【Studio】ポップアップバナーを作成する手順|閉じるボタン実装も解説!

「Studioの〇〇の使い方を知りたい」などご要望がありましたら、
いいねを押した後にメッセージ欄を設けていますので、お気軽にご連絡ください!
お問い合わせや資料ダウンロードのコンバージョン率を上げたい時に、大活躍するのがポップアップバナーです。画面上にバナーを固定できるので、お客様の目に留まりやすく、自社商品・サービスの宣伝にも繋がります。
本記事では、Studioでポップアップバナーを作成する手順について紹介します。
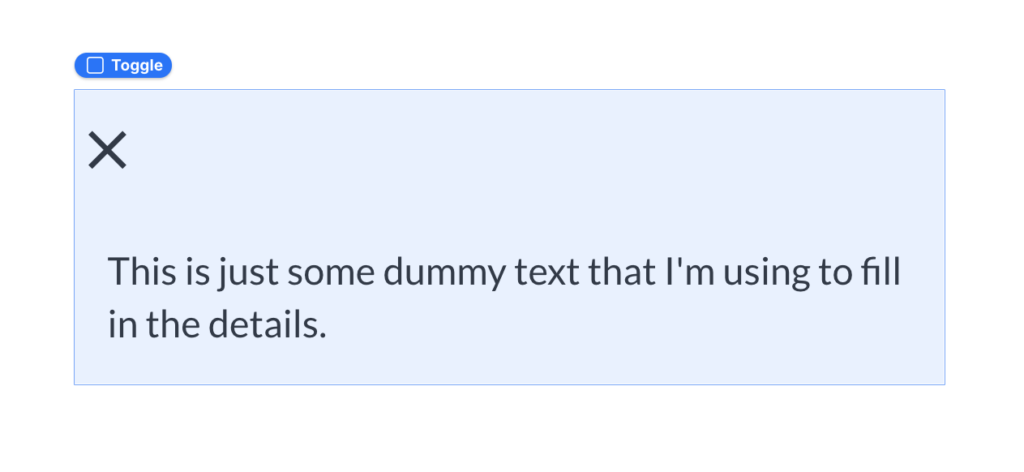
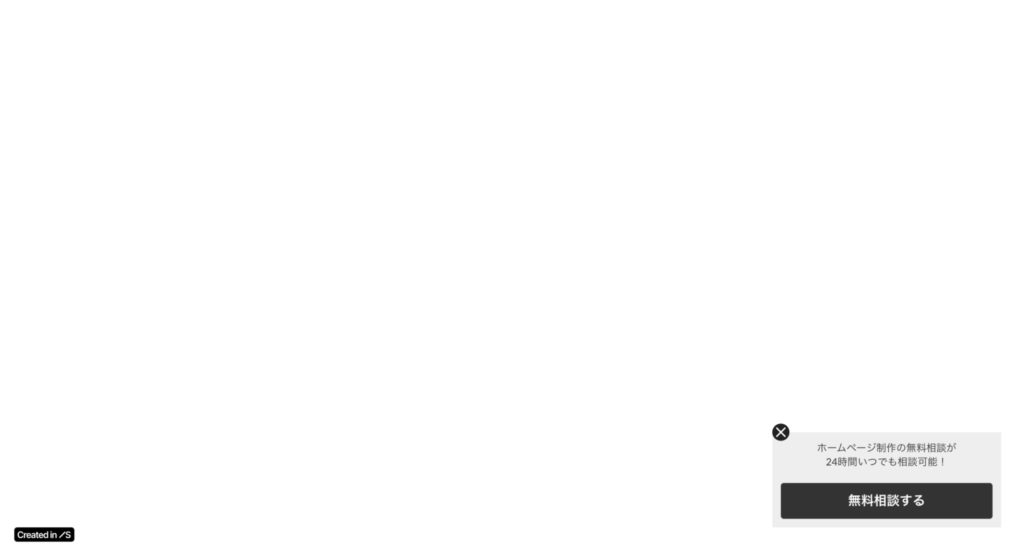
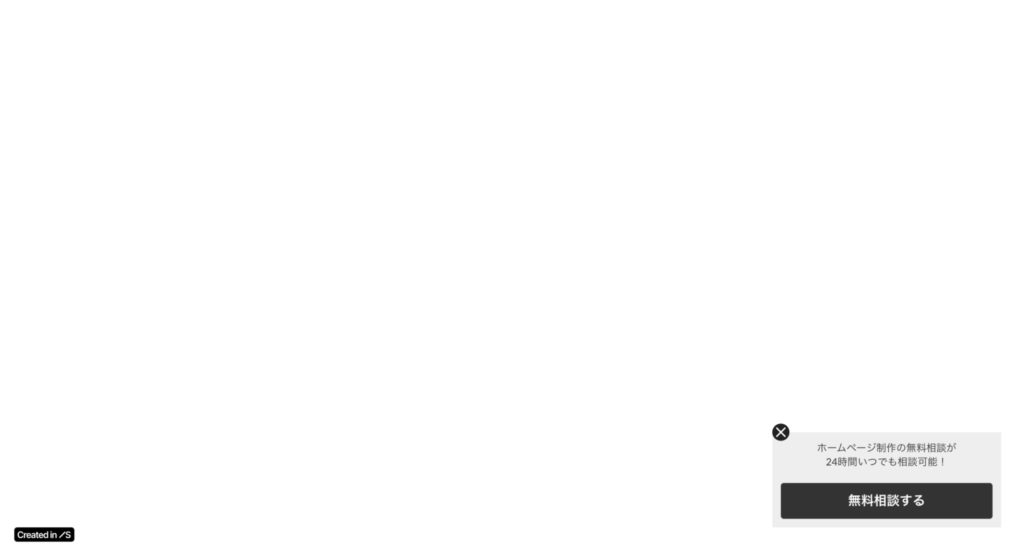
完成イメージは、下記のとおりです。
ただし、実装レベルは少し高めです。「自作する自信がない、、、」という方も多いかもしれません。
そんな方のために、私たちはStudio専門の制作代行サービスを提供しています。要望に合わせて、デザイン設計から公開までしっかりサポートしますので、ぜひお気軽にお問い合わせください。
「Studioの使い方がまだイマイチわかっていない、、、」という方は、以下のマニュアルも参考にしてみてください。

Studioでポップアップバナーを作成する手順
Studioでポップアップバナーを作成する手順は、下記のとおりです。
それぞれ具体的に説明します。
①:トグルを追加する
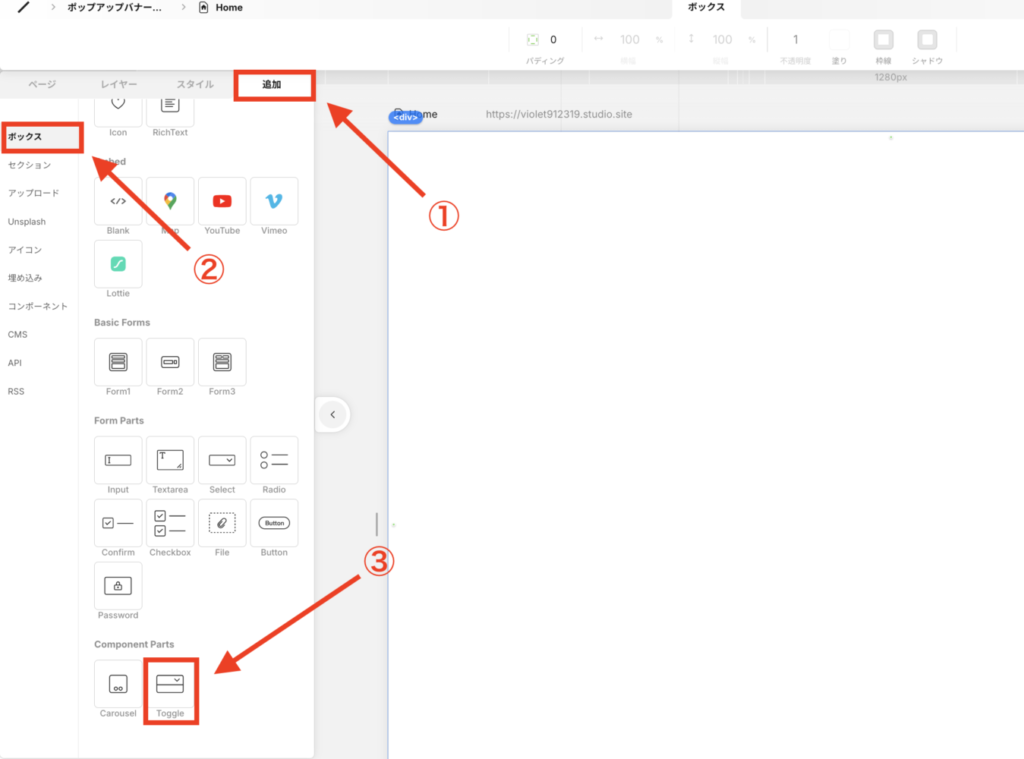
左メニュー欄の右矢印ボタンをクリックします。

「追加」→「ボックス」→「Toggle」をクリックします。

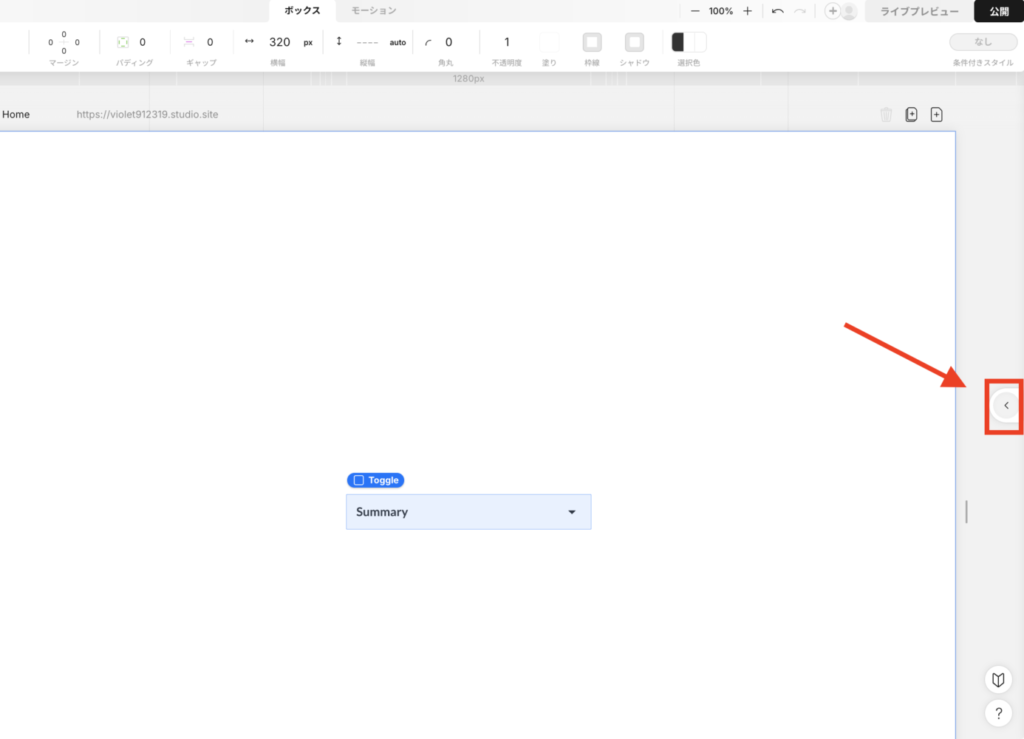
トグルの基本設定を行いたいので、トグルを選択した状態で左矢印ボタンをクリックします。

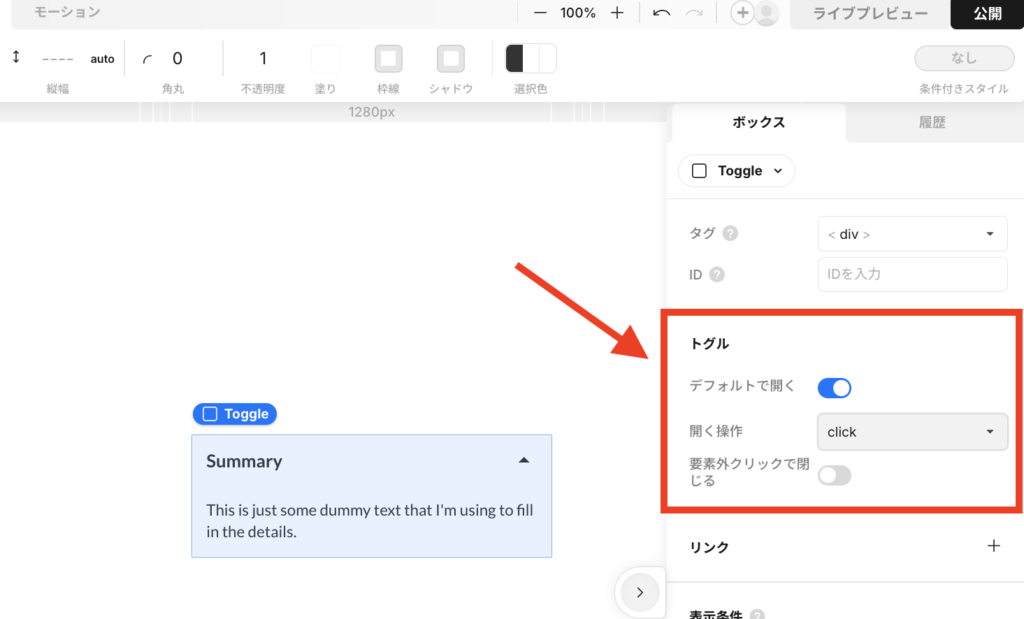
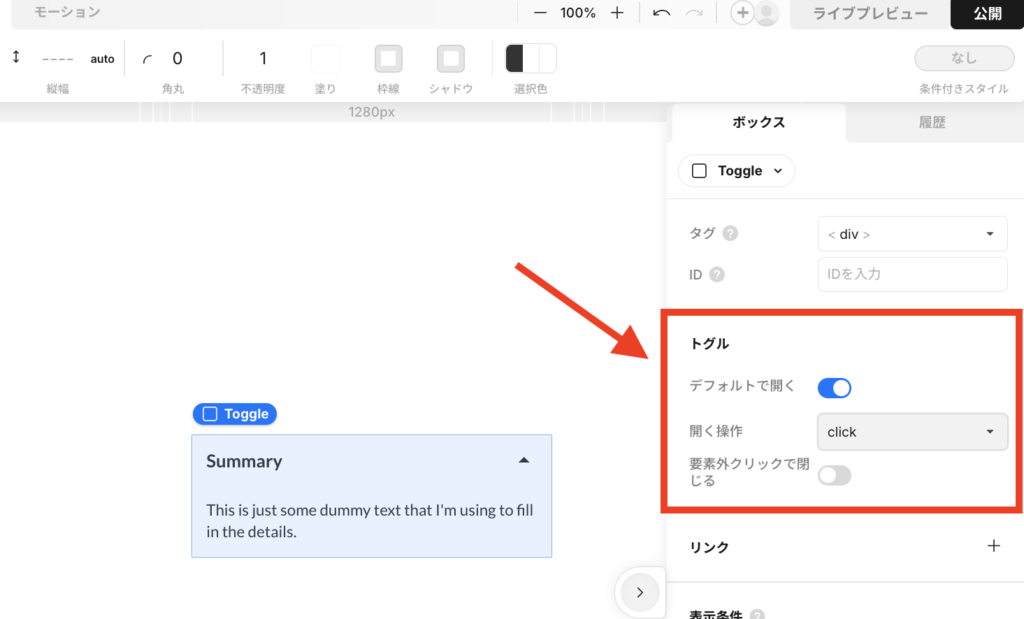
右メニューのパネルが出てきたら、下記のように設定します。
- デフォルトで開く:ON
- 開く操作:Click
- 要素外クリックで閉じる:OFF
 Kaji
Kajiデフォルトで開くはOFFになっているので、ONに切り替えておきましょう!


これでトグルの基本設定は完了です!
②:トグル上部を編集する
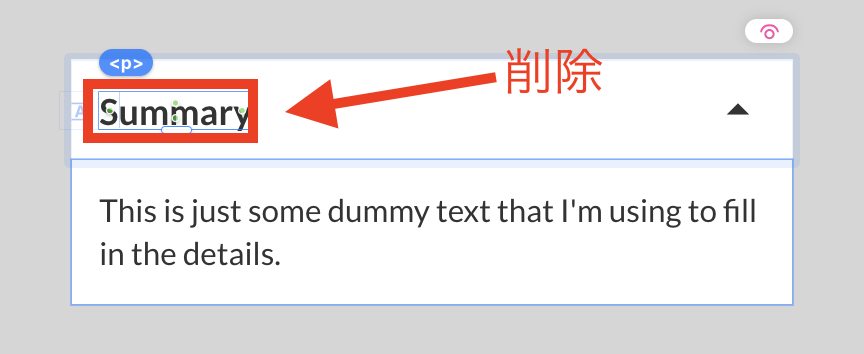
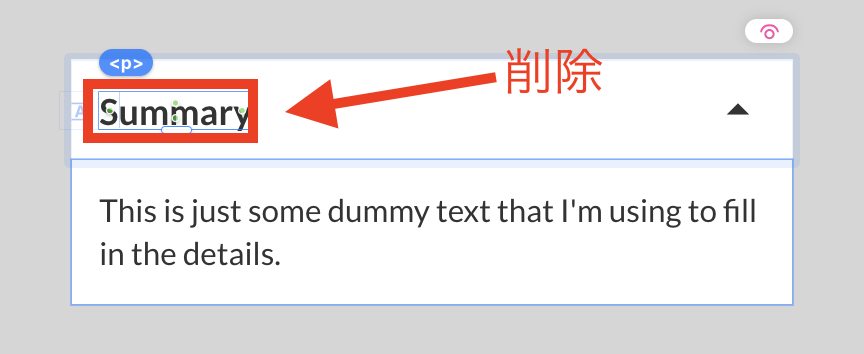
「Summary」というテキストが邪魔なので削除します。


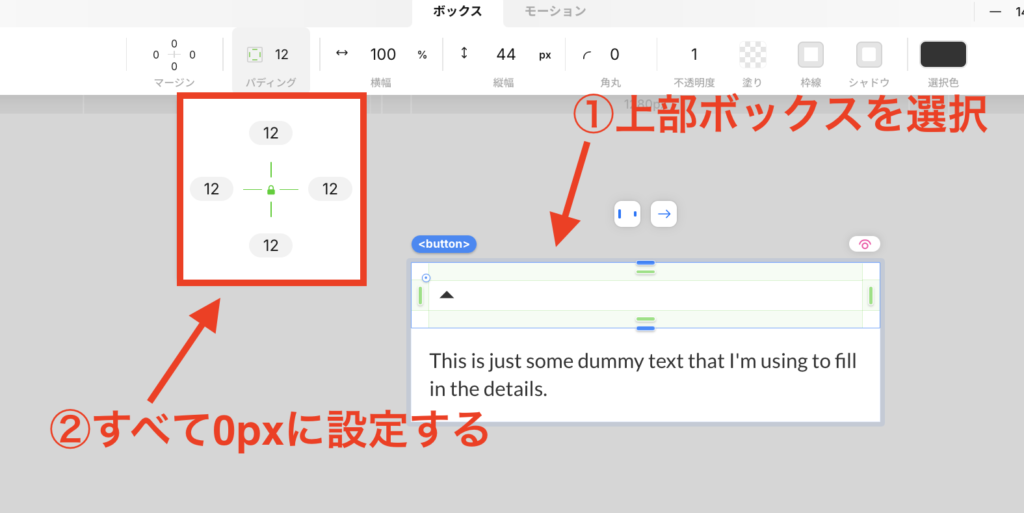
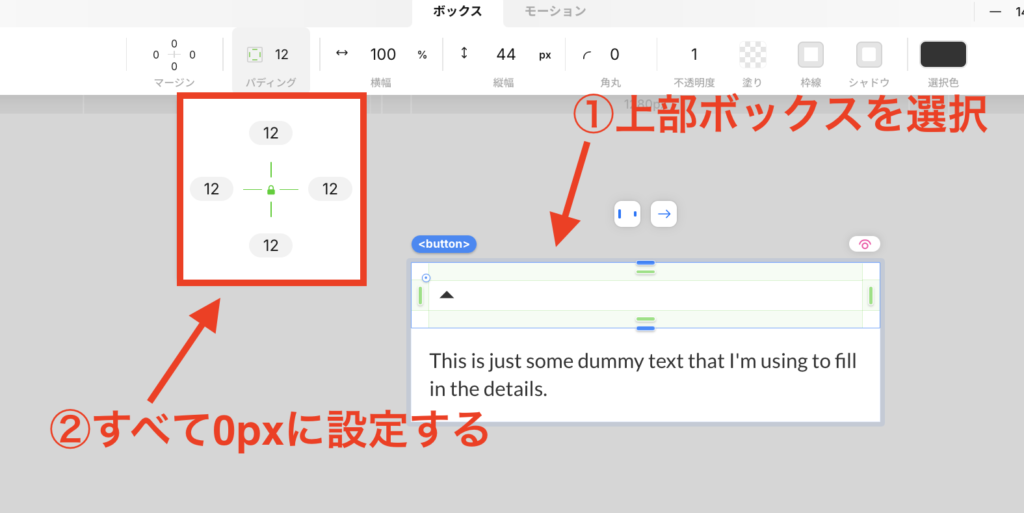
また上部ボックスのPaddingも邪魔なので、上部ボックスを選択した状態で、paddingを縦・横ともに0pxに設定します。


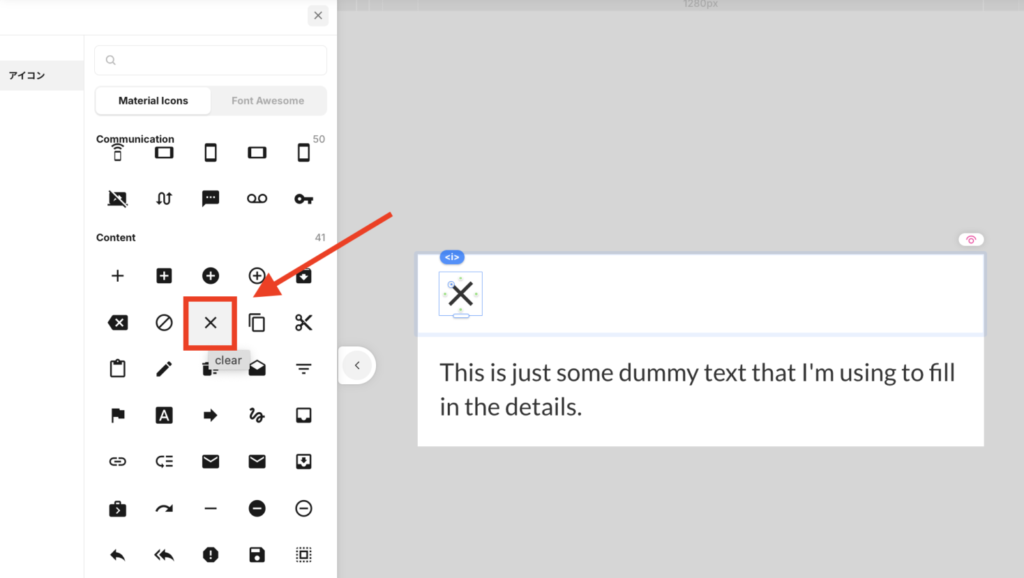
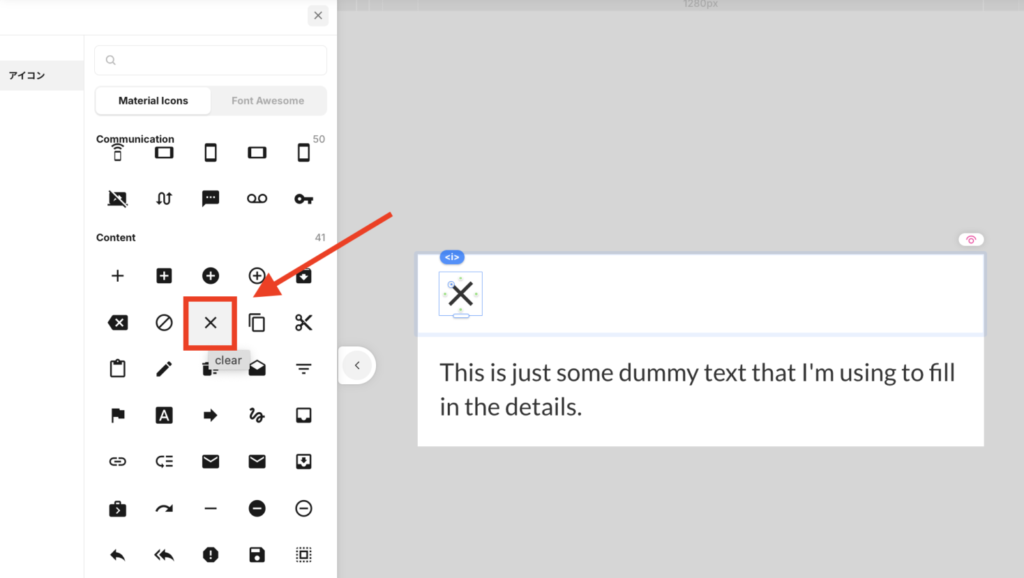
アイコンもバナーを閉じるボタンにしたいので、上矢印アイコン→closeボタンに変更します。アイコンを何度かダブルクリックして右パネルが出てきたら、closeアイコンを選択します。


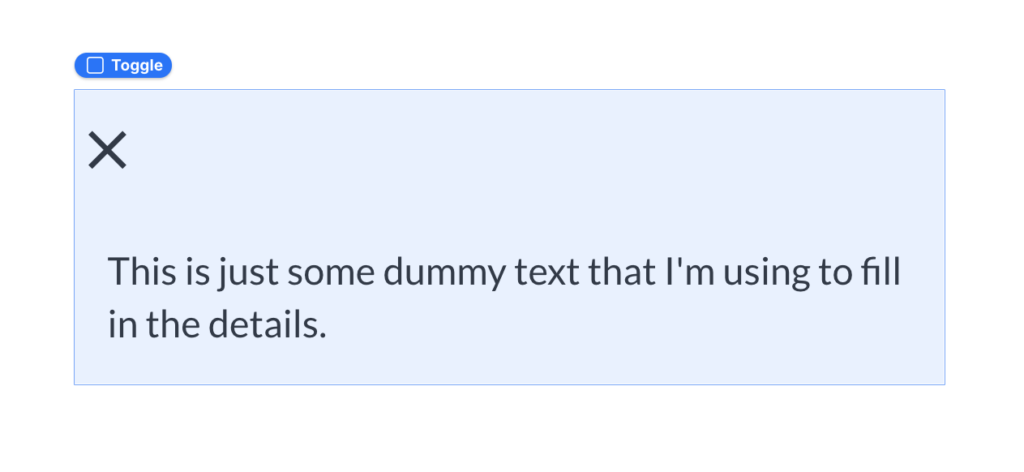
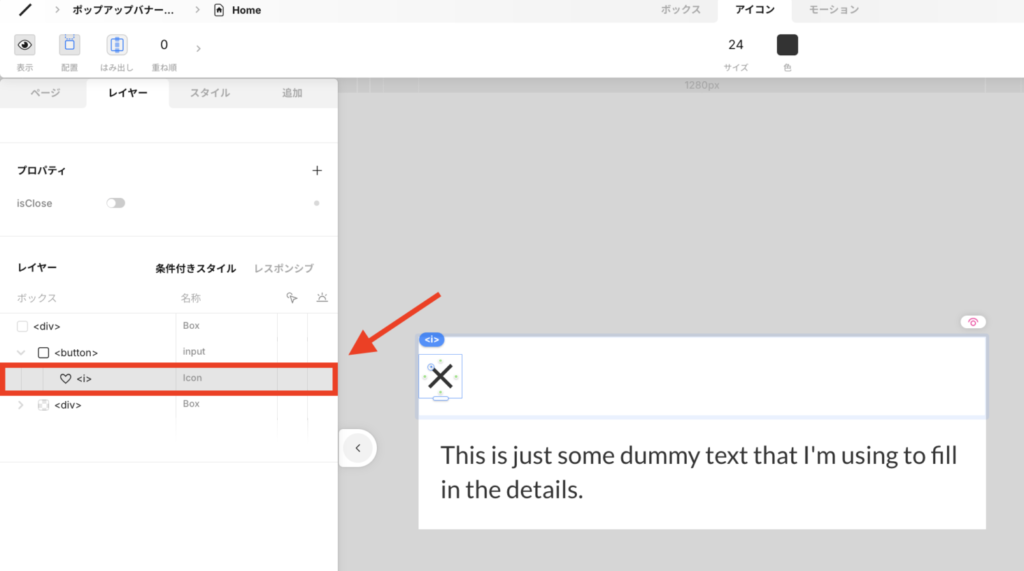
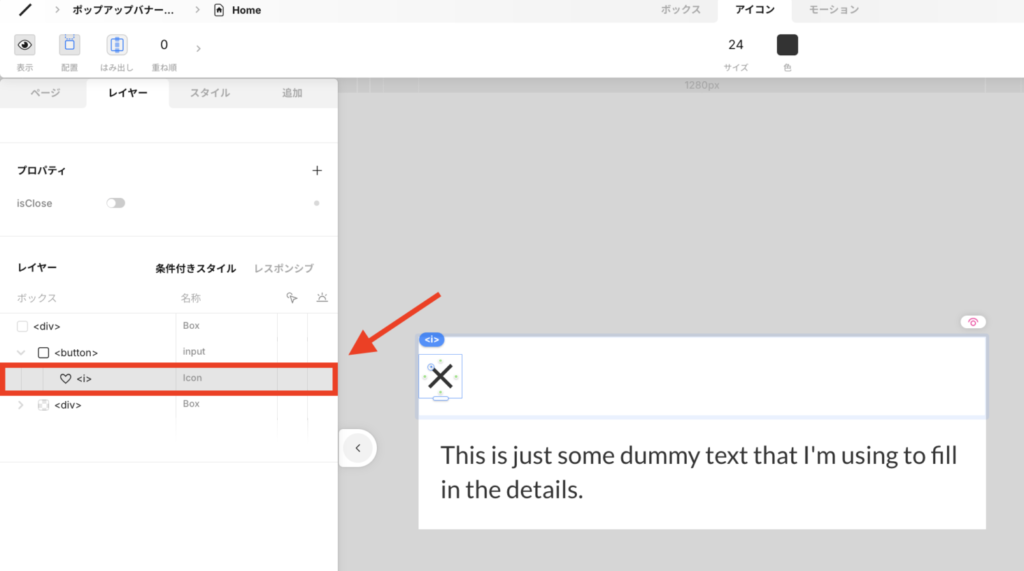
下記のような状況になっていればOKです。





テキストが無く、アイコンが×になっており、アイコンが左端によっている状況!
③:条件付きスタイルがクローズ時の設定をおこなう
次に、ポップアップバナーが閉じられたときの挙動を設定していきます。
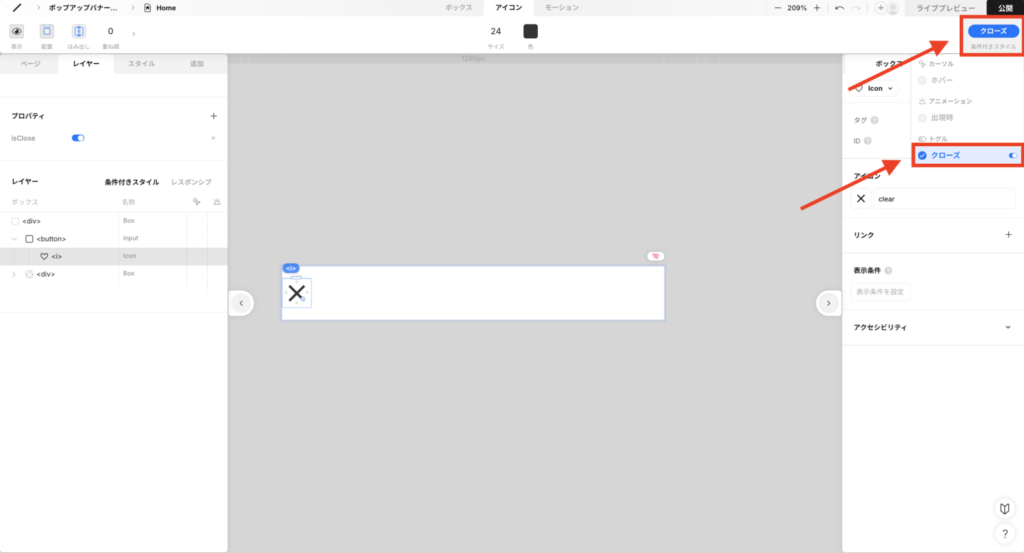
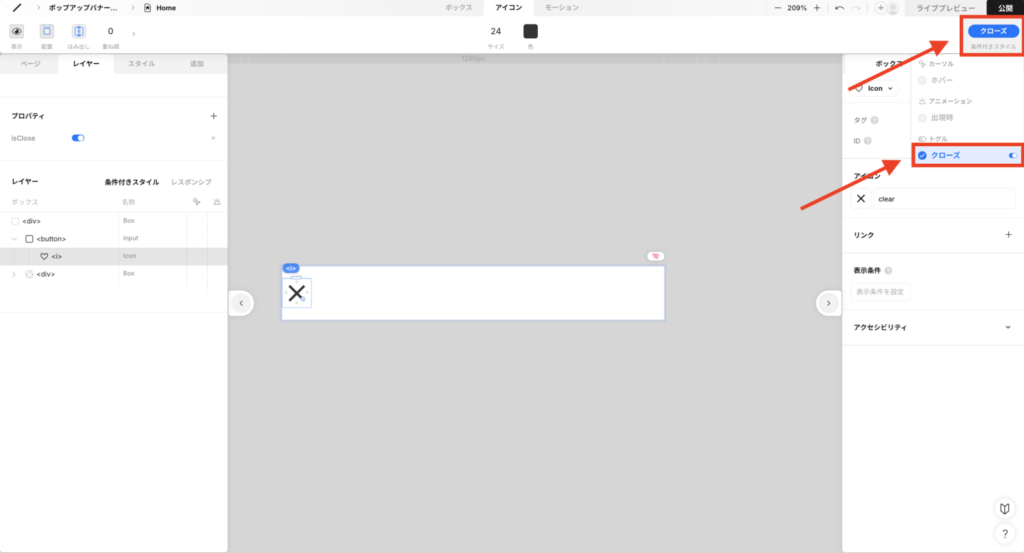
closeボタンのアイコンを選択します。


アイコンを選択した状態で、条件付きスタイルを「クローズ」に変更します。


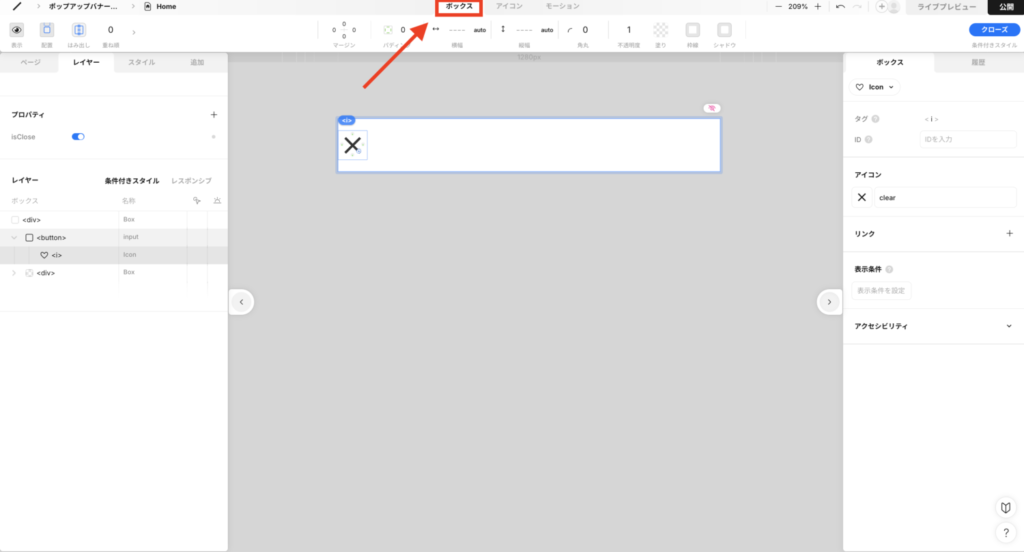
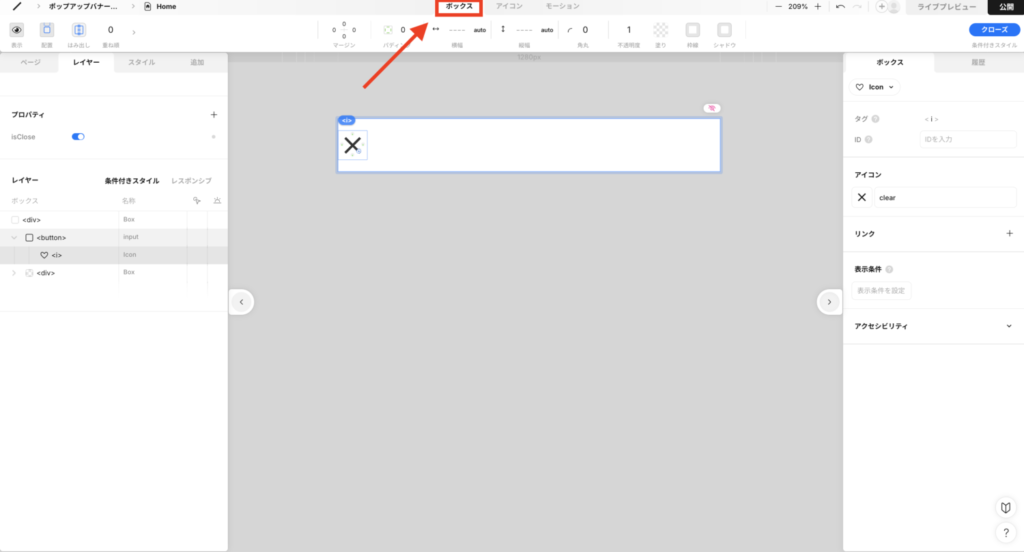
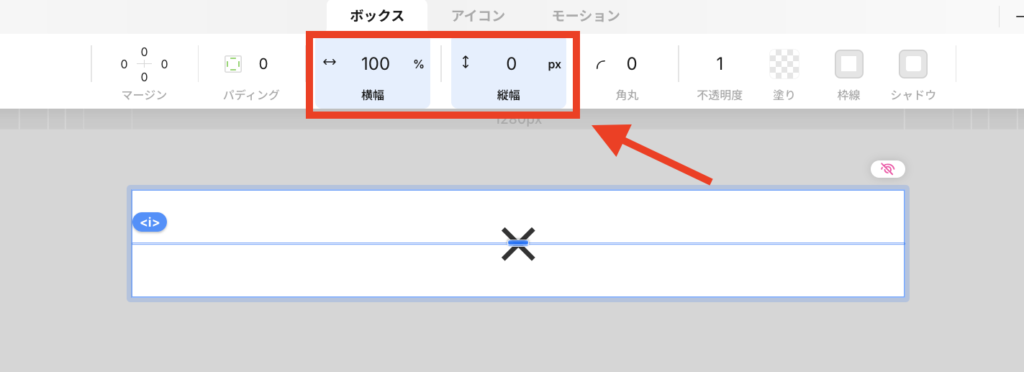
上部メニューの「ボックス」をクリックします。


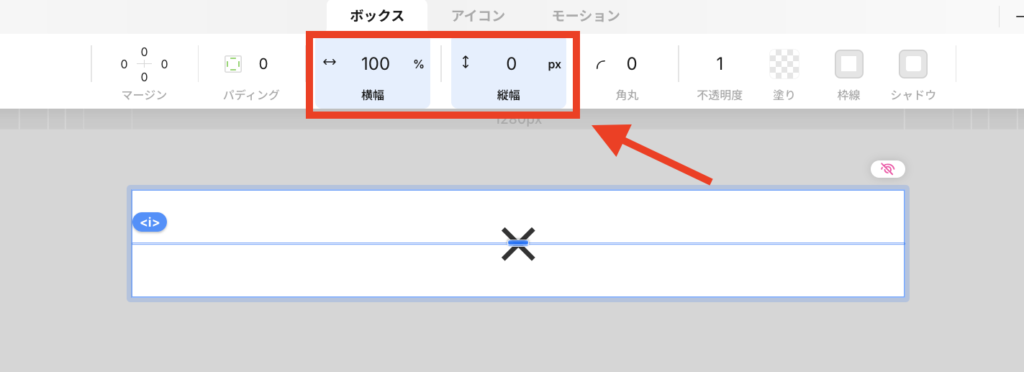
横幅を100%、縦幅を0pxに設定します。


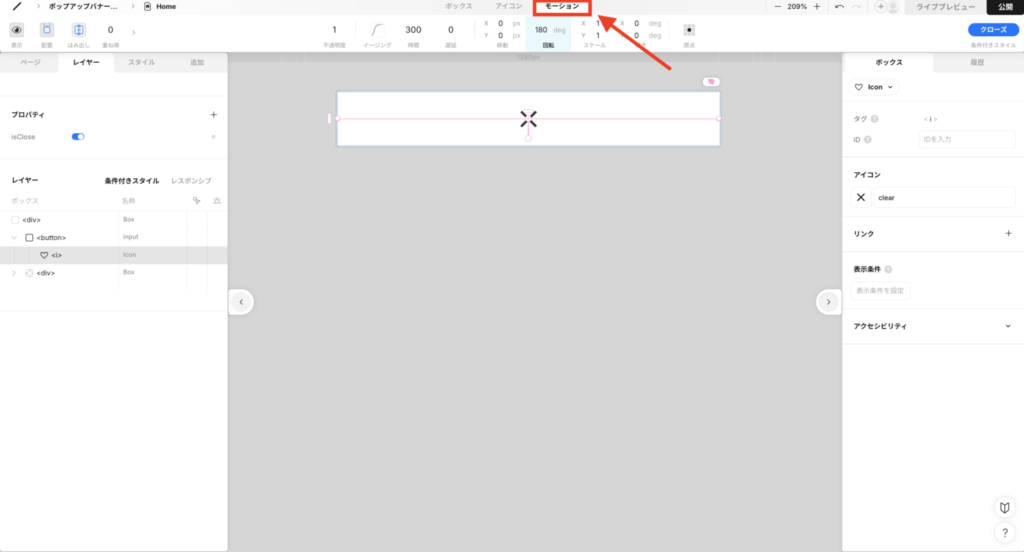
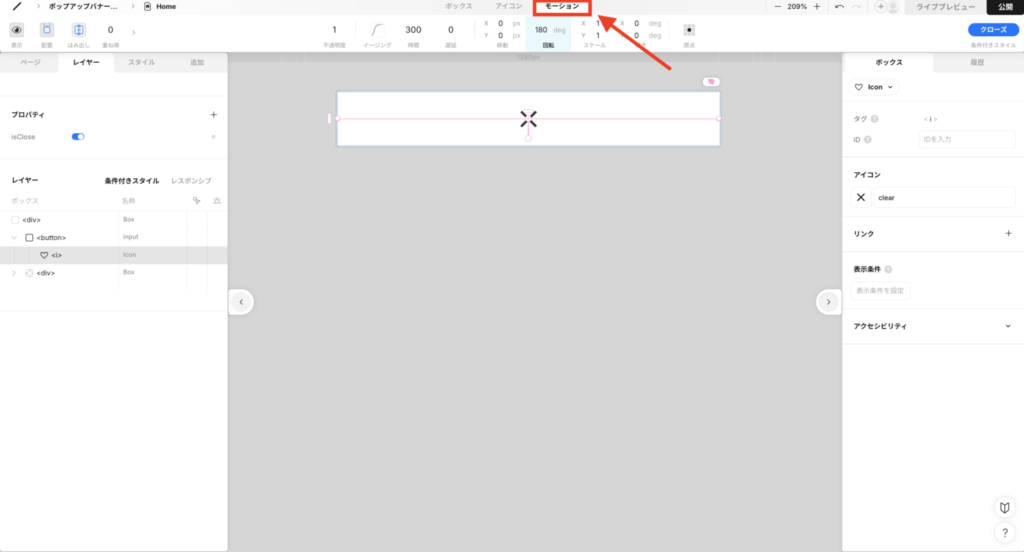
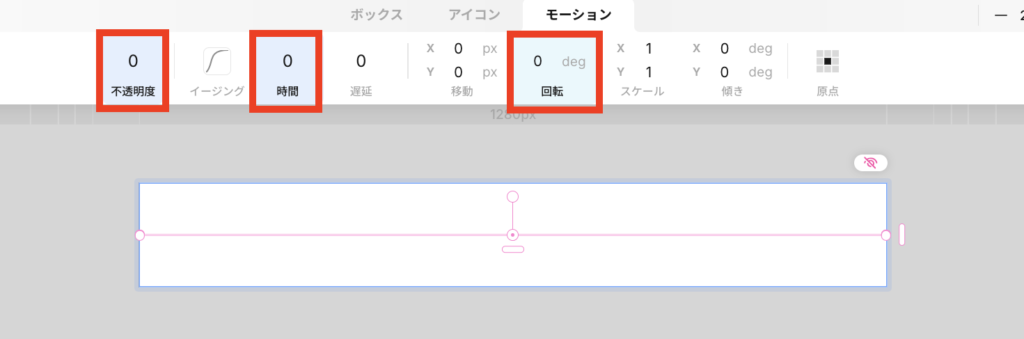
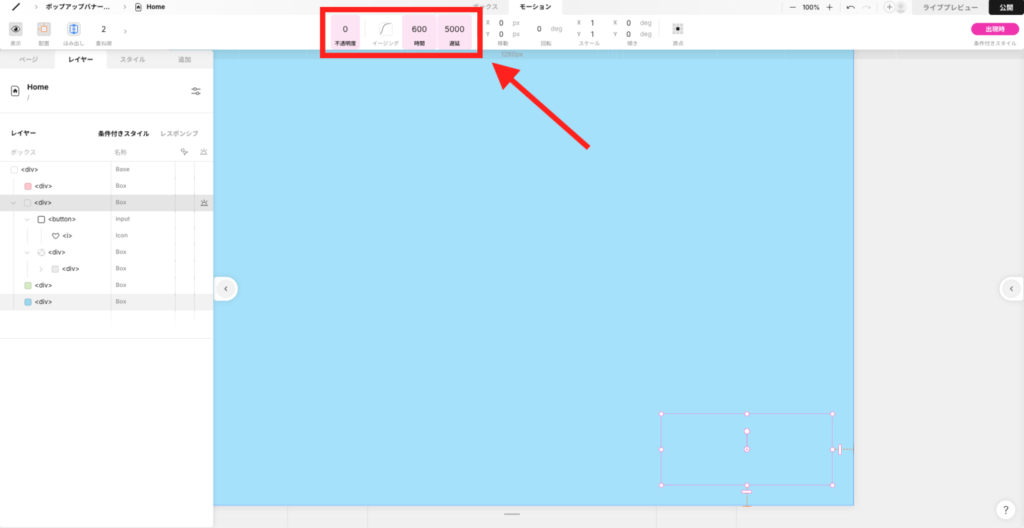
次に、上部メニューの「モーション」をクリックします。


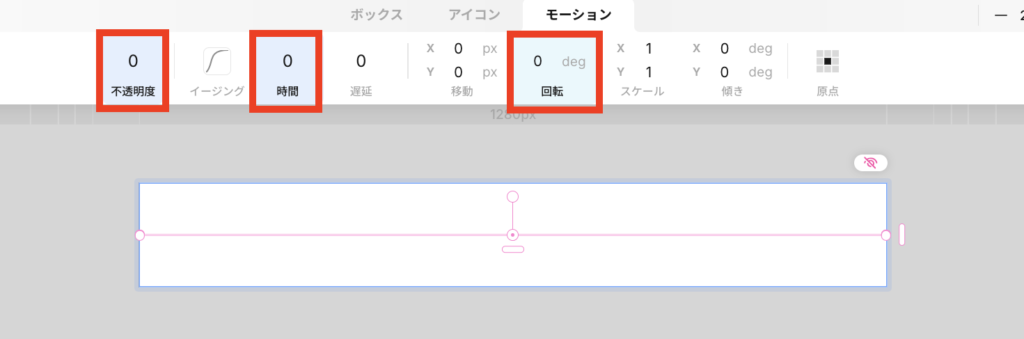
不透明度、時間、回転をすべて0に変更します。
- 不透明度:1→0に変更
- 時間:300→0に変更
- 回転:180deg→0degに変更


上記の設定がしっかりできていれば、closeボタンを押した時にポップアップが消える仕様になっているはずです。
一度ライブプレビューで確認してみましょう!
④:ポップアップバナーのデザインを作成する
これでポップアップバナーの仕組みは完成です!あとはデザインを変更していきます。
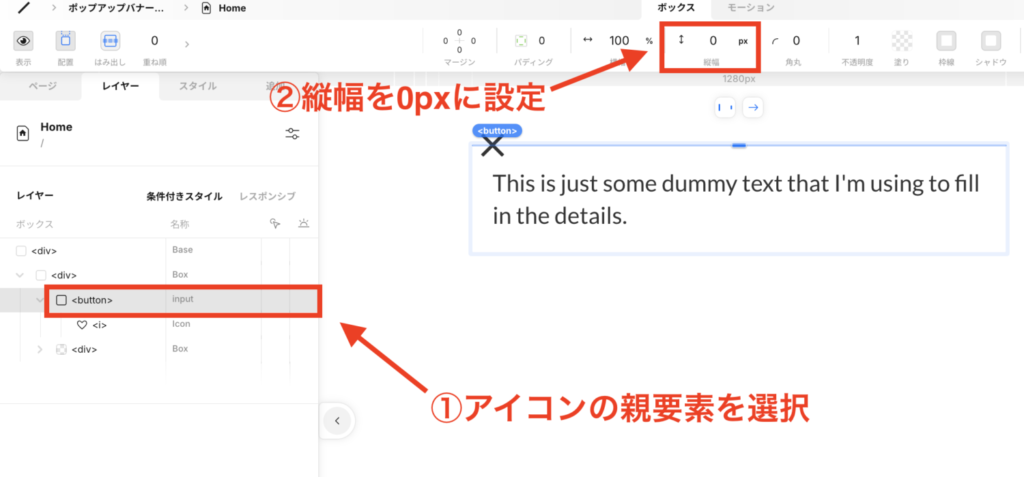
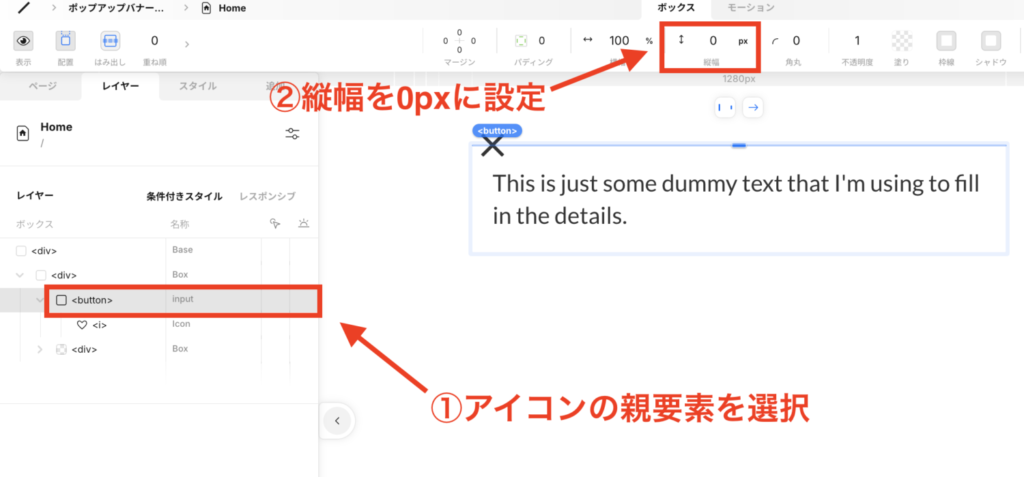
closeアイコンの親要素に縦幅が付いているので、0pxに設定します。


次に、closeボタンのデザインを変更していきます。
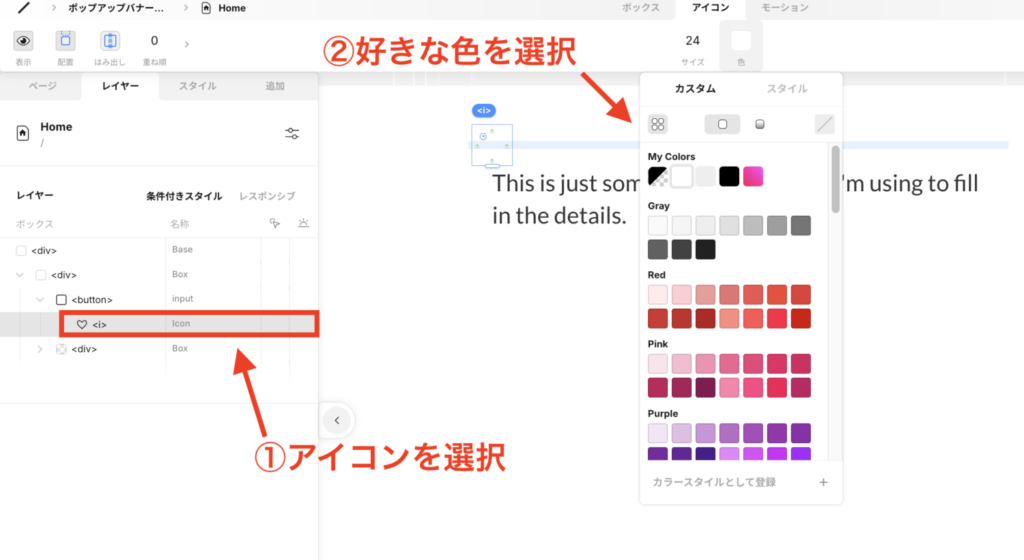
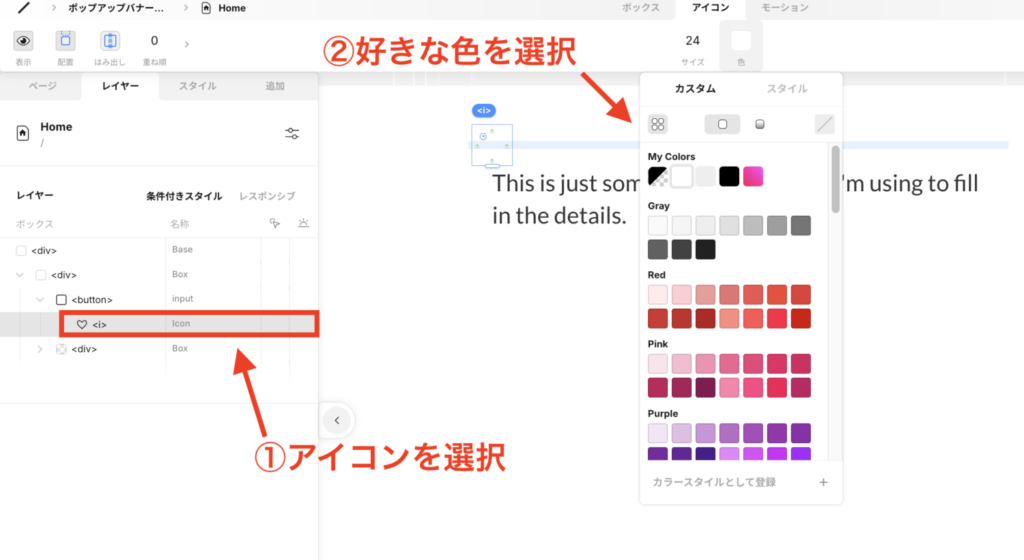
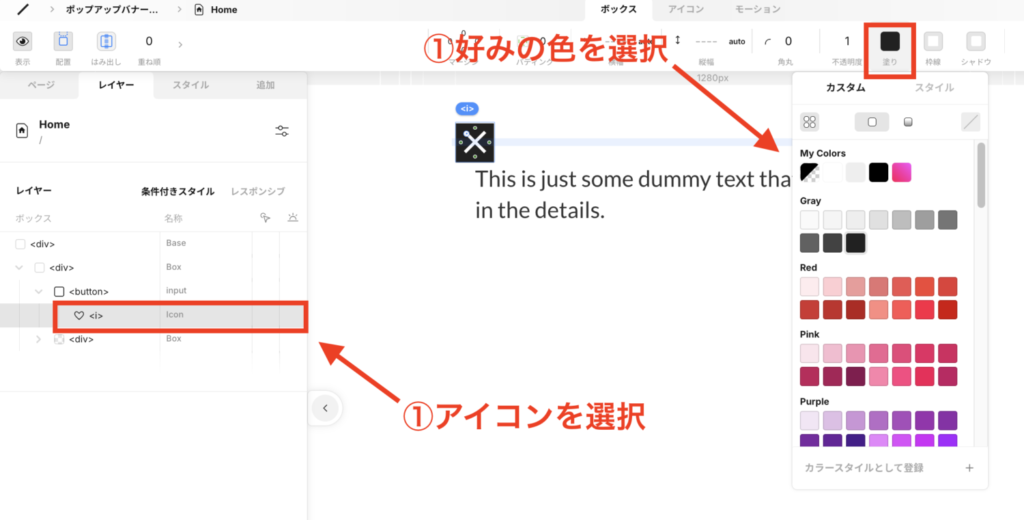
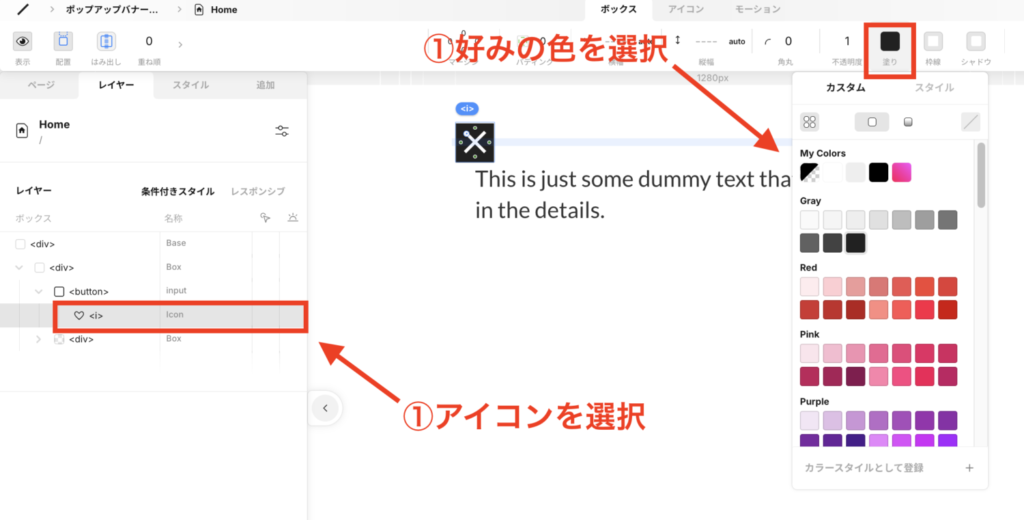
アイコンを選択した状態で、closeアイコンの色と、背景色を変えていきます。




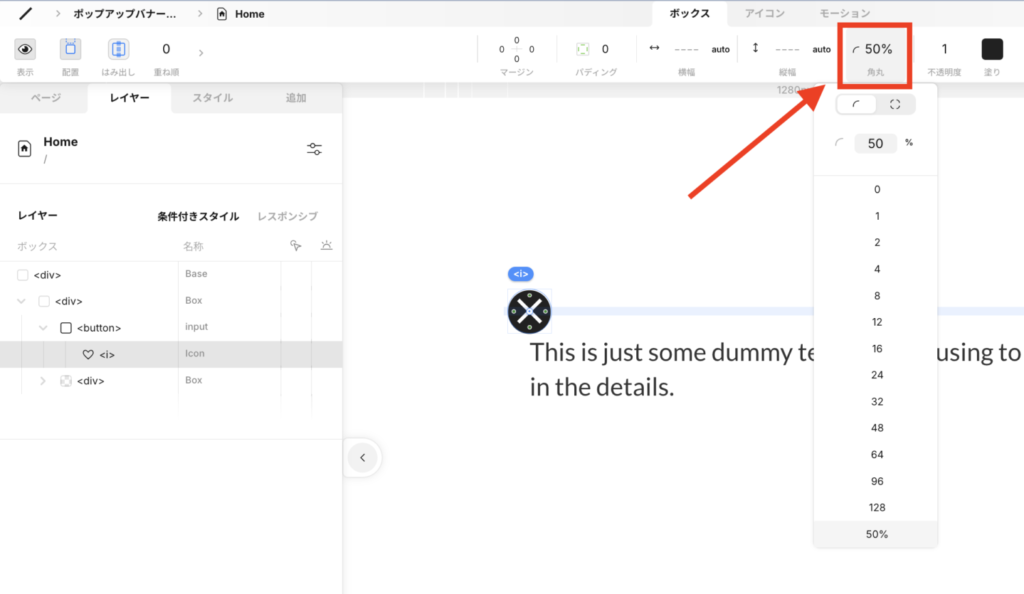
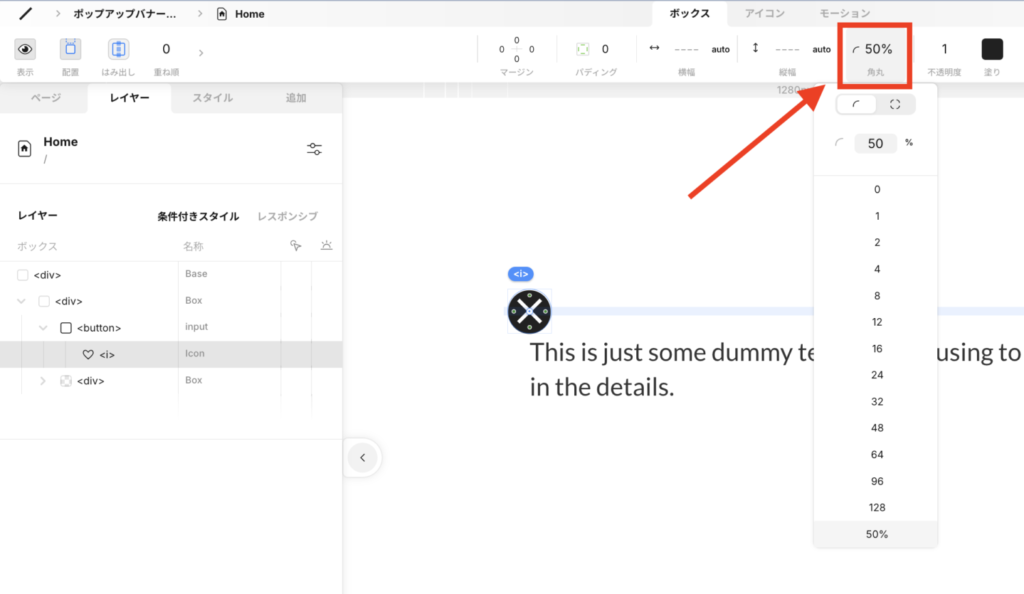
四角だとデザイン的にダサいので、角丸を50%に変更しておきます。


次に、ポップアップバナーを作成していきます。
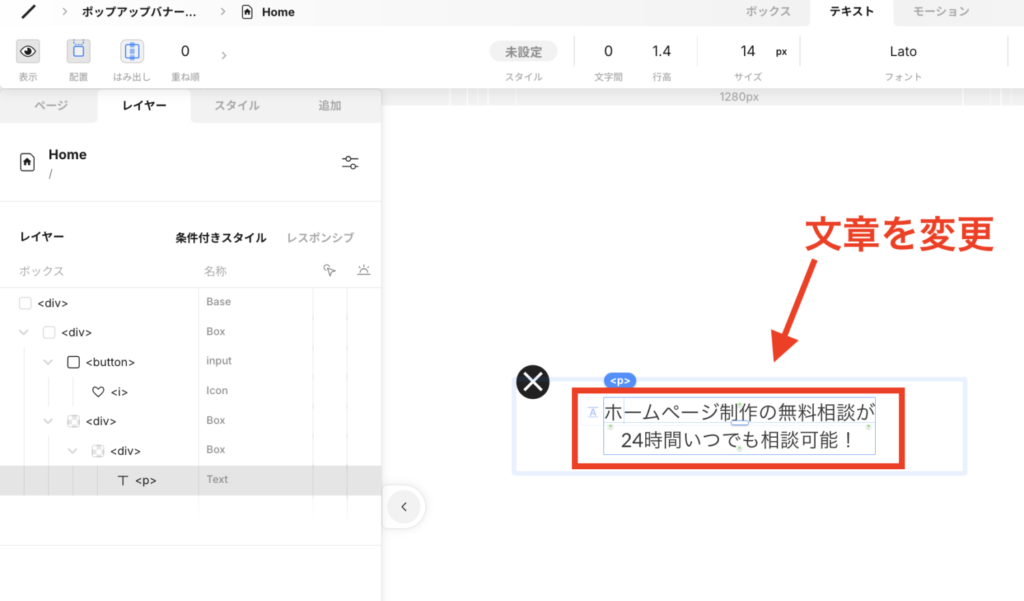
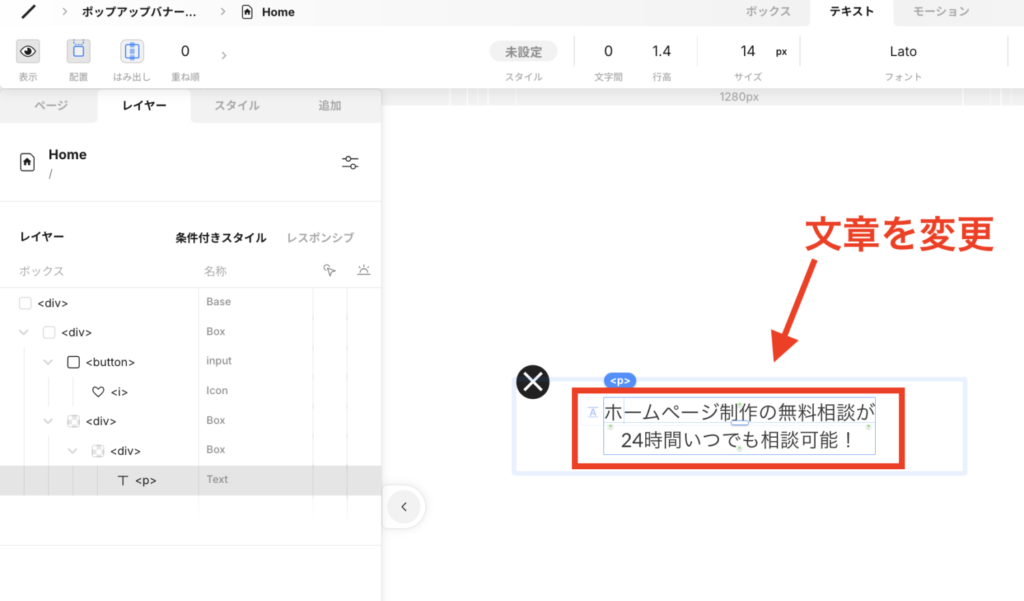
既存のテキストを消して、文言を任意で設定します。


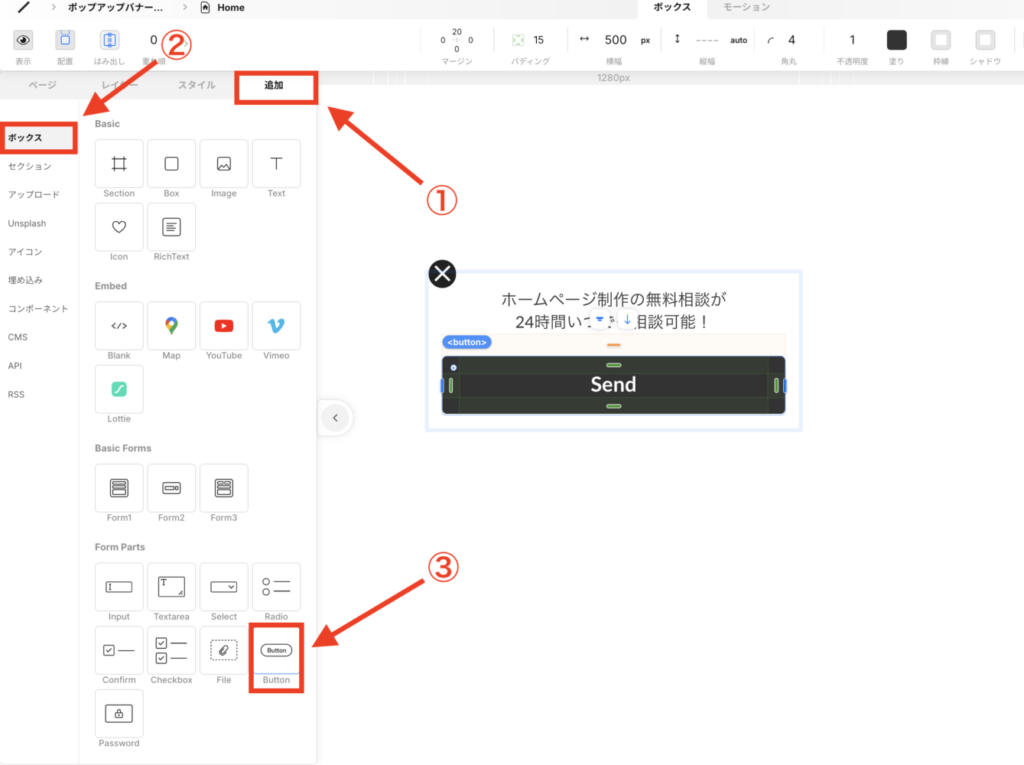
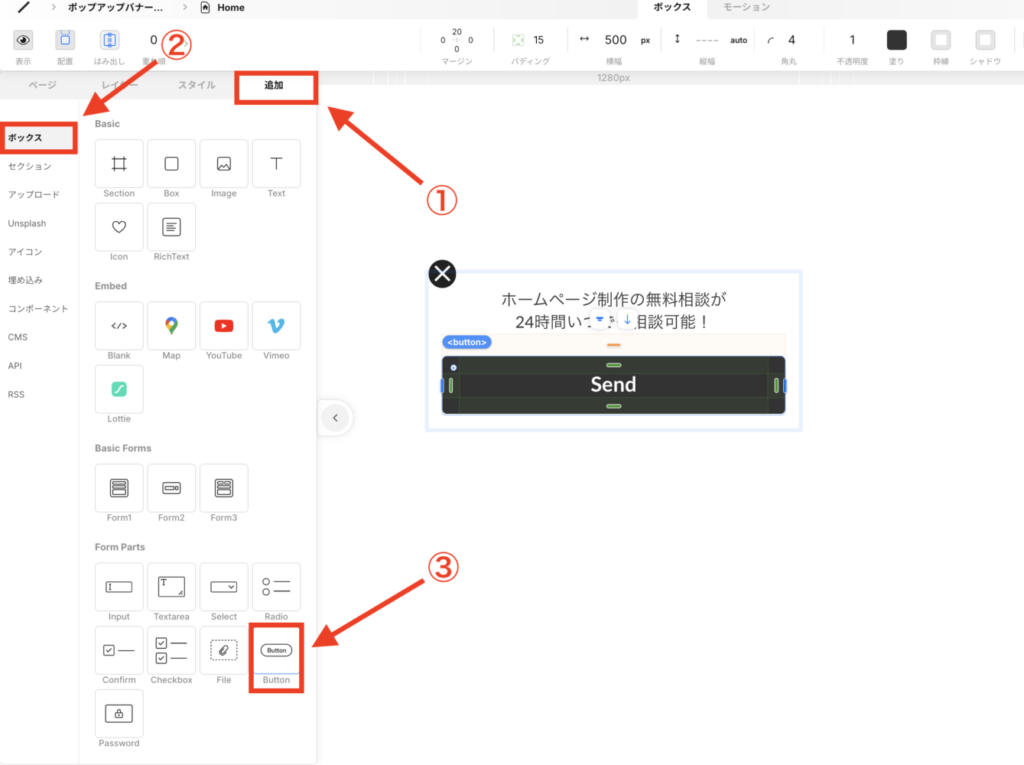
お問い合わせに飛べるように、ボタンを設置します。「追加」→「ボックス」→「Button」をクリックしてボタンを設置します。



中のテキストも「Send」になっているので、日本語に変えておきましょう!


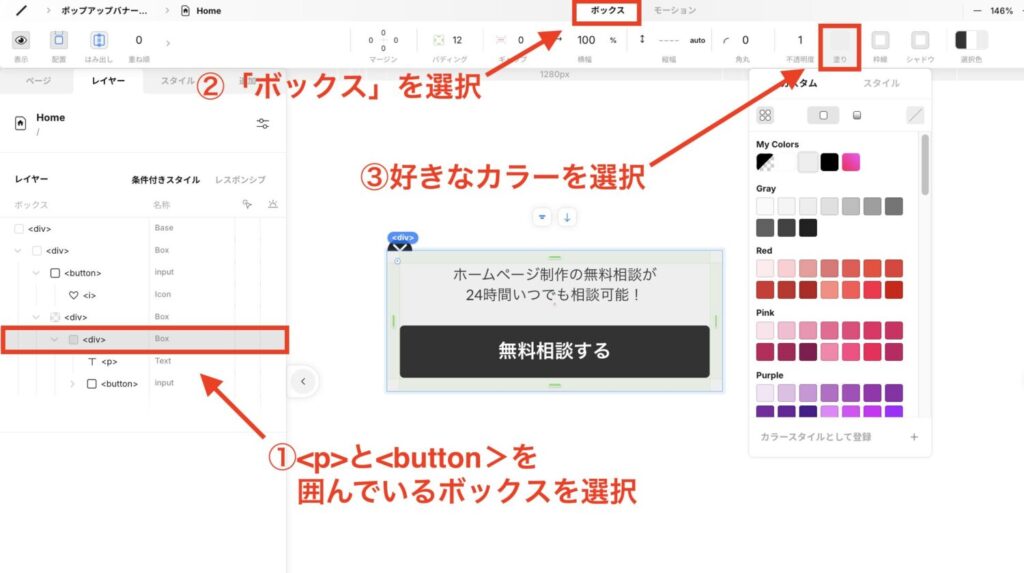
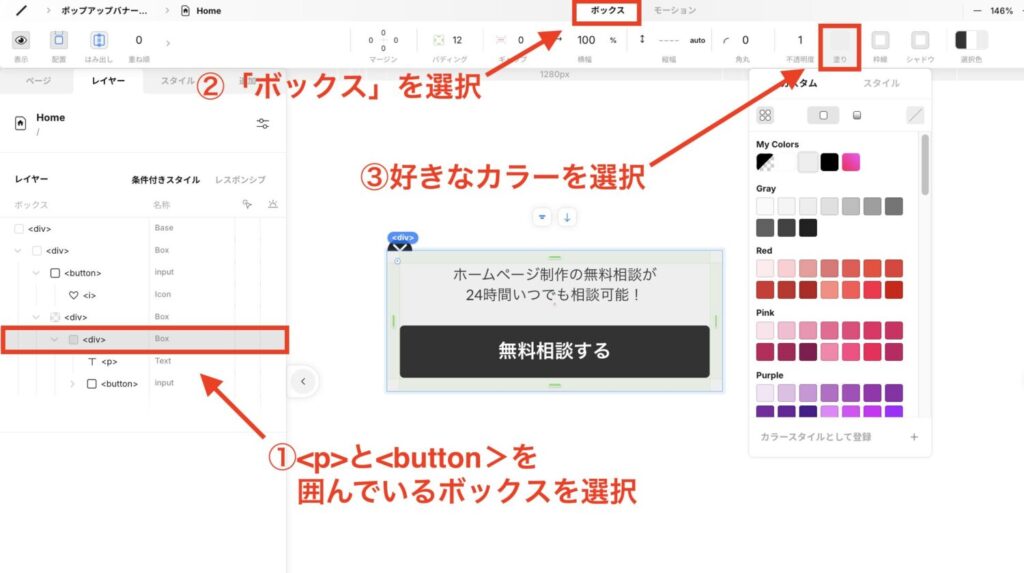
バナーの背景色が透明になっているので、好みの色を選択しましょう。


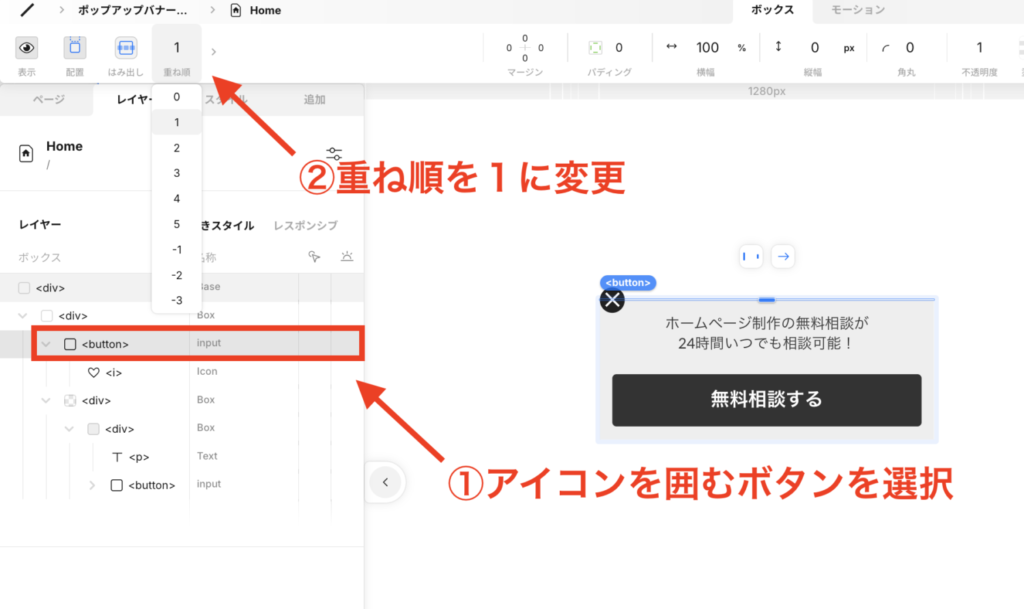
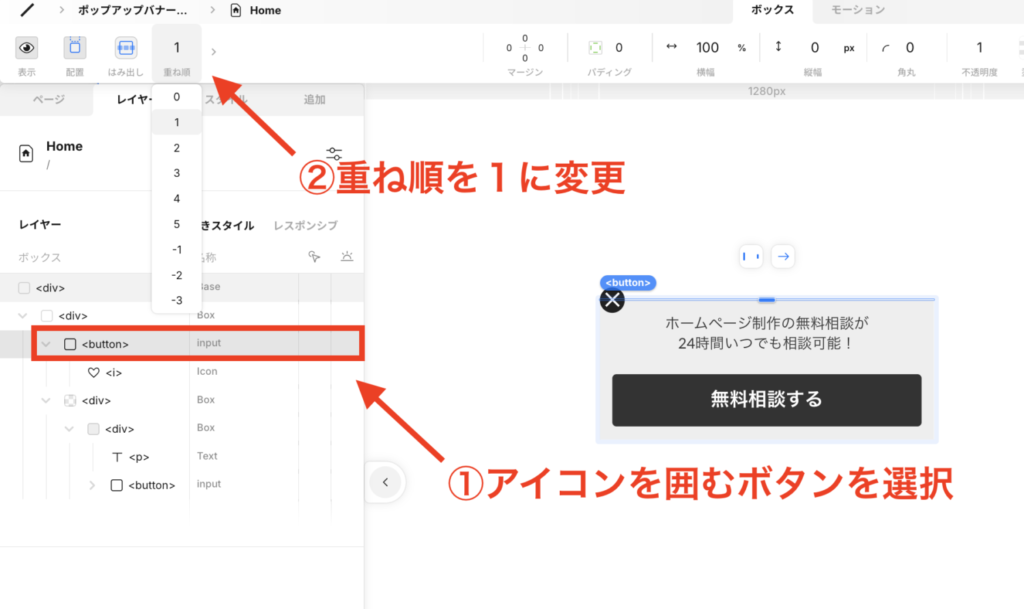
closeボタンが埋もれてしまったので、buttonタグを選択して、重ね順を1に変更します。


これで最低限のバナーのデザイン変更は終わりました!もっと細かくカスタマイズしたい方は、ぜひ自分好みにデザインしましょう!
⑤:バナーの固定位置を設定する
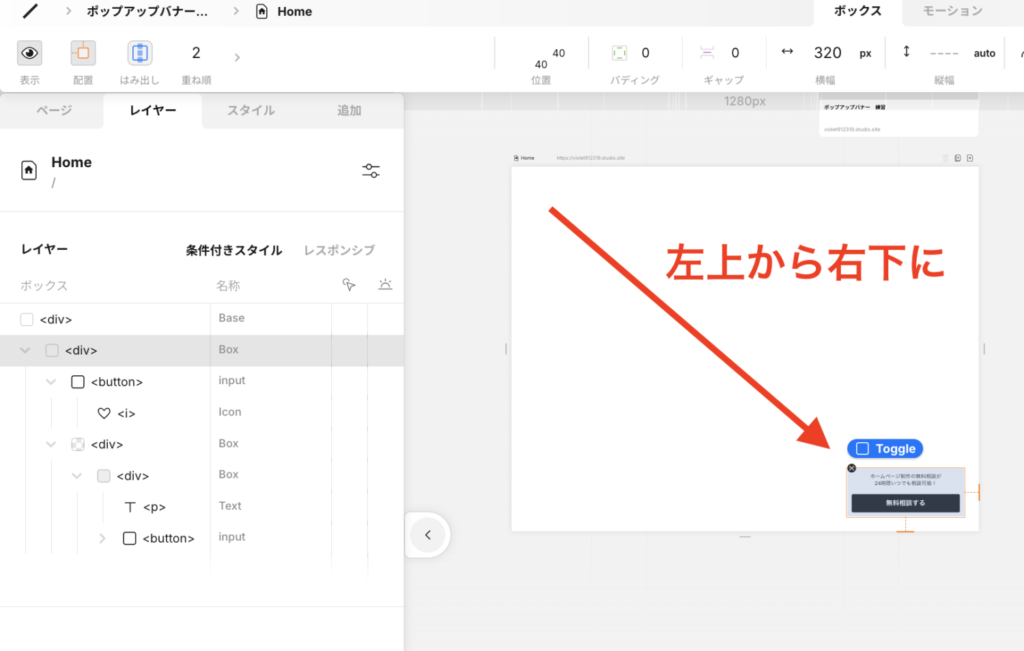
最後に、ポップアップバナーの固定位置を特定していきます。
基本的には画面右下に固定されていることが多いので、今回も右下あたりにバナーを固定していきます。
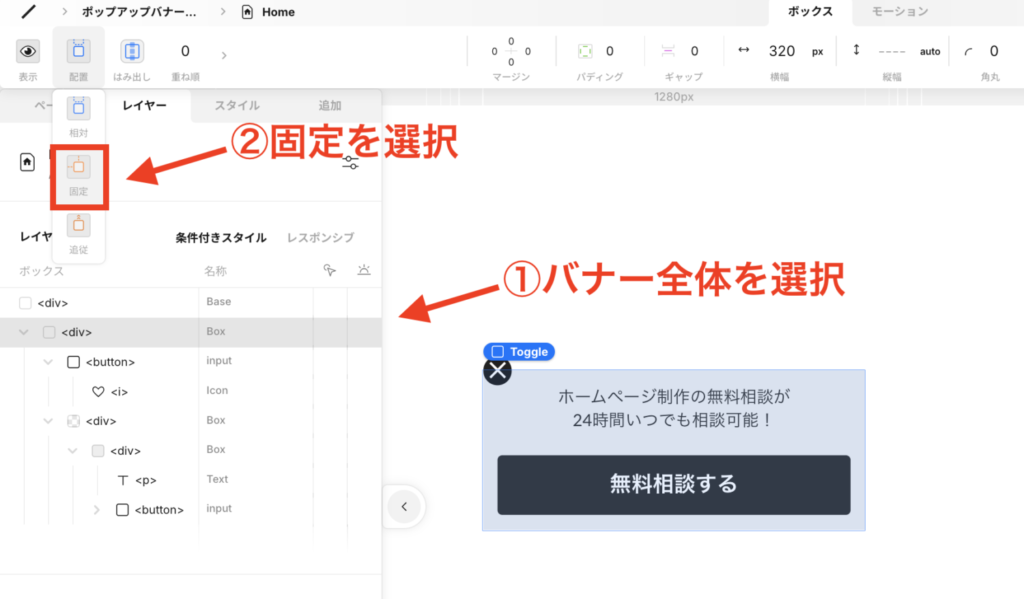
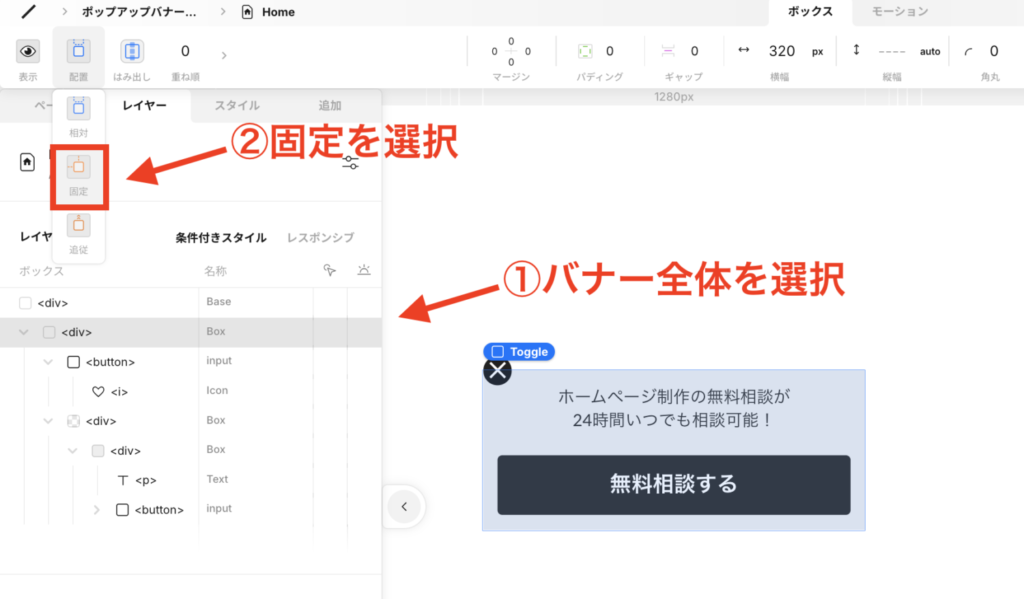
バナー全体を選択した状態で、配置を「固定」に変更します。


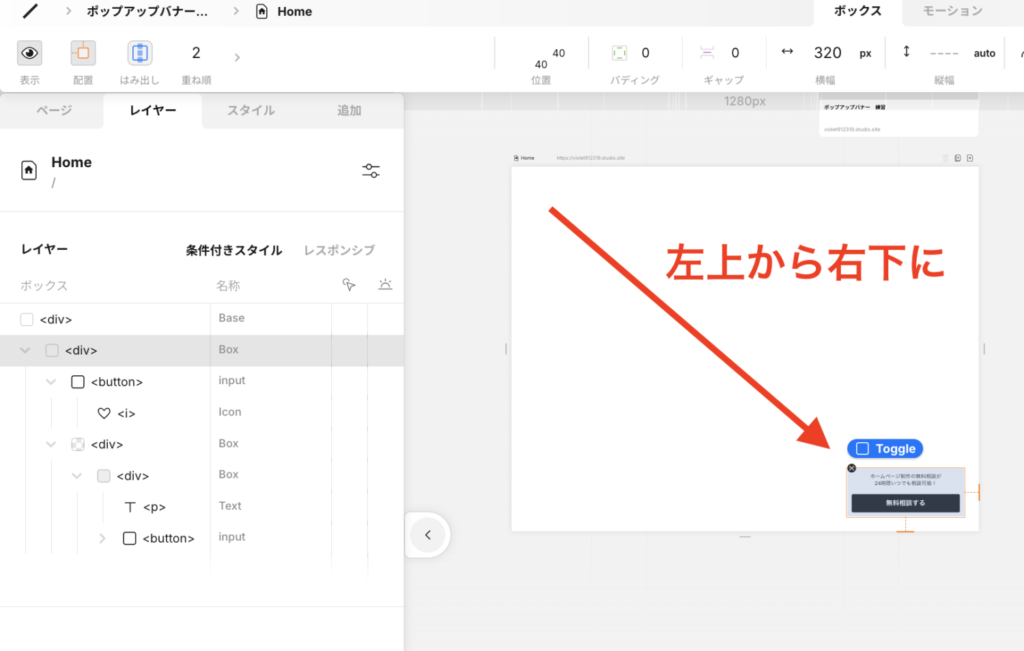
画面左上に固定されたと思うので、バナーを選択しながらスライドさせて、右下に遷移させます。


これでポップアップバナーの右下固定は完了です!
ライブプレビューで確認してみると、画面右下にバナーが表示されています!


ポップアップバナーに関するよくある質問
最後に、ポップアップバナー実装にあたってよくいただく質問を載せておきます。
Studioのサイト制作は「Terace」にお任せ!
当メディアを運営する私達は、Studioの制作代行サービス「ラク子」を運営しています。



「デザイナー」と「フロントエンジニア」のフリーランス3名で運営しています!
- ポッキリ価格でホームページを制作できる
- 専属デザイナーが完全オリジナルのデザイン作成
- 納品後1ヶ月間は無料の電話サポートあり
- 自社更新できるホームページが作れる
- ホームページ制作期間中は何度でも無料相談できる
- 顔の出ているフリーランス3人が運営
- 維持費0円でホームページを運営できる
料金プランは、以下の通りです。


ポッキリ価格でホームページが作れるサービスであり、個人事業主や中小企業からよく選ばれています。サービス利用者の声を聞きたい方は、ぜひ以下のインタビュー記事をご覧ください。






今だけ、毎月3組まで制作費用が3万円割引になるキャンペーンを行っています。
先着順で締め切るので、気になる方はぜひお早めにお問い合わせください!












※コメントは最大500文字、5回まで送信できます