【Studio】サイト内検索機能の実装方法|初心者でも2分で実装

「Studioの〇〇の使い方を知りたい」などご要望がありましたら、
いいねを押した後にメッセージ欄を設けていますので、お気軽にご連絡ください!
Studioでサイト内検索ができるようになると、サイト訪問者は自分の見たいコンテンツを効率よく見つけることができます。
例えば、自社のオウンドメディア・採用サイト、また施工事例や制作実績などを載せているポートフォリオサイトなど、多くの情報が載っている大規模サイトでは欠かせない機能です。
そこで今回は、Studioでサイト内検索機能を実装する方法について解説していきます。Studioでは検索機能が標準装備されているため、初心者でもたった2分で実装できる内容となっています。
ぜひ参考にしてみてください!
「Studioの使い方がまだイマイチわかっていない、、、」という方は、以下のマニュアルも参考にしてみてください。

Studioの検索機能とは
Studioの検索機能とは、「サイト訪問者がキーワードを入力すれば、該当するコンテンツだけが表示される」という機能です。
検索機能を入れることによって、下記のようなメリットがあります。
- 目的の情報に素早くアクセスできる(ユーザー側)
- ナビゲーションに頼らず自由に検索できる(ユーザー側)
- カスタマーサポートの負担軽減(運営者側)
- ユーザーのニーズが分析しやすい(運営者側)
ユーザー側・運営側にとってもメリットが大きいため、導入されているケースが多くあります。
検索できるのは「動的リスト」のみ!
Studioの検索機能では、「動的リスト」のみ検索に引っかかるようになっています。
通常ページ・モーダルなどは検索に引っかかりません。
例えば、トップページ(通常ページ)に含まれているキーワード「人に寄り添う」を検索フォームに入力しても、トップページはCMSで作成していないため、検索ページでは引っかかりません。
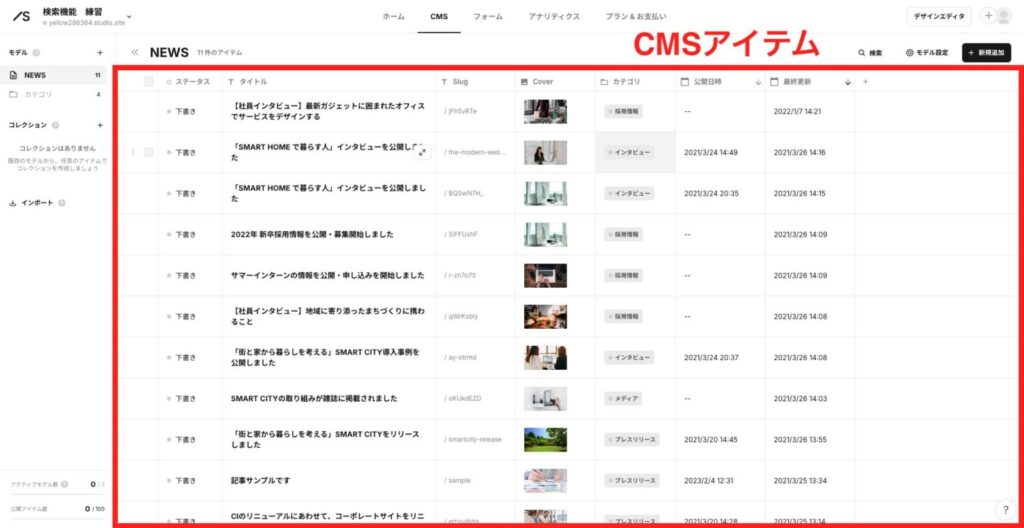
あくまで検索フォームに引っかかるのは、CMSアイテムのみです。StudioのCMS上で作ったコンテンツでないと表示されませんので注意しましょう。

ブログ・メディアサイトにおすすめの機能
検索機能はたしかに便利ですが、すべてのサイトで設置すべきという訳ではありません。
なぜなら検索に引っかかるのは動的リストのみであり、普段からCMS機能を使っている方でないと使い道がないからです。
では検索機能はどのようなサイトにおすすめなのか、個人的には「ブログ」や「メディアサイト」などにおすすめの機能と考えています。
 Kaji
Kaji具体的には、企業のオウンドメディア・採用ブログ、Webマガジン・ニュースメディアなどがあります!
サイト内検索の活用例について
サイト内検索の活用例について、代表的なものを紹介します。
検索フォームを設置するところは、基本的にサイドバー・ヘッダー・フッターあたりが主流になります。



どのパターンも検索フォームでキーワードを入力→検索ページに遷移→該当するCMSアイテムが表示されるという流れになります!
◼︎サイドバーに設置するケース
◼︎ヘッダーに設置するケース
◼︎フッターに設置するケース
Studioで検索ページを実装する方法
Studioでは検索ページが標準装備されているため、たった2分で実装できます。
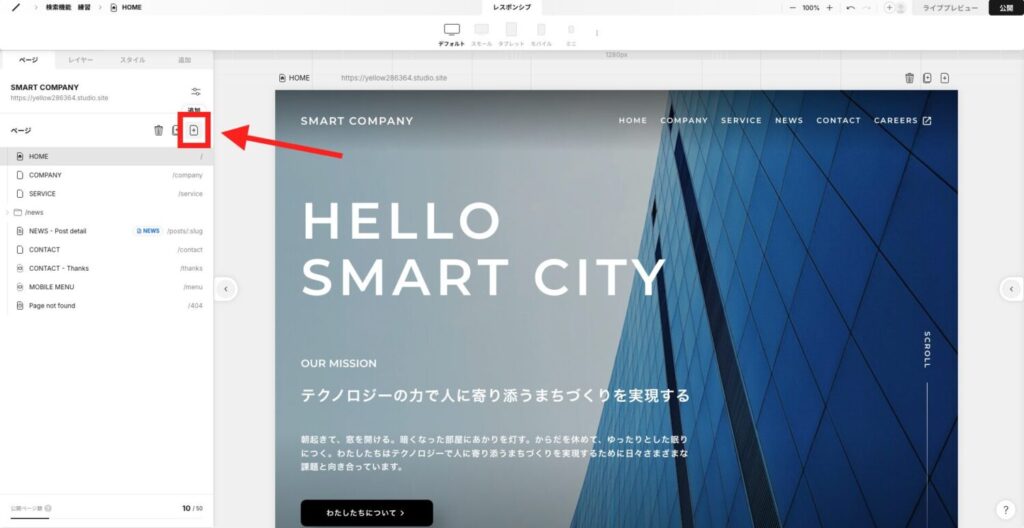
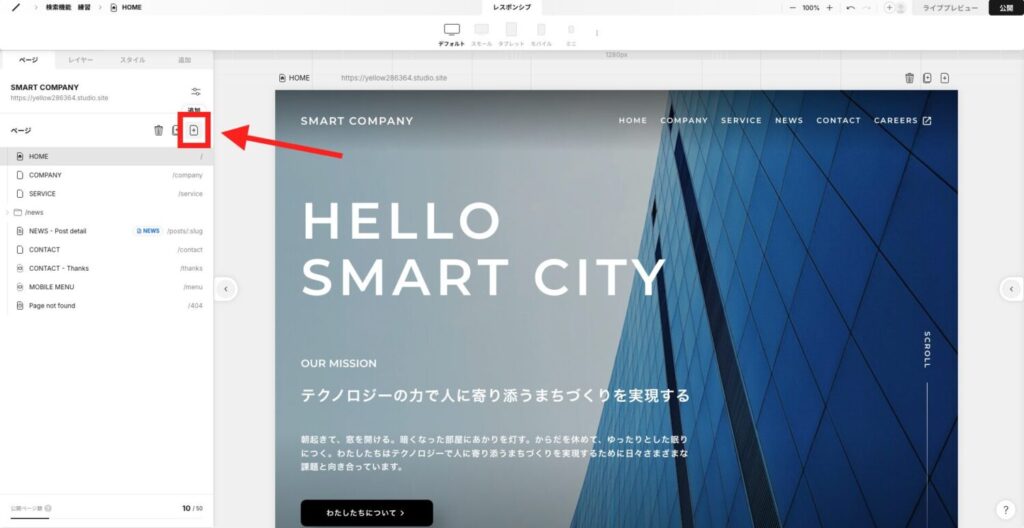
左メニューを開き、「追加」のボタンをクリックします。


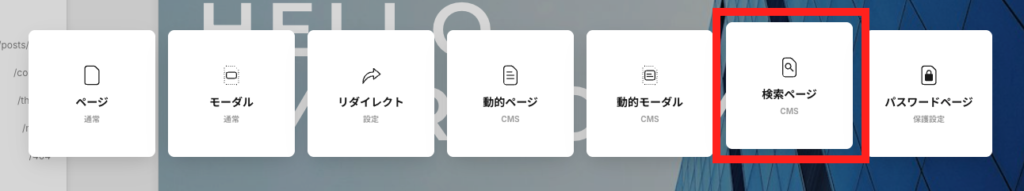
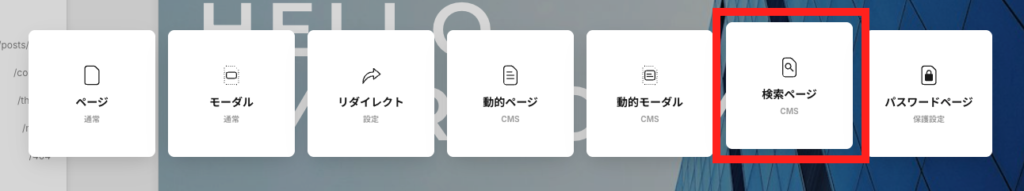
下記のようなポップアップが出てくるので、「検索ページ」をクリックします。


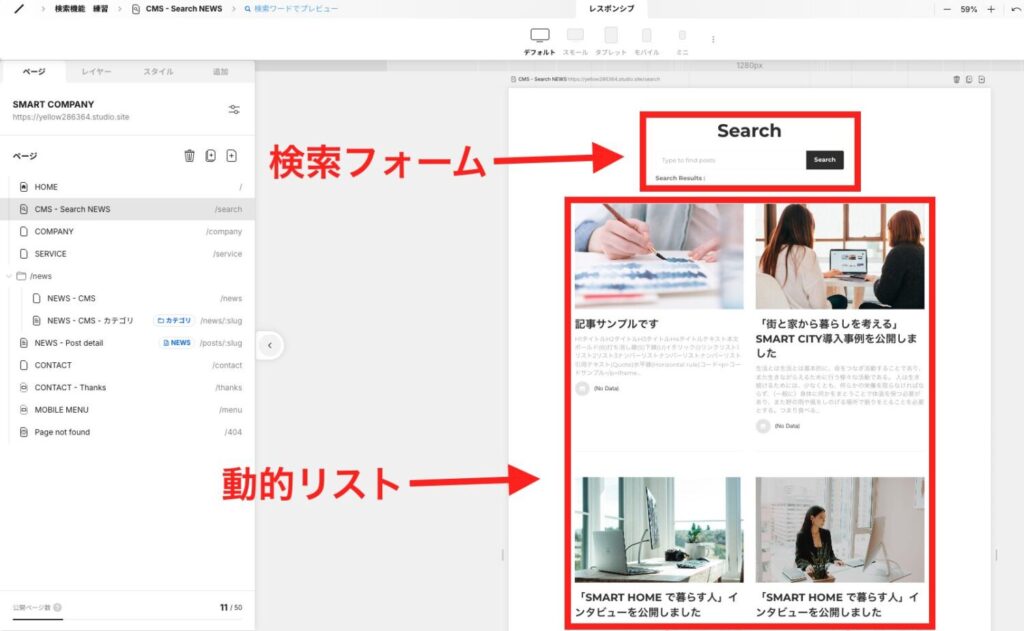
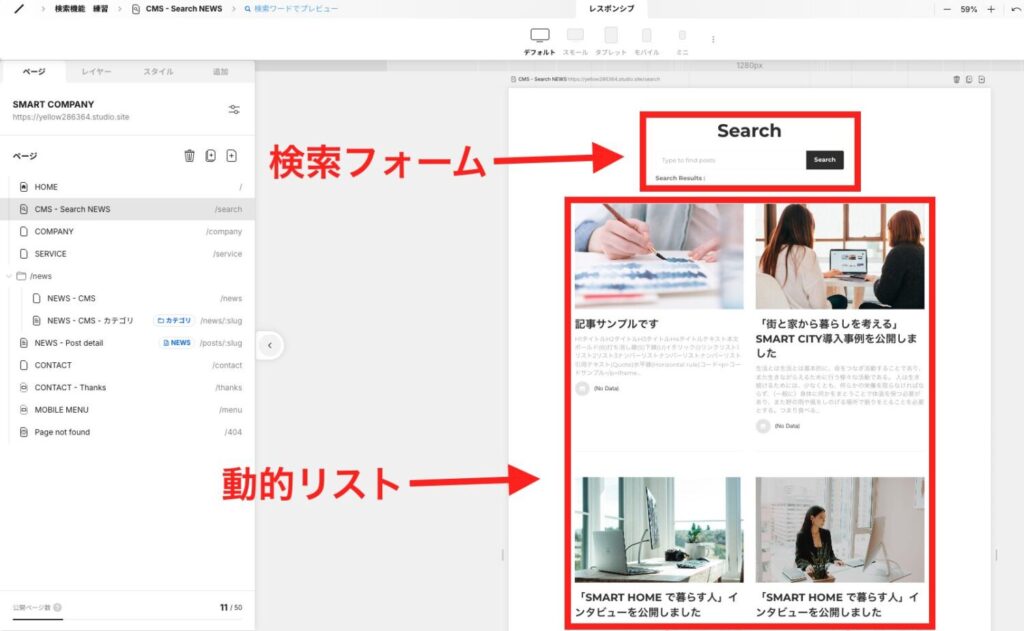
検索フォームと動的リスト(CMSアイテム)が表示されたはずです。


これで検索ページの実装は完了です!
ですが、サイト訪問者がわざわざ検索ページにアクセスして「Studio 使い方」や「ホームページ制作」などと調べるのは手間ですよね。
利便性などを考えるのであれば、サイトのヘッダーやフッターなど、どのページにも共通して設置されているセクションに検索フォームを設置しておくのがおすすめです。
気になる方は、ぜひ以下の検索フォームの設置方法についても参考にしてみてください!
Studioで検索フォームを設置する方法
今回は、サイトのフッターに検索フォームを追加してみます。
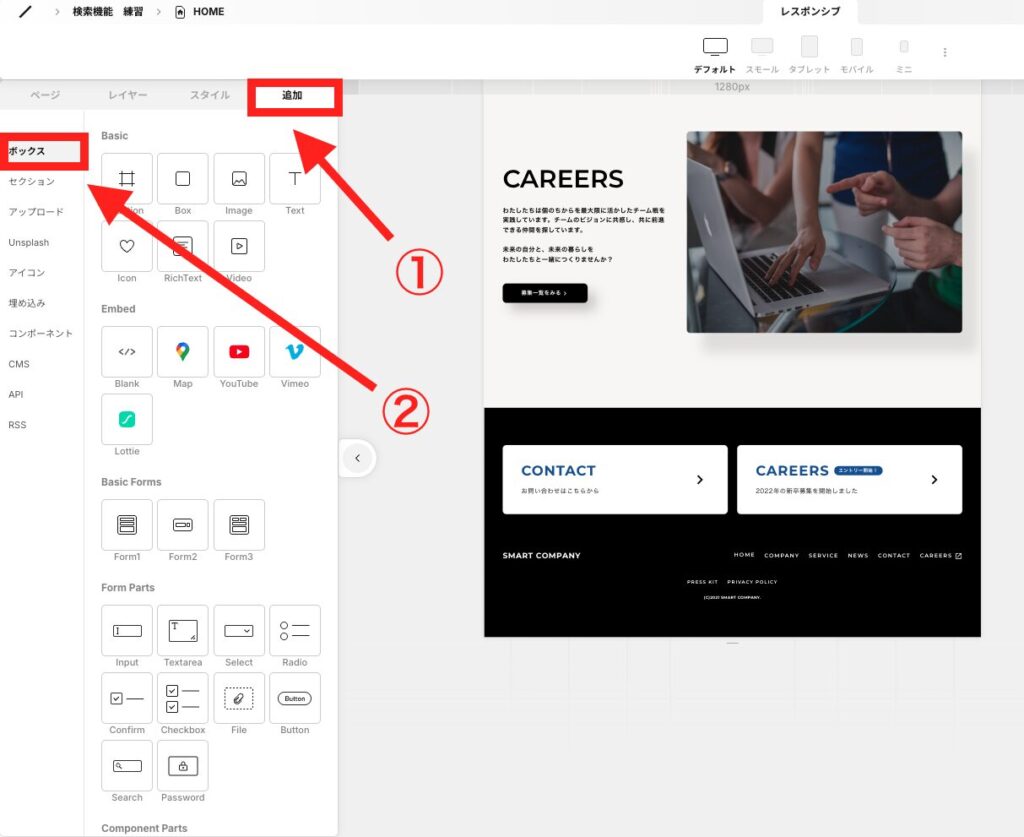
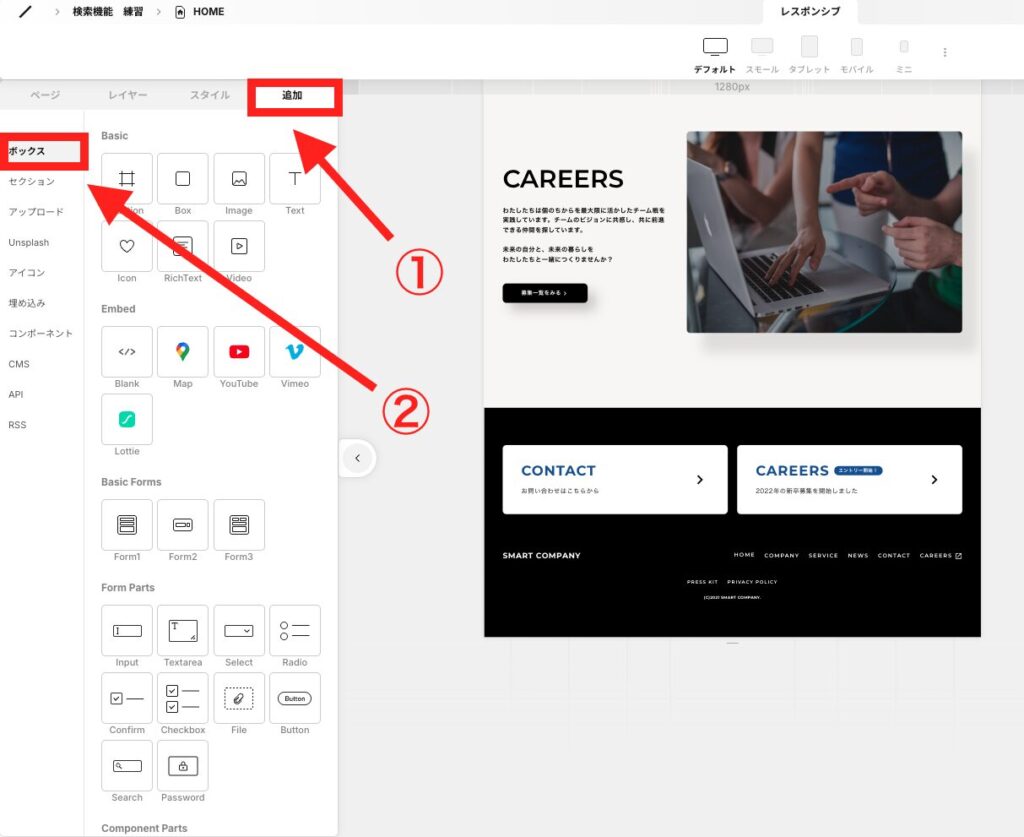
左メニューを開いて、「追加」→「ボックス」をクリックします。


「Search」をドラッグ&ドロップして、フッターに検索フォームを設置します。
これでフッターに検索フォームを設置できました。細かなカスタマイズは好みでおこなってください。
ちなみにフッターに検索フォームを設置すると、下記のような感じで検索できます。



フッターの検索フォームで検索→検索ページに遷移→引っかかったCMSアイテムのみが表示されるような流れです!
Studioでのサイト制作は「Terace」にお任せ!
当メディアを運営する私達は、Studioの制作代行サービス「ラク子」を運営しています。



「デザイナー」と「フロントエンジニア」のフリーランス3名で運営しています!
- ポッキリ価格でホームページを制作できる
- 専属デザイナーが完全オリジナルのデザイン作成
- 納品後1ヶ月間は無料の電話サポートあり
- 自社更新できるホームページが作れる
- ホームページ制作期間中は何度でも無料相談できる
- 顔の出ているフリーランス3人が運営
- 維持費0円でホームページを運営できる
料金プランは、以下の通りです。


ポッキリ価格でホームページが作れるサービスであり、個人事業主や中小企業からよく選ばれています。サービス利用者の声を聞きたい方は、ぜひ以下のインタビュー記事をご覧ください。






今だけ、毎月3組まで制作費用が3万円割引になるキャンペーンを行っています。
先着順で締め切るので、気になる方はぜひお早めにお問い合わせください!










※コメントは最大500文字、5回まで送信できます