STUDIOで横スクロールを実装する方法|12枚の画像で説明!

「Studioの〇〇の使い方を知りたい」などご要望がありましたら、
いいねを押した後にメッセージ欄を設けていますので、お気軽にご連絡ください!
今回は、STUDIOで横スクロールを実装する方法について解説します。
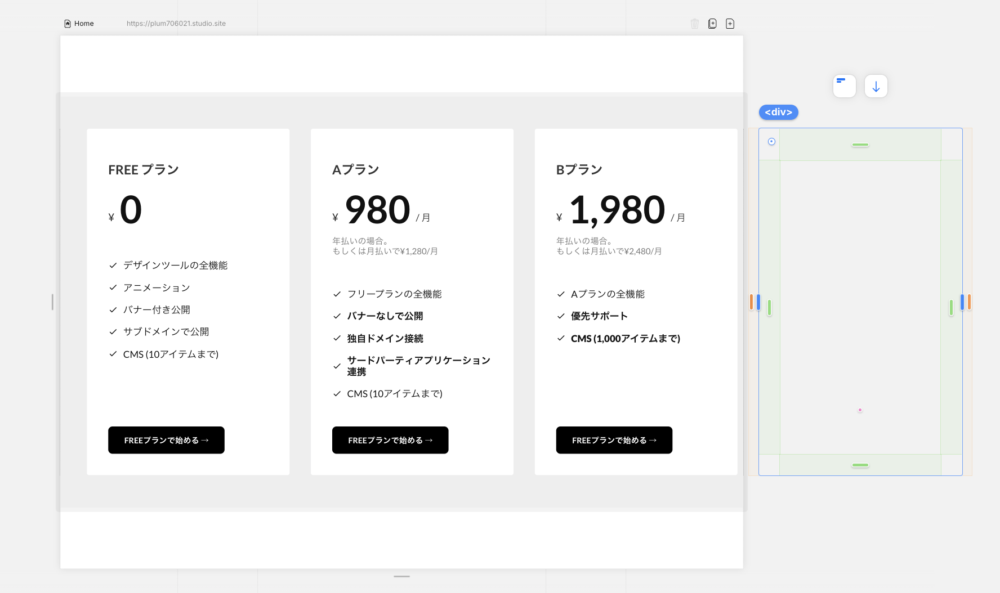
完成図は、下記のとおりです。
初心者でも簡単に設定できる内容です。3分もかからないレベルなので、この機会にサクッと実装していきましょう。
「Studioの使い方がまだイマイチわかっていない、、、」という方は、以下のマニュアルも参考にしてみてください。

STUDIOで横スクロールを実装する方法
STUDIOで横スクロールを実装するのは、とにかく簡単です。
初心者でも問題なくできるレベルなので、ぜひ一緒に実装していきましょう。
- ボックスを用意する
- 横スクロールさせたい要素を入れる
- 横スクロールを設定する
各手順ごとに詳しく説明していきます。
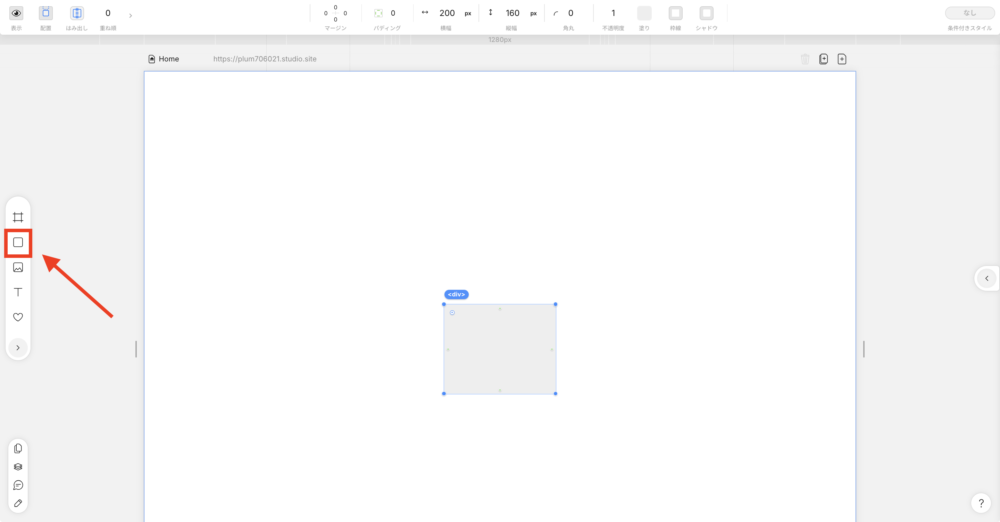
①:ボックスを用意する
画面左側にある「ボックス」のマークをクリックします。

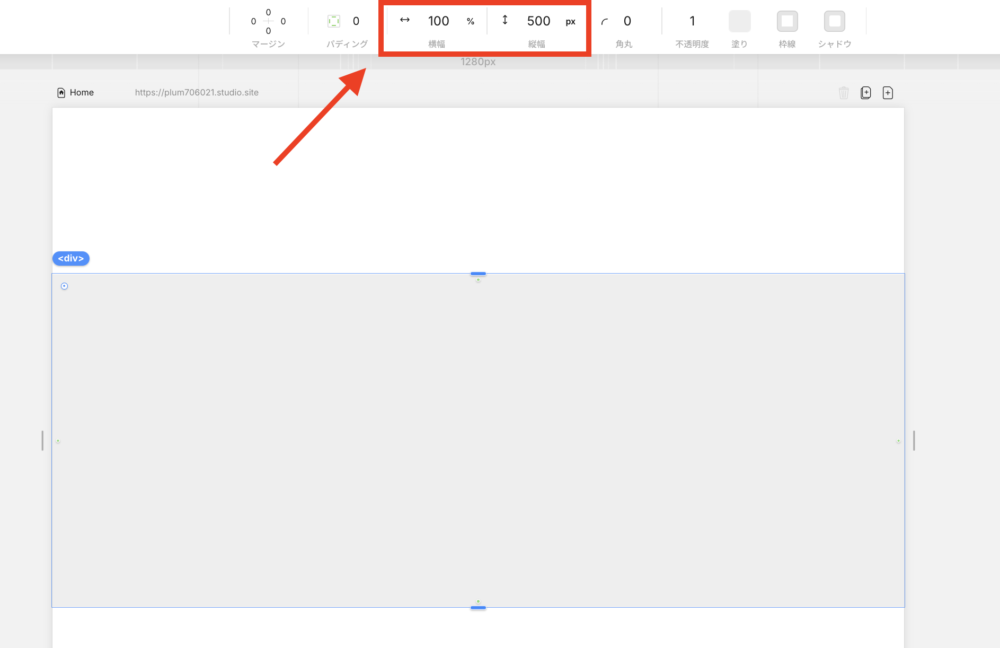
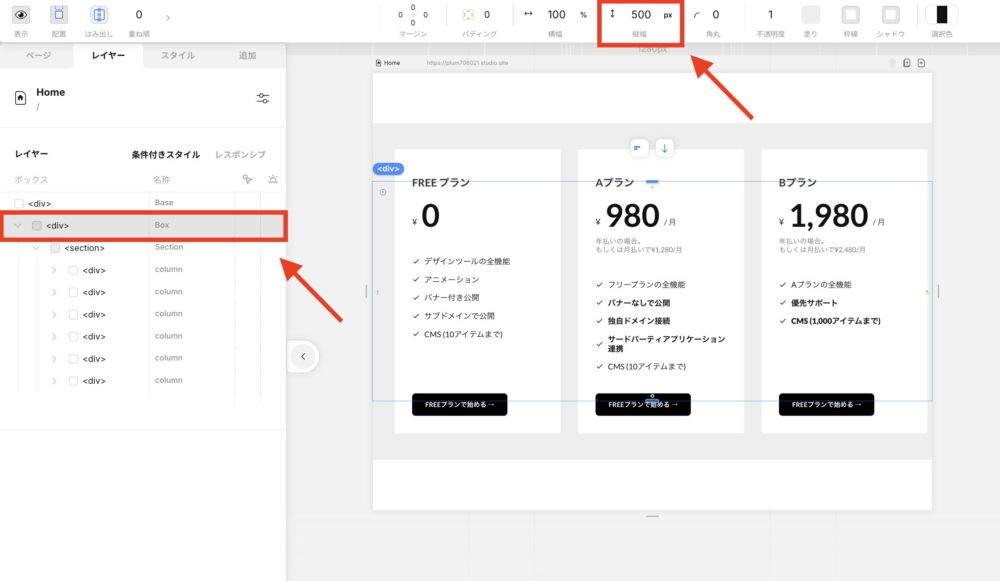
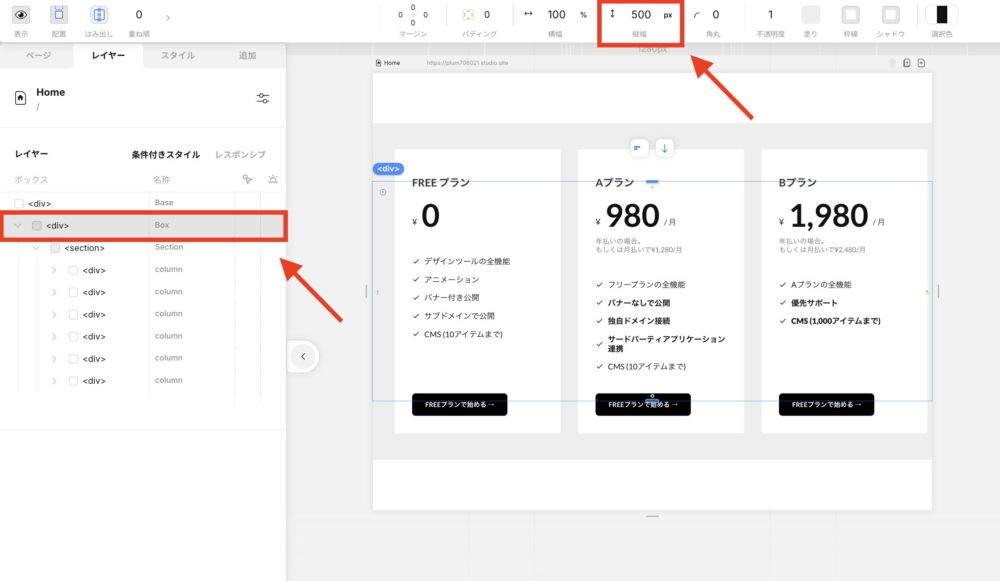
ボックスのサイズを変更します。
ボックスを選択すれば、上部メニューに「横幅」や「縦幅」が出てきます。
- 横幅:100%
- 縦幅:500~700pxほど

②:横スクロールさせたい要素を入れる
本記事は、横スクロールの練習が目的なので、適当にパーツを入れてみます。
 Kaji
Kaji今回は「料金プラン」を横スクロールさせていきます!
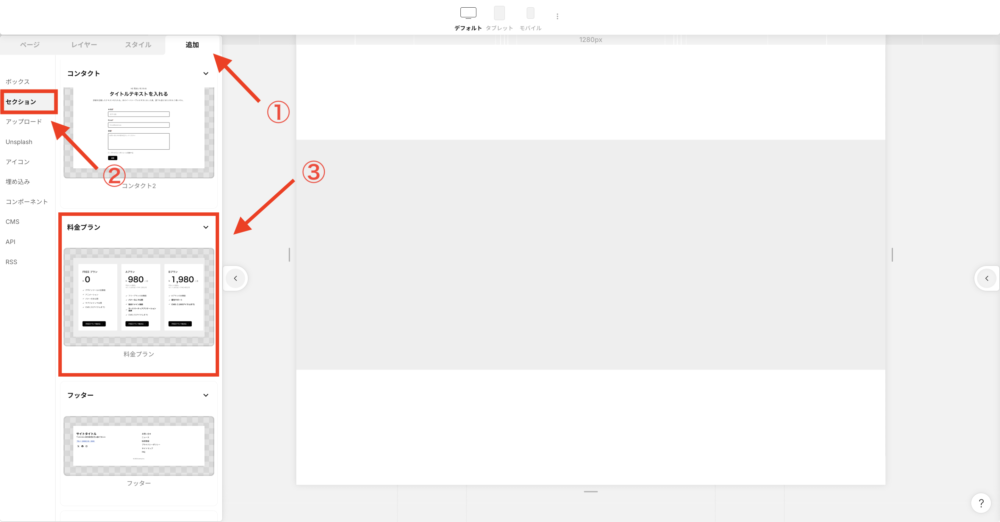
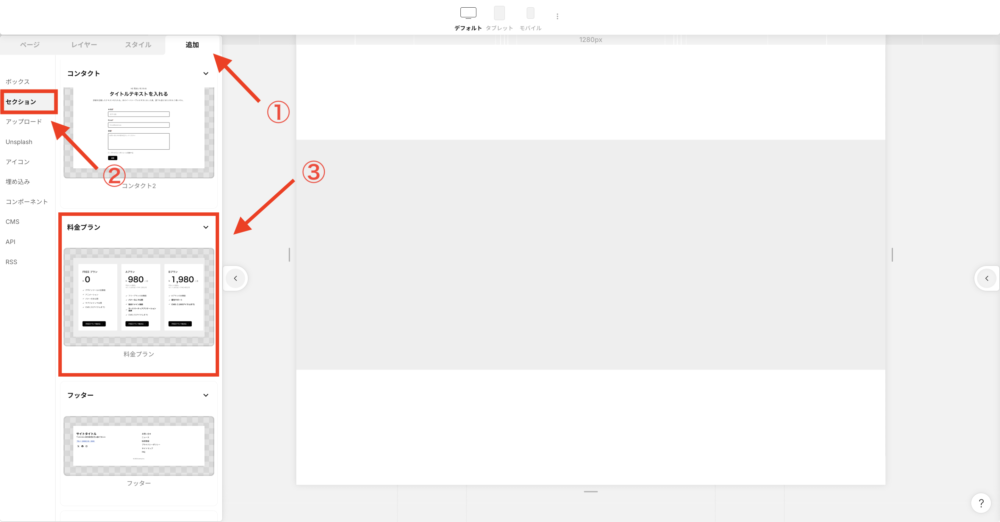
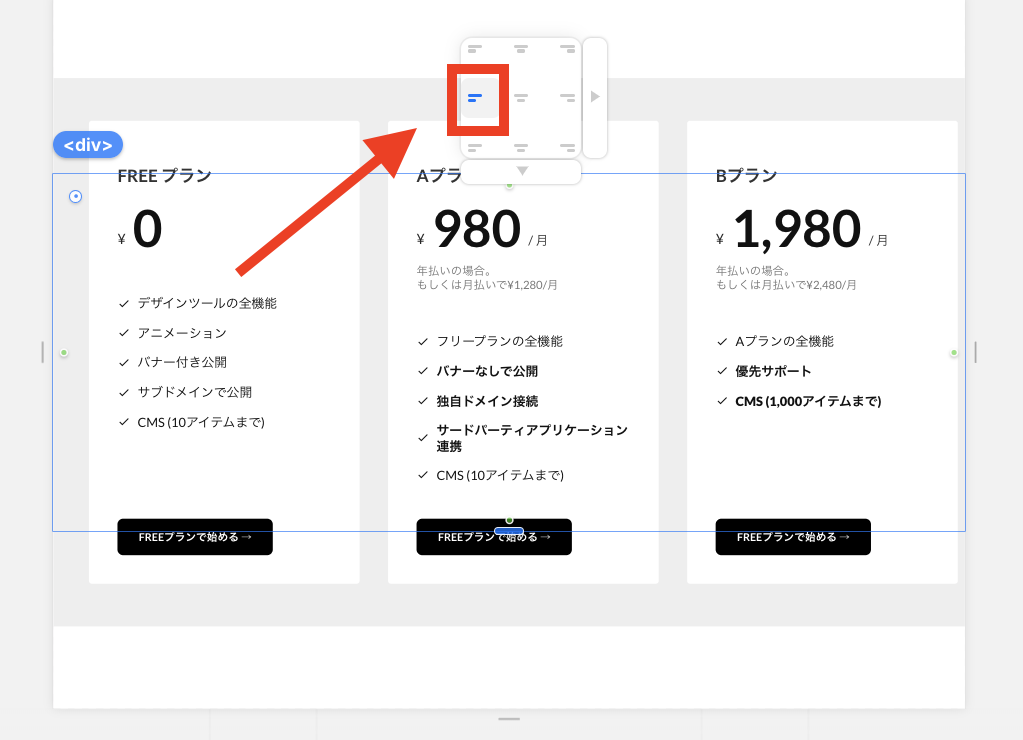
左メニューの「追加」→「セクション」→「料金プラン」をクリックします。


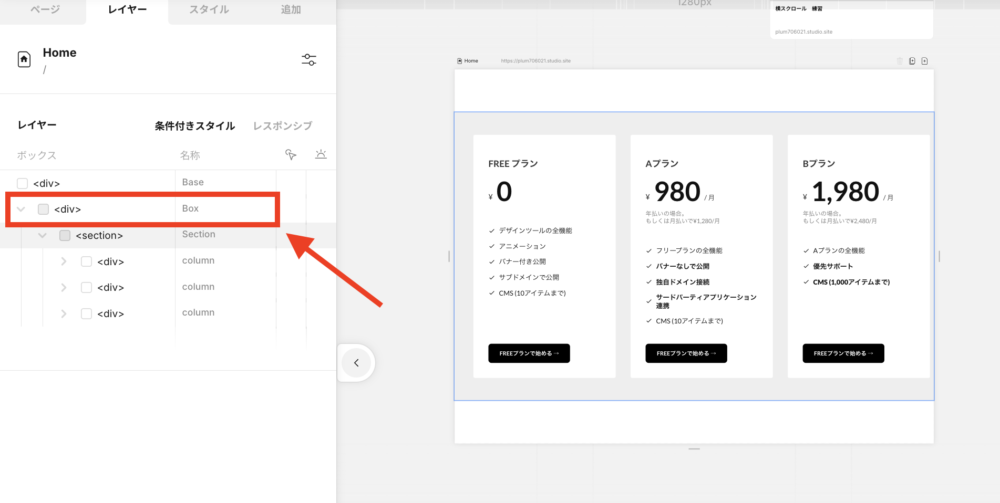
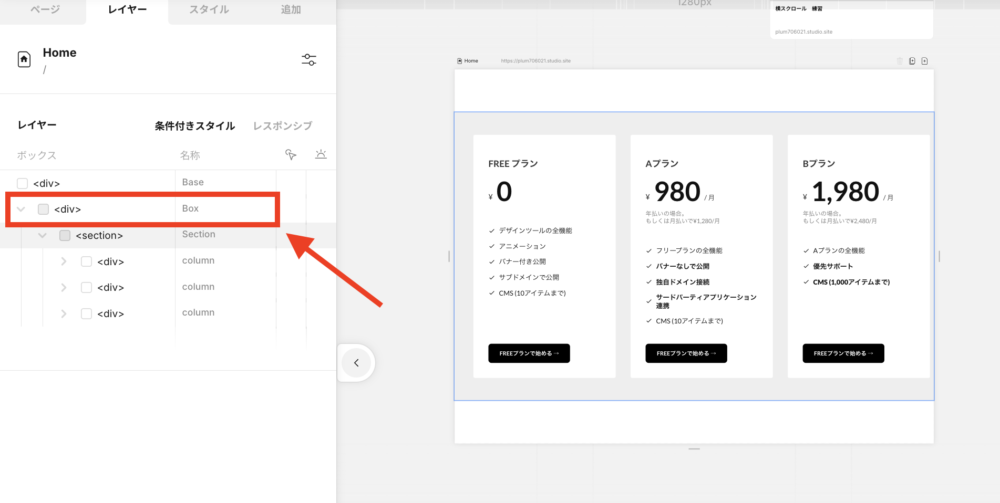
1番最初に設置したボックスを選択します。


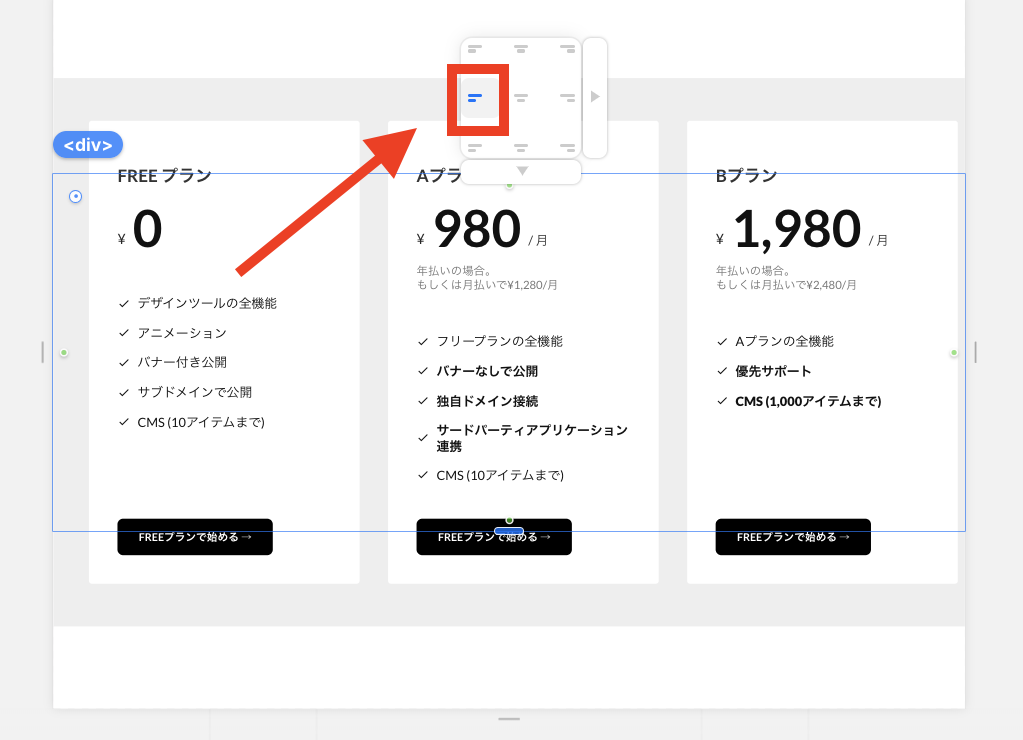
左揃えをクリックします。



横スクロールを綺麗に見せるには、左揃えが必須です!


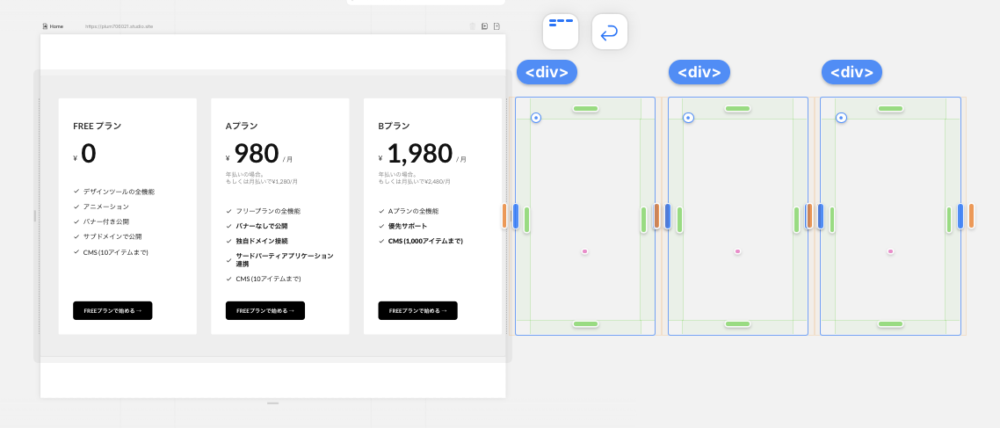
現状は料金プランがまだ3個しかなくて、右側にはみ出していない状況です。
なので、同じように料金プランを3つ追加して、右側にはみ出る状況を作っていきます。
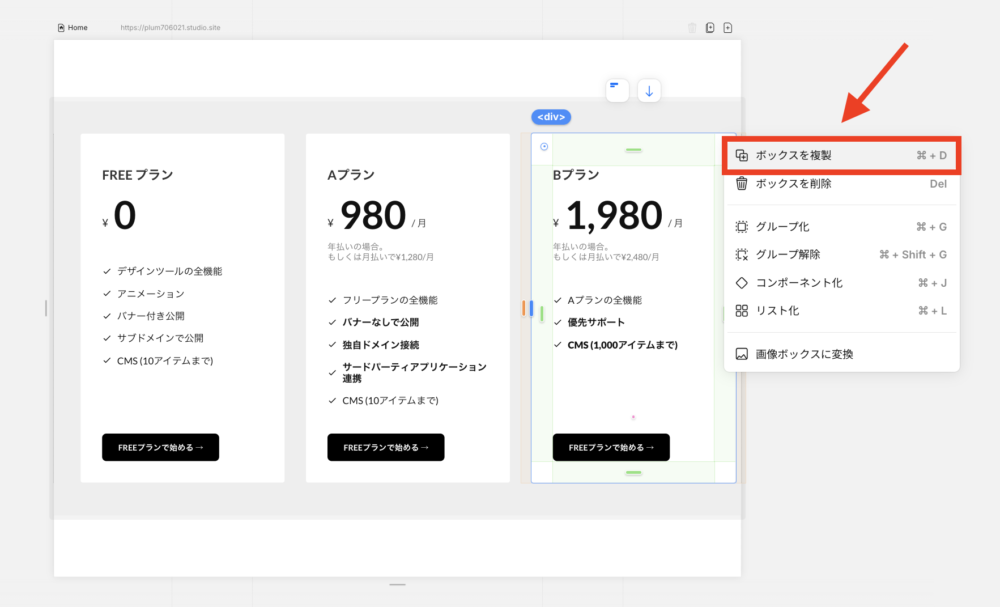
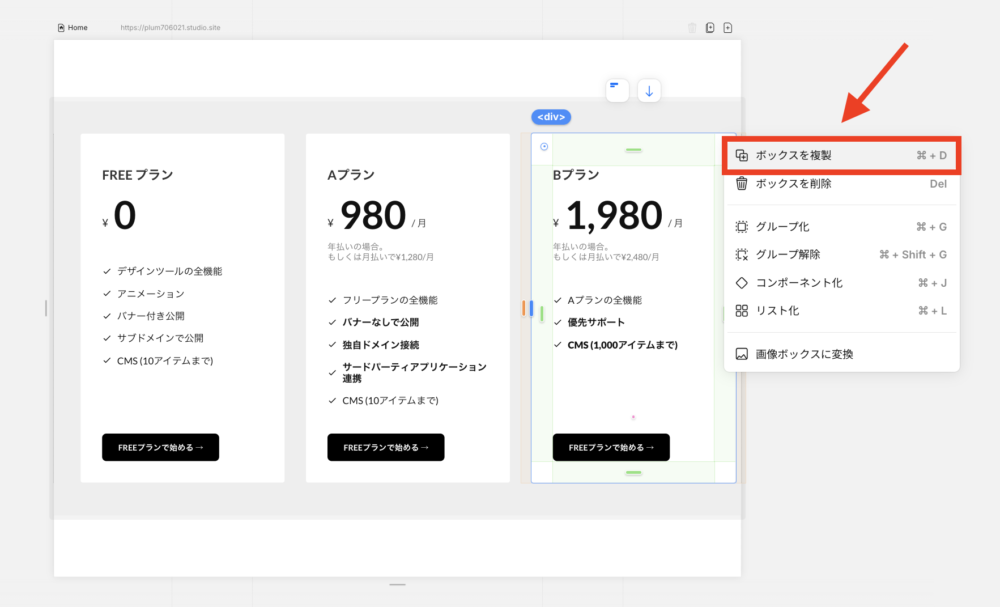
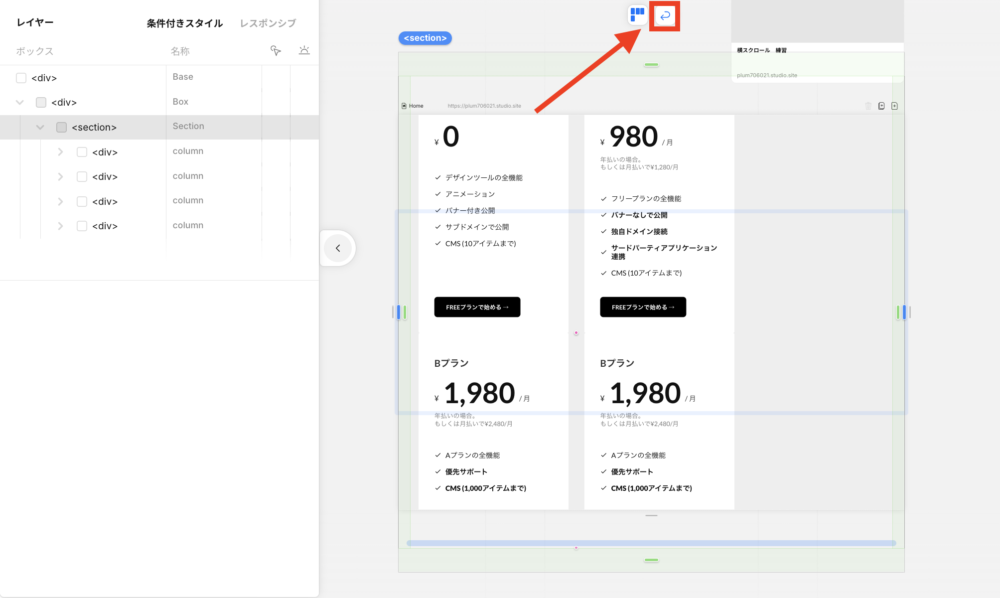
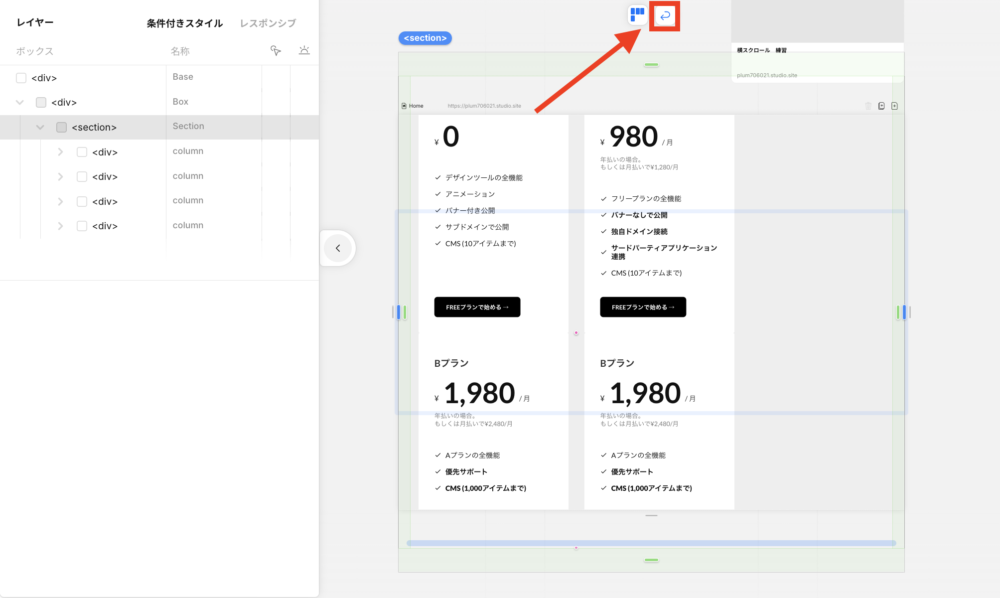
1番右側にあるボックスを右クリックして、「ボックスを複製」を選択します。


この時、右側に要素が追加されていればOKです。


もし下記のように、下に要素が追加される場合は、改行されるマークになっているはずです。


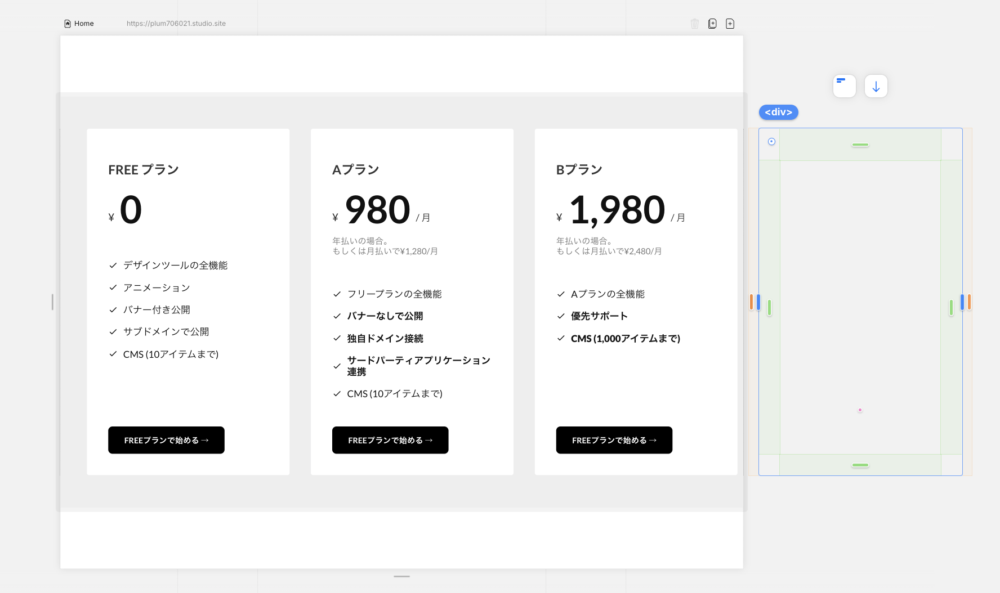
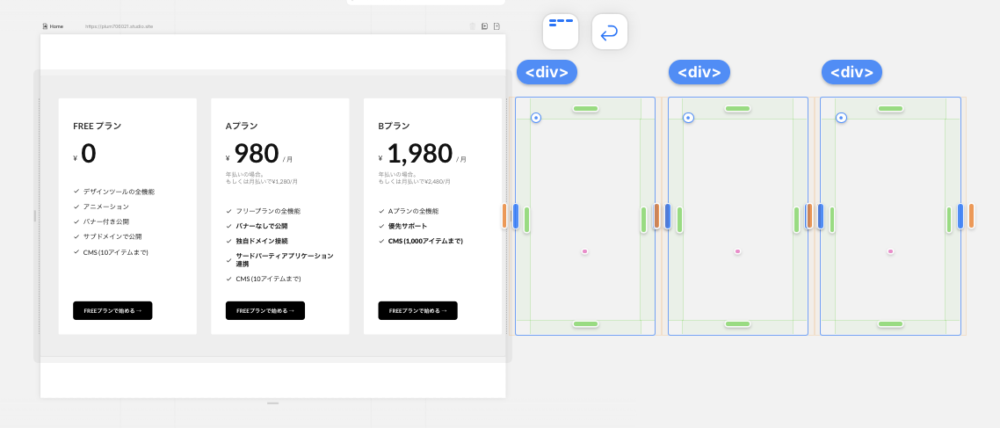
下記のように、右側に3つ要素を追加できたらOKです。


③:横スクロールを設定する
1番最初に追加したボックスを選択して、縦幅を「100%」に変更します。



最初に設定した500~700pxだとはみ出してしまう可能性があるので、100%に変更しておくようにしましょう!


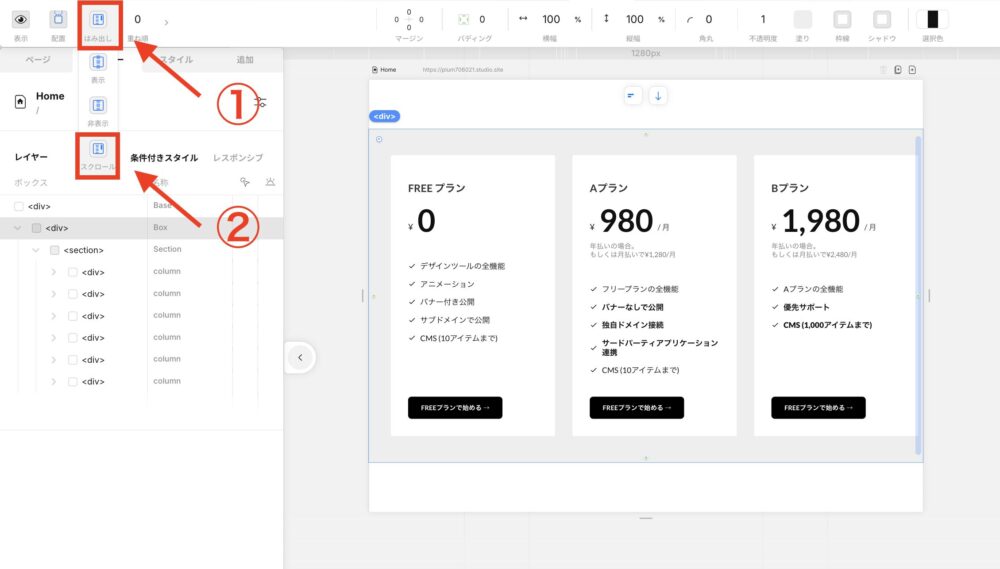
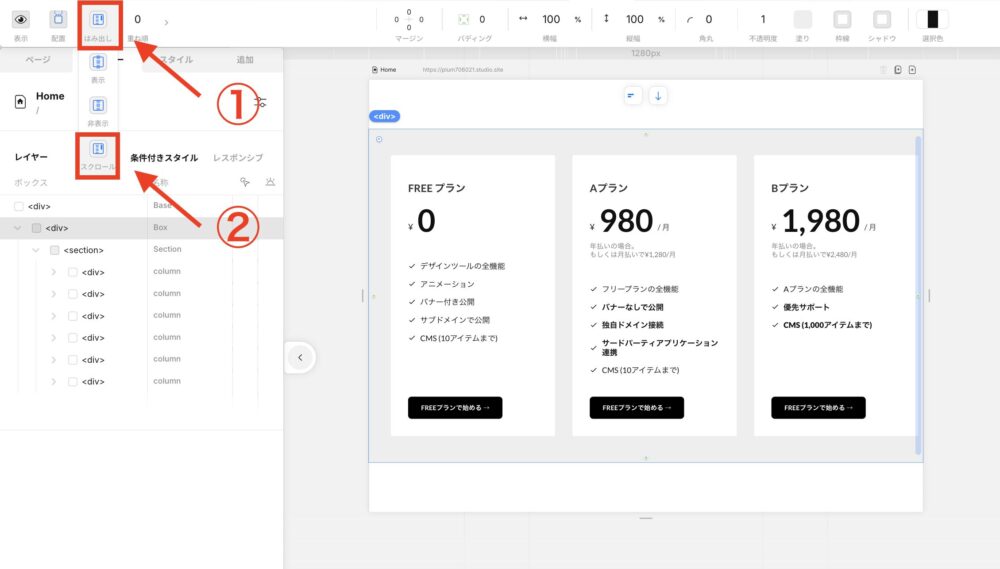
そのままボックスを選択したまま、「はみ出し」→「スクロール」をクリックします。


これで横スクロールの設定は完了です!
実際にライブプレビューで確認してみましょう。下記のように横スクロールができていたら合格です!
Studioの横スクロールに関するよくある質問
STUDIOのサイト制作は「Terace」にお任せ!
当メディアを運営する私達は、Studioの制作代行サービス「ラク子」を運営しています。



「デザイナー」と「フロントエンジニア」のフリーランス3名で運営しています!
- ポッキリ価格でホームページを制作できる
- 専属デザイナーが完全オリジナルのデザイン作成
- 納品後1ヶ月間は無料の電話サポートあり
- 自社更新できるホームページが作れる
- ホームページ制作期間中は何度でも無料相談できる
- 顔の出ているフリーランス3人が運営
- 維持費0円でホームページを運営できる
料金プランは、以下の通りです。


ポッキリ価格でホームページが作れるサービスであり、個人事業主や中小企業からよく選ばれています。サービス利用者の声を聞きたい方は、ぜひ以下のインタビュー記事をご覧ください。






今だけ、毎月3組まで制作費用が3万円割引になるキャンペーンを行っています。
先着順で締め切るので、気になる方はぜひお早めにお問い合わせください!










※コメントは最大500文字、5回まで送信できます