【簡単1分】Studioでテキストを縦書きにする方法!

「Studioの〇〇の使い方を知りたい」などご要望がありましたら、
いいねを押した後にメッセージ欄を設けていますので、お気軽にご連絡ください!
ホームページのデザイン性を上げるのに、よく使われるのがテキストの縦書きです。
Studioでは標準機能で縦書きが用意されており、初心者でも1分あれば縦書きに変更できます。
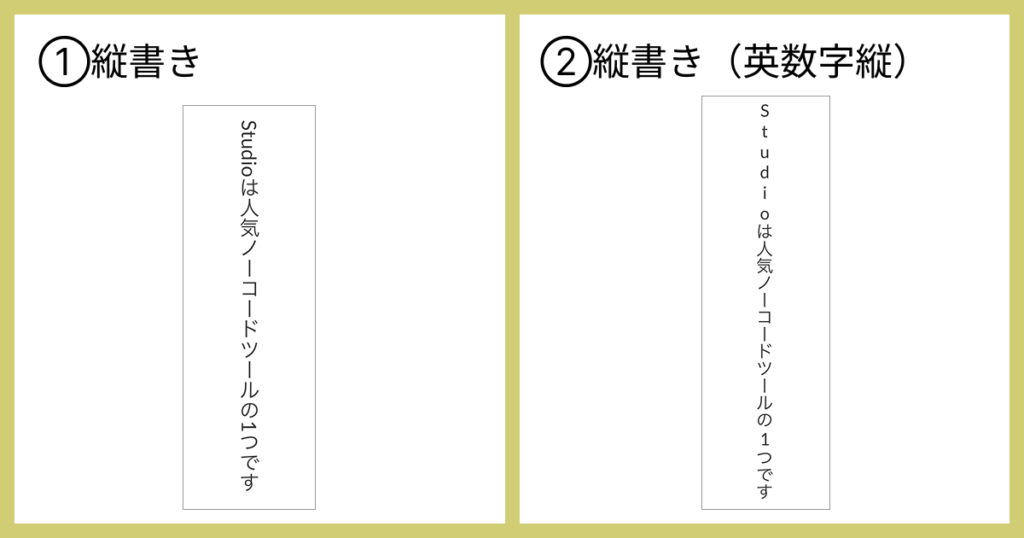
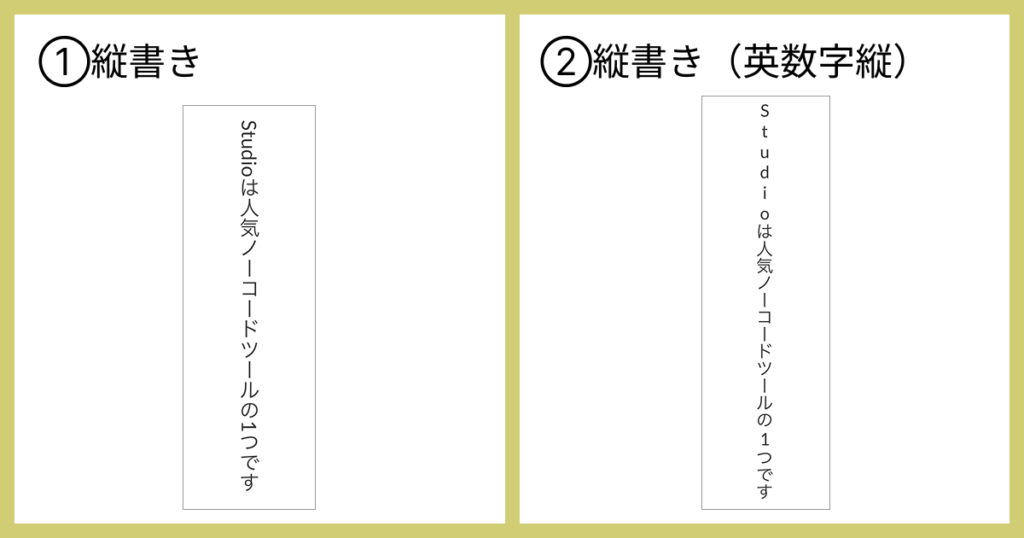
完成イメージは下記のようなイメージです。①と②のどちらのパターンも再現可能です。

ぜひこの機会に実装していきましょう!
「Studioの使い方がまだイマイチわかっていない、、、」という方は、以下のマニュアルも参考にしてみてください。

Studioで文字を縦書きにする方法
Studioで文字を縦書きにする方法は、下記のとおりです。
- 縦書きにしたい文章を用意します
- 文字組みを縦書きに変更する
それぞれ詳しく説明します。
①:縦書きにしたい文章を用意します
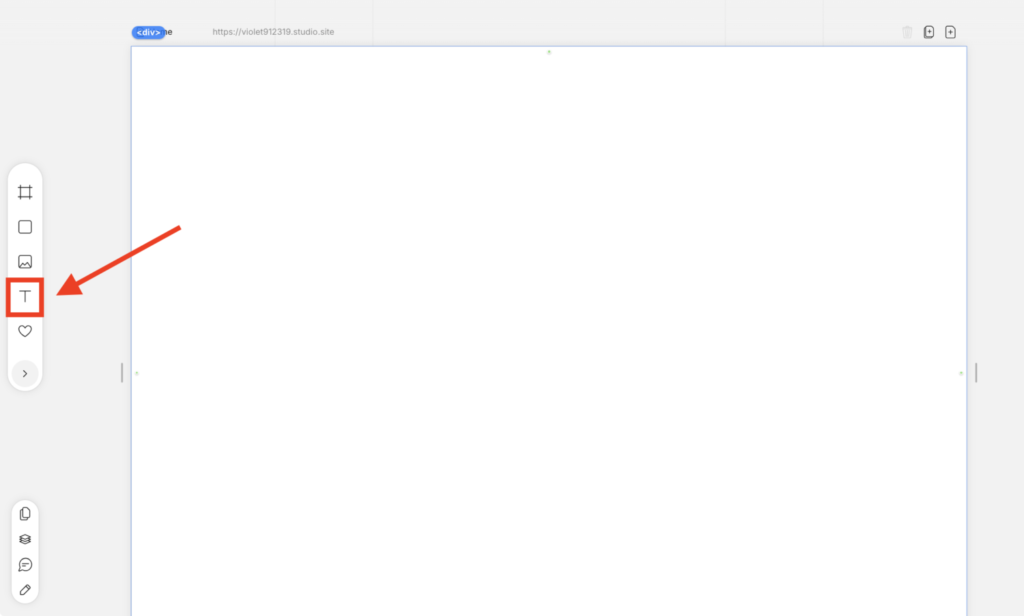
左メニュー欄の「テキスト」をクリックします。

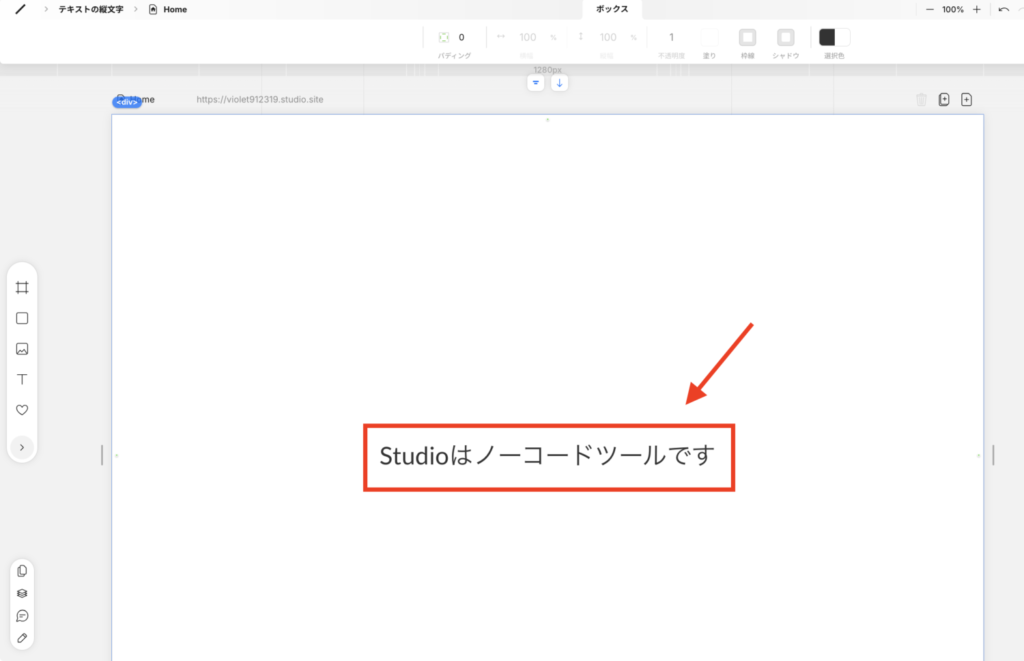
文章を適当に変更します。

②:文字組みを縦書きに変更する
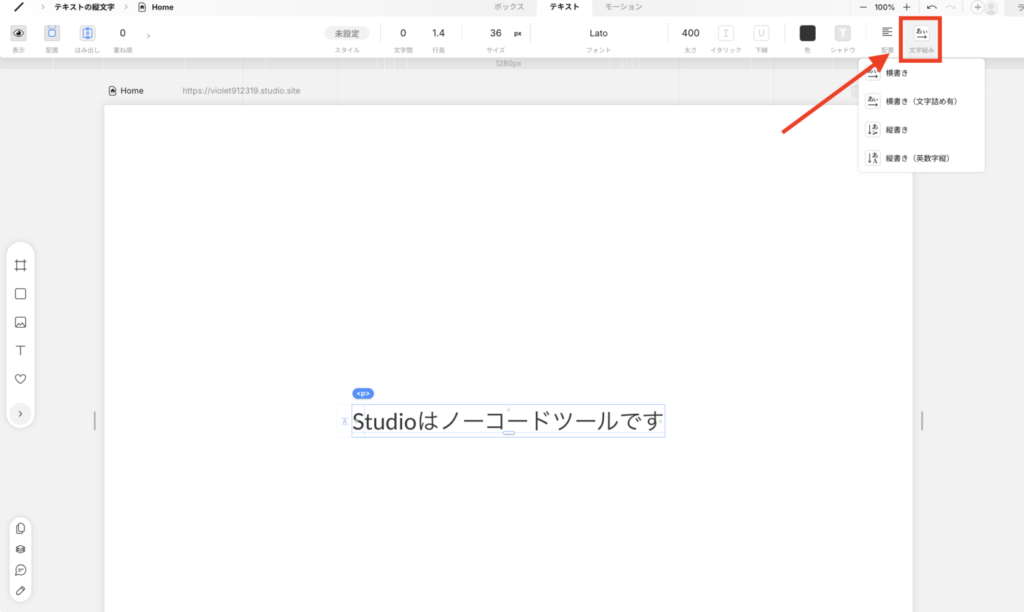
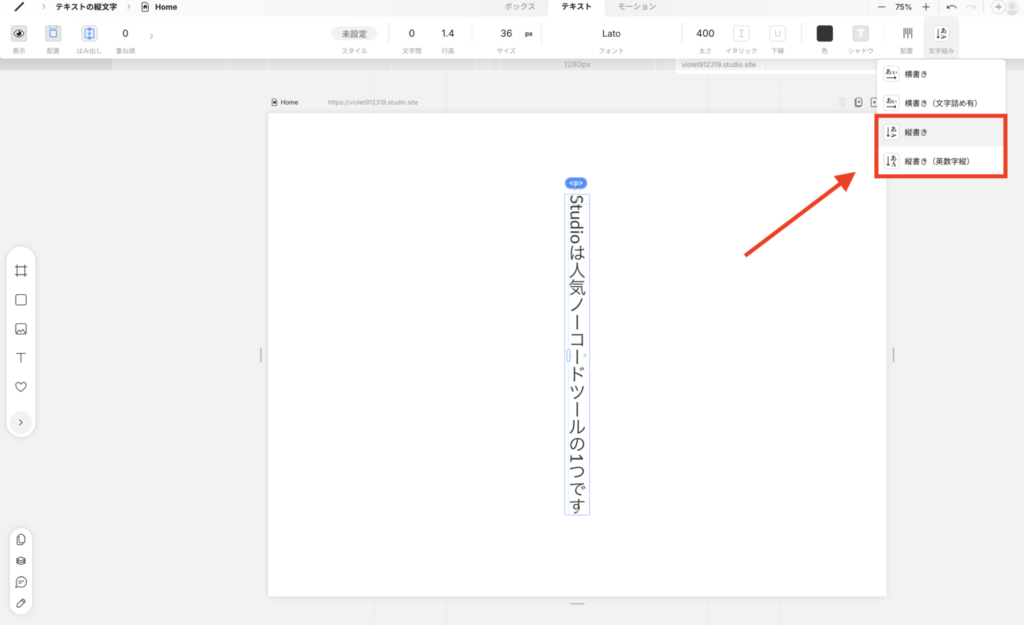
テキストを選択した状態で、文字組みの部分にカーソルを合わせます。

縦書き or 縦書き(英数字縦)のどちらかを選択します。

| 縦書き | 縦書き(英数字縦) | |
|---|---|---|
| ひらがな | 縦書きになる | 縦書き |
| カタカナ | 縦書きになる | 縦書き |
| 漢字 | 縦書きになる | 縦書き |
| 英語 | 縦配置テキスト | 縦書き |
| 数字 | 縦配置テキスト | 縦書き |
分かりにくいと思うので、ひらがな・カタカナ・漢字・英語・数字を含んだ文章を縦書きに変更してみます。

どちらか希望の縦書きを選ぶようにしましょう。
テキストを縦文字にするときの注意点
ひらがな・カタカナ・漢字あたりは縦文字にしても視認性はあまり落ちませんが、問題なのは英語や数字です。
特に、下記のような場合は縦書きにするのをおすすめしません。
- URLやメールアドレス
- 数値が多くでてくるテキスト・説明文
- 単語数の多い英語
例えば、「2025年の売上は前年比12.4%増の1,250,000円でした。」というテキストを縦文字にすると視認性がガクッと落ちてしまい、ユーザーは使いにくいサイトと感じてしまいます。
例えば、アルファベット1文字や数字1文字程度なら、縦書きにしてもまだ見えやすいです。

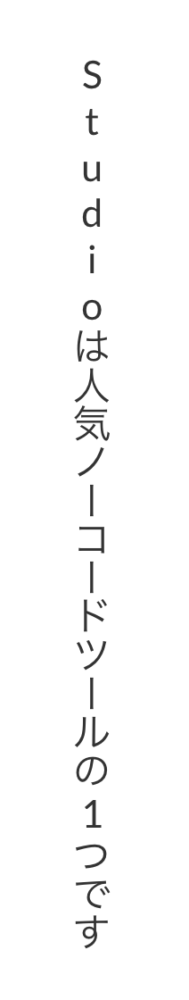
「studio」は読みにくいですが、「1つです」はまだ読みやすいはずです。なので縦文字にするときは、なるべく英語や数字を1~2文字くらいに抑えるようにしましょう。
もし比較的長めの英語や数字を縦書きにしたい場合は、縦書き(英数字縦)ではなく、普通の縦書きを選択しましょう。
Studioのサイト制作は「Terace」にお任せ!
当メディアを運営する私達は、Studioの制作代行サービス「ラク子」を運営しています。
 Kaji
Kaji「デザイナー」と「フロントエンジニア」のフリーランス3名で運営しています!
- ポッキリ価格でホームページを制作できる
- 専属デザイナーが完全オリジナルのデザイン作成
- 納品後1ヶ月間は無料の電話サポートあり
- 自社更新できるホームページが作れる
- ホームページ制作期間中は何度でも無料相談できる
- 顔の出ているフリーランス3人が運営
- 維持費0円でホームページを運営できる
料金プランは、以下の通りです。


ポッキリ価格でホームページが作れるサービスであり、個人事業主や中小企業からよく選ばれています。サービス利用者の声を聞きたい方は、ぜひ以下のインタビュー記事をご覧ください。






今だけ、毎月3組まで制作費用が3万円割引になるキャンペーンを行っています。
先着順で締め切るので、気になる方はぜひお早めにお問い合わせください!










※コメントは最大500文字、5回まで送信できます