【簡単5分】Studioでパンくずリストを実装する方法

「Studioの〇〇の使い方を知りたい」などご要望がありましたら、
いいねを押した後にメッセージ欄を設けていますので、お気軽にご連絡ください!
ユーザーにとって使いやすいサイトを作るには、パンくずリストの設置が欠かせません。
パンくずリストを設置すれば、ユーザーが迷子にならないだけでなく、検索エンジンもサイト構造を正しく理解できるようになります。
そのため、現代のサイトではパンくずリストが実装されているケースが非常に多いです。
今回は、Studioでパンくずリストを実装する方法について解説していきます。
Studioではパンくずリスト以外にも、対策すべきSEO対策が多くあります。
本格的にSEO集客をしていきたい方は、ぜひ以下の記事も併せてチェックしてみてください!

Studioでパンくずリストは自動生成できません
Studioではパンくずリストの自動生成ができず、手動でパンくずリストを設置しなければなりません。
またパンくずリストは自動生成される時に、構造化データも出力されることが一般的です。ですが、手動でパンくずリストを生成する場合、構造化データは自分で作らなければなりません。
 Kaji
Kaji「パンくずリスト+構造化データ」のセットで、100%のメリットを享受できます!パンくずリストのみだと、SEO的な効果は半減してしまいますので、なるべく構造化データも設置するようにしましょう。
Studioで構造化データを実装する方法については、以下の記事にまとめています。


Studioでパンくずリストを実装する方法
今回は、3階層のパンくずリストを作っていきます。



「ホーム > カテゴリ名 > ページタイトル」の階層で作っていきます!
2階層のパンくずリスト、4階層のパンくずリストでも作り方はすべて一緒です。ぜひ参考にしてみてください!
①:ホーム(第一階層)を設定する
パンくずリストの形を作るため、テキストとアイコンを設置します。


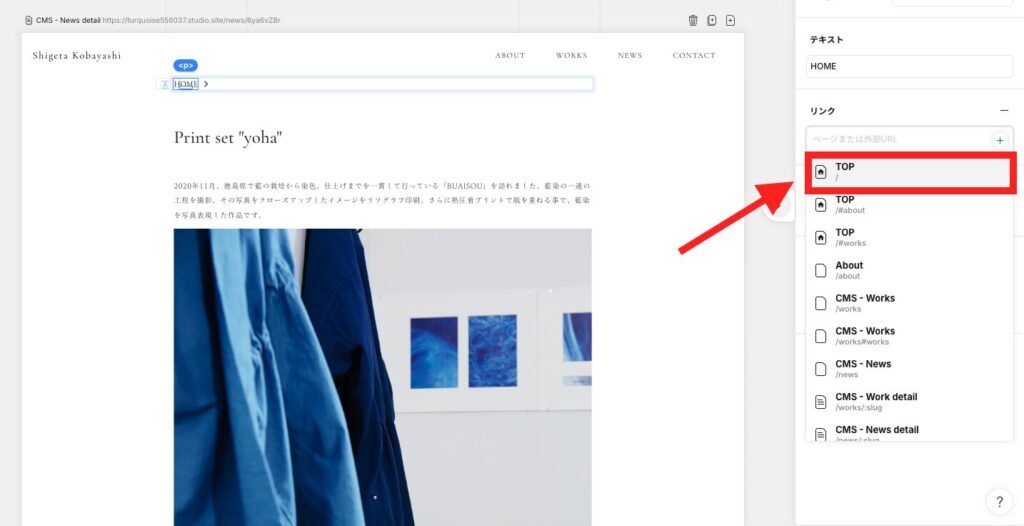
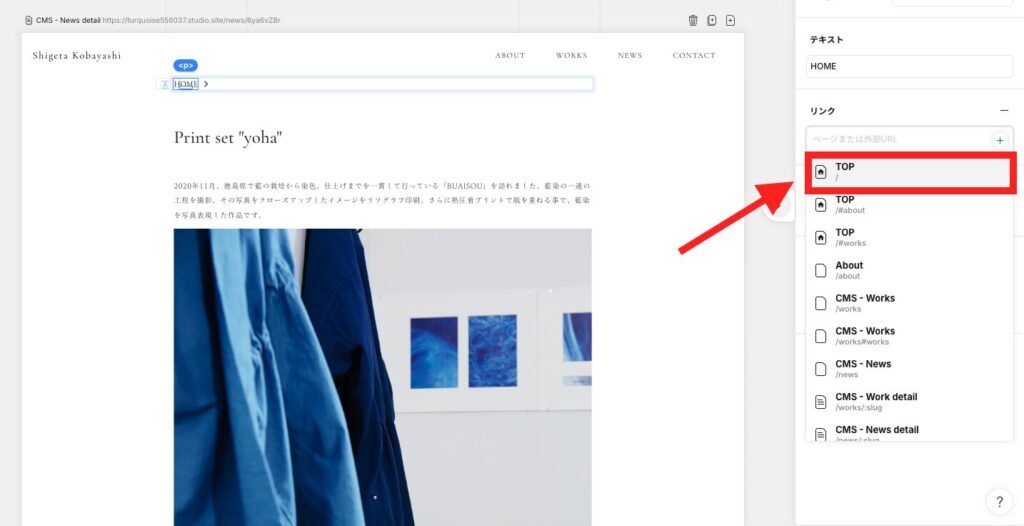
HOMEの文字を選択した状態で、右メニューのリンクから「トップページ」を選択します。


これでトップページへの紐付けは完了です!
②:カテゴリ名(第二階層)を設定する
ステップ①と同じく、パンくずリストの形を作るため、テキストとアイコンを設置します。


上記の例では「NEWS」というカテゴリ名になっていますが、もしカテゴリ名が変わったとしても自動的にパンくずリストも変わるのがベストですよね。
なので、NEWSのテキスト部分を動的に表示していきます。
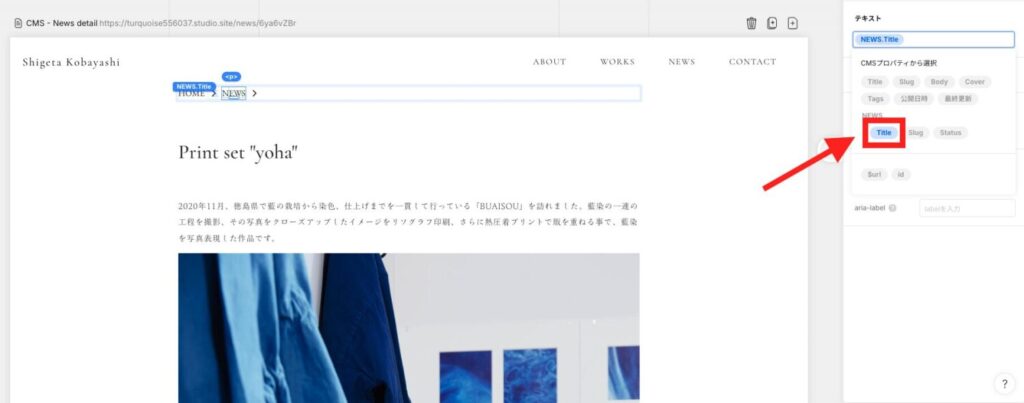
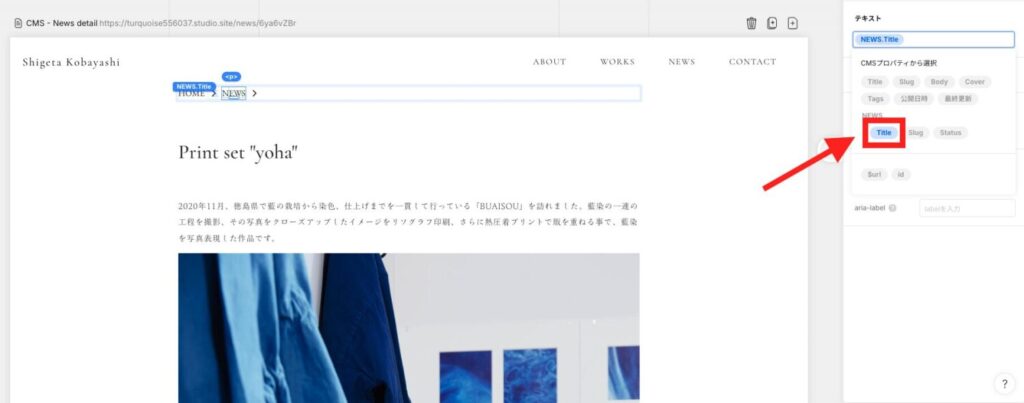
NEWSの文字を選択した状態で、右メニューのテキストから「Title」を選択します。





カテゴリ名が動的に表示されるようになりました!
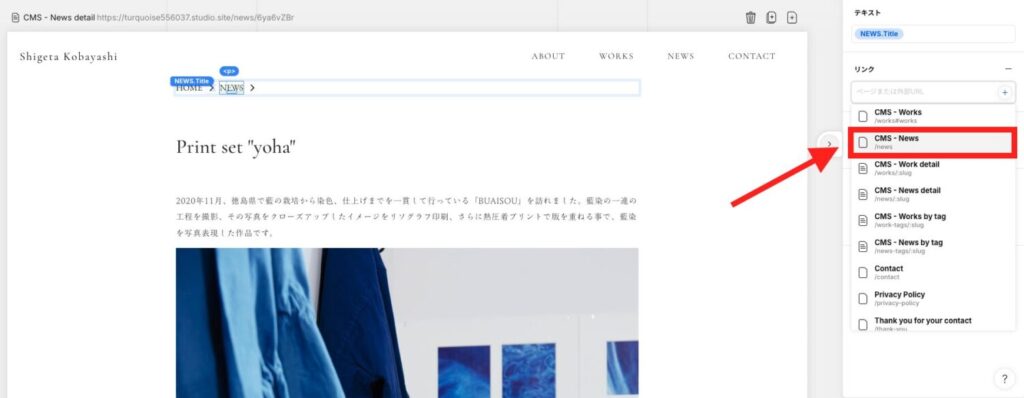
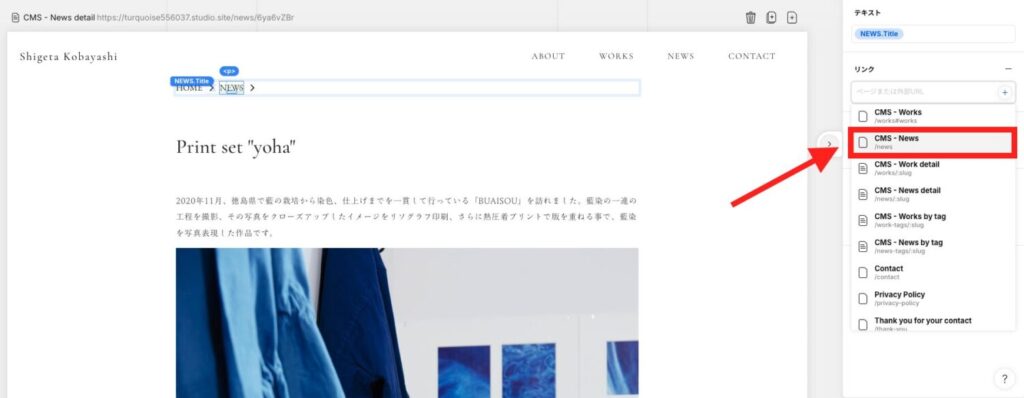
そのままNEWSの文字を選択した状態で、右メニューのリンクから「カテゴリ名」を選択します。


これで2階層目の設定も完了です!
③:記事タイトル(第三階層)を設定する
パンくずリストの形を作るため、テキストのみ設置します。


記事タイトルが動的に表示されるようにしたいので、テキスト部分の設定をしていきます。
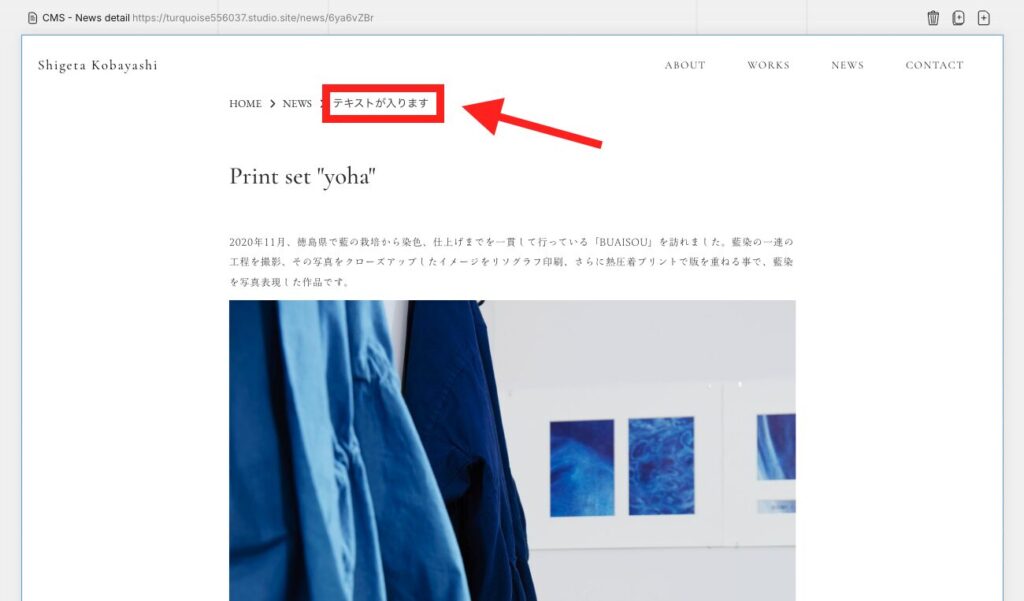
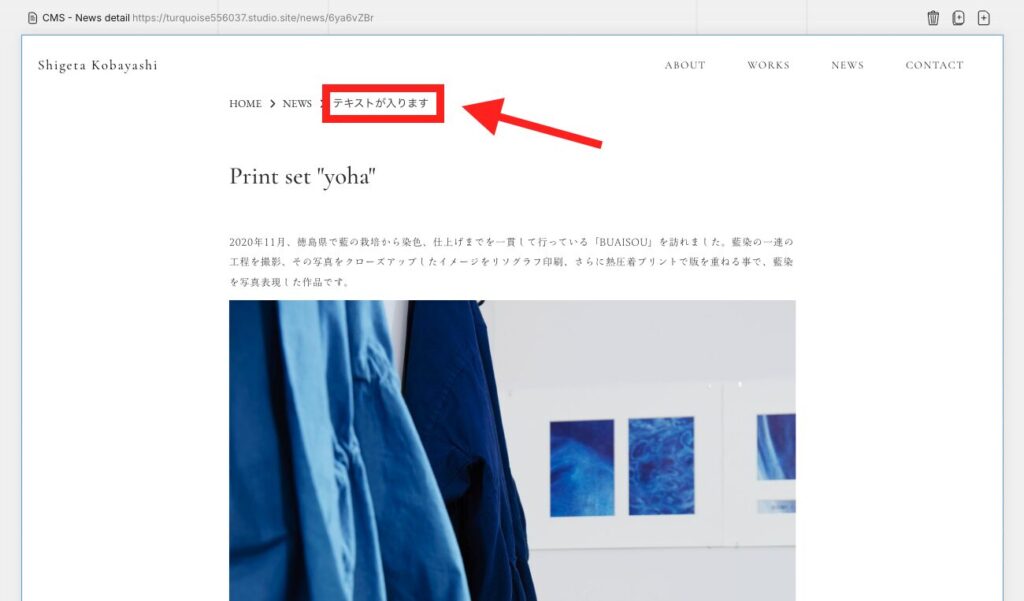
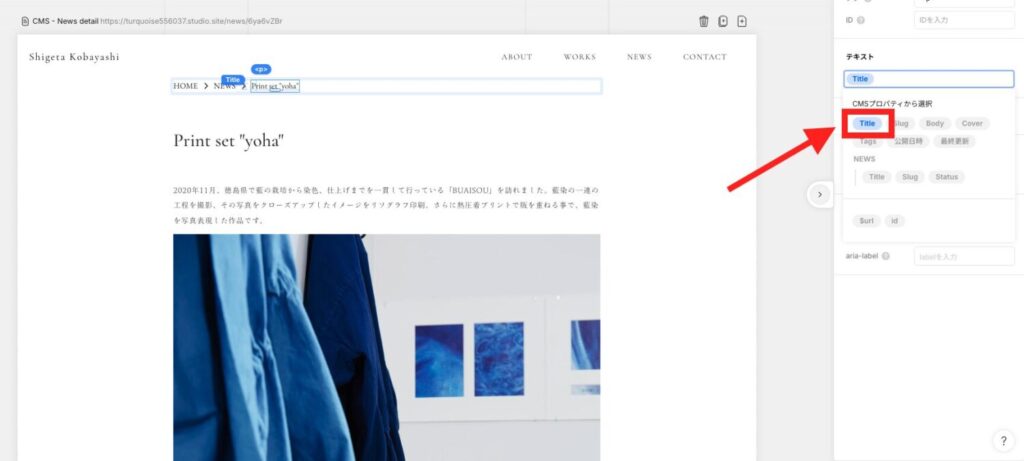
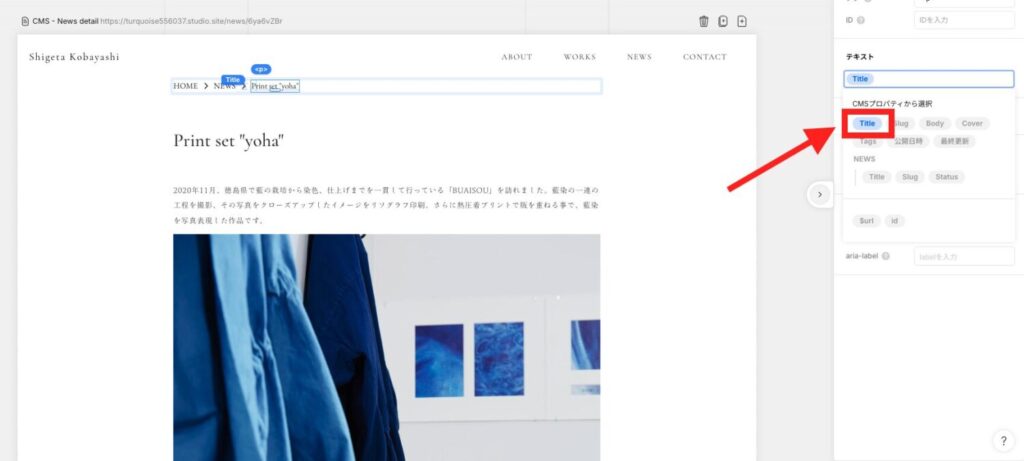
「テキストが入ります」の部分を選択した状態で、「Title」を選択します。


これで三階層目の設定も完了しました!
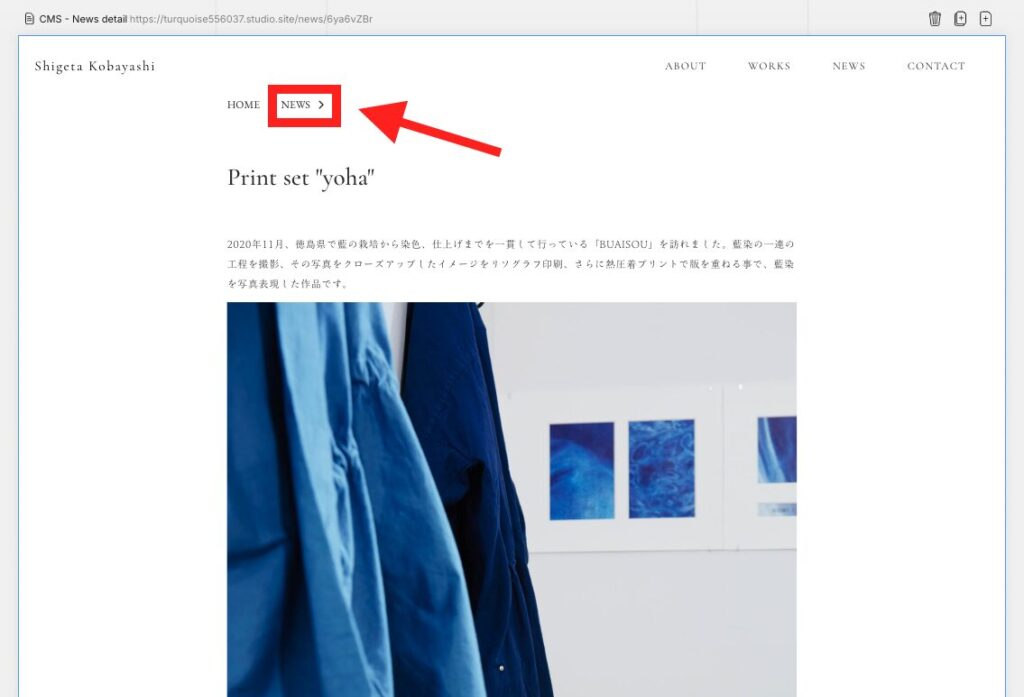
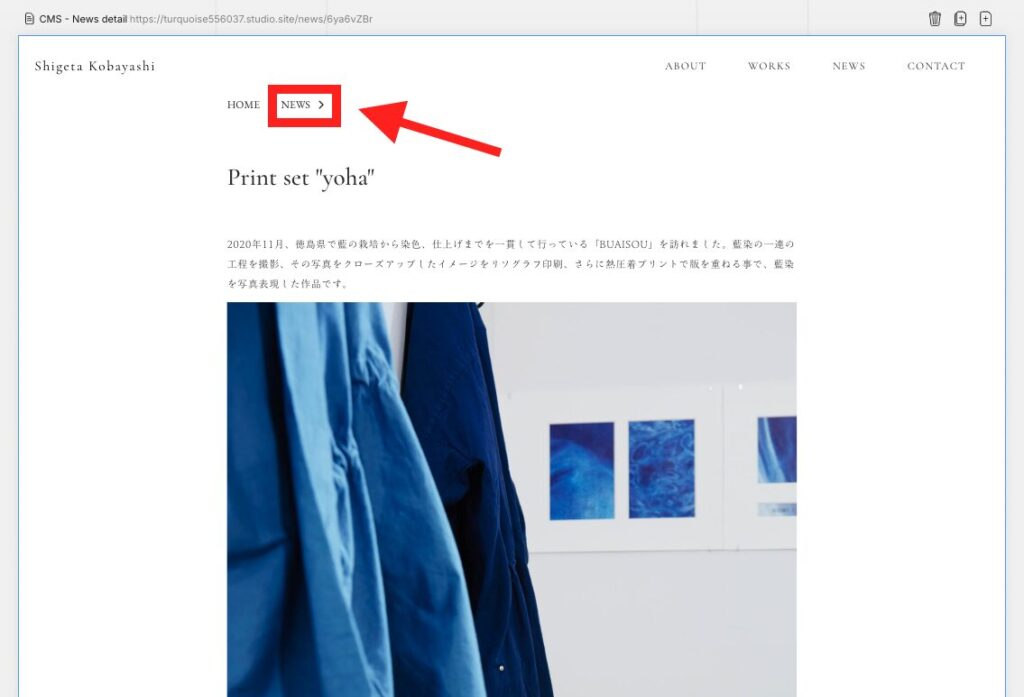
実際にライブプレビューで、パンくずリストが正常に作動するのか確認してみましょう。
パンくずリストを設置するメリット
現代のサイトでは、パンくずリストがほぼ当たり前のように設置されています。
なぜならパンくずリストを設置するメリットは、SEO的にも、ユーザーの使いやすさ的にもメリットがあるからです。
それぞれ具体的に説明します。
SEO的にプラス評価になりやすい
パンくずリストは、Googleなどの検索エンジンにも「このページはこういう場所にありますよ」と伝えるための手がかりになります。
サイト構造がわかりやすくなるので、Googleがページを見つけやすくなり、検索結果でも良い評価を受けやすくなります。
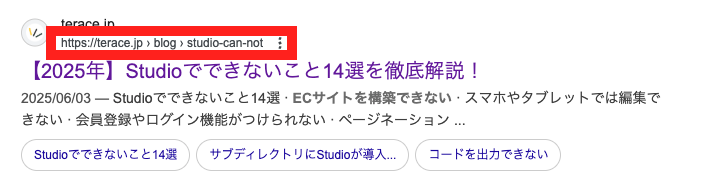
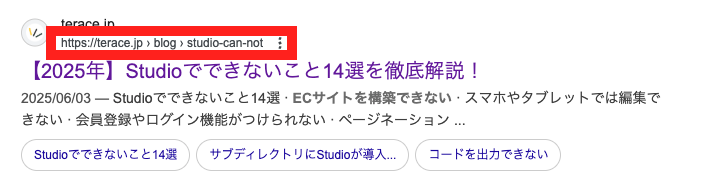
その効果として、検索結果にパンくずが表示されることもあり、クリックされやすくなるというメリットもあります。





検索結果にパンくずリストが表示される現象を、「リッチリザルト」と言います!
自動生成されるパンくずリストだと自動で構造化データを出力してくれるケースもありますが、Studioでは「手動パンくずリストの作成+構造化データの追加」を自分で行わなければなりません。
構造化データを一緒に設定しないとリッチリザルトに表示されません。なので、パンくずリストを設置するときは、併せて構造化データも追加するようにしましょう。


ユーザーが迷子になりにくい
パンくずリストがあると、「今どのページを見ているのか」「どこに戻ればいいのか」をユーザーは直感的に理解することができます。
たとえば、「白いTシャツの商品ページ」を見ていたら、「Tシャツ一覧」や「トップページ」へすぐ戻れるリンクが表示されるイメージです。



大カテゴリ>中カテゴリ>小カテゴリのような感じで、前後のページにすぐアクセスできます!
逆にパンくずリストが設置されていないと、戻るボタンを何度も押したり、もう一度メニューから探したりする必要があります。非常にUI/UXの観点でマイナス評価になってしまい、「使いにくいサイト」という印象を持たれてしまいます。
パンくずリストがあるだけでサイトの使いやすさがぐっと上がりますので、階層の深いサイト・構造が複雑になっているサイトは、なるべくパンくずリストを設置するようにしましょう。
パンくずリストの「構造化データ」を設定する方法
構造化データとは簡単にいうと、「検索エンジンやAIに意味を伝えるためのコード」です。
Studioは無料プランでも構造化データを利用できるので、パンくずリストを作った時に必ず同時に設定すべきです。



先ほども伝えたとおり、構造化データを設定することで検索結果にリッチリザルトで表示されるため、クリック率が上がりやすくなる効果があります!
ただし、1ページごとに構造化データを設定する必要があります。骨の折れる作業ではありますが、一度設定すればそれ以降は基本的に放置でOKです。
ぜひこの機会に、構造化データを実装していきましょう。
◼︎パンくずリストの構造化データの実装方法
①まずは下記のテンプレを利用して、構造化データを作成します。
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "〇〇(パンくずの名前)",
"item": "https://〇〇.com/"
},
{
"@type": "ListItem",
"position": 2,
"name": "〇〇(パンくずの名前)",
"item": "https://〇〇.com/〇〇/"
},
{
"@type": "ListItem",
"position": 3,
"name": "〇〇(パンくずの名前)",
"item": "https://〇〇.com/〇〇/〇〇/"
}
]
}
</script>例えば、当記事のURLは「https://terace.jp/blog/studio-breadcrumbs/」ですが、この場合の構造化データは下記の通りです。
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "ホーム",
"item": "https://terace.jp/"
},
{
"@type": "ListItem",
"position": 2,
"name": "ブログ",
"item": "https://terace.jp/blog/"
},
{
"@type": "ListItem",
"position": 3,
"name": "〖簡単5分〗Studioでパンくずリストを実装する方法",
"item": "https://terace.jp/blog/studio-breadcrumbs/"
}
]
}
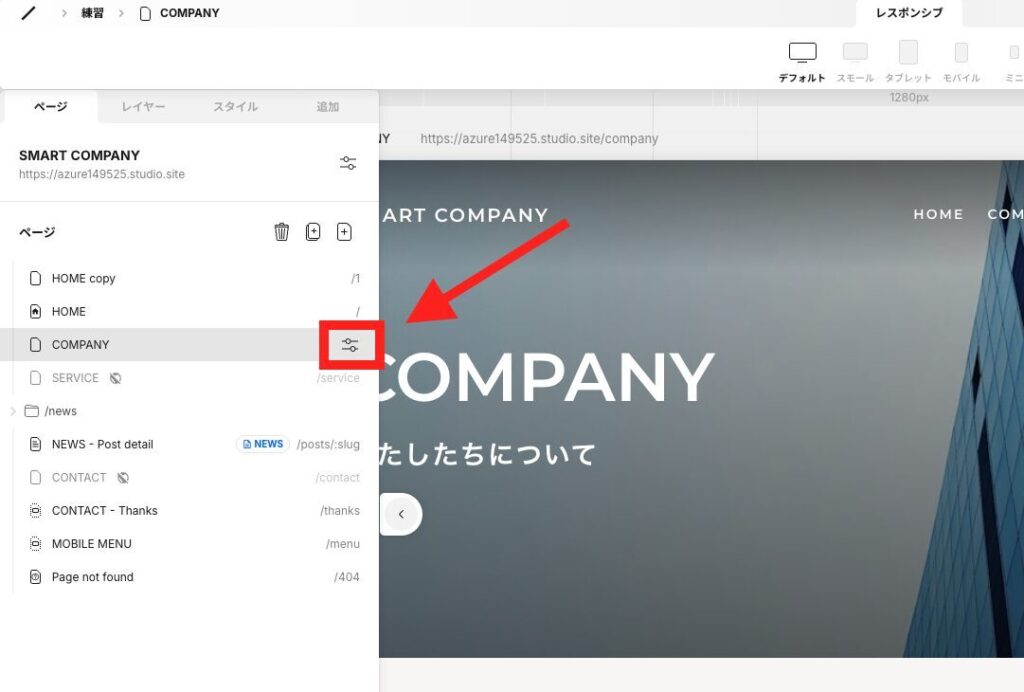
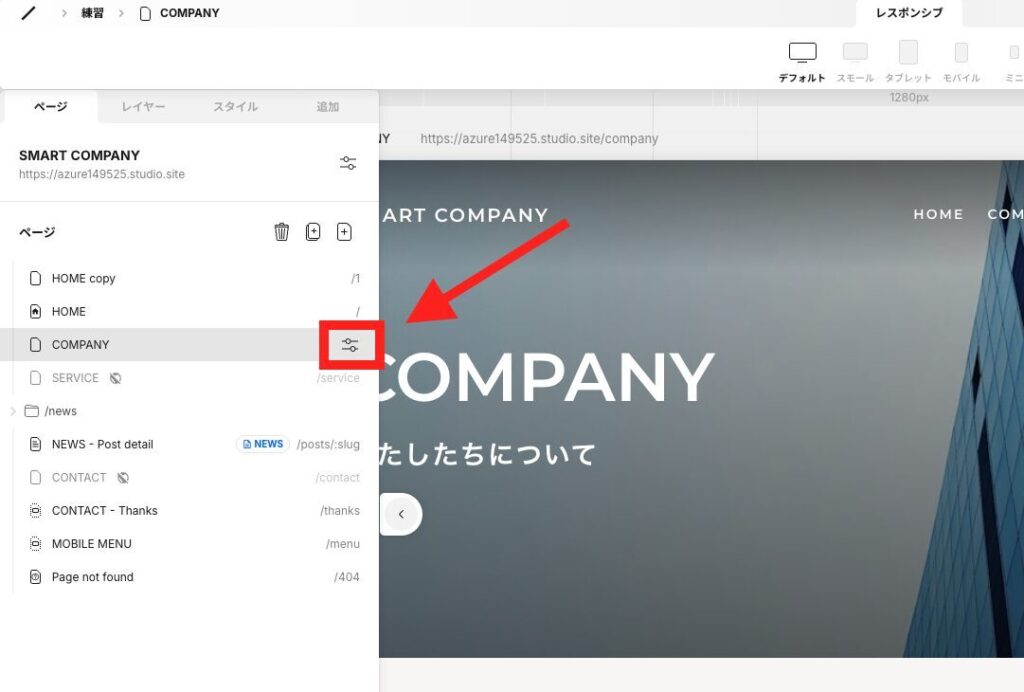
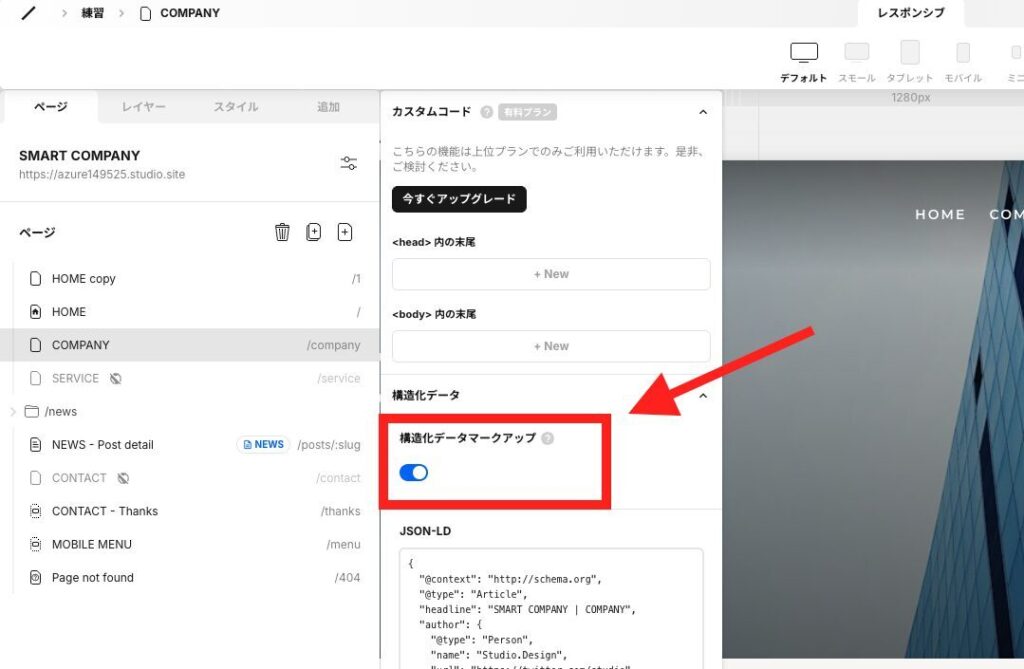
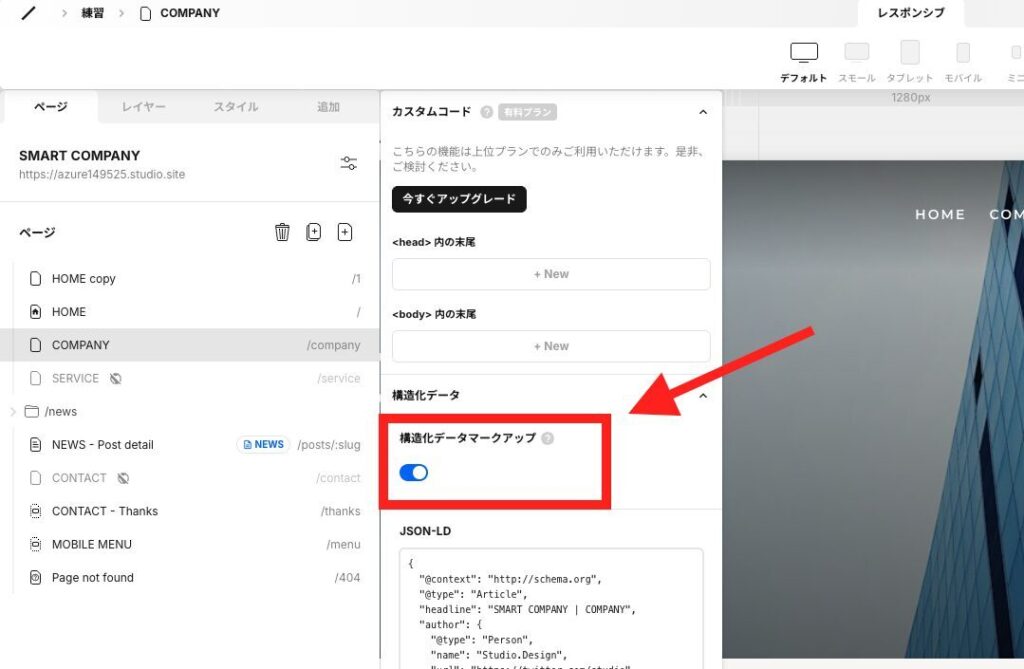
</script>②構造化データを設定したいページの右横アイコンを選択して、ページ設定パネルを開きます。


③最下部にある構造化データマークアップを「ON」に設定します。


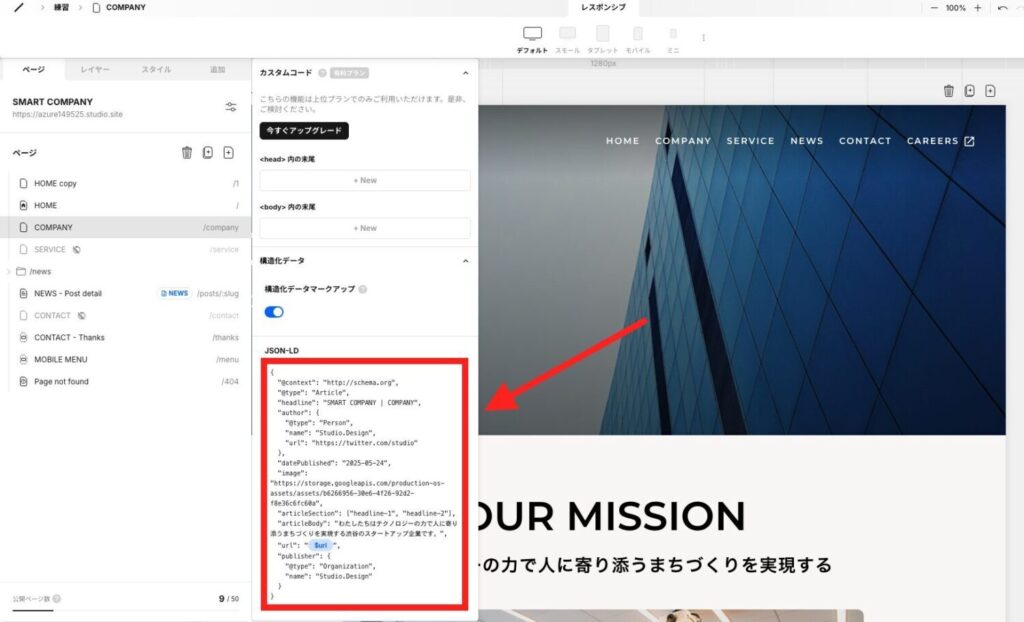
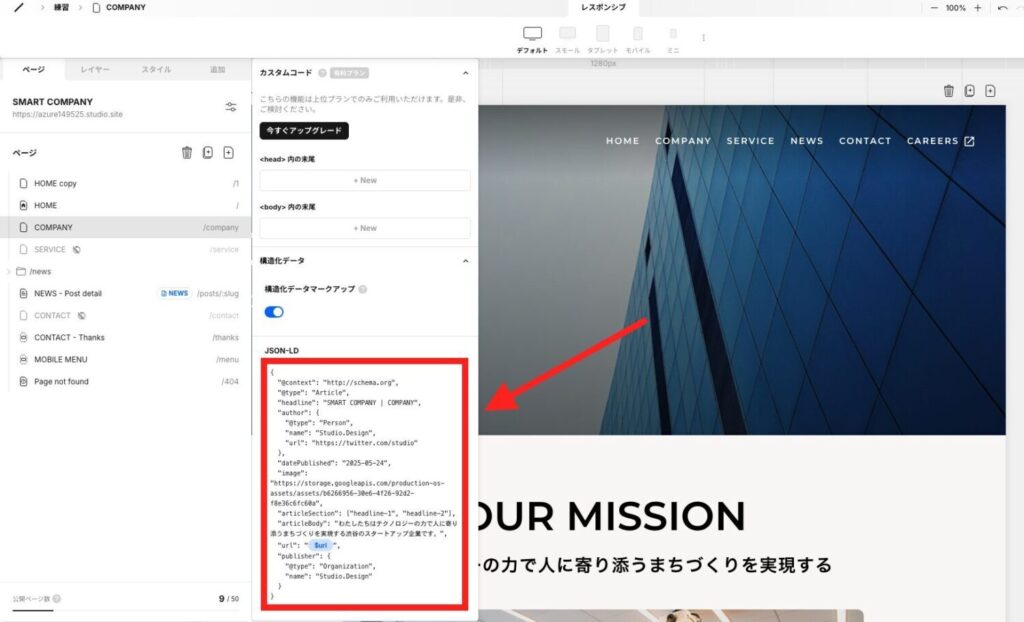
④先ほど作成した構造化データを、赤枠の中に貼り付けます。


Studioでのサイト制作は「Terace」にお任せ!
当メディアを運営する私達は、Studioの制作代行サービス「ラク子」を運営しています。



「デザイナー」と「フロントエンジニア」のフリーランス3名で運営しています!
- ポッキリ価格でホームページを制作できる
- 専属デザイナーが完全オリジナルのデザイン作成
- 納品後1ヶ月間は無料の電話サポートあり
- 自社更新できるホームページが作れる
- ホームページ制作期間中は何度でも無料相談できる
- 顔の出ているフリーランス3人が運営
- 維持費0円でホームページを運営できる
料金プランは、以下の通りです。


ポッキリ価格でホームページが作れるサービスであり、個人事業主や中小企業からよく選ばれています。サービス利用者の声を聞きたい方は、ぜひ以下のインタビュー記事をご覧ください。






今だけ、毎月3組まで制作費用が3万円割引になるキャンペーンを行っています。
先着順で締め切るので、気になる方はぜひお早めにお問い合わせください!










※コメントは最大500文字、5回まで送信できます