Studioで外部フォームを埋め込む方法|おすすめサービス2選も紹介

- 社内で使うフォームを統一したい
- 標準フォームは役不足なので理想のフォームが作れない
- 完全無料でフォームを運用したい
上記のようなときにおすすめなのが外部フォームの埋め込みです。
もちろんStudioの標準フォームでも基本的なフォームは作れますが、条件分岐などのカスタマイズが必要なフォームはまだ作れません。
そこで今回は、Studioで外部フォームを埋め込む方法について説明していきます。
ぜひ参考にしてみてください!
Studioの標準フォームで作りたい方は、以下の記事を参考にしてみてください!

「Studioの使い方がまだイマイチわかっていない、、、」という方は、以下のマニュアルも参考にしてみてください。

Studioに埋め込めるフォーム一覧
Studioに埋め込めるフォームサービスだと、下記2つが主流です。
Studioに標準装備されているお問い合わせフォームと比べて、どのようなメリット・デメリットがあるのか詳しく説明していきます。
①:Googleフォーム
おすすめのサービス1つ目は、「Googleフォーム」です。
| メリット | デメリット |
|---|---|
| 複雑なフォームを実装できる 選択肢や条件分岐が使える 誰でも簡単に作れる 無料で運用できる | デザインをカスタマイズしにくい サイトの雰囲気を乱す可能性あり フォームの回答をStudio内では見れない |
1番のメリットは、条件分岐が使えるなど高カスタマイズなフォームが作れることです。
「Studioの標準フォームでは実現できない、、、」となった時に、Googleフォームで代用するのがおすすめです。
しかし、Googleフォームのデザインはどうしても浮いてしまう可能性が高いです。サイトの雰囲気を重視するのであれば、外部リンクでGoogleフォームに飛ばすことも検討しましょう。
②:formrun(フォームラン)
おすすめのサービス2つ目は、「formrun(フォームラン)」です。
| メリット | デメリット |
|---|---|
| 顧客管理機能が付いている より詳細にデータ分析できる デザインのカスタマイズが可能 | 無料プランだと月50件までしかお問い合わせを受けれない デザイン完全統一は難しい 作成ハードルが少し高い |
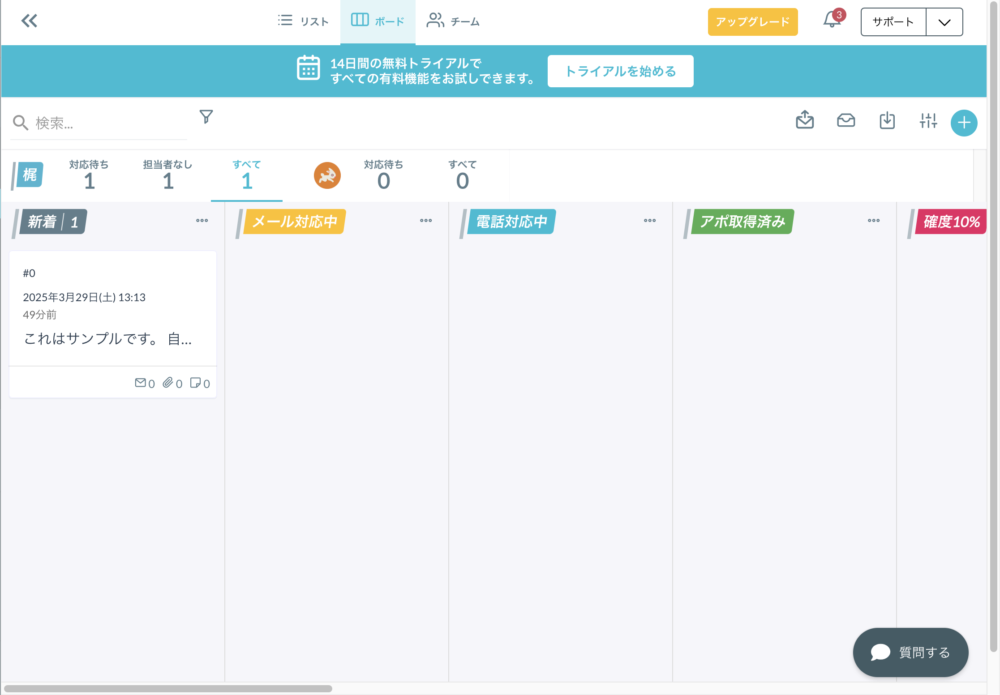
formrunを利用する1番のメリットは、顧客管理機能が使えることです。
下記はほんの一例ですが、お問い合わせしてくれたお客様に対してどのようにアプローチをしたのかを視覚的に確認することができます。

ただし、formrunは無料プランだと月50件までしかお問い合わせが受けられません。
またformrunは外部サービス連携になるので、もし有料プランに移行した場合「Studioの月額料金+formrunの月額料金」となり、費用がかさむ原因にもなってしまいます。
「顧客管理機能は使わないかも、、、」という方は、Studioの標準フォームで実装するようにしましょう!
StudioにGoogleフォームを埋め込む方法
まずはGoogleフォームにアクセスして、新規フォームを作成します。
 Kaji
Kaji本記事では、Googleフォームの作成方法について割愛します!
Googleフォームの詳しい作り方については、以下の記事を参考にしてみてください!


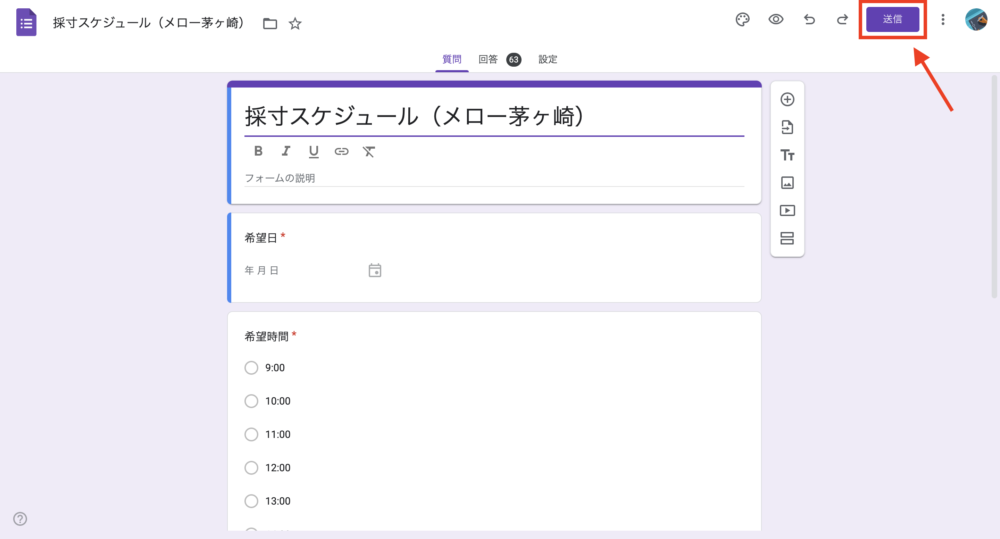
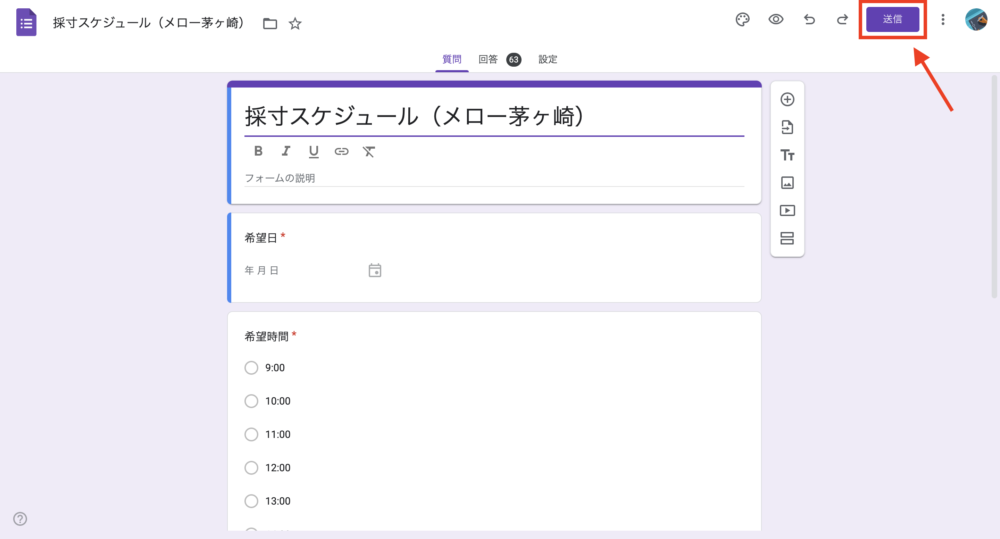
新規フォームが完成したら、「送信」ボタンをクリックします。


<>マークをクリックして、「コピー」のボタンをクリックします。


Studioのプロジェクトを開いて、左メニューの右矢印ボタンをクリックします。


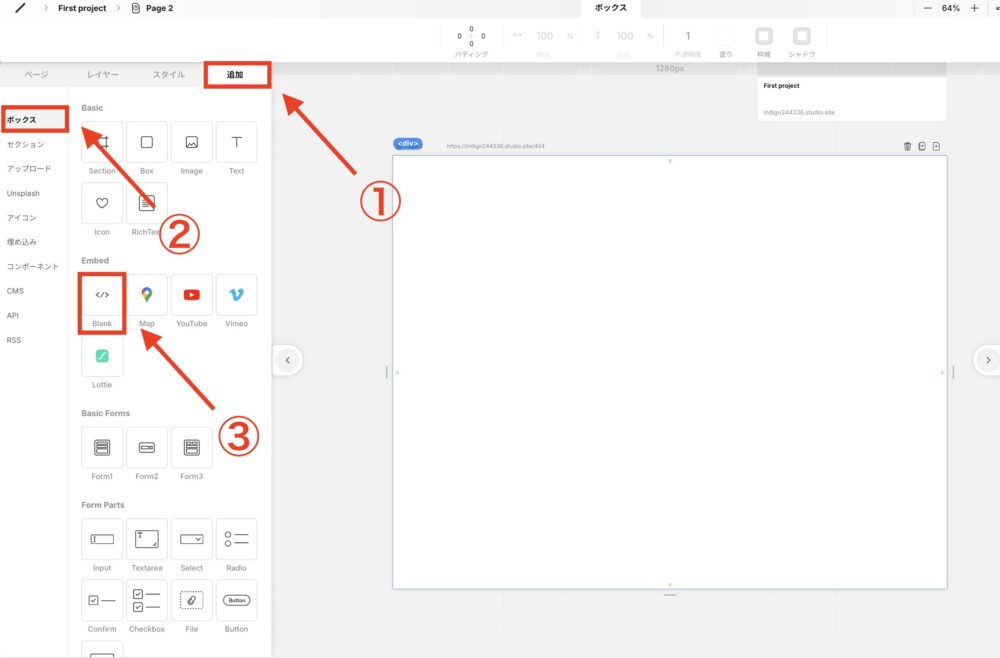
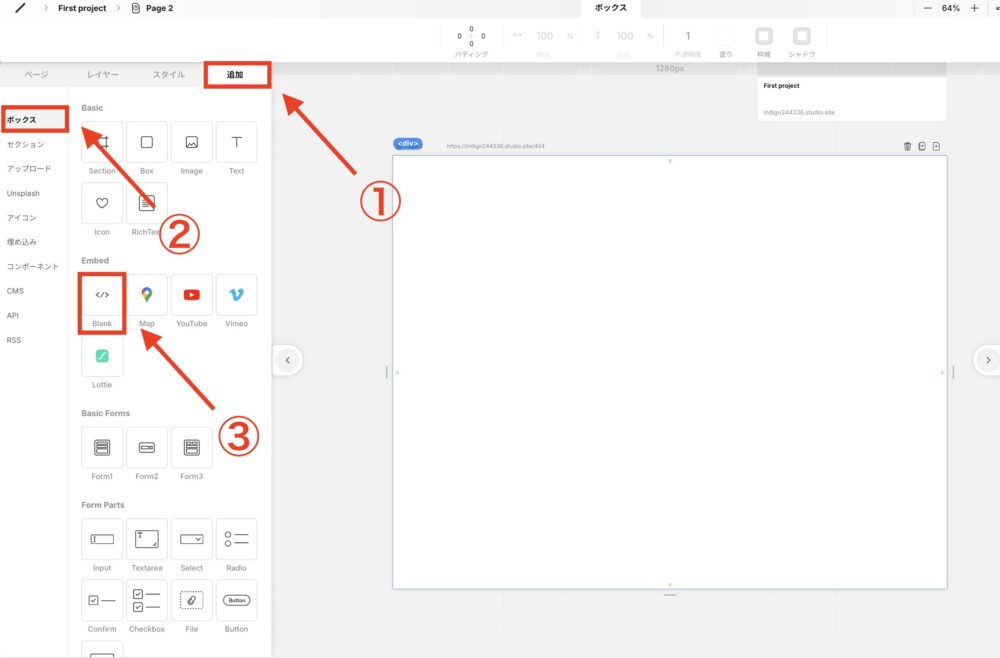
「追加」→「ボックス」→「Blank」をクリックします。


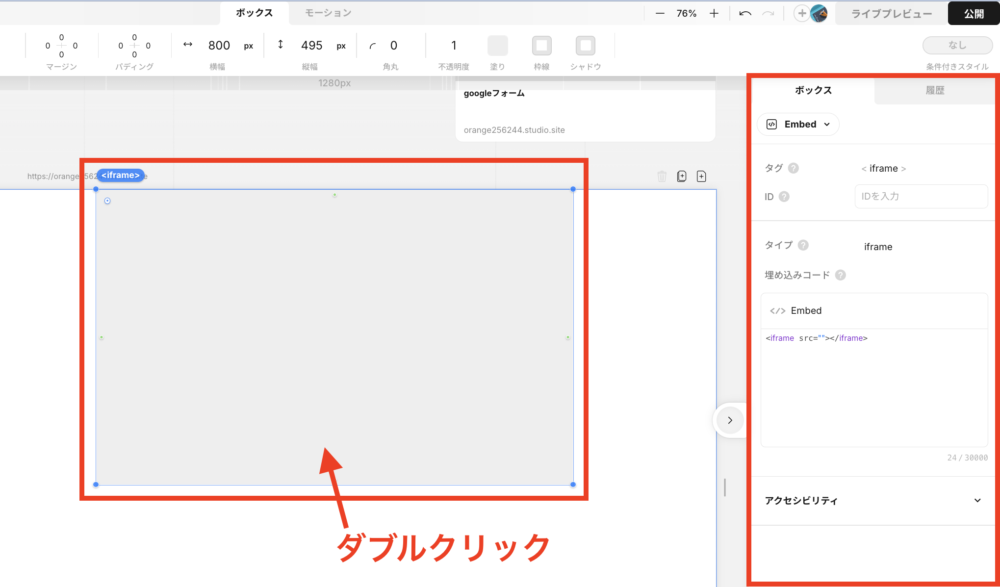
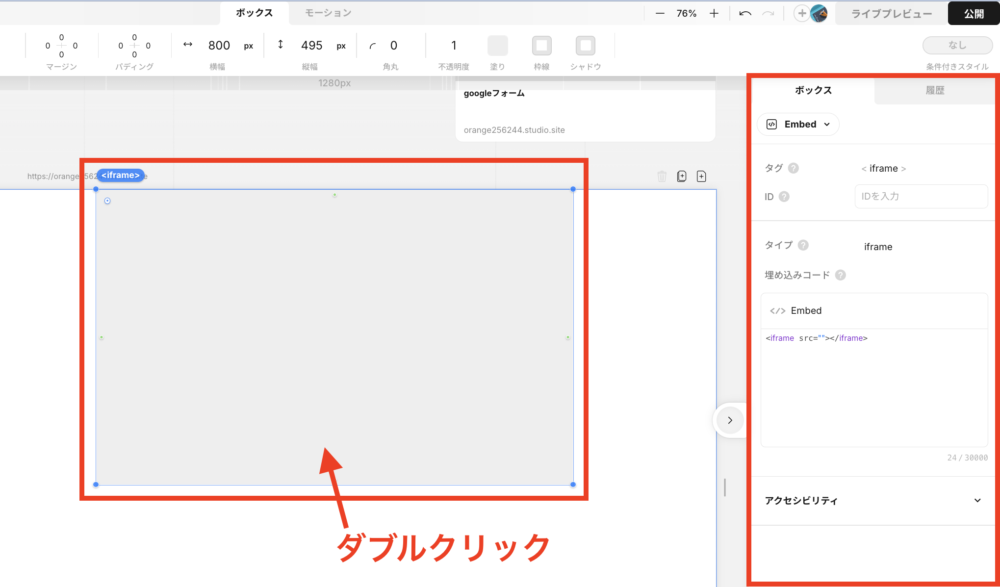
追加された<iframe>ボックスをダブルクリックします。すると下記のように、右メニューが開くはずです。


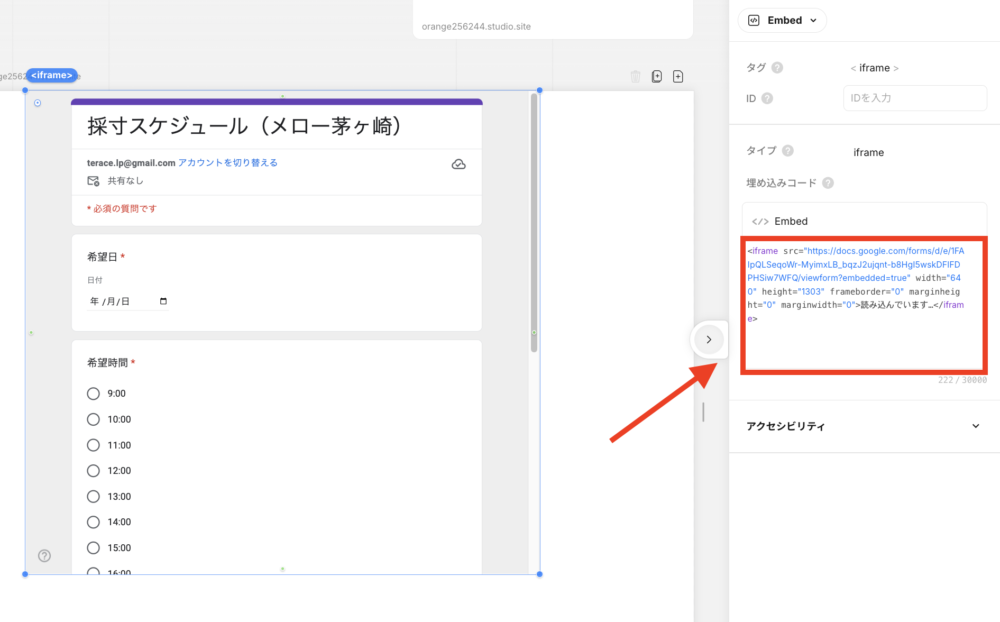
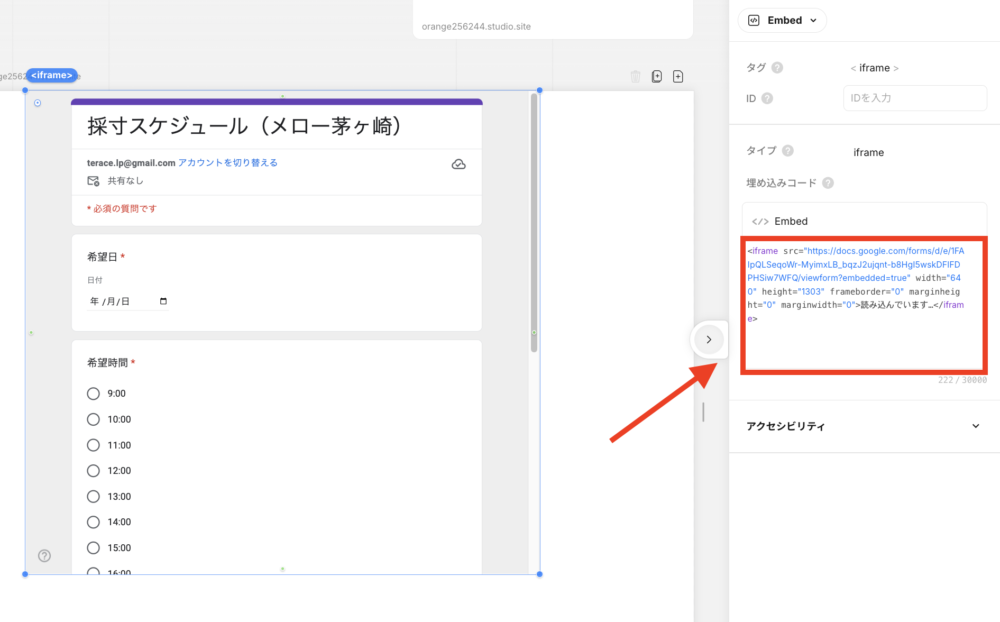
埋め込みコードの入力欄に、先ほどコピーしたGoogleフォームのコードを貼り付けます。


これでGoogleフォームの埋め込みは完了です!
Studioにformrunを埋め込む方法
まずはformrun(フォームラン)にアクセスして、新規フォームを作成します。



本記事では、formrunの作成方法について割愛します!
formrunの新規フォームの作り方については、以下の記事を参考にしてみてください!


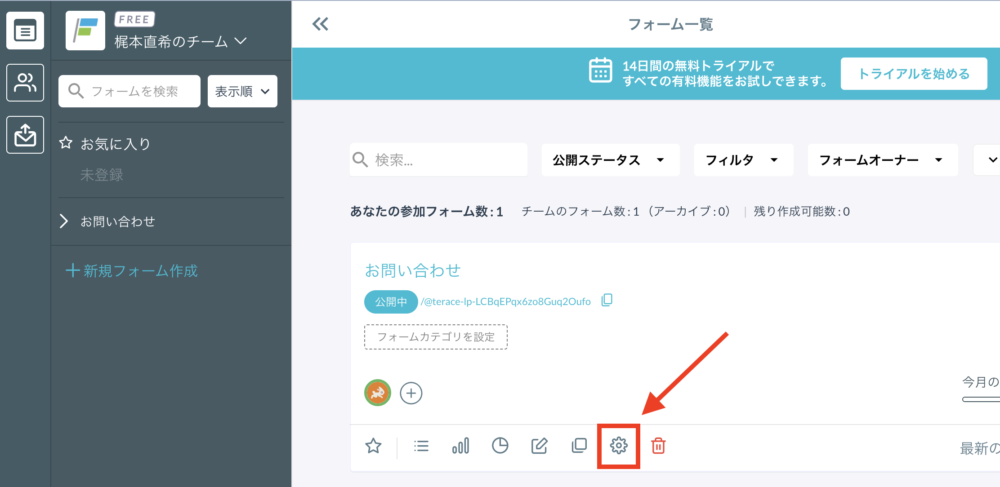
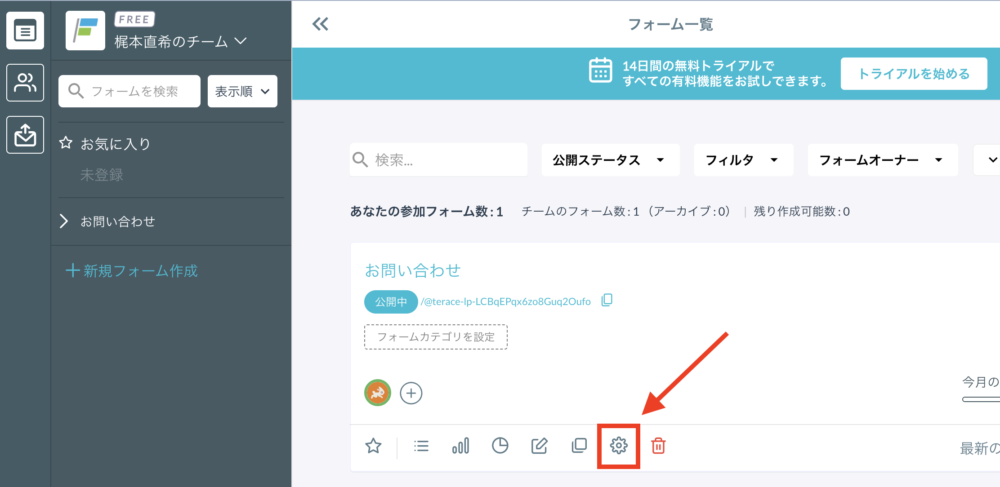
新規フォームが完成したら、フォームの設定画面にアクセスします。


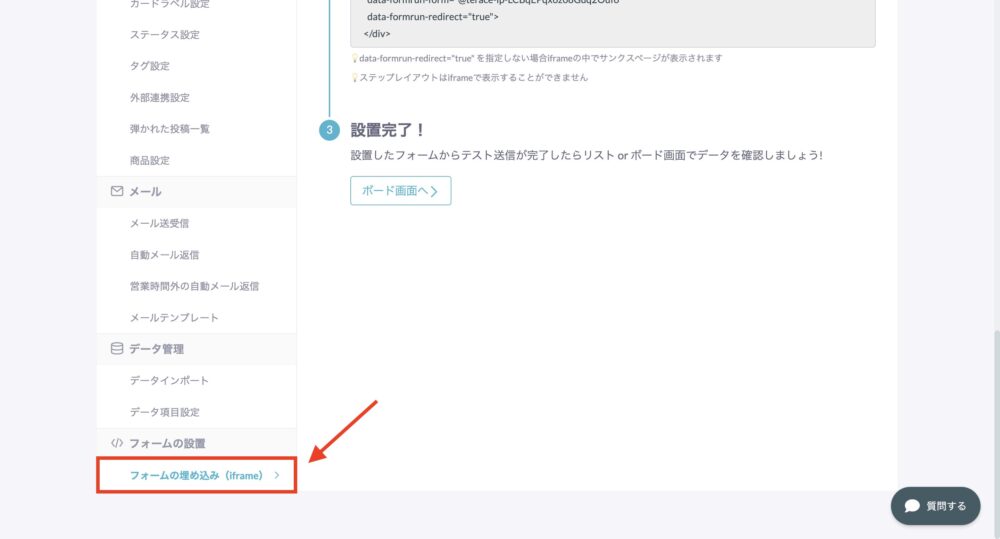
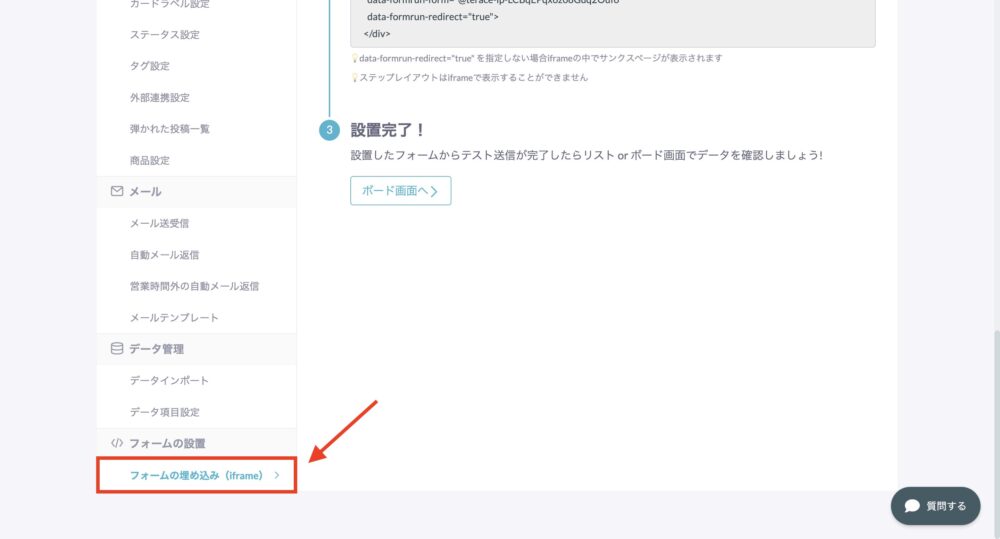
左メニュー欄の1番下までいくと「フォームの埋め込み(iframe)」がありますのでクリックします。


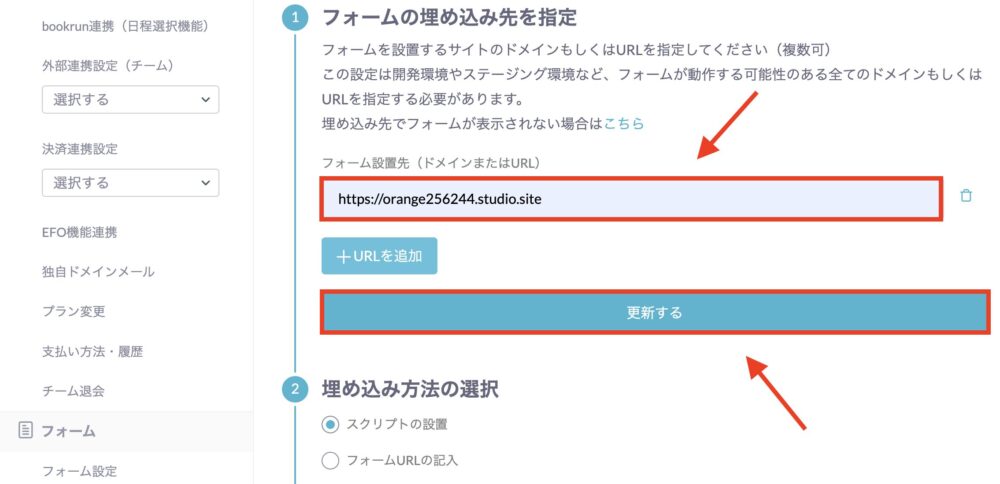
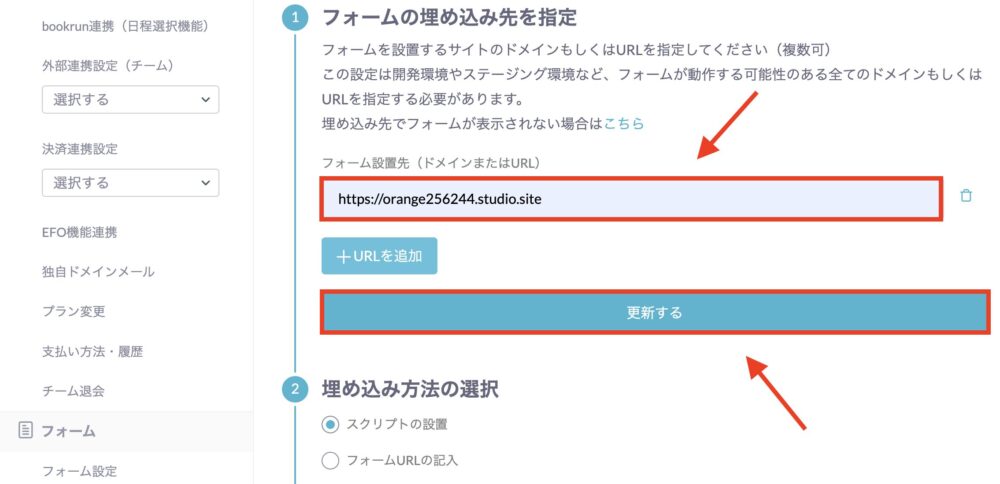
フォーム設置先の入力欄に、Studioで作った自社サイトのURLを入力して、「更新する」をクリックします。



自社サイトを一度公開して、サイトURLを事前に取得しておきましょう!


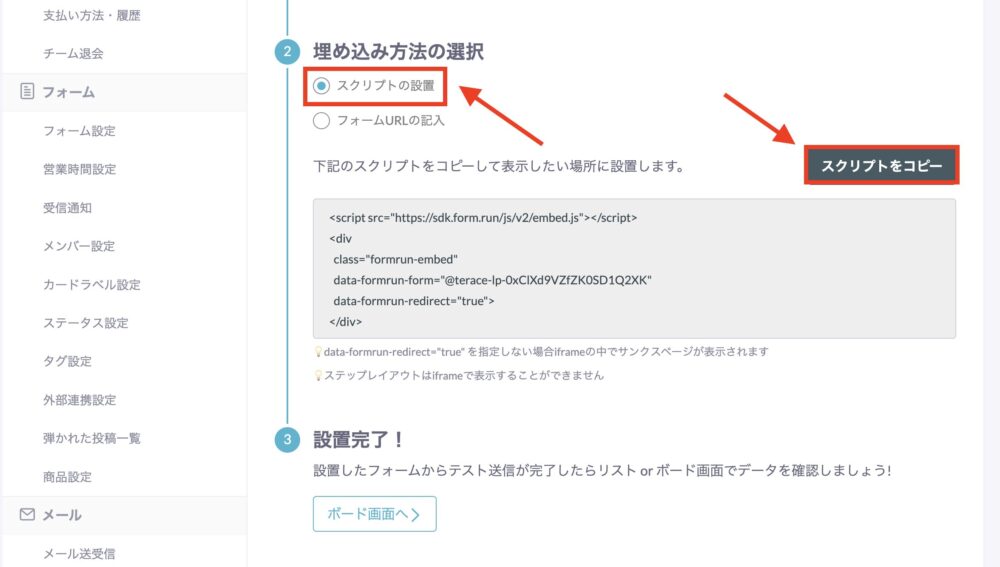
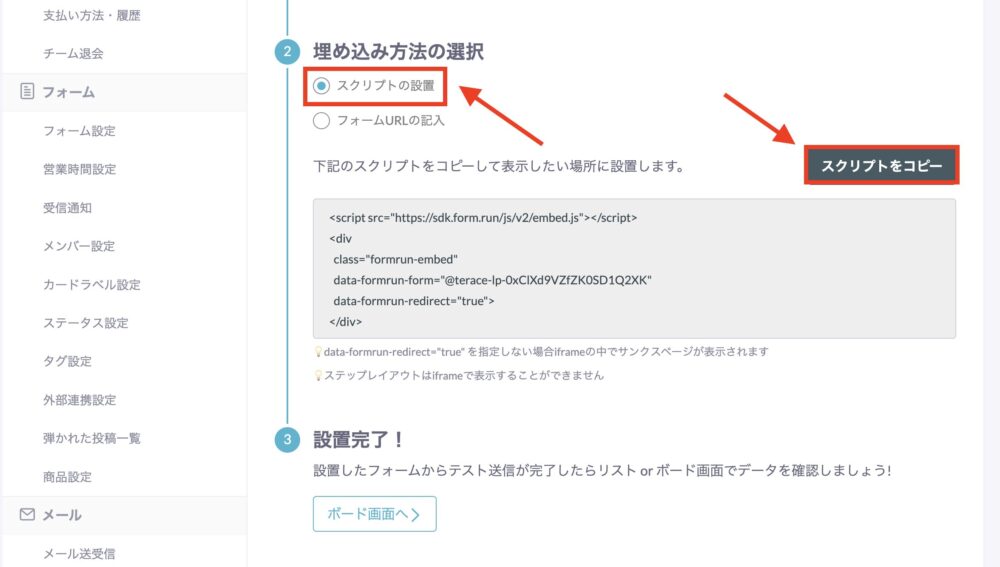
「スクリプトの設置」を選択して、「スクリプトをコピー」をクリックします。


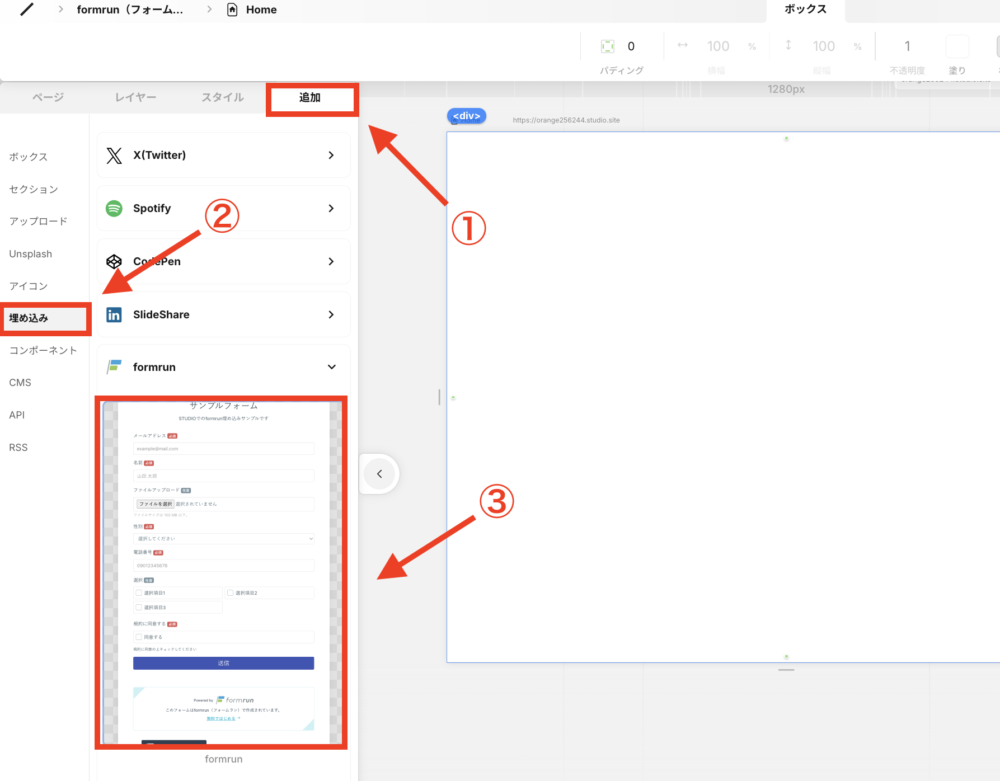
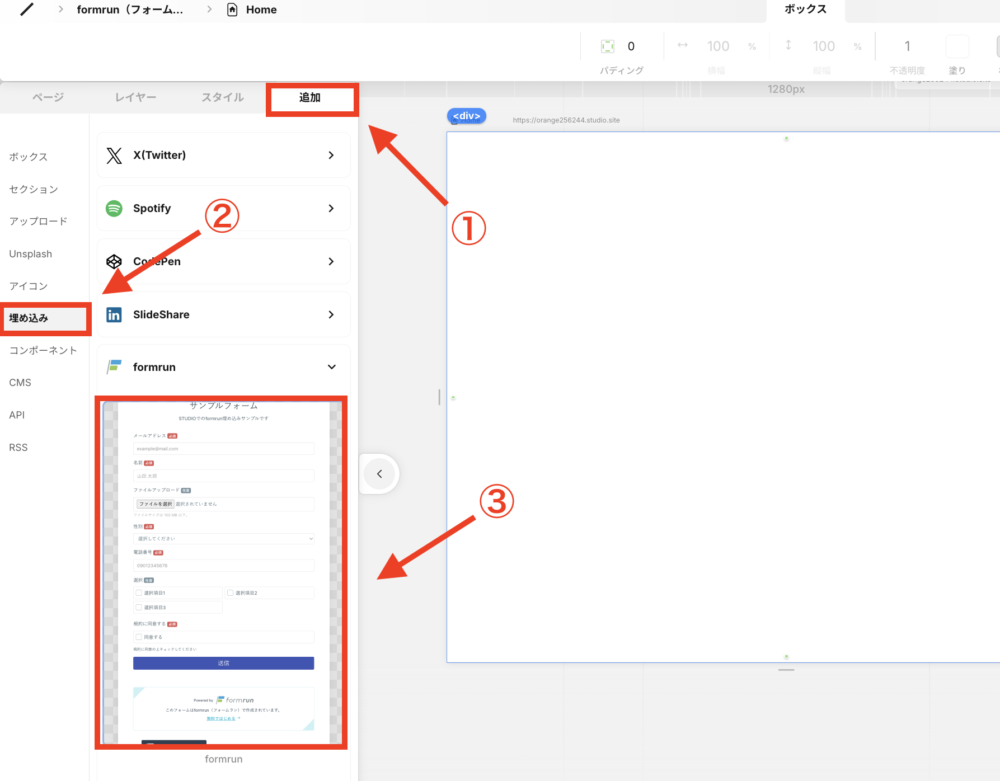
Studioのプロジェクトを開いて、左メニューの右矢印ボタンをクリックします。


「追加」→「埋め込み」→「formrun」をクリックします。


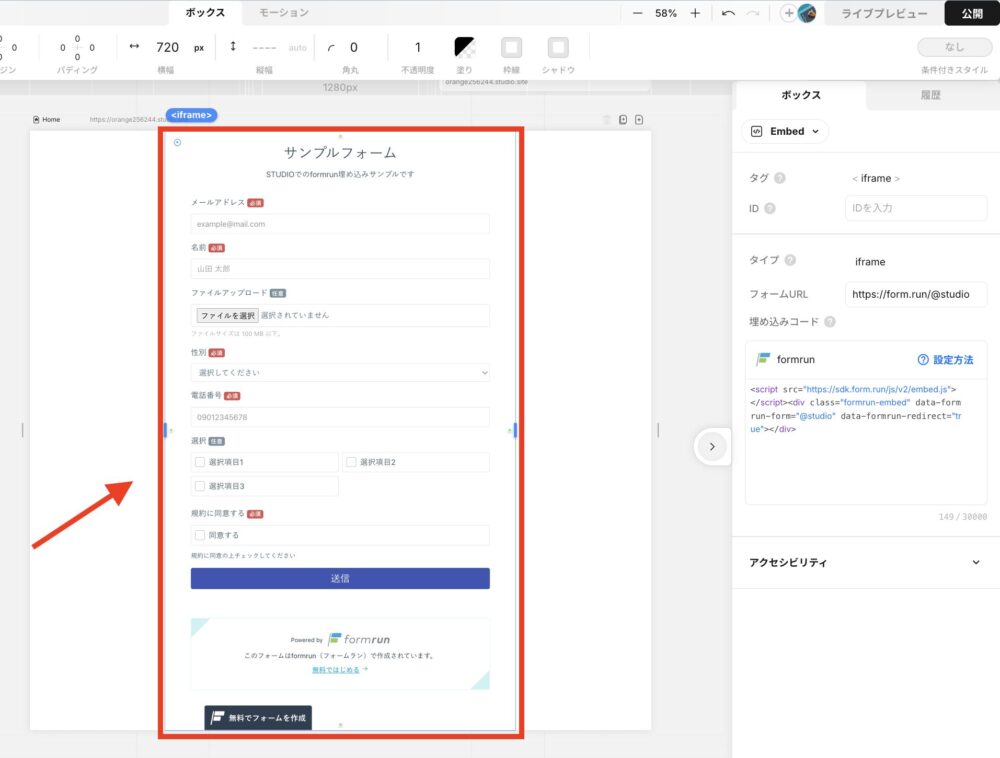
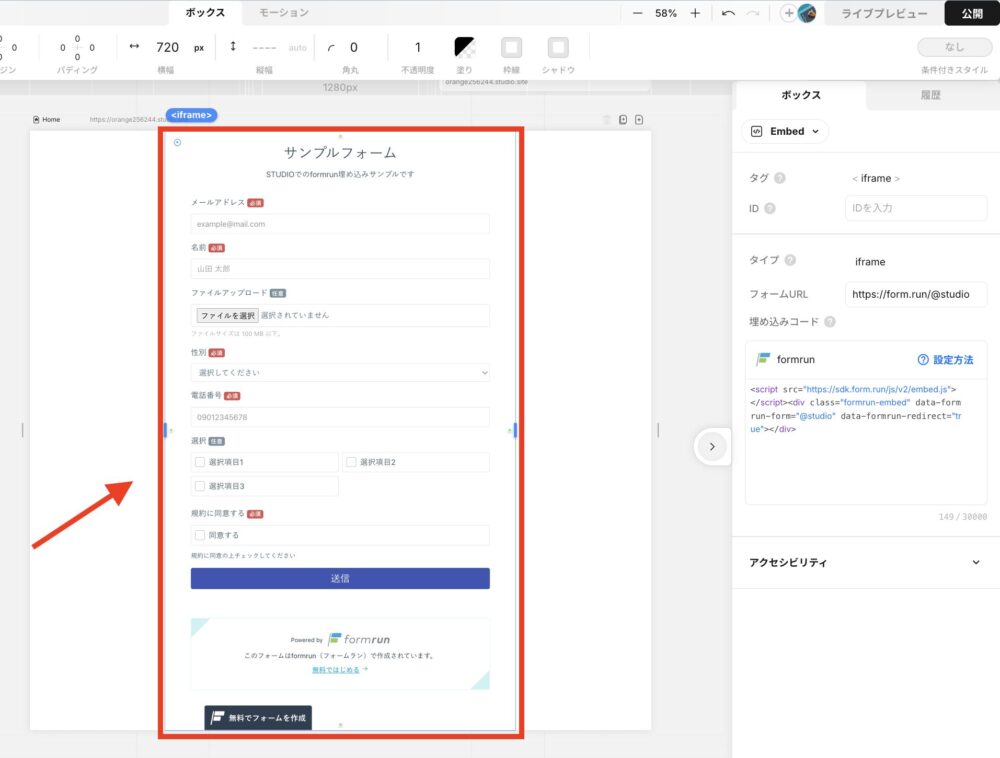
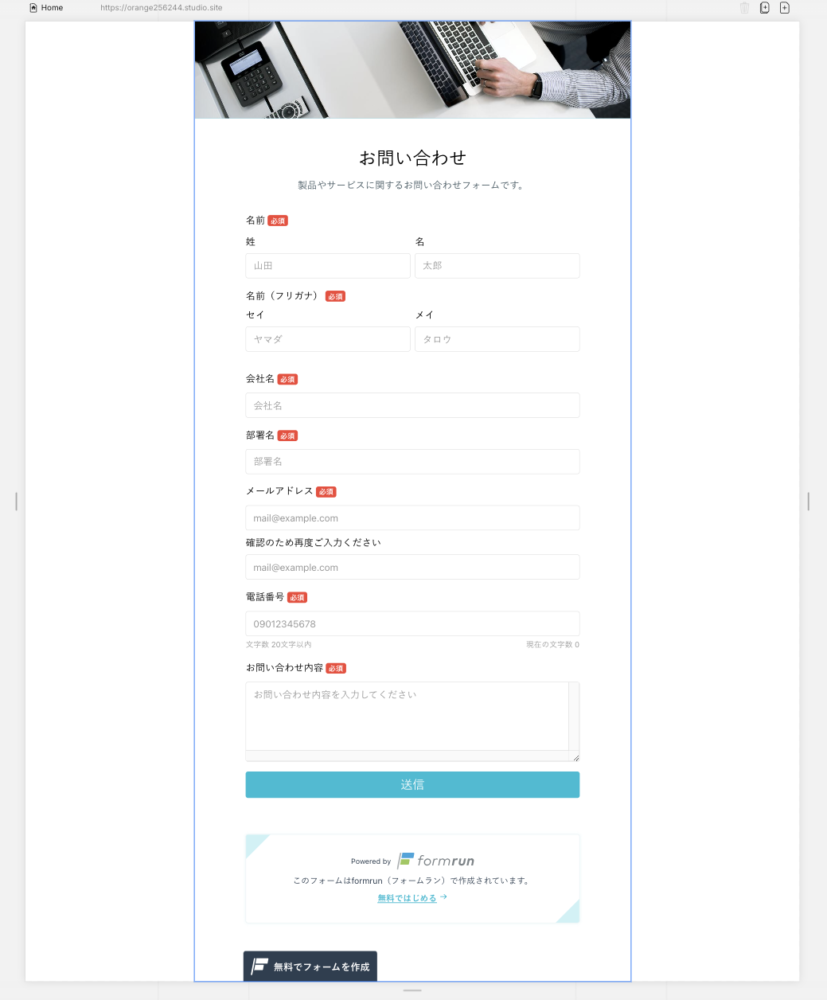
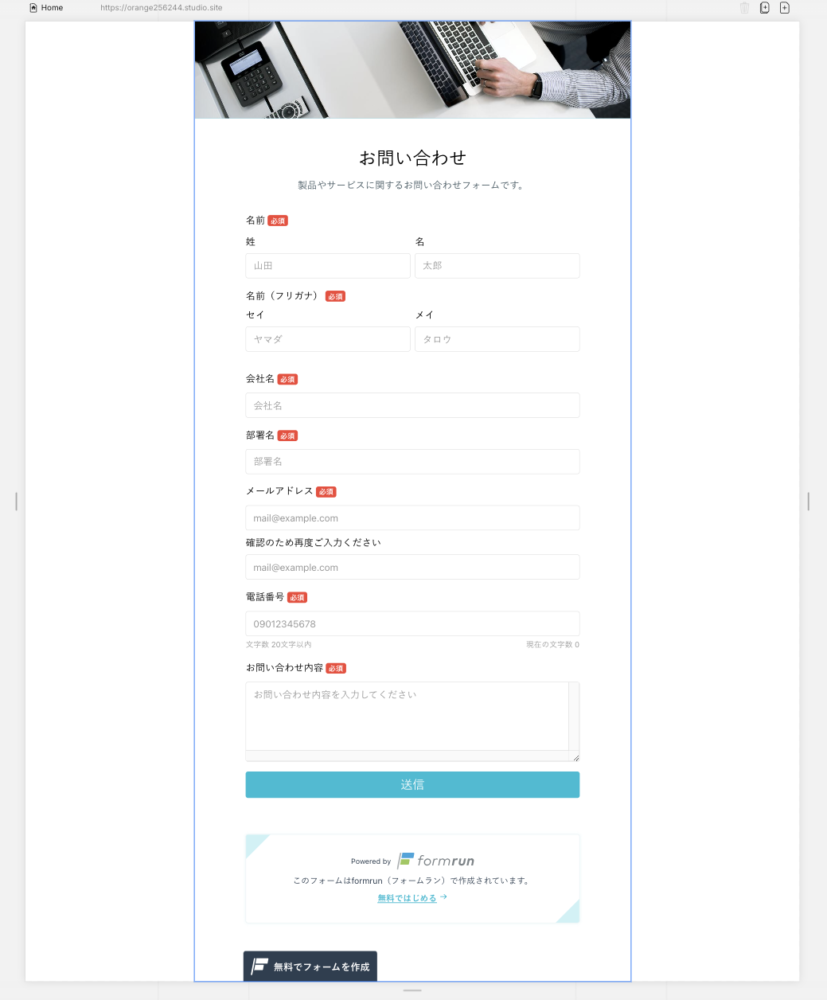
ページ上のサンプルフォームをダブルクリックします。下記のように、右側メニューが出てきたはずです。


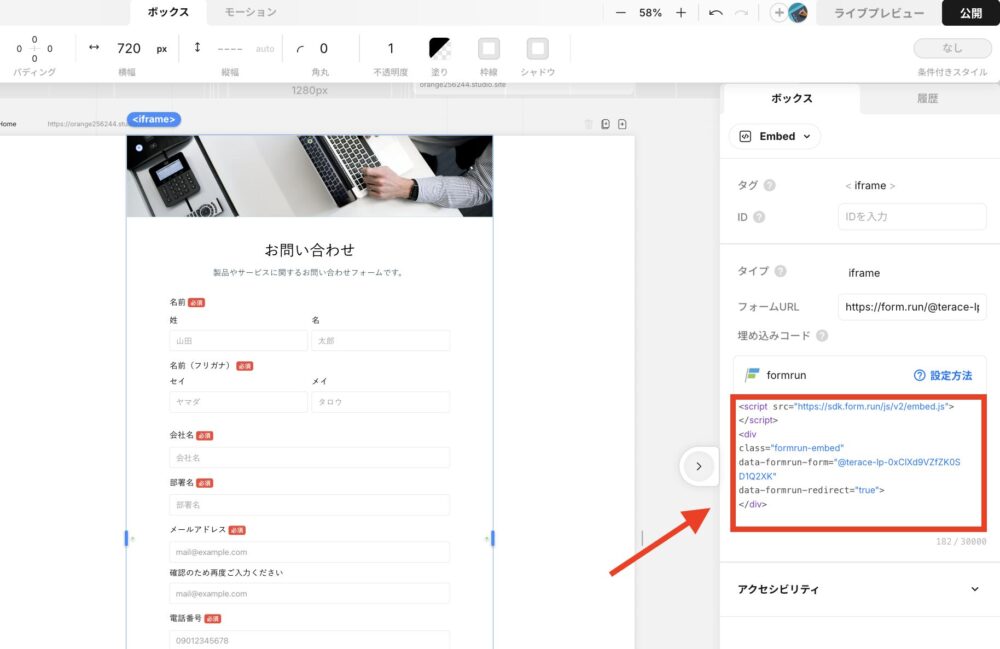
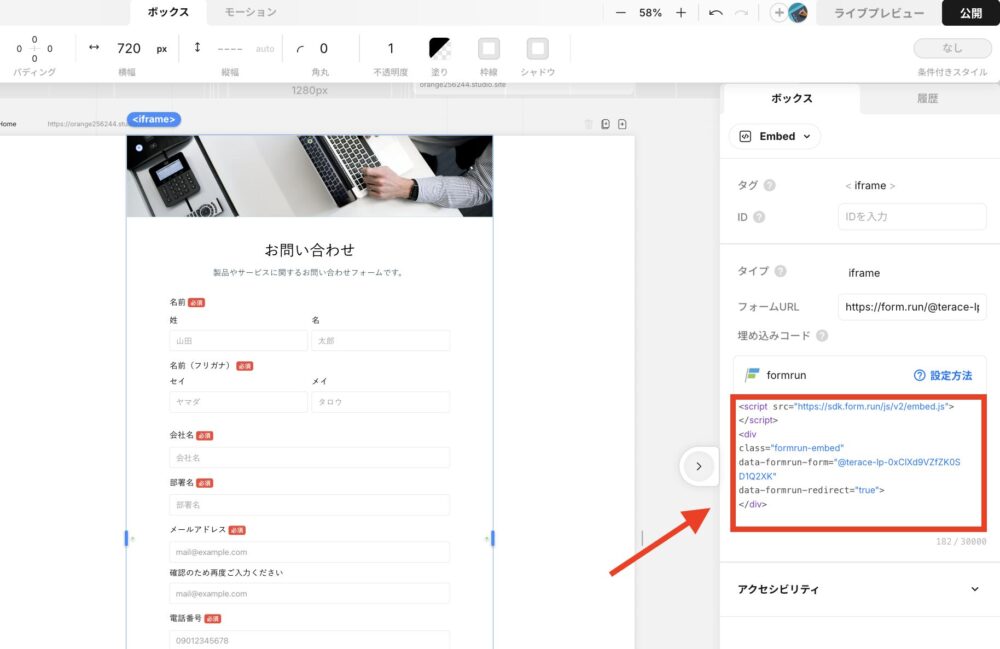
先程formrunで取得したスクリプトを、埋め込みコードの入力欄に貼り付けます。


先程までサンプルフォームだったのが、自作フォームに変わっているはずです。


これでformrunの埋め込みは完了です!
Studioのサイト制作なら「Terace」にお任せ!
当メディアを運営する私達は、Studioの制作代行サービス「ラク子」を運営しています。



「デザイナー」と「フロントエンジニア」のフリーランス3名で運営しています!
- ポッキリ価格でホームページを制作できる
- 専属デザイナーが完全オリジナルのデザイン作成
- 納品後1ヶ月間は無料の電話サポートあり
- 自社更新できるホームページが作れる
- ホームページ制作期間中は何度でも無料相談できる
- 顔の出ているフリーランス3人が運営
- 維持費0円でホームページを運営できる
料金プランは、以下の通りです。


ポッキリ価格でホームページが作れるサービスであり、個人事業主や中小企業からよく選ばれています。サービス利用者の声を聞きたい方は、ぜひ以下のインタビュー記事をご覧ください。






今だけ、毎月3組まで制作費用が3万円割引になるキャンペーンを行っています。
先着順で締め切るので、気になる方はぜひお早めにお問い合わせください!










※コメントは最大500文字、5回まで送信できます