【簡単】Studioで背景動画を設定する方法

「Studioの〇〇の使い方を知りたい」などご要望がありましたら、
いいねを押した後にメッセージ欄を設けていますので、お気軽にご連絡ください!
- トップページでインパクトを与えたい
- 他社のサイトと差別化したい
- 言葉で表すのは難しいけど、動画だったら世界観を伝えられる
など背景動画を設定することで、見た目の印象をアップさせたり、他者との差別化ポイントにもなります。
そこで今回は、Studioで背景動画を設定する手順について、画像を用いて解説していきます。
「Studioの使い方がまだイマイチわかっていない、、、」という方は、以下のマニュアルも参考にしてみてください。

背景動画の対象プランとは
Studioは全プランで、背景動画を埋め込むことができます。
 Kaji
Kajiもちろん無料プランでも可能です!
この後も説明しますが、Studioでは動画の直接アップロードができないので「YouTube」もしくは「Vimeo」にアップロードしなければなりません。
つまり、流れとしては下記の通りです。
- 動画を「YouTube」もしくは「Vimeo」にアップロードする
- 「YouTube」もしくは「Vimeo」で動画URLを取得する
- Studioで動画URLを埋め込む
そして気になるのが「YouTube」と「Vimeo」は無料で利用できるのかという点ですが、YouTubeもVimeoも完全無料で利用できます。



ただし、Vimeoは有料プランでないと機能に制限があるので注意です!
Studioの背景動画に設定できるサービス
Studioで背景動画を設定するには、まず下記のサービスに動画をアップロードしなければなりません。
「え、直接アップロードできないの?」と思われたかもしれません。
現在のところ、Studioは動画の直接アップロードに対応しておらず、YouTubeやVimeoといったサービスを介して動画を埋め込めるようになっています。
どちらのサービスを選べばいいのかですが、各サービスのメリット・デメリットを見極めた上で選ぶのがおすすめです。
YouTubeのメリット・デメリット
| メリット | デメリット |
|---|---|
| 国内ユーザーに馴染み深い 動画の読み込みが早い&安定している 無料で無制限にアップできる | 動画のロード時やマウスホバー時にタイトルや再生バーが表示される パソコン以外は自動再生されない |
YouTubeは無料で無制限にアップロードできるメリットがありますが、マウスホバー時にタイトルや再生バーが表示されたり、また関連動画が表示されてしまうなどのデメリットがあります。
例えば、YouTube動画を停止した時はこんな感じです。関連動画が表示されてしまうので、サイトの雰囲気は崩れてしまう可能性が出てきます。


そのため、本格的なビジネス用サイトには向いていないかもしれません。
Vimeoのメリット・デメリット
| メリット | デメリット |
|---|---|
| 有料プランだとメニューやバナーを非表示にできる ロゴや関連動画が表示されない 再生ボタン非表示、ループ再生など細かくカスタマイズできる | 無料プランは容量制限がある(週500MBまで) 国内における知名度が低い |
Vimeoでは、有料プランに移行することでメニューやバナーを非表示にすることが可能です。YouTubeでは少なからず再生バーや関連動画が表示されますが、Vimeoでは有料プランにすれば必要ない要素を取り除くことができます。
サイトデザインの雰囲気を崩したい場合は、Vimeoを検討してみましょう。
ちなみにVimeoの料金プランは、1番安い有料プランで月額利用料が2,000円となっています。



年間契約であれば、月額1,200円で契約できます!
Studioで背景動画を設定する手順
Studioで背景動画を設定する手順は、下記のとおりです。
それぞれ具体的に説明します。
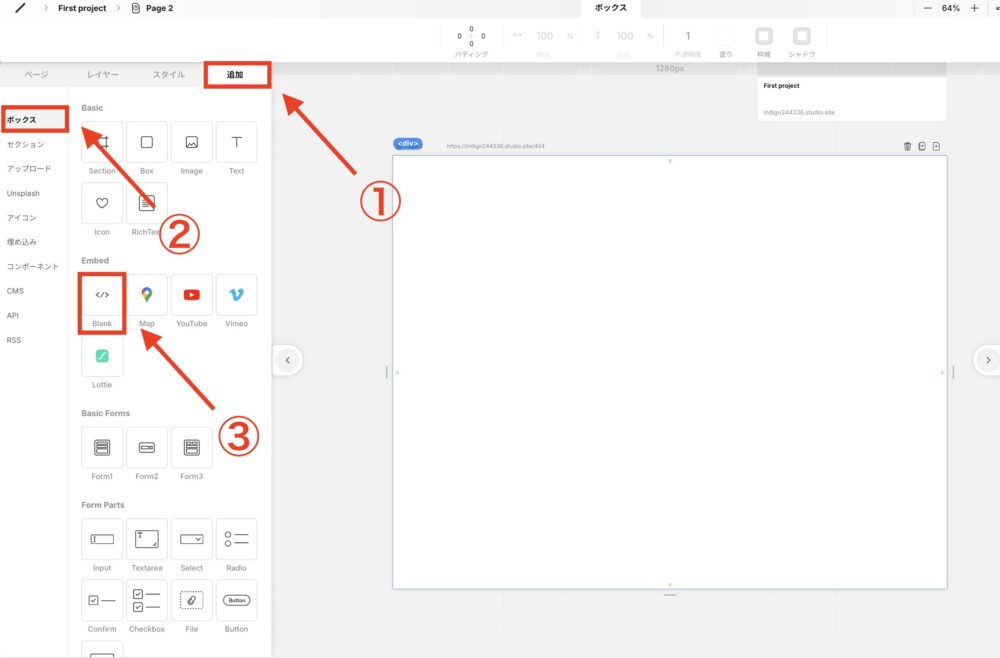
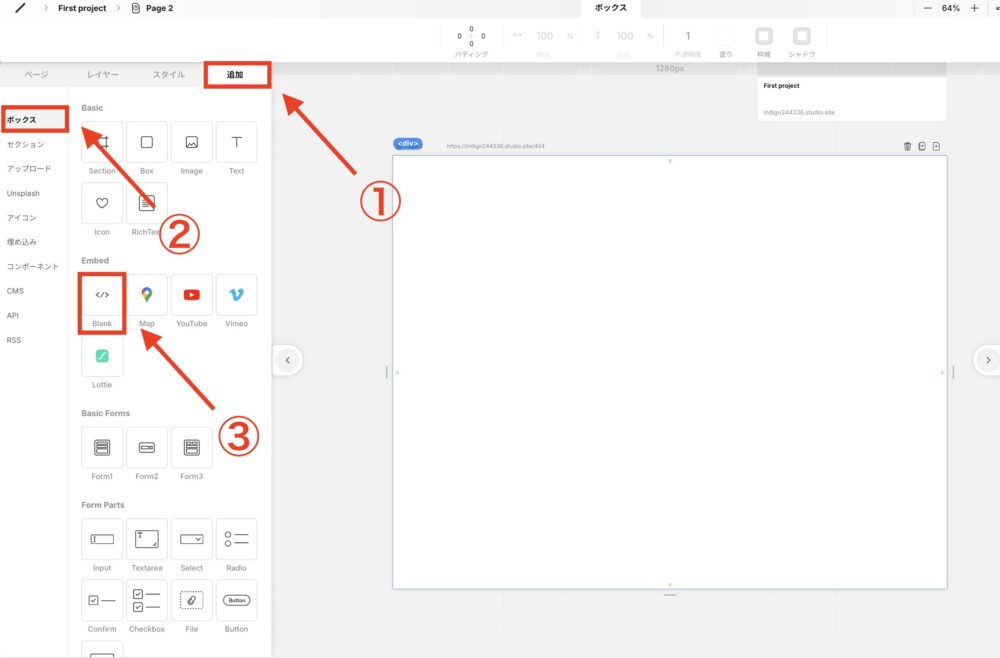
①:背景動画用のボックスを用意する
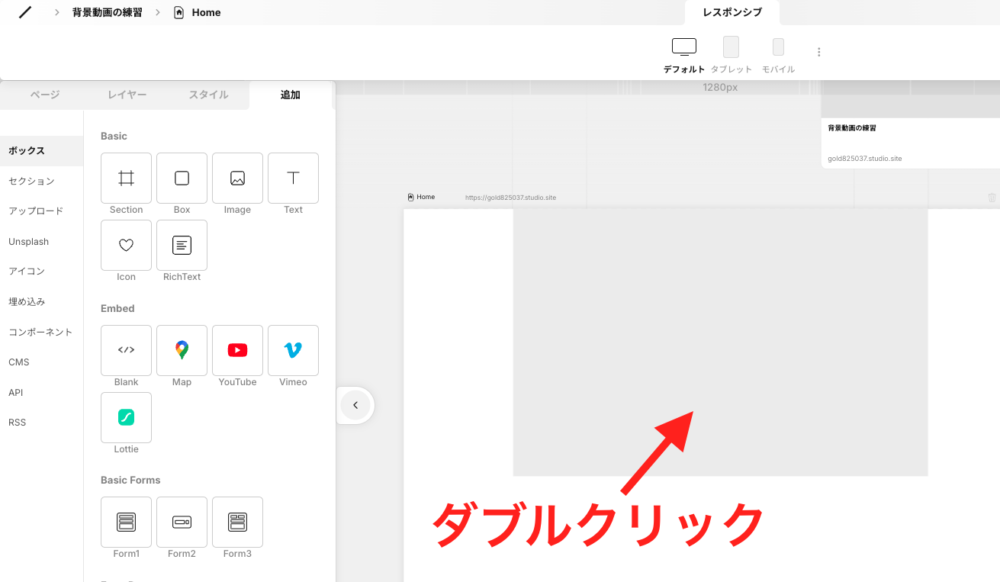
画面左にある矢印ボタンをクリックします。


「追加」→「ボックス」→「Blank」の順にクリックして、ボックスを配置します。


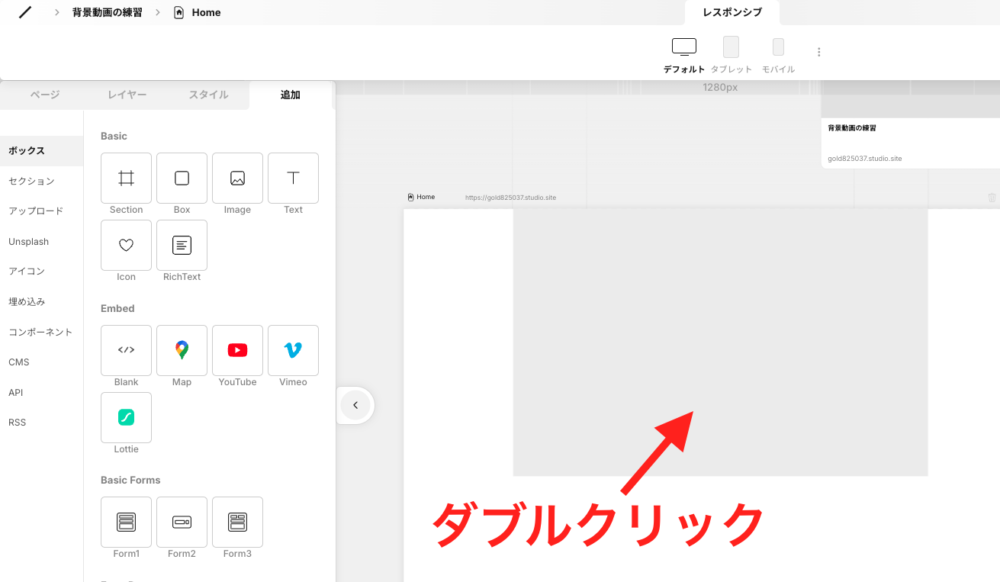
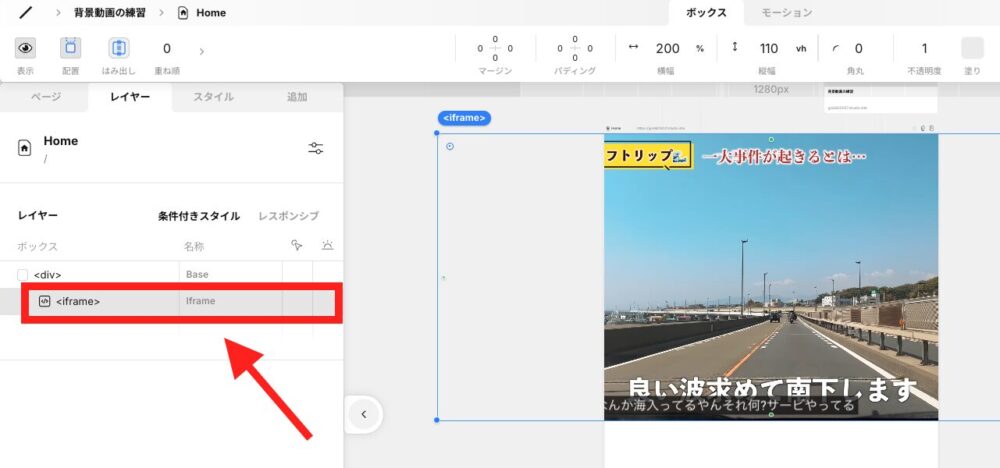
②:埋め込みコードを貼り付ける
ボックスをページ上に配置できたら、埋め込みコードを貼り付けていきます。
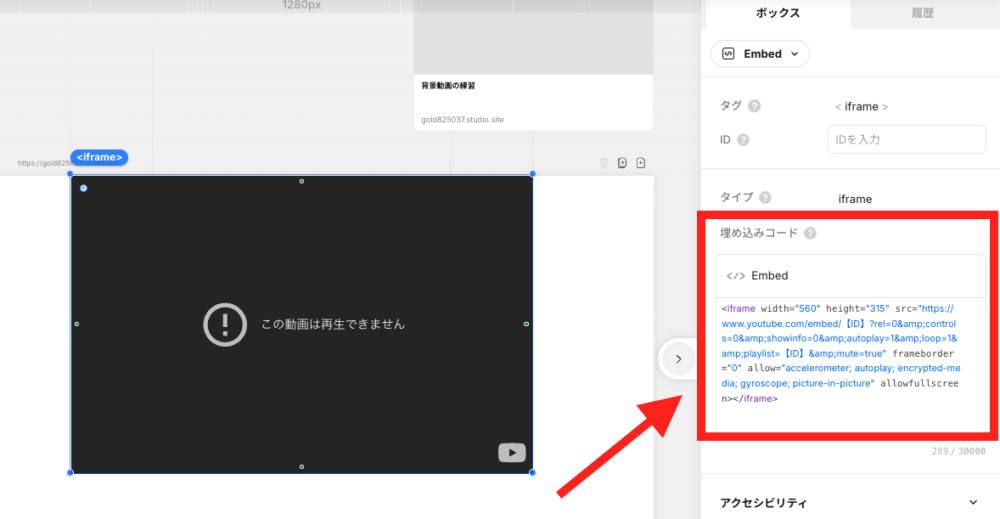
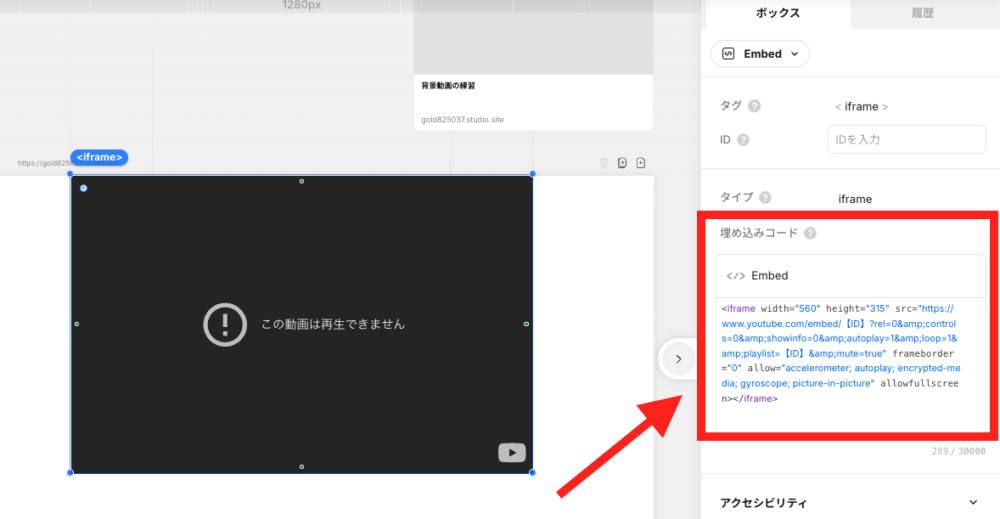
ボックスをダブルクリックします。


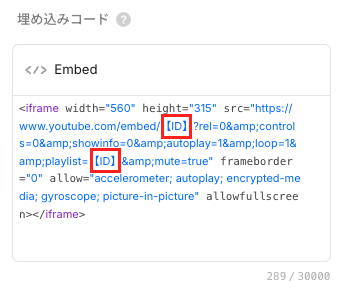
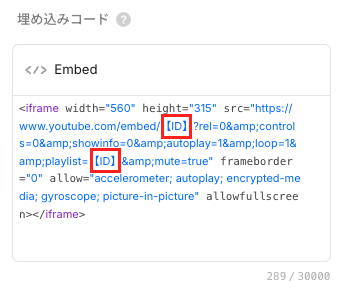
下記のコードを、埋め込みコード欄に貼り付けます。
◼︎YouTubeの動画を貼り付けたい場合
<iframe width="560" height="315" src="https://www.youtube.com/embed/【ID】?rel=0&controls=0&showinfo=0&autoplay=1&loop=1&playlist=【ID】&mute=true" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>◼︎Vimeoの動画を貼り付けたい場合
<iframe src="https://player.vimeo.com/video/【ID】?autoplay=1&loop=1&background=1"width="500" height="281" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen allow=autoplay></iframe>埋め込みコード欄は、下記の部分になります。


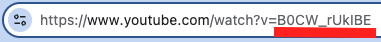
③:背景動画のIDをコピーする
次に、背景に設定したい動画のIDをコピーしていきます。



動画のURLではないので注意しましょう!
◼︎YouTubeのIDの確認方法


◼︎VimeoのIDの確認方法


④:埋め込みコードの一部を変更する
これ以降の手順は、すべてStudio側で対応していきます。
手順③でコピーしたIDを、埋め込みコード欄に入力していきます。
◼︎YouTubeの場合


◼︎Vimeoの場合


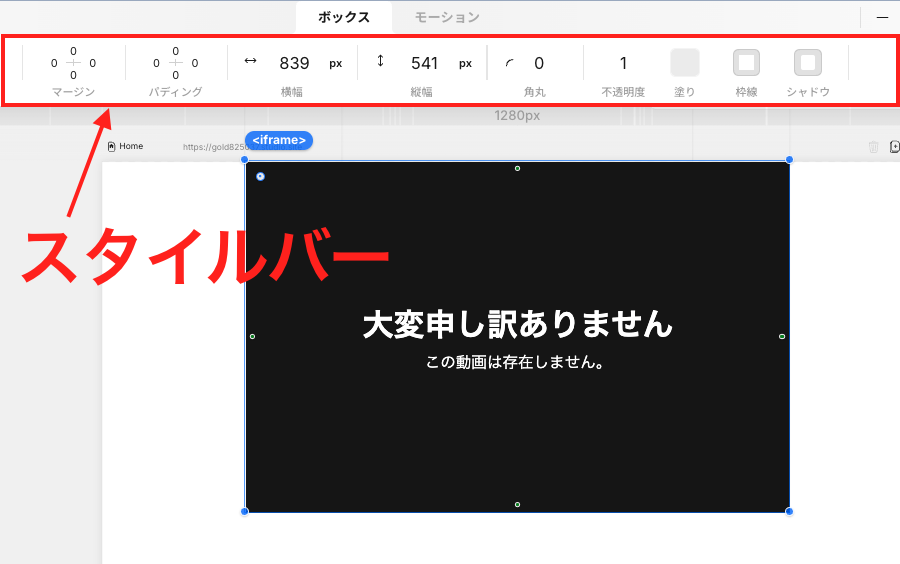
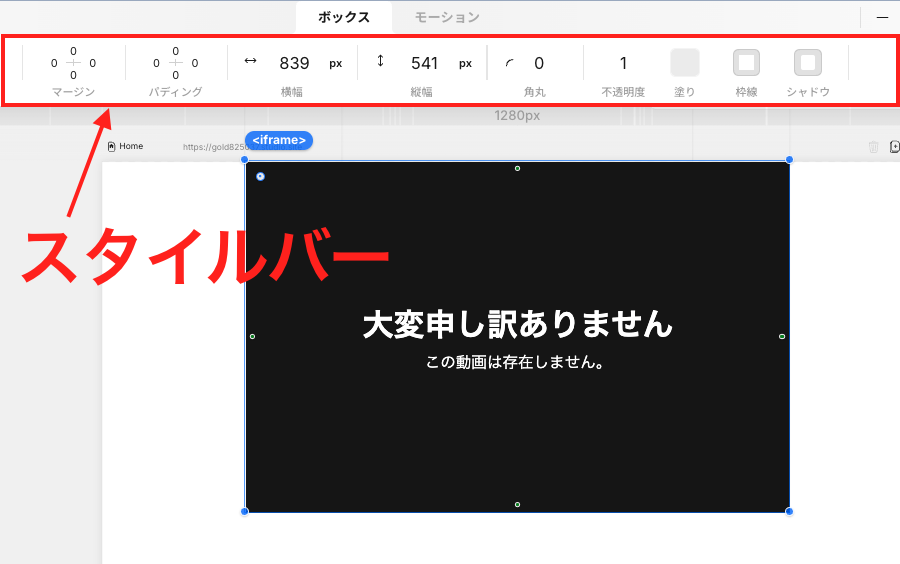
⑤:ボックスの横幅・縦幅を調整する
ボックスの幅が初期設定だと、プレビューで見た時に上下もしくは左右に意図しないスペースが生まれる可能性が高いです。なので、ボックスの横幅・縦幅も調整するようにしましょう。
ボックスを選択します。すると上部にスタイルバーが出てきます。


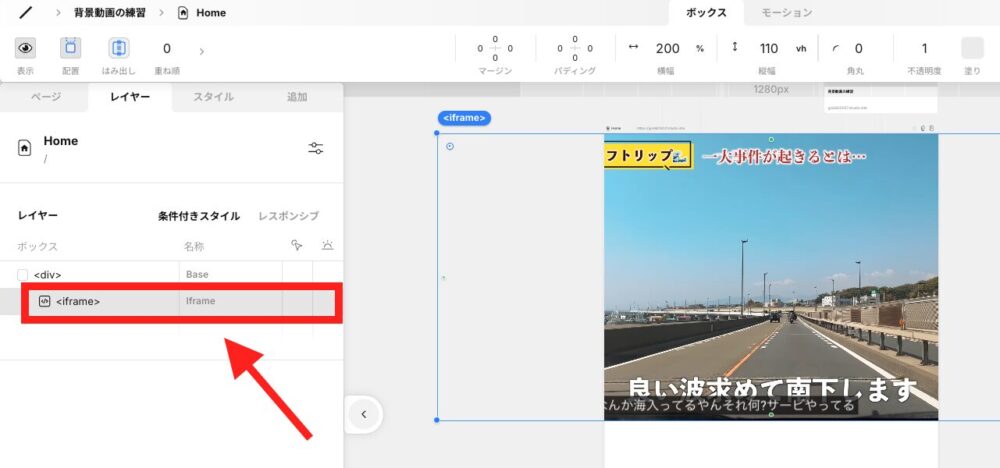
横幅を200%、そして縦幅を110vhあたりで設定しておきましょう。





上記の値で設定することによって、画面いっぱいに動画が表示されるようになります!ただし、モニターなど大画面でサイトを見る場合は、左右に余白ができる可能性があります!
⑥:背景動画の上に要素を追加する
下記のように動画上に常にテキストを配置したい方のみ対象です。


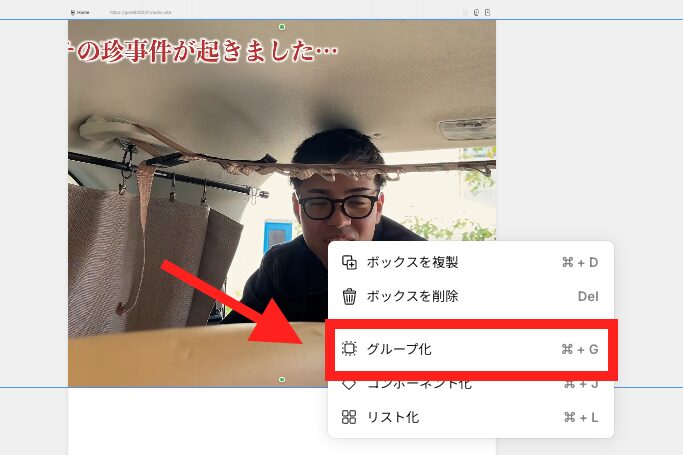
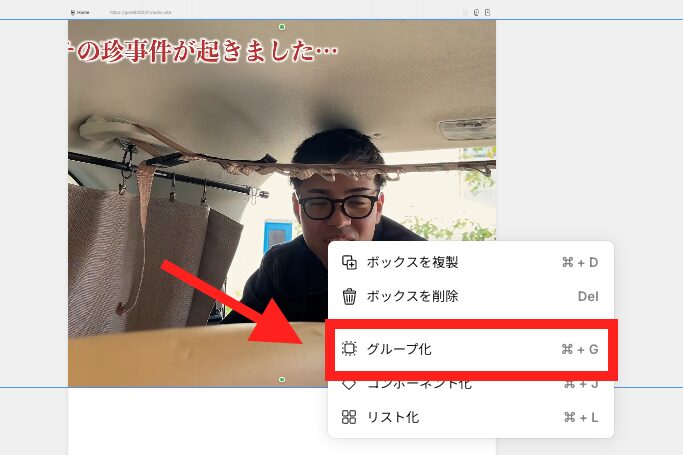
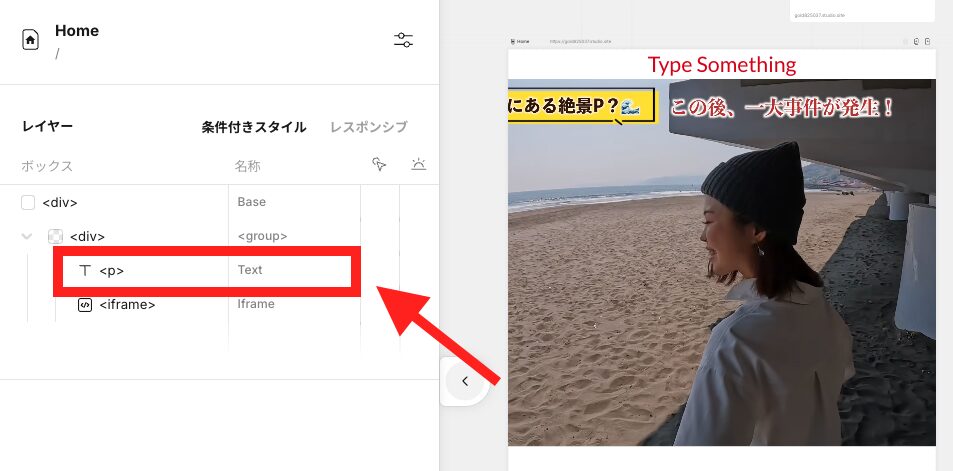
動画のボックスを選択します。


ボックスを選択した状態で、右クリック→グループ化を行います。


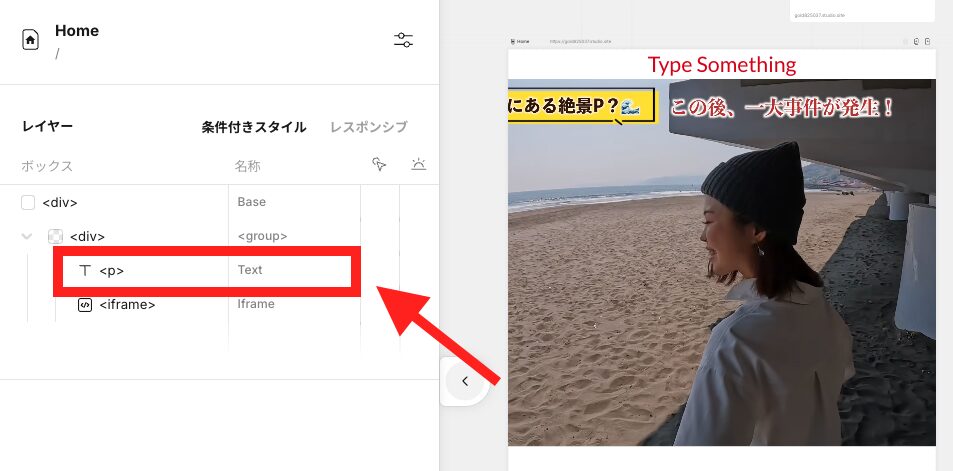
そしてテキストをグループ内に配置します。


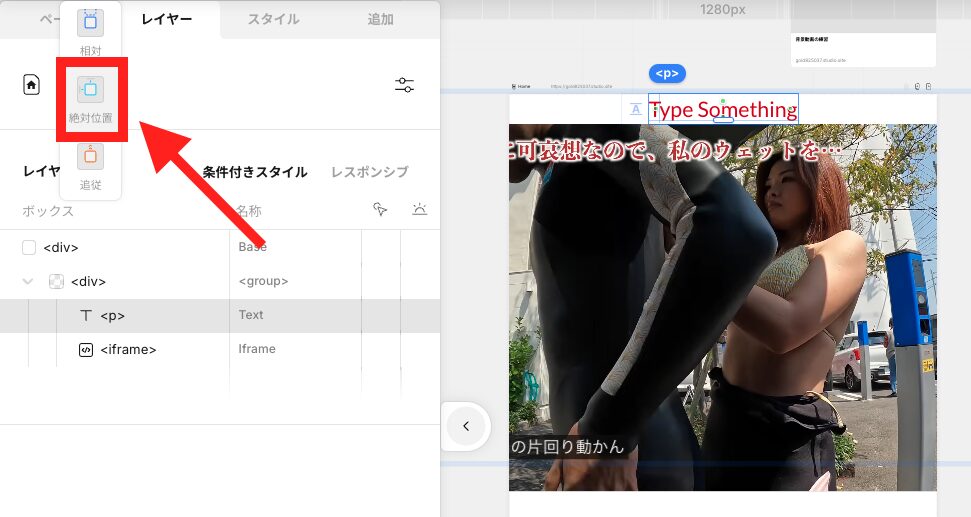
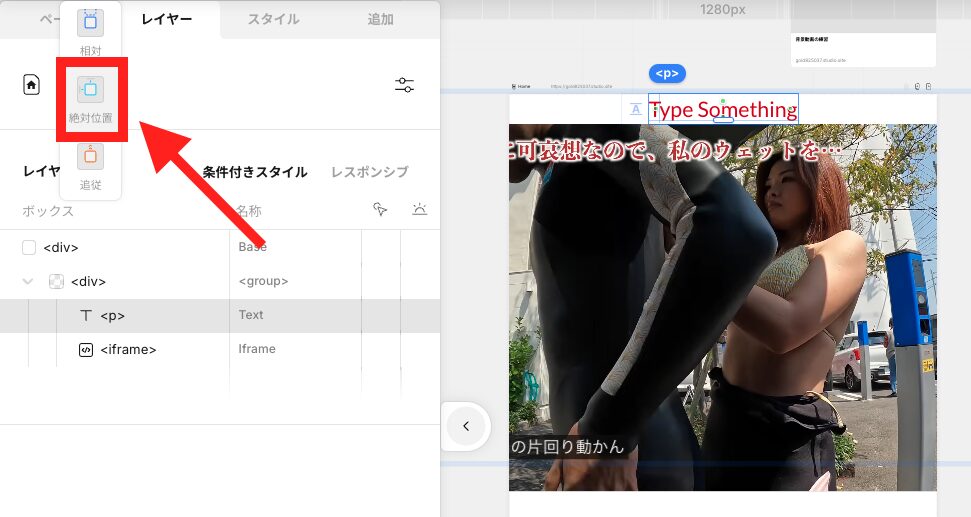
テキストを選択した状態で、配置を「絶対配置」に変更していきます。


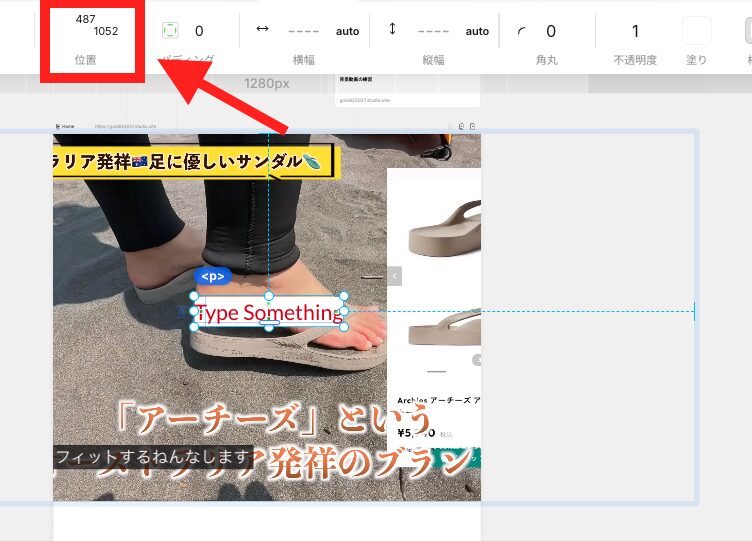
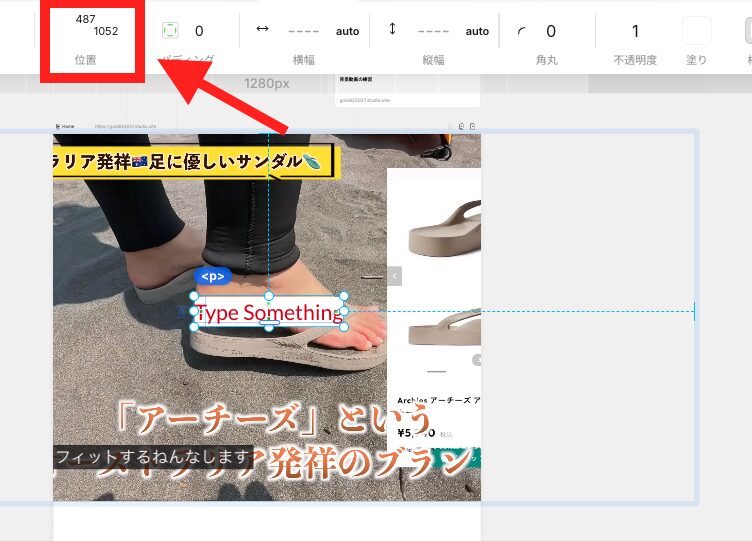
テキストを選択した状態で、位置を調整します。


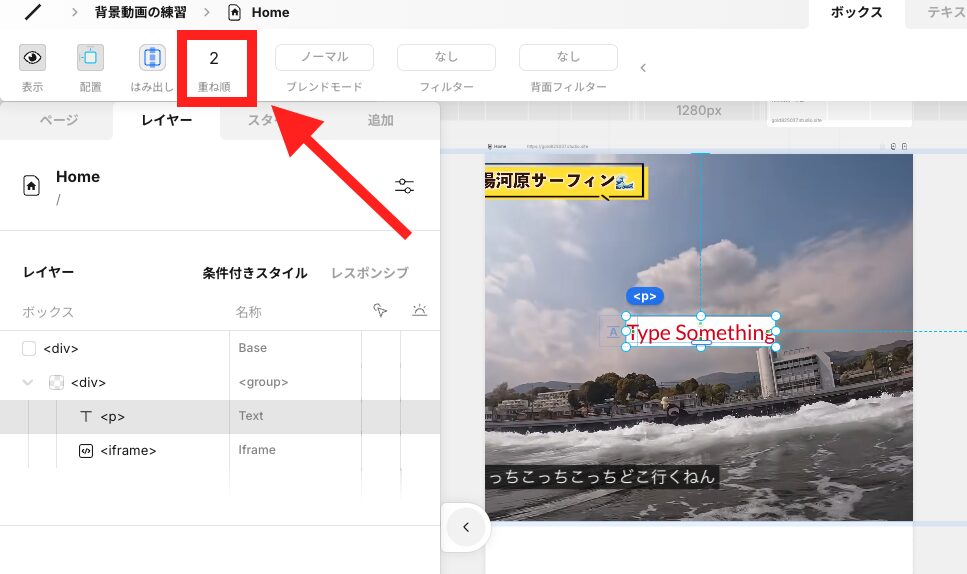
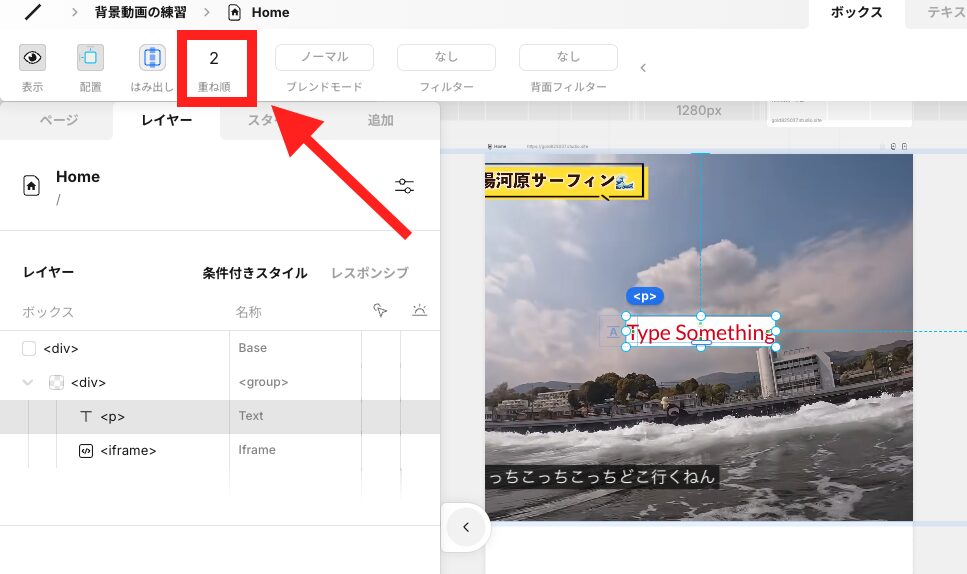
そして動画の上に表示されるように、テキストの重ね順を2に設定しておきましょう。


Studioのサイト制作は「Terace」にお任せ!
当メディアを運営する私達は、Studioの制作代行サービス「ラク子」を運営しています。



「デザイナー」と「フロントエンジニア」のフリーランス3名で運営しています!
- ポッキリ価格でホームページを制作できる
- 専属デザイナーが完全オリジナルのデザイン作成
- 納品後1ヶ月間は無料の電話サポートあり
- 自社更新できるホームページが作れる
- ホームページ制作期間中は何度でも無料相談できる
- 顔の出ているフリーランス3人が運営
- 維持費0円でホームページを運営できる
料金プランは、以下の通りです。


ポッキリ価格でホームページが作れるサービスであり、個人事業主や中小企業からよく選ばれています。サービス利用者の声を聞きたい方は、ぜひ以下のインタビュー記事をご覧ください。






今だけ、毎月3組まで制作費用が3万円割引になるキャンペーンを行っています。
先着順で締め切るので、気になる方はぜひお早めにお問い合わせください!










※コメントは最大500文字、5回まで送信できます