STUDIOでヘッダーを作成する手順|固定する方法も解説!

「Studioの〇〇の使い方を知りたい」などご要望がありましたら、
いいねを押した後にメッセージ欄を設けていますので、お気軽にご連絡ください!
今回は、STUDIOで固定ヘッダーを作る方法について解説します。
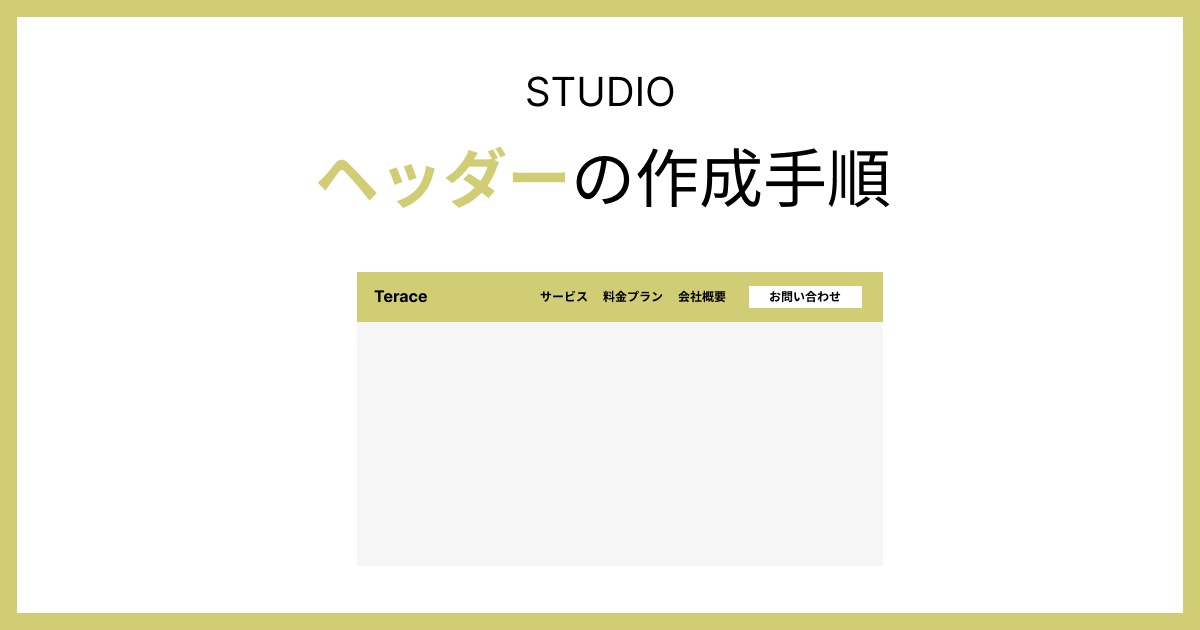
完成イメージは、下記の通りです。
STUDIOを初めて触るという方でも、問題なく作れます。ぜひこの機会に、固定ヘッダーを作ってみましょう。
「Studioの使い方がまだイマイチわかっていない、、、」という方は、以下のマニュアルも参考にしてみてください。

STUDIOのヘッダーの作り方とは
ヘッダーをイチから自作するのは面倒です。なので今回は、ヘッダーのテンプレを利用してヘッダーを作成していきます。
- ヘッダーのテンプレを配置する
- 「ロゴ・サイト名」の部分を変更する
- メニューをカスタマイズする
- スマホ・タブレット用メニューを作成する
それぞれ具体的に説明します。
①:ヘッダーのテンプレを配置する
プロジェクトを新規で立ち上げると、下記のような白紙状態から始まります。

ヘッダーを1から自作するのは面倒なので、テンプレを選択します。
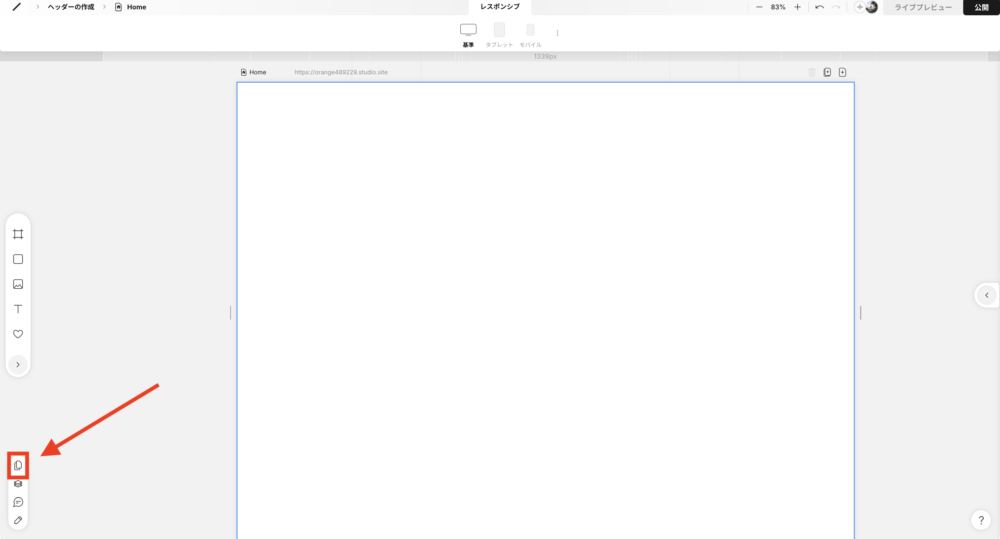
まず、左下のメニュー欄にある「ページ」マークをクリックします。

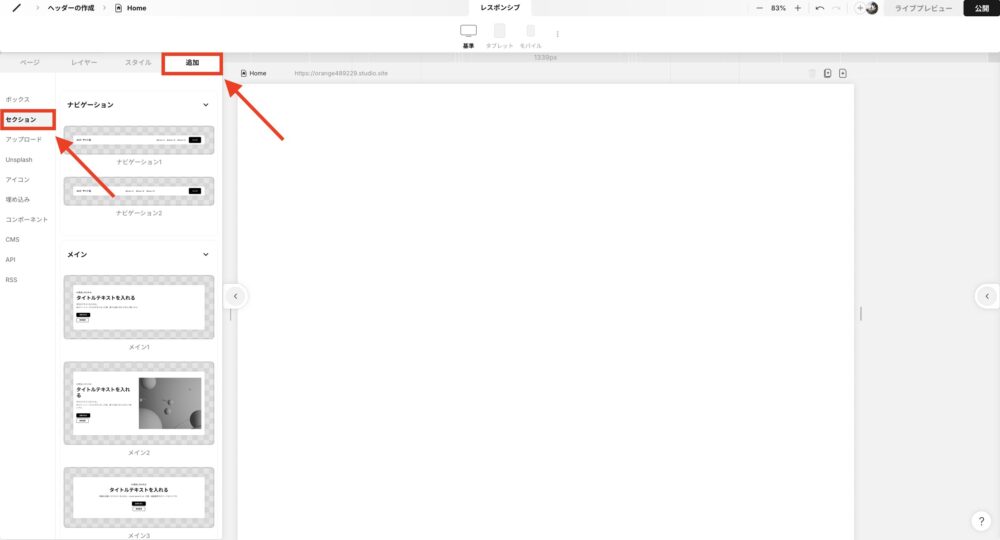
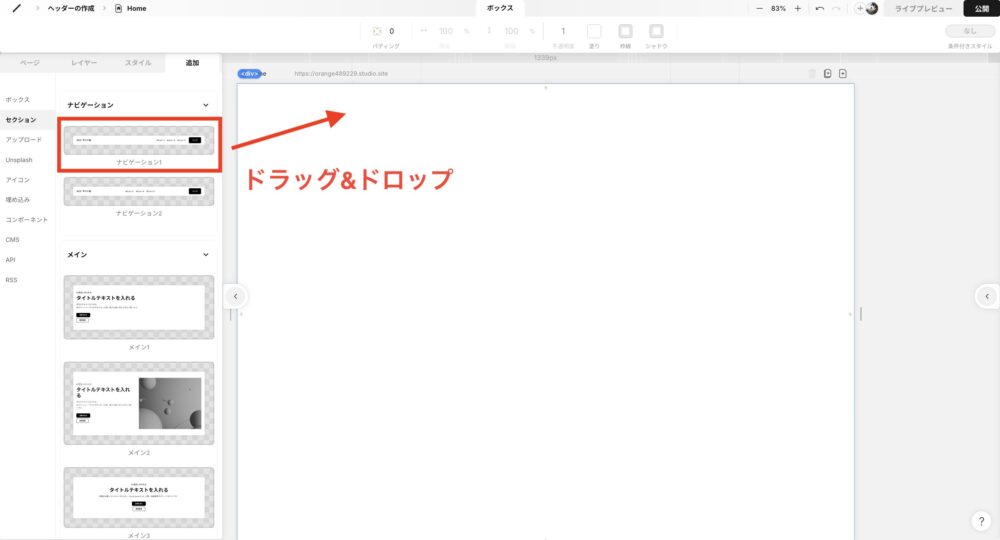
「追加」→「セクション」をクリックします。するとナビゲーションが2種類出てきたはずです。

好きなナビゲーションを選択して、キャンパス上にドラッグ&ドロップしましょう。

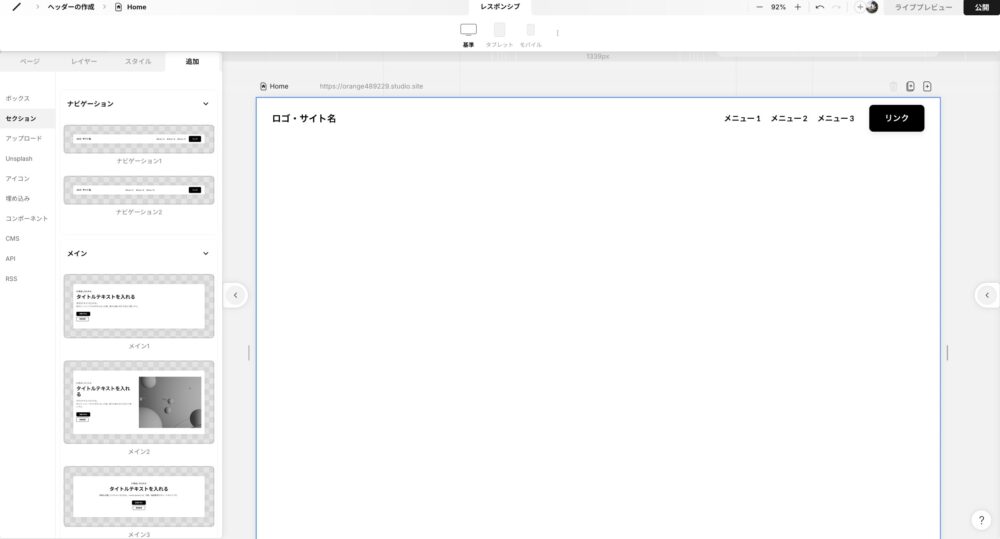
ドラッグ&ドロップができれば、下記のようになります。

 Kaji
Kajiヘッダーの50%が完成!あとは文字の変更などです!
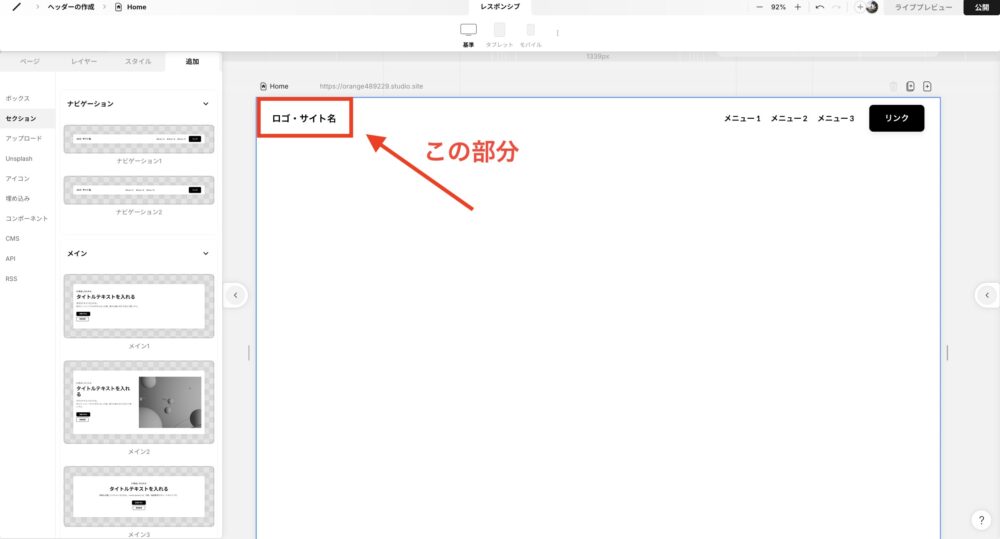
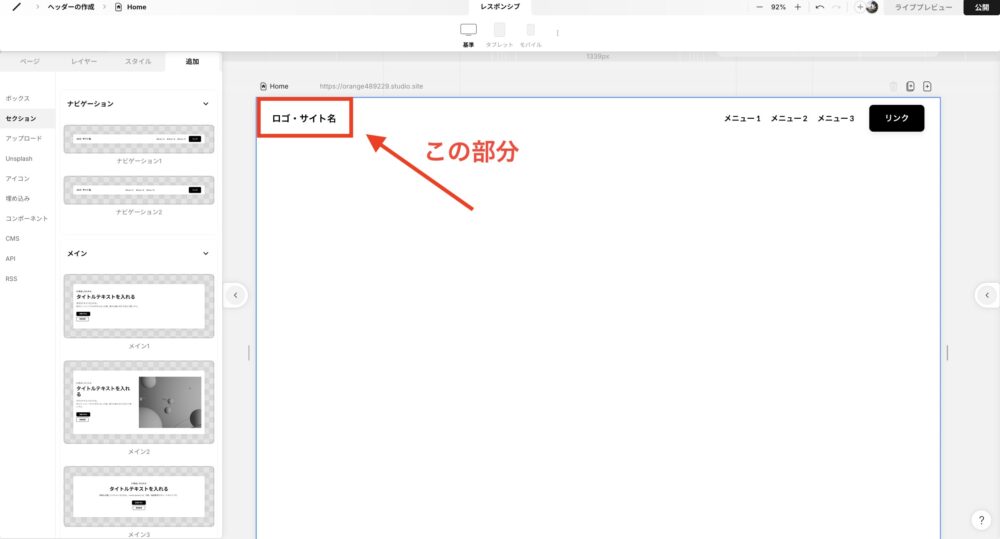
②:「ロゴ・サイト名」の部分を変更する
次は、「ロゴ・サイト名」の部分をカスタマイズしていきます。



今回はロゴ画像に変更していきますが、ロゴ画像がまだないという方は一旦文字だけでも変更しておきましょう!「ロゴ・サイト名」→「〇〇株式会社」のように!


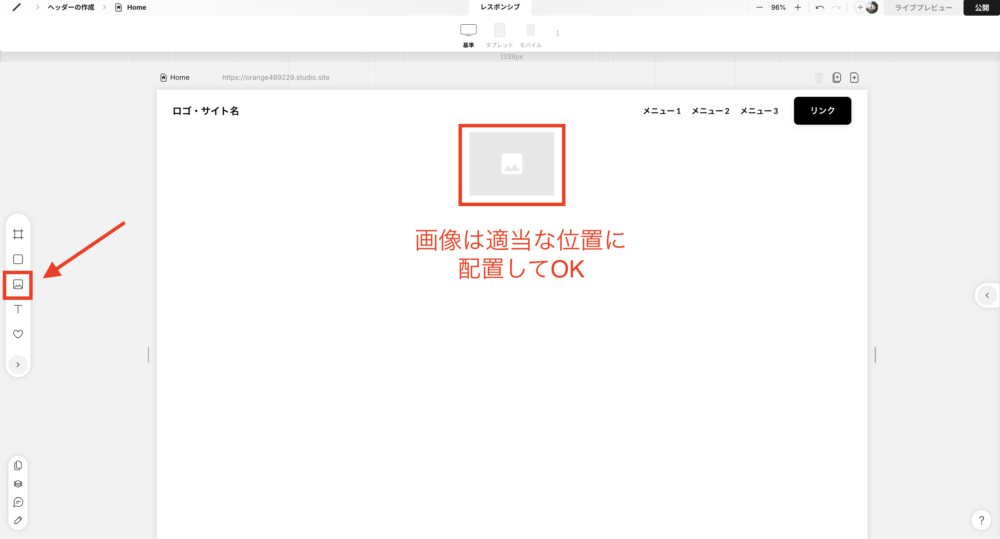
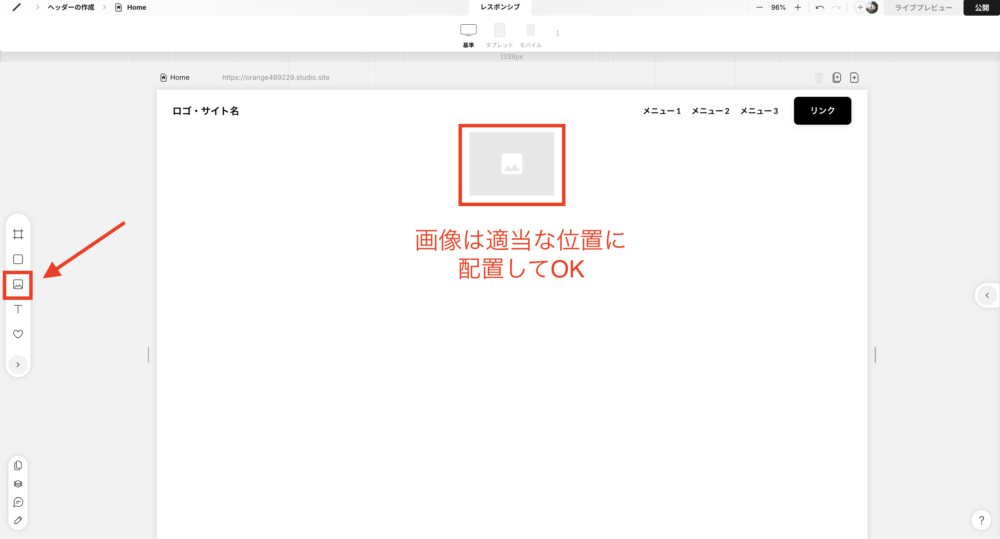
まずは、左側のメニュー欄にある「画像」マークをクリックします。



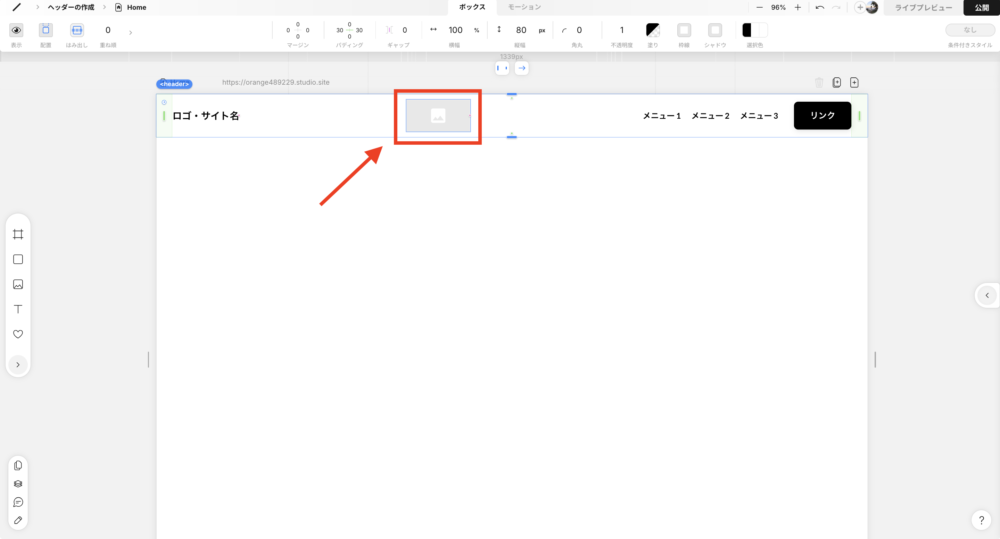
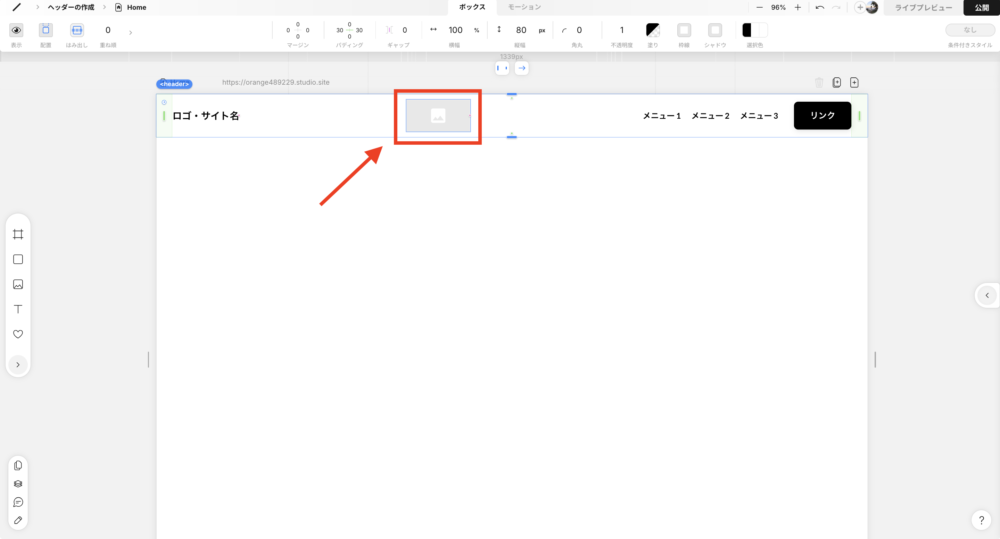
画像は適当な位置でOKです!この後、サイズ調整してヘッダーの中に埋め込んでいきます。


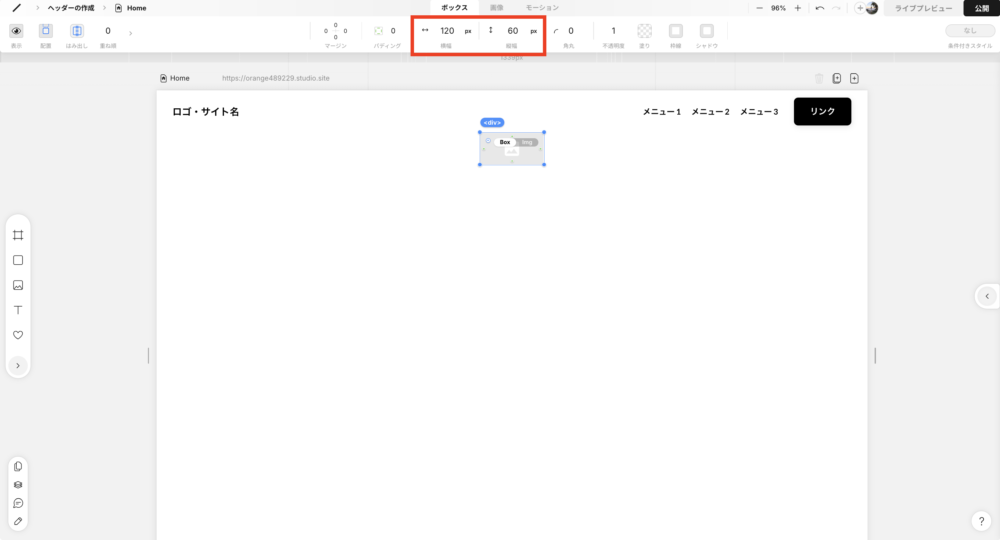
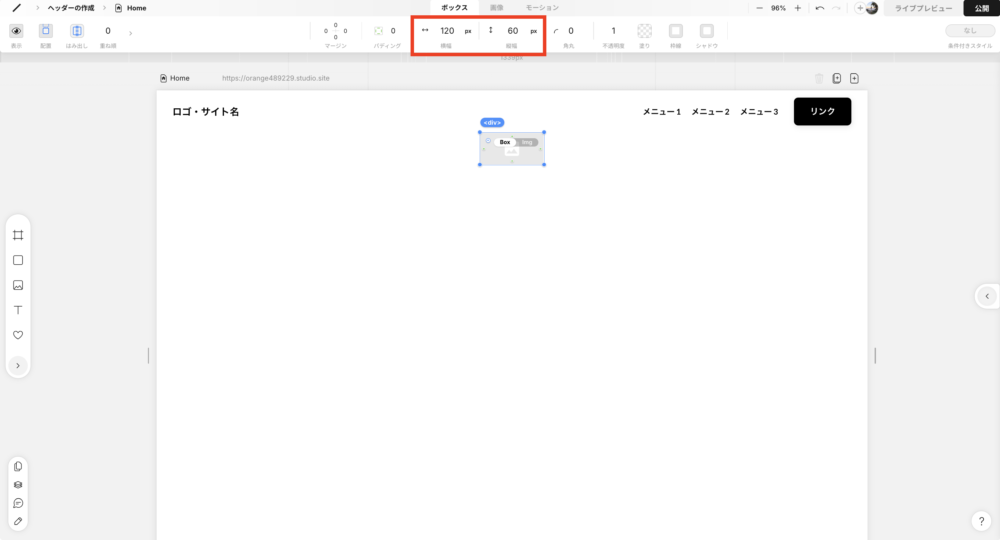
初期設定だと画像サイズが大きく、ヘッダー内に埋め込むことができません。なので画像の横幅・縦幅を調整していきます。
- 横幅:100px~150pxあたり
- 縦幅:60px~75pxあたり
画像を選択して、上メニューの横幅・縦幅の値を変更しましょう。


画像のサイズ変更ができたら、「ロゴ・サイト名」の右横に画像を配置します。


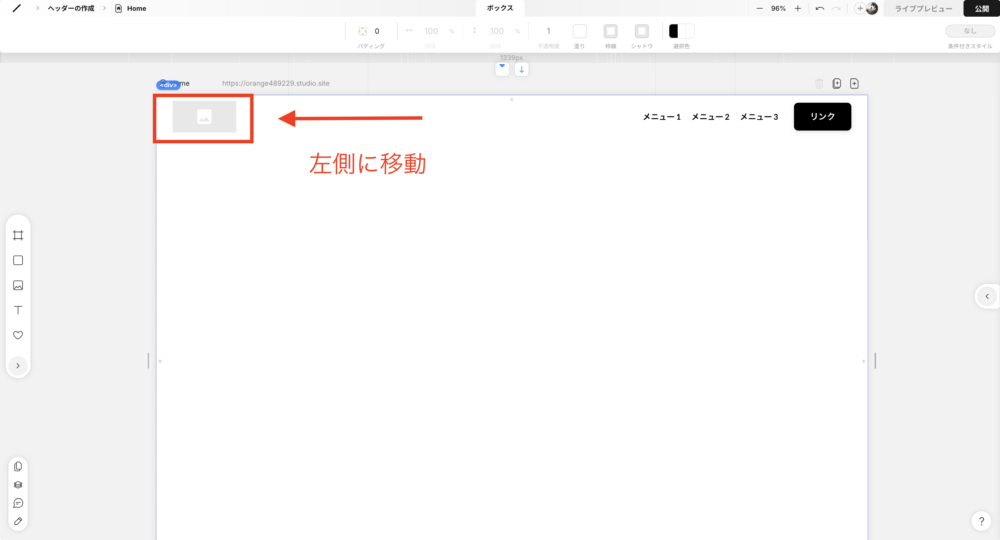
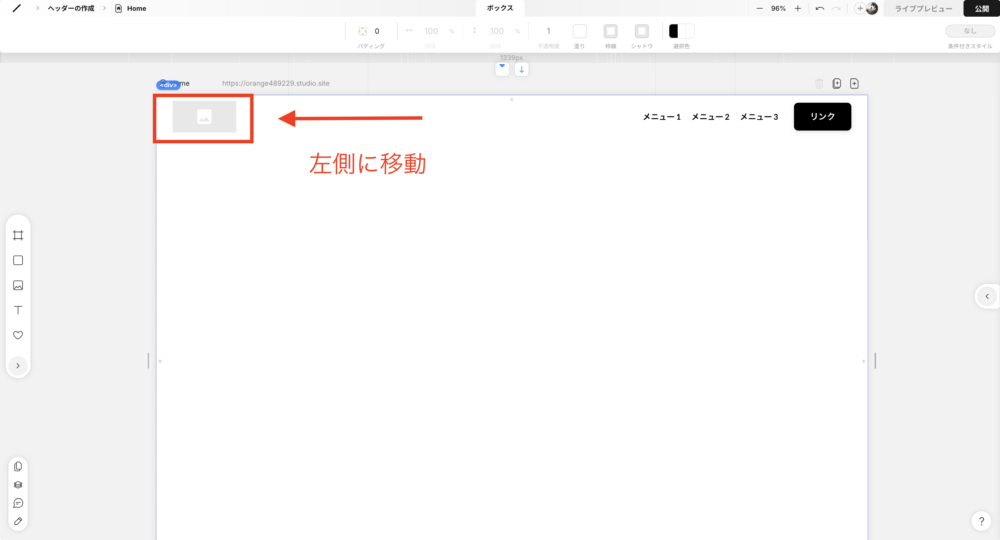
「ロゴ・サイト名」は不要なので削除します。すると下記のように、画像が左側にスライドされるはずです。


次に、画像を変更していきます。画像部分をダブルクリックして、「アップロード」を選択します。


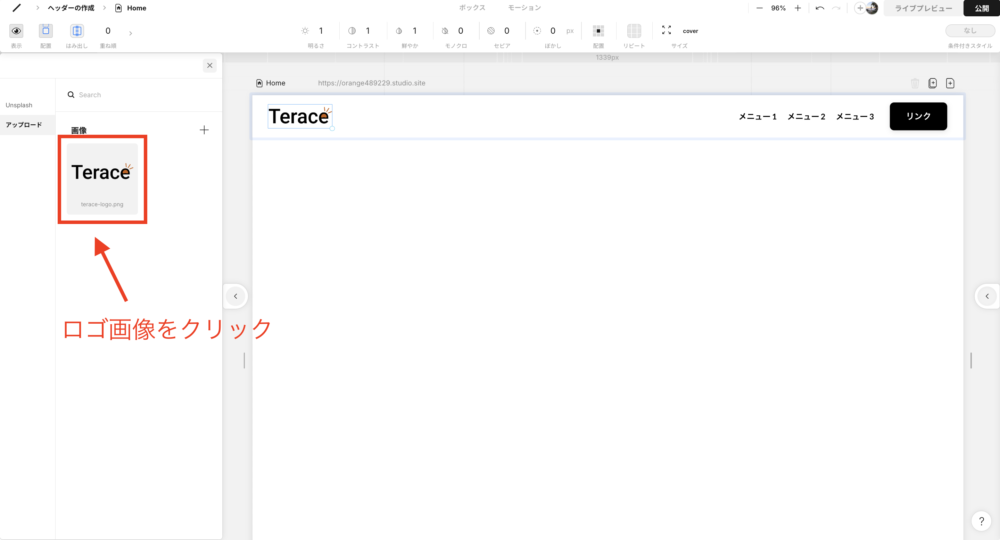
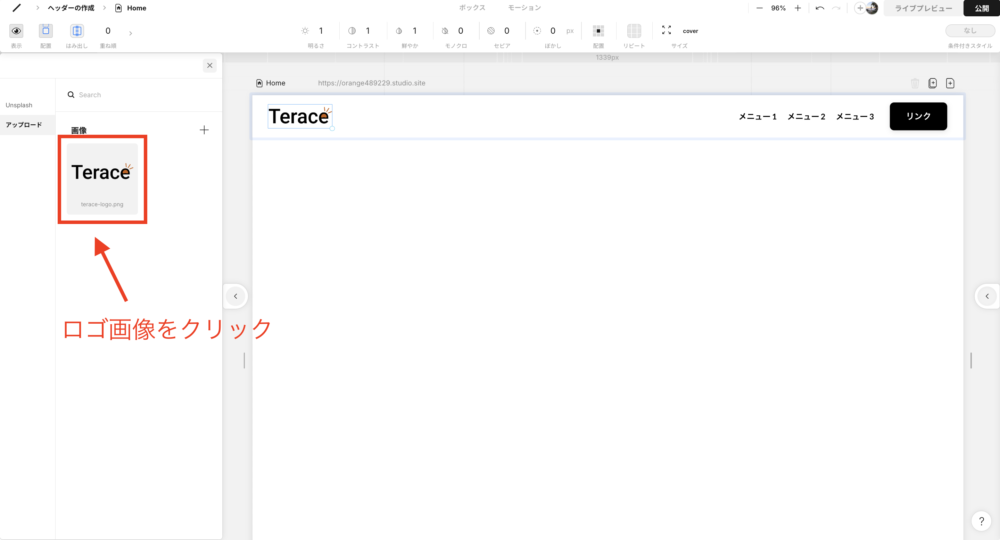
サイトロゴに設定したい画像をアップロードしたら、ロゴ画像を選択しましょう。


すると、ロゴ画像が反映されるはずです。
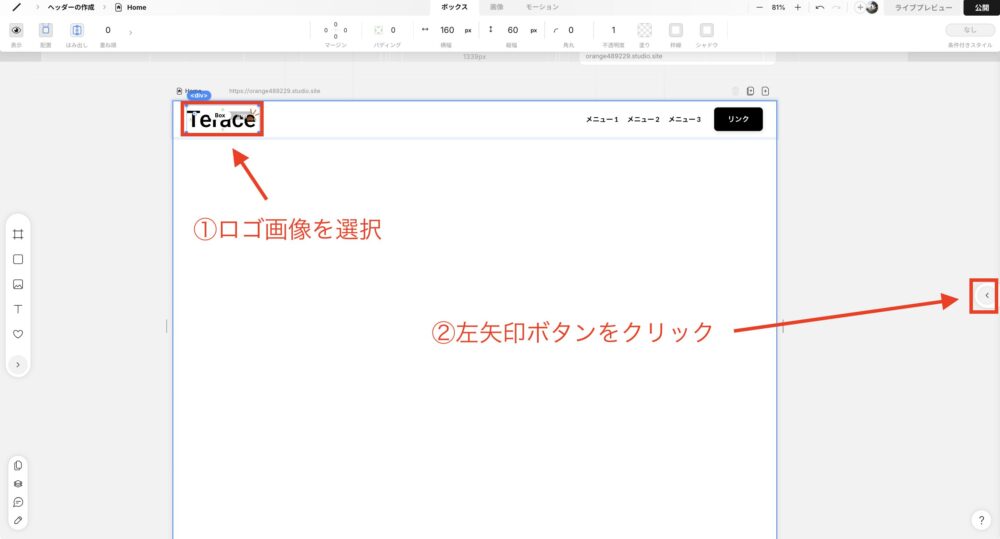
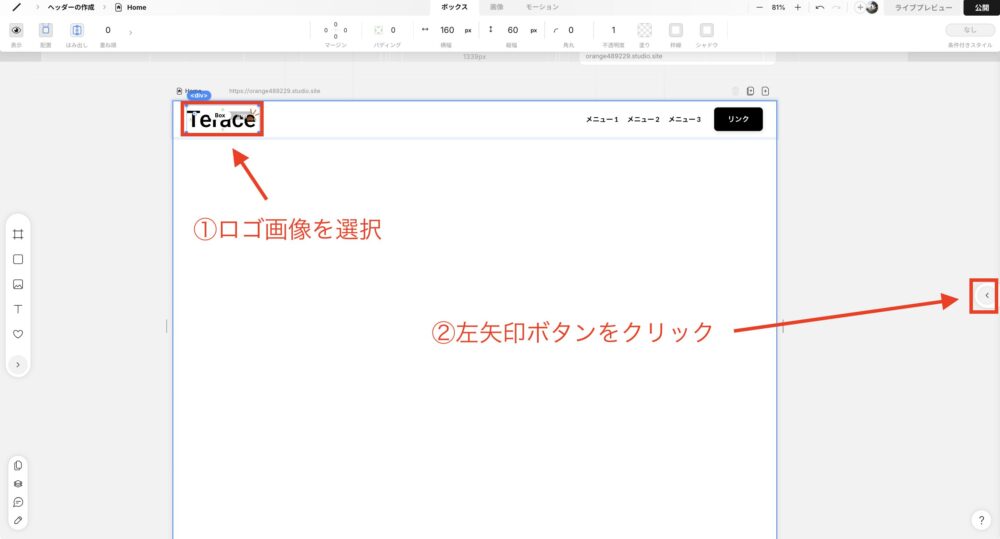
ロゴ画像はクリックされると、基本的にトップページへ遷移されるようになっています。なのでリンク設定だけ行っておきましょう。
ロゴ画像を選択しながら、画面右側にある左矢印ボタンをクリックします。


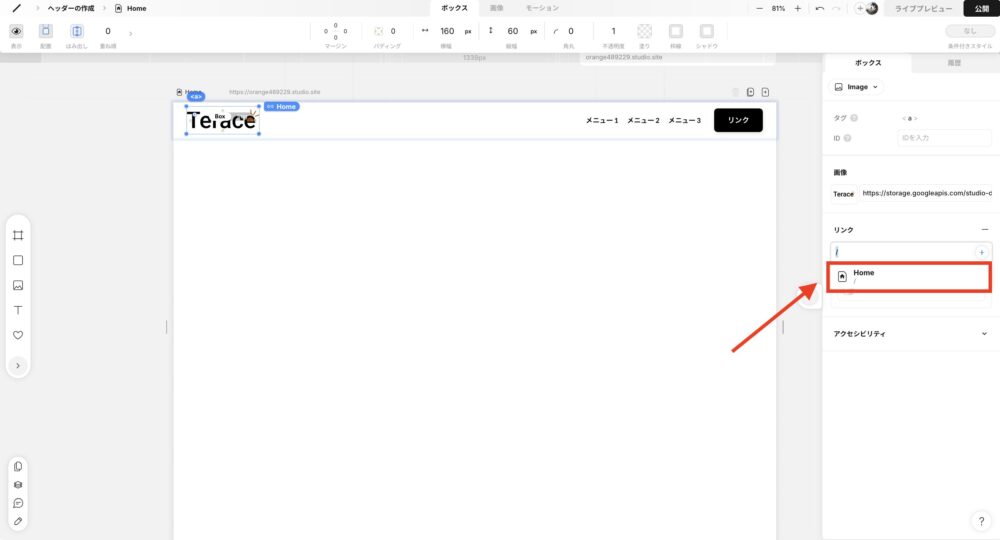
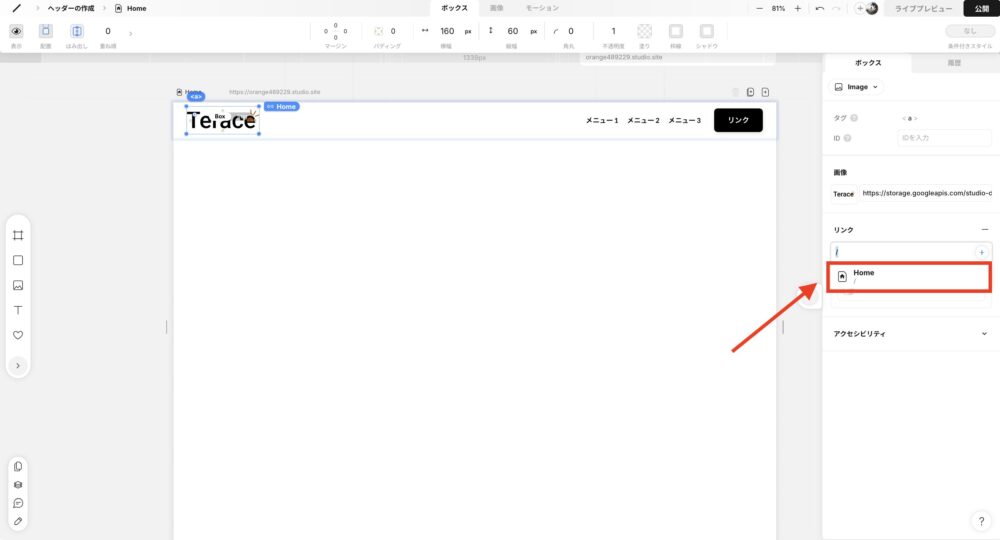
リンク部分を「HOME」に設定します。これでロゴ画像をクリックすれば、トップページに遷移する設定は完了です。


③:メニューをカスタマイズする
次に、メニューをカスタマイズしていきます。


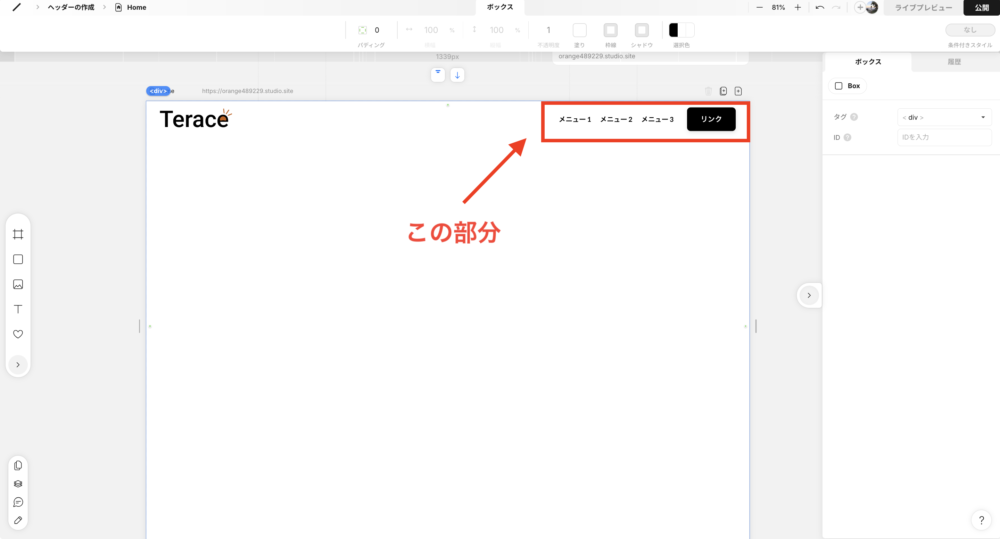
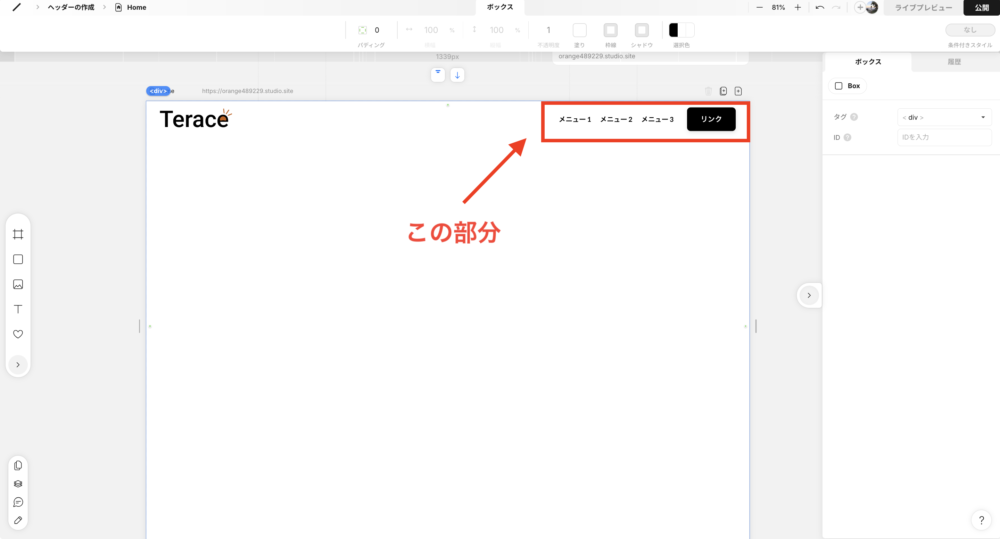
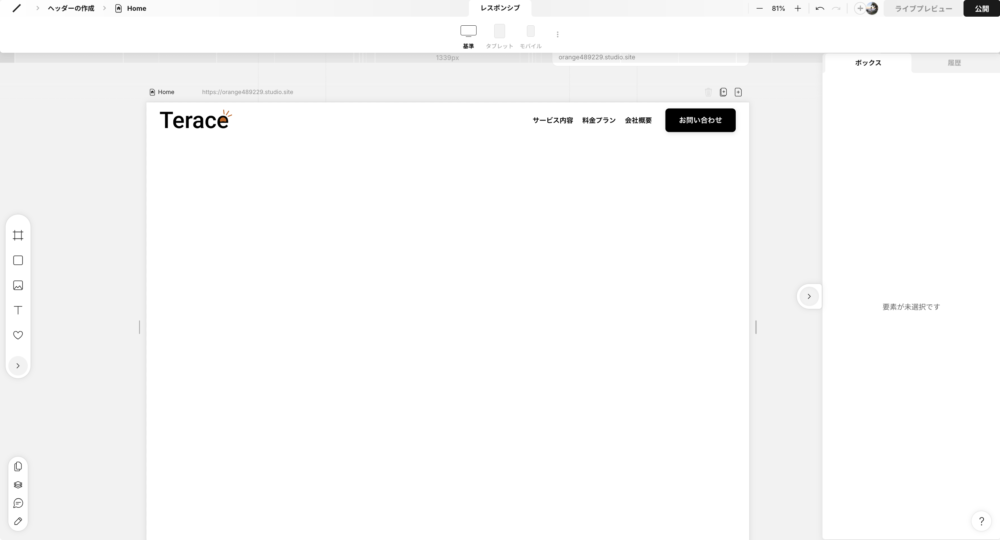
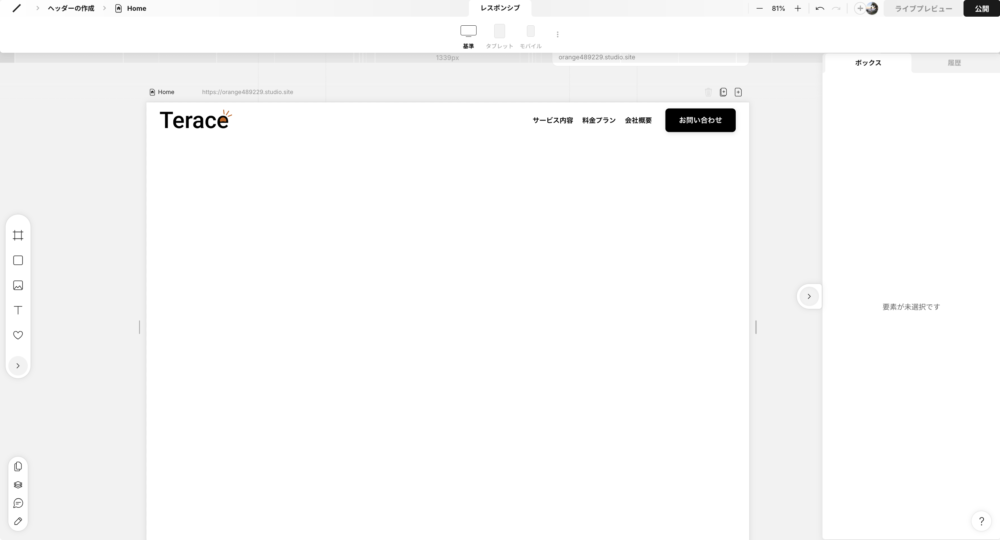
まずはテキストを全て変更していきます。今回は「サービス内容」・「料金プラン」・「会社概要」・「お問い合わせ」に変更します。


次に、メニューがクリックされたら別ページへ飛ぶように設定していきます。
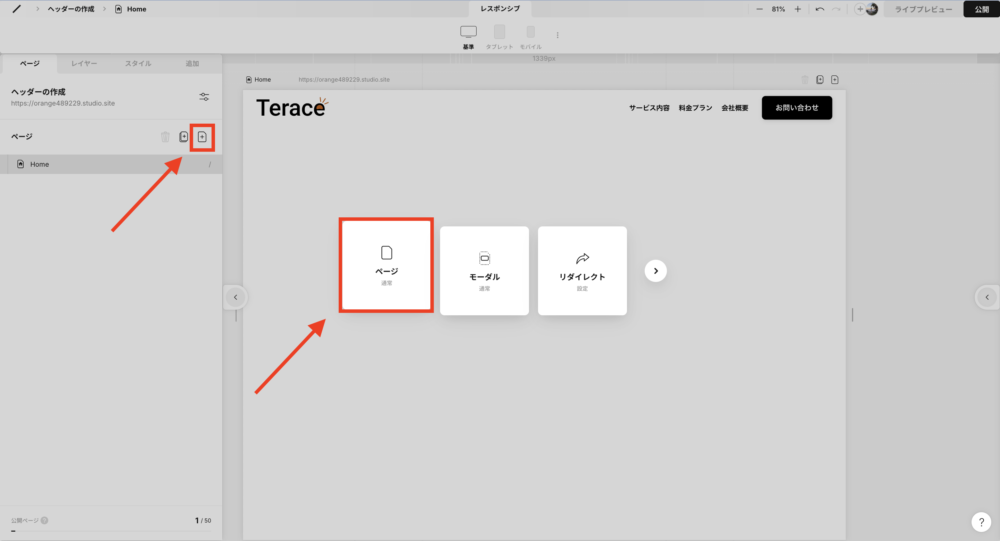
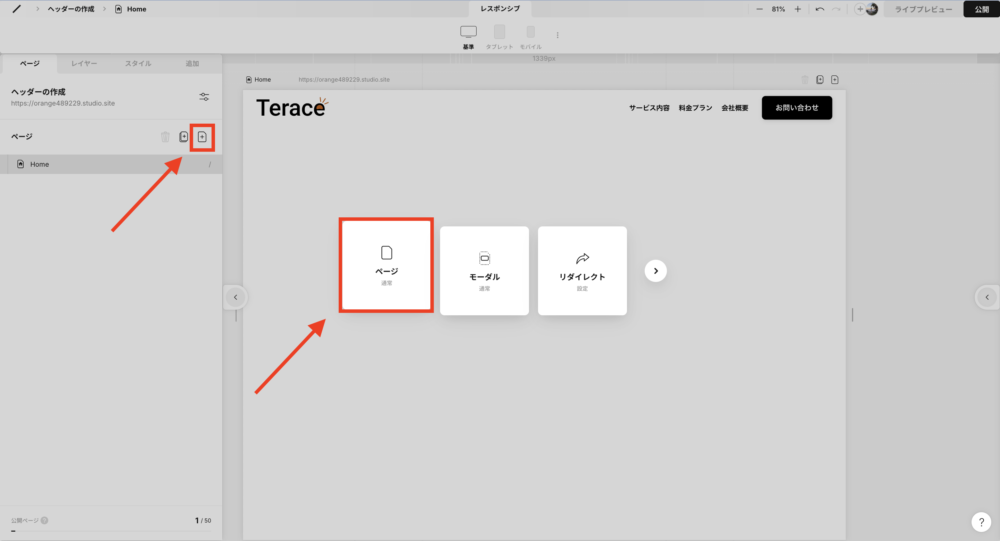
画面左下の「ページ」マークをクリックします。


「追加」→「ページ」をクリックして新規ページを作成します。


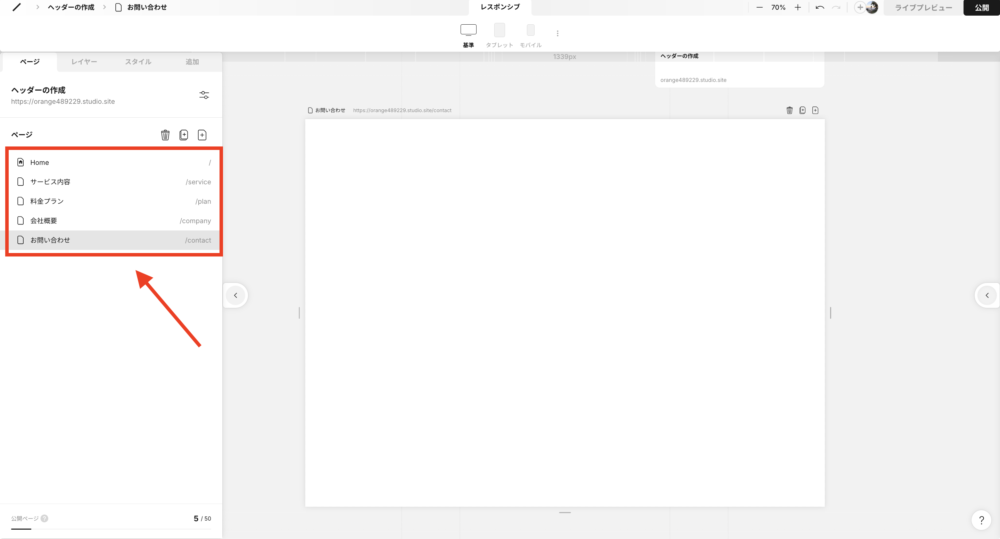
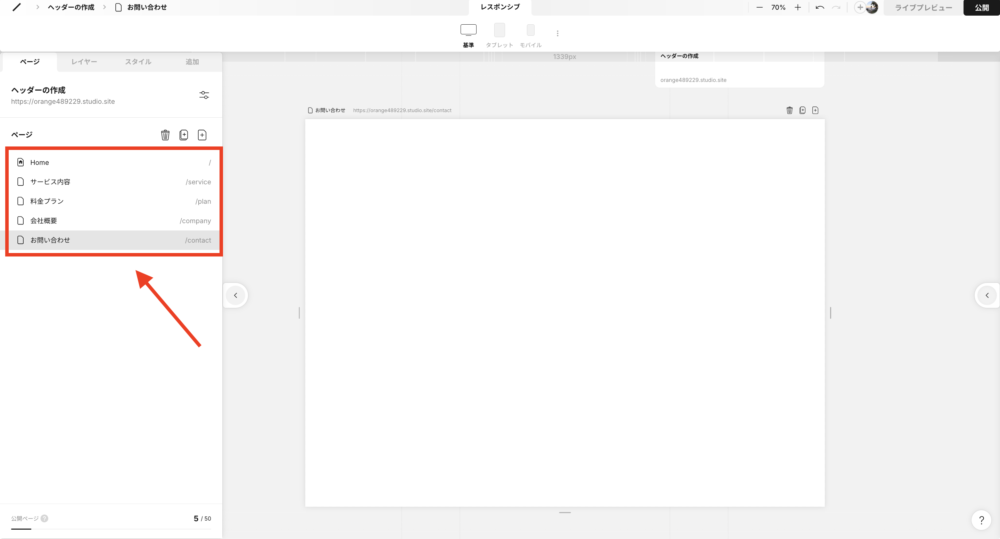
「サービス内容」・「料金プラン」・「会社概要」・「お問い合わせ」の各ページを作成して、かつパスもそれぞれ変更しておきましょう。
・サービス内容 → 「/service」
・料金プラン → 「/plan」
・会社概要 → 「/company」
・お問い合わせ → 「/contact」


新規ページを作成できたら、「HOME」に戻ります。そして各メニューと各ページを紐づけていきます。
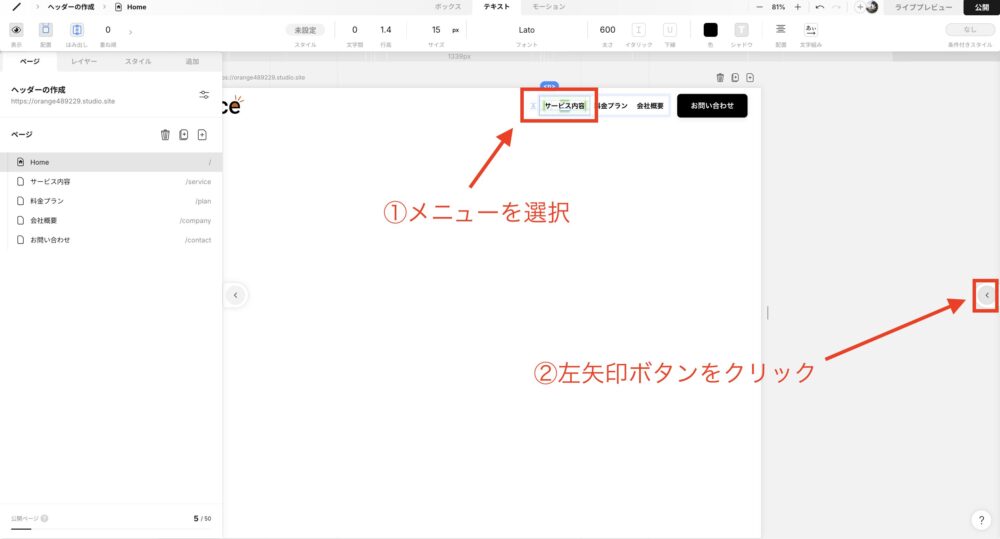
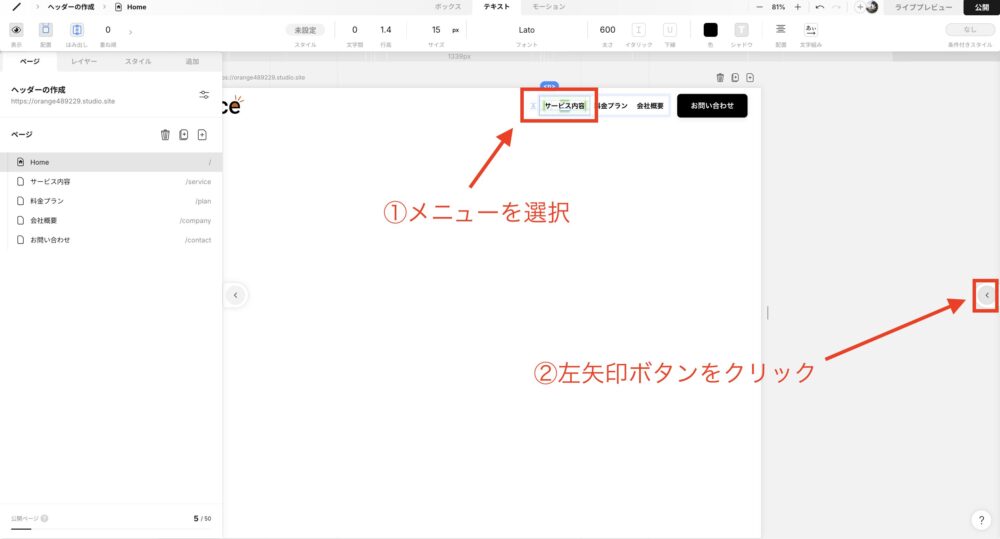
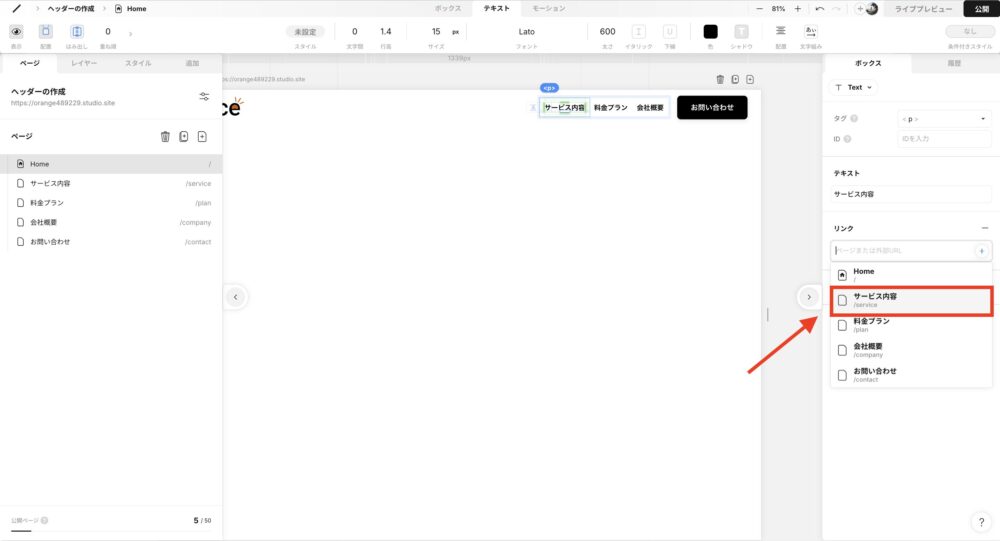
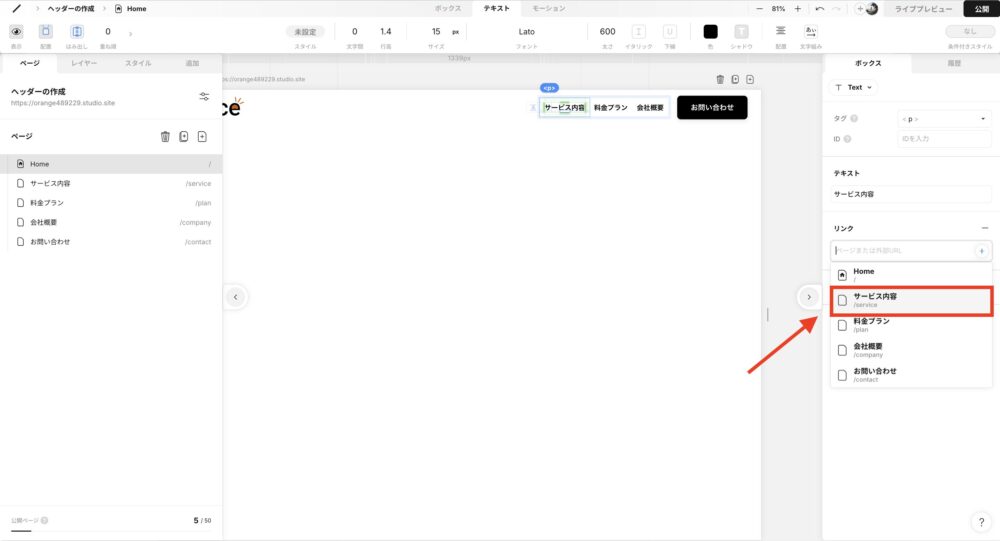
「サービス内容」を選択しながら、右側にある左矢印ボタンをクリックします。


リンク部分を「サービス内容」に変更します。これで「サービス内容」がクリックされたら、「/service」の別ページへ飛ぶように設定できました。





「料金プラン」や「会社概要」や「お問い合わせ」も同様に、リンク設定しておくようにしましょう!
④:スマホ・タブレット用メニューを作成する
これでパソコン用のヘッダーは完成しました。問題なのは「スマホ」や「タブレット」で閲覧した時のヘッダーです。
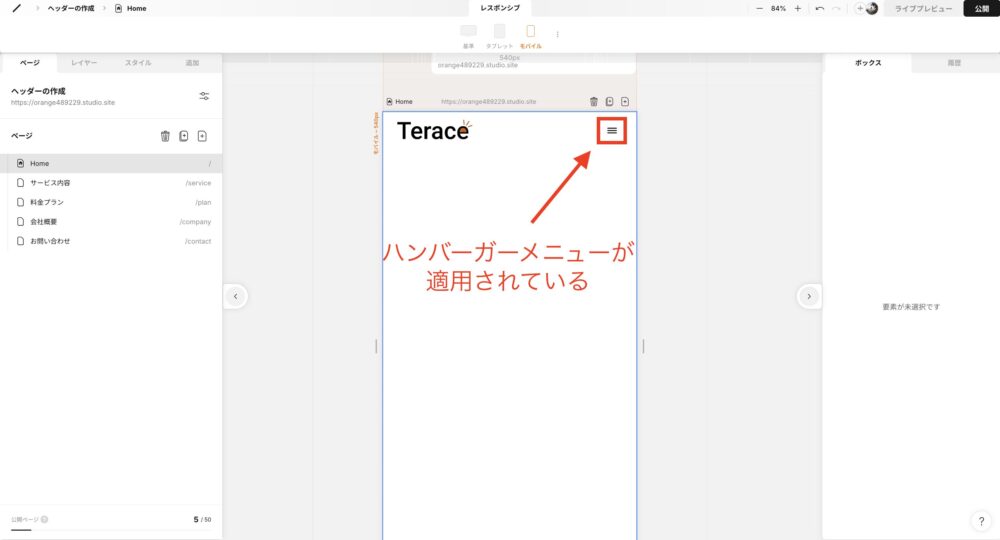
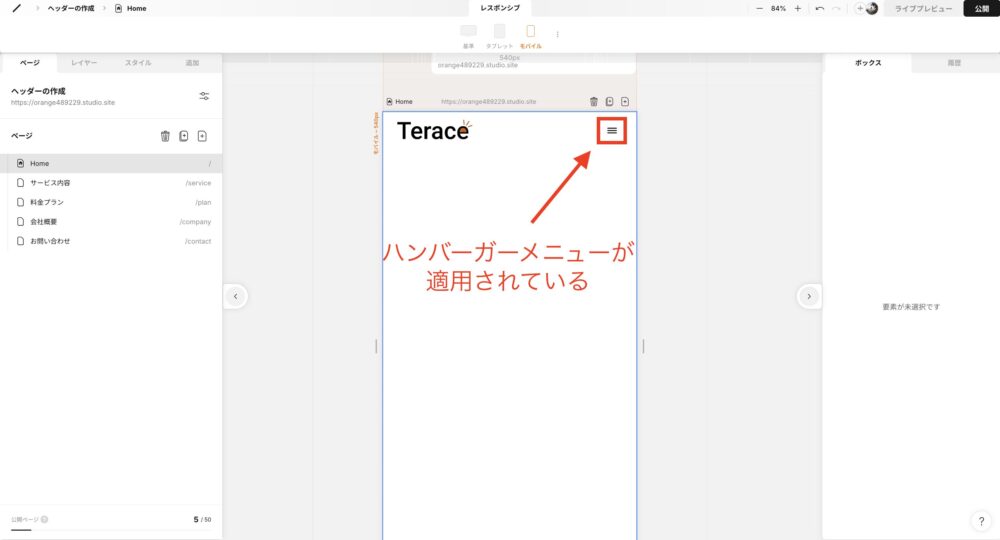
今回はヘッダーをテンプレで作成しているので、タブレットやスマホになった時に自動的にハンバーガーアイコンが適用されるようになっています。


ですが初期設定だとハンバーガーアイコンをクリックしても、何もアクションが起こりません。
ハンバーガーアイコンの設定に関しては、下記の動画で詳しく説明されていますので、必ずセットで設定しておきましょう。
STUDIOでヘッダーを固定する方法
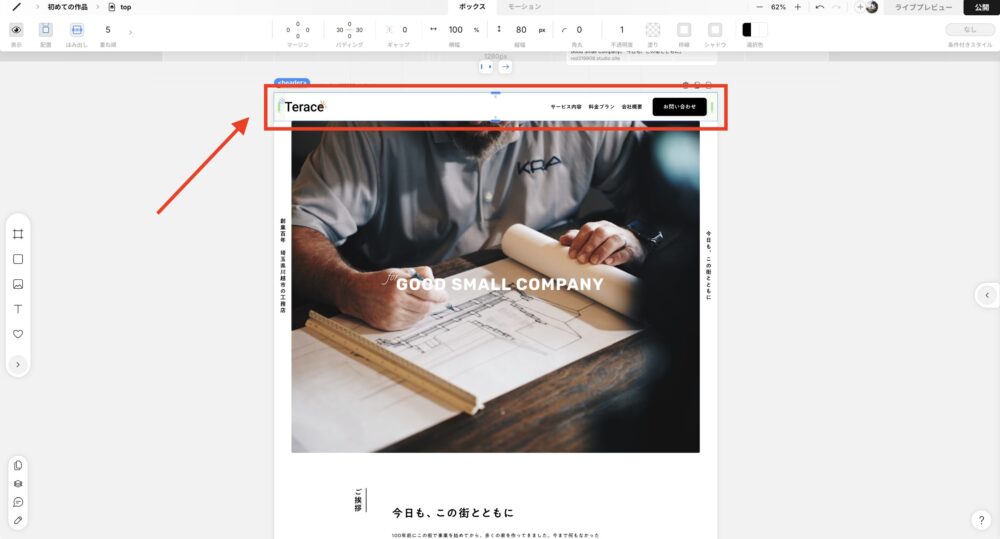
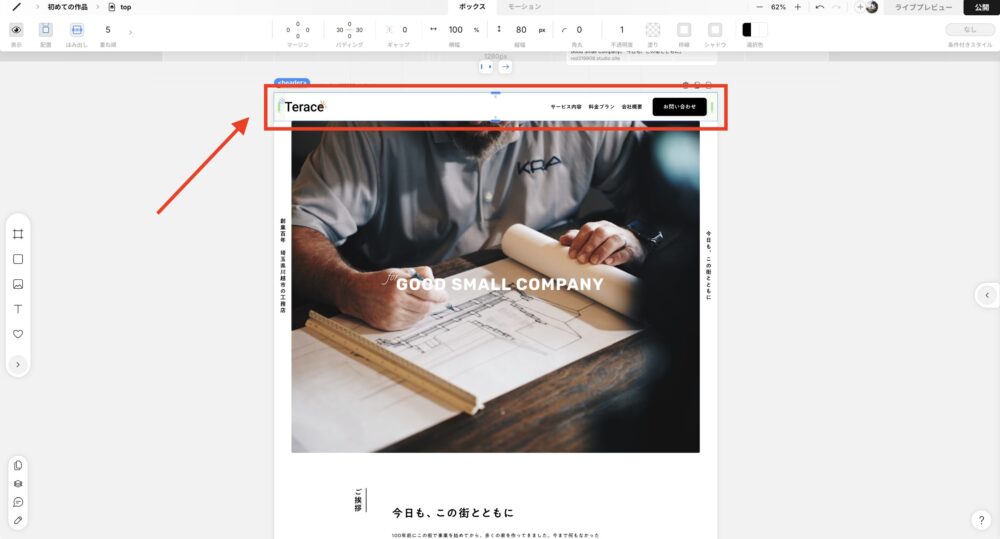
初期設定だと、下記のようにヘッダーが固定されてない仕様になっています。
なので次は、下記のような固定されているヘッダーを作ります。
◼︎固定されたヘッダーを作成する手順
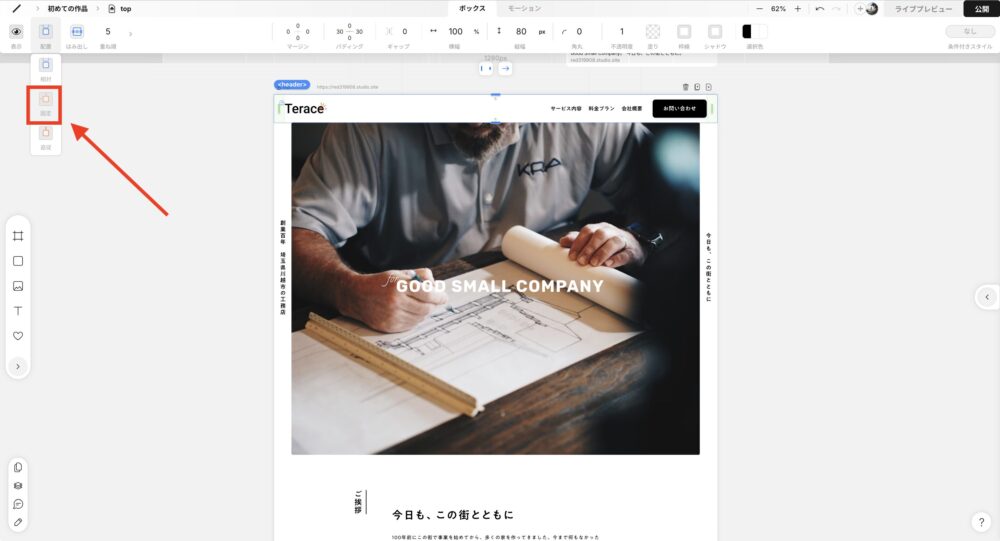
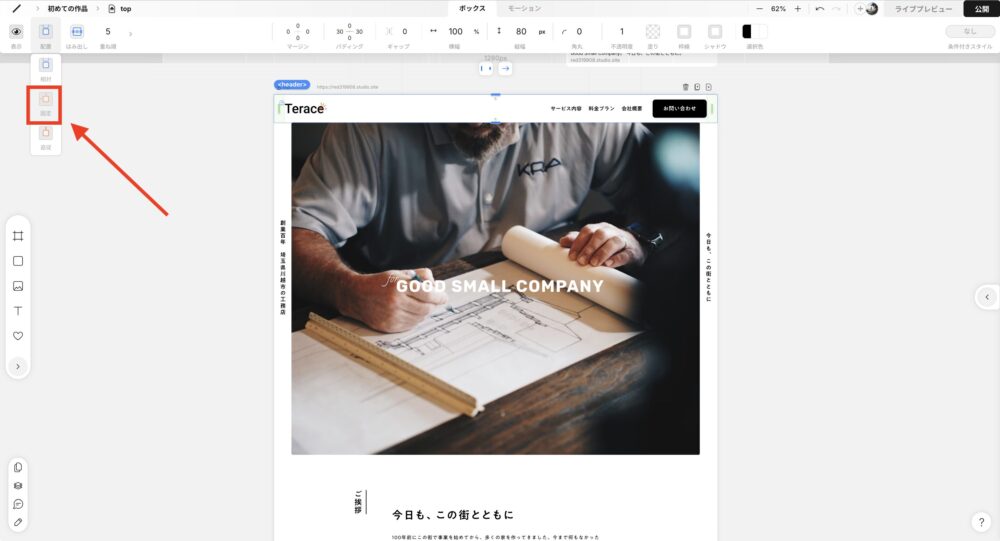
①ヘッダーを選択します。


②左上のメニューにある「配置」部分にカーソルを持っていき、「固定」をクリックします。


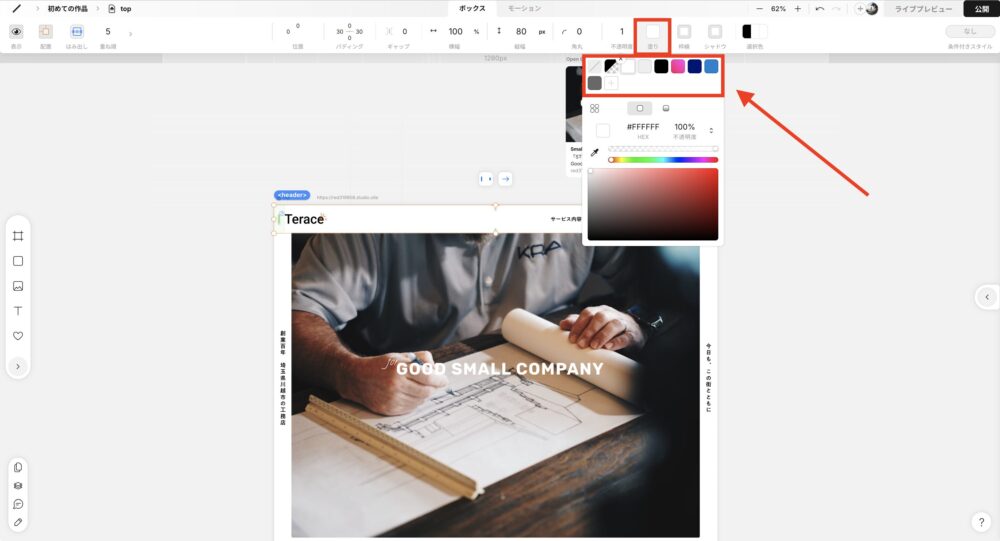
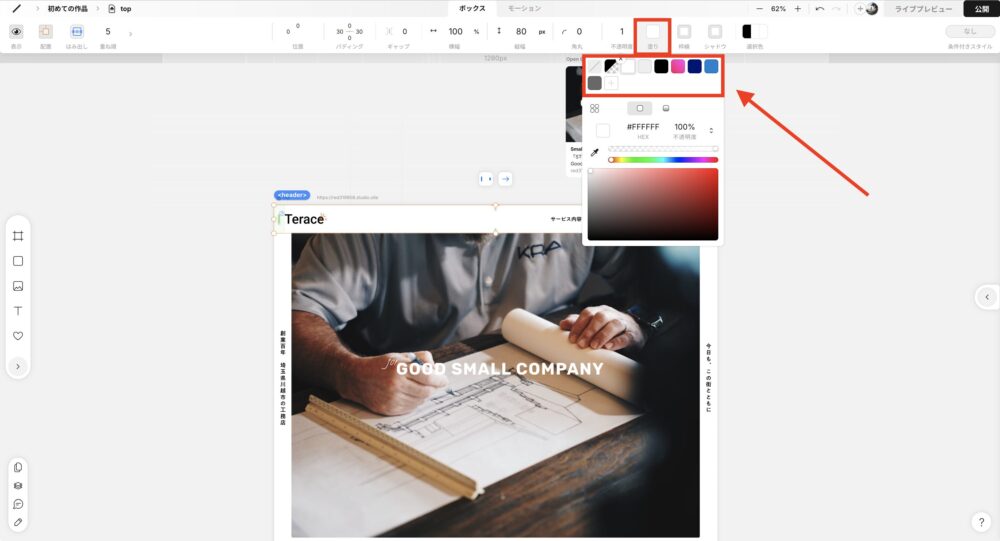
③ヘッダーが埋もれてしまった場合は、「ヘッダーに背景色」を付けたら埋もれなくなるはずです。



初期設定だと、「背景色=透明」になっているケースが多いので注意しよう!


これでヘッダーの固定は完了です!
ヘッダーを固定すると、いくつかのトラブルが発生するケースがあります。なので「STUDIOでヘッダーを固定する時の注意点2選」も必ず目を通しておきましょう。
STUDIOでヘッダーを固定する時の注意点2選
最後に、STUDIOでヘッダーを固定する時の注意点2選について紹介します。
- 「重ね順」は大きめに設定する
- メインビジュアルはヘッダーの高さ分だけ下に移動させる
それぞれ具体的に説明します。
「重ね順」は大きめに設定する
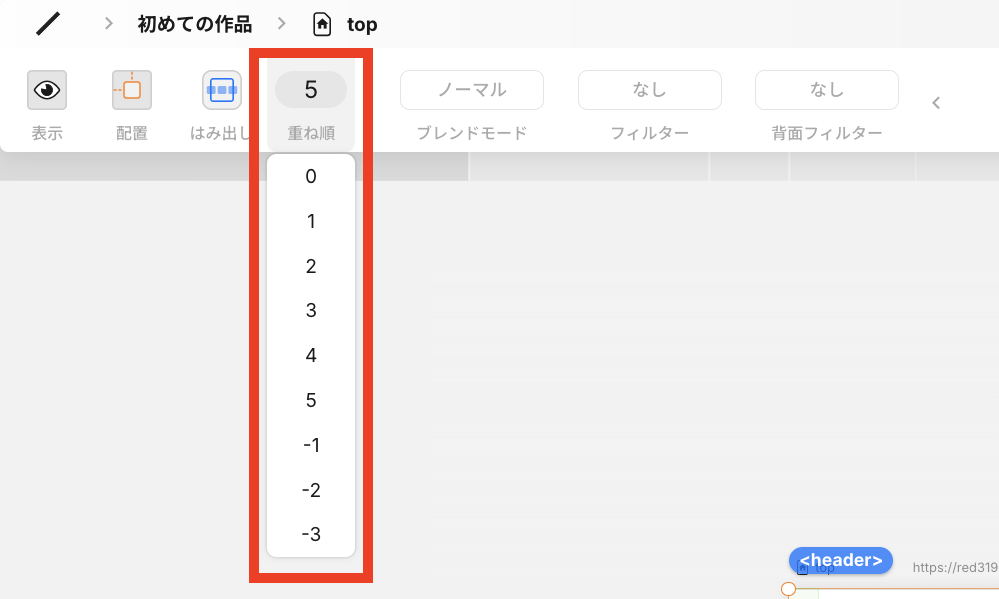
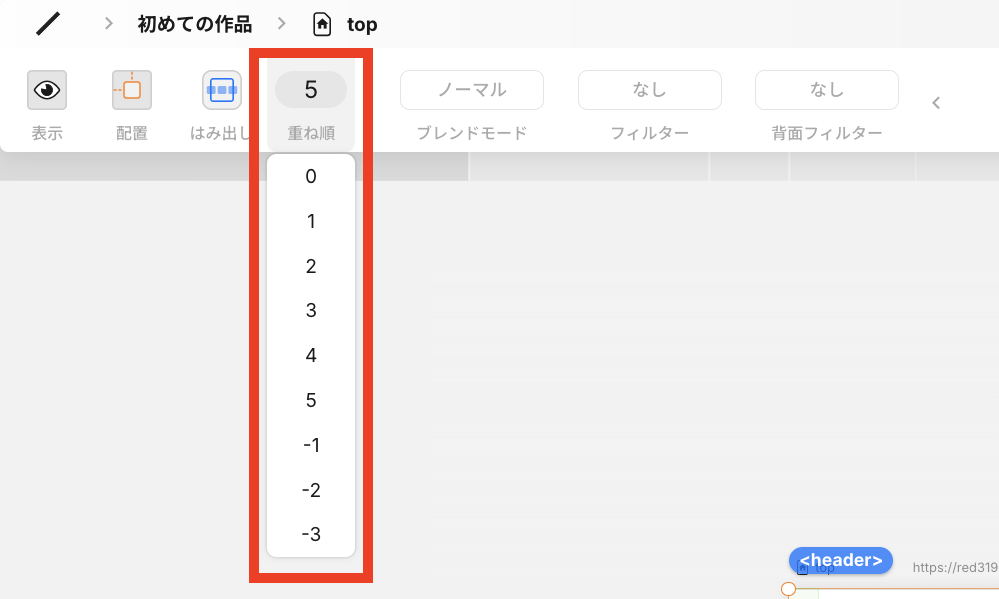
STUDIOではコンテンツの重なり順を設定できます。



「-3」が最下層になり、「5」が最上層になります!


つまり、ヘッダーが常に埋もれないようにするには「重ね順 = 5」に設定しておかなければなりません。
例えば、他のコンテンツの重ね順が2~3だった場合、初期設定の「重ね順 = 0」のヘッダーだと、コンテンツ同士が重なり合った時にヘッダーが隠れてしまいます。
なので、基本的にヘッダーは「重ね順 = 5」で設定しておくようにしましょう。
メインビジュアルはヘッダーの高さ分だけ下に移動させる
ヘッダーを固定すると、メインビジュアルがヘッダーの下に潜り込む形になります。


メインビジュアルが一部隠れてしまうと、意図したデザインにならない可能性が高いです。
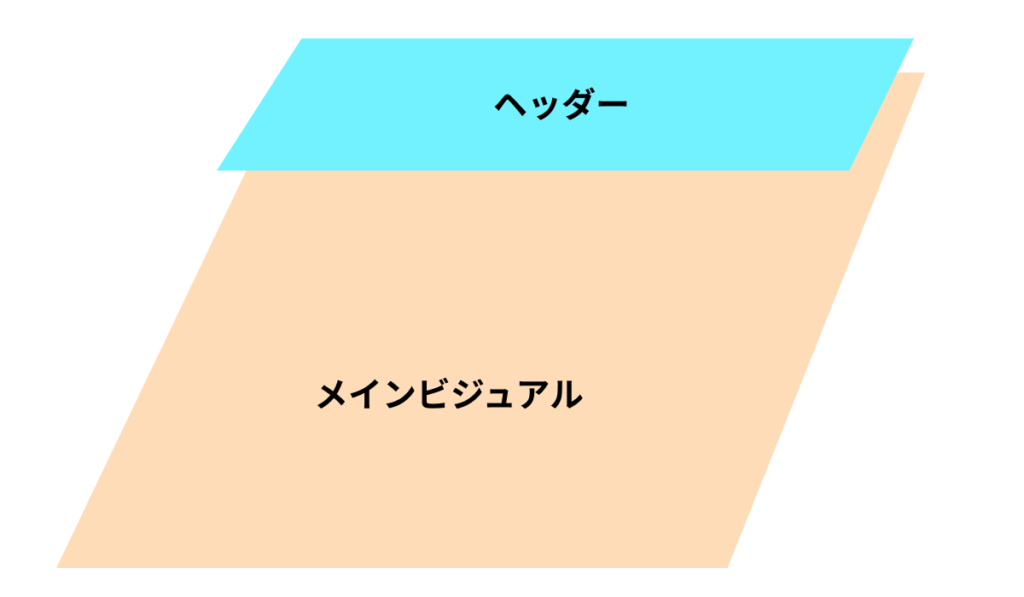
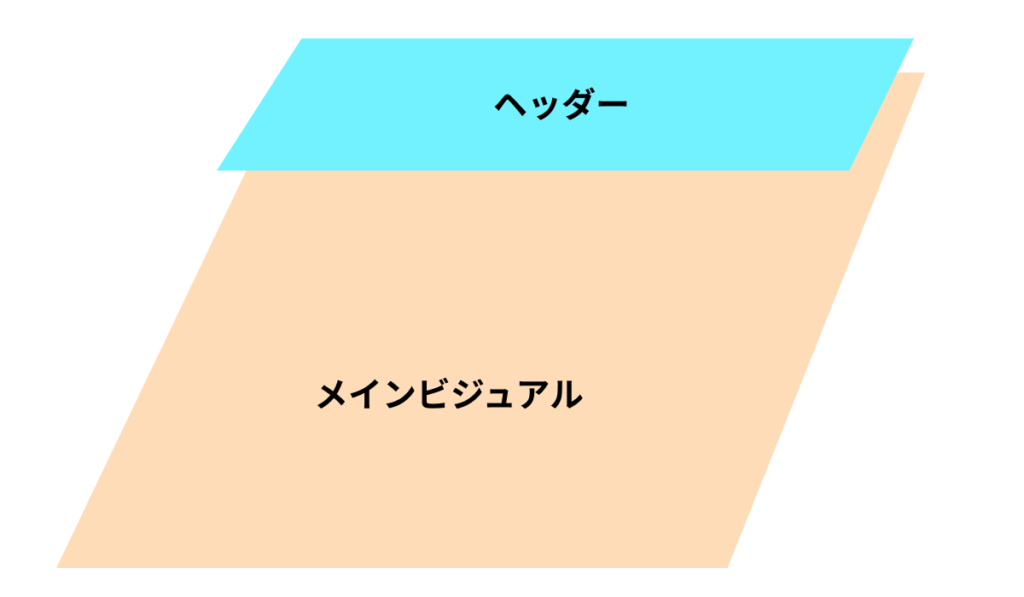
なのでヘッダーの高さ分だけ、メインビジュアルの上方に余白を空けるのがおすすめです。
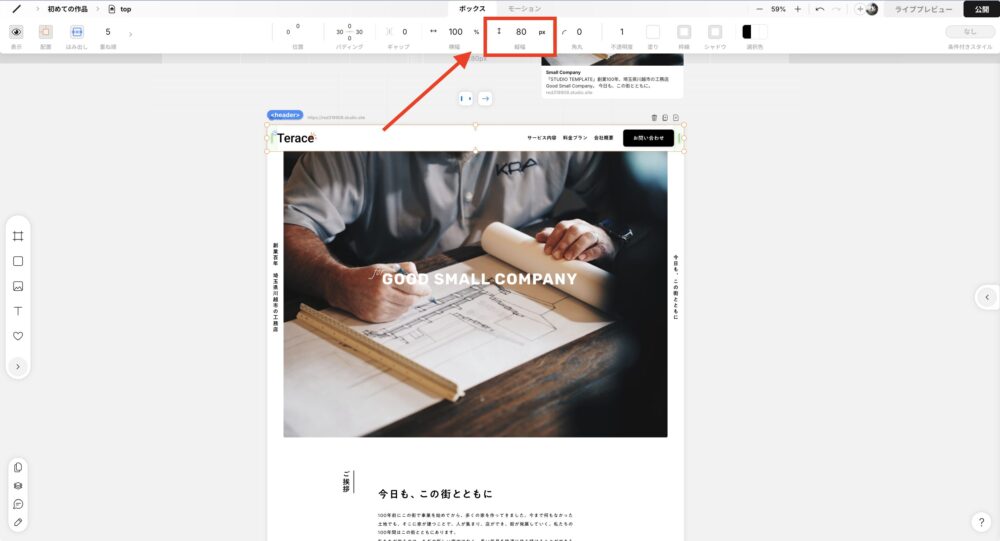
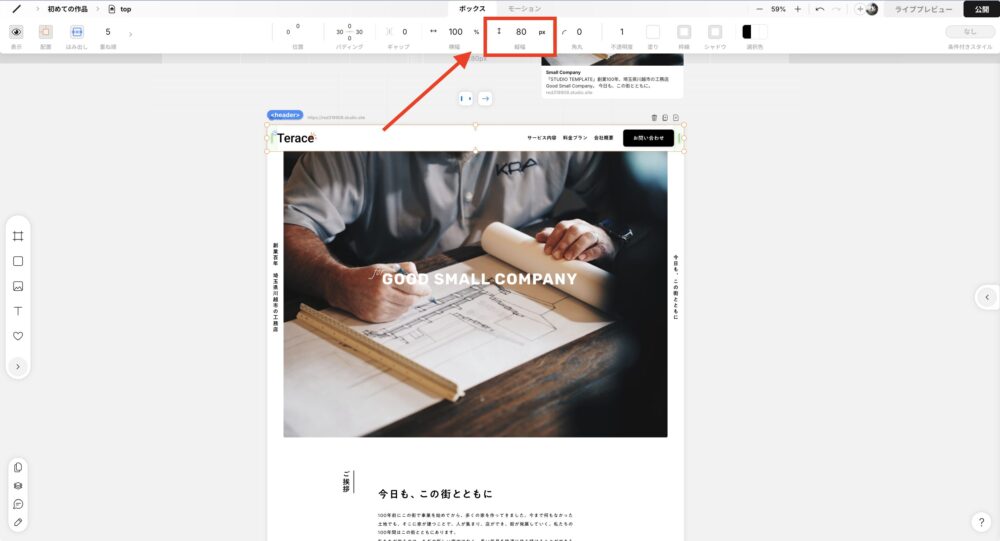
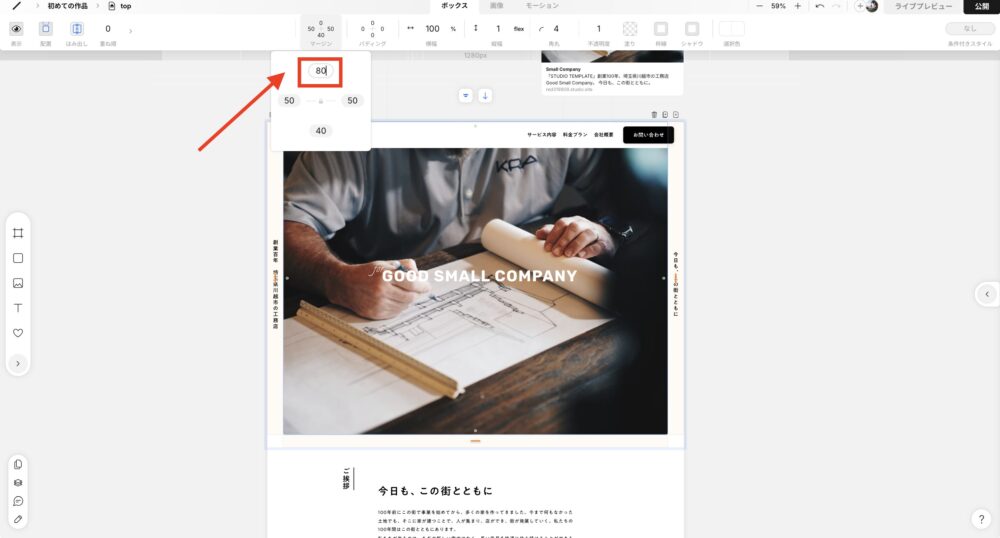
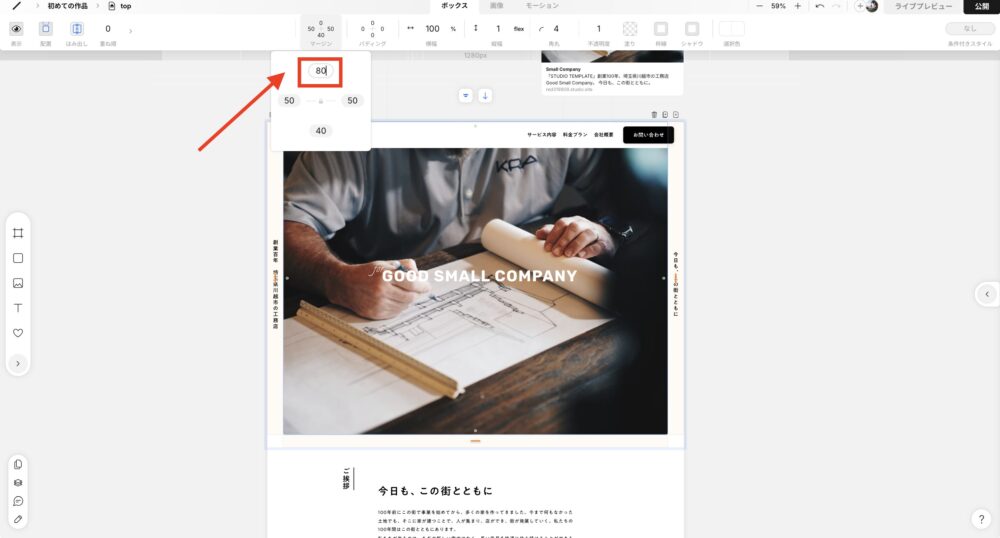
下記の例だと、ヘッダーの高さは80pxとなっています。


なので、メインビジュアルには「マージン上部:80px」を設定します。これでヘッダーの高さ分だけ、メインビジュアルを下にスライドすることができました。


STUDIOのサイト制作は「Terace」にお任せ!
当メディアを運営する私達は、Studioの制作代行サービス「ラク子」を運営しています。



「デザイナー」と「フロントエンジニア」のフリーランス3名で運営しています!
- ポッキリ価格でホームページを制作できる
- 専属デザイナーが完全オリジナルのデザイン作成
- 納品後1ヶ月間は無料の電話サポートあり
- 自社更新できるホームページが作れる
- ホームページ制作期間中は何度でも無料相談できる
- 顔の出ているフリーランス3人が運営
- 維持費0円でホームページを運営できる
料金プランは、以下の通りです。


ポッキリ価格でホームページが作れるサービスであり、個人事業主や中小企業からよく選ばれています。サービス利用者の声を聞きたい方は、ぜひ以下のインタビュー記事をご覧ください。






今だけ、毎月3組まで制作費用が3万円割引になるキャンペーンを行っています。
先着順で締め切るので、気になる方はぜひお早めにお問い合わせください!










※コメントは最大500文字、5回まで送信できます