【簡単3分】STUDIOで動画を埋め込む方法2選!

- スマホで撮影した動画ってSTUDIOでアップロードできるの?
- YouTube動画ってSTUDIOのサイト内で埋め込めるの?
- 初心者でも動画を埋め込む方法を教えてほしい!
今回はこのようなお悩みを解決していきます。
まず安心してほしいのですが、初心者でも動画を埋め込むことは簡単です!
 Kaji
Kajiやることは単純!初めてでも3分掛かりません!
- STUDIOにYouTube動画を埋め込む方法【画像付き】
- STUDIOにVimeo動画を埋め込む方法【画像付き】
- mp4の動画はアップロードできない件について
では詳しく説明していきます。
「Studioの使い方がまだイマイチわかっていない、、、」という方は、以下のマニュアルも参考にしてみてください。


【前提】動画の直接アップロードはできません!
前提として、伝えたいことが1つあります。
スマホで撮影した動画、カメラで撮影した動画を
直接STUDIOにアップロードすることはできません!
この後も詳しく説明しますが、撮影した動画を「YouTube」や「Vimeo」のプラットフォームにアップロードしなければなりません。
つまり、流れとしては下記のようなイメージになります。
- スマホやカメラで動画を撮影する
- 「YouTube」もしくは「Vimeo」にアップロードする
- STUDIOに動画を埋め込む(YouTube形式・Vimeo形式)
STUDIOで動画埋め込みできるサービスは2つ!
改めてになりますが、STUDIOで動画埋め込みできるサービスは2つです。
- YouTube
- Vimeo
動画のアップロード方法についても、詳しく説明します。
YouTube


1つ目のサービスは「YouTube」です。
- 無料で動画をアップロードできる
- 動画プラットフォームでは1番シェア率が高い
- ユーザー視点からみても、1番抵抗感なく視聴できる
無料で使えて、かつ動画アップロードの手順も簡単です。
特段理由がなければ、YouTubeに動画をアップロードして、STUDIOに動画を埋め込むのがおすすめです!
YouTubeの動画アップロード方法は、以下の動画を参考にしてみてください!
Vimeo


2つ目のサービスは「Vimeo」です。
- 動画投稿基準が厳しい(クオリティの高い動画でないと厳しい)
- 投稿者は有料プランに入るのが一般的
- 動画には広告が表示されない
やはりネックになるのは、動画の投稿基準が厳しいこと、有料プランに入らなければ機能に制限があることでしょうか。
普段からVimeoを利用しているならまだしも、初めての方からするとハードルが高いといえます。
個人的には、YouTubeで動画を投稿するのがおすすめです!
Vimeoの動画アップロード方法は、以下の動画を参考にしてみてください!
STUDIOにYouTube動画を埋め込む方法
STUDIOにYouTube動画を埋め込む手順は、下記の通りです。
- YouTubeのボックスを追加する(STUDIO側で操作)
- 動画のURLをコピーする(YouTube側で操作)
- 動画のURLを貼り付ける(STUDIO側で操作)
やることはシンプルなので、2分あれば誰でも動画を埋め込めます。



実際の画像を用いながら、具体的に説明していきます!
手順①:YouTubeのボックスを追加する(STUDIO側で操作)
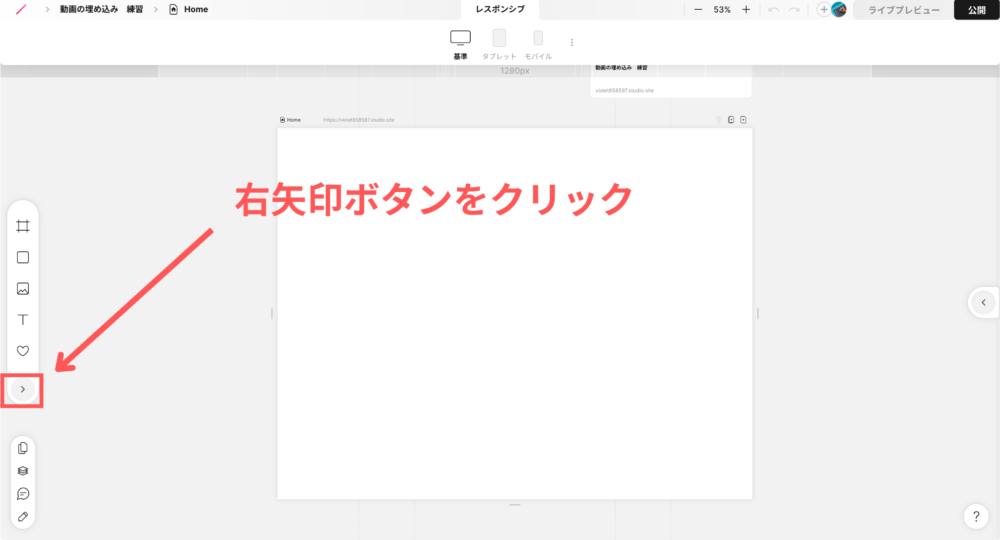
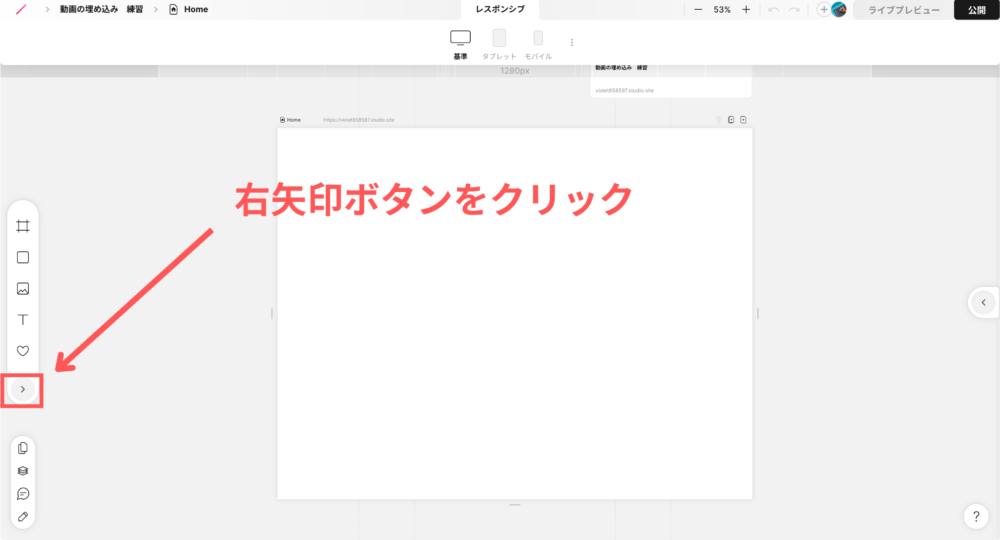
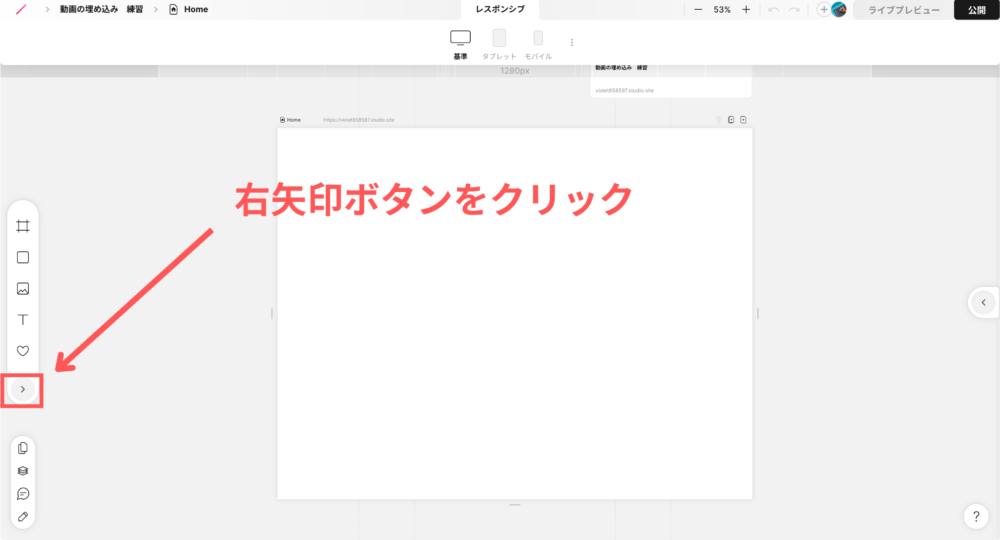
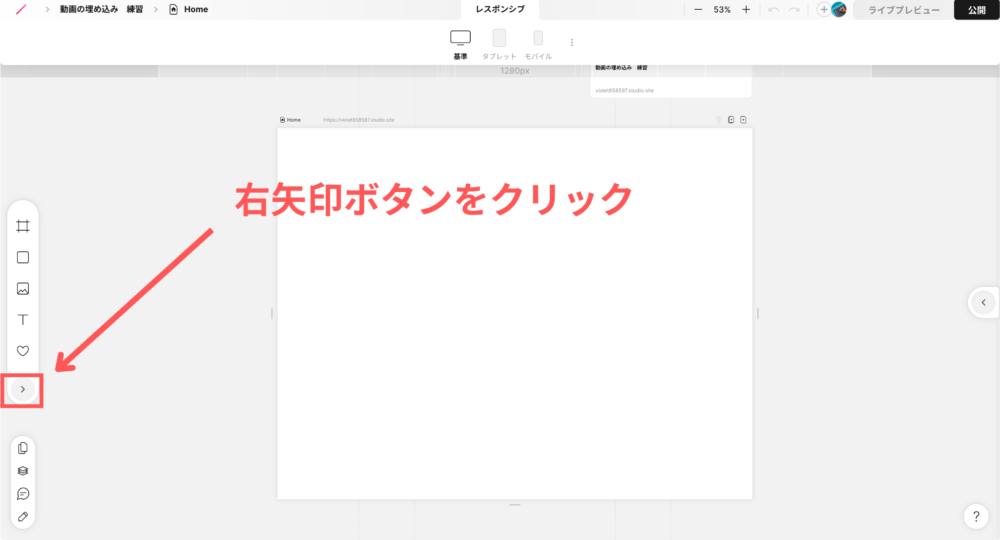
STUDIOを開いて、左メニュー欄の右矢印ボタンをクリックします。


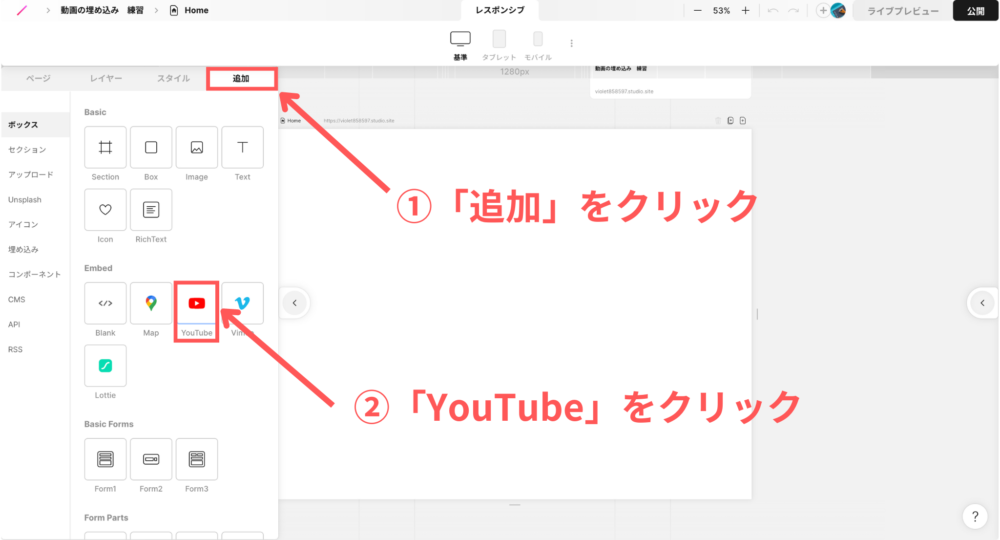
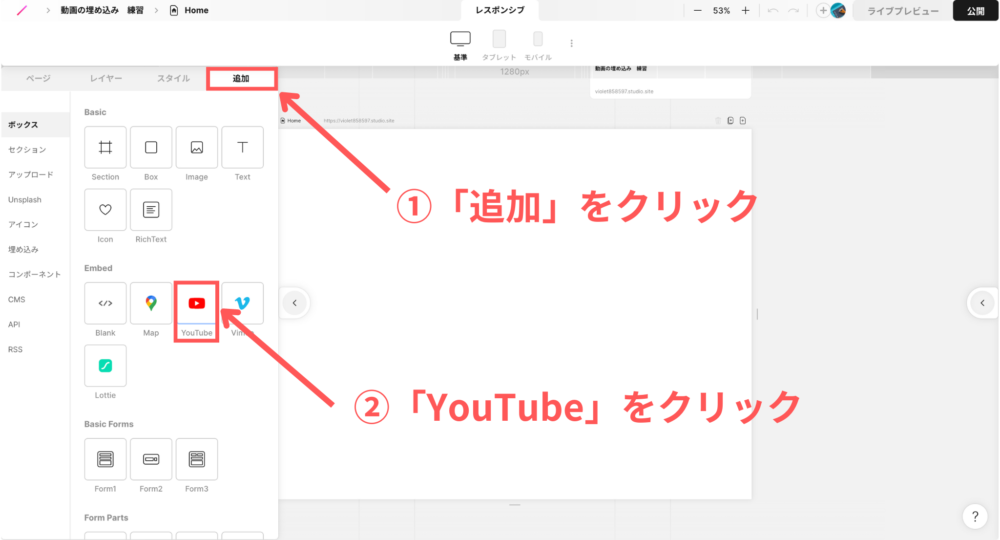
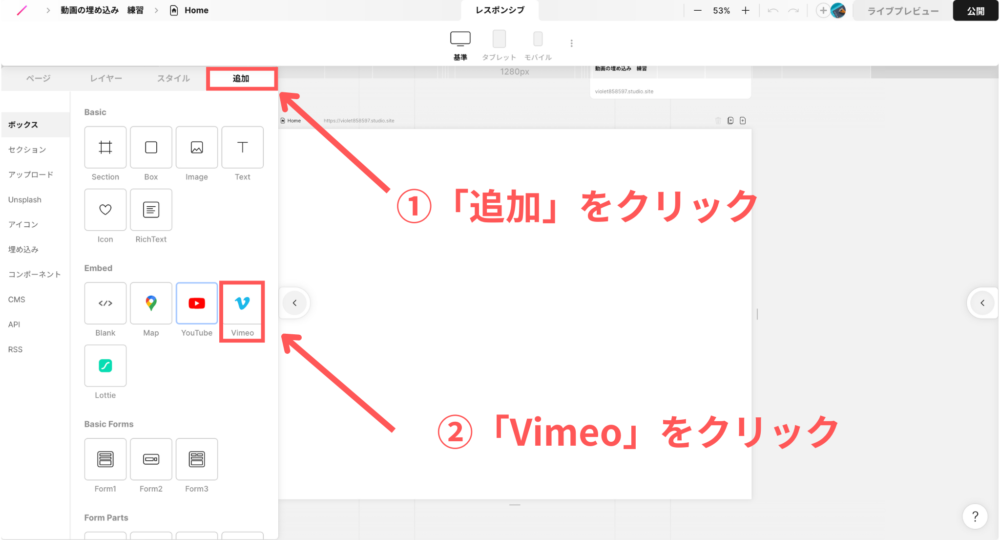
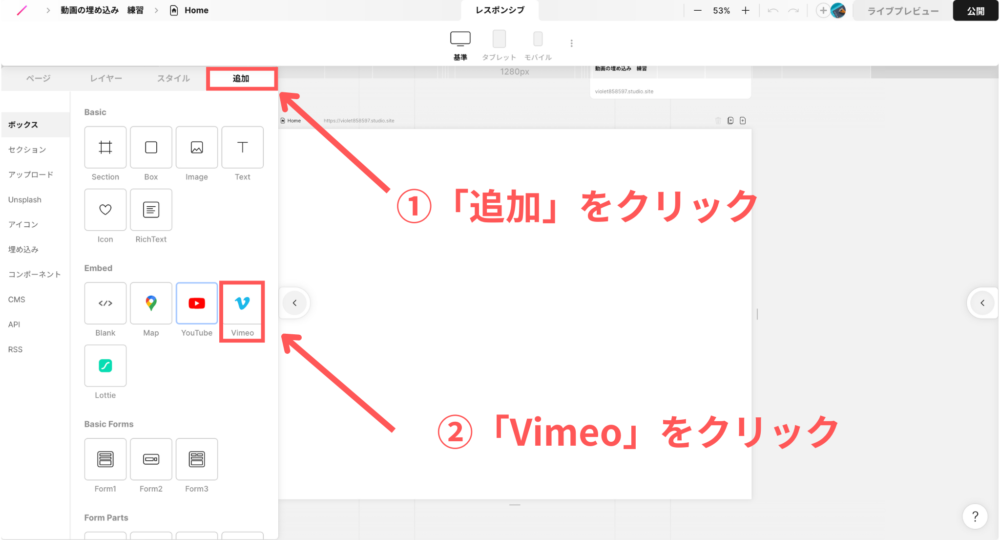
メニュー詳細が出てくるので、「追加」をクリックして、「YouTube」をクリックします。


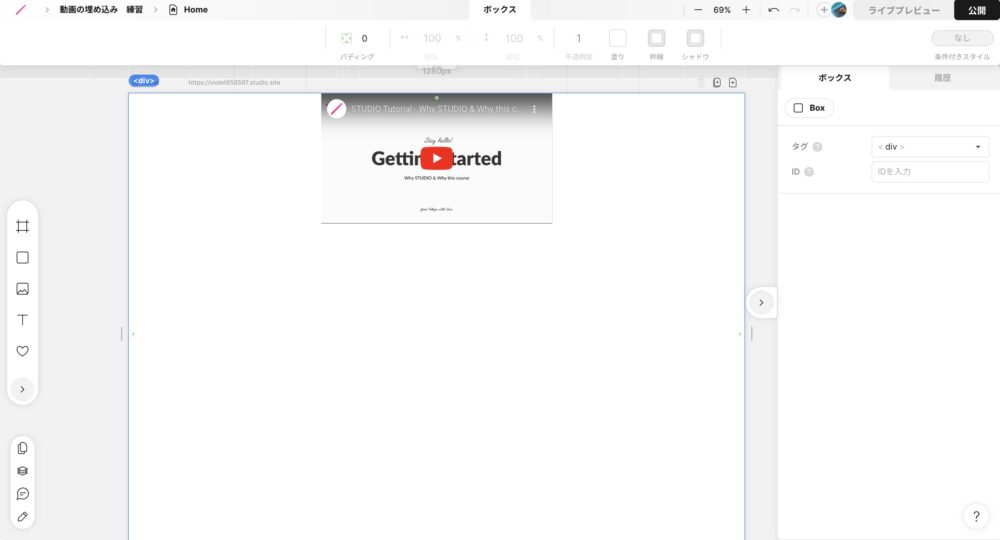
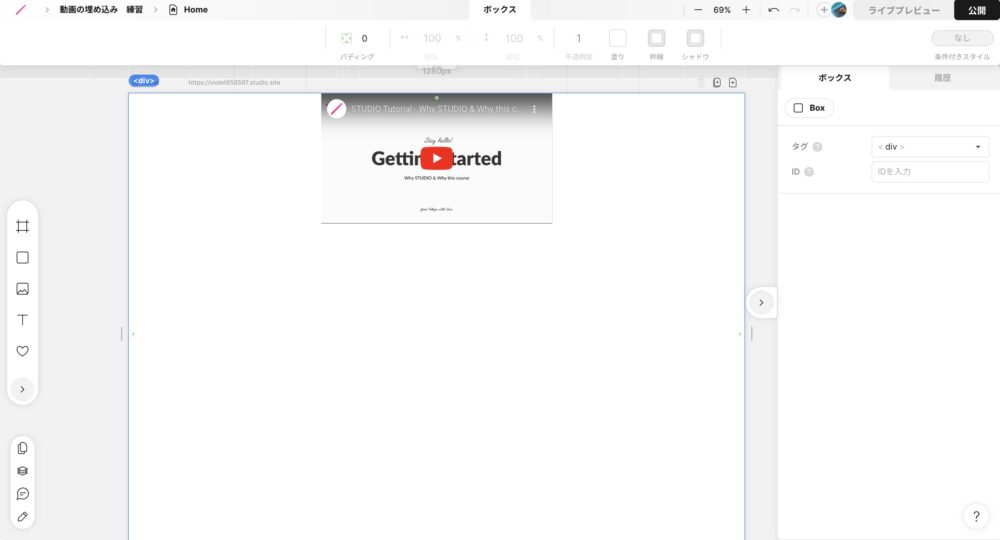
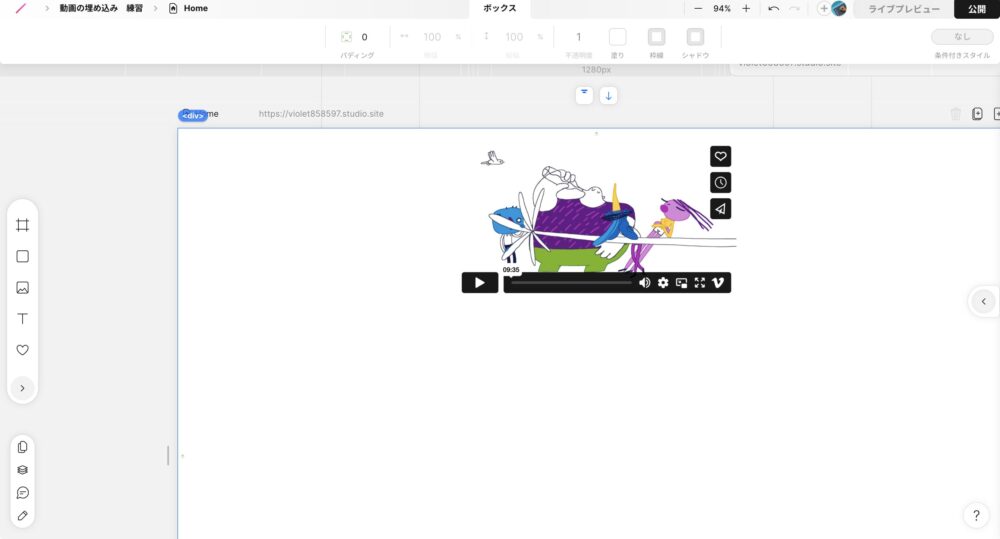
すると、下記のような枠が追加されたと思います。出ていれば、一旦OKです!


手順②:動画のURLをコピーする(YouTube側で操作)
次に、埋め込みたい動画のURLをコピーしていきます。
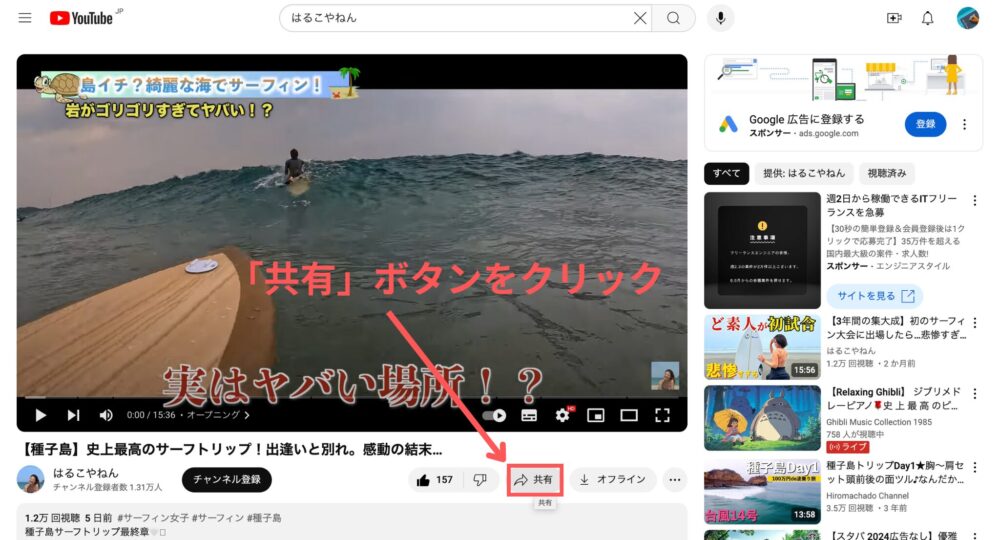
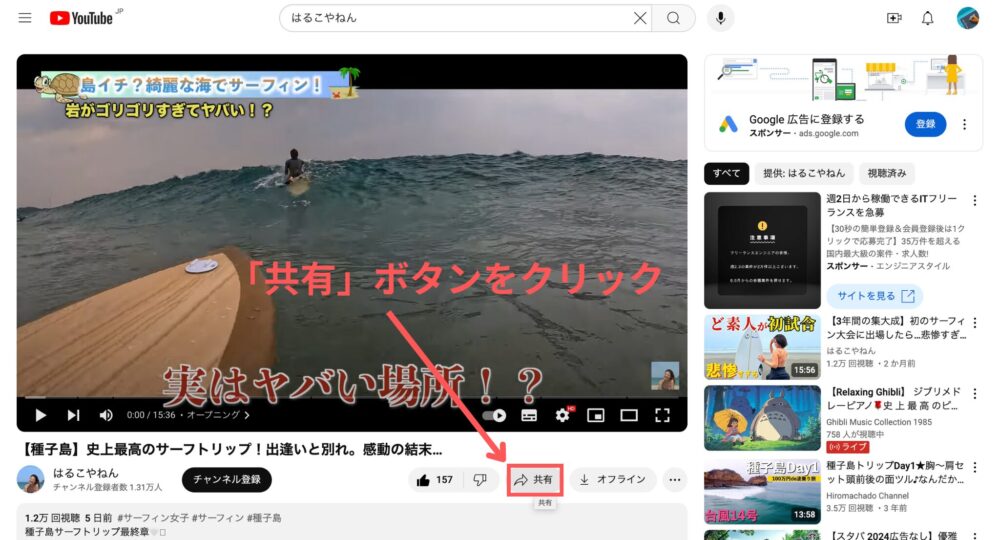
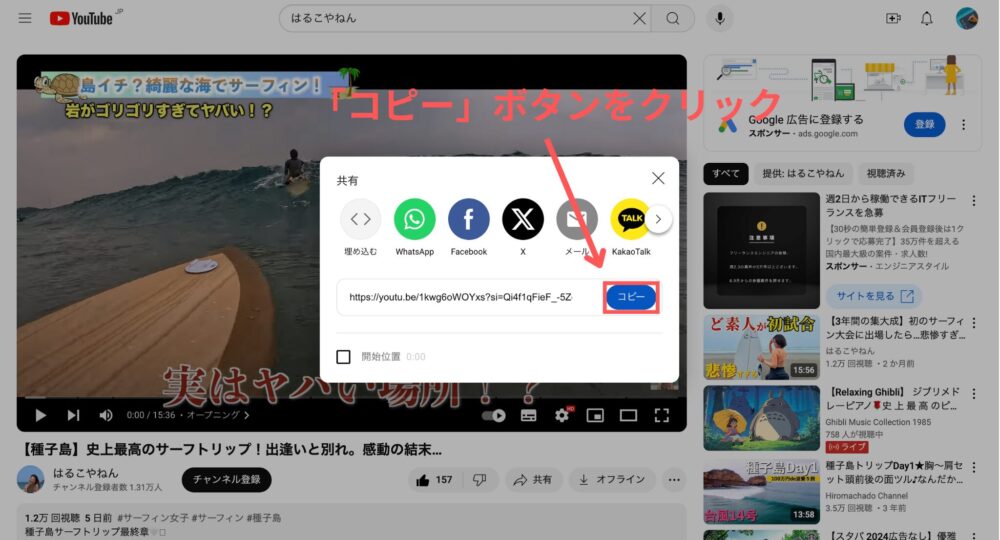
埋め込みたい動画にアクセスして、「共有」のボタンをクリックします。


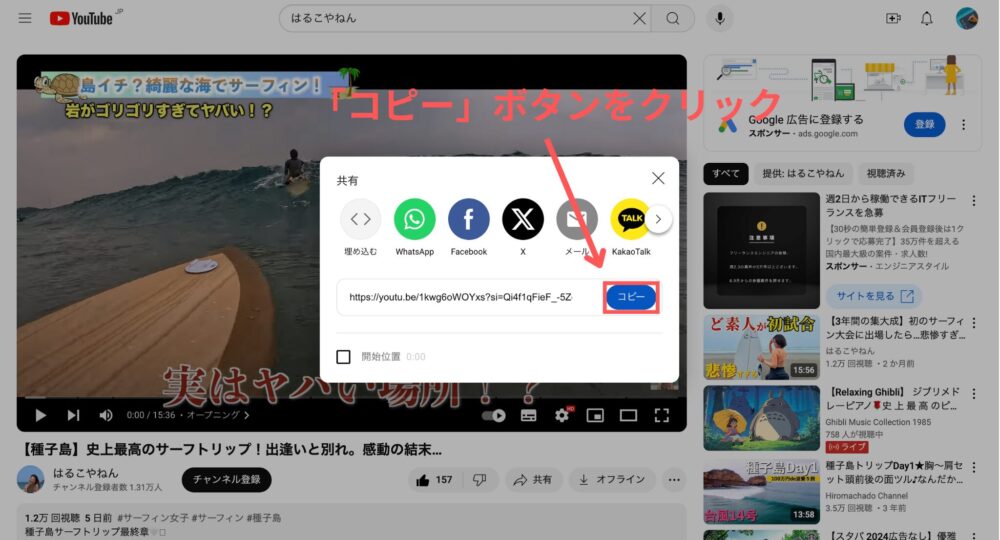
URLの横にある「コピー」のボタンをクリックします。


手順③:動画のURLを貼り付ける(STUDIO側で操作)
URLをコピーできたら、STUDIOに戻りましょう。
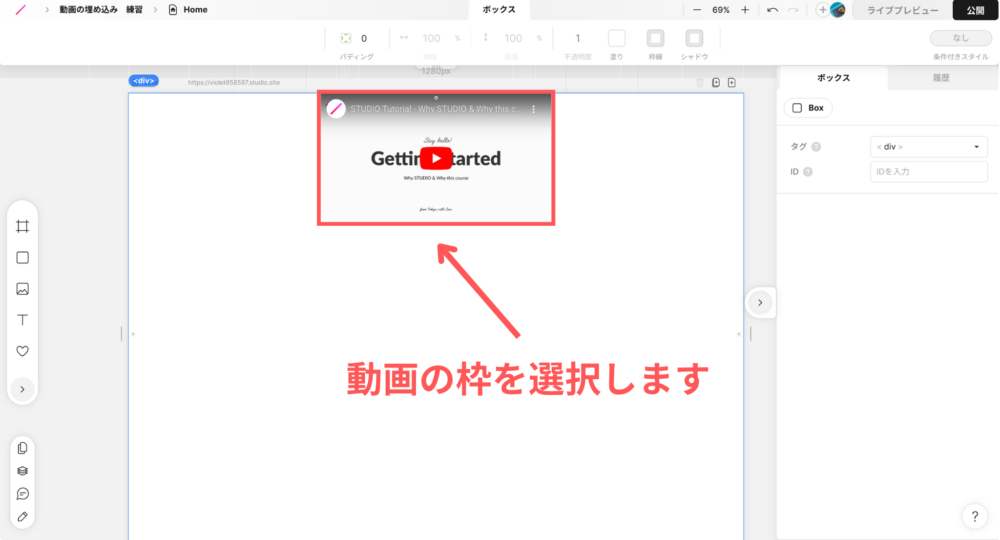
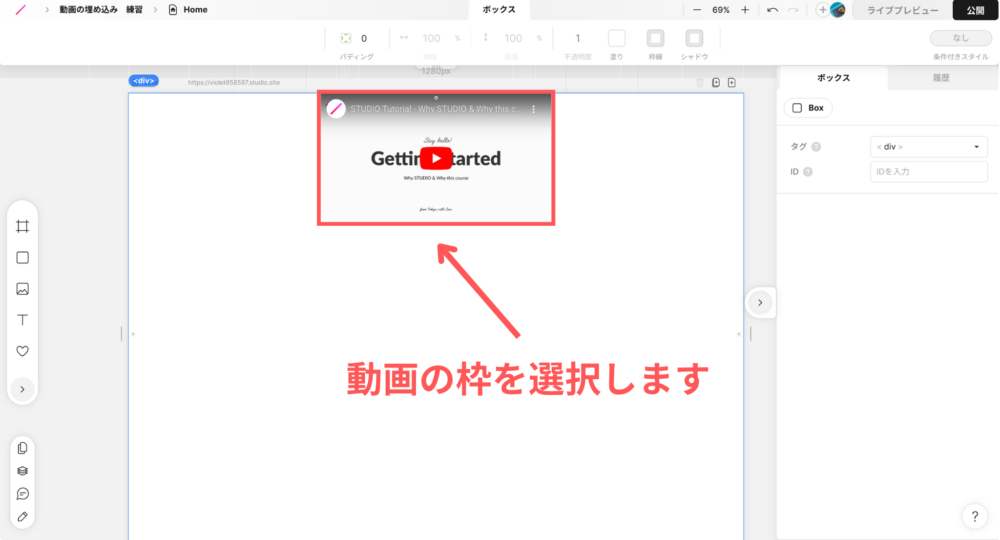
動画の枠を一度選択(=クリック)しましょう。


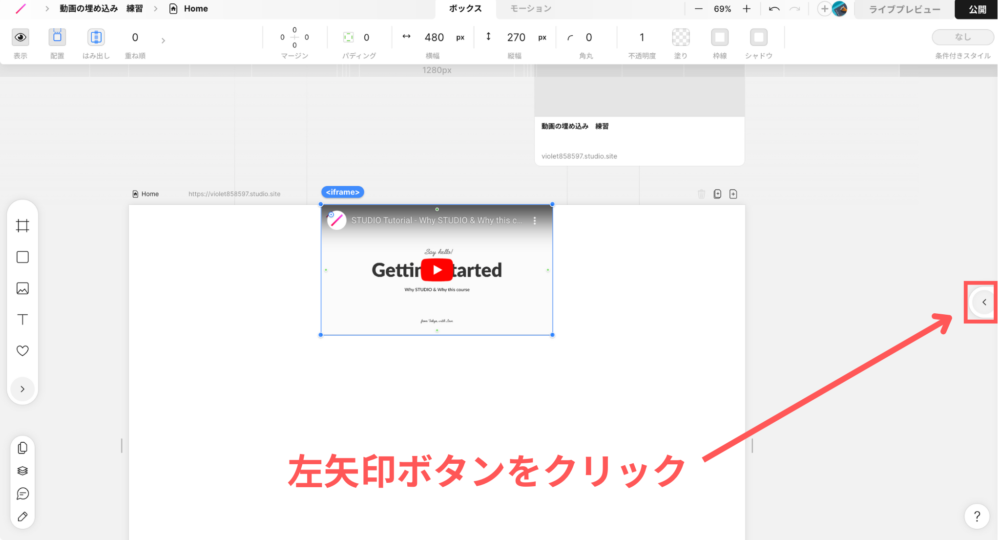
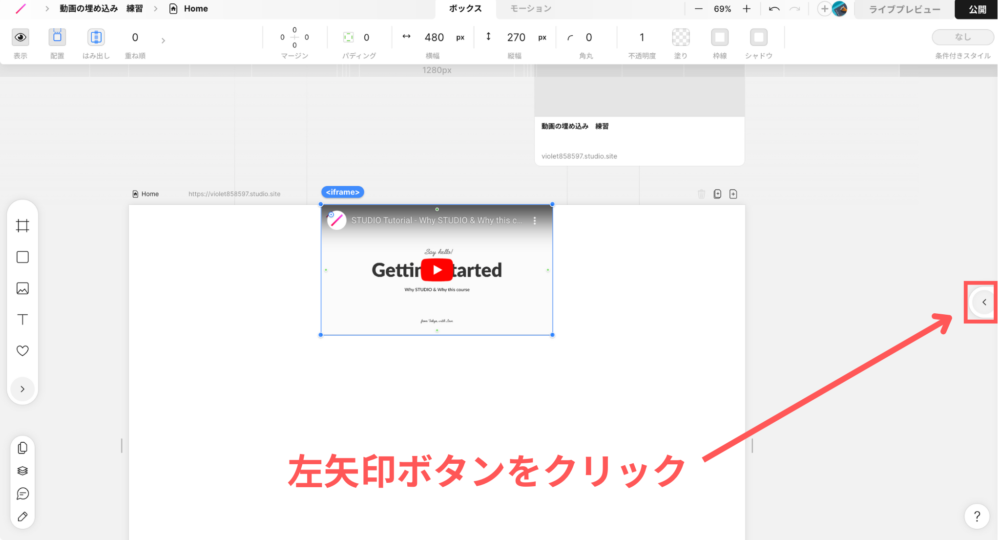
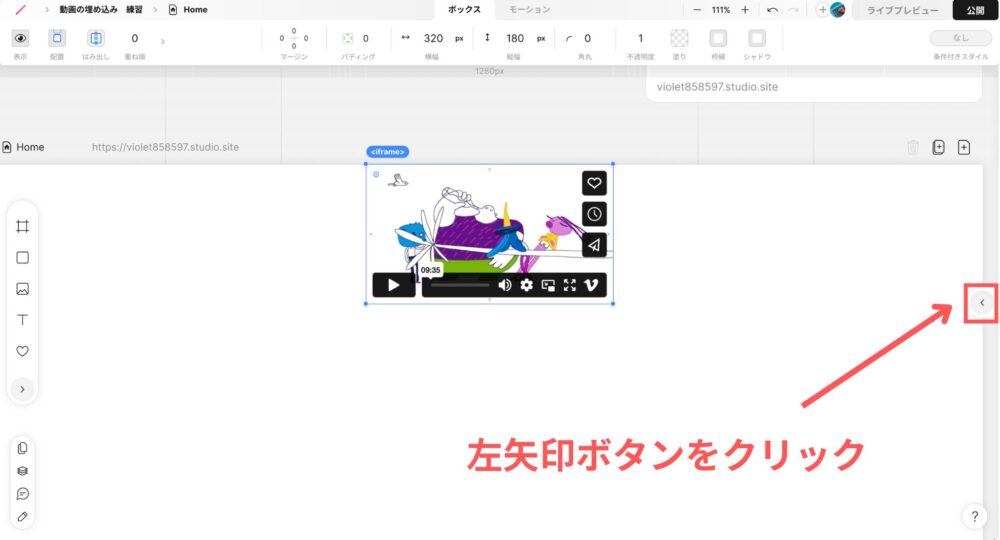
右メニュー欄にある左矢印ボタンをクリックします。


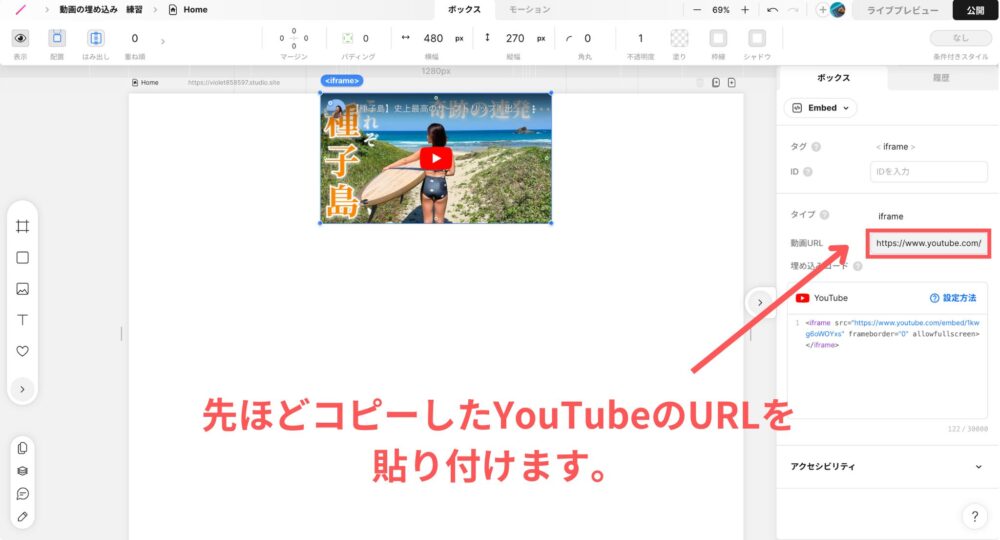
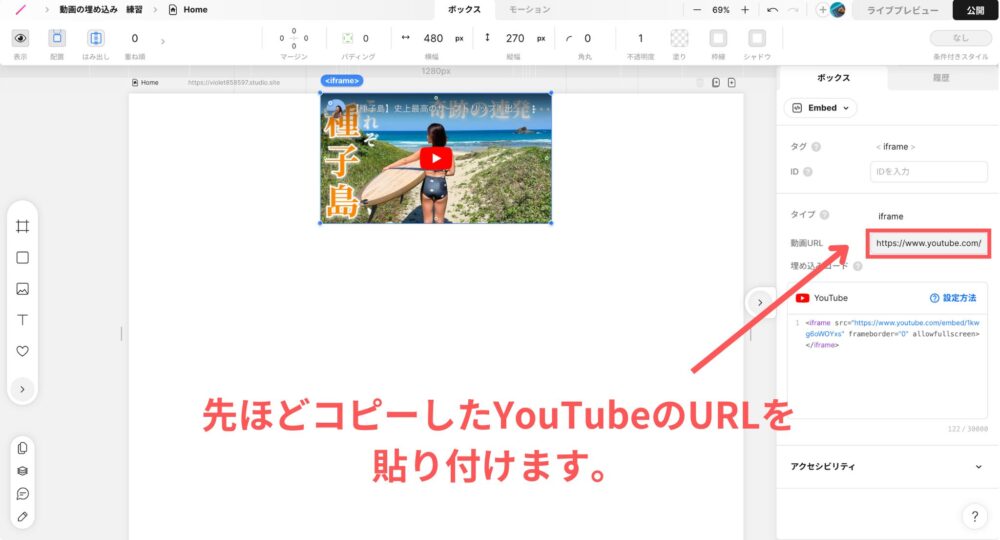
先ほどコピーしておいた、YouTube動画のURLを貼り付けます。
(貼り付けるのは、「動画URL」の欄です)


貼り付けが終わったら、サムネイル画像が自動的に変わるはずです!
STUDIOにVimeo動画を埋め込む方法
STUDIOにVimeo動画を埋め込む手順は、下記の通りです。
- YouTubeのボックスを追加する(STUDIO側で操作)
- 動画のURLをコピーする(Vimeo側で操作)
- 動画のURLを貼り付ける(STUDIO側で操作)
やることはシンプルなので、2分あれば誰でも動画を埋め込めます。



実際の画像を用いながら、具体的に説明していきます!
手順①:YouTubeのボックスを追加する(STUDIO側で操作)
STUDIOを開いて、左メニュー欄の右矢印ボタンをクリックします。


メニュー詳細が出てくるので、「追加」をクリックして、「Vimeo」をクリックします。


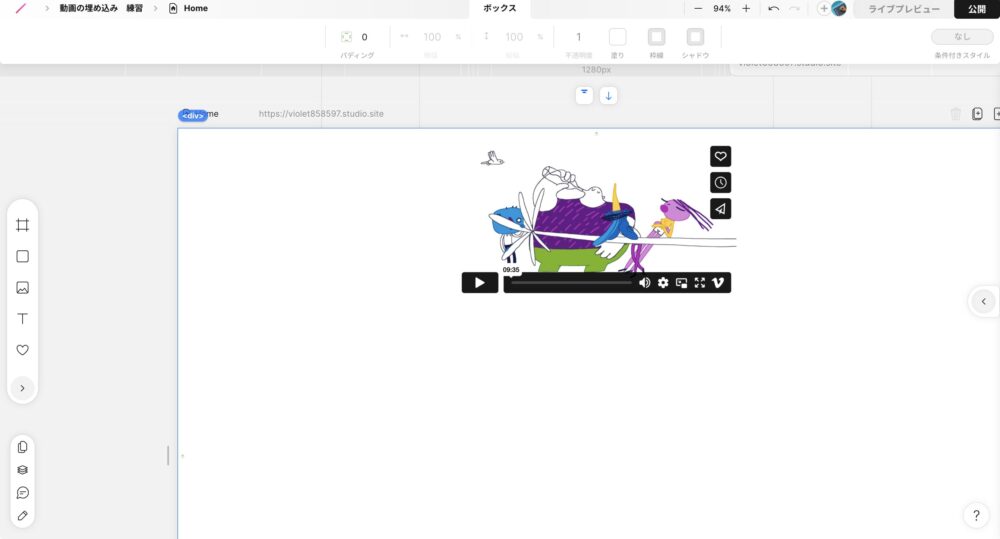
すると、下記のような枠が追加されたと思います。出ていれば、一旦OKです!


手順②:動画のURLをコピーする(Vimeo側で操作)
次に、埋め込みたい動画のURLをコピーしていきます。
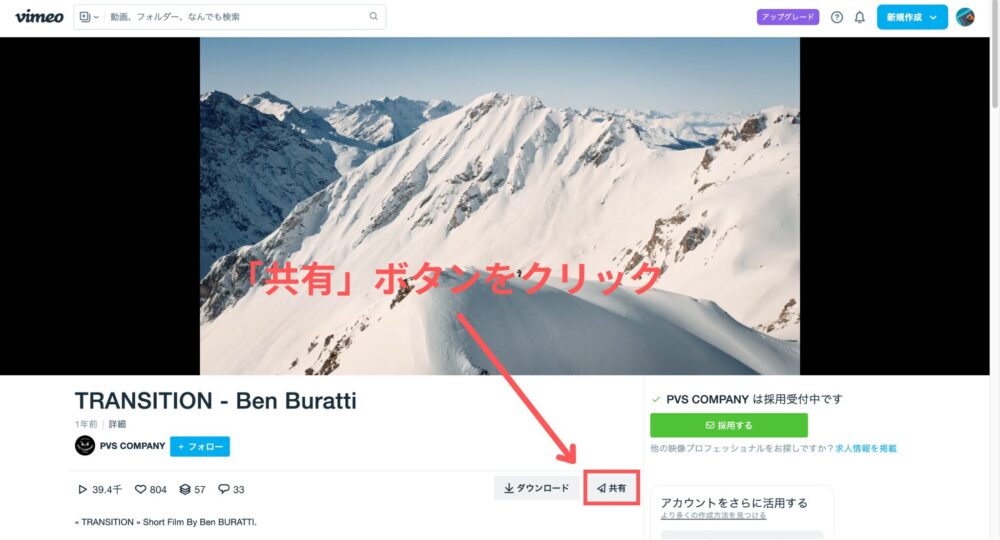
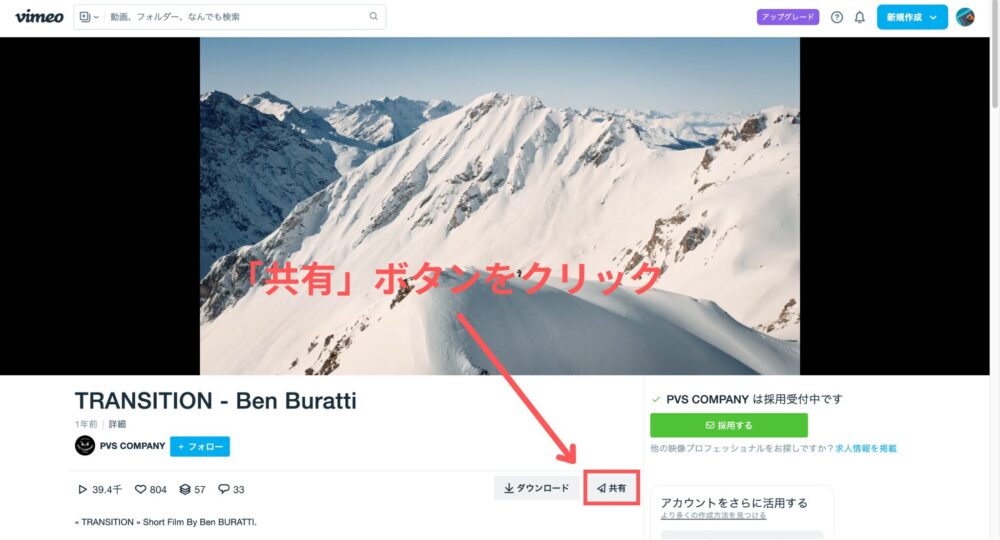
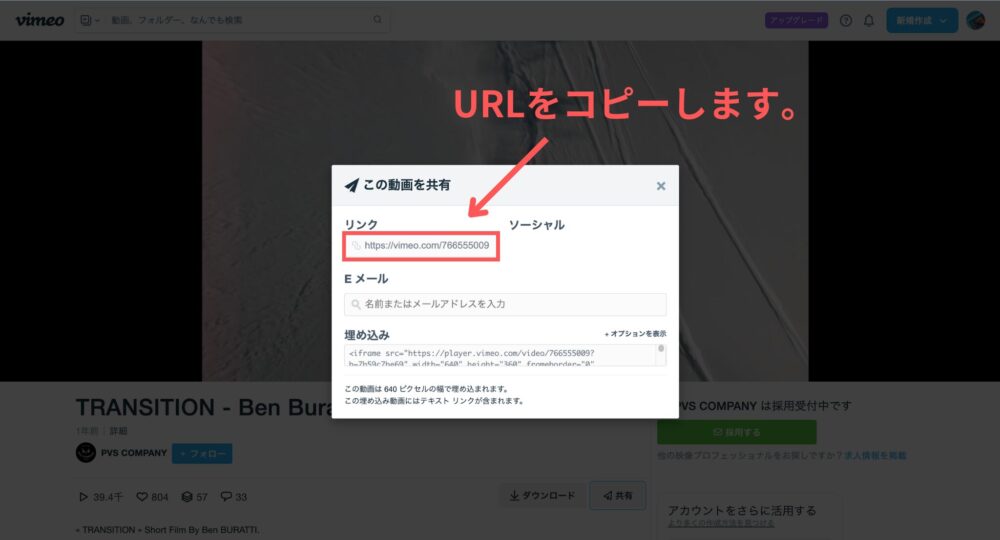
埋め込みたい動画にアクセスして、「共有」のボタンをクリックします。


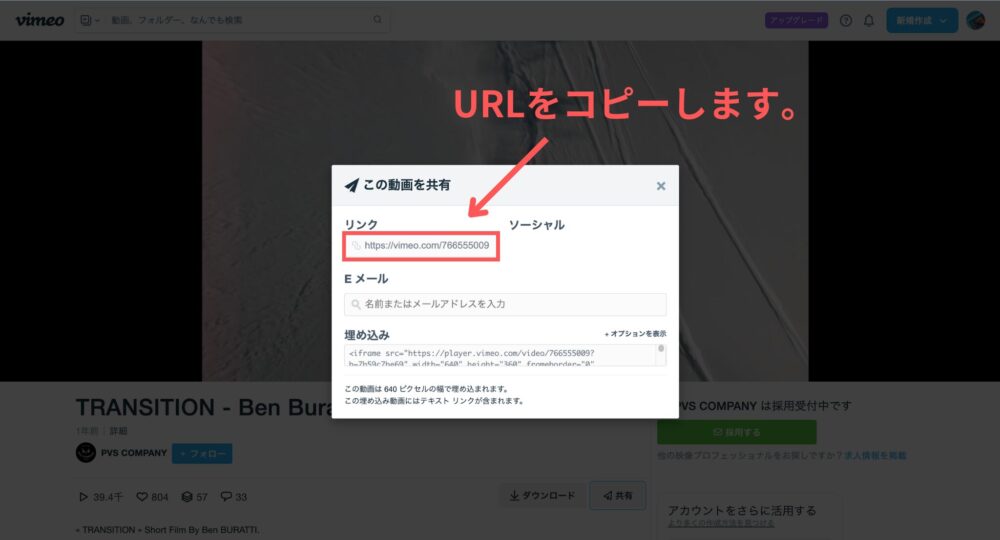
リンクの下にあるURLをコピーします。


手順③:動画のURLを貼り付ける(STUDIO側で操作)
URLをコピーできたら、STUDIOに戻りましょう。
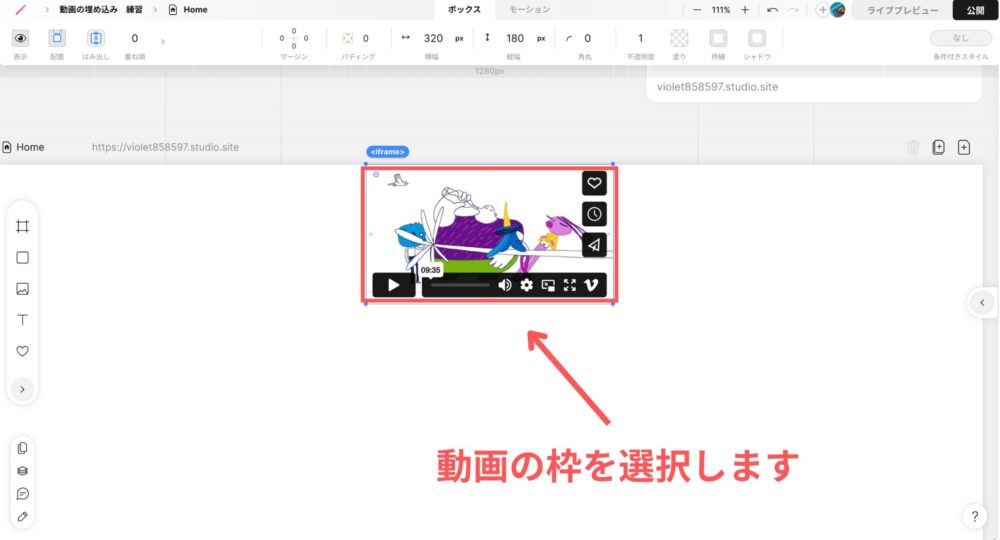
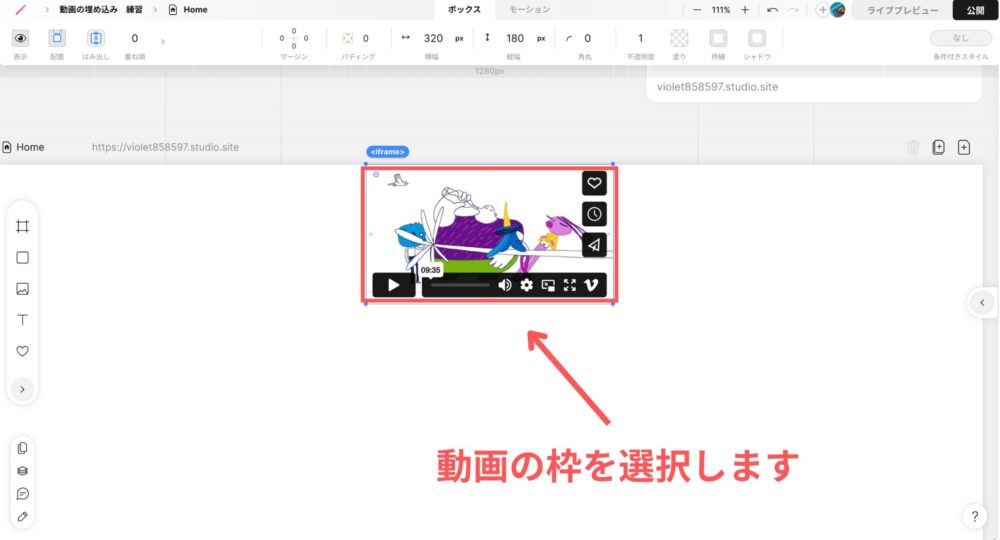
動画の枠を一度選択(=クリック)します。


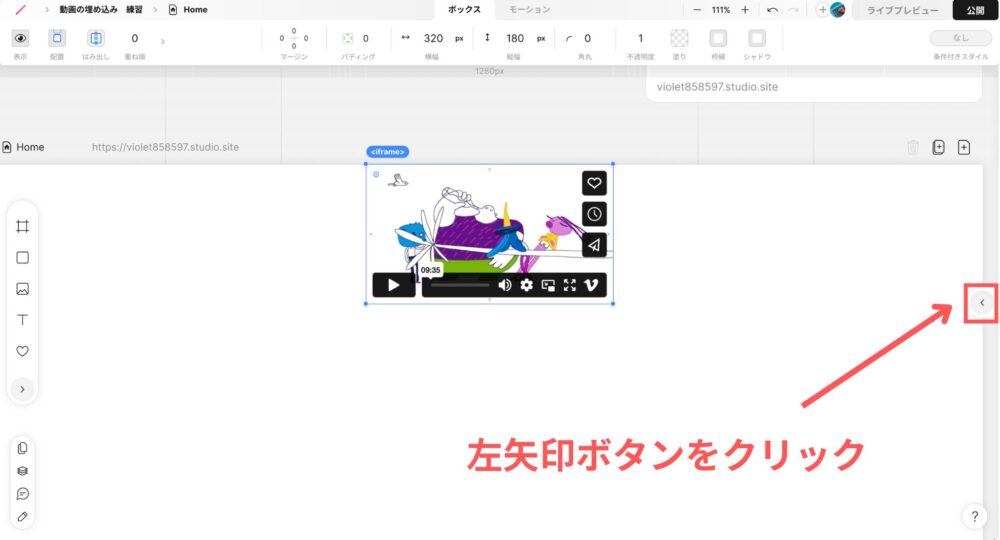
右メニュー欄にある左矢印ボタンをクリックします。


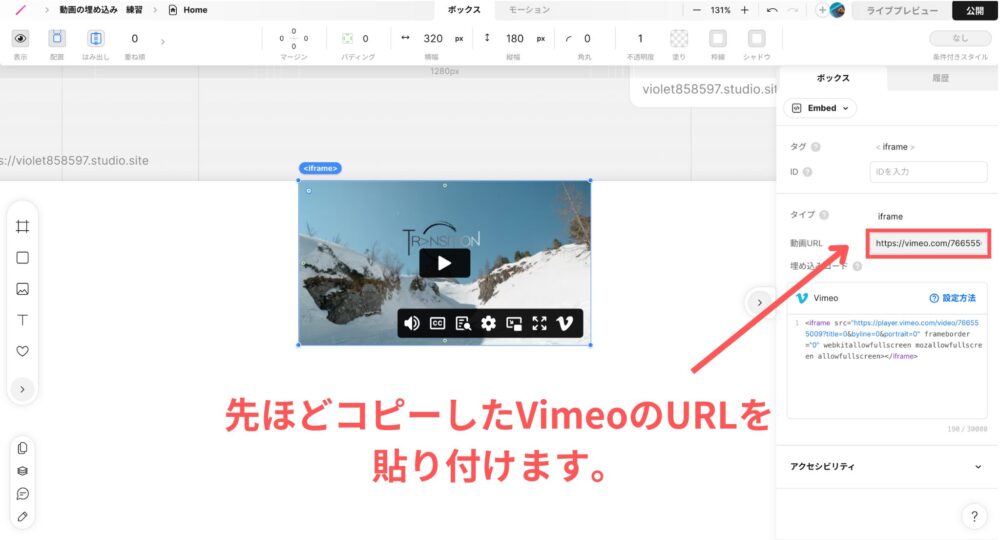
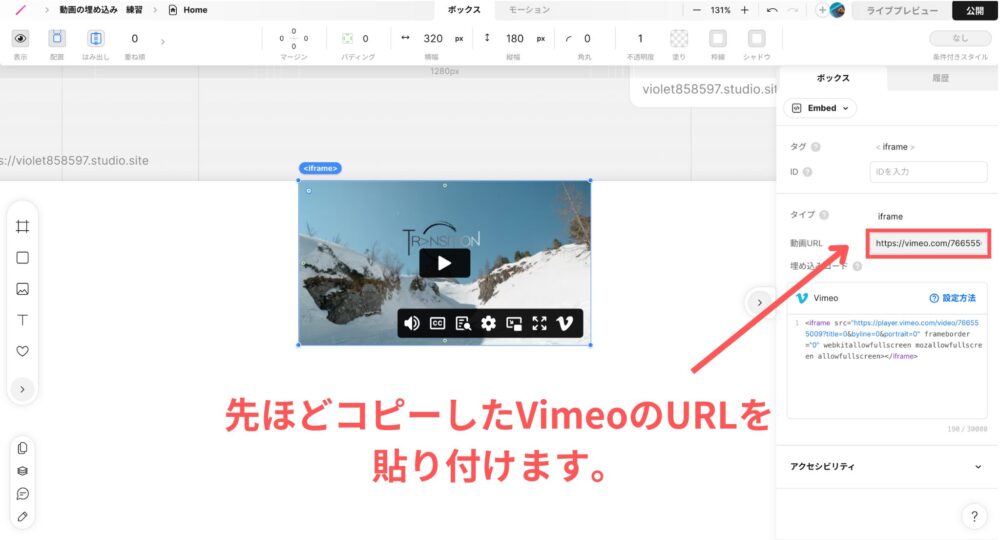
先ほどコピーしておいた、Vimeo動画のURLを貼り付けます。
(貼り付けるのは、「動画URL」の欄です)


貼り付けが終わったら、サムネイルが自動的に変わるはずです!
STUDIOのホームページ制作は「Terace」にお任せ!
当メディアを運営する私達は、Studioの制作代行サービス「ラク子」を運営しています。



「デザイナー」と「フロントエンジニア」のフリーランス3名で運営しています!
- ポッキリ価格でホームページを制作できる
- 専属デザイナーが完全オリジナルのデザイン作成
- 納品後1ヶ月間は無料の電話サポートあり
- 自社更新できるホームページが作れる
- ホームページ制作期間中は何度でも無料相談できる
- 顔の出ているフリーランス3人が運営
- 維持費0円でホームページを運営できる
料金プランは、以下の通りです。


ポッキリ価格でホームページが作れるサービスであり、個人事業主や中小企業からよく選ばれています。サービス利用者の声を聞きたい方は、ぜひ以下のインタビュー記事をご覧ください。






今だけ、毎月3組まで制作費用が3万円割引になるキャンペーンを行っています。
先着順で締め切るので、気になる方はぜひお早めにお問い合わせください!










※コメントは最大500文字、5回まで送信できます