【無料】StudioにX(Twitter)を埋め込む方法!

「Studioの〇〇の使い方を知りたい」などご要望がありましたら、
いいねを押した後にメッセージ欄を設けていますので、お気軽にご連絡ください!
X(Twitter)やインスタなどを埋め込んでいるサイトは多く、埋め込むことでSNSのフォロワー増加などの効果が望めます。
ですが「SNSと連携させるのは難しそう、、、」と思っている方は多く、諦めている方も少なくありません。
そこで今回は初心者でもできる「StudioにX(Twitter)を埋め込む方法」について解説します。
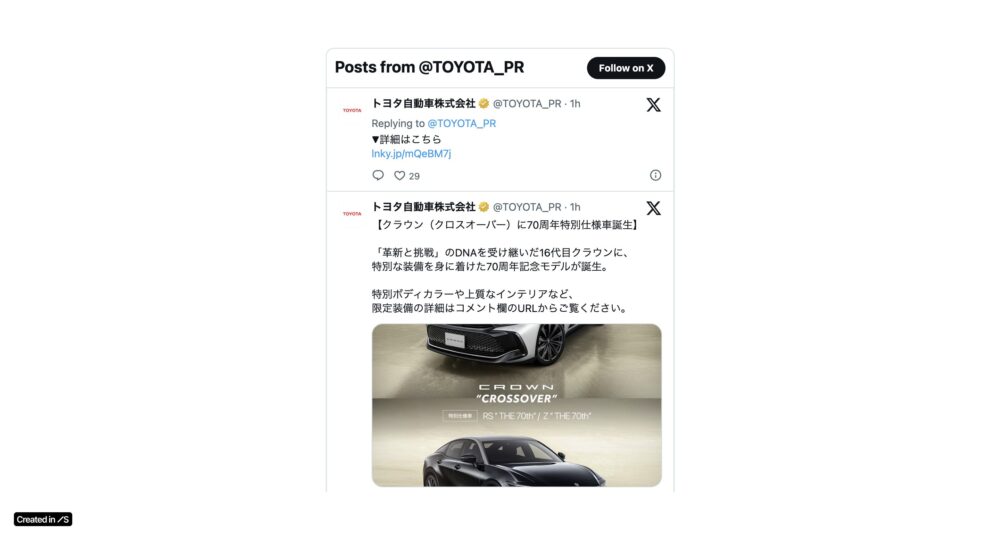
完成イメージは下記のとおりです。

「Studioの使い方がまだイマイチわかっていない、、、」という方は、以下のマニュアルも参考にしてみてください。

StudioにX(Twitter)を埋め込める形式
StudioにXを埋め込む場合、形式は合計3つあります。
それぞれ具体的に説明します。
①:タイムライン(投稿一覧)
よく見られるのは、タイムラインが埋め込まれているパターンです。
有名なサイトだと、前澤社長が経営している株式会社カブ&ピースのコーポレートサイトがあります。
ホームページ内で気になる投稿が見つかれば、Xまで覗きにきてくれてフォローしてもらえる可能性も高くなります。
ただし、投稿頻度が高くないと「全然更新してないじゃん!」となってしまい、ネガティブな効果が出てしまいます。なので頻繁にXを更新している人におすすめです。
②:ポスト(特定の投稿)
ある1つの投稿を強調したい人は、ポストを埋め込むのがおすすめです。
イメージとしては、下記のとおりです。

例えば、下記に当てはまる場合におすすめです。
- バスっている投稿がある(いいね・リツイート数が多い)
- 重要な情報を載せている(実績・メディア掲載情報など)
- エンゲージメント率が高い投稿がある
ポストを埋め込めば更新頻度が低くてもバレないので、頻繁に更新していない方でもおすすめです!
③:ハッシュタグボタン
ユーザー参加を促したい場合に、よく使われるのがハッシュタグボタンです。
ハッシュタグボタンを押すと、スムーズにXに投稿できるようになっています。例えば、下記のボタンだと「#Studio愛好家」というハッシュタグが付いた投稿が自動でセッティングされます。

特定のハッシュタグを使ったイベント・キャンペーンを実施している方、UGC(ユーザー生成コンテンツ)を増やしたい方におすすめの手法です。
 Kaji
Kajiただし、本記事ではハッシュタグを実装しようと考えている人は少数派だと思うので、埋め込む方法には省略させていただきます!
StudioにX(Twitter)を埋め込む方法
次は、StudioにX(Twitter)を埋め込む方法について紹介します。
それぞれ具体的に説明します。
①:Xで埋め込みたいタイムライン or 投稿のURLをコピーする
まず、埋め込みたいタイムライン or 投稿のURLをコピーします。
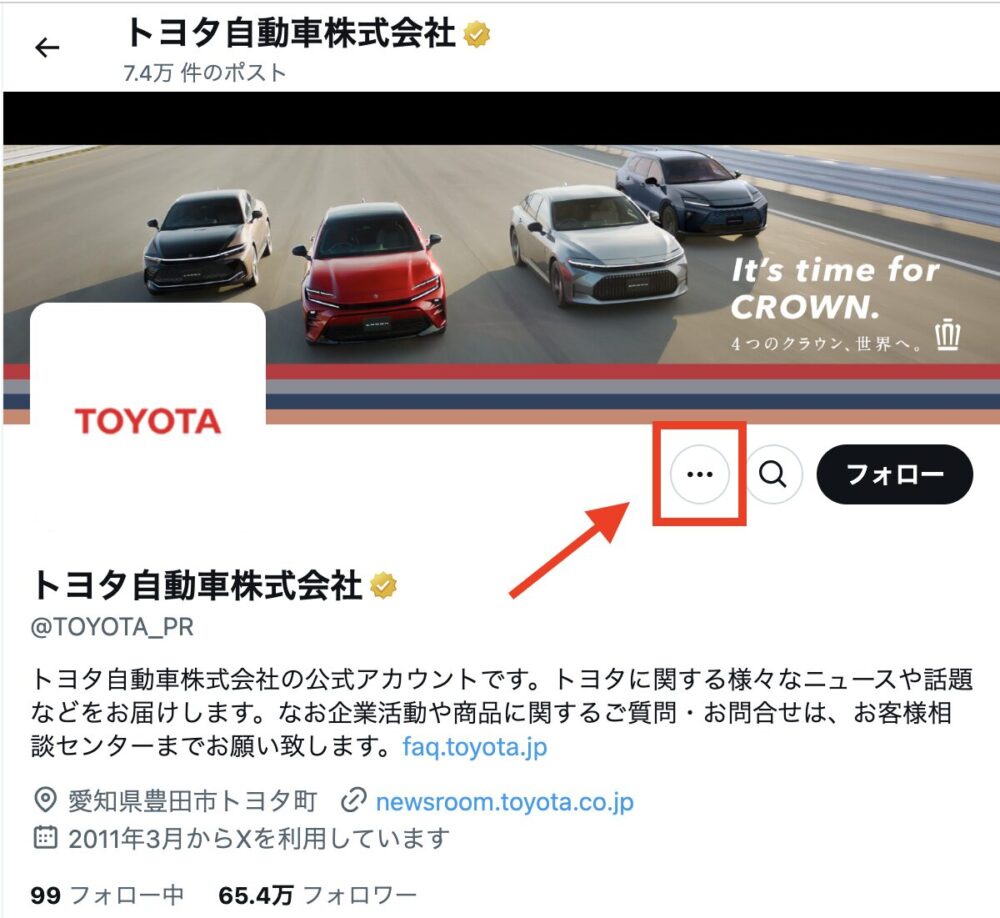
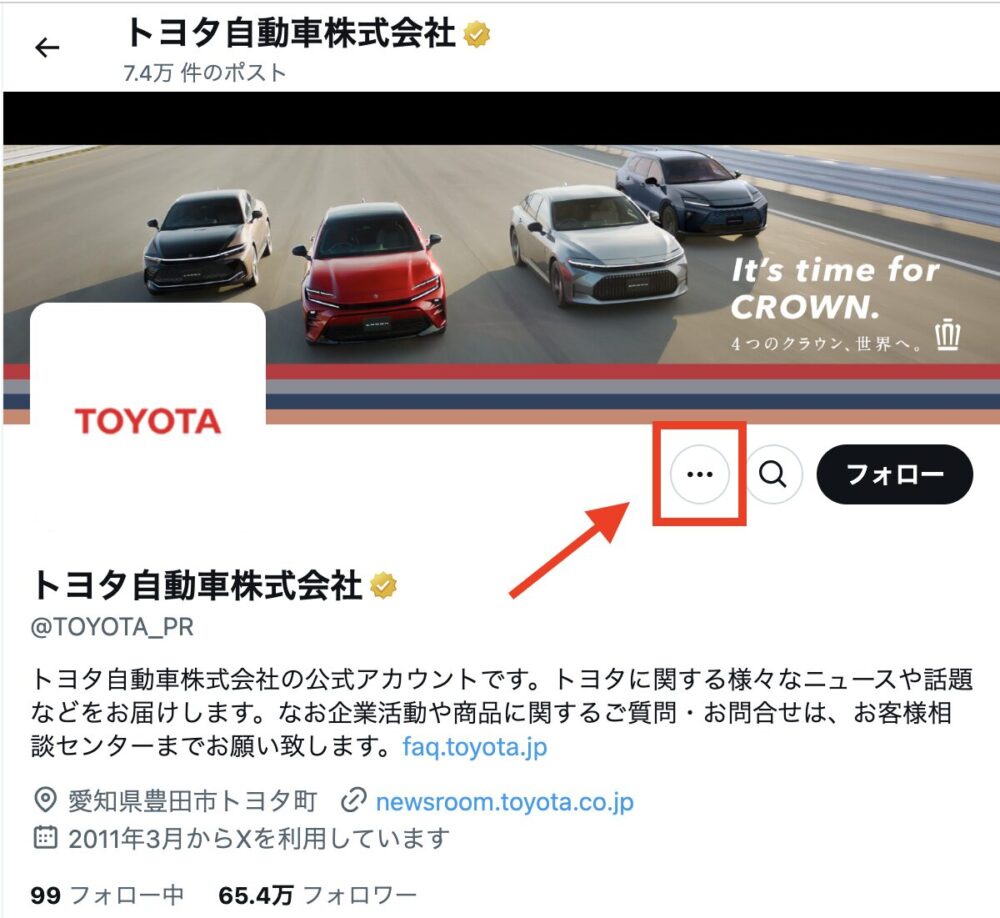
◼︎タイムラインのURLの取得方法
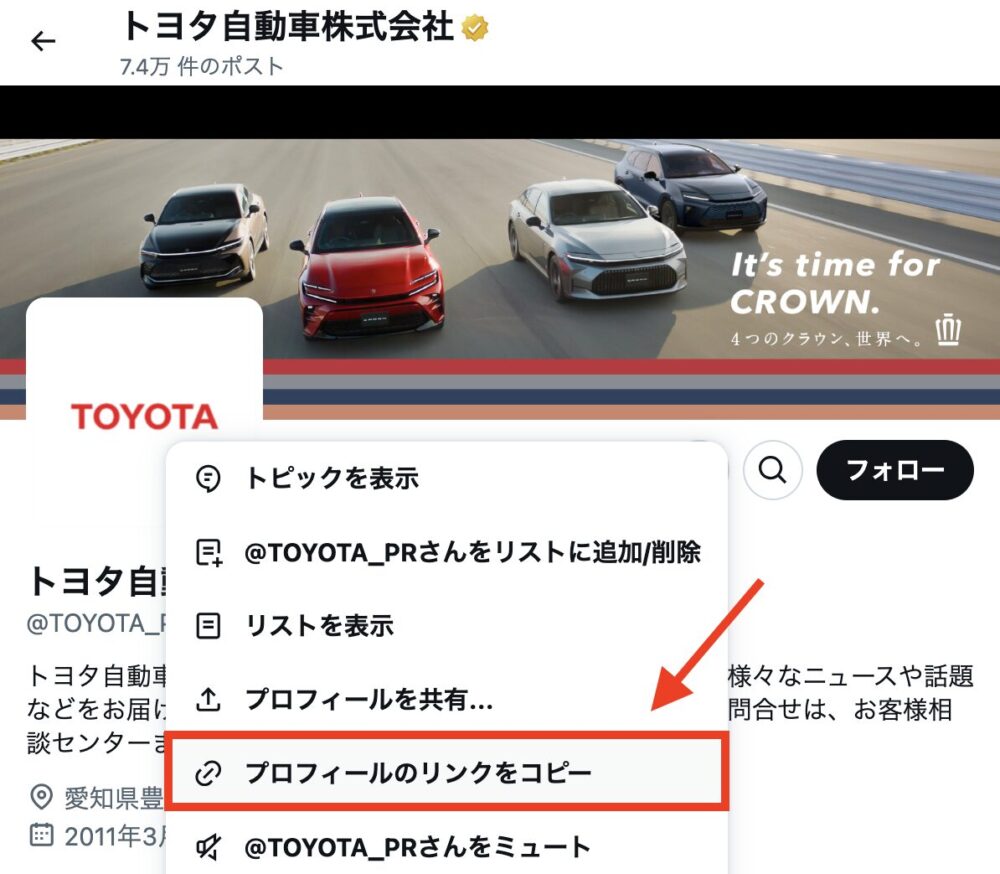
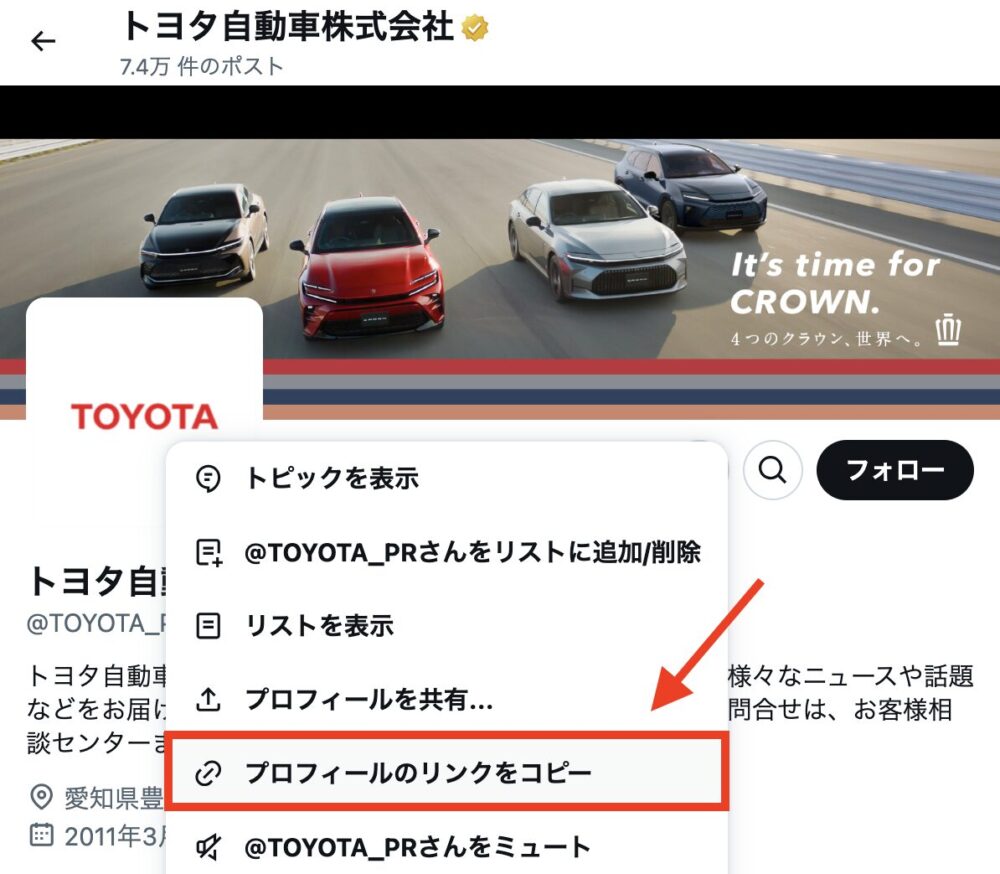
①埋め込みたいアカウントにアクセスして、3点マークをクリックします。


②プロフィールのリンクをコピーをクリックします。


◼︎投稿のURLの取得方法
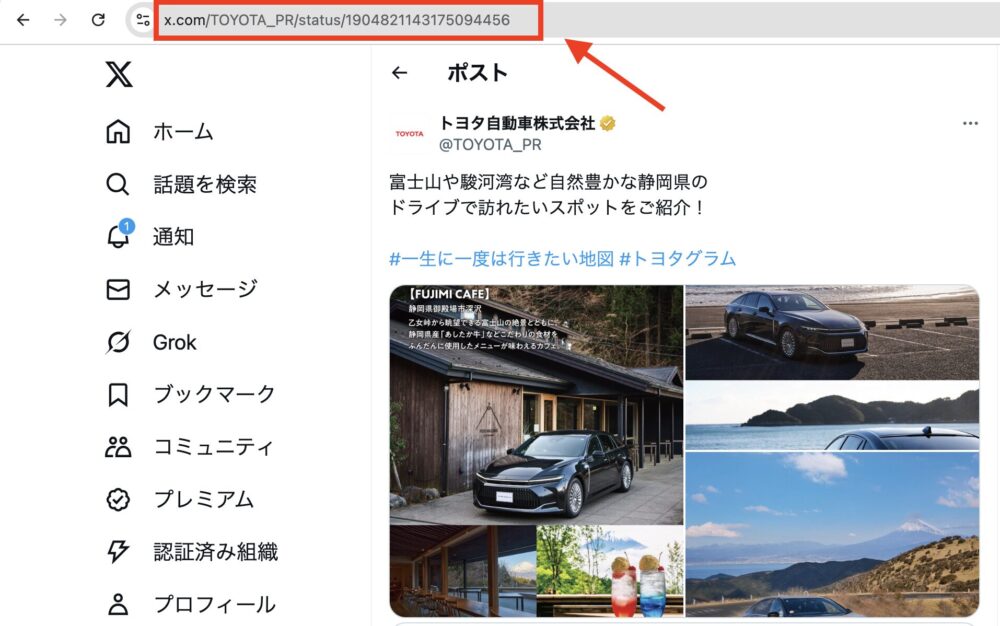
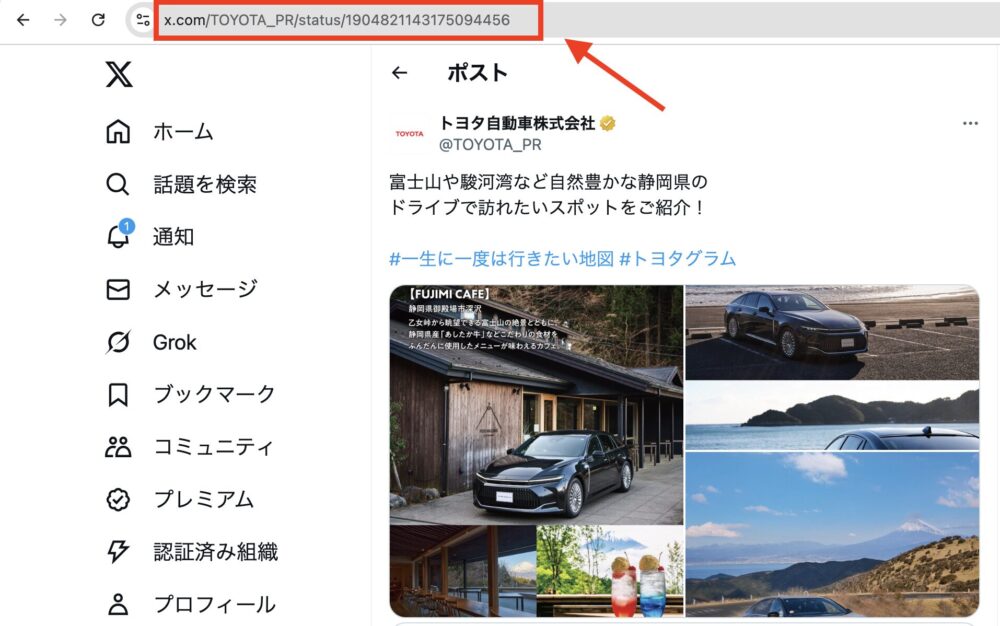
①埋め込みたい投稿にアクセスします。


②投稿ページのURLをコピーします。


②:埋め込みコードを取得する
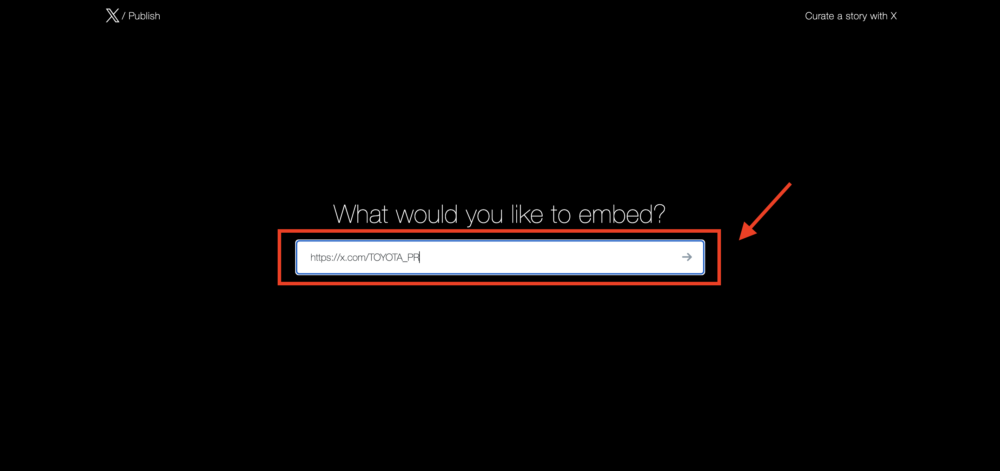
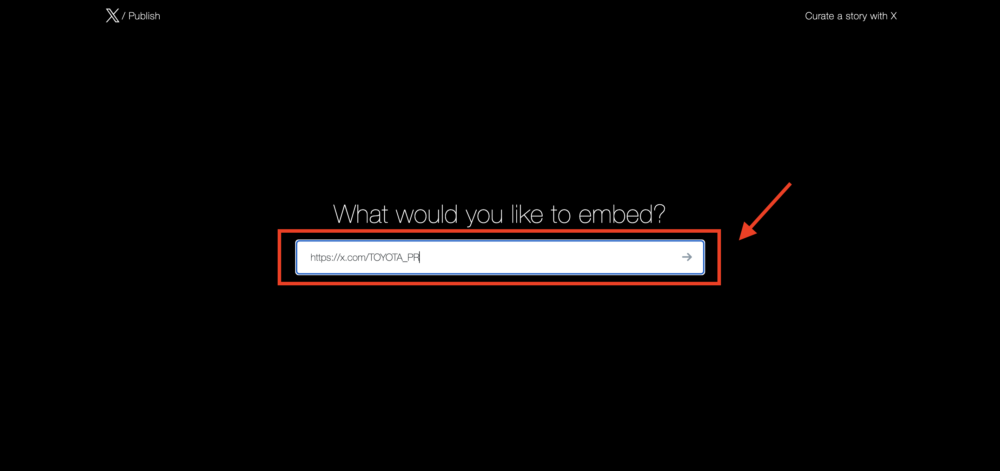
取得してきたURLでは、Studioにはまだ埋め込ません。そこで使うのが「Twitter Publish」というサービスです。



完全無料で使えるので安心してください!
URL入力欄に、先ほどコピーしたURLを貼り付けます。


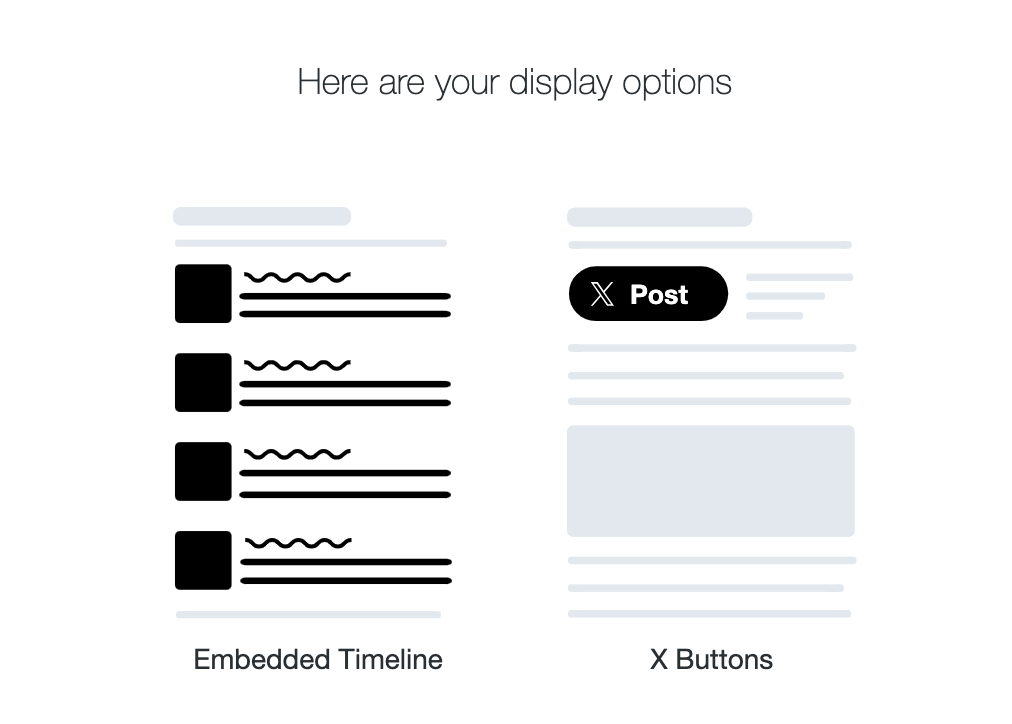
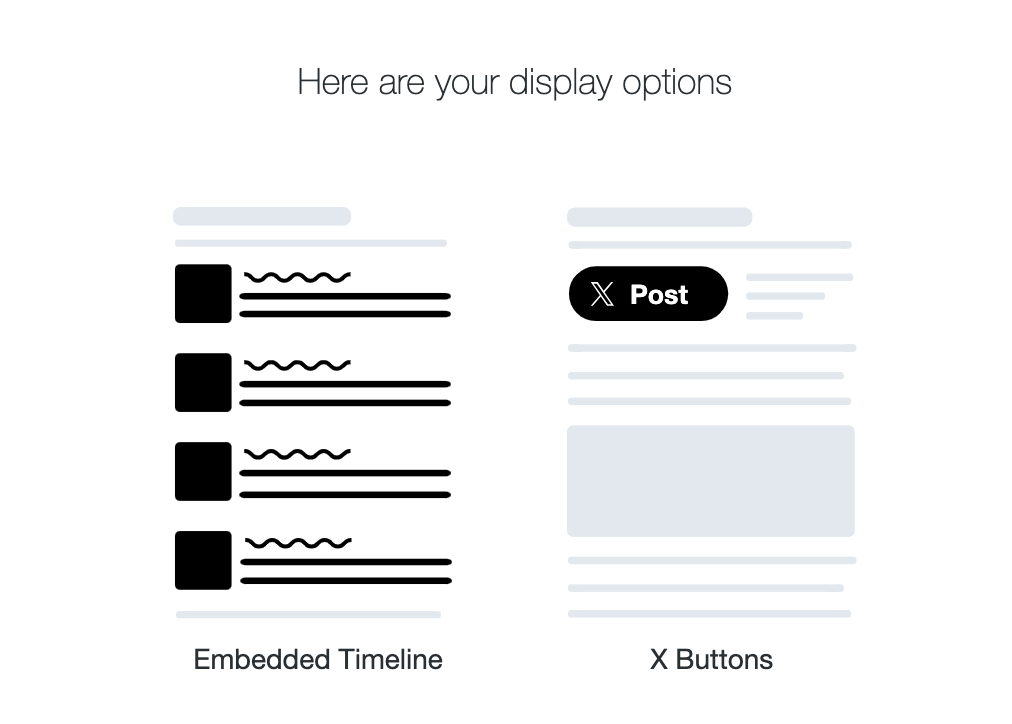
どのような形で埋め込みますかと提示されるので、埋め込み方法を選択します。


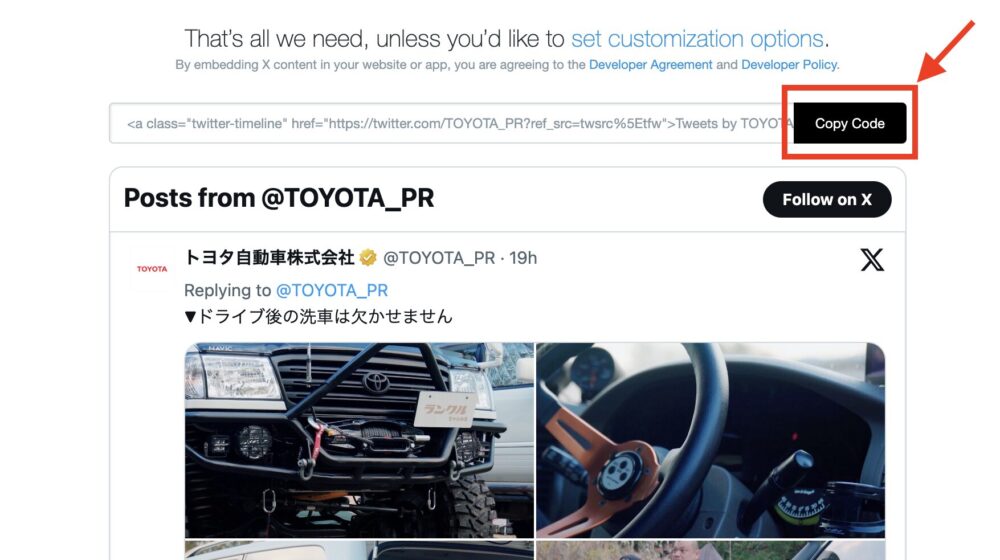
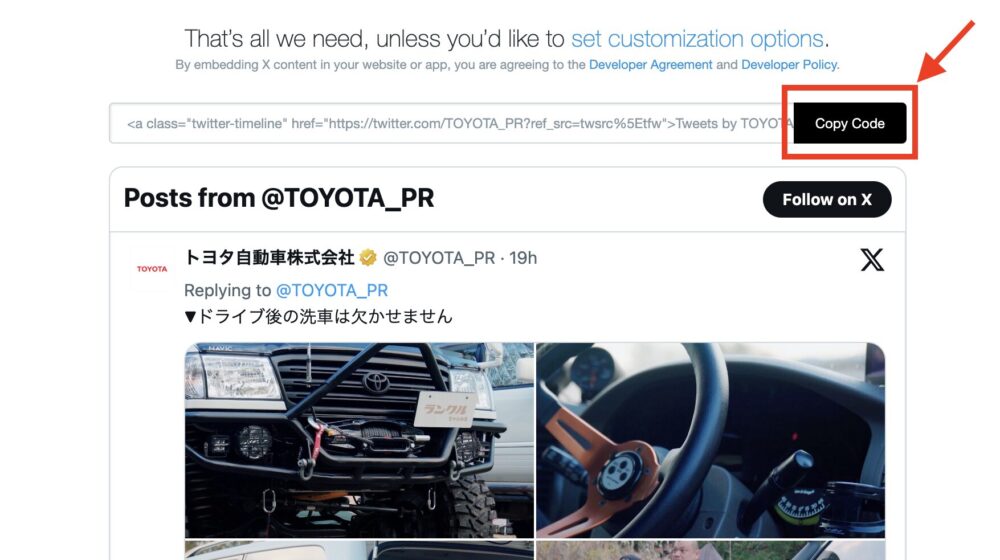
埋め込みコードが出力されるので、「Copy Code」をクリックします。


③:Studioでコードを埋め込む
埋め込みコードが取得できたら、Studioで実装していきます。
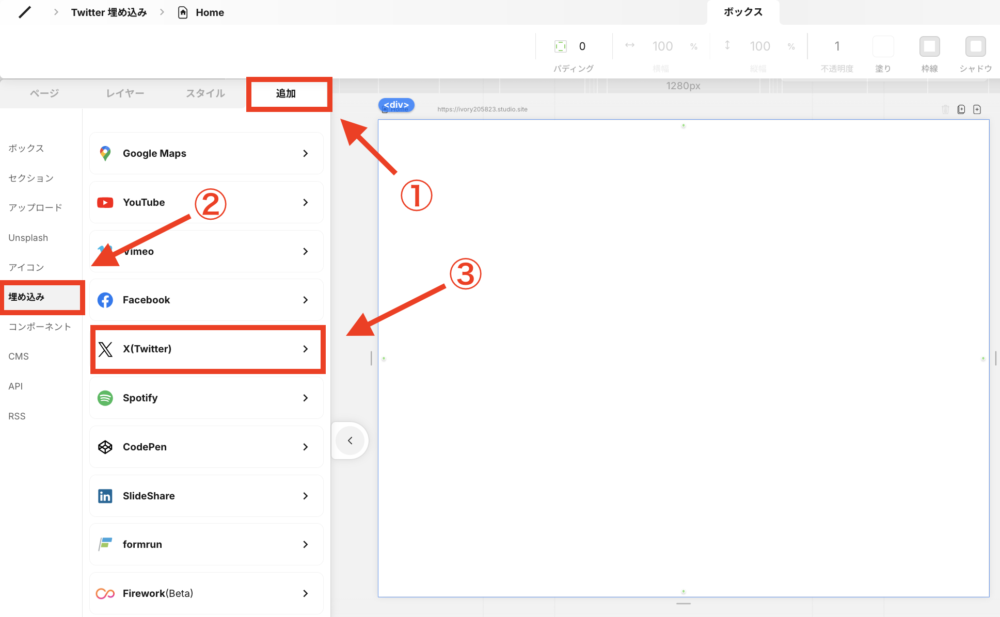
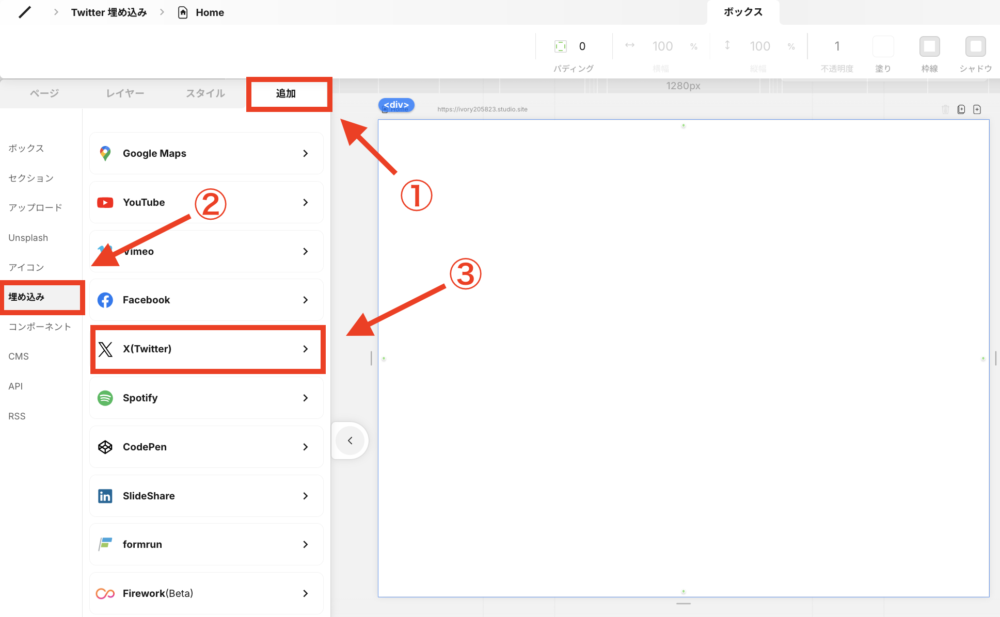
左メニュー欄の右矢印ボタンをクリックします。


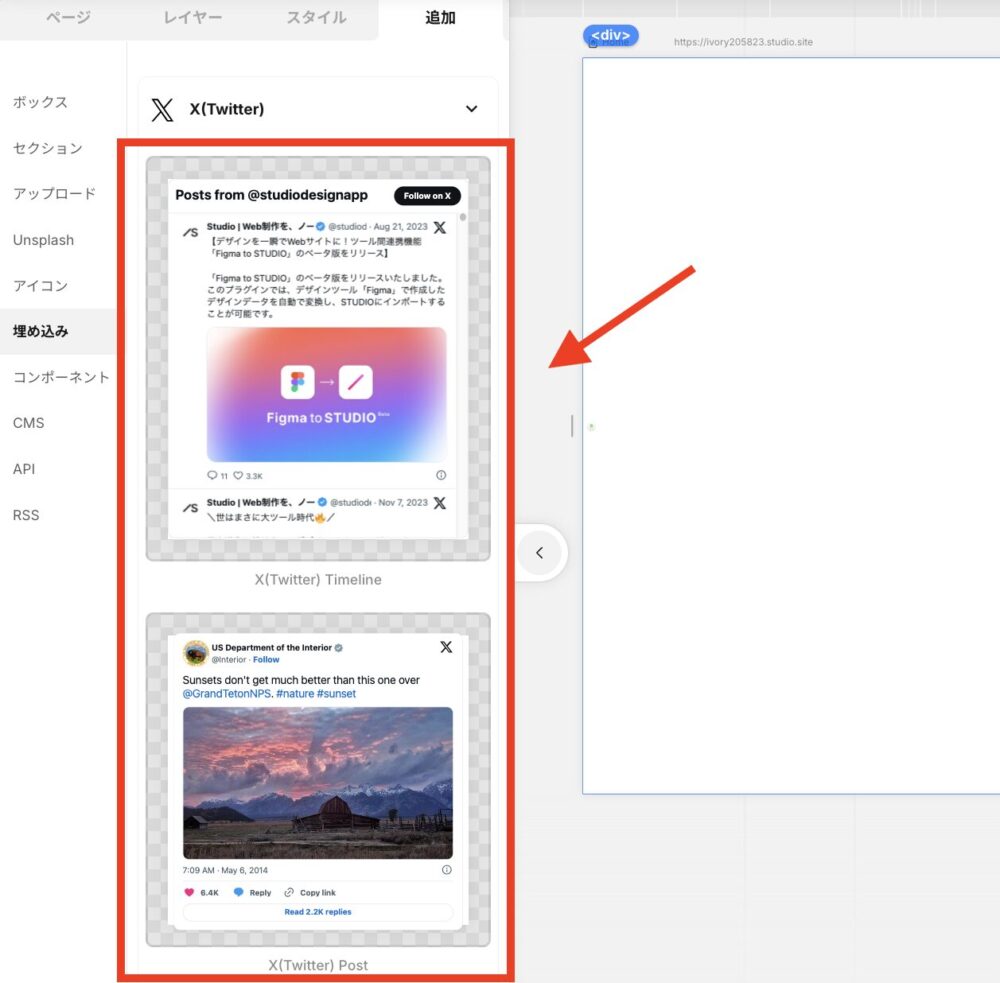
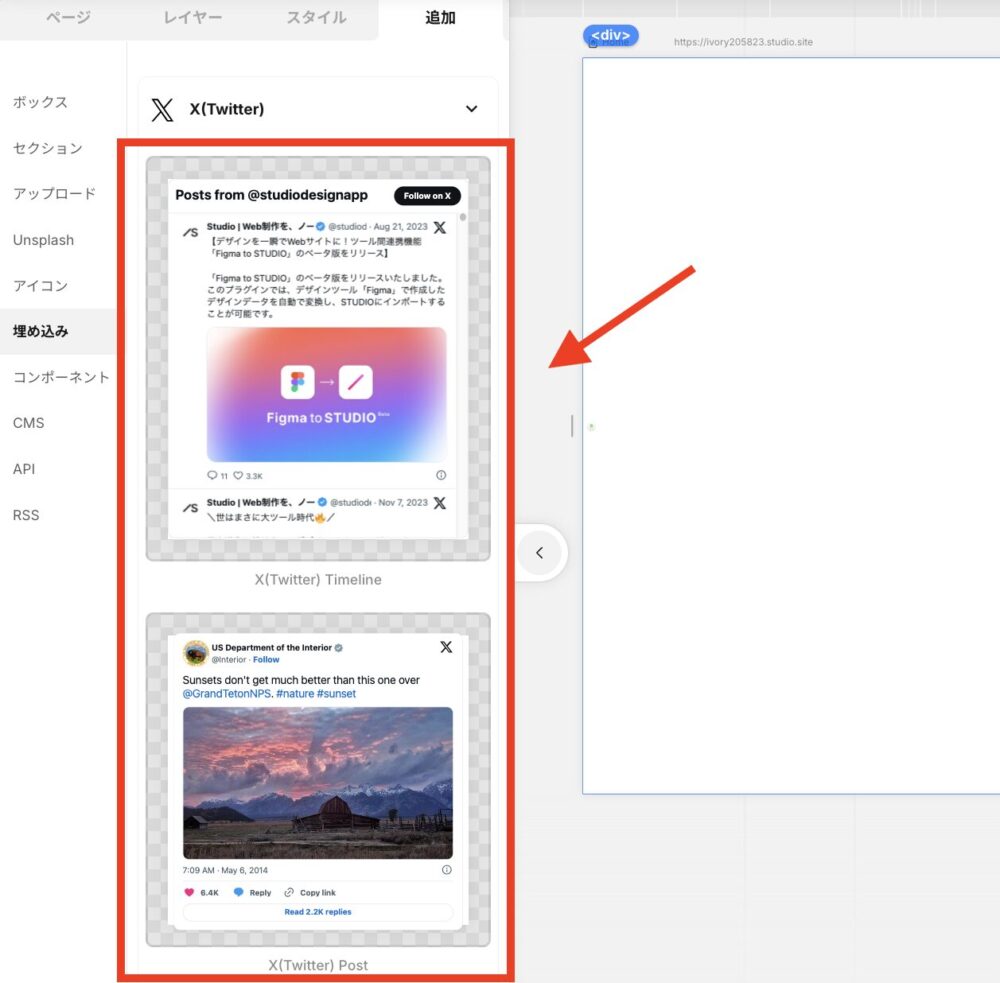
「追加」→「埋め込み」→「X(Twitter)」をクリックします。


タイムライン or 投稿のどちらかを選択します。


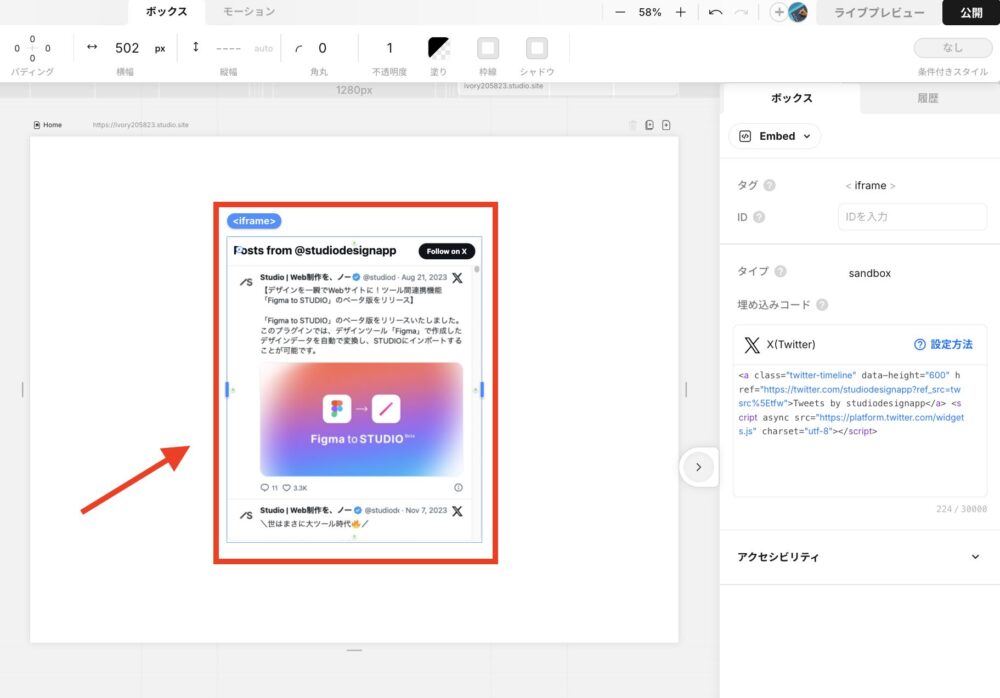
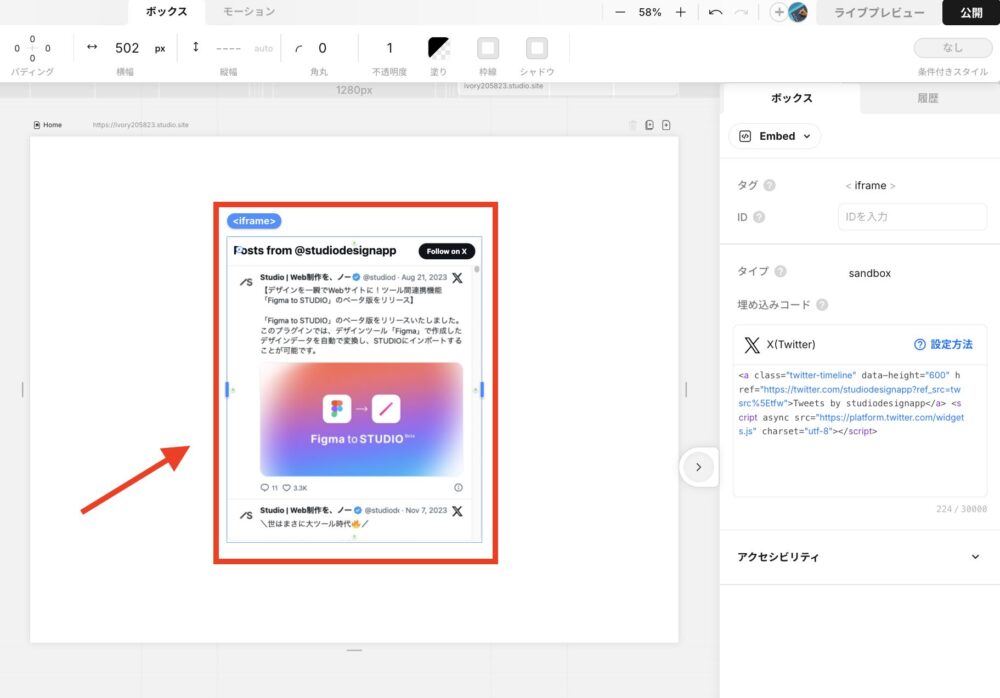
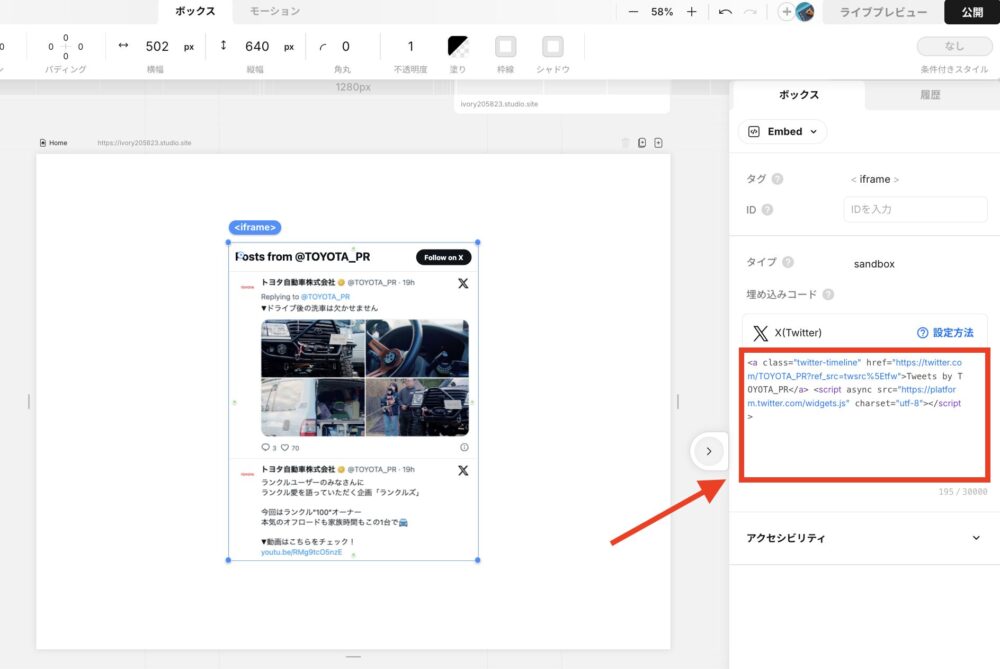
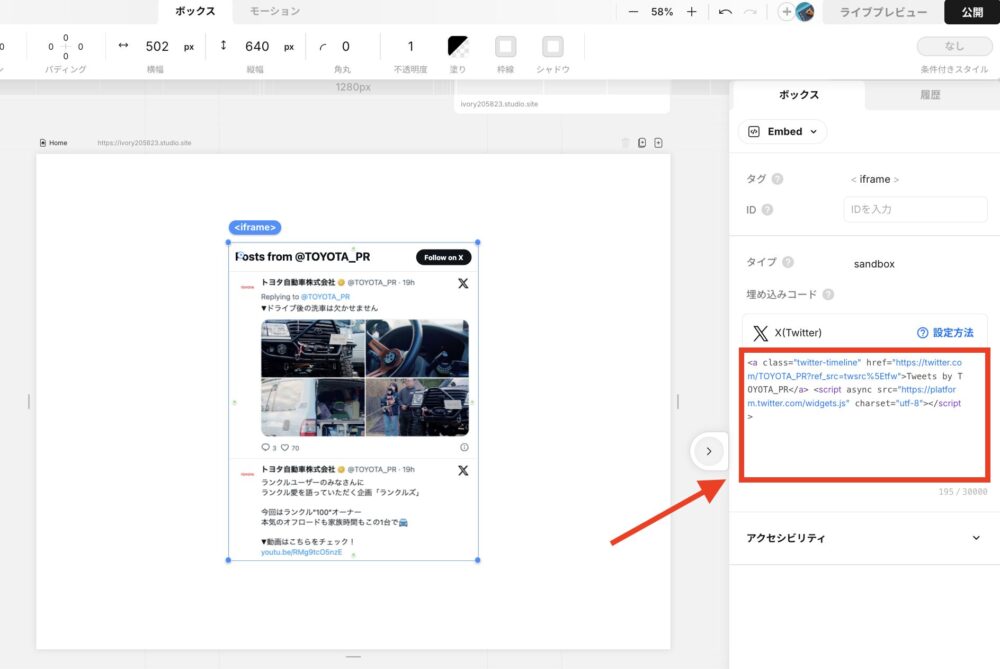
タイムライン or 投稿のボックスをダブルクリックすると、右側にメニューが出てきます。


「手順②:埋め込みコードを取得する」で取得した埋め込みコードを貼り付けます。


するとタイムライン or 投稿が反映されます。実際にプレビューで確認してみましょう!
Studioのサイト制作なら「Terace」にお任せ!
当メディアを運営する私達は、Studioの制作代行サービス「ラク子」を運営しています。



「デザイナー」と「フロントエンジニア」のフリーランス3名で運営しています!
- ポッキリ価格でホームページを制作できる
- 専属デザイナーが完全オリジナルのデザイン作成
- 納品後1ヶ月間は無料の電話サポートあり
- 自社更新できるホームページが作れる
- ホームページ制作期間中は何度でも無料相談できる
- 顔の出ているフリーランス3人が運営
- 維持費0円でホームページを運営できる
料金プランは、以下の通りです。


ポッキリ価格でホームページが作れるサービスであり、個人事業主や中小企業からよく選ばれています。サービス利用者の声を聞きたい方は、ぜひ以下のインタビュー記事をご覧ください。






今だけ、毎月3組まで制作費用が3万円割引になるキャンペーンを行っています。
先着順で締め切るので、気になる方はぜひお早めにお問い合わせください!










※コメントは最大500文字、5回まで送信できます