STUDIOでLP制作をすると料金はいくら?作り方も解説!

STUDIOは、国内で1番勢いのあるノーコードツールといっても過言ではありません。
「サイバーエージェント」や「電通」など名だたる企業がSTUDIOを使っていることもあり、今ではLPを制作するツールとしても多く選ばれています。
そしてSTUDIOでLPを運営する上で、やっぱり気になるのは「LPの維持費」や「STUDIOでLPを作るメリット・デメリット」だと思います。
 Kaji
Kajiノーコードツールは料金が割高だったり、機能が制限されるケースが多いため!
そこで今回はSTUDIOでLPを運営する場合の料金プラン、そしてSTUDIOを利用するメリット・デメリットについて紹介していきます。
ぜひ参考にしてみてください!
STUDIOのLP運営はどれくらい料金がかかる?
STUDIOのLP運営は、Freeプラン、Miniプラン、Personalプランを選ぶのが一般的です。
ちなみにSTUDIOの料金プランは、下記のとおりです。
| Free | Mini | Personal | Business | |
|---|---|---|---|---|
| 料金(年払い) | 0円 | 590円/月 | 1,190円/月 | 3,980円/月 |
| 料金(月払い) | 0円 | 1,290円/月 | 1,720円/月 | 5,460円/月 |
| Visitor数(月間) | 2,000 | 2,000 | 20,000 | 400,000 |
| CMSモデル数 | 3 | 3 | 5 | 10 |
| CMS公開アイテム数 | 100 | 100 | 1,000 | 5,000 |
| ページ数 | 50 | 2 + 404ページ | 150 | 300 |
| 独自ドメイン | ||||
| 広告の非表示 |
独自ドメインを使う・広告を非表示にしたいなら、Miniプラン以上を選びましょう。



ちなみに独自ドメインで運営する場合、別途ドメイン代が必要になります!
もしMiniプラン以上で運用する場合、料金はおよそ下記のとおりです。
| Miniプラン | Personalプラン | |
|---|---|---|
| 料金プラン | 月額590円 | 月額1,190円 |
| 独自ドメイン | 年額1,000円〜4,000円 | |
| 合計金額 | 年額8,080円 〜 11,080円 | 年額15,280円〜18,280円 |
一旦、無料プランでLPを運用したいなら無料プランを選択すればOKです。ただし、「共有ドメインでの運用+広告表示」になるので注意しましょう。
またそれ以外にも無料プランでできないことは複数あります。無料プランについて詳しく知りたい方は、ぜひ以下の記事をご覧ください。


STUDIOの料金プランについて詳しく知りたい方は、以下の記事を参考にしてみてください!


STUDIOの料金プランを選ぶコツ
先ほども伝えたとおり、StudioでLPを制作するときに迷うプランは3種類です。
- Freeプラン(月額0円)
- Miniプラン(年払いだと月額590円)
- Personalプラン(年払いだと月額1,190円)
料金プランを選ぶときの判断軸として、挙げられるのが下記の3つです。
- 独自ドメインの利用
- 月間サイト訪問数
- 必要ページ数
それぞれ具体的に説明します。
独自ドメインの利用


1番重要な判断軸は、独自ドメインの利用です。
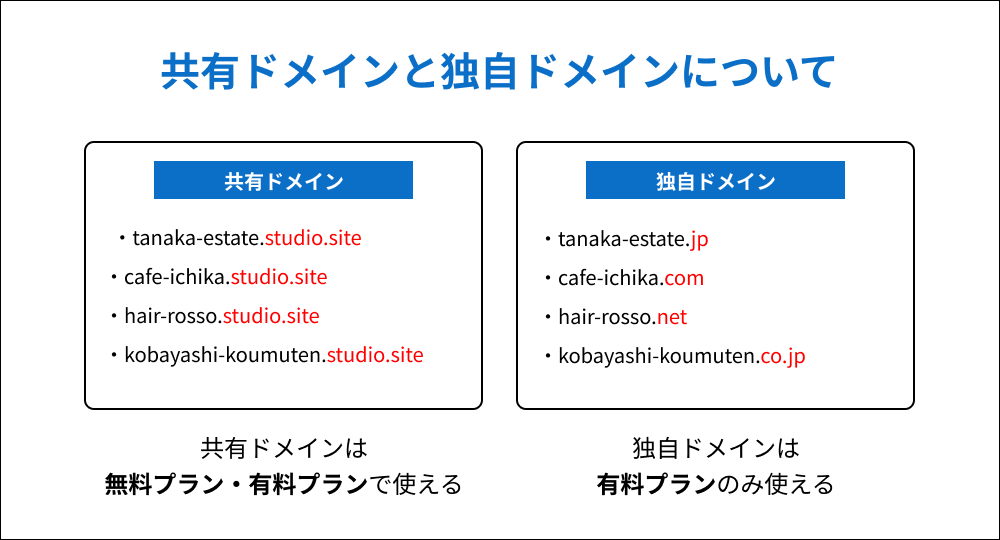
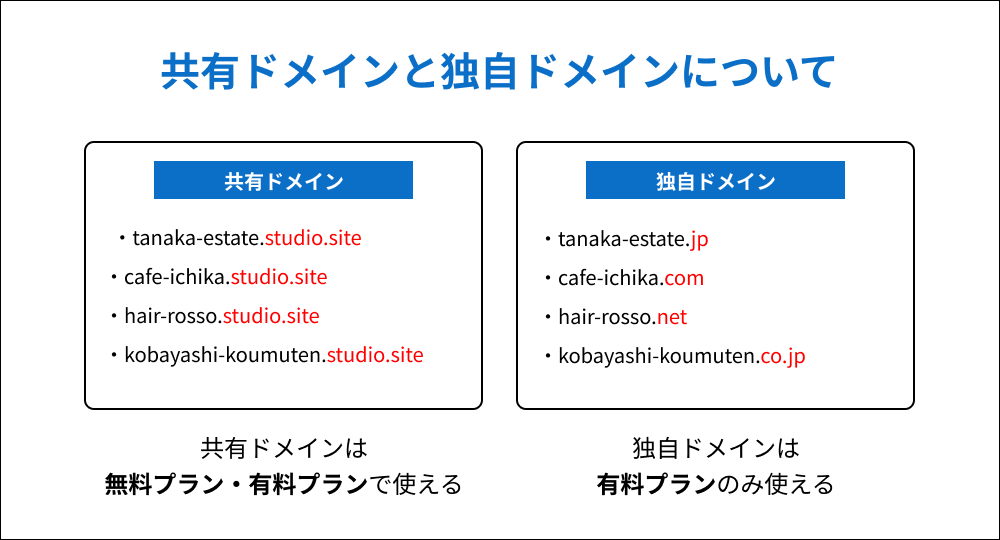
- 無料プラン:共有ドメインのみ使える
- 有料プラン:共有ドメイン・独自ドメインの両方使える
「terace.jp」などの「〇〇.com」や「〇〇.jp」のような独自ドメインを利用するには、必ず有料プランに契約しなければなりません。もしドメインにこだわりがあるなら、必ずMiniプラン以上を検討するようにしましょう。
またStudioで作ったサイトは、初期設定で共有ドメインが用意されています。
「〇〇.studio.site」のようなドメインです。〇〇の文字列は任意なので、田中不動産だと「tanaka-estate.studio.site」のように共有ドメインを設定できます。
ただし、共有ドメインはビジネス観点では信頼性の低下に繋がってしまいます。独自ドメイン自体は年額1,000円〜4,000円くらいで使えるので、ビジネス目的のサイトはなるべく独自ドメインを利用するようにしましょう。
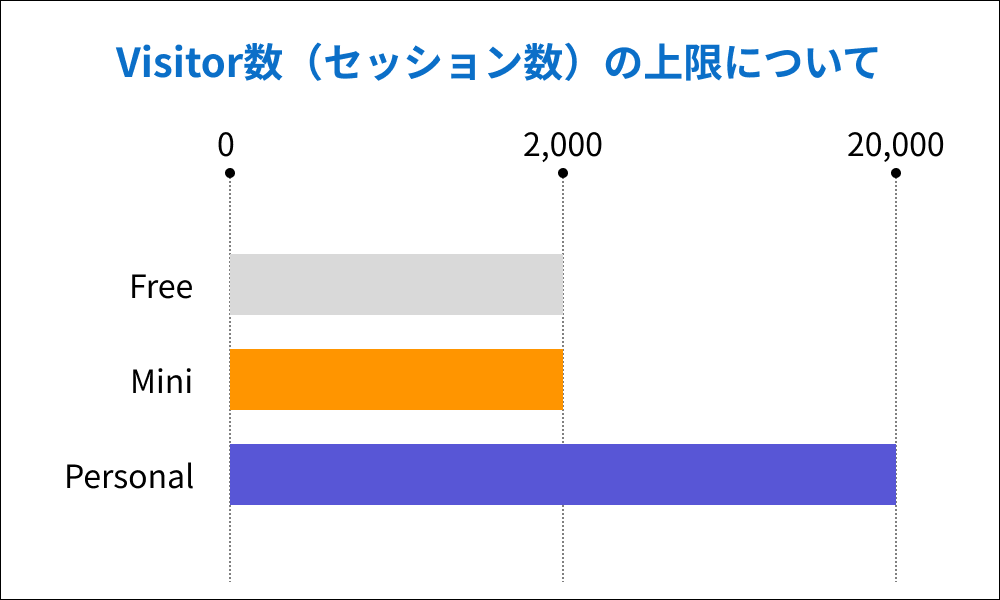
月間サイト訪問数
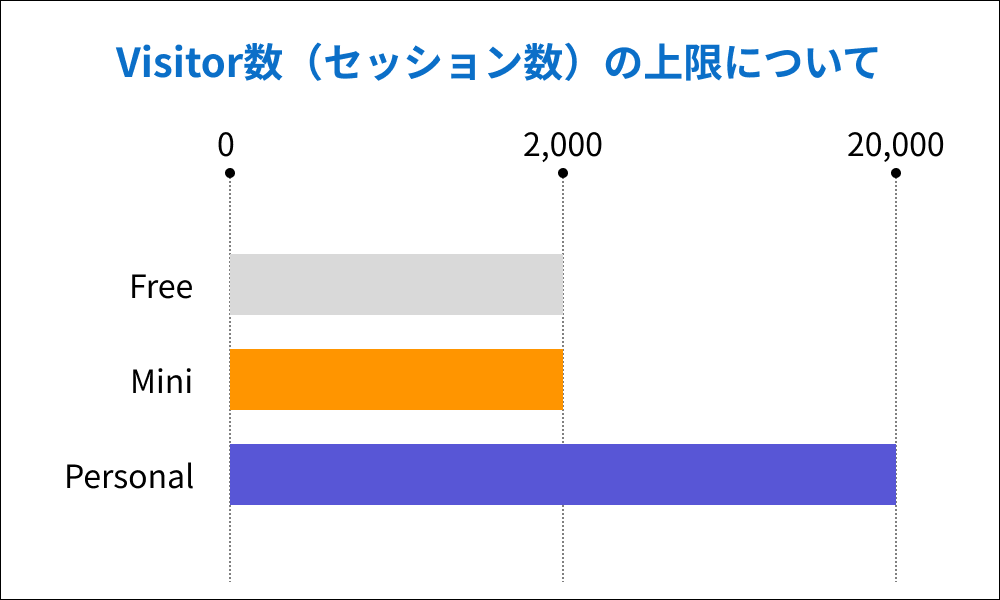
また月間サイト訪問者数によっても、料金プランの選択は変わってきます。
| Free | Mini | Personal | |
|---|---|---|---|
| 料金(年払い) | 0円 | 590円/月 | 1,190円/月 |
| Visitor数(月間) | 2,000 | 2,000 | 20,000 |
境目になるのは、月間サイト訪問数が2,000を超えるか・超えないかです。


例えば、佐藤さんがGoogleの検索結果から流入してきて、AページとBページを閲覧した場合、月間サイト訪問数は1ですが、PV数は2になります。
ランディングページに広告を回す予定だったり、そもそも母体サイトのセッション数が10万セクションなどを超えているなど大規模サイトだと、月刊サイト訪問数は2,000を超える可能性は高いです。
サイト運営開始時点でセッション数が超えられることが予想できる場合は、Personalプランを選ぶようにしましょう。
ただ、上限を超えたとしてもいきなりサイトが閲覧できなくなるなどはありません。アラートが来て「料金プランのアップグレード」を促されるので、そのタイミングでPersonalプランに切り替えるのも1つです。
必要ページ数
ランディングページの構成によっては、Miniプランで対応できないケースが出てきます。
| Free | Mini | Personal | |
|---|---|---|---|
| 料金(年払い) | 0円 | 590円/月 | 1,190円/月 |
| ページ数 | 50 | 2 + 404ページ | 150 |
Miniプランは「2+404ページ」になっていますが、これは「2ページと存在しない時に表示されるページ(404ページ)」という意味です。





つまり、Miniプランは合計3ページのプランです!
またStudioのページ数のカウントは少し複雑で、下記はすべて1ページとしてカウントされます。
- トップページ(1番メインのコンテンツ)
- モバイルメニュー(スマホ時に表示されるメニュー)
- サンクスページ(問い合わせ後に表示されるページ)
- プライバシーポリシー
- 動的ページ(ニュース・制作事例や施工事例・ブログ)
例えば、ランディングページにお問い合わせフォームを設置する場合、トップページとサンクスページとプライバシーポリシーも必要になるので、合計3ページでMiniプランではページ数を超過してしまいます。
なのでMiniプランで作るランディングページは、下記のような組み合わせになることがほとんどです。
- トップページ+モバイルメニュー+404ページ(合計3ページ)
- トップページ+動的ページ+404ページ(合計3ページ)



Miniプランだと機能が少なめのランディングページになりがちです!
お問い合わせフォームを設置したい場合、モバイルメニューと動的ページを併用したい場合などは、Miniプランでは対応しきれないので、無料プランもしくはPersonalプランを検討するようにしましょう。
Studioのページ数カウントの基準は複雑です。詳しく知りたい方は、ぜひ以下の記事をご覧ください。





上記の記事では、実際のサイトマップを用いて解説しているので、具体的でわかりやすくなっています!
STUDIOでLPを作成するメリット4選
STUDIOでLPを作成するメリットは、大きく4つあります。
それぞれ具体的に説明します。
自由自在にデザインできる
STUDIOは白紙からデザインできるので、自由自在にデザインができます。
デザインの自由度を他ツールと比較すると、下記のようなイメージです。
| デザインの自由度 | |
|---|---|
| ペライチ | (テンプレート) |
| Wix | (テンプレート) |
| STUDIO | (ほぼオリジナル) |
| WordPress | (どんなデザインも実現可能) |
| フルスクラッチ(HTMLやCSS) | (どんなデザインも実現可能) |
これまでのノーコードツールは、テンプレートに従ってサイトを作るのが一般的でした。なので、他社と被りやすいく、ありきたりなデザインになりやすいといったデメリットも。
ですがSTUDIOは、フルスクラッチで作ったようなほぼオリジナルのサイトを作れます。
STUDIOで作ったサイト事例に関しては、以下の記事にまとめています。どのようなデザインが実現可能なのか、ぜひ見てみてください!


保守管理の費用を抑えやすい
またSTUDIOで作ったLPは、保守管理の費用が抑えやすくなります。
なぜならSTUDIOを触ったことがない人でも、テキスト・画像変更が簡単にできるからです。



静的サイトやWordPressで作ったサイトだと、コーディング知識がなければ編集できないケースが多いです!
なので、静的サイトやWordPressで作ったサイトの場合は、ちょっとした修正でさえフリーランスや制作会社に依頼するのが一般的でした。
STUDIOであればちょっとした修正は、自分でサクッとできてしまいます。「この文章変更したい!」ってなった時に、すぐ変更できるのでストレスフリーにも繋がります。
従来のコーディングより素早く制作できる
STUDIOは従来のコーディングより素早く制作できるメリットもあります。



従来のやり方とは、「HTML・CSS・jQuery」を用いたサイトや「WordPress」を用いたサイトです!
というのもSTUDIOでサイト実装すれば、コーディングの手間を大幅に減らせるからです。
基本的にサイト制作は、以下の流れで行なっていきます。
- ヒアリング
- サイト制作の受注
- サイト企画や設計
- デザイン提出・確定
- 素材の提出・確定
- コーディング
- テストサイト確認
- 本番公開
中でも、特に時間がかかるのが「④デザイン提出・確定」と「⑥コーディング」です。
ですがSTUDIOであれば、本来コーディングにかかっていた時間の3分の1〜半分くらいにまで短縮できています。
「なるべく早くサイトを作りたい」といった場合も、STUDIOであれば納期を早めることが可能です。
制作費用を安く済ませられる
コーディングにかかる工数が減るということは、制作費用を抑えられることにも繋がります。
実際ランディングページなどの1ページであれば、下記のような料金で作れてしまいます。
| フリーランス | Web制作会社 | |
|---|---|---|
| 1ページ | 5万円〜15万円 | 15万円〜40万円 |
WordPressを用いたサイト制作費用と比べると、半額〜2/3くらいで抑えられているイメージです。



クラウドソーシングでフリーランスに依頼すれば、10万円以下で作れてしまうケースもあります!
ただし、クラウドソーシングは実績がないフリーランスが多くいるため、サイト制作を外注する場合はしっかり見極めてお願いするようにしましょう。
STUDIOのサイト制作費用の相場については、以下の記事で詳しくまとめています。


STUDIOでLPを作成するデメリット3選
STUDIOでLPを制作するデメリットは、大きく3つあります。
それぞれ具体的に説明します。
プラン料金が割高になる可能性がある
STUDIOでLPを制作する場合、ページ数的に「Free」もしくは「Mini」で事足りるケースが多いです。
| Free | Mini | Personal | Business | |
|---|---|---|---|---|
| 料金(年払い) | 0円 | 590円/月 | 1,190円/月 | 3,980円/月 |
| 料金(月払い) | 0円 | 1,290円/月 | 1,720円/月 | 5,460円/月 |
| Visitor数(月間) | 2,000 | 2,000 | 20,000 | 400,000 |
| ページ数 | 50 | 2 + 404ページ | 150 | 300 |
| 独自ドメイン | ||||
| 広告の非表示 |



Freeは50ページまで、そしてMiniプランは2ページまで制作できるため!
ですが、注目すべきは「Visitor数」です。ランディングページはあまり自然流入しないので普通にしていれば大丈夫かと思いますが、もし広告を回す場合は注意が必要です。
FreeプランもMiniプランもVisitor数の上限が2,000になっているため、月間2,000人以上がサイトを訪れる月が何度も続くと、サイトの公開が停止されるおそれがあります。
もし仮にPersonalプランに移行した場合、年払いで1,190円、月払いだと1,720円かかってしまいます。
こうなると、WordPressでランディングページを作った方が、維持費が安く済むといったこともあります。とにかく維持費を抑えたいという方は注意しましょう!
初心者が制作するにはハードルが高い
LP自作を考えている方のみ当てはまるデメリットですが、STUDIOは初心者が扱うには難しいツールであるということです。



世間一般では「Web制作初心者でも使える」と言われていますが、他のノーコードツールと比べると結構難しいです!
というのもWeb制作の専門用語が結構出てくるからです。たとえば、「Margin(マージン)」や「Padding(パディング)」や「Flex(フレックス)」など。
上記のような言葉を理解している、概念を理解していないと、ハイクオリティなデザインは実現できないはずです。基本がわかっていないと、応用が効かないようなイメージです。
もし自作するなら、しっかり勉強しなければいけないということを覚えておきましょう。
簡単に自作したいなら、ハードルの低いノーコードツールである「ペライチ」がおすすめです。興味のある方は、ぜひ以下の記事を参考にしてみてください!


実装できない機能がある
STUDIOは発展途上のノーコードであるため、実装できない機能があります。
- 予約機能が作れない(外部ページに飛ばす必要あり)
- カートや決済機能を付けれない(ECサイトを構築できない)
- 問い合わせ後の自動返信メールを送れない
- 人気記事を抽出できない
- ページネーション機能を付けられない
LPを作るときに致命的なのは、やはり「予約機能が作れない」や「自動返信メールが送れない」といった部分です。



基本的には、外部サービスとの連携になります!
STUDIOは頻繁にアップデートされており、昔は実装できなかった「プルダウンメニュー」も今では使えるようになっています。なので予約機能や自動返信メールに関しても、時間が経てば実装される可能性はありそうです。
Studioでできないことについて詳しく知りたい方は、ぜひ以下の記事をご覧ください。


STUDIOでLPを制作する方法
「STUDIOでLPを作ろうかな」と考えている方は多くいるはずです。
では次に、STUDIOでLPを制作する方法について紹介します。
それぞれ具体的に説明します。
STUDIOを学んで自作する
1つ目の方法は、STUDIOを学んで自作するです。
STUDIOは「ペライチ」や「Wix」などのノーコードとは違い、扱い方が少し難しくなっています。



コードを書ける必要はありませんが、HTMLやCSSの知識がないと思うようにサイトを作れません!
なので、STUDIOでサイトを自作する場合は勉強期間を要します。早い方だと2週間、遅くても1ヶ月程度でSTUDIOのある程度の使い方はマスターできるはずです。
自作しようか考えている方は、ぜひ以下の記事もチェックしてみてください!


またSTUDIOを初めて触るのであれば、0から自作するのではなく、テンプレートを有効活用するのがおすすめです!
無料テンプレのおすすめ3選については、以下の記事にまとめています。


個人事業主/フリーランスに外注する
2つ目の方法は、個人事業主/フリーランスに外注するです。
| メリット | デメリット |
|---|---|
| 費用を安く抑えられる 臨機応変に対応してもらえる 担当者を自分で選べる | スキルに偏りがある 納品後のサポートが充実してない |
外注を考えているなら、1番費用を抑えられるのがフリーランスです。
ただし、サイト制作をすべて1人で担当するケースが多いため、スキルに偏りがあると一部欠落したサイトが完成してしまいます。



コーディングが得意だけど、デザインが苦手なフリーランスだと、何となくダサいホームページになりがちです!
フリーランスに依頼するときは、得意・不得意をしっかり見極めてお願いするのがおすすめです!
Web制作会社に外注する
3つ目の方法は、Web制作会社に外注するです。
| メリット | デメリット |
|---|---|
| スケジュール通りに納品される クオリティ(完成度)が高い | 料金が高額になりやすい 担当者を選べない コミュニケーションコストが増加する |
Web制作会社に依頼する1番のメリットは、クオリティが高いことです。



デザインはデザイナーが担当、文章はライターが担当、写真はフォトグラファーが担当といった分業制になっているため!
しかし、フリーランスの費用相場と比べると2~3倍近くになるケースも少なくありません。これはオフィス代や人件費も多く乗ってくるので仕方がありません。
また担当者を選べないので、下手すると役不足なディレクターなどが担当にあたることもあります。
Web制作会社なりのデメリットもありますので、外注するときはフリーランス or Web制作会社はしっかり検討して決めるようにしましょう。


STUDIOで作られたLP事例3選
次に、STUDIOで作られたLP事例を3つ紹介します。
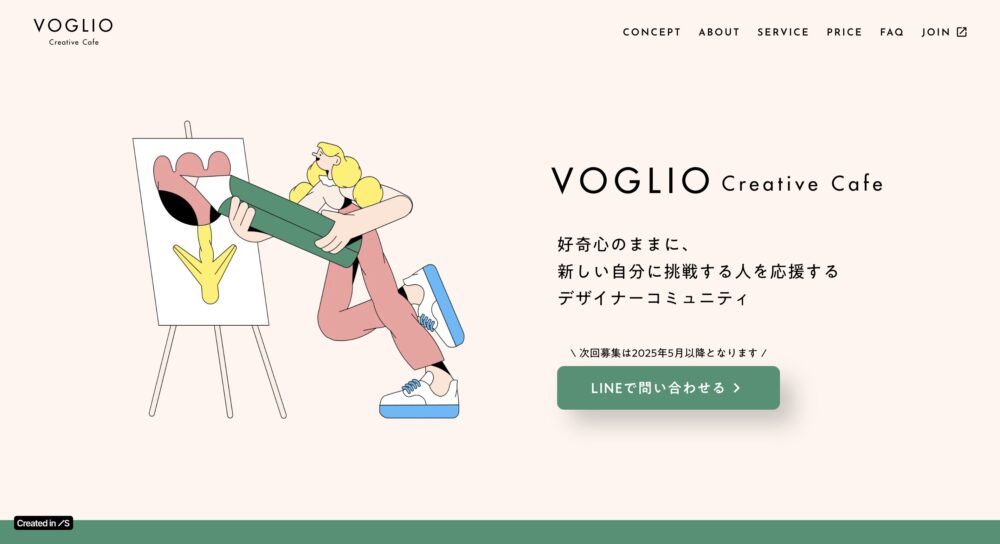
- デザイナーコミュニティ VOGLIO
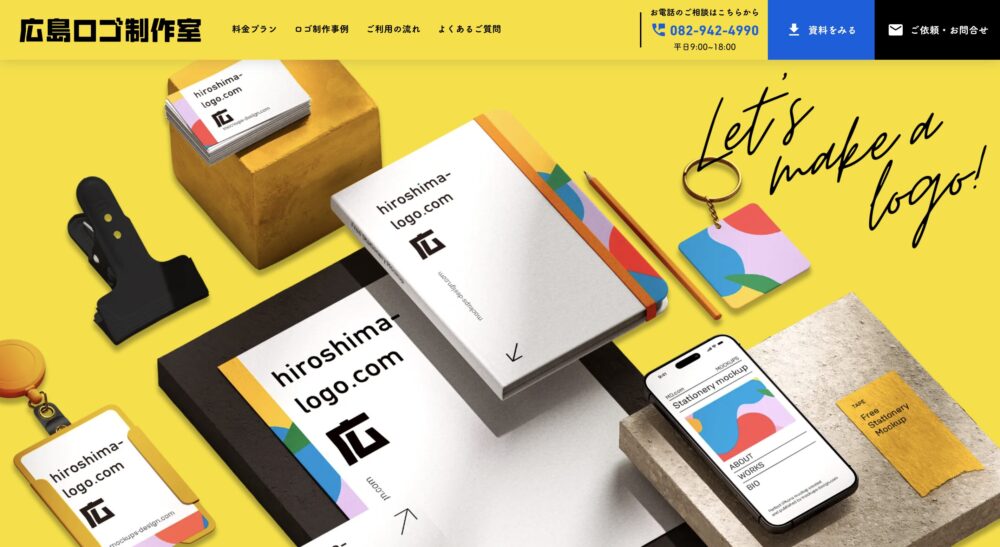
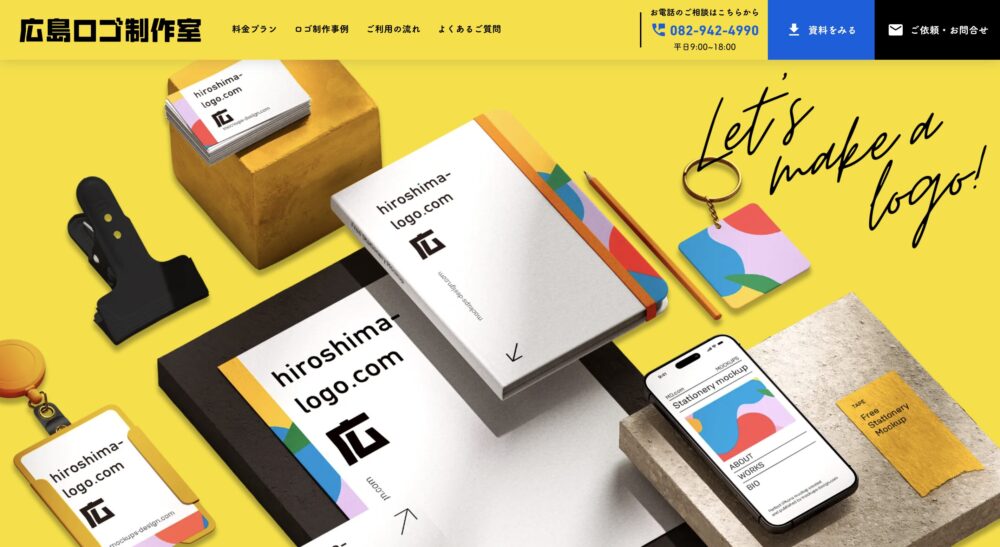
- 広島ロゴ制作室
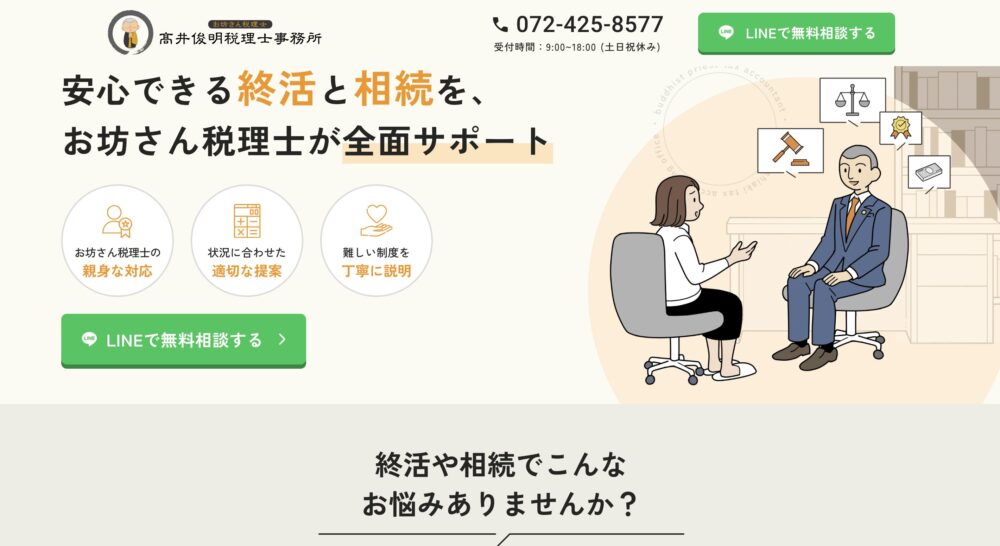
- 髙井俊明税理士事務所
どれもノーコードツールで作られたとは思えないデザインです。ぜひそのハイクオリティなサイトをご覧になってみてください!
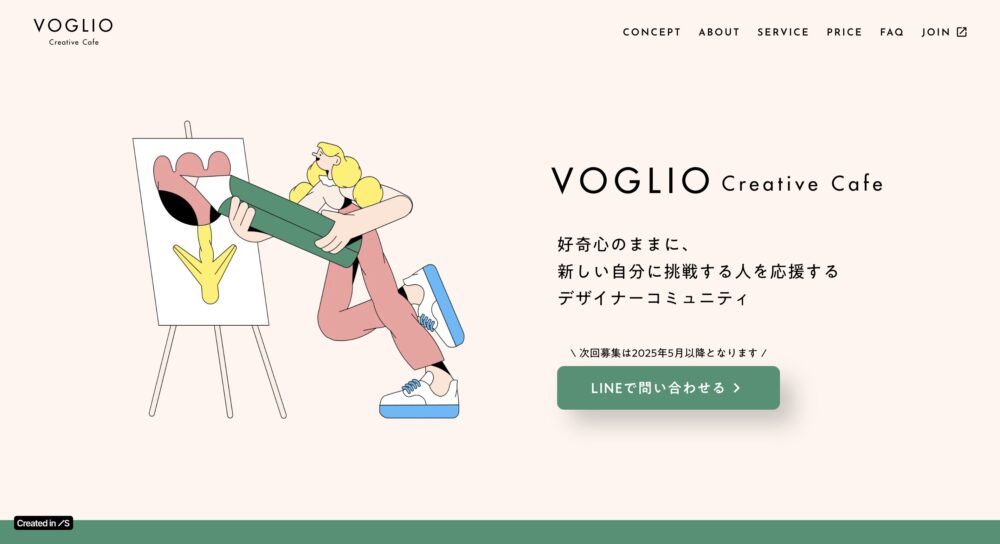
デザイナーコミュニティ VOGLIO


デザイナーコミュニティの募集を行っているLPです。
サービス内容、料金プラン、実際の声、運営者情報などが載っていて、「LINEで問い合わせ」までの導線がうまいこと引かれています。
またノーコードツールであるSTUDIOを使って、こんなにデザイン性の高いLPが作れるのかと脱帽するクオリティです。
広島ロゴ制作室


イラストや画像を使って、非常にインパクトのあるLPです。
コンバージョンには「資料をみる」と「ご依頼・お問合せ」が置かれており、2つの選択肢が用意されています。興味のある方は資料、すでに購入意欲が高まっている方はご依頼という風に、うまく導線が引かれています。
カラーは「黄色」・「白色」・「黒色」・「青色」の4つのみですが、非常にまとまっているサイトです。デザインの参考にもなります。
髙井俊明税理士事務所


雰囲気の柔らかいイラストが多用されており、安心できる税理士事務所のLPです。
「堅苦しい」という税理士事務所のイメージをデザインでぶち壊しています。優しい雰囲気がありながらも、情報が整理されていて信頼できるサイトです。
ヘッダー部分は固定されていて、常に「電話番号」・「LINEの友達追加ボタン」が見える状態になっています。
ホームページ作成なら「Terace」にお任せ!
当メディアを運営する私達は、ホームページ制作のサービス「ラク子」を運営しています。



「デザイナー」と「フロントエンジニア」のフリーランス3名で運営中!
- ポッキリ価格でホームページを制作できる
- 専属デザイナーが完全オリジナルのデザイン作成
- 納品後1ヶ月間は無料の電話サポートあり
- 自社更新できるホームページが作れる
- ホームページ制作期間中は何度でも無料相談できる
- 顔の出ているフリーランス3人が運営
- 維持費0円でホームページを運営できる
また「ラク子」の料金プランは、下記のとおりです。


ポッキリ価格でホームページが作れるサービスであり、個人事業主や中小企業からよく選ばれています。サービス利用者の声を聞きたい方は、ぜひ以下のインタビュー記事をご覧ください。




今だけ、毎月3組まで制作費用が3万円割引になるキャンペーンを行っています。
先着順で締め切るので、気になる方はぜひお早めにお問い合わせください!










※コメントは最大500文字、5回まで送信できます