既存サイトのWordPress化にかかる費用は?メリット4選も解説!

・「サイトを簡単に更新できるようにしたい」
・「サイトに好きな機能を追加したい」
・「複数人でサイトを運営できるようにしたい」
といった希望を叶えるのに、ぴったりなのがWordPress化です。
HTMLベースで作られたサイトだと初心者では簡単に更新はできませんが、WordPressであれば管理画面も使いやすくなり初心者にやさしい仕様になります。
ですが初心者が、既存サイトをWordPress化するのは至難の業です。
 Kaji
Kaji自分で調べながらやってしまうと、サイトが中途半端に潰れてることにも繋がりかねません。
そのため、基本的にWordPress化は外部に委託することになります。
そこで今回は、既存サイトのWordPress化にかかる費用について、そしてWordPress化するメリット・デメリットについて解説していきます。
ぜひ参考にしてみてください!
既存サイトのWordPress化にかかる費用の相場
既存サイトのWordPress化にかかる費用は、「サイトの規模」や「移行の難易度」や「どこに依頼するか」によって大きく変わってきます。
なので、基本的にはサイトを見てもらって、見積もりをとってもらうのが主流です。



一概の料金設定では、対応しきれないケースがあるため!
フリーランスに頼むのか、中小規模のWeb制作会社に頼むのか、大規模のWeb制作会社に頼むのかによっても金額はまったく異なります。


小規模サイトであれば数万円〜でWordPress化できることもあります。大規模サイトであれば、WordPress化の工数も増えてしまうため、数十万円以上はかかってしまうでしょう。
簡易的にまとめると、以下のような感じです。
| 小規模サイト | 中規模サイト | 大規模サイト | |
|---|---|---|---|
| 料金 | 2万円〜10万円 | 5万円〜30万円 | 20万円〜60万円 |
あくまでピンキリなので、まずは見積もりをお願いするようにしましょう!
WordPress化の費用が変動する要因5選
先ほど、WordPress化にかかる費用について簡易的にまとめました。
WordPress化の費用は「ページ数」が1番大きく左右しますが、それだけではありません。
そこでWordPress化の費用が変動する要因を5つ紹介します。
それぞれ具体的に説明します。
①:ページ数
先ほども伝えましたが、WordPress化の費用で1番大きく影響するのが「ページ数」です。
「何ページあってもテンプレートに流し込むだけじゃ?」と思われるかもしれませんが、サイト管理をしやすいサイトを作るには、各ページごとにカスタマイズしなければなりません。



案外、骨の折れる作業です!
例えば、静的サイトのページ数が1〜10ページほどであれば安いですが、50ページ以上など大規模サイトになってくるとやはり料金はかさんできます。
WordPress化に応じて不要なページがあるなら、事前に伝えておくようにしましょう。
②:デザインの変更
デザインを再利用するのか、それとも変更を加えるのかによってもWordPress化の費用は異なってきます。
静的サイトのデザインを再利用する場合、元々あるコードにPHPコードを差し込む形になるため、比較的リーズナブルに済ませることができます。
しかし、問題なのはデザインを変更する場合です。



デザインの方向性を変える場合、スマホやタブレットで閲覧したときに正常に表示されるようにするレスポンシブ対応なども、別途料金が必要になってきます。
デザイン変更に関しては、「デザインの考案→コーディング」という新たな工数が発生してしまうので少し割高になってしまいます。
③:カスタム投稿の有無
またWordPress化する際に、よく付けられる機能が「カスタム投稿」です。



カスタム投稿を付ければ、誰でも簡単に独自のコンテンツを更新できるようになります!
例えば、私たちが担当している不動産会社のホームページでは、誰でも簡単に「物件情報」が更新できるようになっています。



そのお客様のサイトはHTMLとCSSで作った静的サイトであったため、サイトを更新するときは常に依頼する必要があり、費用が継続的にかかっていました!


たとえば不動産会社の社長さんが、ある物件をホームページに追加したい場合、「間取り」や「築年数」を入力するだけでサイトに反映できるようになります。
非エンジニアの方でもサイトを更新できる「カスタム投稿」などの仕組みを入れると便利な反面、やはりWordPress化にかかる費用は上がってきます。
というのも「カスタム投稿」を使えるようにするにはプラグインを入れるのが必須であり、プラグインの設定が複雑、かつカスタム投稿用に新たにテンプレートをコーディングしなければならないからです。
もし本格的に自社管理をしていきたいなら、そもそも既存サイトをWordPress化するのではなく、別のツールで作り直すというのも1つです。



今では初心者でも触りやすいノーコードツールが出てきています!
WordPressでカスタム投稿を入れれば、たしかに一般人でも編集しやすくなります。ですが私達のお客様の中でも「WordPressの管理画面は複雑だから使いにくい」という声もちらほら頂きます。
抵抗感なくサイトを更新できるようにしたいなら、個人的にはノーコードWeb制作ツールの「Studio」への移行をおすすめしています。


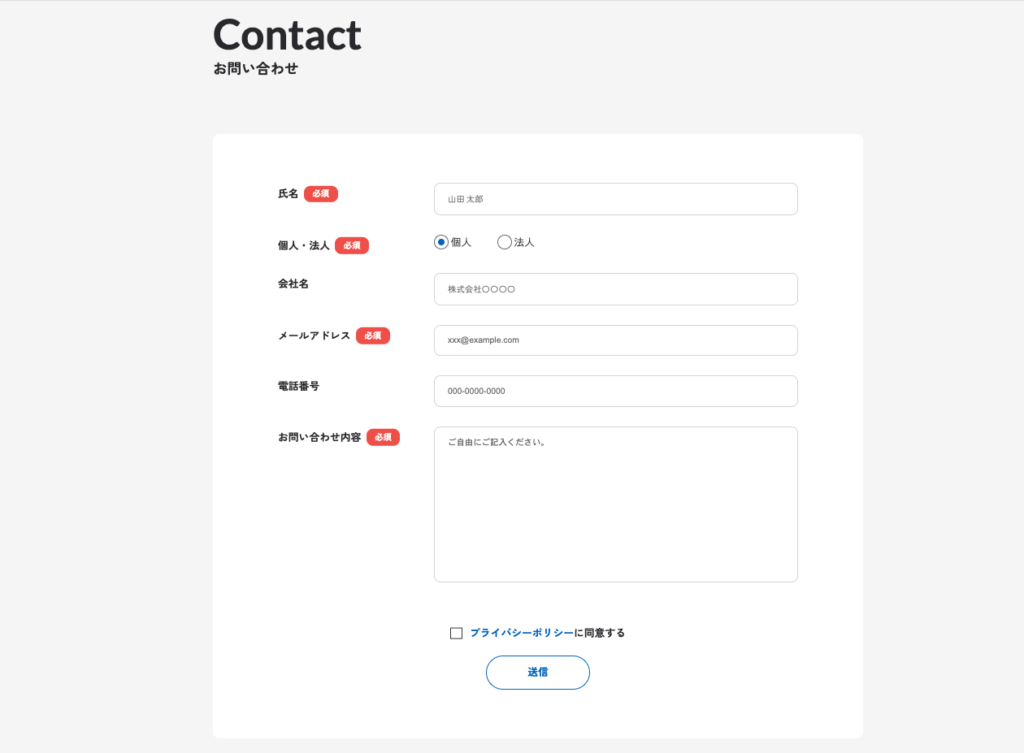
④:メールフォーム機能の追加
またWordPress化に伴ってメールフォーム機能の追加を行うと、2万円〜5万円あたりが追加費用として掛かってきます。
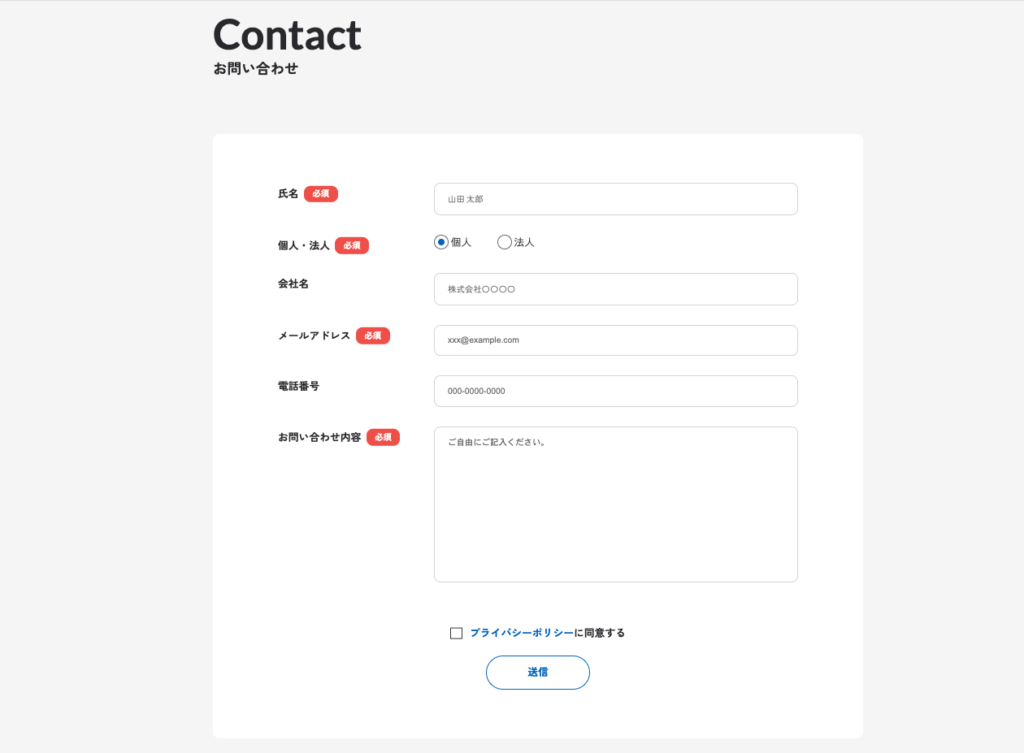
メールフォームとはお問い合わせフォームのことを指します。メールフォームを設置することで24時間いつでも受付できる、データの蓄積がしやすい、会社としての信頼感が出るというメリットがあります。


メールフォームの設置にかかるコストが高い理由は、下記の通りです。
- スパム対策やセキュリティ対策が必要だから
- お問い合わせ後の完了画面やサンクスメールを準備しなければならないから
- バックエンドの仕組みをいじる必要があるから
- フォームのテストや検証に時間がかかるから
費用は高めですが、メールフォームは設置するメリットが大きいです。
というのも一回設置してしまえば、それ以降で維持費がかかることはほとんどないからです。ぜひメールフォームの設置も検討してみてください!
⑤:SSL化
またサイトをSSL化できていない場合は、WordPress化する際にSSL化することが多いです。



SSL化できていないサイトは「保護されていない通信」と出てしまい、ユーザーからの評価が悪くなります!
なので、個人的にはなるべく早くSSL化することをおすすめしています。
そして費用に関しては、SSL化のみで3万円〜数十万円ちかくかかることが多いです。というのもSSL証明書の発行、サーバーの設定、URL変更対応など、トラブルが起きやすい項目が多いからです。



リスクがあるからこそ、費用は高めになりやすいということです!
ホームページのSSL化の費用相場について詳しく知りたい方は、ぜひ以下の記事をご覧ください!


既存サイトをWordPress化するメリット4選
お金がどうしても掛かってしまうWordPress化ですが、思っている以上にメリットがあることも事実。
それぞれ具体的に説明します。



特に更新・管理が楽になるのは革新的!ちょっとしたニュースの更新などであれば簡単にできるようになります!
一部ページの更新・管理が楽になる
WordPress化する1番のメリットは、一部ページの更新・管理が楽になることです。
HTMLやCSSで作られたサイトの場合、更新があるたびにFTPツールを使って、ファイルをサーバーにアップロードしなければなりません。



専門の知識がある人でないと、サイト更新はできません!初心者からすると至難の業です。
ですがWordPressであれば安心!初心者でも触れる管理画面から文章を修正したり、画像をアップロードするだけでサイトを更新できます。
ただし、1つ注意点もあります。それはすべてのページが更新・管理できるわけではないということです。
例えば、「ニュースの更新」や「実績の追加」などは更新・管理できるようになりますが、デザインがしっかりされたようなページは基本的にいじれない仕様になってしまいます。





上記のように決まったフォーマットで表示されるコンテンツであれば、誰でも簡単に更新・管理できるようになります!
ただし、下記のようなデザイン性が高いページを編集することは難しいです。


決まったレイアウトでない部分の修正・更新は、基本的にWeb制作会社に依頼をかけなければなりません。
もし上記のようなレイアウトでも、簡易的な文字修正・画像変更などを行いたいのであれば、WordPressではなくノーコードツールに乗り換えるのがおすすめです。


サイト内検索や関連記事の表示などができるようになる
サイト内検索や関連記事の表示も、WordPressの特権です。
というのもHTMLベースのサイトが静的サイトであるのに対して、WordPress化されたサイトは動的サイトだからです。



静的サイトは誰がいつどこで見ても同じ情報、同じコンテンツが表示されるホームページ、一方で動的サイトはアクセスした端末や時間などによって内容が変わるホームページのこと!
たとえば、同じジャンルの記事を関連記事として表示したり、「WordPress」と検索すればWordPressに関する記事が表示されるように設定できます。
ユーザー視点から見ても、サイトの利便性が格段に上がるので損はありません。
拡張性に優れるようになる
またWordPressを導入することで、サイトに拡張性を持たせられます。
というのもWordPressにはプラグインといった、サイトに様々な機能を持たせる機能があるからです。



お問い合わせフォームを簡単に設置できたり、SEO対策をより強力に行ったりできます!
「でもプラグインって有料でしょ?」と思われたかもしれません。ですが実は、プラグインは無料で利用できるものがほとんどです。
静的サイト(HTMLやCSSのみで作られたサイトなど)であれば、サイトに機能を持たせるのに、数万円〜数十万円かかるケースも少なくありません。
ですがWordPressであれば、優秀なプログラマーが作ったプラグインを無料で利用できるので、誰でも高機能なサイトにアップデートすることができます。



個人的におすすめなのは、自動で毎日バックアップをとってくれるUpdraftPlus、高機能なお問い合わせフォームを作れるContact Form7あたりです!
複数人でサイトを運営しやすくなる
WordPress化することで、複数人でサイトを運営できるようにもなります。
たとえば、サイト内の記事執筆はAさん、新着ニュースの更新はBさん、デザインの変更はCさんといったように役割分担ができるようになります。
なぜならWordPressには、5つの権限が存在するからです。



各ユーザーに権限を与えることができます!Aさんには編集者、Bさんには寄稿者といったように。
- 管理者:すべての操作可能
- 編集者:サイト全体の記事の編集可能
- 投稿者:自分の記事の編集〜公開が可能(他ユーザーへの干渉はできない)
- 寄稿者:記事の閲覧・編集のみ可能(公開などはできない)
- 購読者:記事の閲覧しかできない
たとえば、自社の新着ニュースの更新を任せたいけど、信頼できる人がいない場合。「寄稿者」として招待することで、公開はできないけど記事の編集ができるようになります。



状況にあわせて、権限を渡すことで、リスクなくサイト運営できます!
弊社コーポレートサイトはWordPressで作っていますが、運営者である私は全ての操作可能な管理者、デザイナーは実績更新の担当なので投稿者、そして外部ライターに関しては寄稿者にしています。
投稿者は自分が担当している記事の作成・公開・編集・削除が可能なので信頼できる人を指定します。寄稿者は自分が担当している記事の作成・編集までしか権限がありませんので、外部ライターなど校正・チェックが必要な人を指定します。
上記のようにWordPress化をおこなえば、役割分担してサイト運営ができるようになります。
既存サイトをWordPress化するデメリット3選
ただし、WordPress化にはデメリットも存在します。
それぞれ具体的に説明します。
ハッキングの対象になりやすい
デメリット1つ目は、ハッキングの対象になりやすいことです。
というのもWordPressは世界的に有名なCMSであり、かつオープンソースだからです。



WordPressの中身が丸見えなので、ハッキングしやすい環境になっているイメージ!
ハッキングされてしまうと、サイトの改ざん、ウイルスの感染、悪質サイトへのリダイレクトなどの被害を受けてしまいます。
ですがハッキングの対象になるサイトは、セキュリティ対策が甘かったり、パスワードが推測されやすいものになっているケースがほとんどです。
裏を返せば、しっかり対策すればハッキングされる可能性を低くできるということ。WordPress化するのであれば、併せてセキュリティ対策をしっかりしておきましょう!
サイトの表示スピードが落ちやすい
デメリット2つ目は、サイトの表示スピードが落ちやすいことです。
HTMLをベースにしたサイトは決まった情報を表示するのに対して、WordPress化されたサイトはアクセスのたびにデータベースから情報を取り出してきて表示するからです。



静的サイトと動的サイトの違い!
ですがこのデメリットも、原因が大体きまっています。例えば、プラグインの入れすぎ、画像の圧縮ができていないなど。
対策さえすれば、WordPress化されたサイトでも高速で表示することは可能です。
エラーの起きる可能性が高くなる
デメリット3つ目は、エラーの起きる可能性が高くなることです。
なぜならWordPressを導入すると、アップデートやプラグインの更新が必要になるからです。
HTMLで作られた静的サイトだと、基本的にアップデートやプラグインの必要はないので、時間が経過してもエラーが発生する可能性は低いといえます。
しかし、WordPress化を行うと便利なる反面、エラーの発生する可能性は上がってしまいます。



放置していても改善することはないので、「自分で調べて対処する」もしくは「修正を外部に委託する」しかありません!
WordPressに詳しい有識者であれば、サクッと改善できます。ですが素人だとエラーが発生するたびに、冷や汗が出てくることでしょう。
パソコン操作に苦手意識があるのであれば、WordPress化は避けておくのが無難です。
WordPress化のデメリットを解消する方法
せっかくWordPress化したのに、ハッキングを受けたり、ページスピードが遅くなったりするのは避けたいですよね。
そこで上記のデメリットを解消する方法を詳しく説明します。
3つのセキュリティ対策を行う
ハッキングのリスクを抑えるには、3つのセキュリティ対策を行いましょう!



簡単&誰でもできて、効果の高い対策を厳選しました!
- パスワードを9文字以上に設定する
- WordPressのバージョンを常に最新に更新しておく
- 使っていないプラグインは削除する
◼︎パスワードを9文字以上に設定する
| 所要時間 | 3分〜10分 |
|---|---|
| 施策の難易度 |
パスワードを簡単に設定してしまうと、ブルートフォース攻撃ですぐに管理画面にログインされてしまいます。



ブルートフォース攻撃とは総当たり攻撃のこと!不正に入手したIDと想定される文字列をログイン画面に入力し続けて、不正ログインをするやり方です!
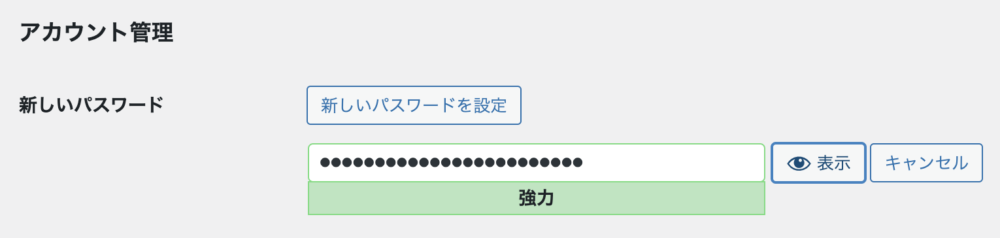
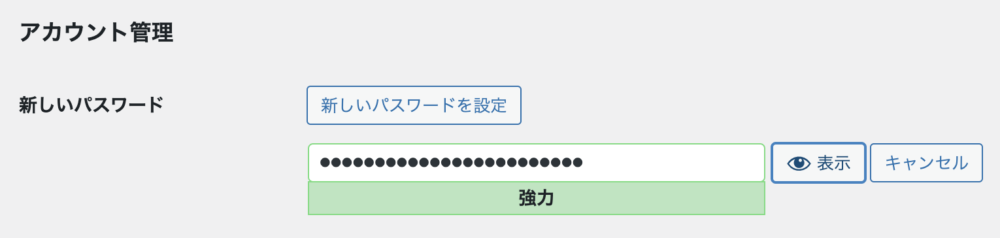
なのでWordPressの管理画面のパスワードは、必ず「強力」となるように設定しましょう。


パスワードを誕生日に設定したり、誰もが知ってる英単語にしてしまうと危険です。なるべく自動生成されたパスワードを使うのがおすすめです!
◼︎WordPressのバージョンを常に最新に更新しておく
| 所要時間 | 1分〜3分 |
|---|---|
| 施策の難易度 |
またWordPressのバージョンも常に最新にしておきましょう。
なぜならバージョンがアップデートされるにつれて、WordPressの脆弱性の改善が行われるからです。



ハッキングの対象になる部分を、修復してくれるイメージ!
◼︎使っていないプラグインは削除する
| 所要時間 | 3分〜10分(導入しているプラグイン数による) |
|---|---|
| 施策の難易度 |
プラグインもハッキングの対象になりやすいので、不要なプラグインはすべて削除するようにしましょう。



「停止」ではなく、「削除」することが大事です!
というのも停止だと、サイト内にデータを抱えてしまうことになるからです。
ページスピードを向上させる3法則を守る
併せて、ページスピードを向上させる3法則も守るようにしましょう。
- サイト内の画像を圧縮する
- サイト内の画像の拡張子を「WebP」に変更する
- 不要なプラグインを削除する
- 不要な固定ページや投稿を削除する
◼︎サイト内の画像を圧縮する
| 所要時間 | 10分〜数時間(サイト内の画像枚数による) |
|---|---|
| 施策の難易度 |
WordPressは容量の大きな画像も、簡単にアップロードできます。
ですが圧縮しないで使用してしまうと、すぐにサイトが重たくなってしまいます。なのでプラグインもしくは圧縮サービスを必ず利用しましょう!



プラグインのおすすめは「EWWW Image Optimizer」、圧縮サービスのおすすめは「TinyPNG」や「TinyJPG」です!
◼︎画像の拡張子を「WebP」に変更する
| 所要時間 | 10分〜数時間(サイト内の画像枚数による) |
|---|---|
| 施策の難易度 |
これまで画像の拡張子でよく使われていたのは、「.png」や「.jpg」などです。
ですが現代では、画像の容量を抑えるという目的で、「.WebP」が使用されています。
例えば、私たちホームページ制作Teraceのメンバー写真は「.png」形式で4.5MBもありますが、WebPに変更することで315KBにまでサイズ容量が落ちています。


サイト内の画像はほとんどが「.png」や「.jpg」という方は、ぜひ拡張子を「WebP」に変更してみてください!画像の容量がグッと下がり、ページスピードも向上するはずです。
画像をWebPに変更するサイトは、「サルワカ道具箱」が使いやすくおすすめです。
◼︎不要なプラグインを削除する
| 所要時間 | 3分〜10分(導入しているプラグイン数による) |
|---|---|
| 施策の難易度 |
プラグインはサイトのデータを重くしてしまうので、必要最低限に留めておくのがおすすめです!
1ヶ月以上使っていないプラグイン、停止中で使っていないプラグインは、基本的に削除しておくようにしましょう!
◼︎不要な固定ページや投稿を削除する
| 所要時間 | 3分〜10分(サイトのページ数による) |
|---|---|
| 施策の難易度 |
表示スピードを上げるには、とにかく不要なデータを削除することです。
下書きのままになっている投稿、使っていない固定ページなどはすべて削除しておきましょう。
既存サイトをアップデートする他の選択肢とは
既存サイトをアップデートするには、「WordPress化しかないんじゃ?」と思っているかもしれません。
ですが、そういう訳ではありません。別の選択肢として「ノーコードツールで新たに作り直す」という手段があります。ノーコードツールで作り直すメリット・デメリットは下記の通りです。
| メリット | デメリット |
|---|---|
| WordPressよりも管理しやすい 複数人で管理できる WordPressと比べてセキュリティが安心 小規模サイトなら安くで維持できる | WordPressと比べると拡張性は低い 中〜大規模サイトだと月額費用が割高に |
デメリットでも説明していますが、中〜大規模サイト(10ページ以上)だと、ノーコードツールに作り直した時に月額費用が割高になってしまう可能性があります。



ページ数が多いと、高い料金プランになるケースが多いため!
そのため、個人的には小規模サイト(10ページ以下くらい)のお客様がターゲットになります。
WordPress化と比べた時のメリットは、「自分・自社で管理しやすい」と「セキュリティ観点で安心」ということでしょう。
ノーコードは非エンジニアのために作られたツールであるため、PC初心者でも触れる仕様になっているからです。またセキュリティ観点でも、ノーコードツールはサービス側でほとんど対応してくれるので安心です。



WordPressだと、自分でシステムやプラグインのアップデートを行わなければなりませんでした!それと比べると、ノーコードツールは保守・管理が圧倒的に楽です!
ノーコードツールは昔と比べて進化しており、「STUDIO」というツールに関しては電通やサイバーエージェントといった名だたる企業も使っているほどです。
STUDIOであれば、ノーコードとは思えない洗練されたデザイン、そして制作後の運用もしやすいので自社管理ができて節約にもつながります。
WordPress化を考えている方は、ぜひSTUDIOでサイトを再制作することも考えて見ましょう。ノーコードツールだと制作費用も割安になるので、おすすめです。


WordPress化に関するよくある質問
最後に、WordPress化に関するよくある質問について答えていきます。
ホームページ制作は「Terace」にお任せ!
当メディアを運営する私達は、ホームページ制作のサービス「ラク子」を運営しています。



「デザイナー」と「フロントエンジニア」のフリーランス3名で運営中!
- ポッキリ価格でホームページを制作できる
- 専属デザイナーが完全オリジナルのデザイン作成
- 納品後1ヶ月間は無料の電話サポートあり
- 自社更新できるホームページが作れる
- ホームページ制作期間中は何度でも無料相談できる
- 顔の出ているフリーランス3人が運営
- 維持費0円でホームページを運営できる
また「ラク子」の料金プランは、下記のとおりです。


ポッキリ価格でホームページが作れるサービスであり、個人事業主や中小企業からよく選ばれています。サービス利用者の声を聞きたい方は、ぜひ以下のインタビュー記事をご覧ください。




今だけ、毎月3組まで制作費用が3万円割引になるキャンペーンを行っています。
先着順で締め切るので、気になる方はぜひお早めにお問い合わせください!










※コメントは最大500文字、5回まで送信できます