StudioでPDFを埋め込む方法|ダウンロード方法も解説!

会社案内・パンフレット・契約書のような印刷に向いた資料をPDF化して、サイトに載せておきたいと考える方は多いです。
そこで今回は、STUDIOでPDFを埋め込む方法2選を紹介します。
※クリックすると該当見出しに遷移します
初心者でも簡単にできる内容になっているので、ぜひこの機会に実装していきましょう!
「Studioの使い方がまだイマイチわかっていない、、、」という方は、以下のマニュアルも参考にしてみてください。

STUDIOでPDFを埋め込む方法は2つ!
STUDIOで作ったサイトに、PDFを載せる方法は2つあります。
※クリックすると該当見出しに遷移します
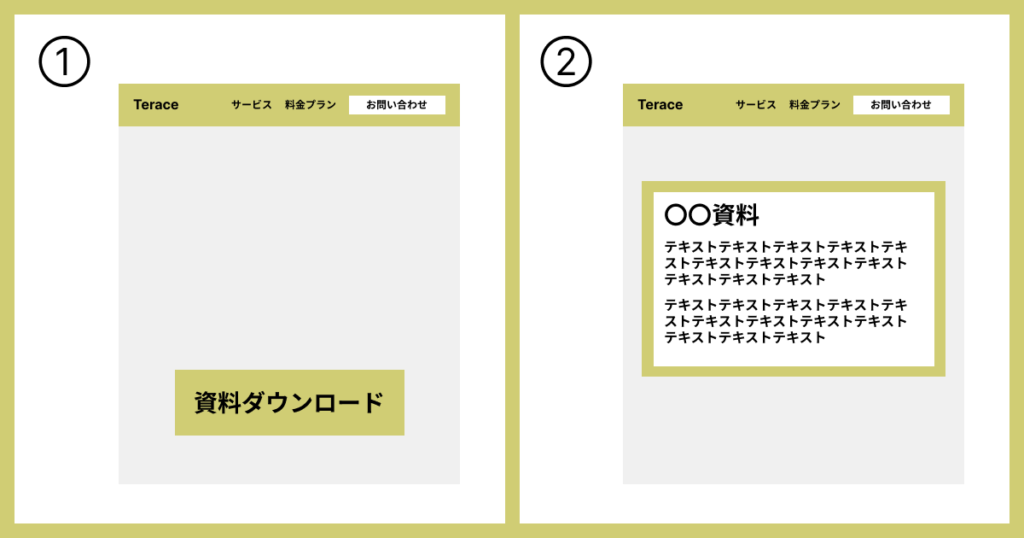
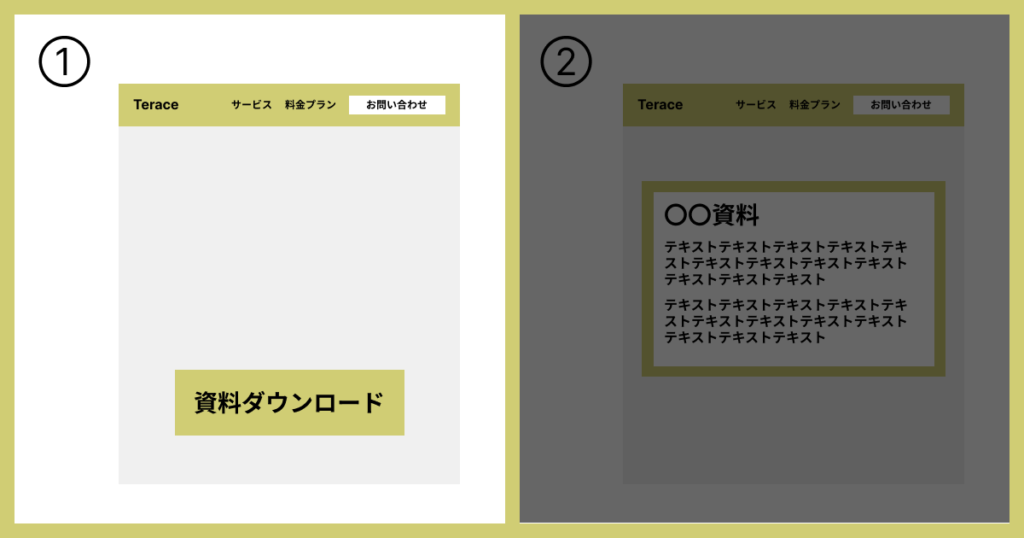
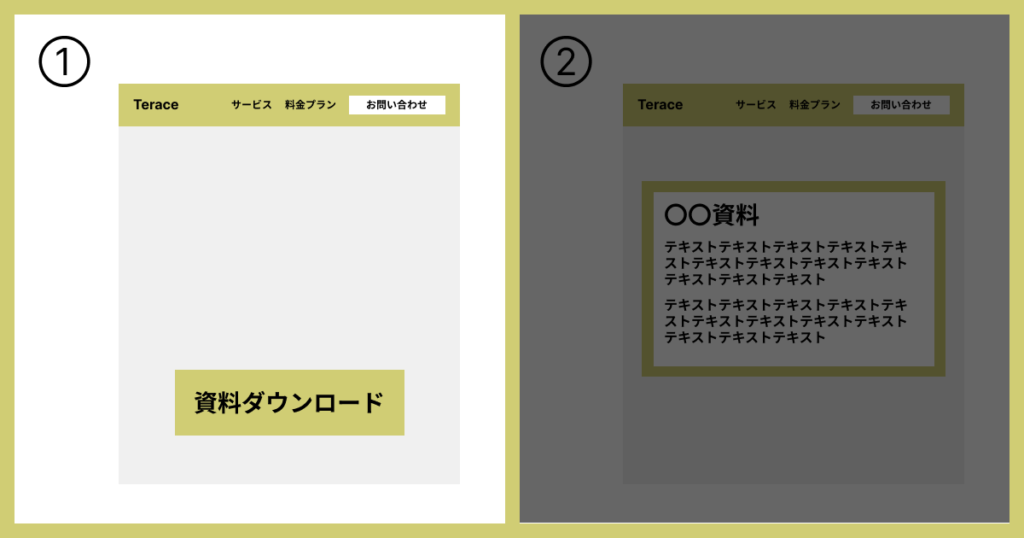
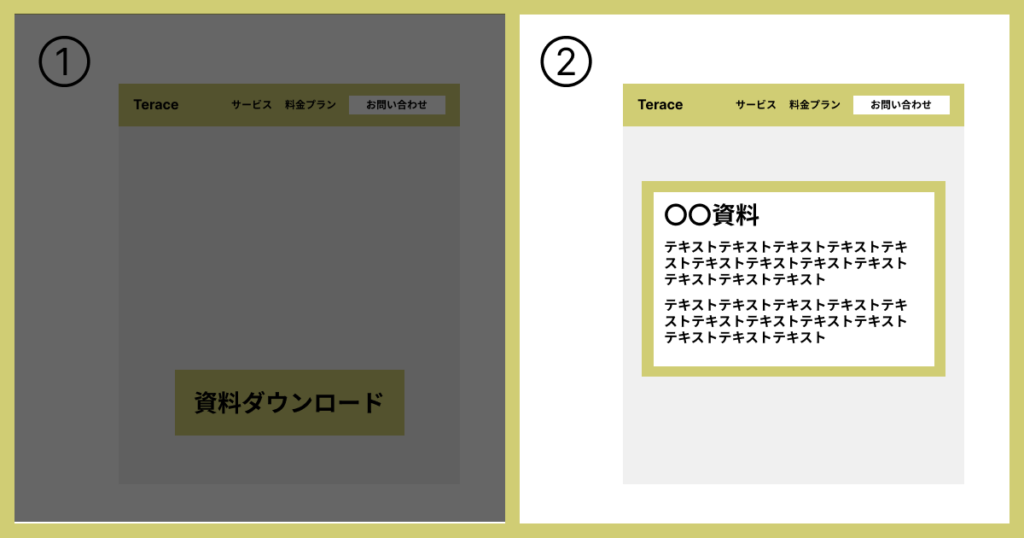
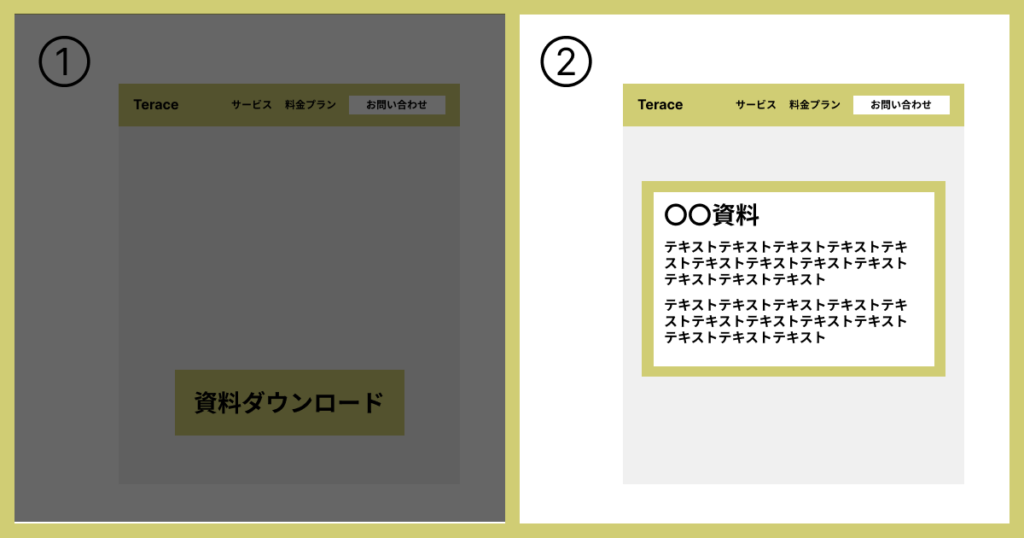
言葉だけで説明するとわかりにくいので、画像でイメージしやすくしてみました。

 Kaji
Kaji①だと別ページに飛んでPDFが閲覧でき、②だとサイト上でPDFが閲覧できます!
それぞれのメリット・デメリットについてもまとめてみました。
◼︎PDFのダウンロードボタンを設置する方法
| メリット | デメリット |
|---|---|
| ページの表示スピードに影響しにくい 別ページなのでPDFが見やすい | 離脱のリスクが上がる モバイルユーザーの利便性が低い |
◼︎サイト上に直接PDFを埋め込む方法
| メリット | デメリット |
|---|---|
| スムーズに閲覧できる サイトの滞在時間が長くなりやすい スマホでも閲覧しやすい | ページの表示スピードが遅くなりやすい 統一感のあるデザインが作りにくい |
どちらか自社に合うやり方で、実装していただくのがおすすめです!
STUDIOでPDFのダウンロードボタンを設置する方法


STUDIOでPDFのダウンロードボタンを設置する方法は、下記のとおりです。
- STUDIO内でPDFをアップロードする
- ダウンロードボタンを設置する
- テキスト変更してボタン形式にする
それぞれ具体的に説明します。
①:STUDIO内でPDFをアップロードする
まず該当するプロジェクトを開きます。
左メニュー欄にある「右矢印」のボタンをクリックします。


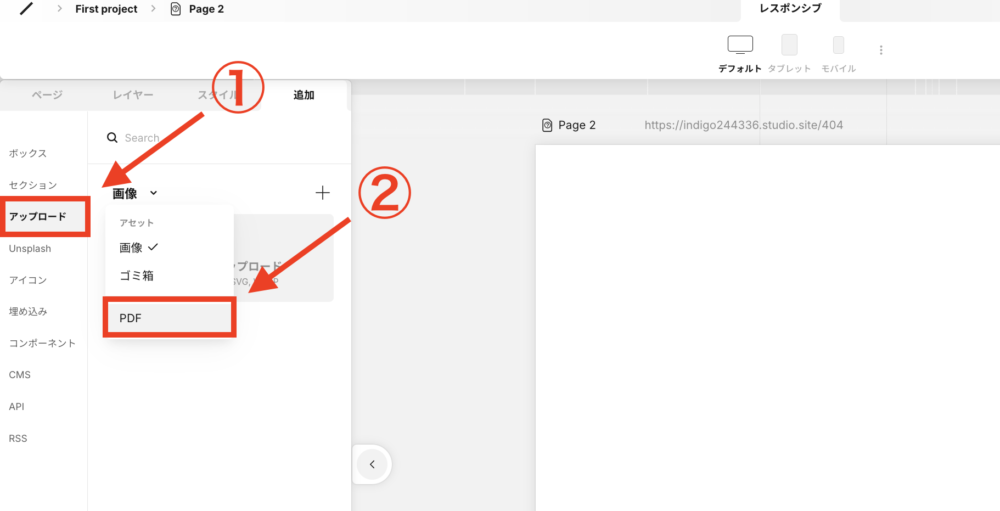
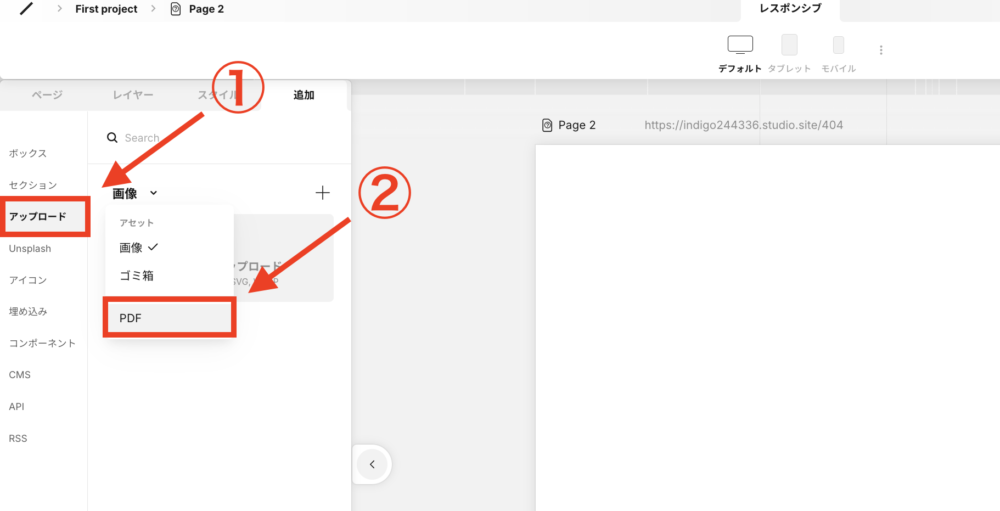
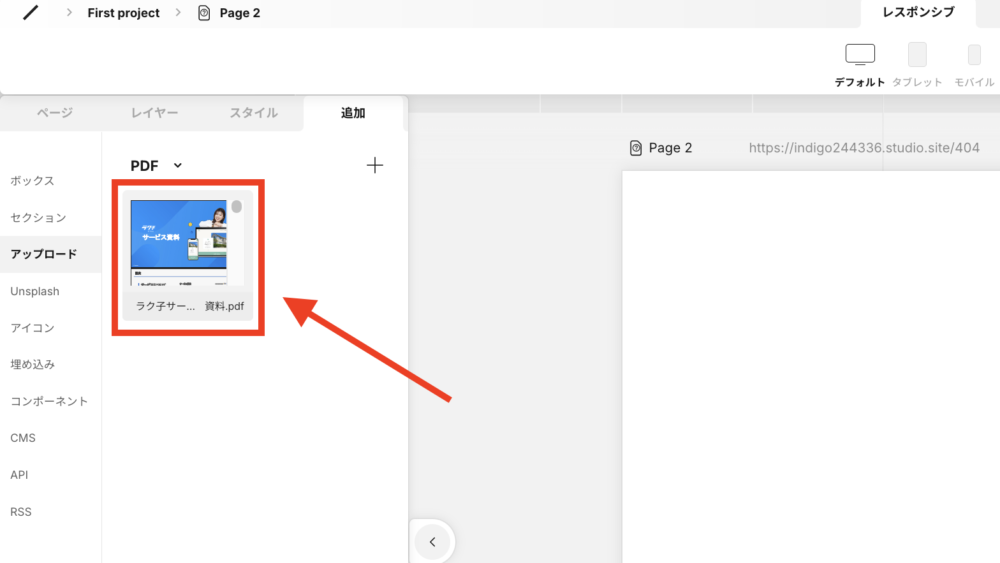
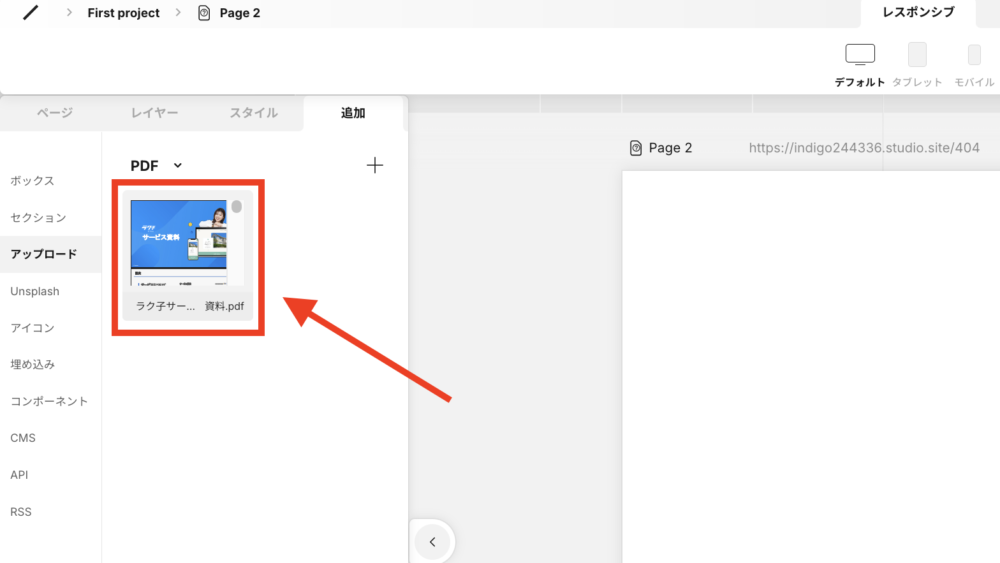
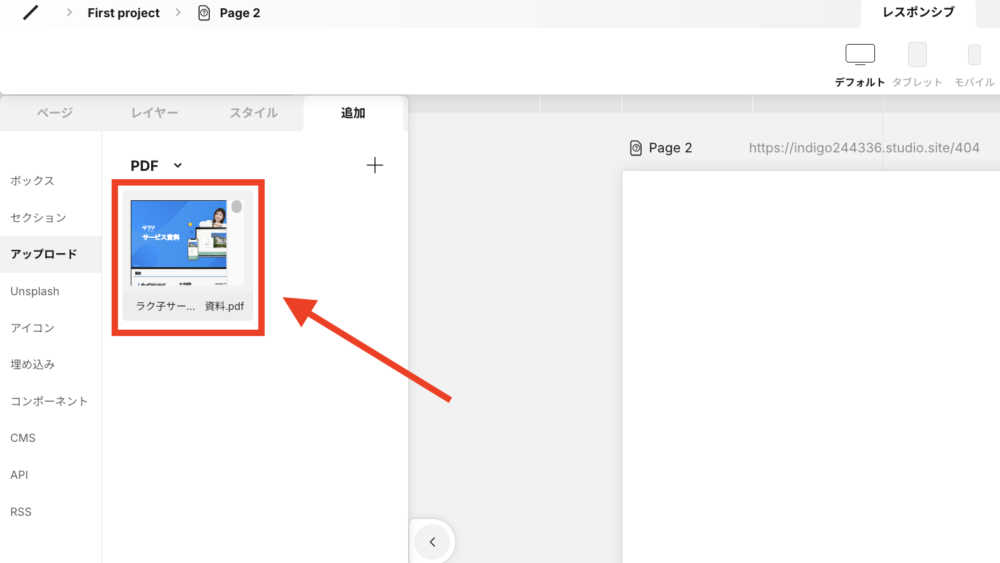
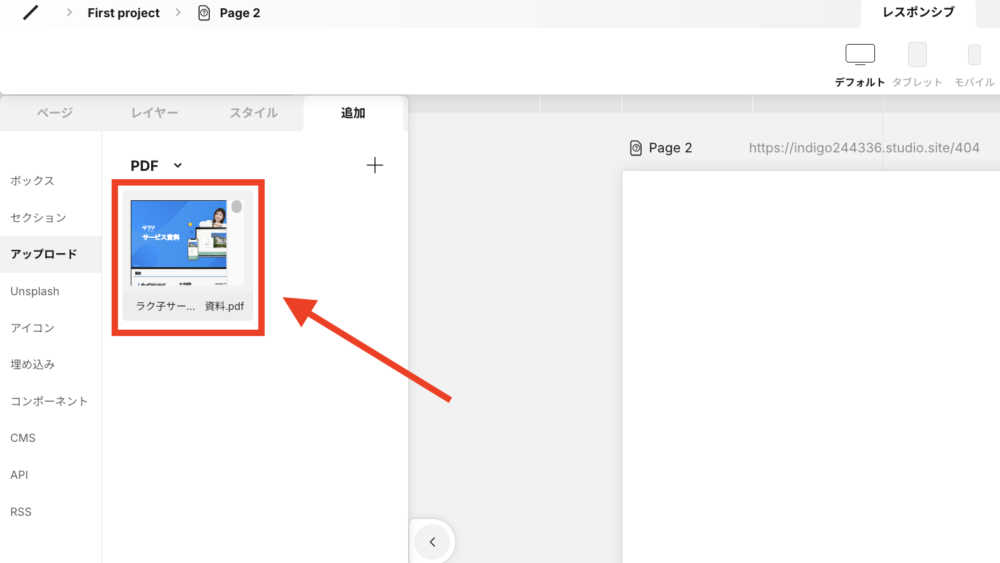
アップロードをクリックして、アセットを「PDF」に変更します。


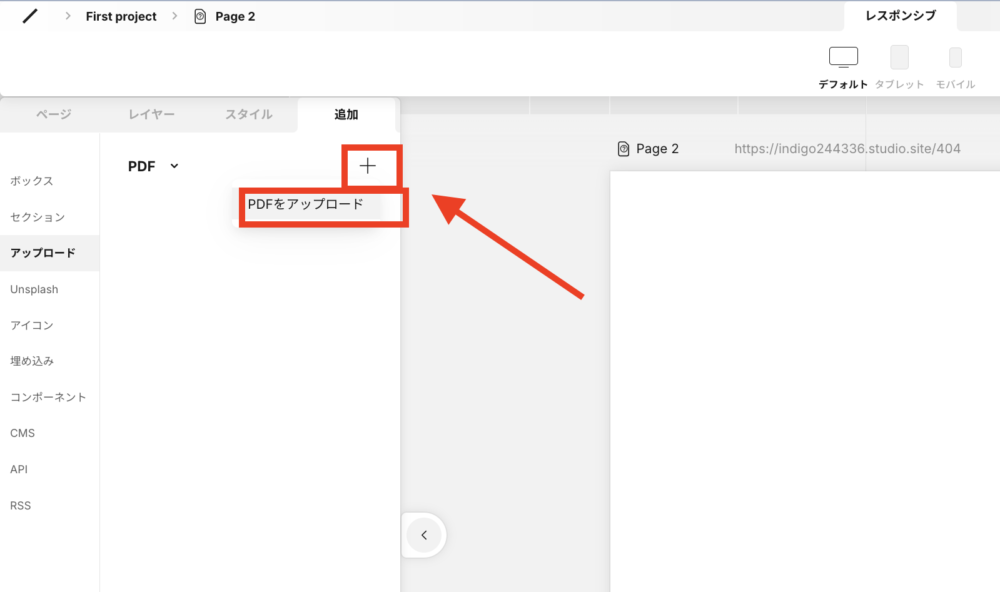
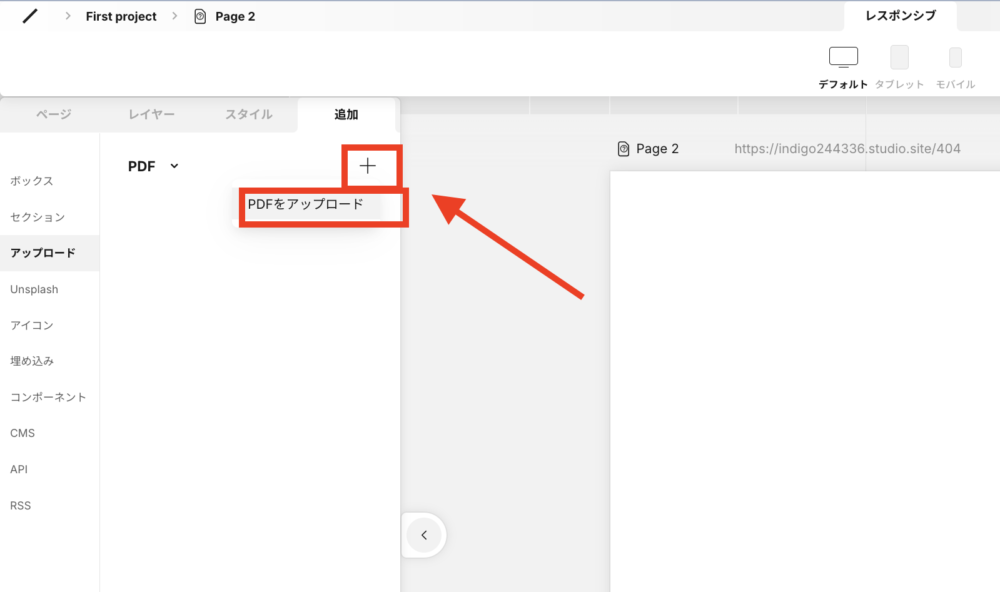
「+」マークをクリックして、「PDFをアップロード」をクリックします。


ダウンロードしてもらいたいPDFを選択します。すると、下記のようにPDFが表示されるはずです。





これでPDFのアップロードは完了です!
②:ダウンロードボタンを設置する
次は、お客様がPDFをダウンロードできるようにダウンロードボタンを設置していきます。
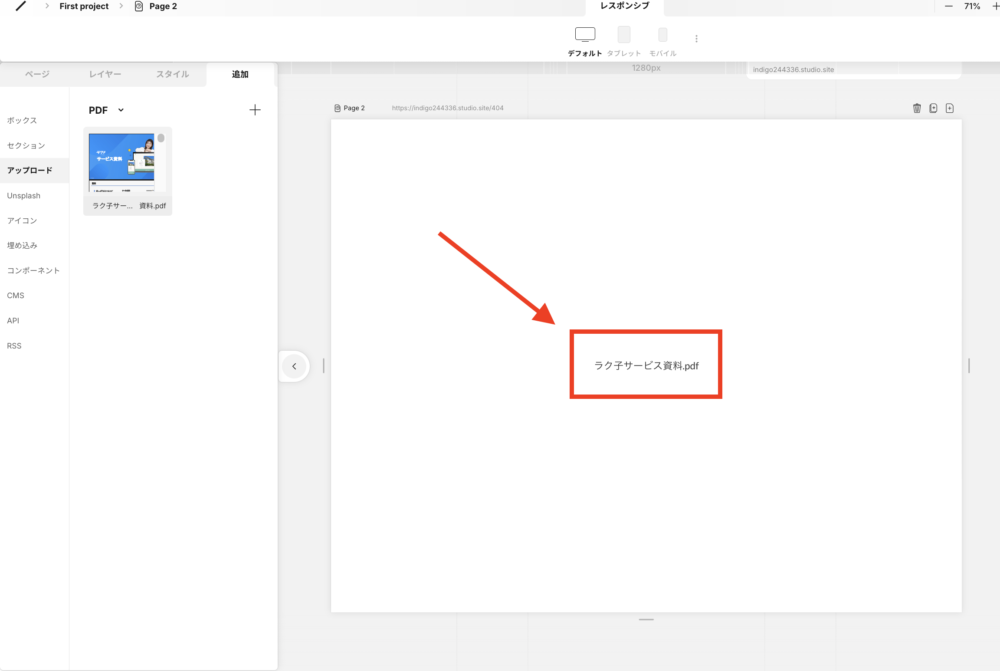
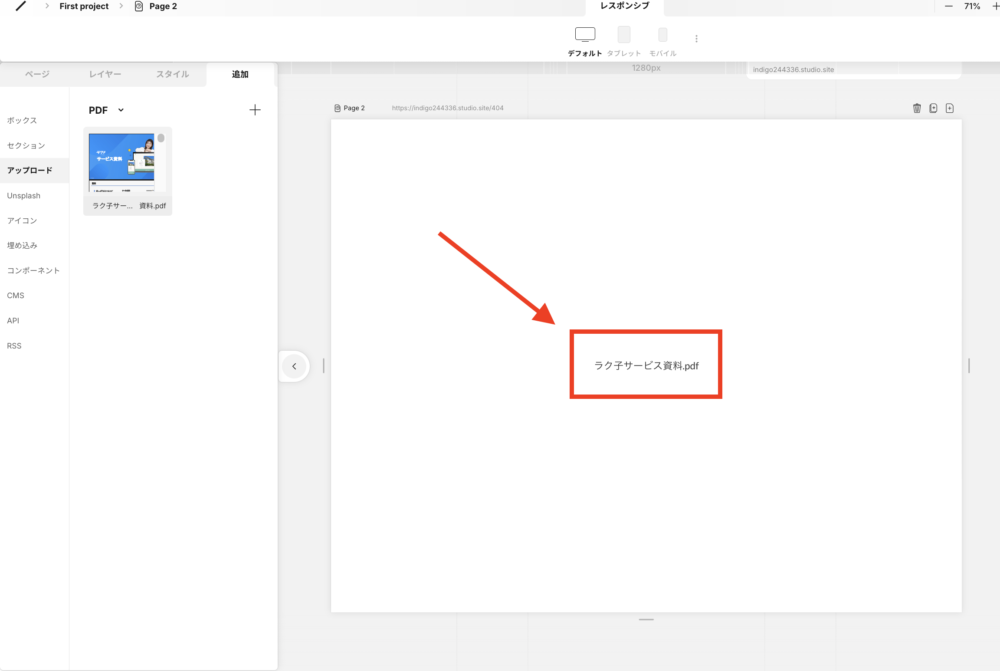
先ほどアップロードしたPDFをクリックします。


すると、下記のように「〇〇.pdf」というファイル名が表示されているはずです。





テキストリンクの設置完了です!
③:テキスト変更してボタン形式にする
しかし、テキストリンクだと目立ちにくい&デザイン的に違和感がある人も多いはずです。
なので今回は、テキストの変更&ボタン形式への変更をしていきます。
まずはテキストの変更を行います。「〇〇.pdf」→「資料ダウンロードはこちら」などに変更しておきましょう。


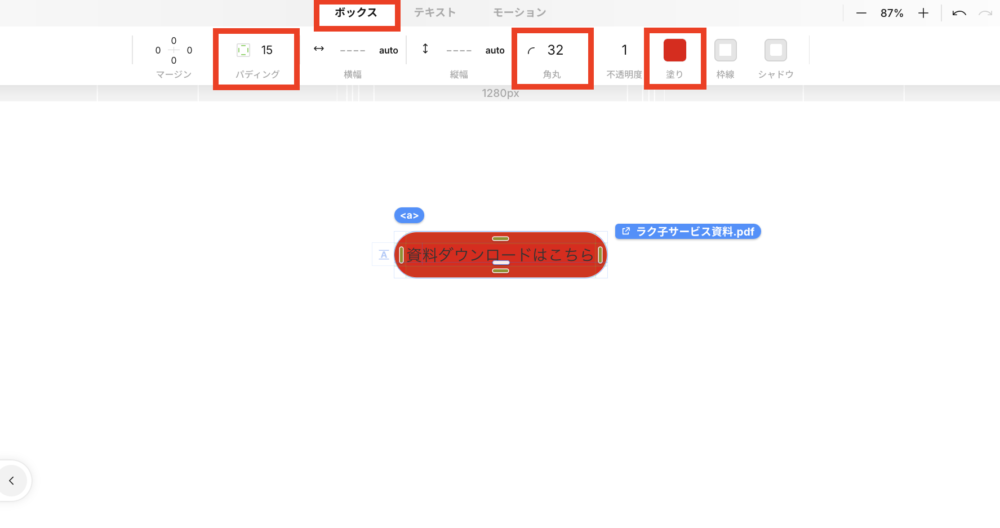
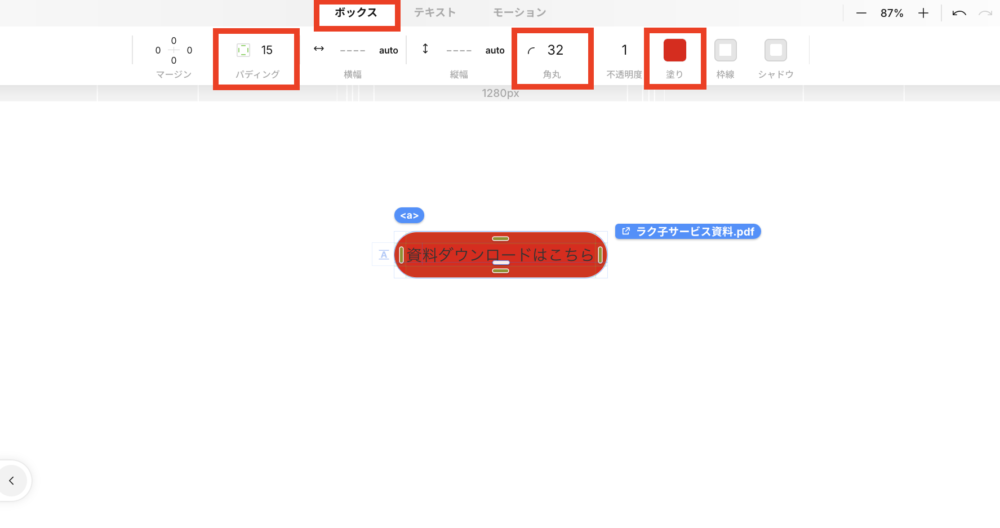
デザイン性を高めるために、ボタン形式にしていきます。
上部メニュー欄の「ボックス」を選択して、パディング・角丸・塗りを変更します。
- パディング:10〜20px
- 角丸:0〜128px(50%は非推奨)
- 塗り:好みで選んでOK


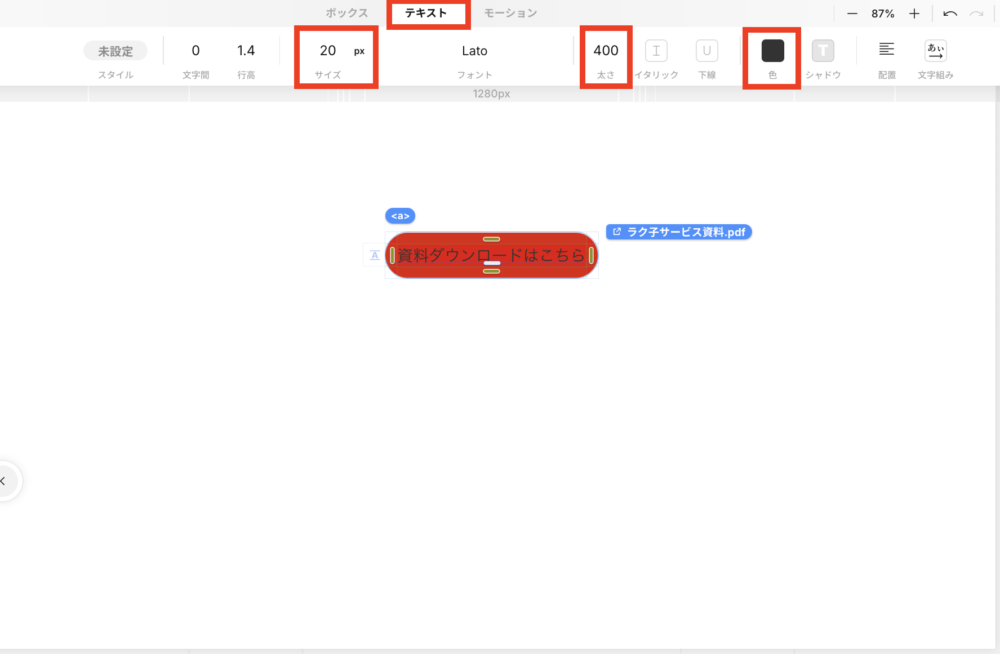
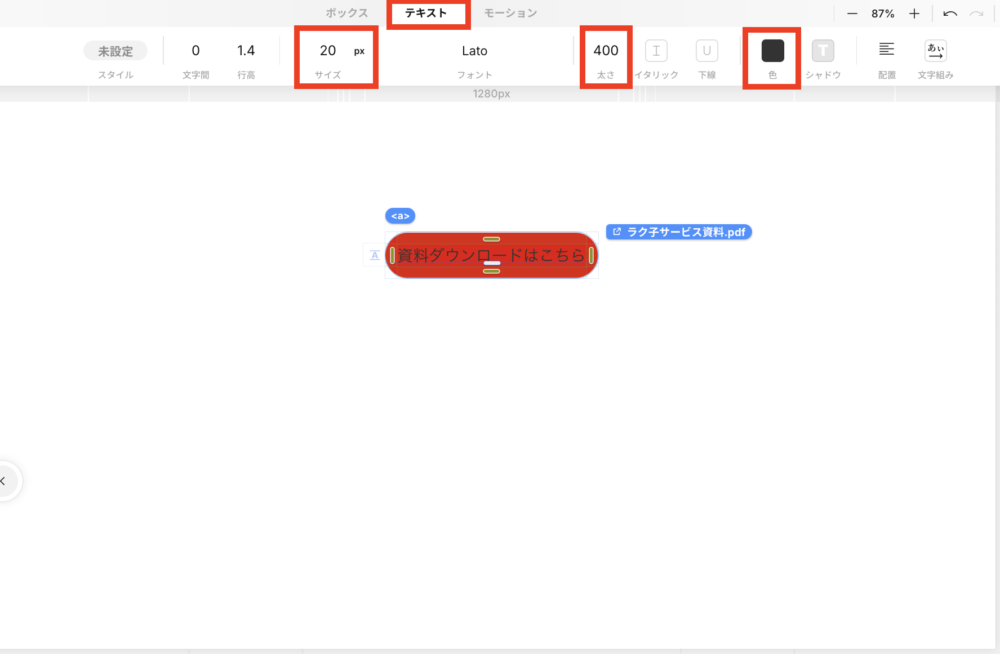
上部メニュー欄の「テキスト」を選択して、サイズ・太さ・色を変更します。
- サイズ:14〜24px
- 太さ:400もしくは700
- 色:好みで選んでOK


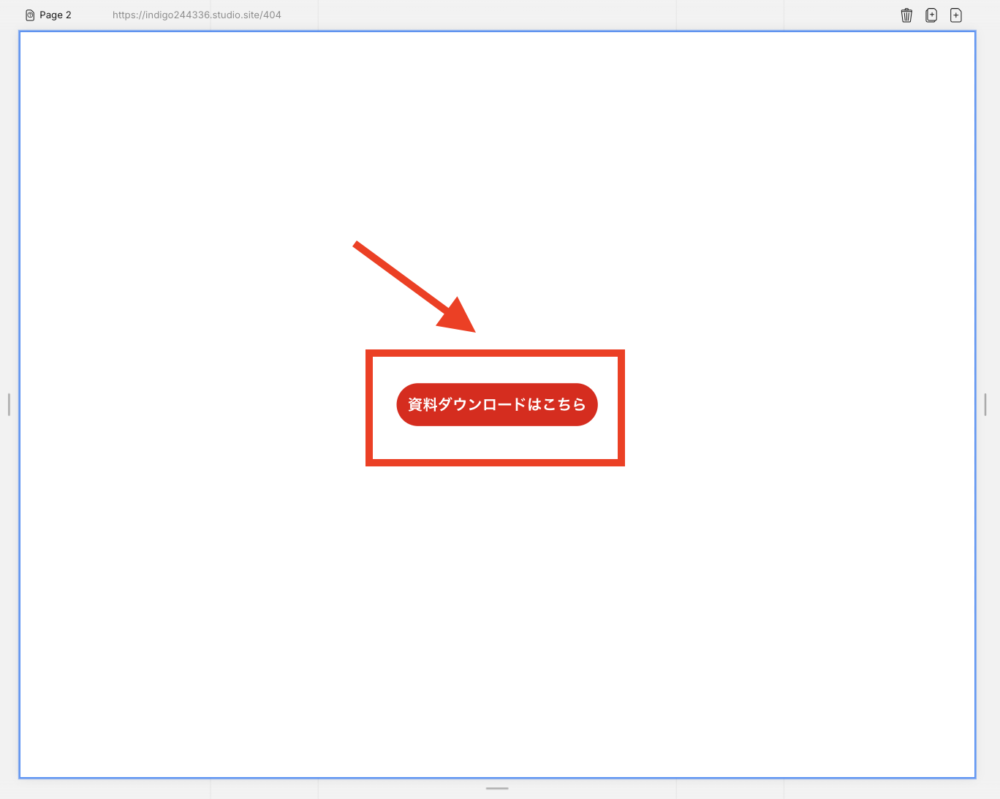
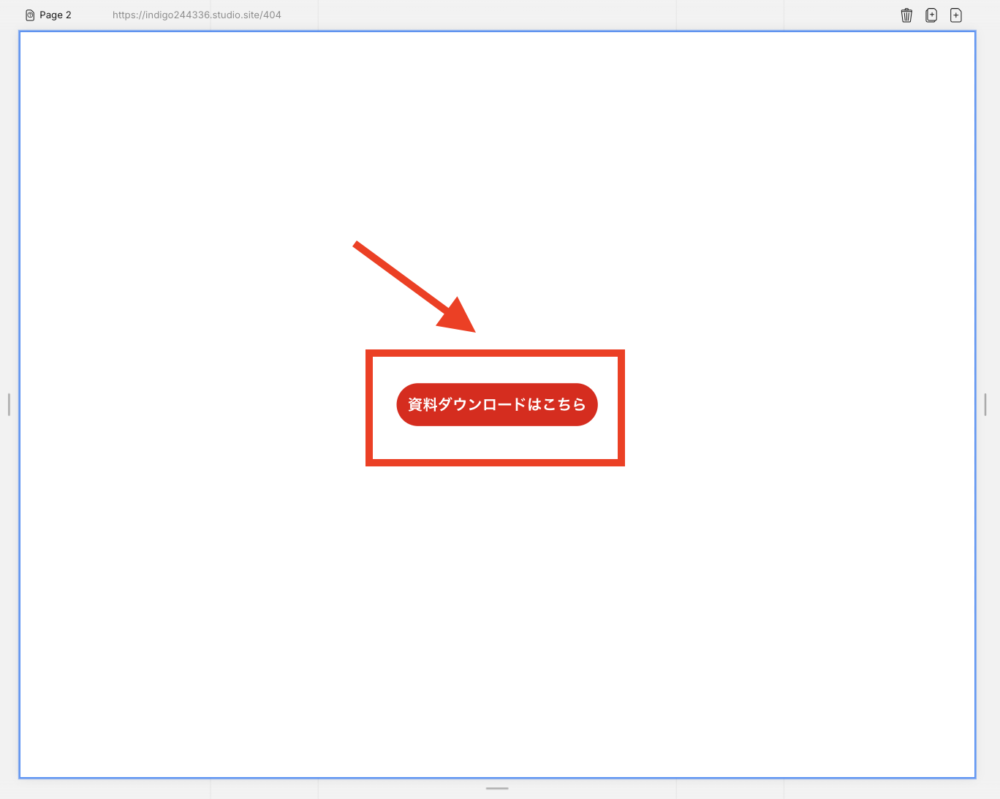
下記のように、好みのデザインが完成したらOKです!


これでダウンロードボタンの設置は完了です!
ライブプレビューでPDFを閲覧できるのか、確認してみましょう。



ダウンロードボタンをクリックすると、下記のようにPDFが閲覧できるはずです!


STUDIOでPDFを埋め込む方法


STUDIOでPDFを埋め込む方法は、下記のとおりです。
- GoogleドライブにPDFをアップロードする
- 共有権限を変更する
- PDFのリンクをコピーする
- PDFのコードを埋め込む
それぞれ具体的に説明します。
①:GoogleドライブにPDFをアップロードする
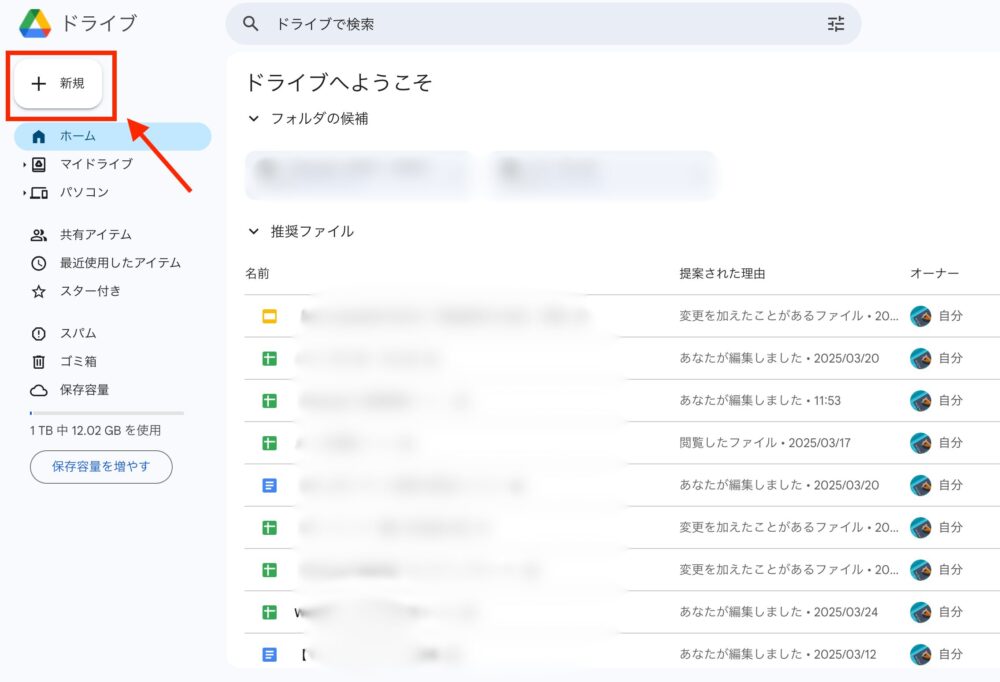
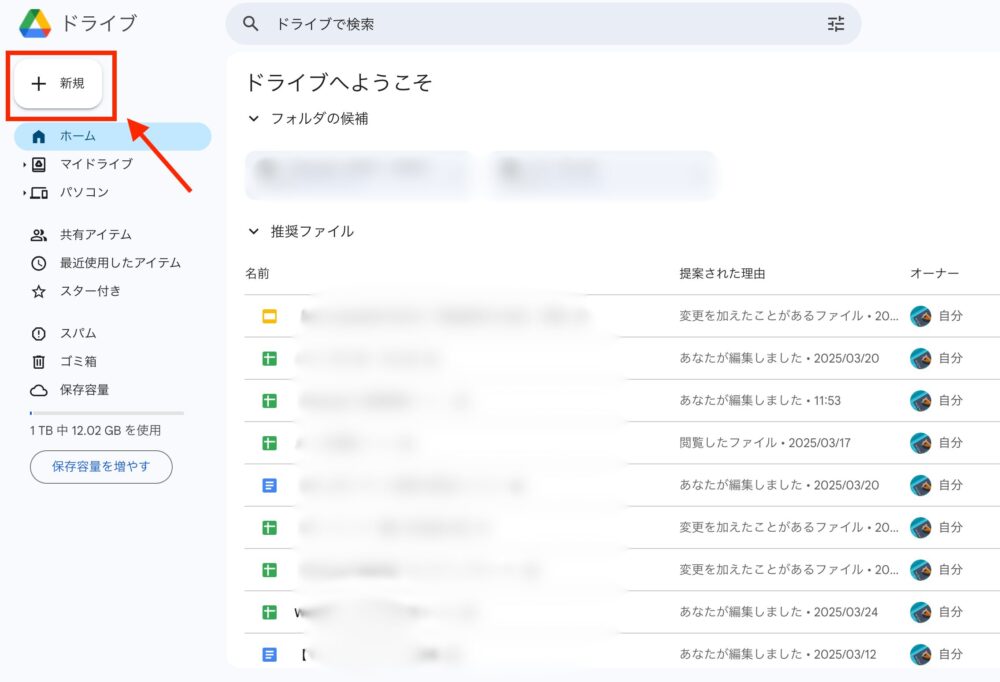
まずは、Googleドライブを開きます。
「新規」をクリックして、「ファイルをアップロード」をクリックします。



埋め込みたいPDFを選択しましょう!


アップロードできたら、下記のようにPDFが表示されるはずです。


②:共有権限を変更する
URLを知っていれば誰でも閲覧できるように、共有権限を変更していきます。
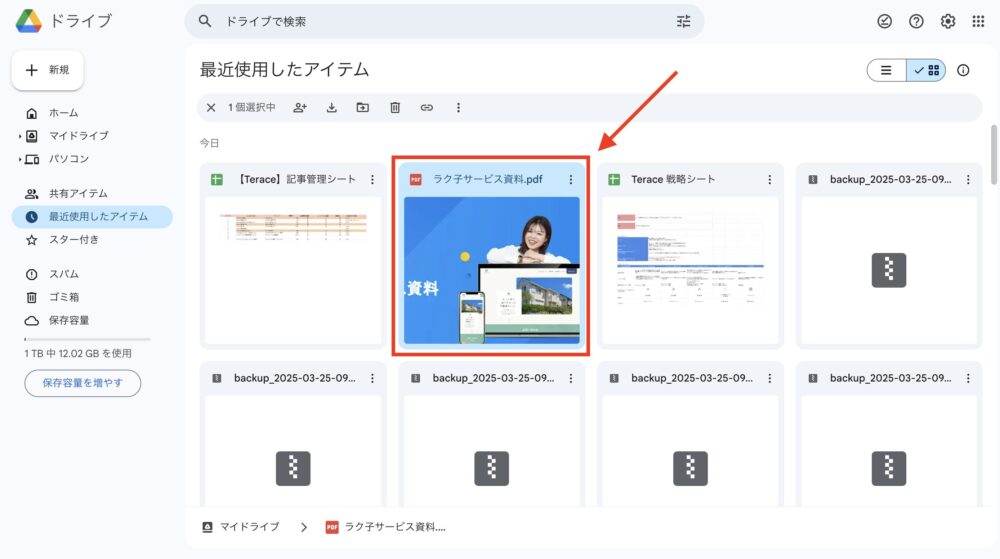
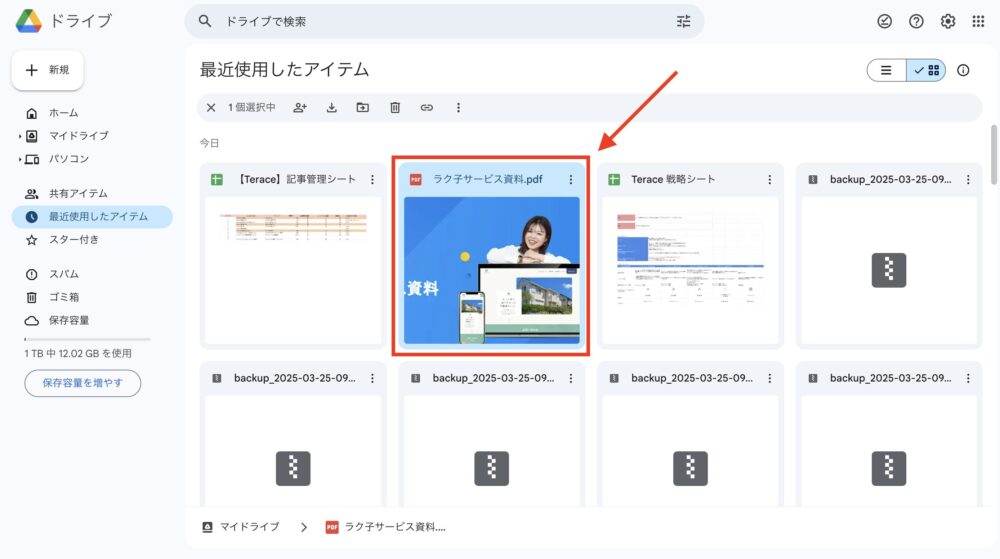
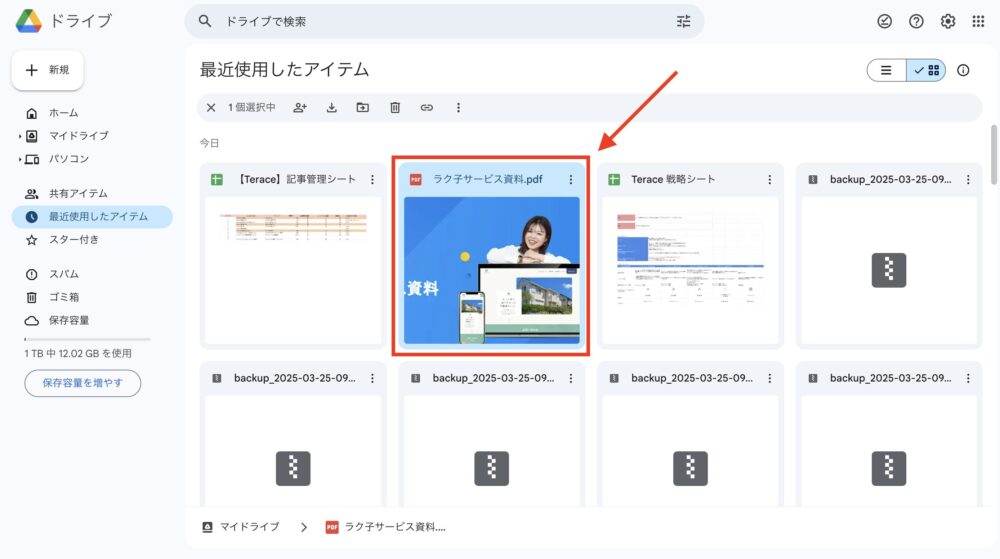
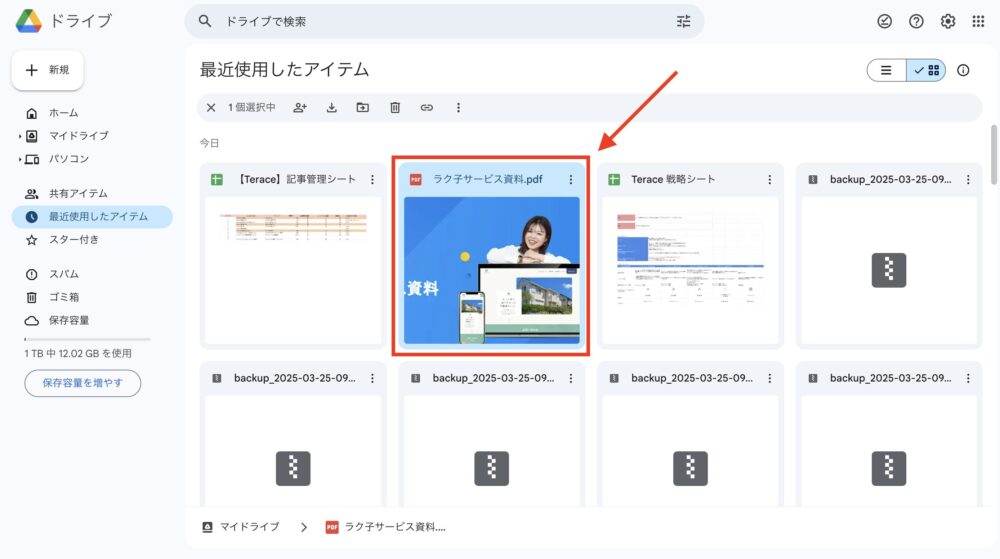
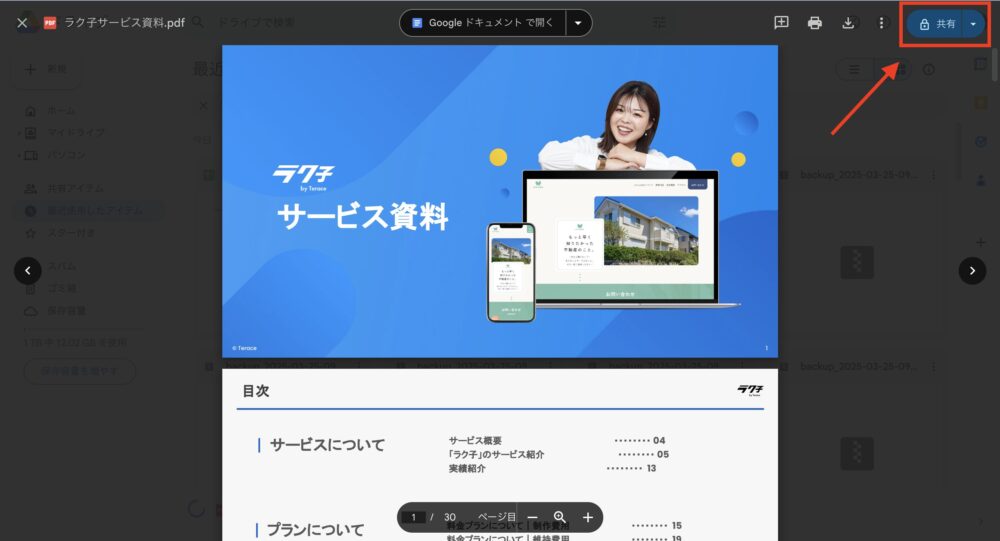
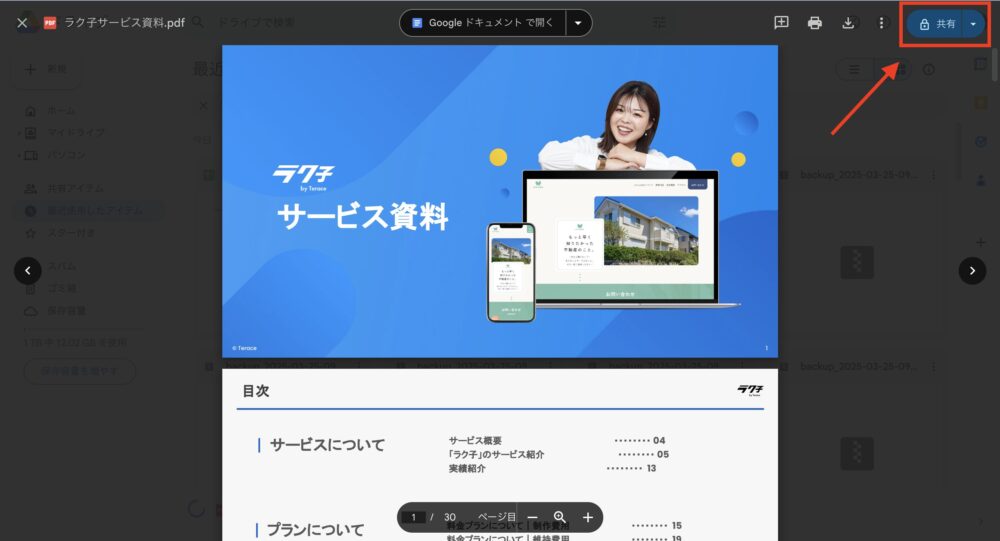
Googleドライブ上にあるPDFをクリックします。


右上の「共有」をクリックします。


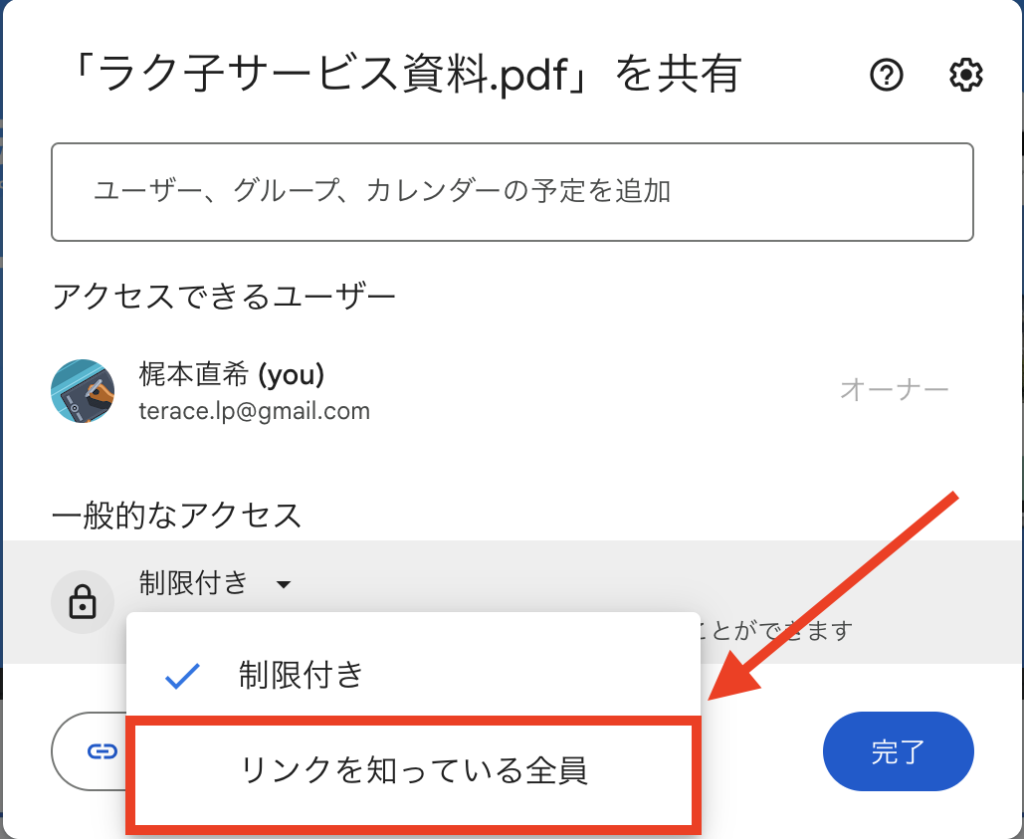
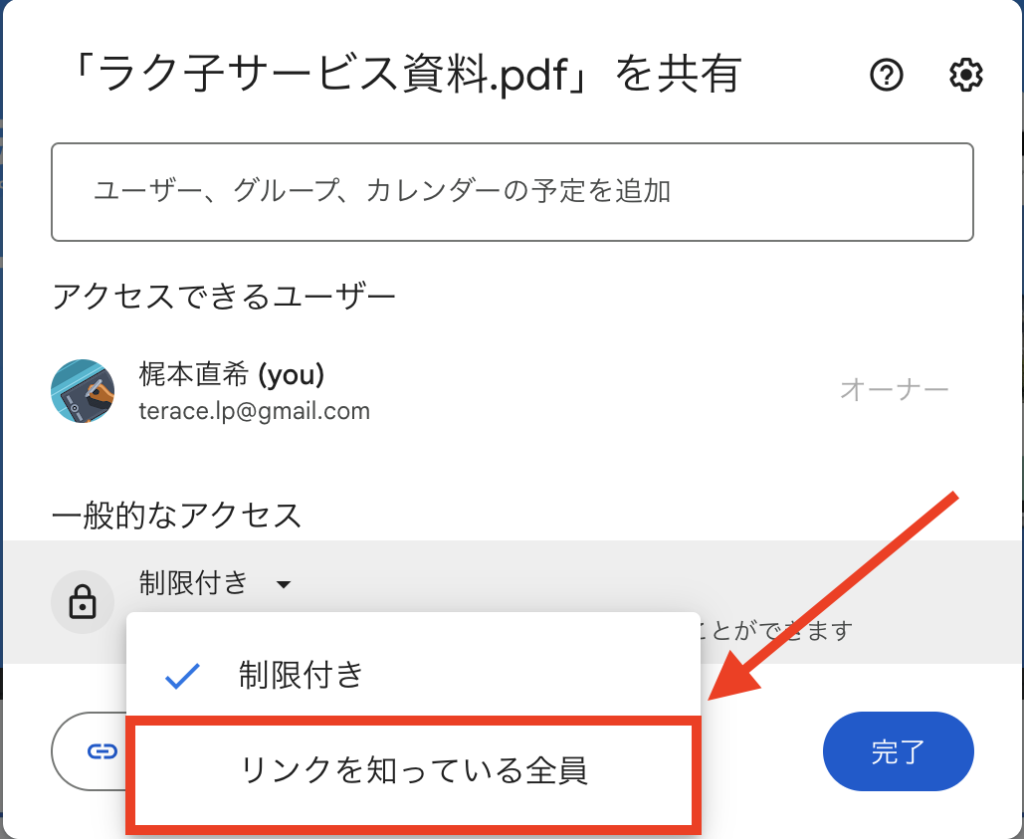
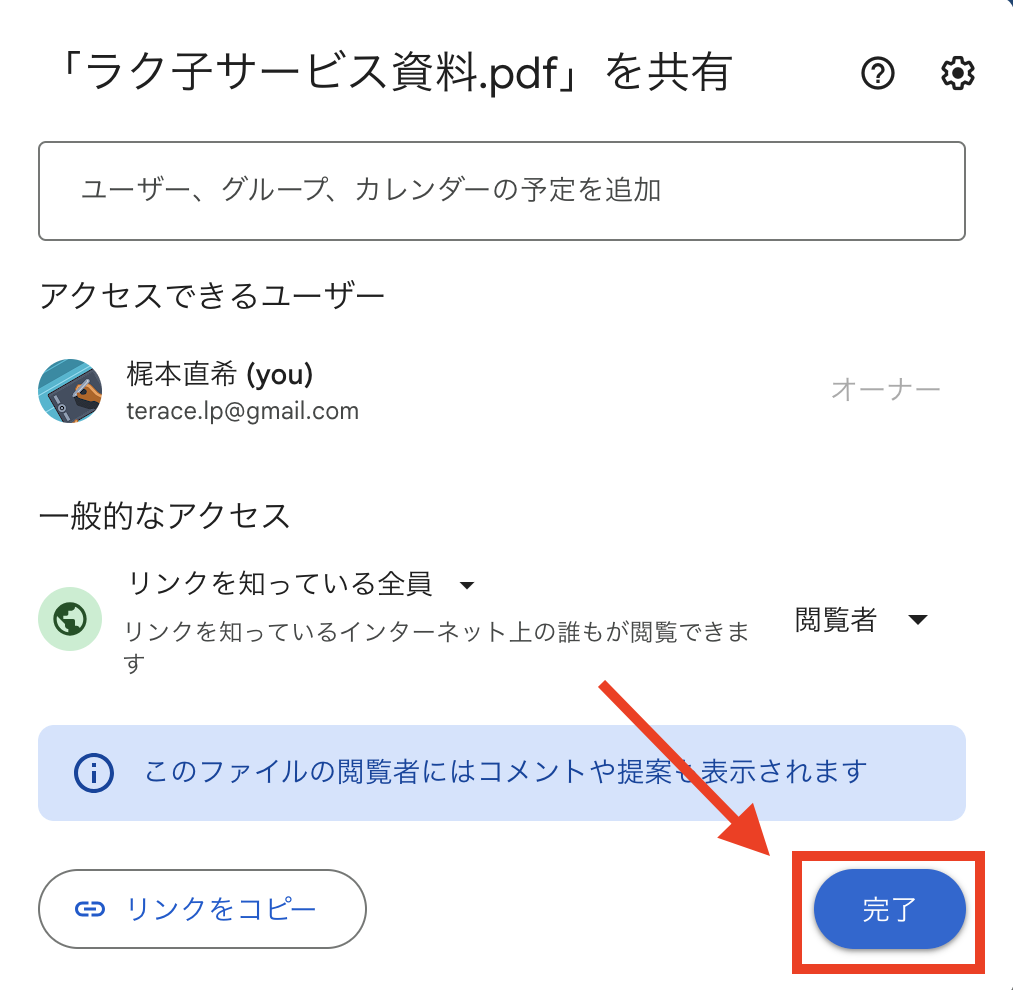
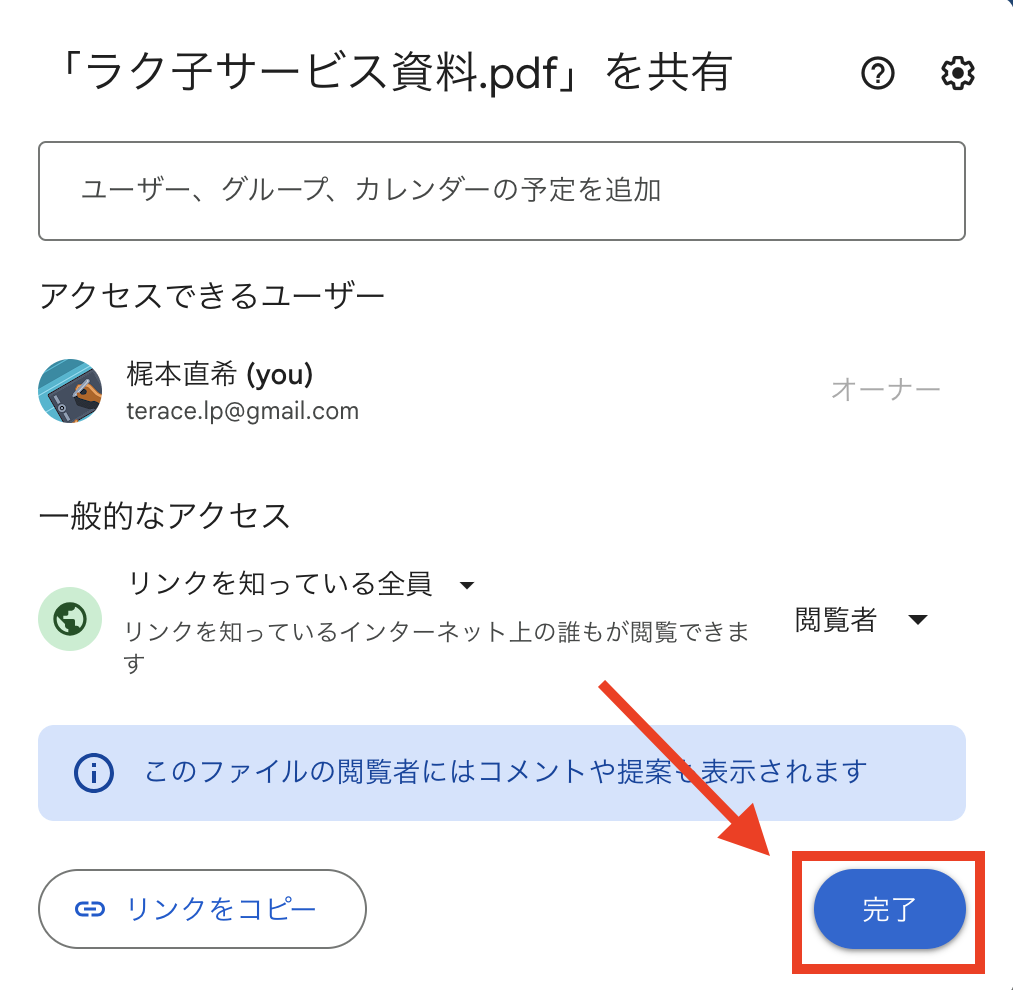
一般的なアクセスの部分が「制限付き」になっているので、「リンクを知っている全員」に変更します。


「完了」をクリックします。


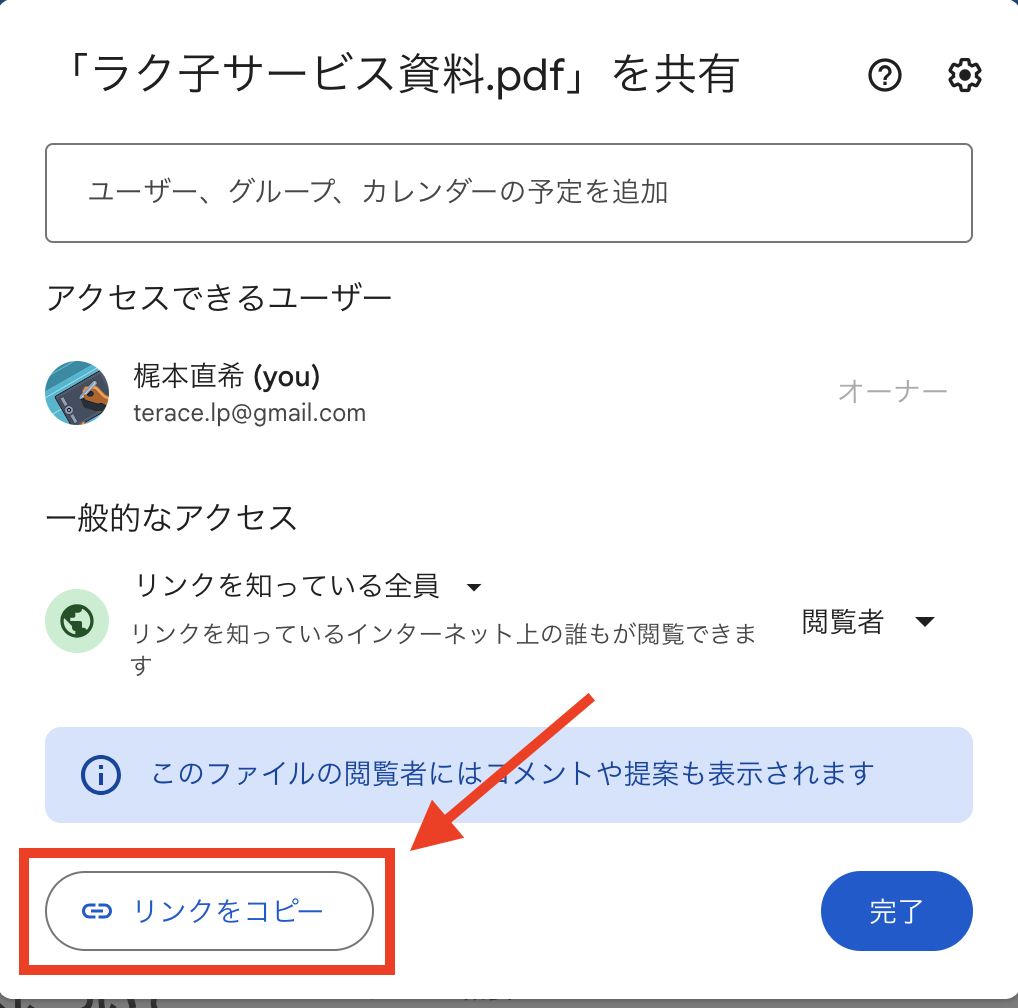
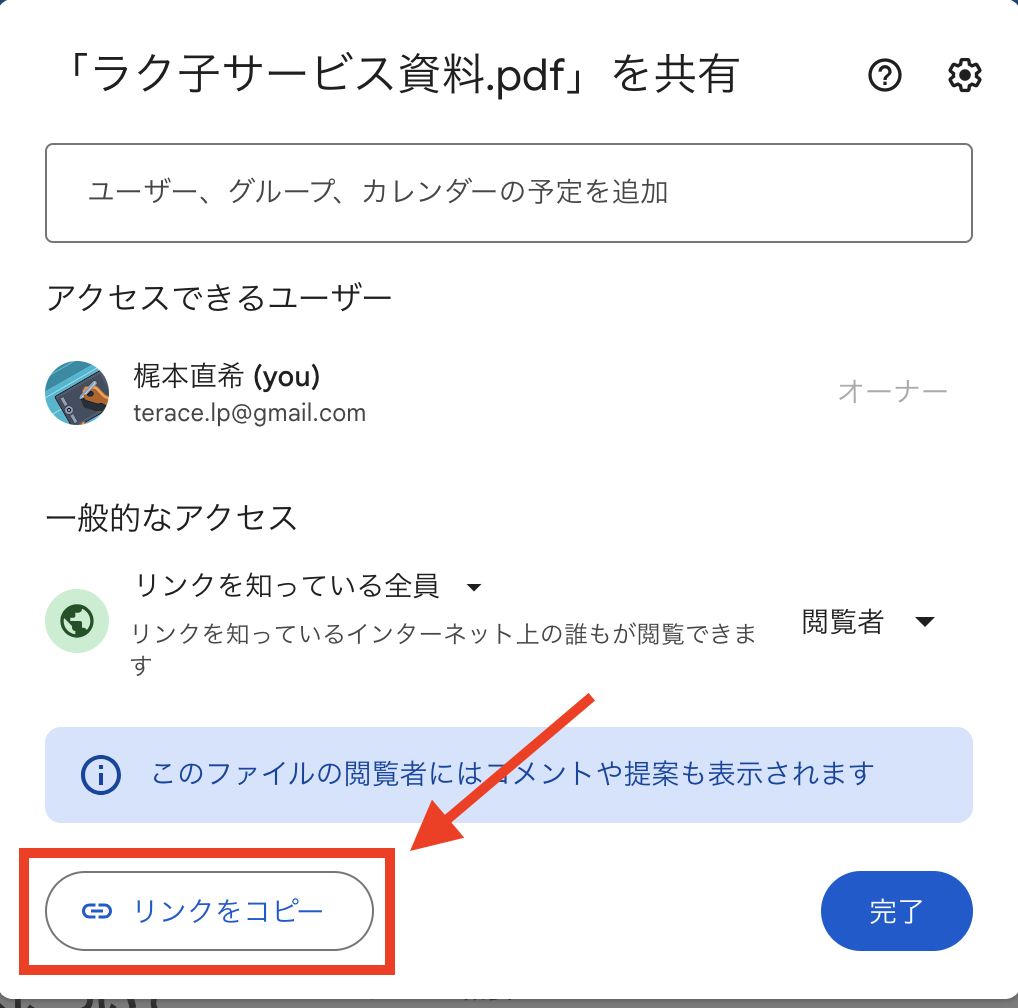
③:PDFのリンクをコピーする
続けて、PDFのリンクをコピーします。


一度どこでもいいのでコピーしたリンクを貼り付けて、個別IDの部分を把握しておきましょう。
https://drive.google.com/file/d/1FiHSudpTSzyoSvAfzF7TTA1uzAXGg0xo/view?usp=sharing



上記の黄色線になっている部分が個別IDです!資料によって個別IDは必ず異なるので、必ず確認しておきましょう!
④:PDFのコードを埋め込む
では実際に、STUDIOにPDF資料を埋め込んでいきます。
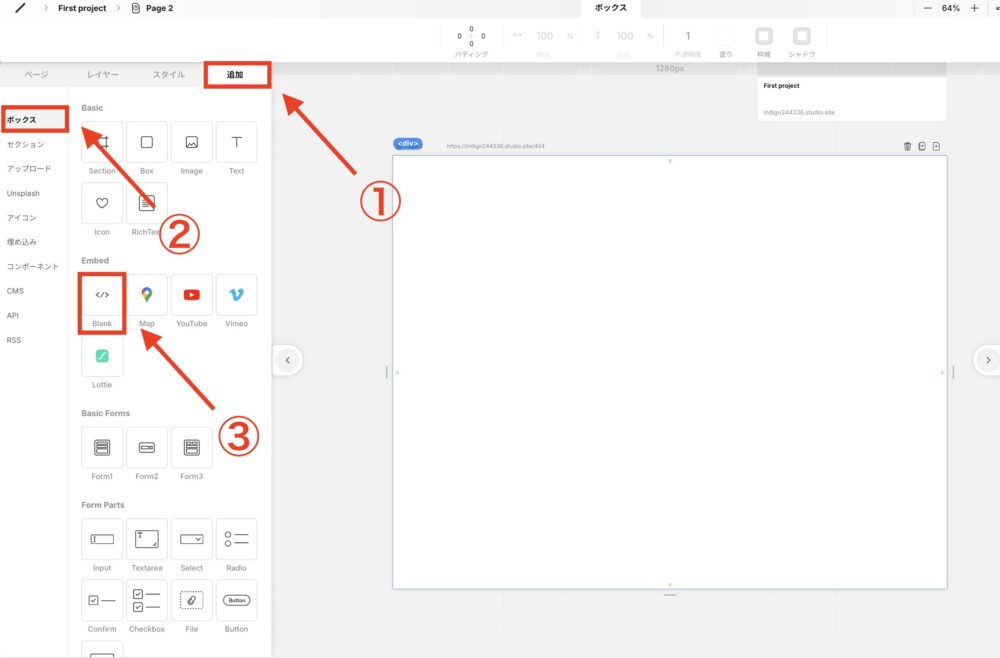
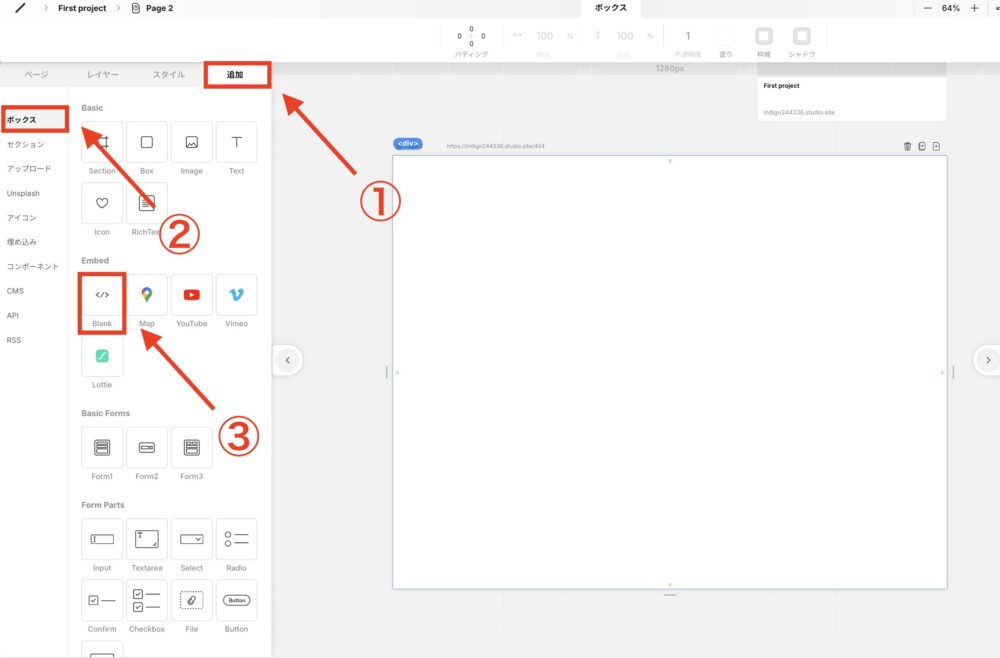
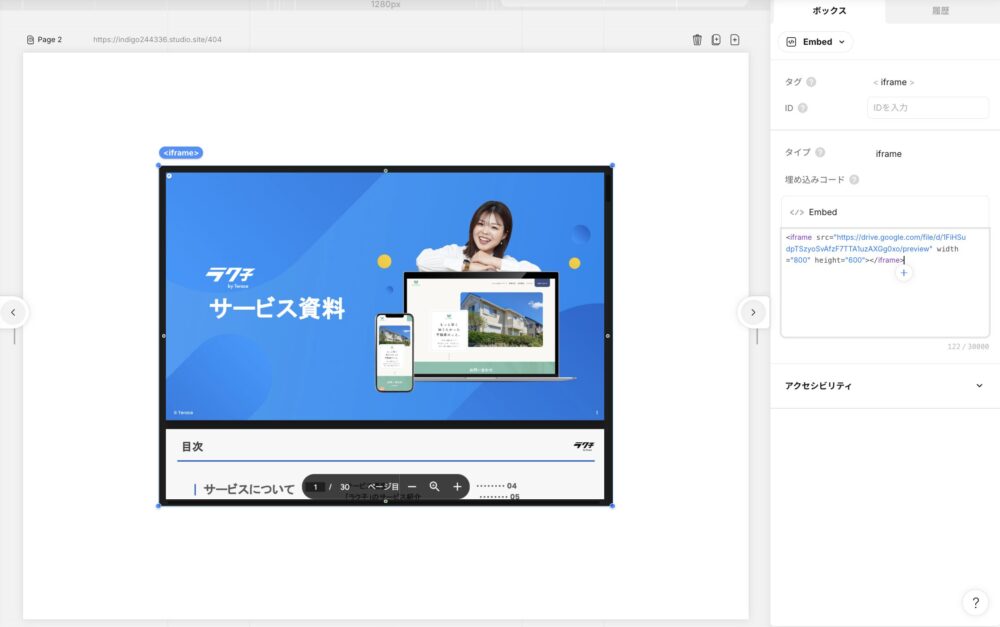
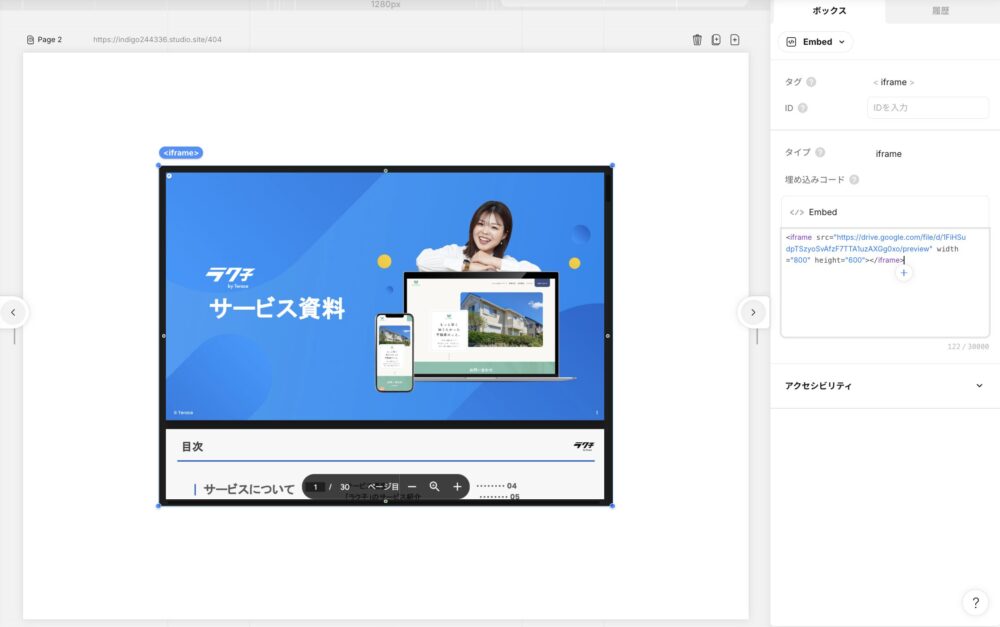
「追加」→「ボックス」→「Blank」をクリックします。


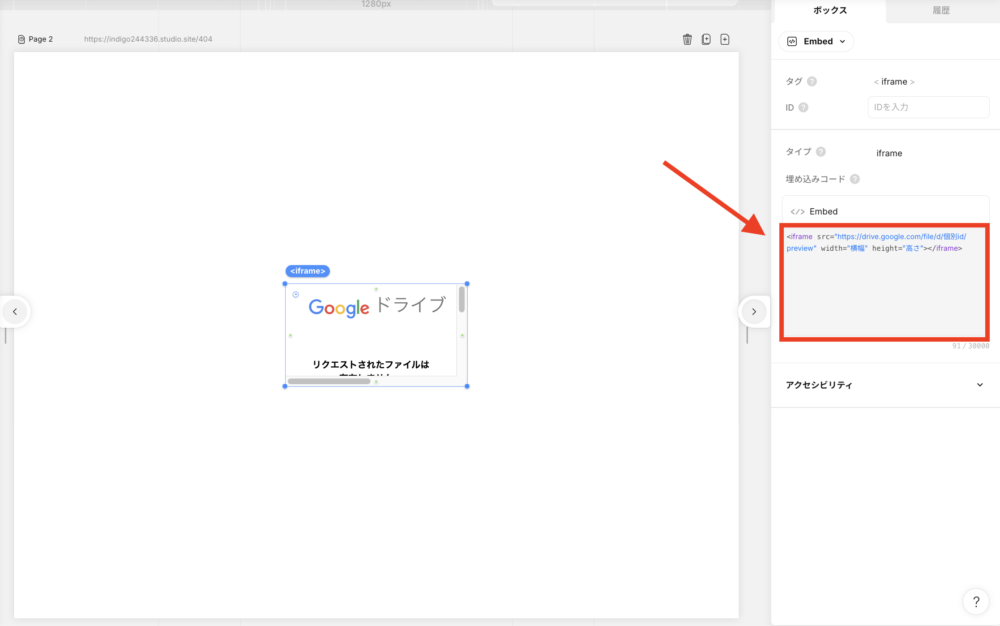
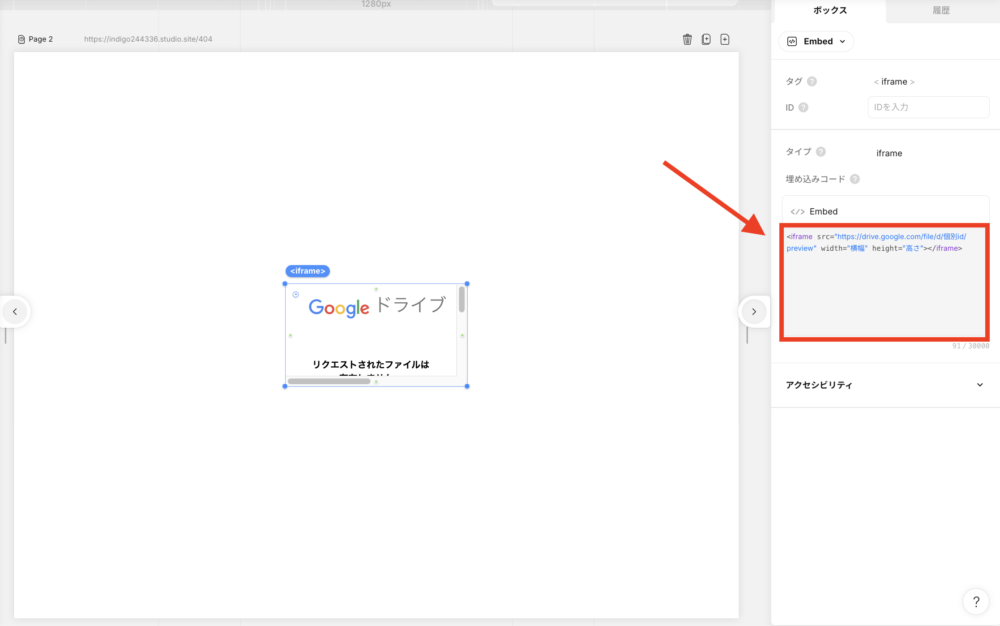
右側に埋め込みコード欄が出てくるので、下記のコードを貼り付けます。
<iframe src=”https://drive.google.com/file/d/個別id/preview” width=”横幅” height=”高さ”></iframe>


これだけじゃ駄目なので、「個別id」・「横幅」・「高さ」を変更します。
◼︎変更前
<iframe src=”https://drive.google.com/file/d/個別id/preview” width=”横幅” height=”高さ”></iframe>
◼︎変更後
<iframe src=”https://drive.google.com/file/d/1FiHSudpTSzyoSvAfzF7TTA1uzAXGg0xo/preview” width=”800” height=”600“></iframe>
しっかり変更されていたら、下記のように表示されるはずです。


これでSTUDIOのPDFの埋め込みは完了です!実際にライブプレビューで確認してみましょう。
STUDIOのサイト制作なら「Terace」にお任せ!
当メディアを運営する私達は、Studioの制作代行サービス「ラク子」を運営しています。



「デザイナー」と「フロントエンジニア」のフリーランス3名で運営しています!
- ポッキリ価格でホームページを制作できる
- 専属デザイナーが完全オリジナルのデザイン作成
- 納品後1ヶ月間は無料の電話サポートあり
- 自社更新できるホームページが作れる
- ホームページ制作期間中は何度でも無料相談できる
- 顔の出ているフリーランス3人が運営
- 維持費0円でホームページを運営できる
料金プランは、以下の通りです。


ポッキリ価格でホームページが作れるサービスであり、個人事業主や中小企業からよく選ばれています。サービス利用者の声を聞きたい方は、ぜひ以下のインタビュー記事をご覧ください。






今だけ、毎月3組まで制作費用が3万円割引になるキャンペーンを行っています。
先着順で締め切るので、気になる方はぜひお早めにお問い合わせください!










※コメントは最大500文字、5回まで送信できます