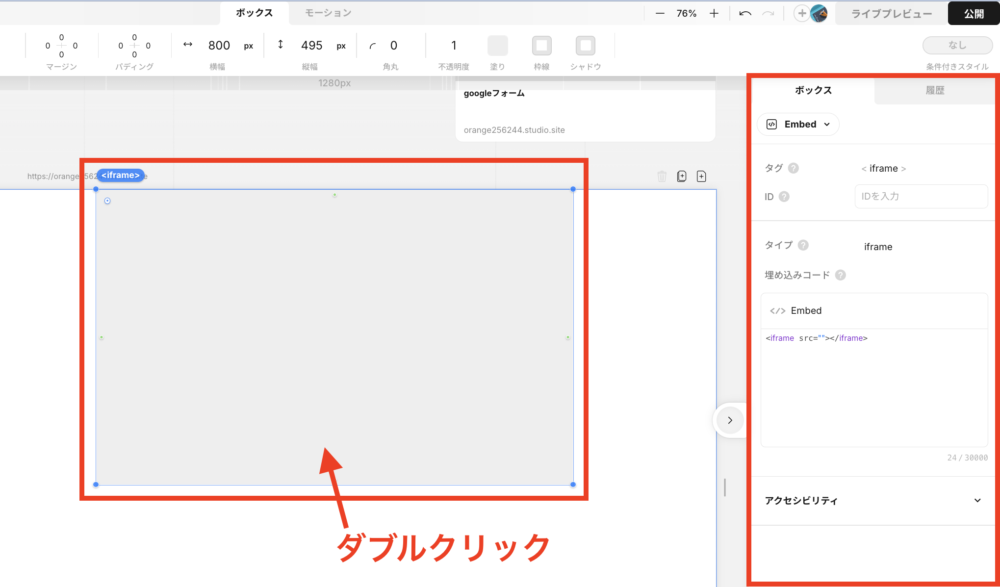
追加された<iframe>のボックスをダブルクリックすれば、右側にメニューが出てくるはずです。


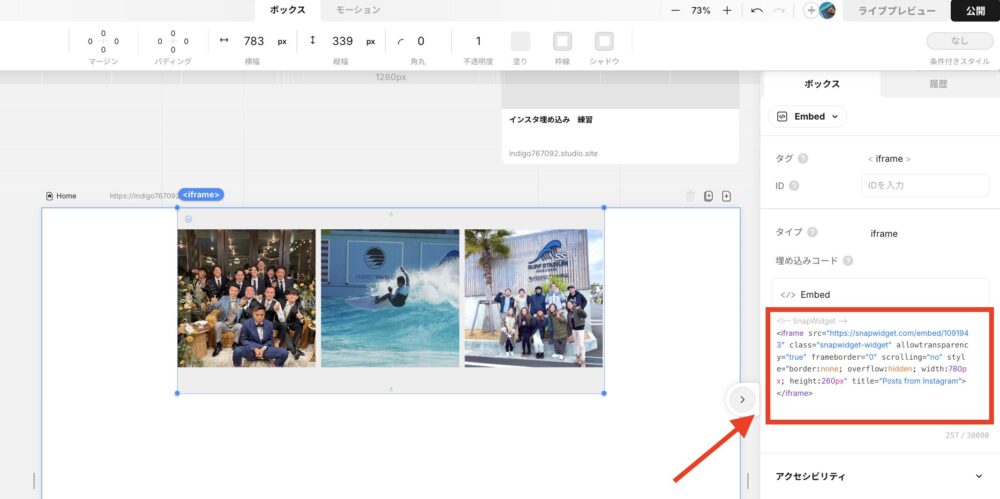
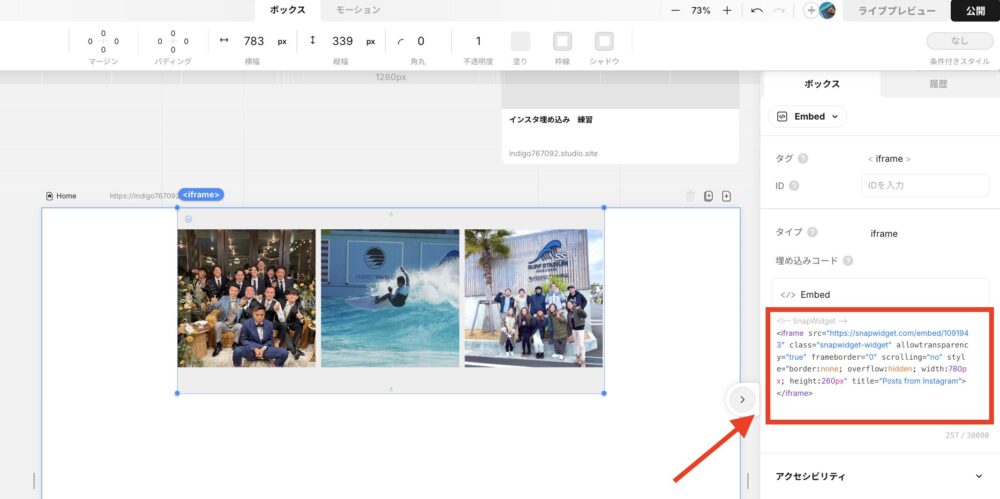
「手順②:SnapWidgetで埋め込みコードを取得する」で取得したコードを、埋め込みコードの入力欄に貼り付けます。


すると、インスタの投稿が表示されるようになったはずです!
Studioにインスタグラムを埋め込むメリット
次に、Studioにインスタグラムを埋め込むメリットを紹介します。
それぞれ具体的に説明します。
更新作業を一度にまとめられる
パソコンに慣れていない方は、Studioで作ったサイトの更新が億劫になりがちです。
ですがインスタグラムを埋め込んでおけば、インスタ更新と共にサイトも自動で更新されるようになります。



インスタで投稿した内容は、リアルタイムもしくは少しの時差でサイトに反映されます!
サイト更新頻度を上げなくても常にフレッシュな情報が発信できるので、作業量を増やしたくない方はインスタとの連携がおすすめといえます。
インスタグラムのフォロワー増加に繋がる
インスタグラムを埋め込むことで、フォロワー増加に繋がりやすくなります。
下記は私たちのサービスサイトですが、ちょこっと見えるSNSアイコンを見たことはありませんか?


インスタのアイコンが見えていますが、投稿がまったく見えないので興味が湧きにくいですよね。興味が湧かないということは、つまりクリックされないということです。
一方で、インスタグラムの投稿が埋め込まれていたら、内容がパッと見でわかるので、興味のある方はあなたのインスタグラムのアカウントに飛んでくれる可能性が高いです。
本格的にインスタを運営しているなら、ちょこっとアイコンではなく、投稿を埋め込む方がフォロワー増加に繋がりやすいのでおすすめです。
Studioのサイト制作は「Terace」にお任せ!
Studioにインスタグラムを埋め込むのは、初心者からすると少しハードルの高い作業です。
外部ツールとの連携作業、そして埋め込みコードを取得する作業など。「自分で実装できるだろうか、、、」と心配な方は、ぜひお気軽に私たちにご相談ください。
最後に少しだけ私たちの宣伝をさせてください!!
当メディアを運営する私達は、Studioの制作代行サービス「ラク子」を運営しています。



「デザイナー」と「フロントエンジニア」のフリーランス3名で運営しています!
- ポッキリ価格でホームページを制作できる
- 専属デザイナーが完全オリジナルのデザイン作成
- 納品後1ヶ月間は無料の電話サポートあり
- 自社更新できるホームページが作れる
- ホームページ制作期間中は何度でも無料相談できる
- 顔の出ているフリーランス3人が運営
- 維持費0円でホームページを運営できる
料金プランは、以下の通りです。


ポッキリ価格でホームページが作れるサービスであり、個人事業主や中小企業からよく選ばれています。サービス利用者の声を聞きたい方は、ぜひ以下のインタビュー記事をご覧ください。






今だけ、毎月3組まで制作費用が3万円割引になるキャンペーンを行っています。
先着順で締め切るので、気になる方はぜひお早めにお問い合わせください!










※コメントは最大500文字、5回まで送信できます