STUDIOでGoogleマップを埋め込む方法|10枚の画像で解説!

飲食店や不動産などの店舗系ビジネスをやっている場合、サイト上にGoogleマップを載せたくなりますよね。
実際ほとんどのサイトでアクセス情報の欄に、Googleマップが表示されています。
今回は、STUDIOでGoogleマップを埋め込む方法について10枚の画像を用いて解説していきます。
初心者でも簡単に実装できる内容になっているので、ぜひこの機会に実装していきましょう!
「Studioの使い方がまだイマイチわかっていない、、、」という方は、以下のマニュアルも参考にしてみてください。

STUDIOでGoogleマップを埋め込む方法
STUDIOでGoogleマップを埋め込む方法は、下記のとおりです。
10枚の画像を用いて、詳しく説明していきます。
 Kaji
Kaji3分で終わる内容なので、サクッとGoogleマップを埋め込んでしまいましょう!
①:Googleマップで埋め込みコードをコピーする
まずは、埋め込みたいGoogleマップ情報(=地図情報)を取得していきます。
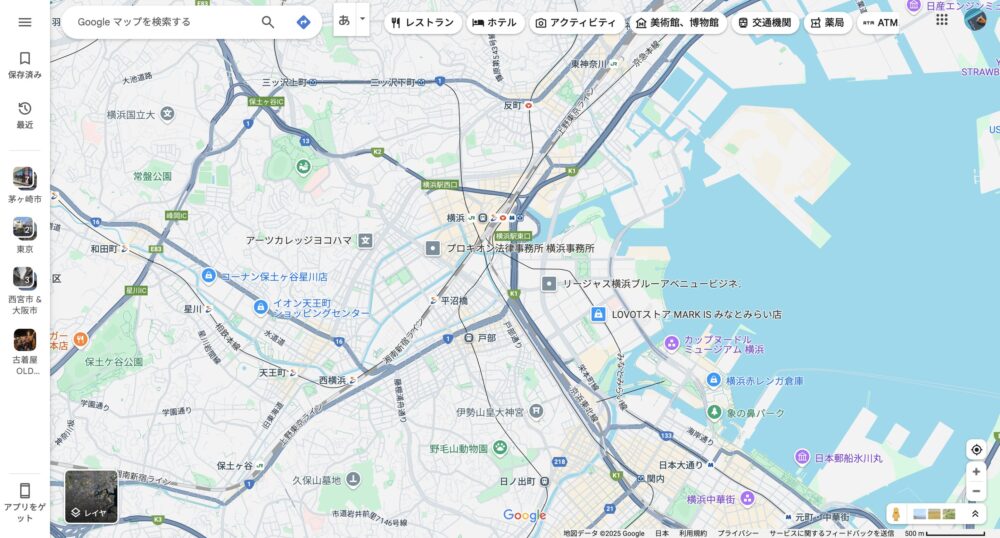
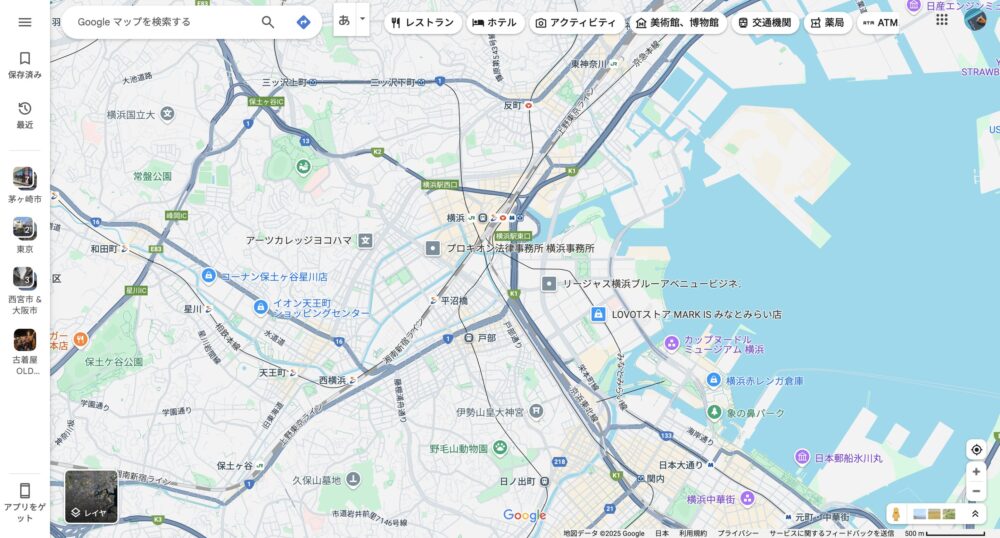
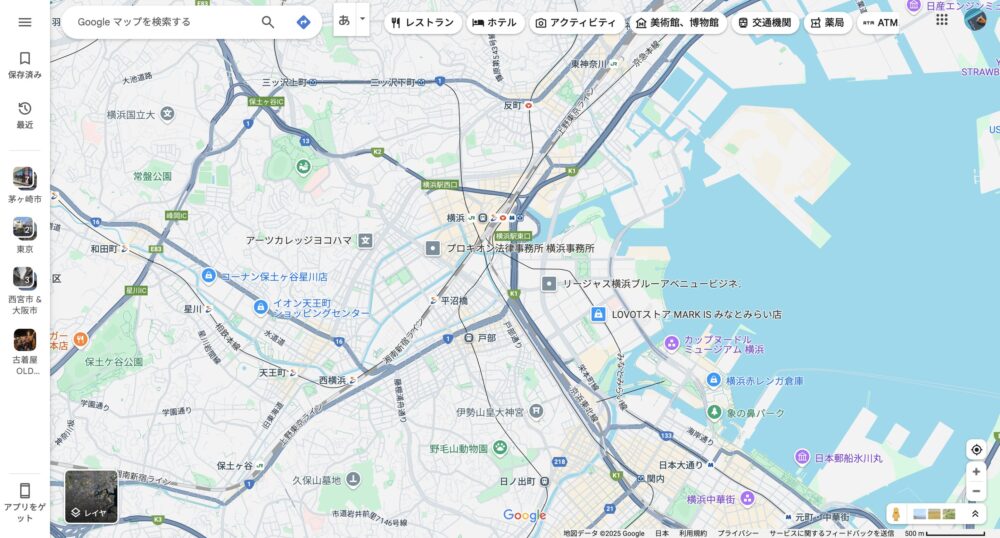
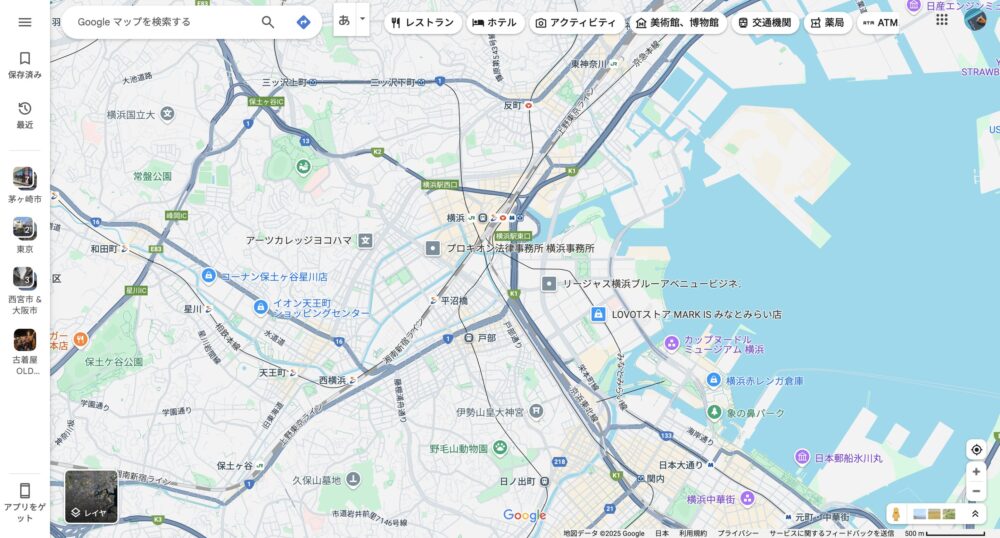
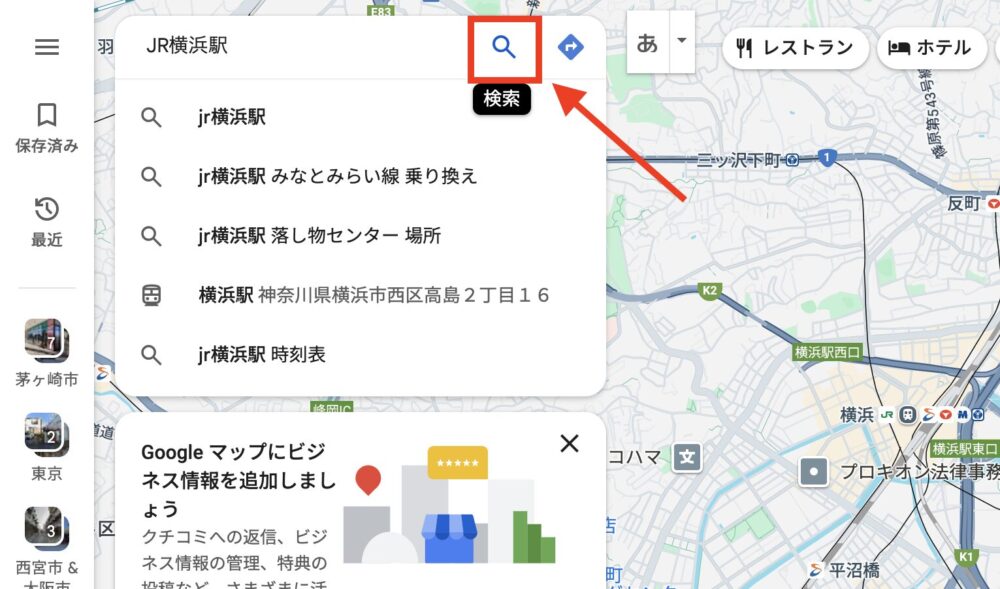
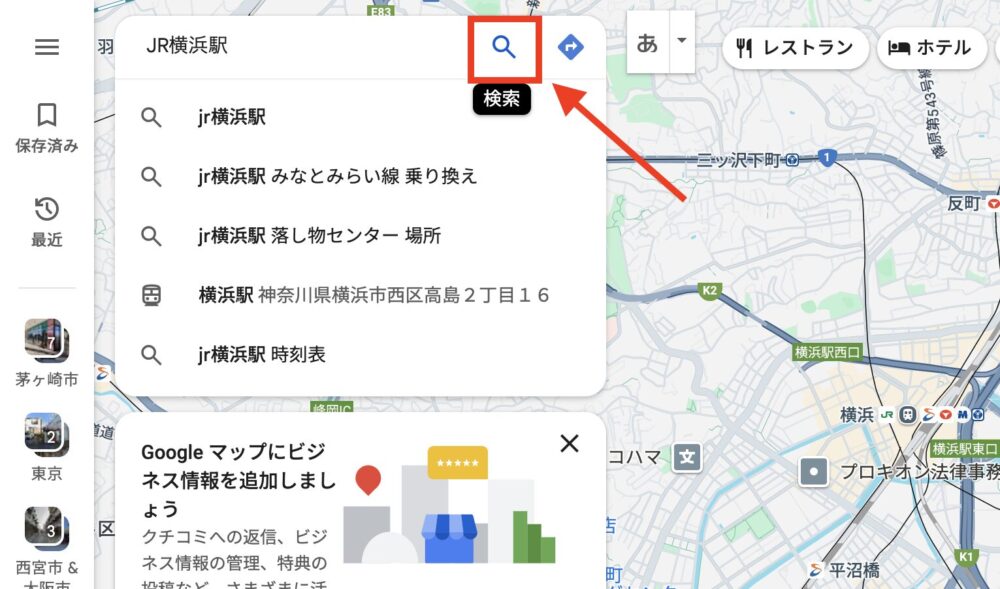
Googleマップを開きます。


STUDIO上に埋め込みたい場所・住所を入力して、検索マークをクリックします。



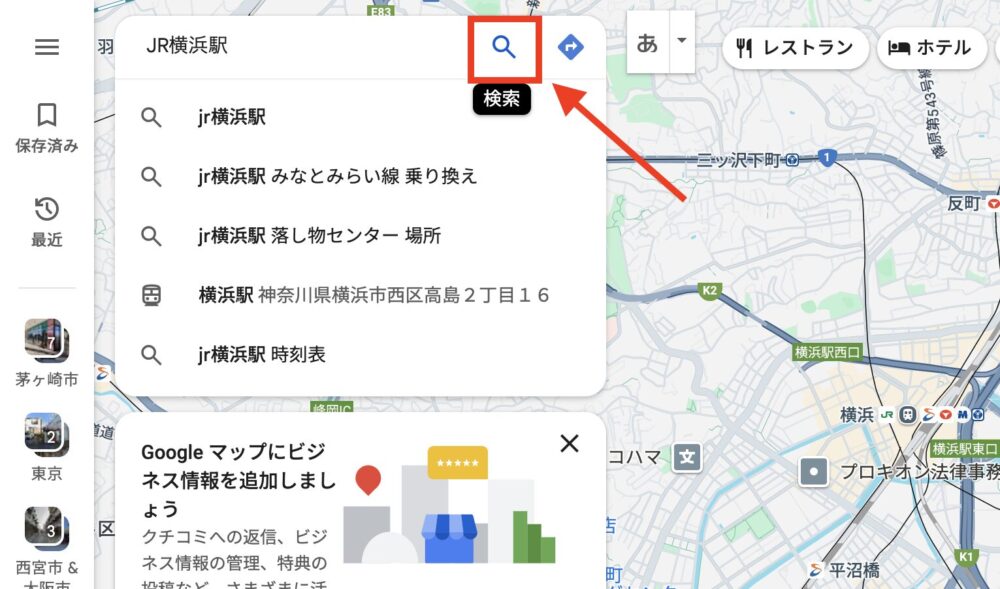
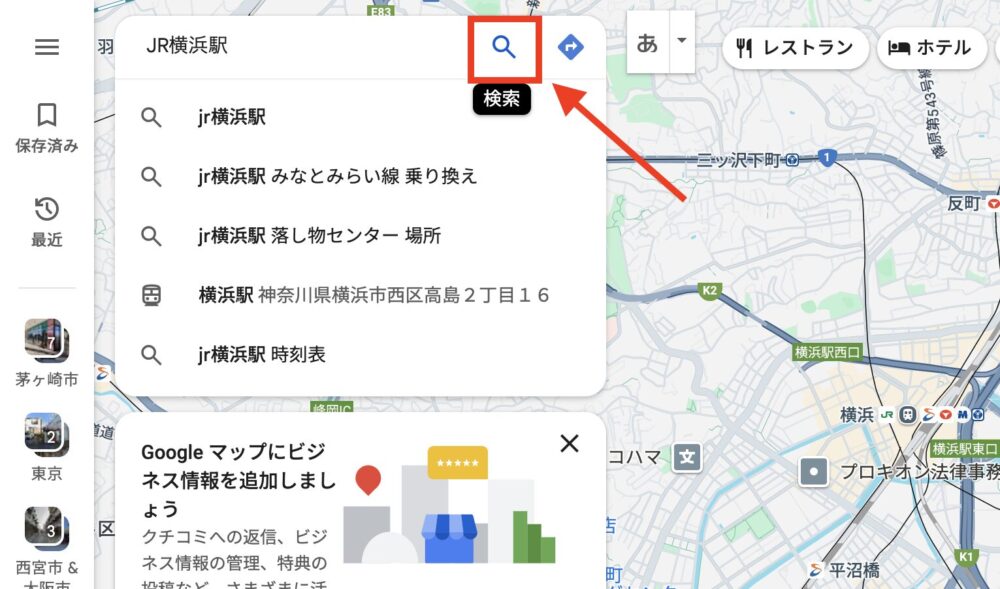
ぼくは「JR横浜駅」を埋め込みたいので、検索窓で「JR横浜駅」と入力します!


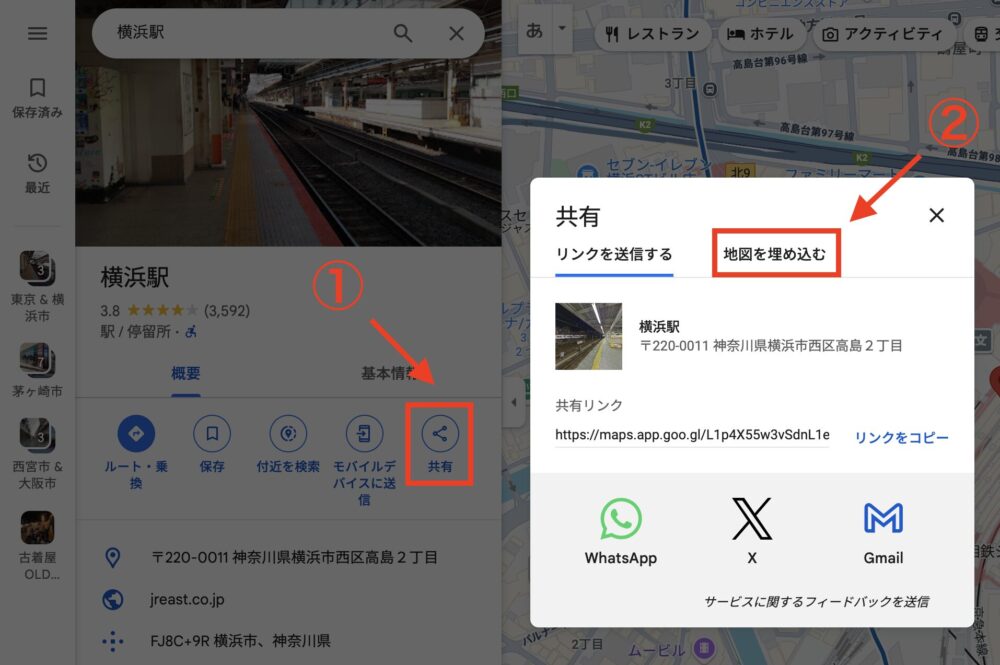
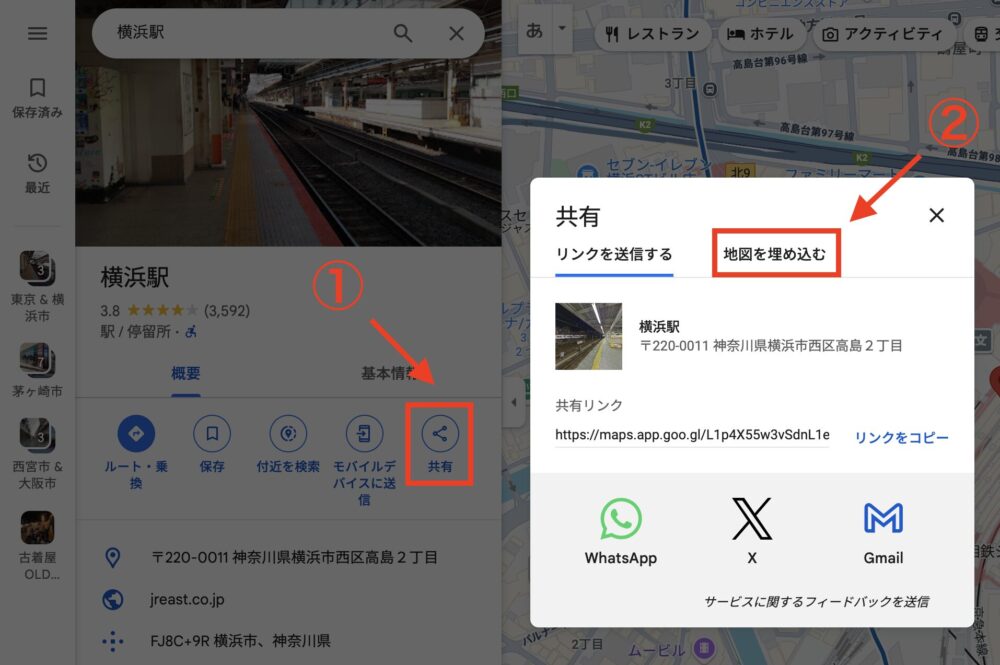
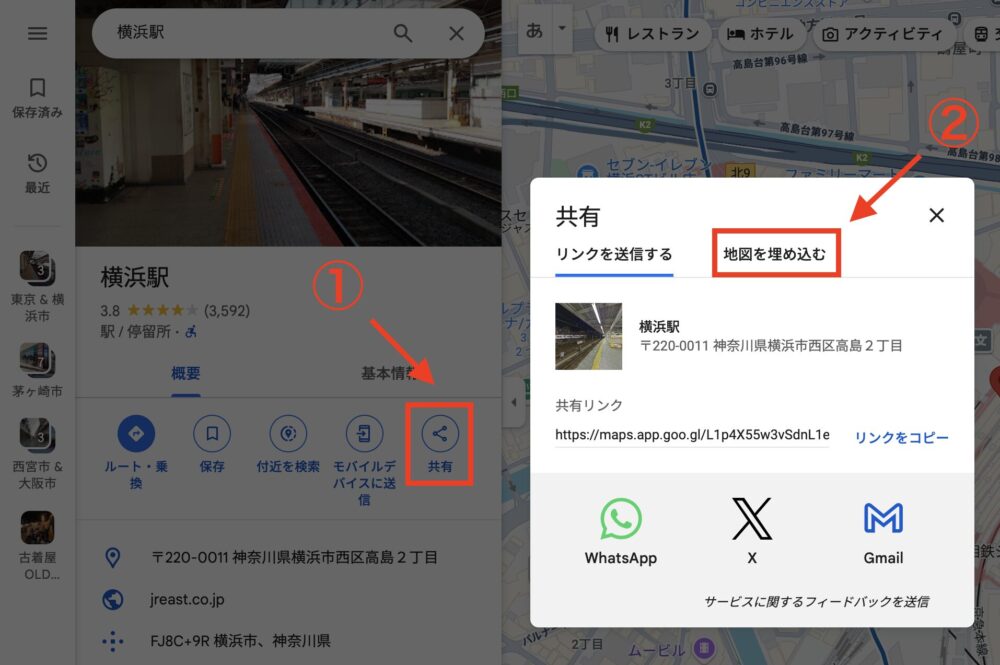
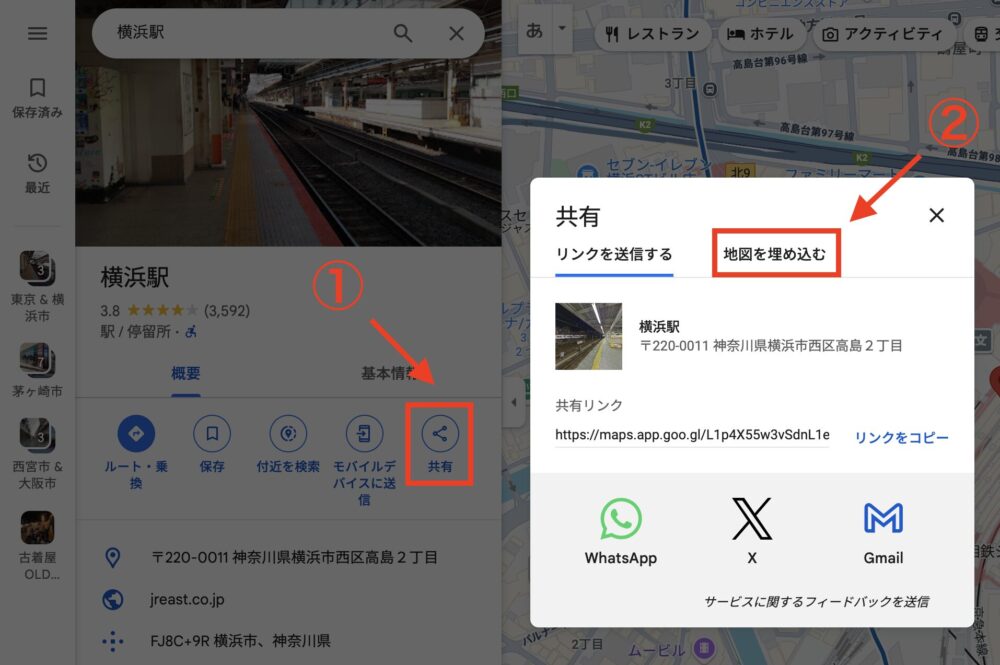
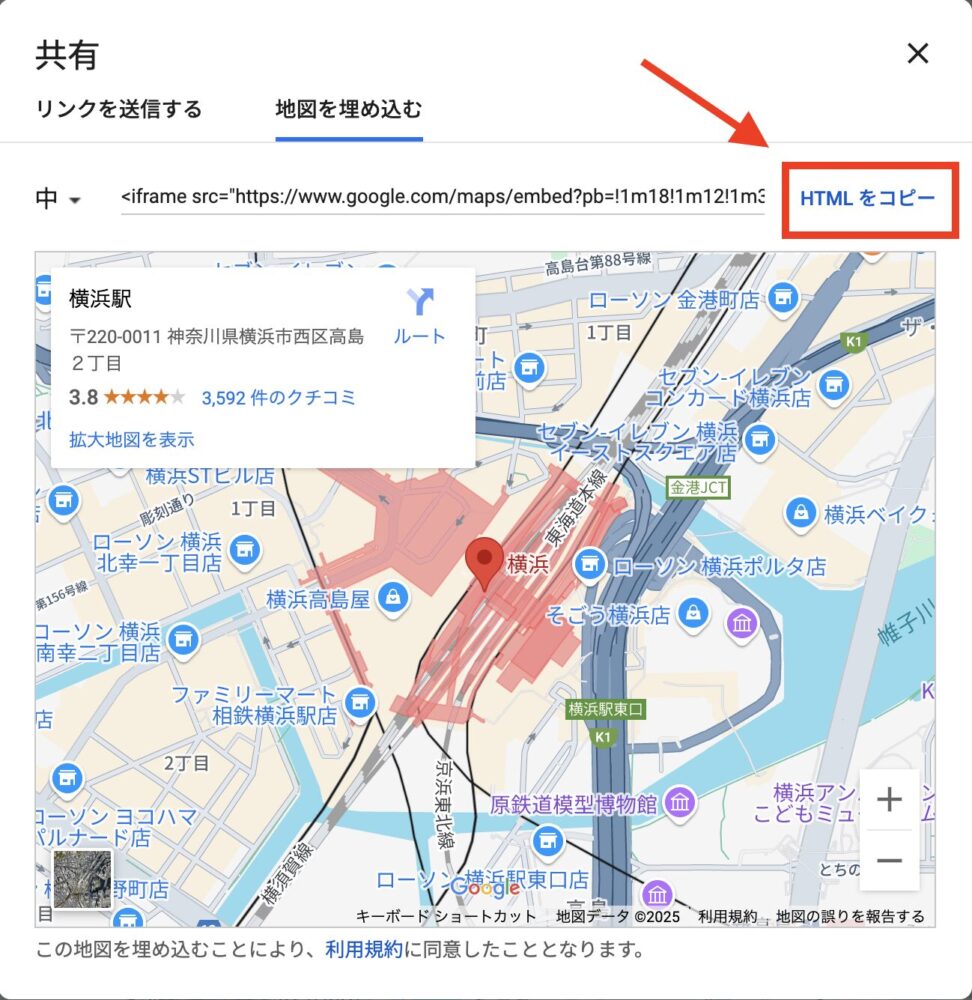
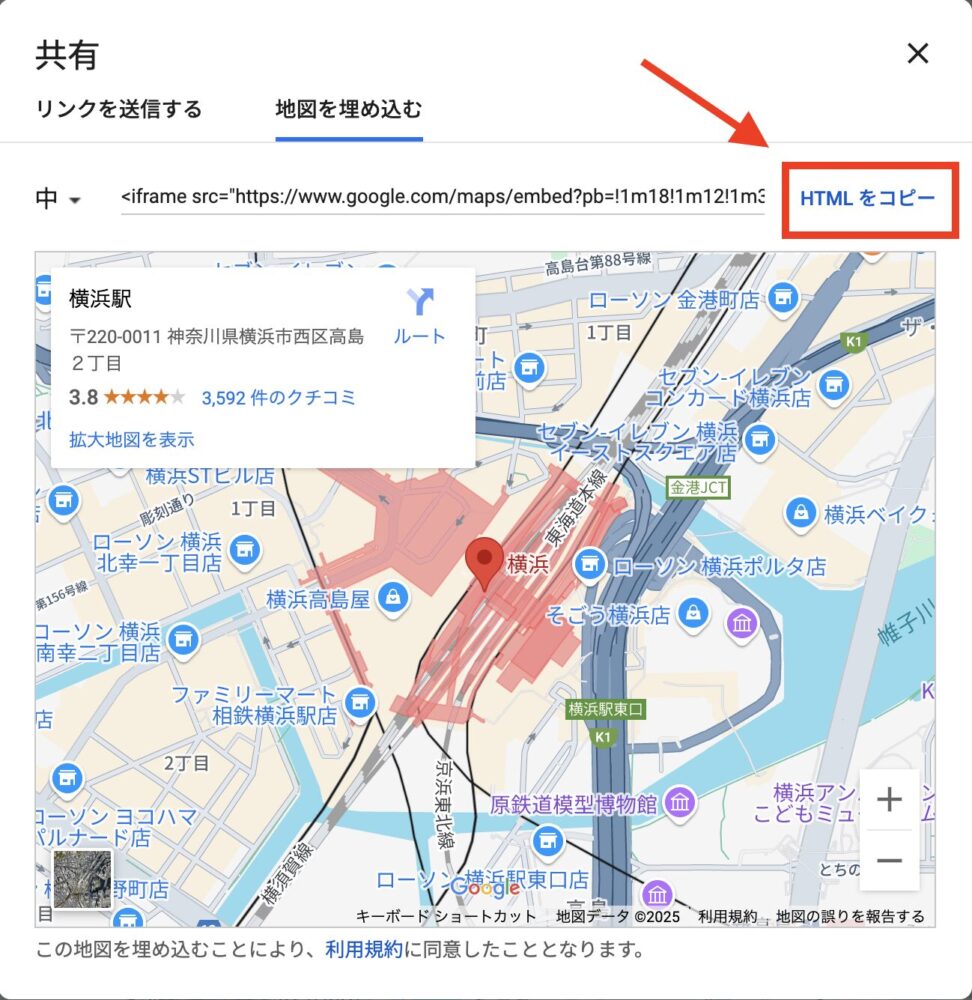
「共有」ボタンをクリックして、「地図を埋め込む」をクリックします。


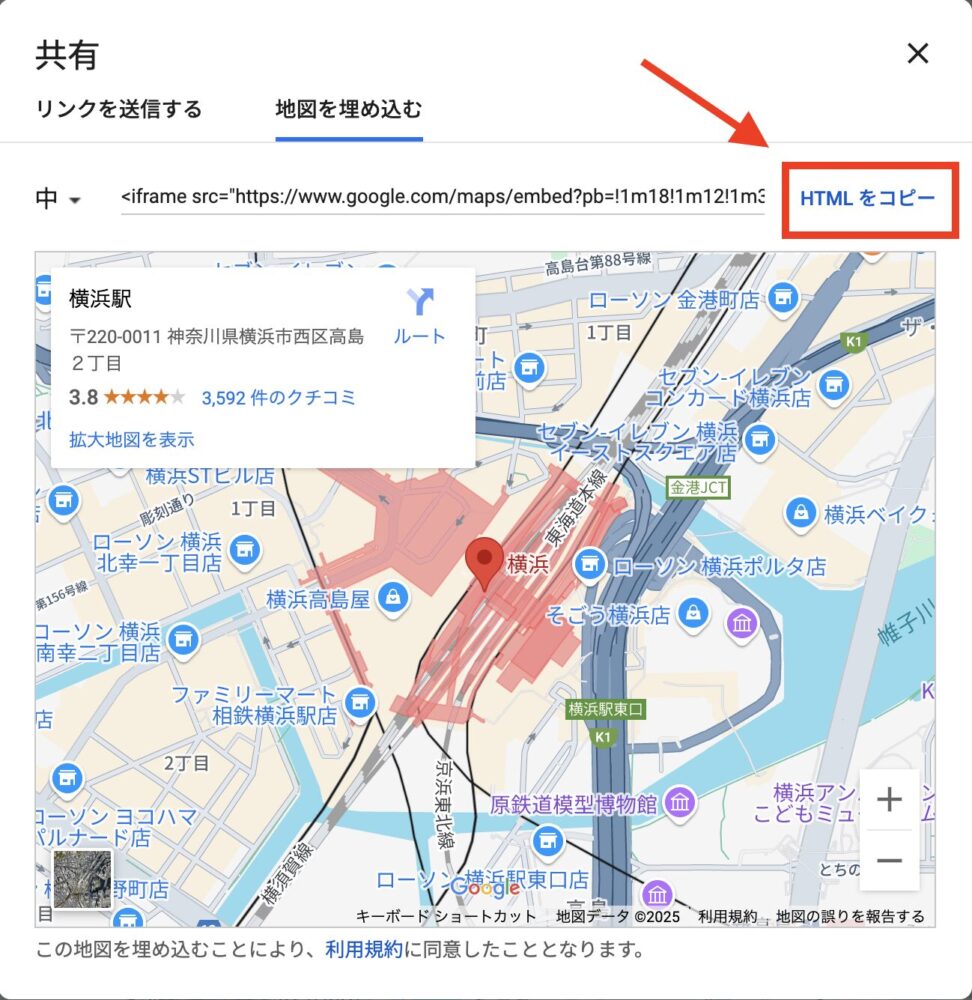
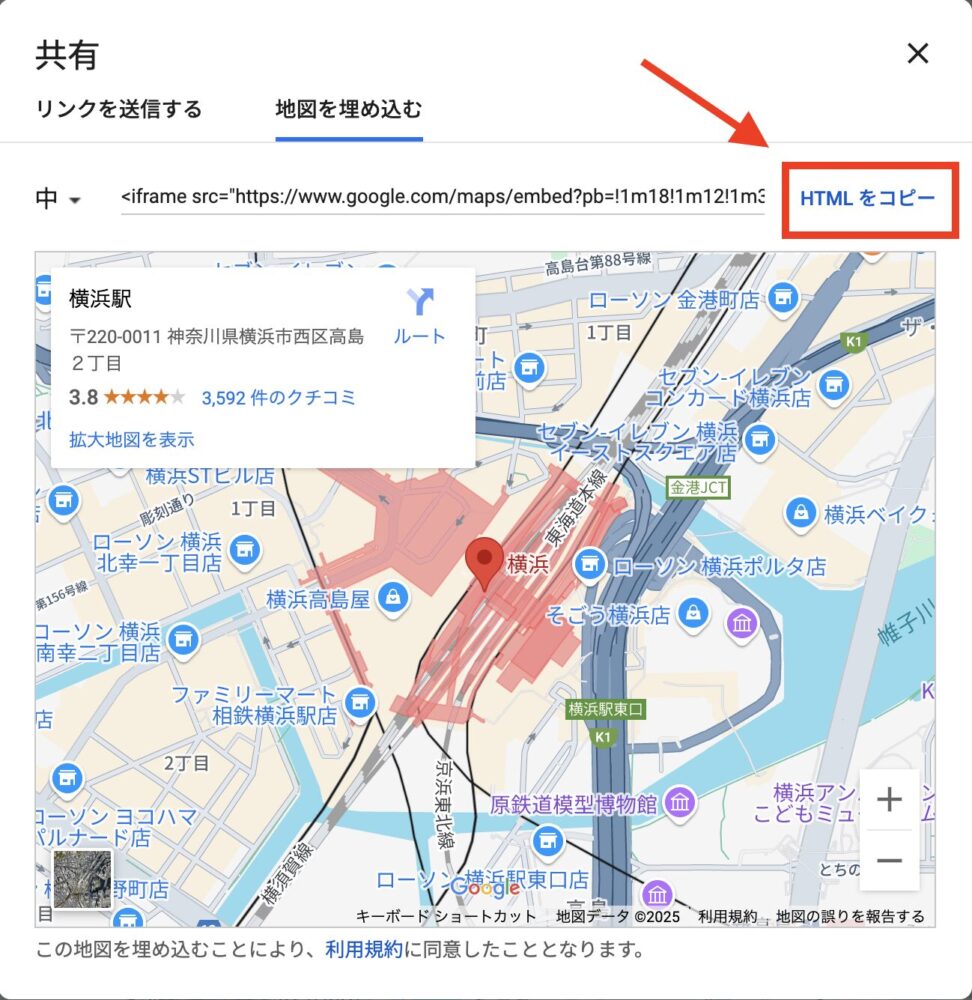
そして「HTMLをコピー」をクリックします。


②:Googleマップのボックスを追加する
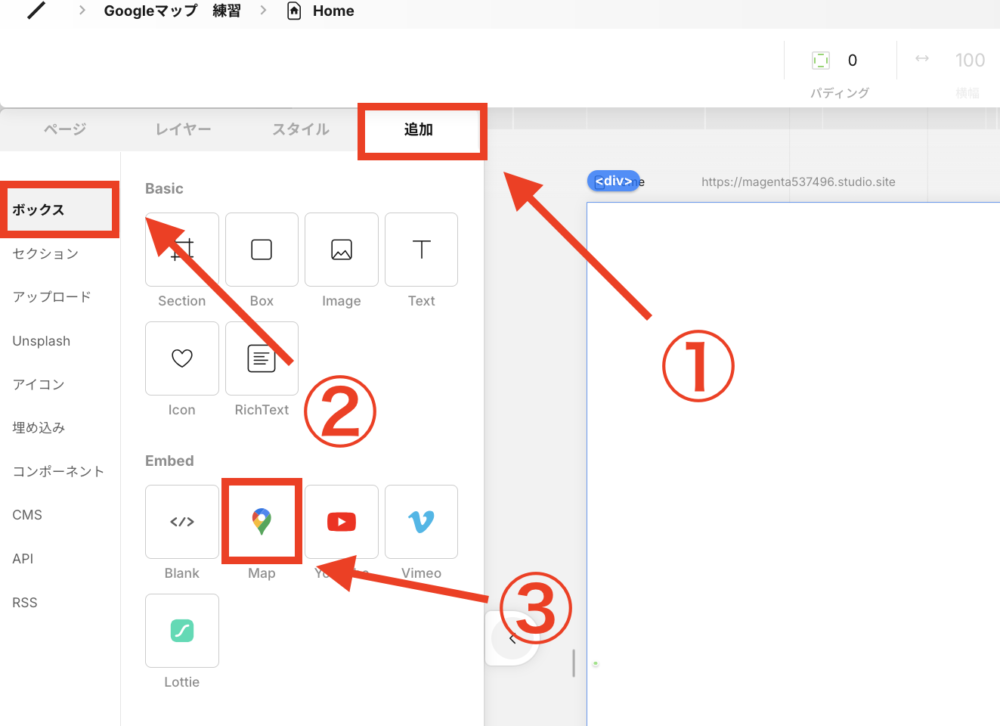
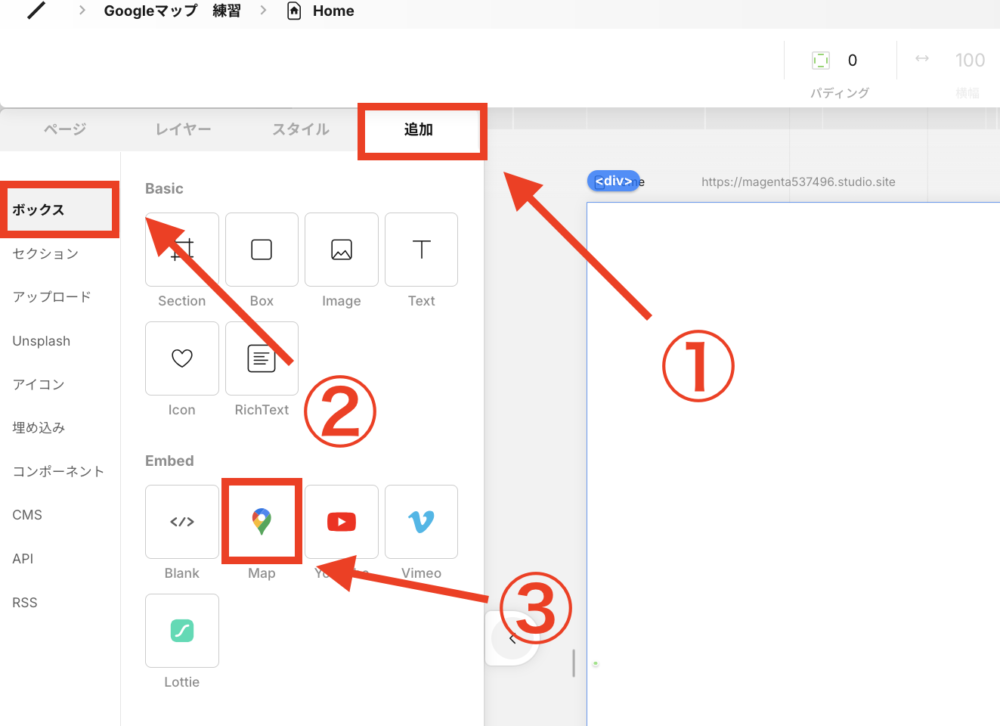
STUDIOに戻って、左メニュー欄の「右矢印」のボタンをクリックします。


「追加」→「ボックス」→「Googleマップ」をそれぞれクリックします。


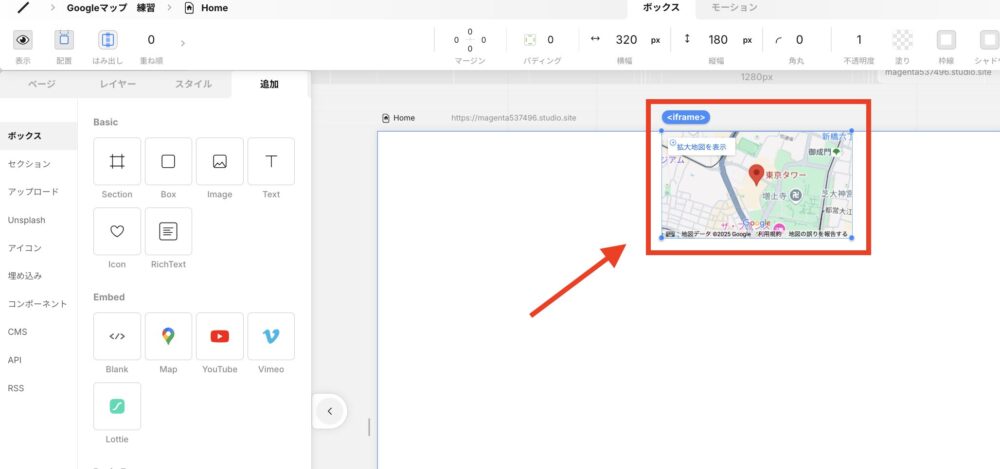
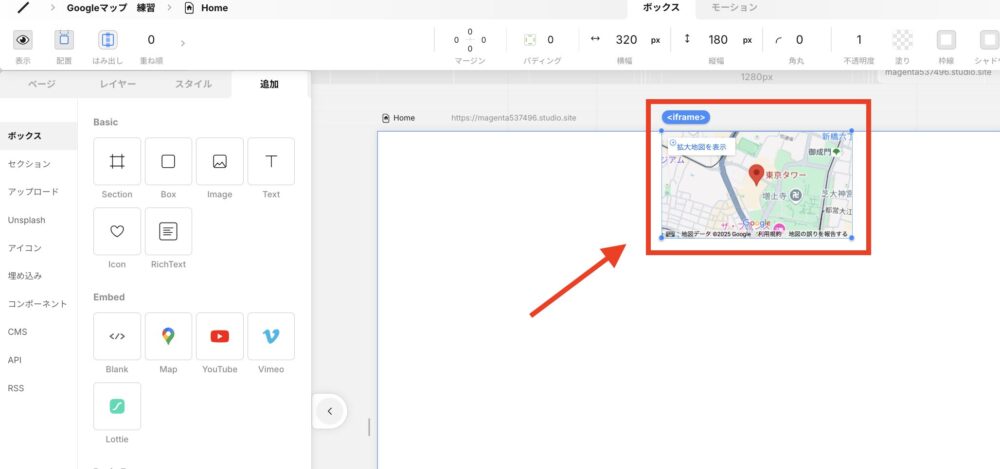
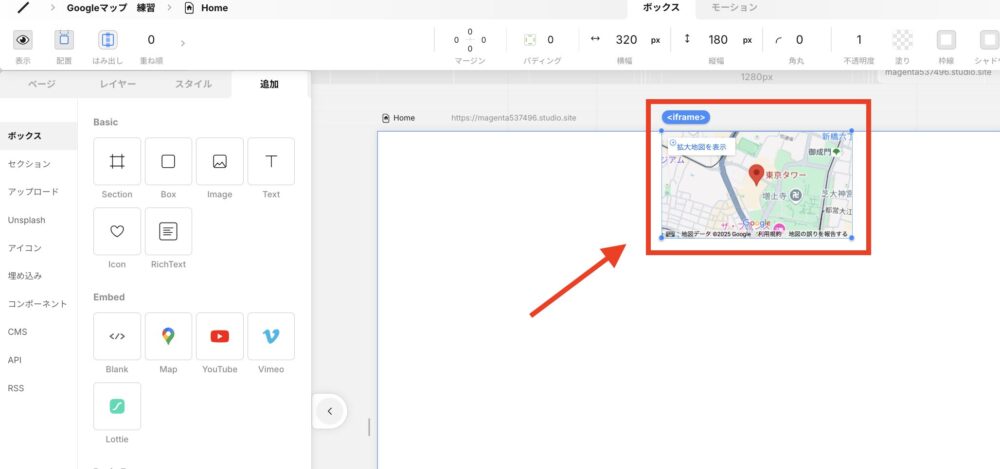
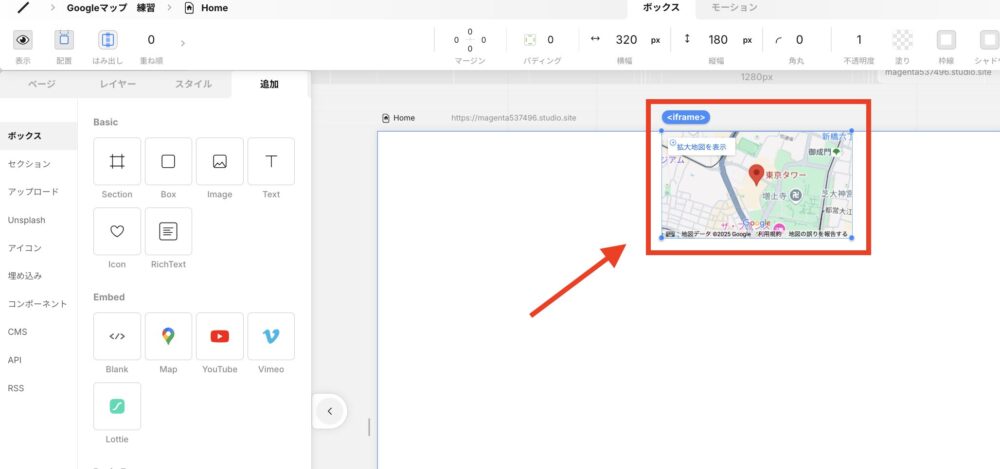
下記のように「東京タワー」にピンが刺さったGoogleマップが表示されるはずです。


③:Googleマップの埋め込みコードを変更する
「東京タワー」だと意図どおりではないので、表示したい場所に変更していきます。
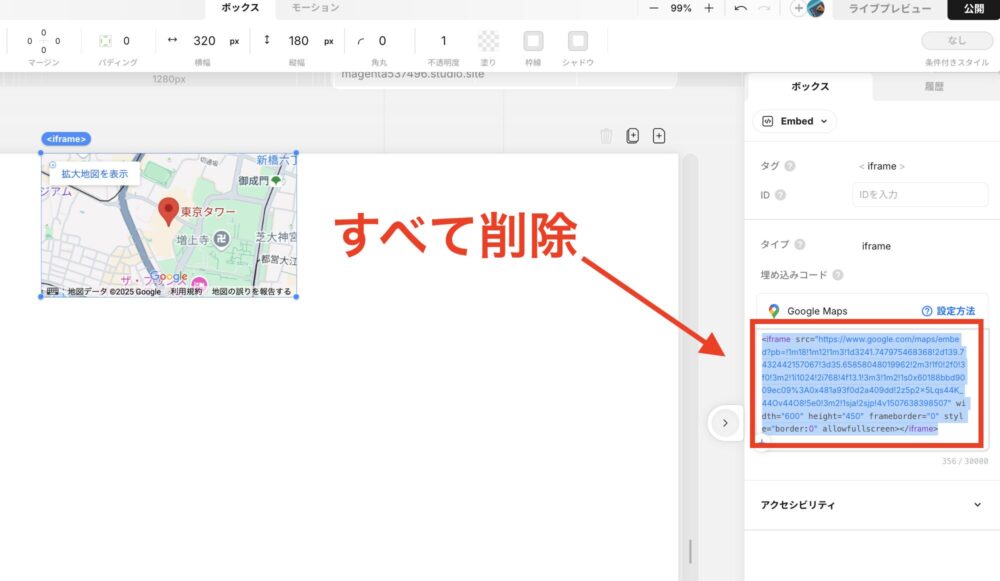
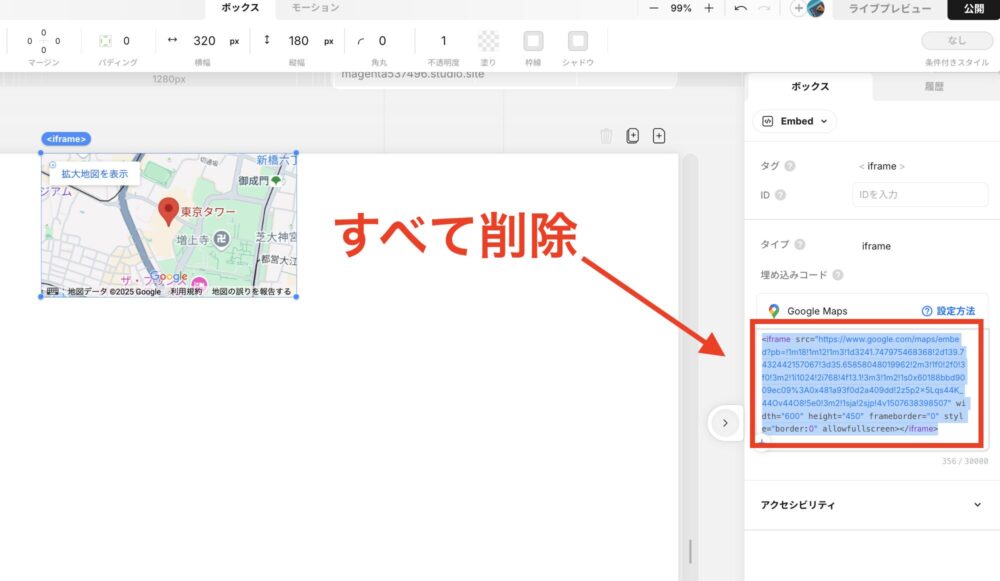
Googleマップをダブルクリックします。


右メニュー欄が出てきたら、埋め込みコードに記入されている内容をすべて削除します。



初期状態だと東京タワーを埋め込むためのコードになっているため!


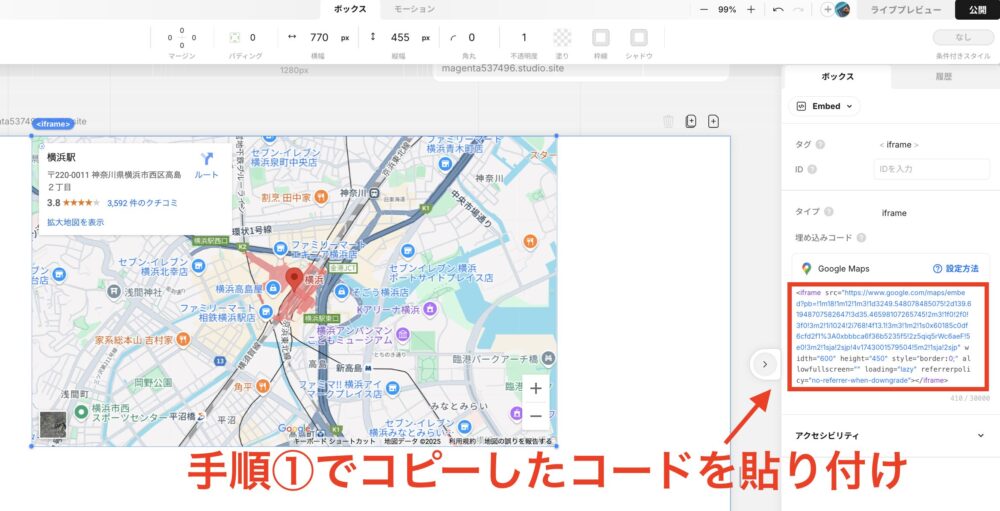
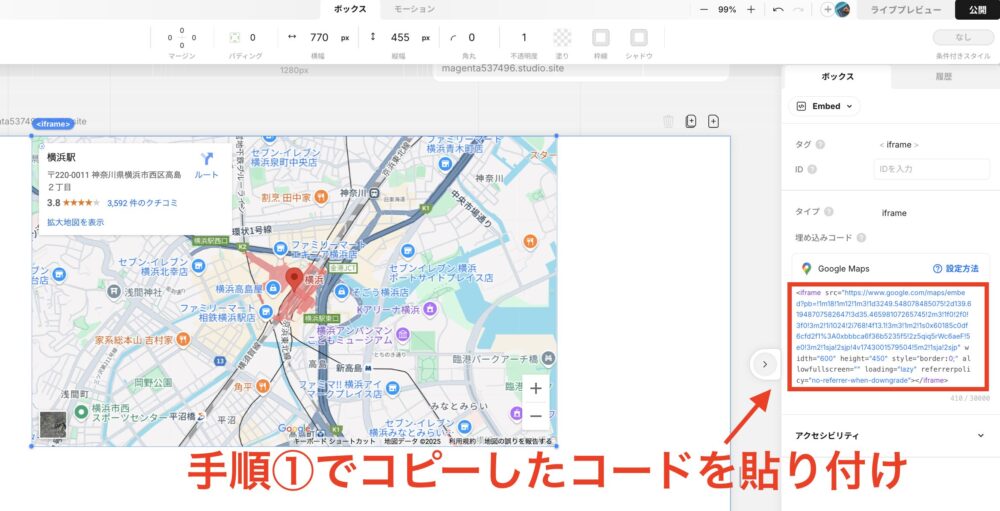
そして手順①でコピーしておいた地図情報を貼り付けます。





僕の場合はしっかり横浜駅が表示されています!
STUDIOのCMSでGoogleマップを埋め込む方法
次に、STUDIOのCMSでGoogleマップを埋め込む方法について解説します。
それぞれ具体的に説明します。
①:Googleマップで埋め込みコードをコピーする
まずは、埋め込みたいGoogleマップ情報(=地図情報)を取得していきます。
Googleマップを開きます。


STUDIO上に埋め込みたい場所・住所を入力して、検索マークをクリックします。



ぼくは「JR横浜駅」を埋め込みたいので、検索窓で「JR横浜駅」と入力します!


「共有」ボタンをクリックして、「地図を埋め込む」をクリックします。


そして「HTMLをコピー」をクリックします。


②:CMSの編集画面で埋め込みコードを貼り付ける
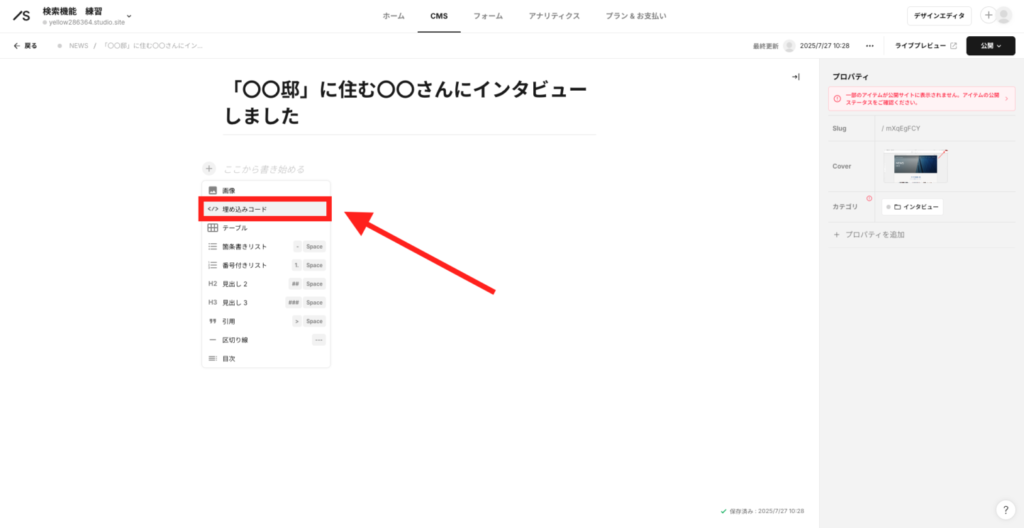
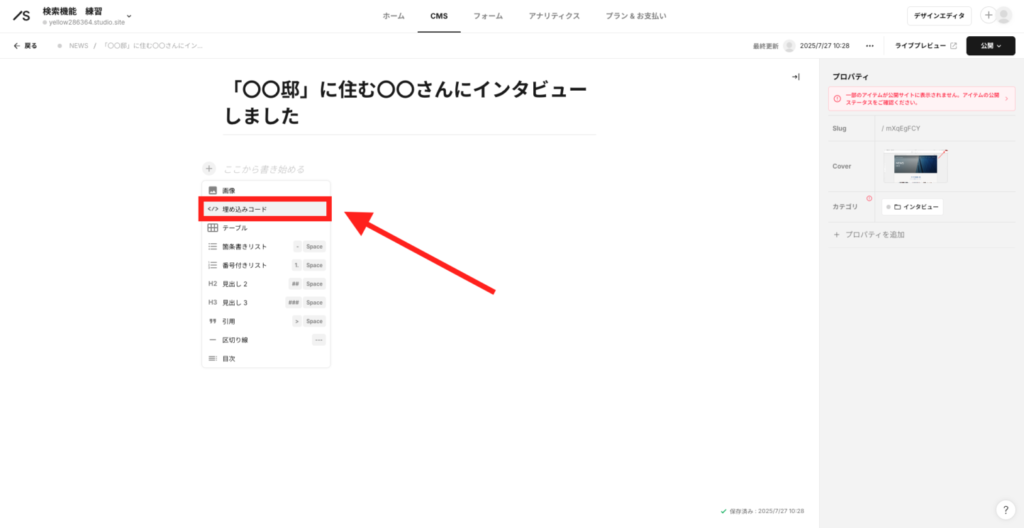
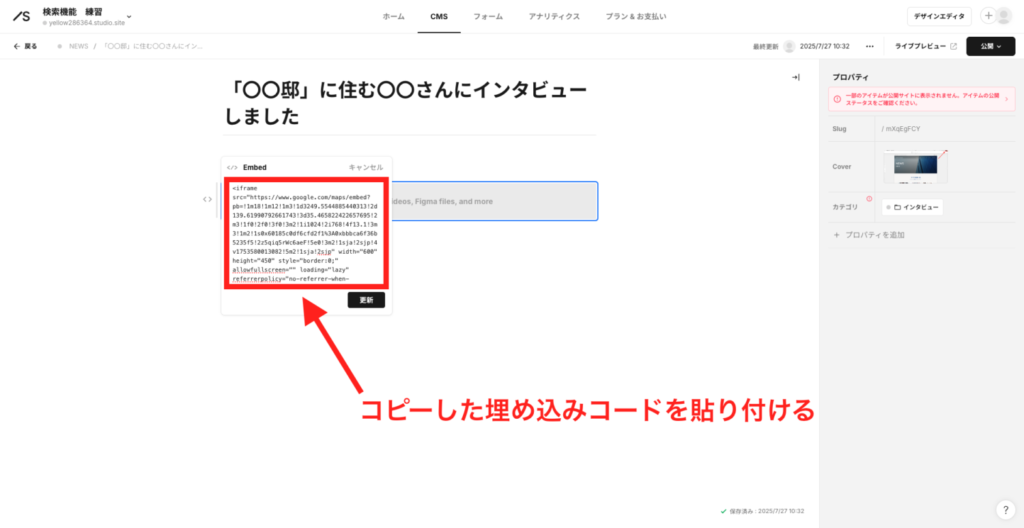
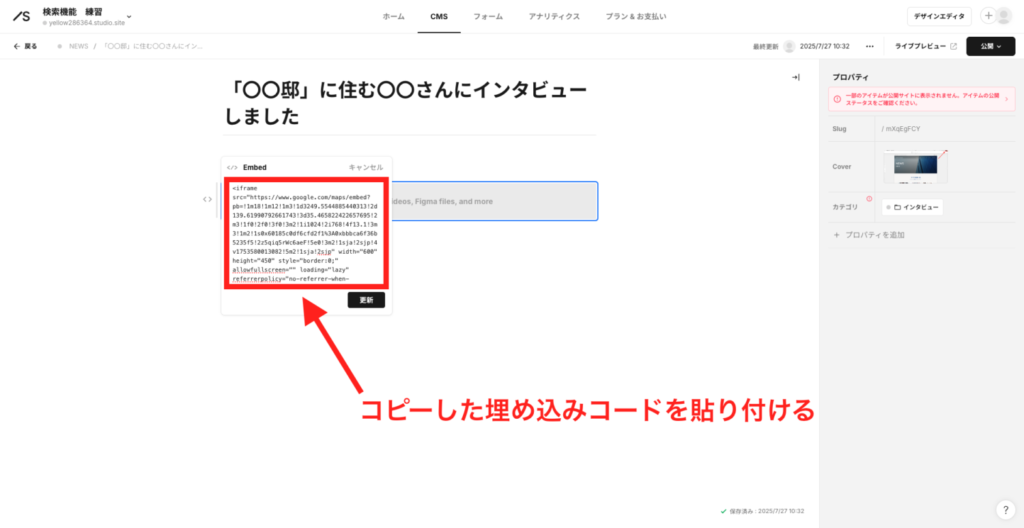
CMSの編集画面にアクセスして、「埋め込みコード」を挿入します。


コピーしていた埋め込みコードを貼り付けて、「更新」をクリックします。


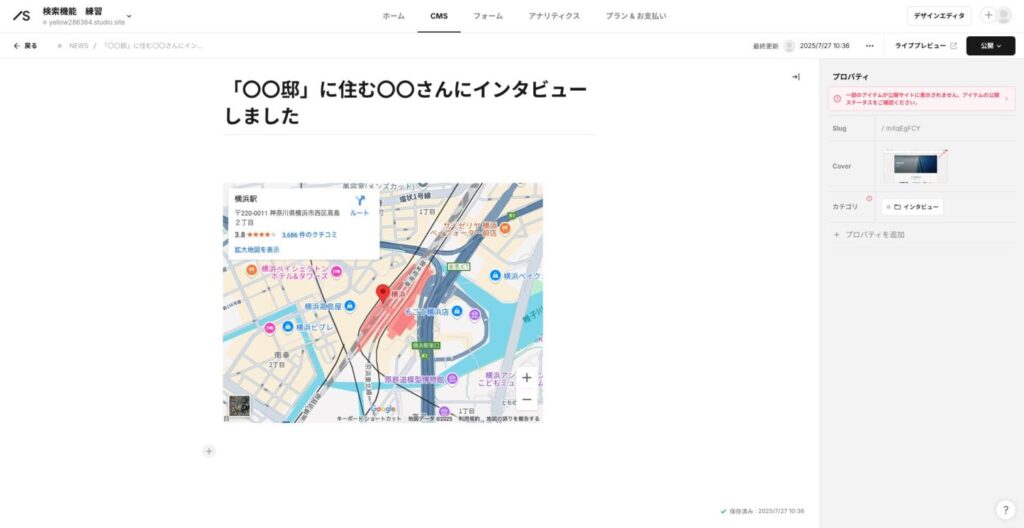
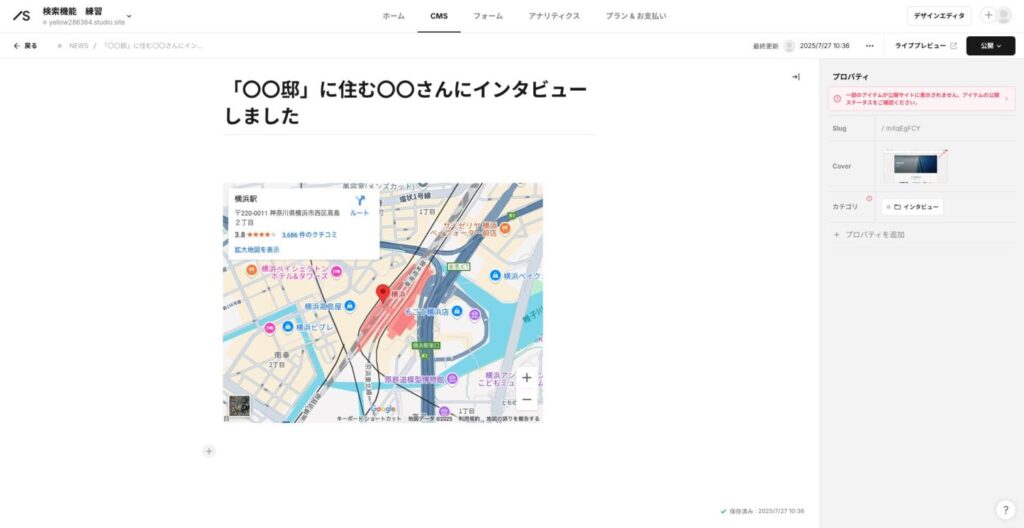
Googleマップの埋め込みが完了しました。


STUDIOのサイト制作なら「Terace」にお任せ!
当メディアを運営する私達は、Studioの制作代行サービス「ラク子」を運営しています。



「デザイナー」と「フロントエンジニア」のフリーランス3名で運営しています!
- ポッキリ価格でホームページを制作できる
- 専属デザイナーが完全オリジナルのデザイン作成
- 納品後1ヶ月間は無料の電話サポートあり
- 自社更新できるホームページが作れる
- ホームページ制作期間中は何度でも無料相談できる
- 顔の出ているフリーランス3人が運営
- 維持費0円でホームページを運営できる
料金プランは、以下の通りです。


ポッキリ価格でホームページが作れるサービスであり、個人事業主や中小企業からよく選ばれています。サービス利用者の声を聞きたい方は、ぜひ以下のインタビュー記事をご覧ください。






今だけ、毎月3組まで制作費用が3万円割引になるキャンペーンを行っています。
先着順で締め切るので、気になる方はぜひお早めにお問い合わせください!










※コメントは最大500文字、5回まで送信できます