【Studio】 ホバーすると下線が出るアニメーションの作り方

「Studioの〇〇の使い方を知りたい」などご要望がありましたら、
いいねを押した後にメッセージ欄を設けていますので、お気軽にご連絡ください!
ホバーした時にスッと下線が出てくると、スタイリッシュで格好いいですよね。
イメージとしては下記の通りです。
そこで今回はホバーすると下線が出るアニメーションを実装していきます。手順さえ間違わなければ、初心者でも実装できる内容になっています。
ぜひ参考にしてみてください!
「Studioの使い方がまだイマイチわかっていない、、、」という方は、以下のマニュアルも参考にしてみてください。

ホバー時に下線が出るアニメーションの作り方
ホバー時に下線が出るアニメーションの作り方は、下記のとおりです。
合計11枚の画像を用いながら、詳しく説明していきます。
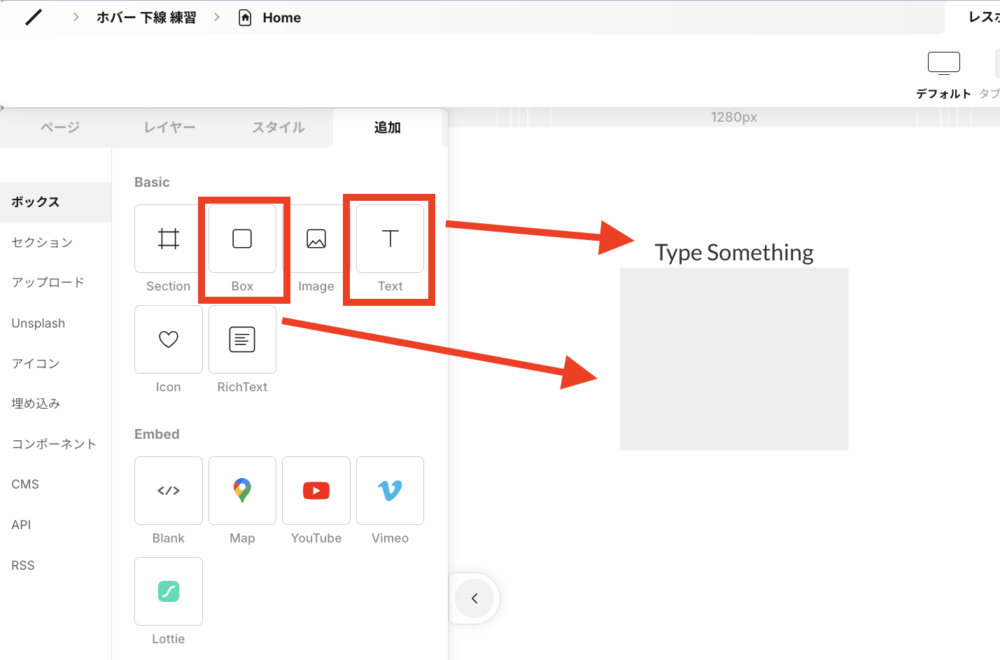
①:テキストとボックスを用意する
まずはテキストとボックスを用意します。

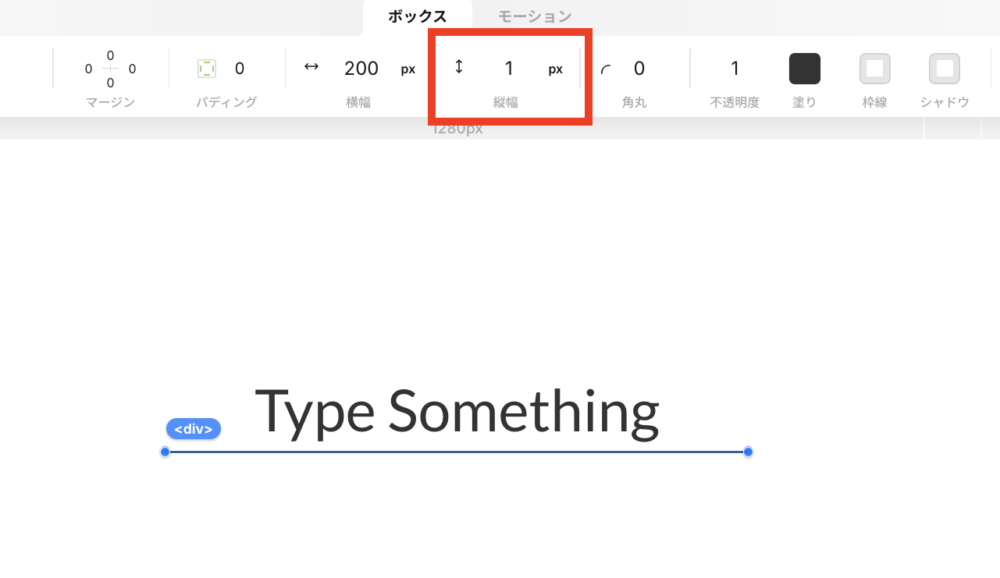
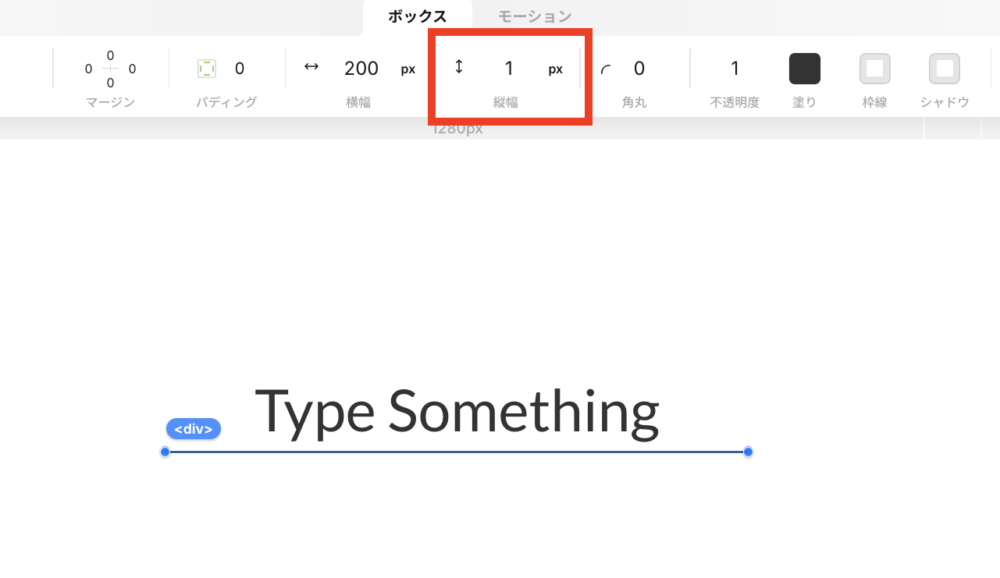
ボックスの縦幅が長すぎるので、「1px」に変更します。
 Kaji
Kajiボックスを選択しないと、縦幅を変更することはできません!


そして、この2つの要素をグループ化しておきます。



グループ化のやり方は、シフトボタンを押しながら2つの要素を選択して、Macは「⌘+G」、Windowsなら「Ctrl+G」を押します!
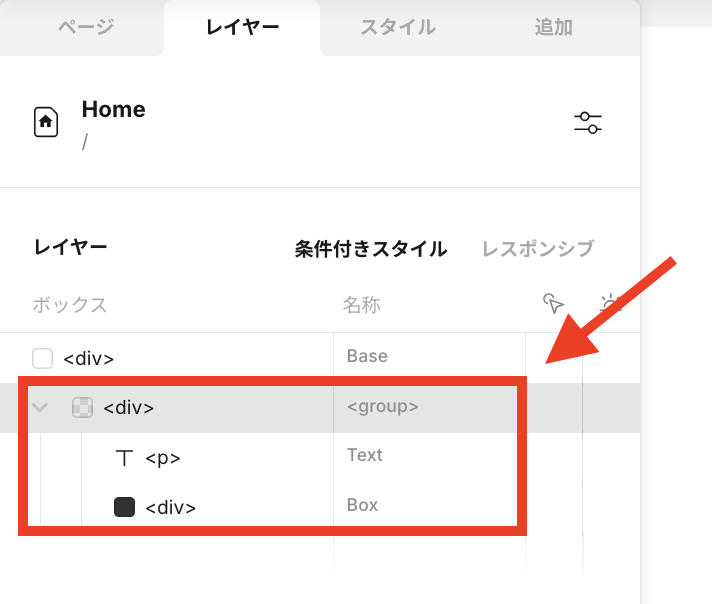
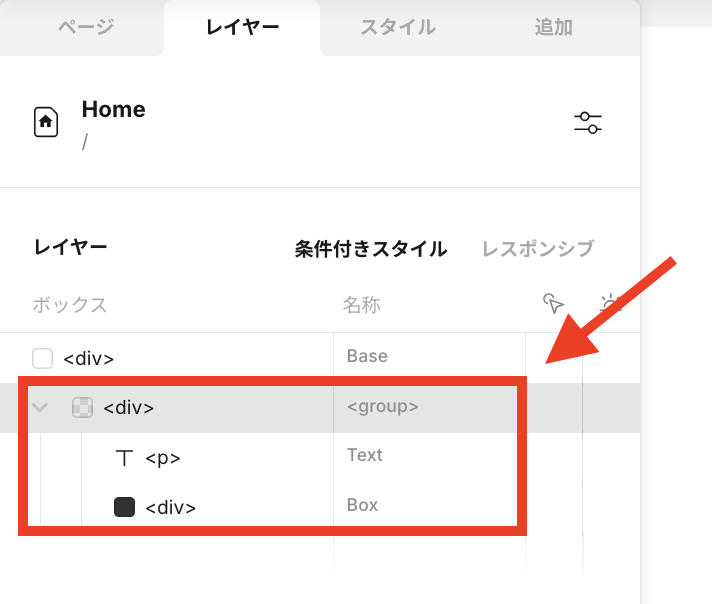
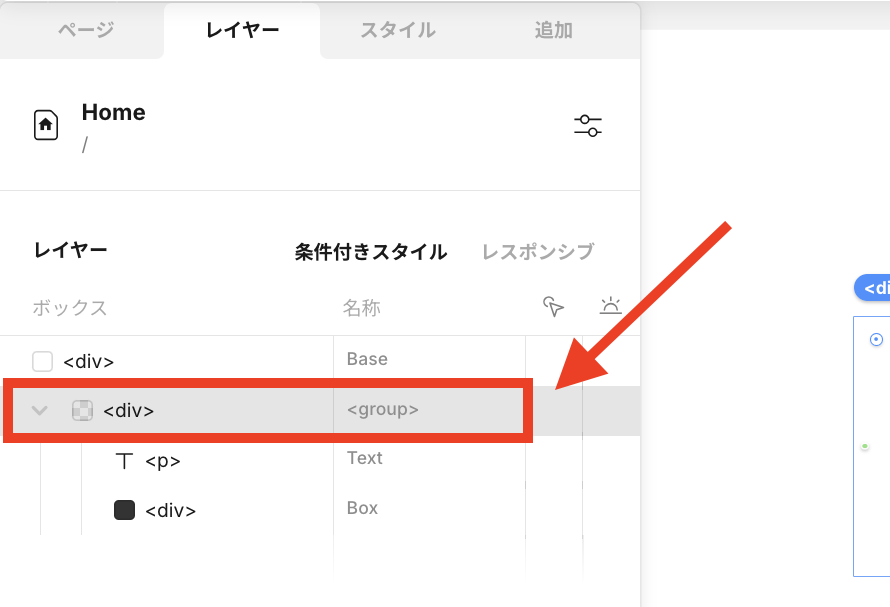
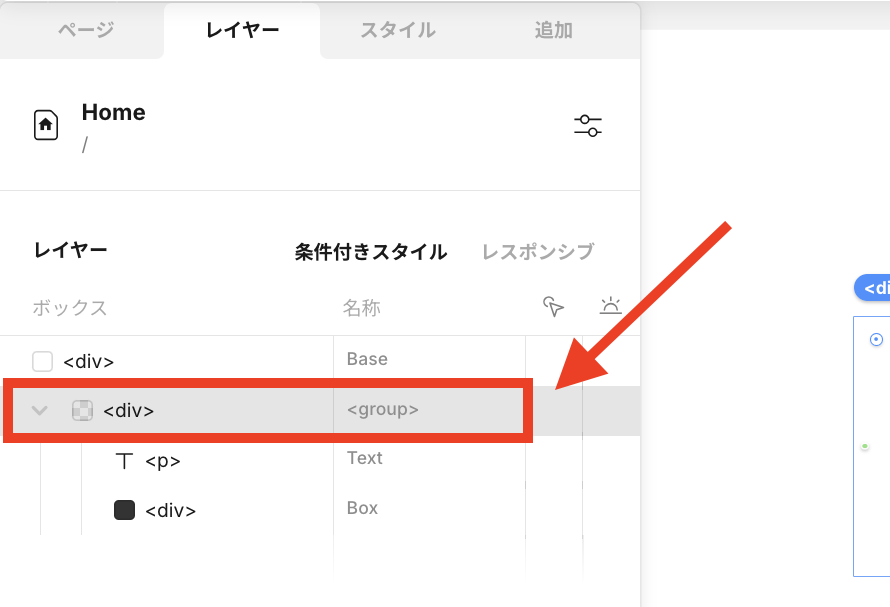
すると、下記のようにテキストとボックスがグルーピングされたはずです。


これで一旦、下準備は完了です!
次からモーションなどの設定を行うのですが、名称が複雑なので、一旦ここで整理しておきます。





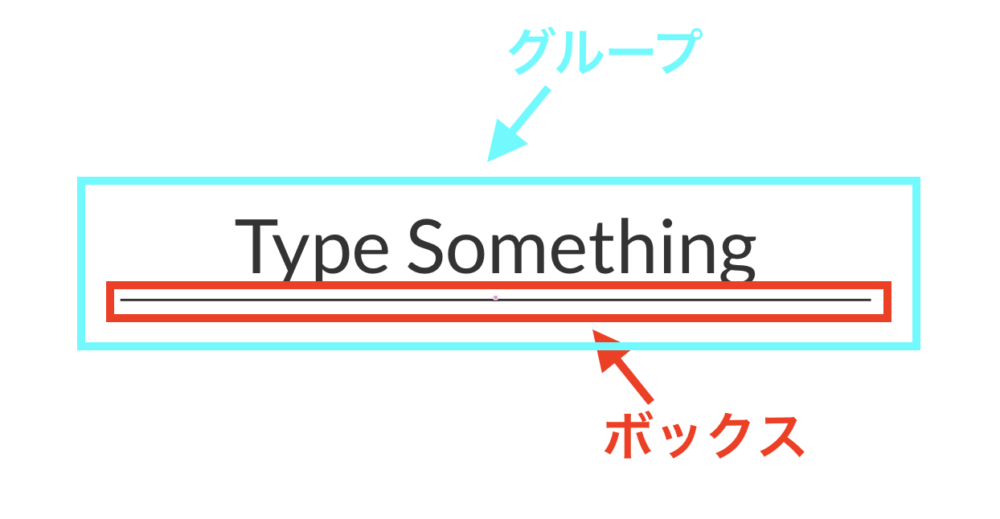
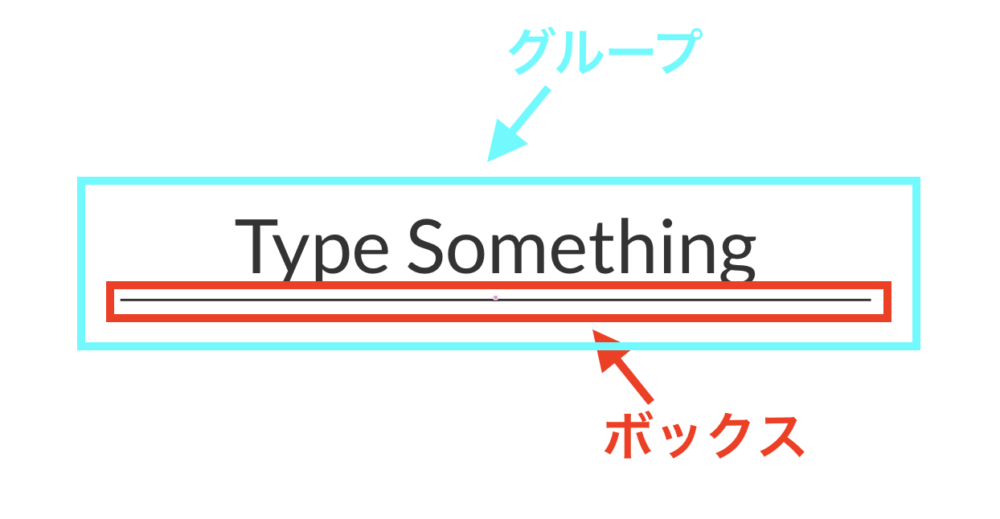
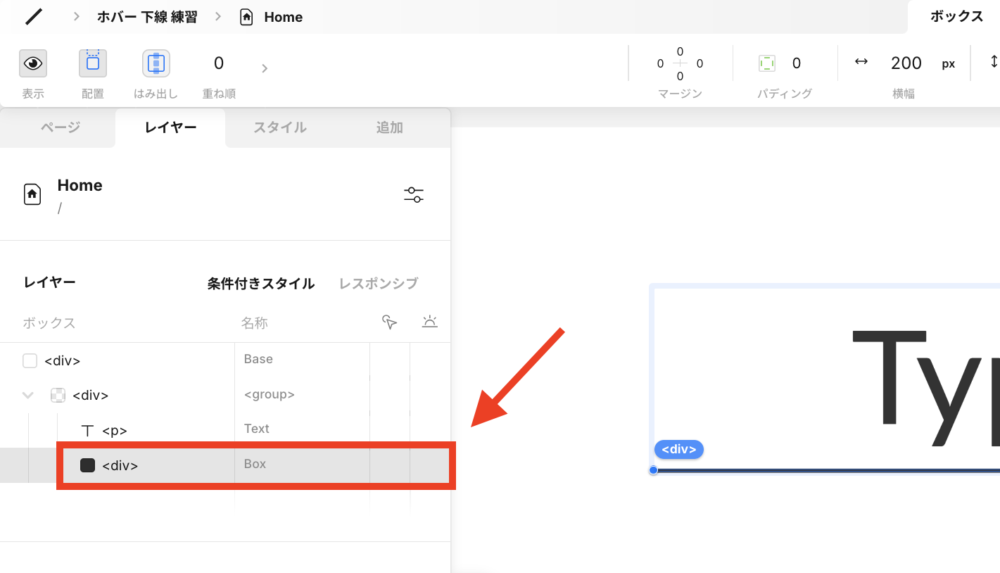
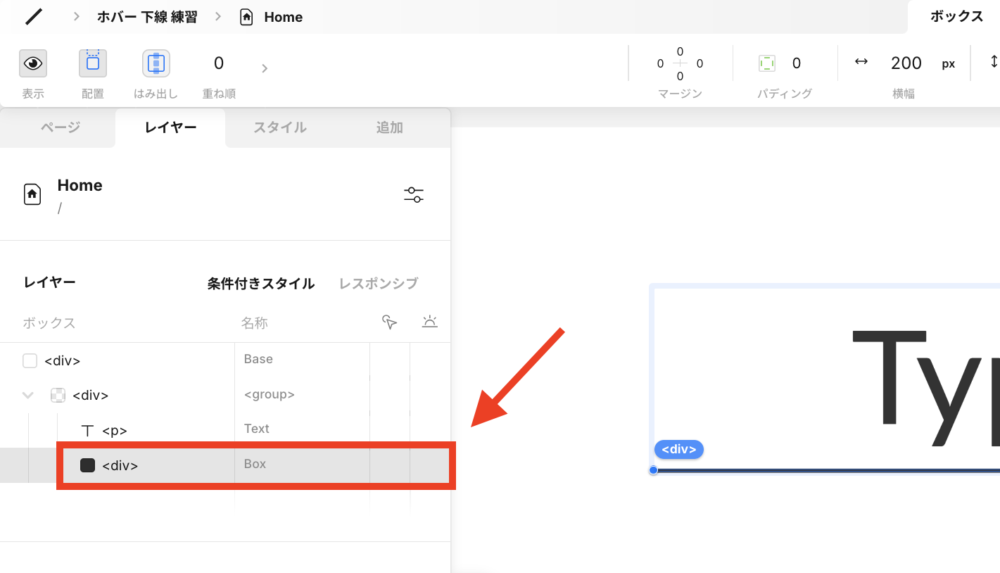
下線部分のみを「ボックス」と呼び、Type Something + 下線を「グループ」と呼びます!
②:「ボックス」にモーションを設定
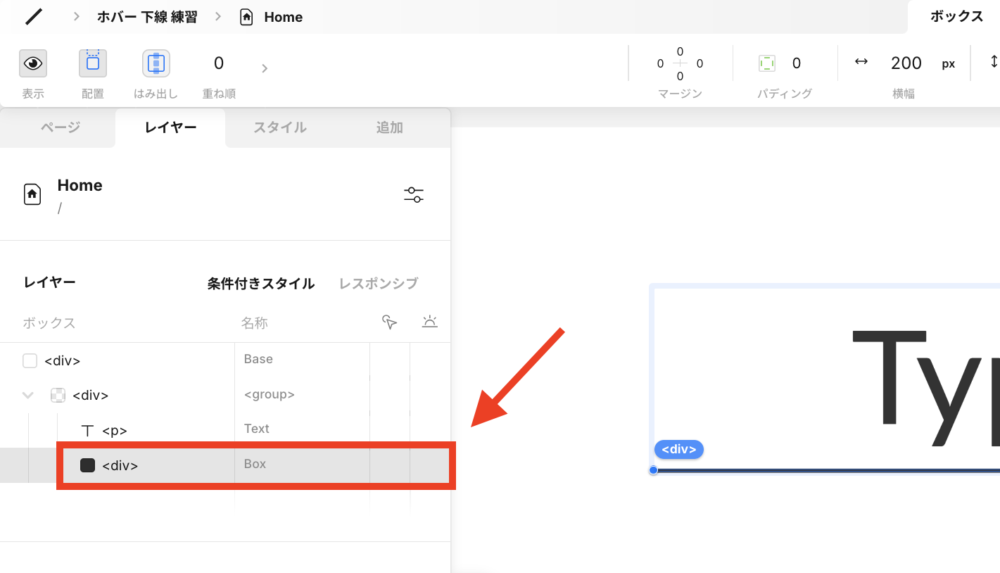
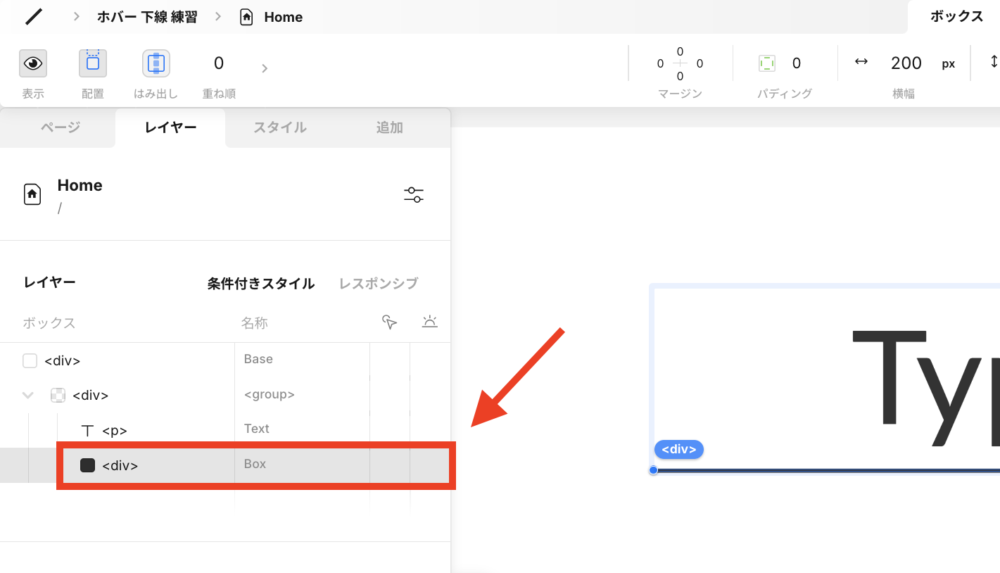
ボックスを選択します。


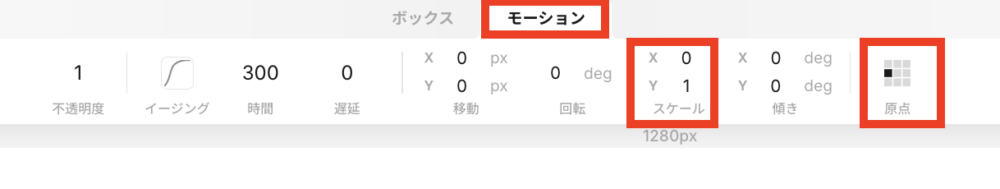
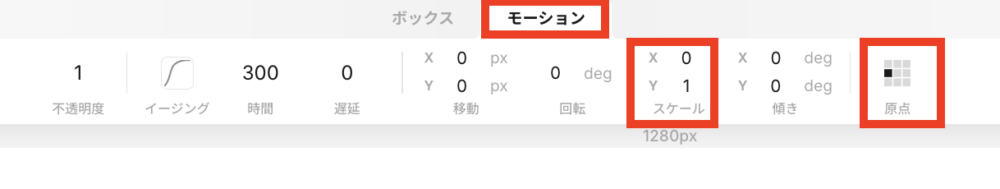
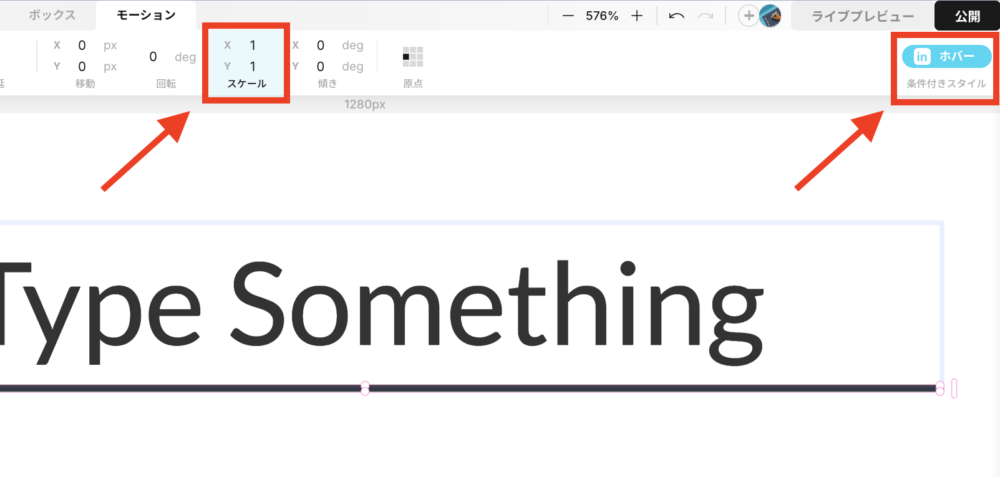
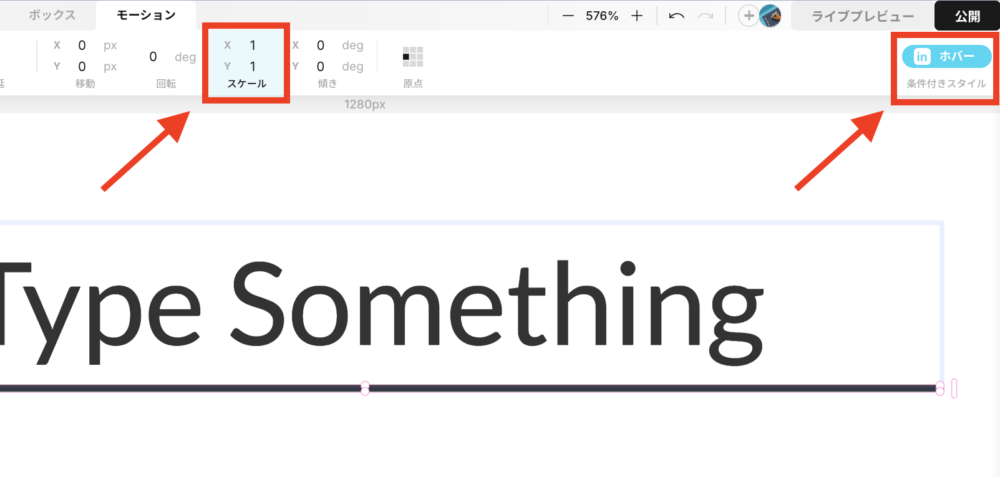
ボックスを選択した状態でモーションタブを開き、下記のように設定します。
・スケール:X0/Y1
・原点:左中央


これでボックスのモーション設定は完了です!
③:「グループ」にホバー時の設定をおこなう
次に、グループを選択します。


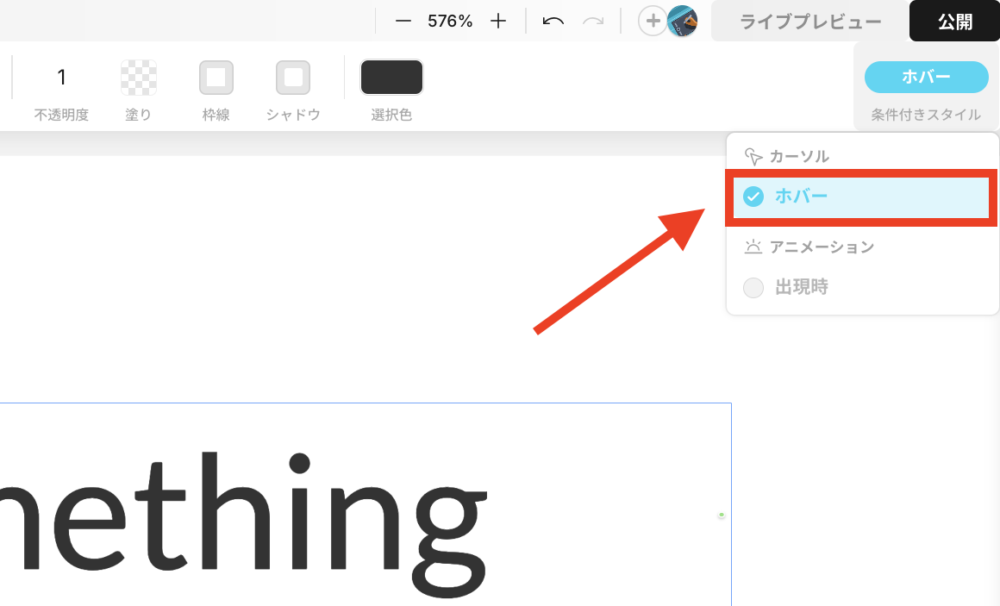
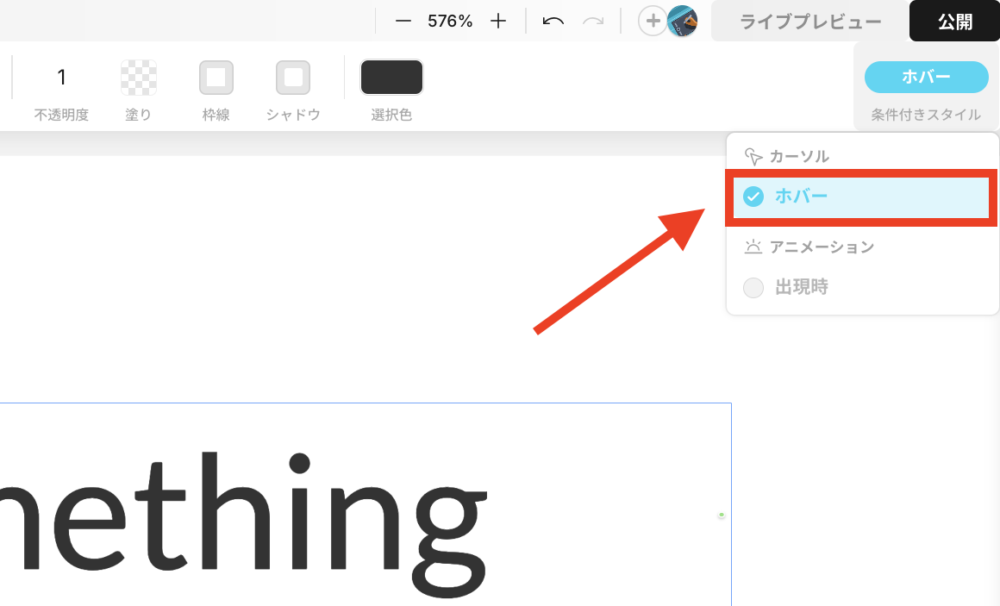
グループを選択した状態で、条件付きスタイルの部分を「なし」→「ホバー」に変更します。


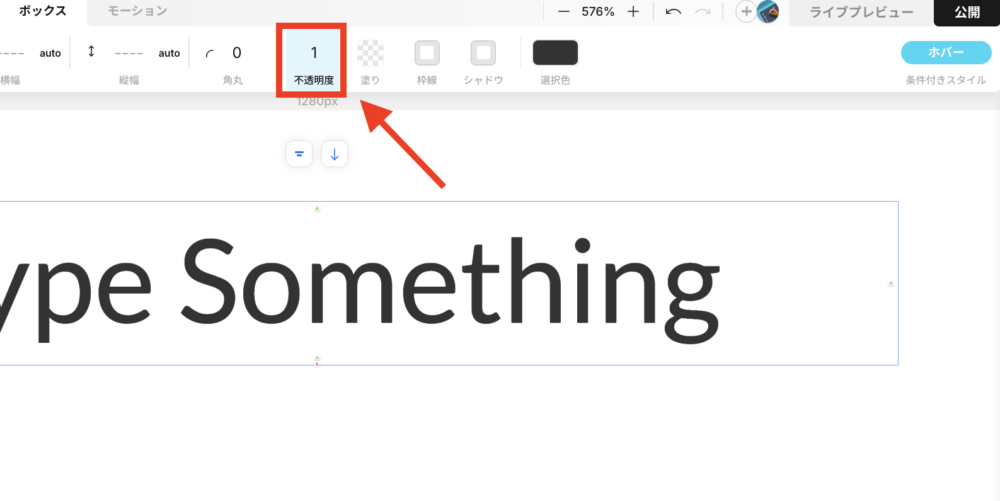
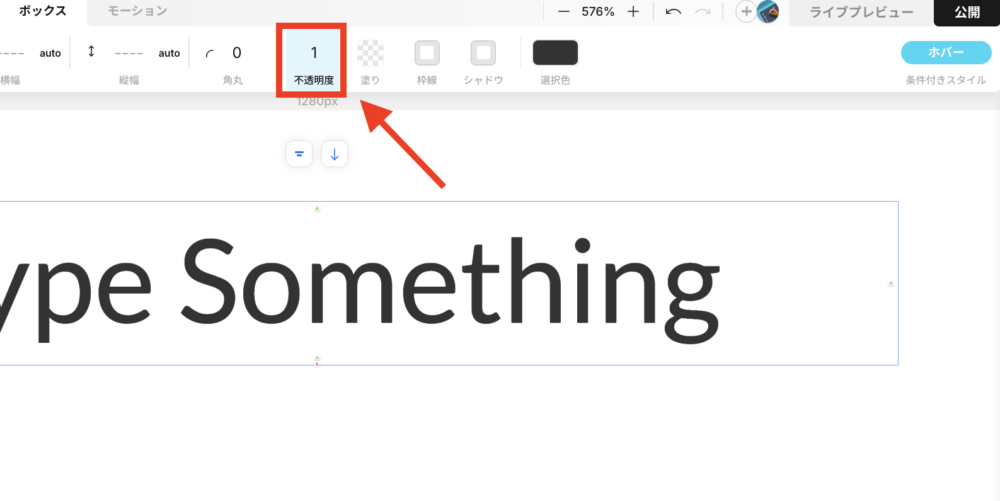
ホバーになっている状態で、「不透明度:1」を指定します。



下記のように、不透明度の部分が水色になっていればOKです!


④:「ボックス」にinホバー時のモーションを設定
再度ボックスを選択します。


条件付きスタイルが「inホバー」になっていることを確認して、「スケール:X1/Y1」に変更します。


これでホバー時に下線が出るようになったはずです!
一度ライブプレビューを開いて確認してみてください!
Studioのサイト制作は「Terace」にお任せ!
当メディアを運営する私達は、Studioの制作代行サービス「ラク子」を運営しています。



「デザイナー」と「フロントエンジニア」のフリーランス3名で運営しています!
- ポッキリ価格でホームページを制作できる
- 専属デザイナーが完全オリジナルのデザイン作成
- 納品後1ヶ月間は無料の電話サポートあり
- 自社更新できるホームページが作れる
- ホームページ制作期間中は何度でも無料相談できる
- 顔の出ているフリーランス3人が運営
- 維持費0円でホームページを運営できる
料金プランは、以下の通りです。


ポッキリ価格でホームページが作れるサービスであり、個人事業主や中小企業からよく選ばれています。サービス利用者の声を聞きたい方は、ぜひ以下のインタビュー記事をご覧ください。






今だけ、毎月3組まで制作費用が3万円割引になるキャンペーンを行っています。
先着順で締め切るので、気になる方はぜひお早めにお問い合わせください!










※コメントは最大500文字、5回まで送信できます