Studioの重ね順とは?画像を重ねる方法について解説!

「Studioの〇〇の使い方を知りたい」などご要望がありましたら、
いいねを押した後にメッセージ欄を設けていますので、お気軽にご連絡ください!
ホームページ制作をしていく中で、必ず困るのが「重ね順(Z-index)」という概念です。重ね順を理解していないと、画像が埋もれてしまうケースが多発します。
そこで今回は、Studioにおける重ね順の考え方について解説していきます。
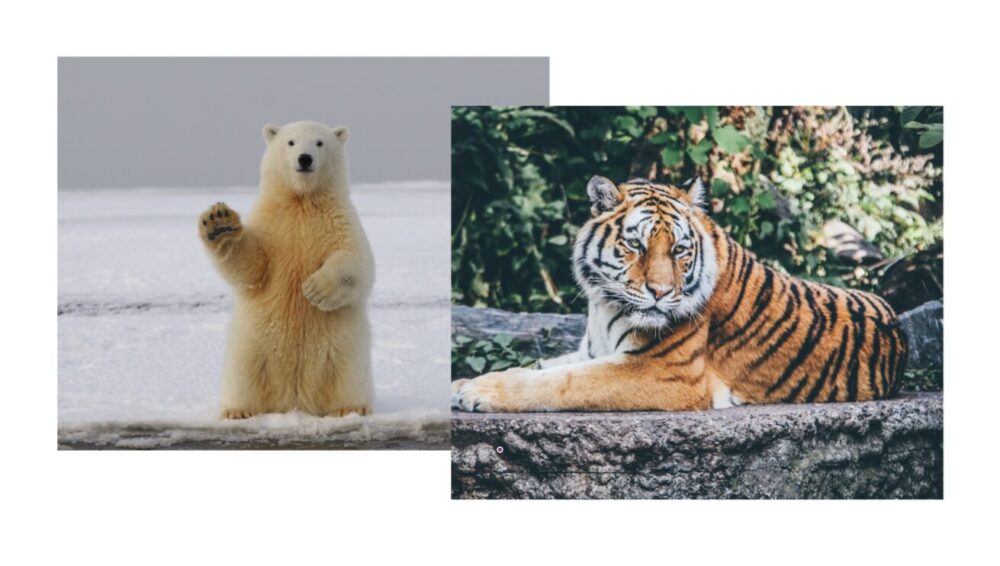
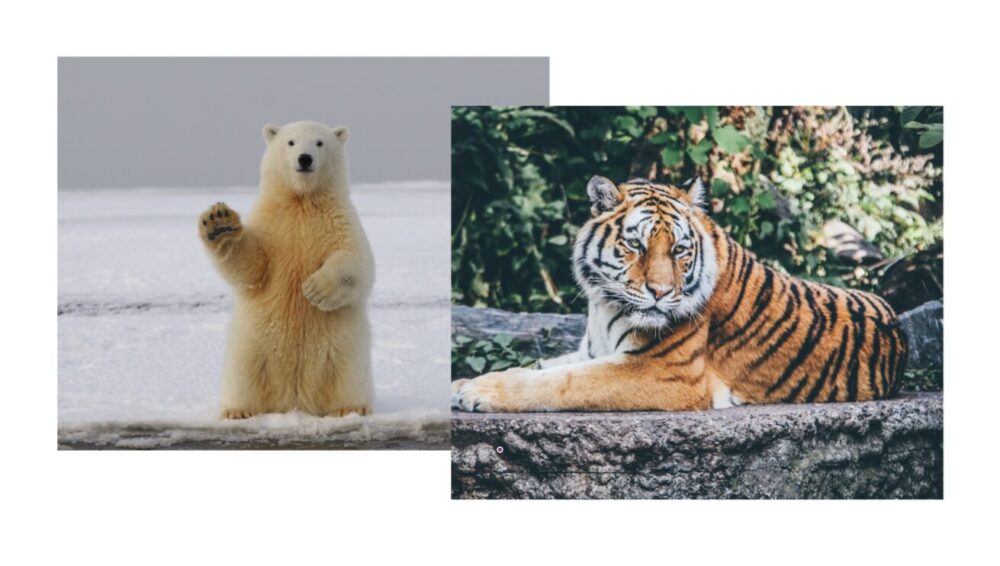
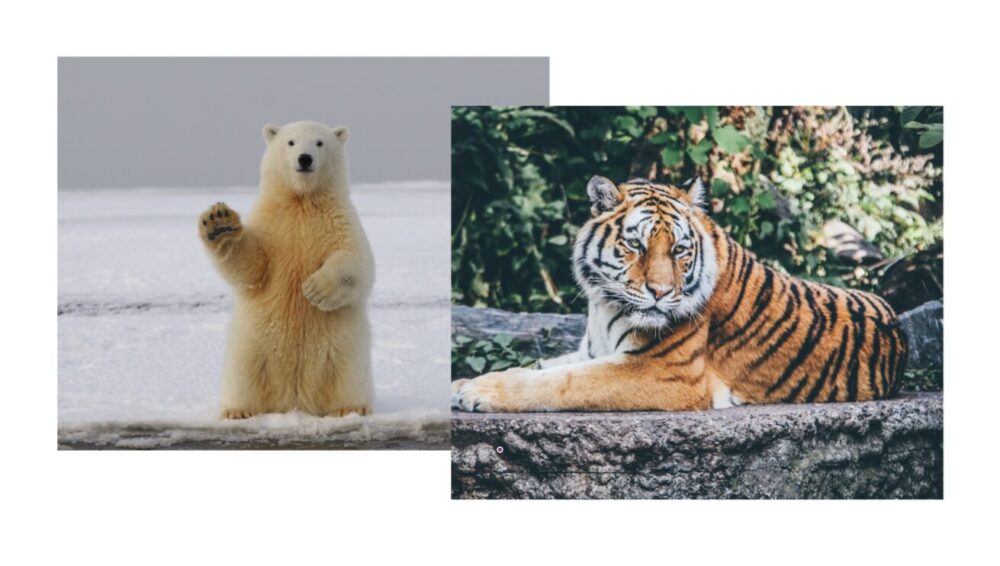
記事の後半では重ね順の概念をつかって、画像を重ねる方法について紹介します。完成イメージは下記のとおりです。

「Studioの使い方がまだイマイチわかっていない、、、」という方は、以下のマニュアルも参考にしてみてください。

重ね順(Z-index)とは
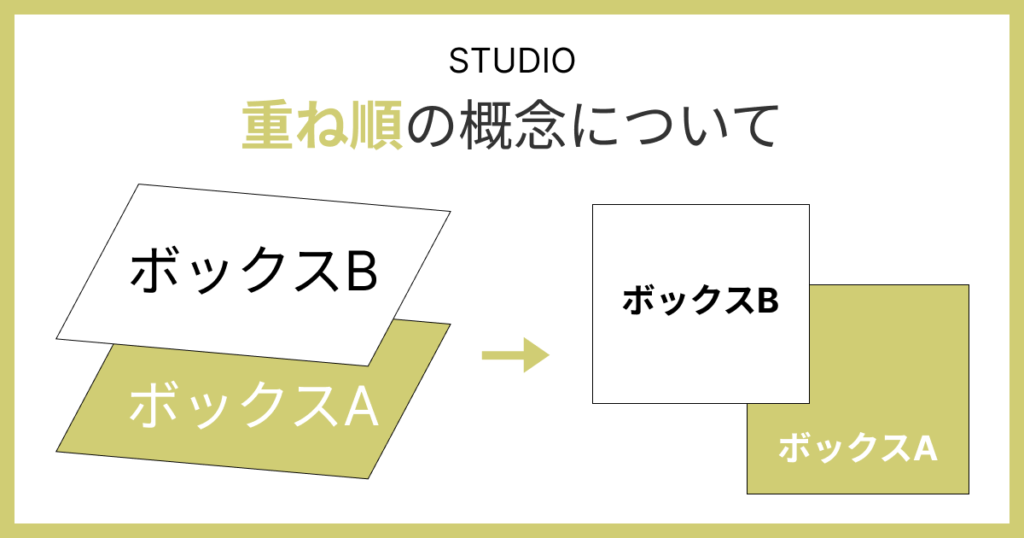
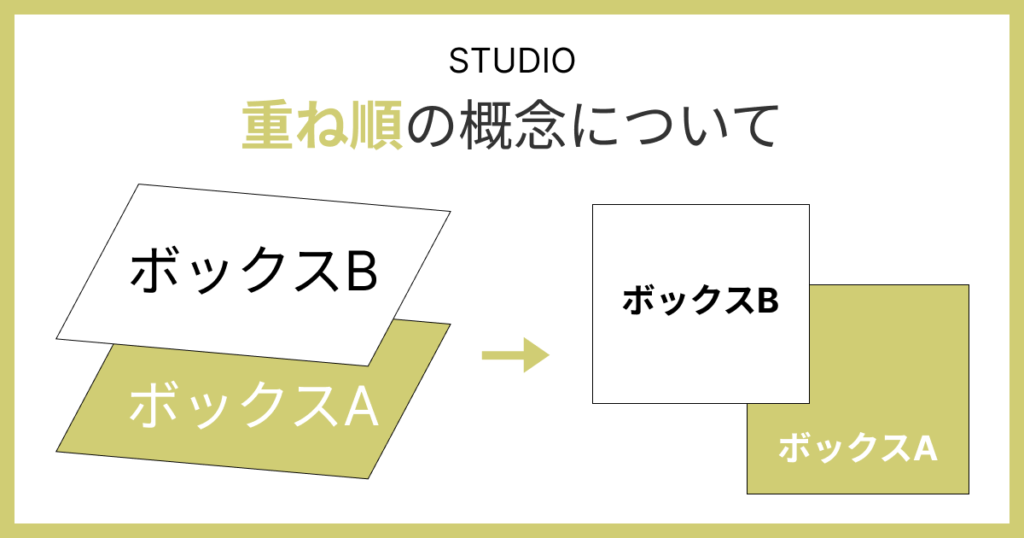
重ね順とは、「どれが上にくるか」を決める数字のことです。
 Kaji
Kaji重ね順の数字が大きいほど、上にきます!
例えば2つのボックスがあって、ボックスAの重ね順は-1、ボックスBの重ね順は3だとしたら、ボックスBの方が上にくるということです。


Studioの重ね順について
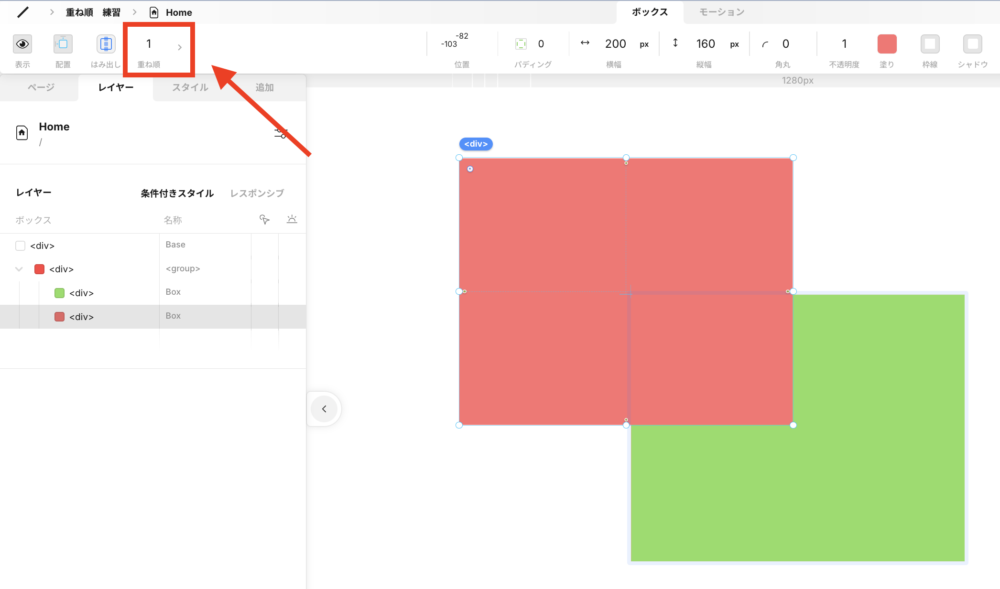
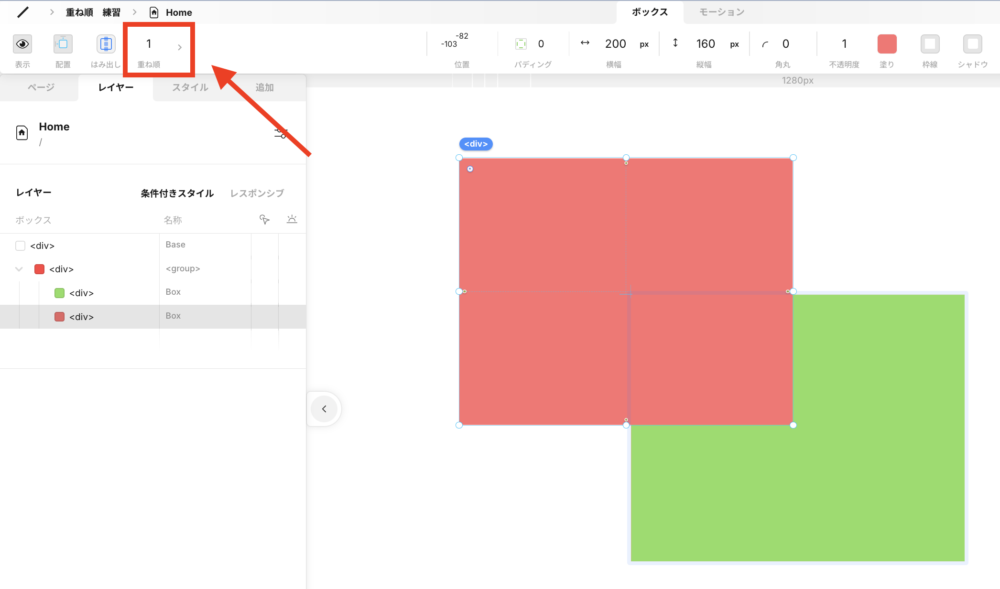
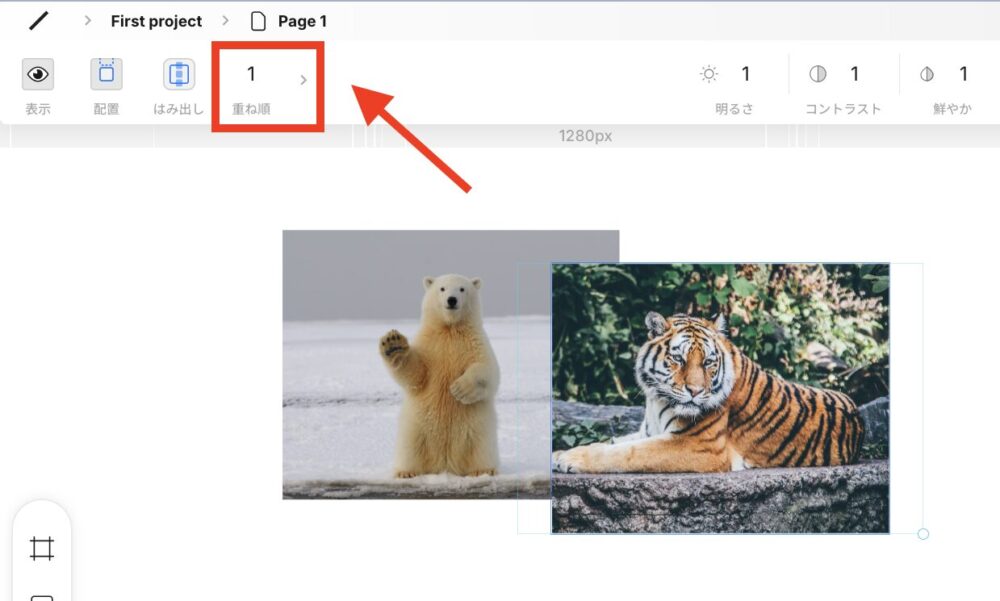
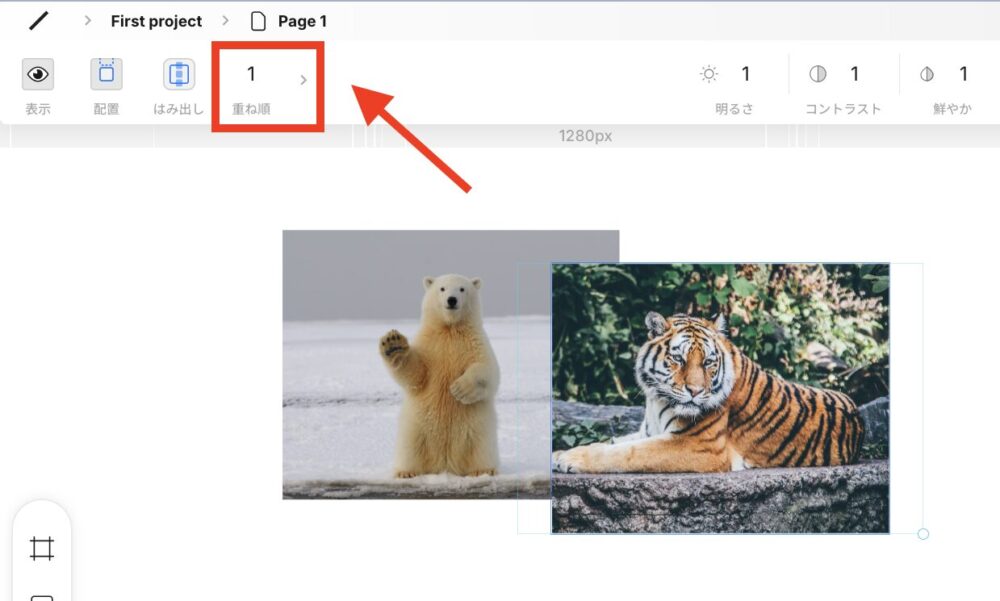
Studioの重ね順は、ボックスを選択した状態で上部メニューで設定することができます。


ちなみに重ね順は9段階あり、−3から5まであります。
例えば、ボックスを最下層にしたいなら「重ね順:-3」を選択して、最上層にしたいなら「重ね順:5」を設定すればOKです。
Studioで画像を重ねる方法
次は、「重ね順」の概念をよく使う実践に入っていきます。
完成イメージは、下記のとおりです。


実際の画像を使いながら、具体的に説明していきます。
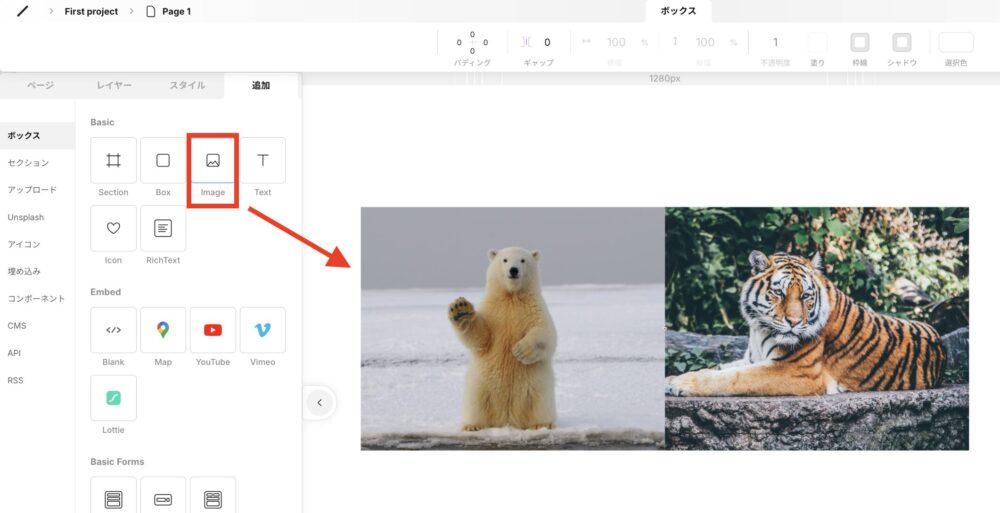
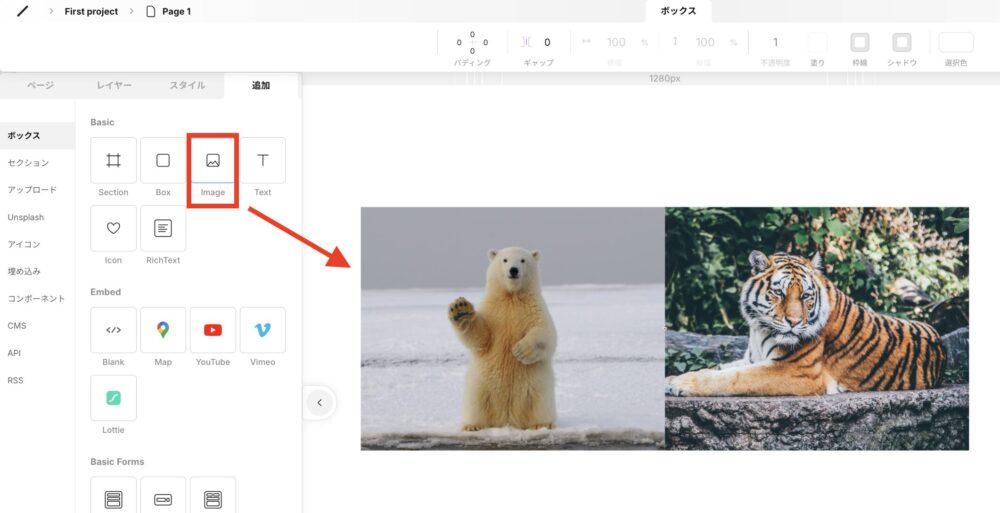
①:画像を2枚用意します
左メニュー欄にある右矢印ボタンをクリックします。


「Image」のボックスを選択して、画像を選択します。





画像は「Box」もしくは「Img」を選択できますが、どちらでも構いません!
②:マイナスマージンで要素を重ねる
画像を重ねる時にキーワードになるのが「マイナスマージン」です。
つまり、「マージン:20px」のような普通のマージンは余白が広がりますが、「マージン:-20px」のようなマイナスマージンは余白がなくなり要素がくっつくようになります。
ではマイナスマージンを実装していきます。
ライオンの画像を選択しながら、マージンを下記のように設定します。





「マージン:-60px」ということは、要素が60pxぶん重なるということ!
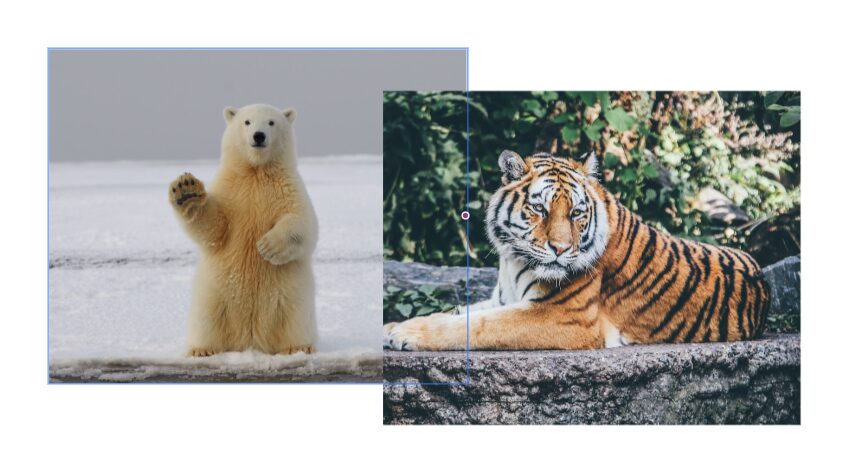
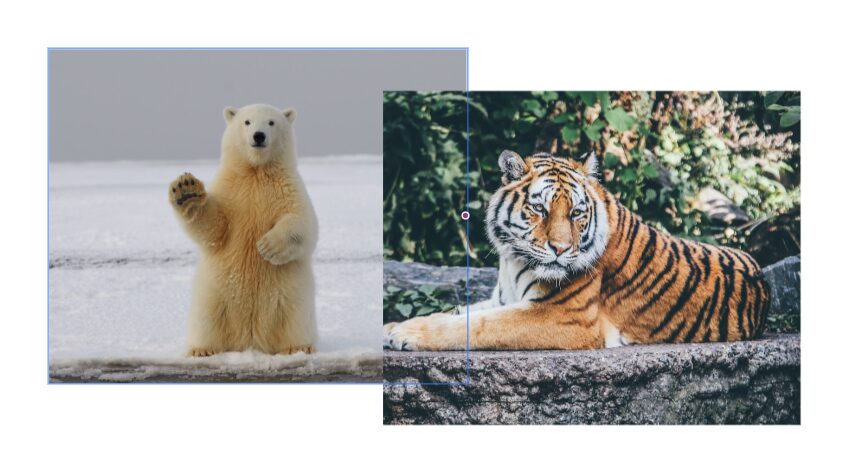
すると、下記のように画像が重なったはずです。


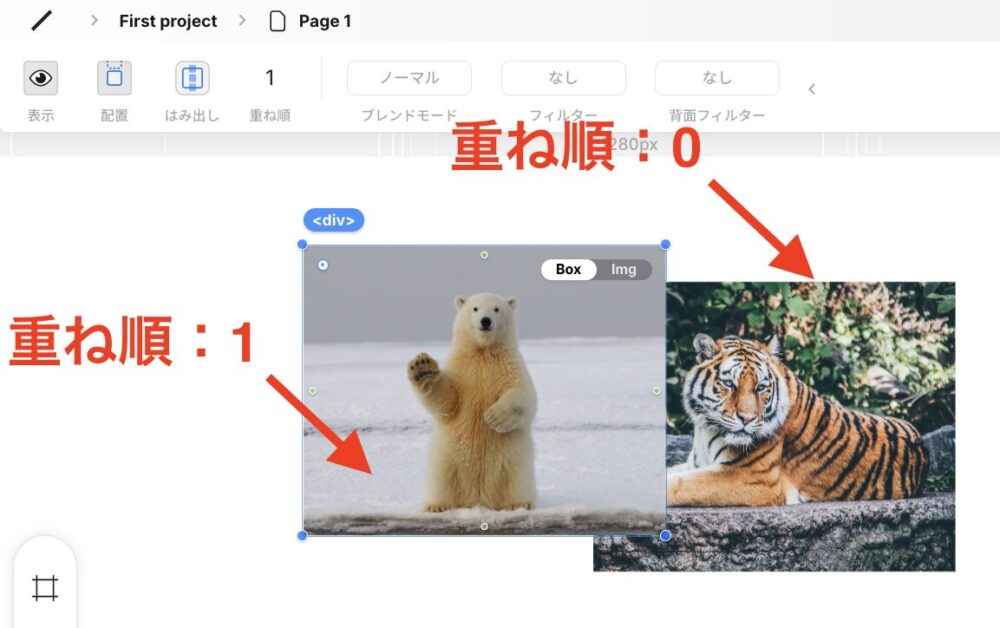
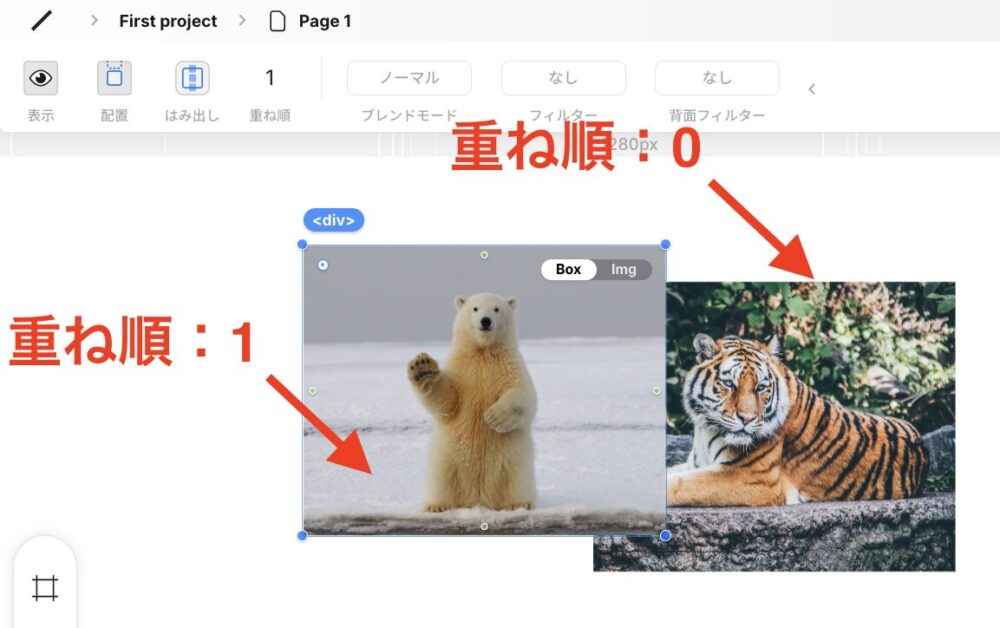
そしてどちらの画像を上下にするかによって、重ね順を変えます。
例えば、トラの画像を上に重ねたいなら、トラの重ね順を1以上に設定します。



というのもデフォルトでは重ね順が0に設定されているため!


逆に、ホッキョクグマを上に重ねたいなら、ホッキョクグマの重ね順を1以上に設定します。


Studioのサイト制作なら「Terace」にお任せ!
今回は、Studioの重ね順・画像を重ねる方法について解説してきました。
Studioはノーコードツールとはいえ、完全初心者が扱うにはハードルの高いツールです。「自作は難しいかな、、、」と感じた方は、サイト制作を外注することも検討してみましょう!
当メディアを運営する私達は、Studioの制作代行サービス「ラク子」を運営しています。



「デザイナー」と「フロントエンジニア」のフリーランス3名で運営しています!
- ポッキリ価格でホームページを制作できる
- 専属デザイナーが完全オリジナルのデザイン作成
- 納品後1ヶ月間は無料の電話サポートあり
- 自社更新できるホームページが作れる
- ホームページ制作期間中は何度でも無料相談できる
- 顔の出ているフリーランス3人が運営
- 維持費0円でホームページを運営できる
料金プランは、以下の通りです。


ポッキリ価格でホームページが作れるサービスであり、個人事業主や中小企業からよく選ばれています。サービス利用者の声を聞きたい方は、ぜひ以下のインタビュー記事をご覧ください。






今だけ、毎月3組まで制作費用が3万円割引になるキャンペーンを行っています。
先着順で締め切るので、気になる方はぜひお早めにお問い合わせください!










※コメントは最大500文字、5回まで送信できます