Studioにnoteを埋め込む手順|RSS連携で自動更新できる

「Studioの〇〇の使い方を知りたい」などご要望がありましたら、
いいねを押した後にメッセージ欄を設けていますので、お気軽にご連絡ください!
- 記事を手軽に更新できるようにしたい
- noteのプラットフォーム流入を活かしたい
- Studioの料金プランを上げずにブログ機能を使いたい
などのニーズがある場合に、有効になるのがStudioとnoteの連携です。
noteであれば非エンジニアでも簡単にコンテンツを更新でき、かつnoteのプラットフォーム内での流入も確保できるので新規顧客の獲得がしやすいメリットがあります。
そこで今回は、Studioで作ったサイトにnoteを埋め込む方法について解説していきます。
- Studioにnoteを埋め込む2つの方法
- StudioとnoteをRSS連携する手順
- StudioでRSS連携をするときの注意点
初心者でも簡単に実装できる内容になっています。ぜひこの機会に実装していってください!
「Studioの使い方がまだイマイチわかっていない、、、」という方は、以下のマニュアルも参考にしてみてください。

Studioにnoteを埋め込む方法
Studioにnoteを埋め込む方法は、「RSS連携」と「iframe埋め込み」の2つがあります。
この後に詳しく説明しますが、ザッと全体像を掴みたい方は以下の表をご参考ください。
| RSS連携 | iframe埋め込み | |
|---|---|---|
| 表示記事 | 複数記事(20記事まで) | 特定の1記事のみ |
| デザインの自由度 | Studio側で自由に調整できる | 低い(noteのUIが継承される) |
| 更新の自動化 | 自動で反映される | 自動で反映される |
| 表示速度 | 軽量な情報のみなので心配なし | 遅くなる可能性あり |
1番の違いは、「複数記事を掲載したいのか、それとも特定の1記事を掲載したいのか」です。
もしnoteの記事を複数埋め込みたいなら、迷わずRSS連携を選びましょう!
 Kaji
Kaji特定の1記事だけ簡易的に埋め込みたいという場合は、iframe埋め込みも視野に入れるのがおすすめです!
RSS連携
- 自社サイトのデザインと揃えたい
- ブランディングを意識している
- 複数記事を埋め込みたい
上記に該当する場合は、StudioとnoteをRSS連携すべきといえます。
RSS連携だと、Studio上でデザインを自由にいじれるため、自社サイトの雰囲気を壊さずにnoteの記事を埋め込むことができます。
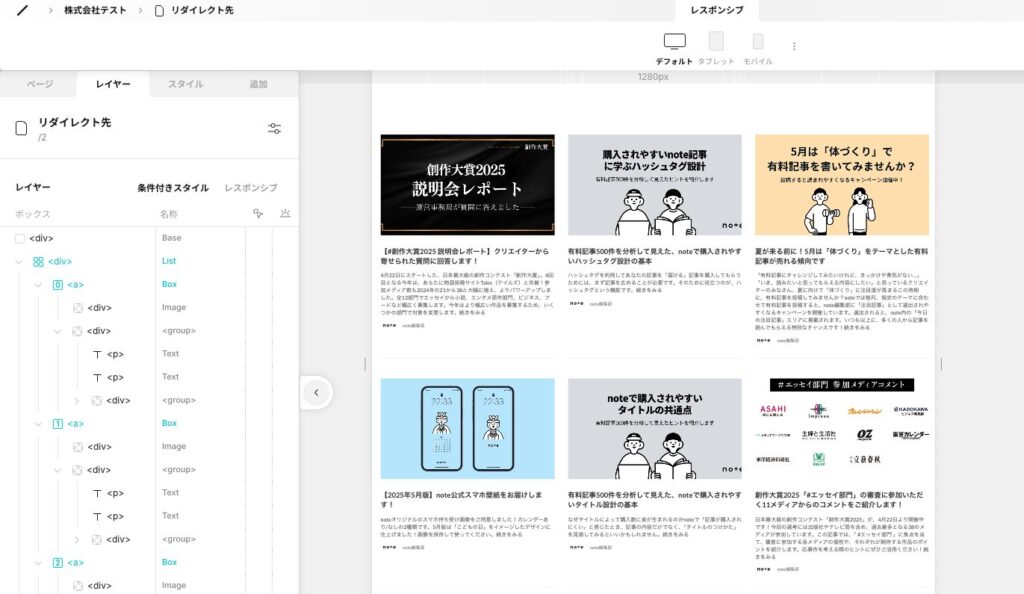
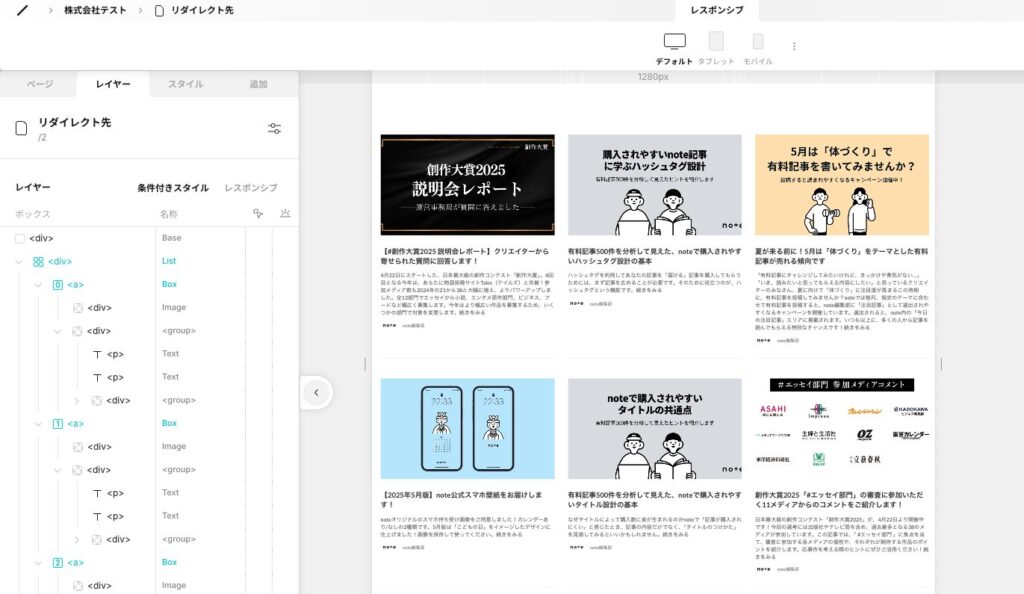
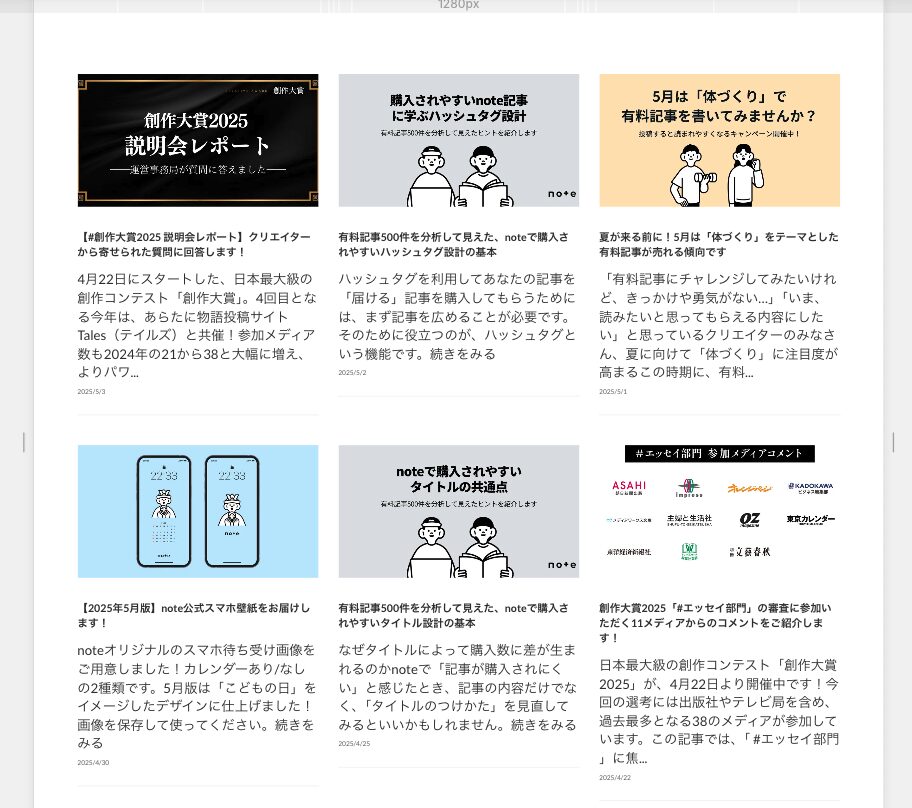
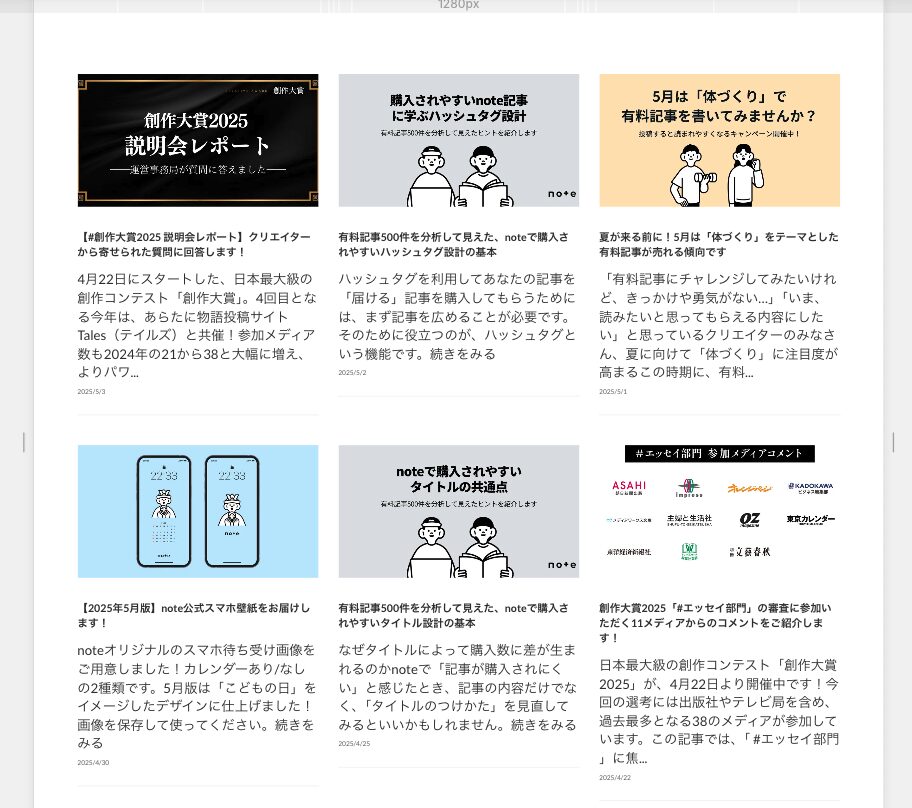
下記のように、記事を横並びに表示することによって、パソコン閲覧時の視認性を上げることも可能です。


デザイン性を意識するなら、なるべくRSS連携を推奨しています。
iframe埋め込み
- 特定の1記事だけ埋め込みたい
- 簡単に実装したい
- デザインの雰囲気が多少崩れても問題ない
上記に該当する場合は、iframe埋め込みで対応しても問題ありません。
iframe埋め込みを利用すると、デザインはnoteのUIが反映されてしまいます。つまり、サイトに馴染ませてnoteを埋め込むことができないという意味です。
もしデザイン性にこだわっているなら、iframe埋め込みは選ばず、RSS連携を選ぶようにしましょう。



iframe埋め込みとRSS連携はそんなに難易度が変わりません!よほどの理由がない限りは、RSS連携を勧めています!
StudioとnoteをRSS連携する手順
StudioとnoteをRSS連携する手順は、下記のとおりです。
- RSSリンクを取得する【note】
- RSSリンクを追加する【Studio】
- 表示項目を編集する【Studio】
- 好みのデザインに変更する【Studio】
それぞれ具体的に説明します。
①:RSSリンクを取得する【note】
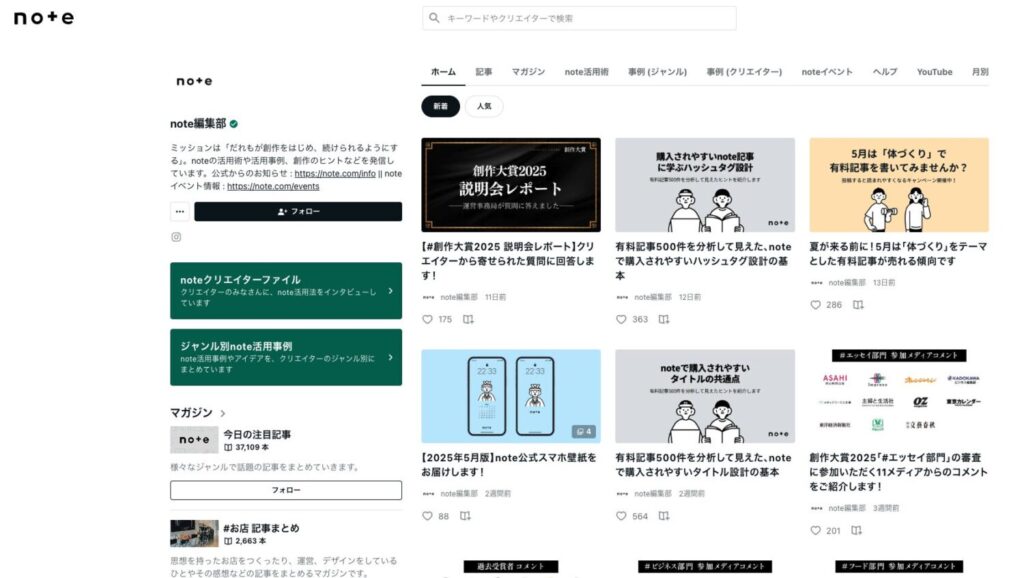
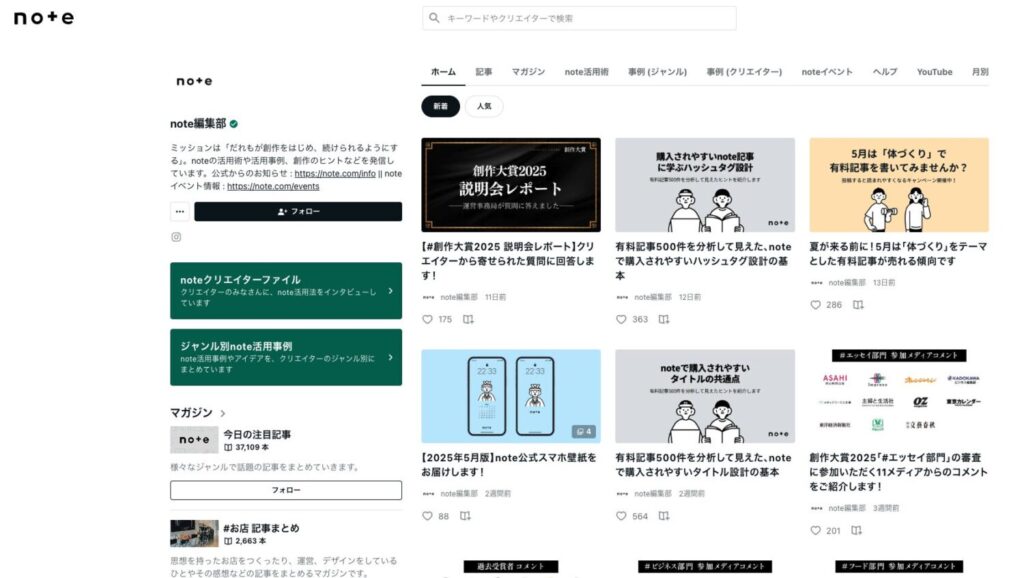
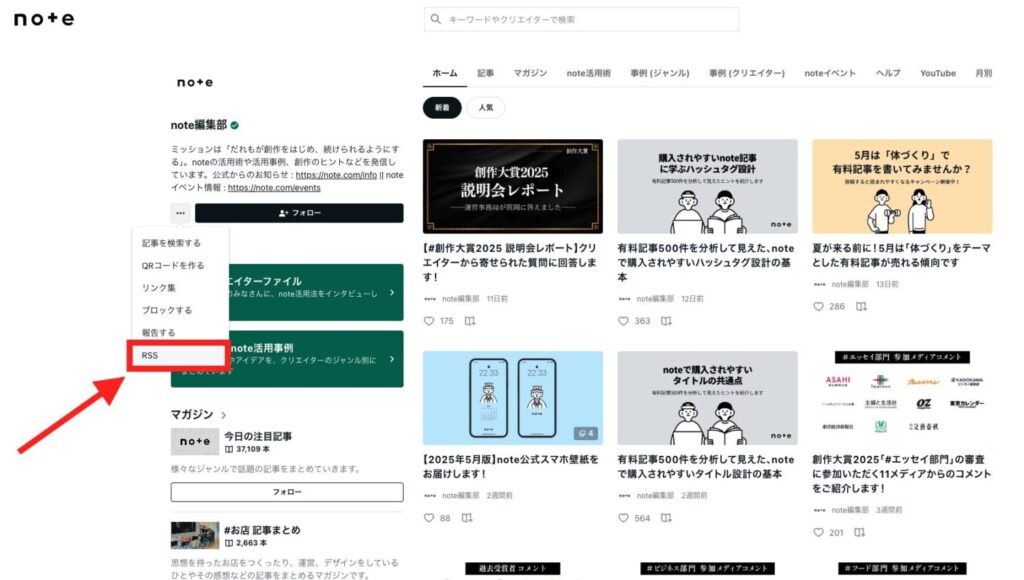
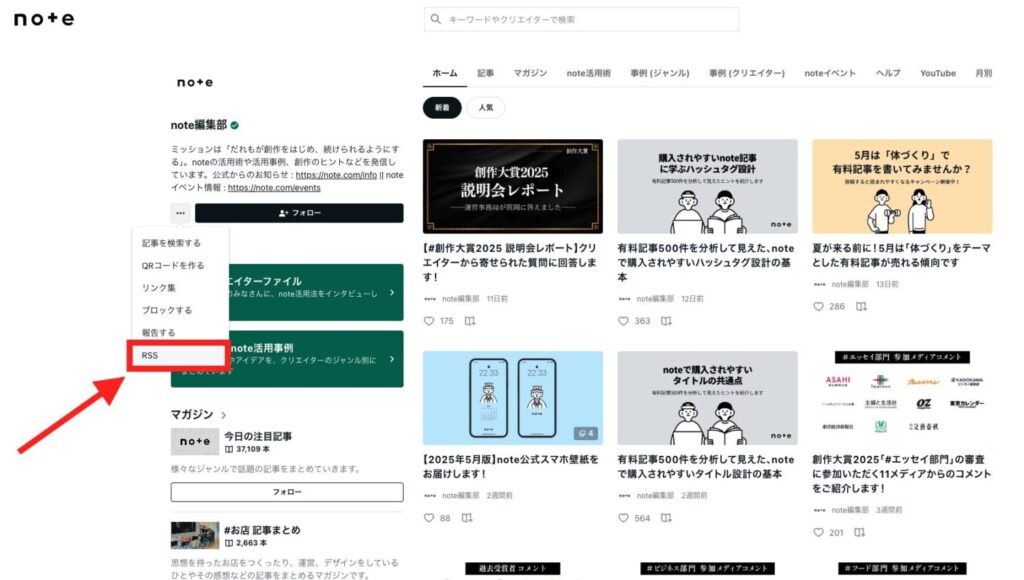
まず、埋め込みたいnoteのページを開きます。



私は今回、「note編集部」のブログを埋め込んでいきます!


3点マークをクリックして、「RSS」をクリックします。


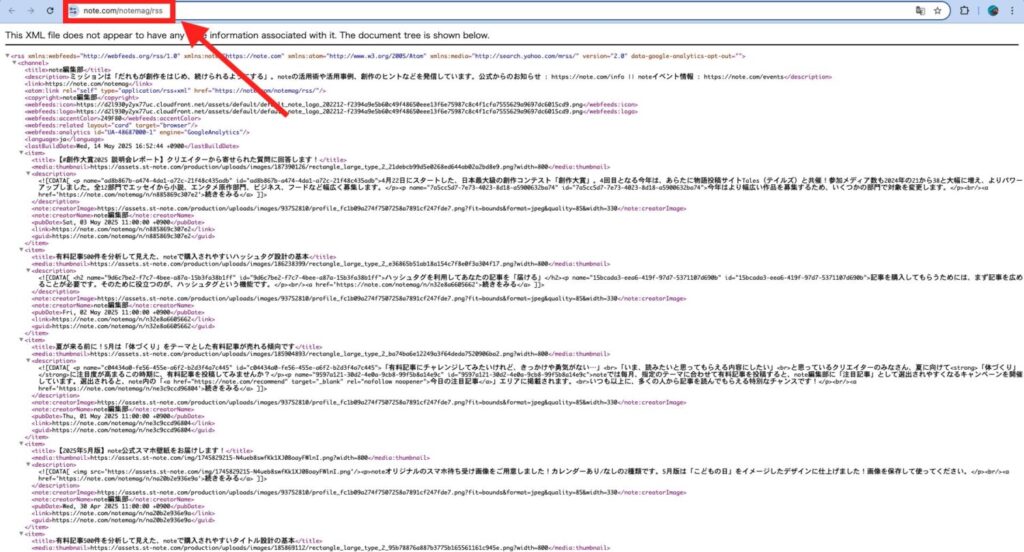
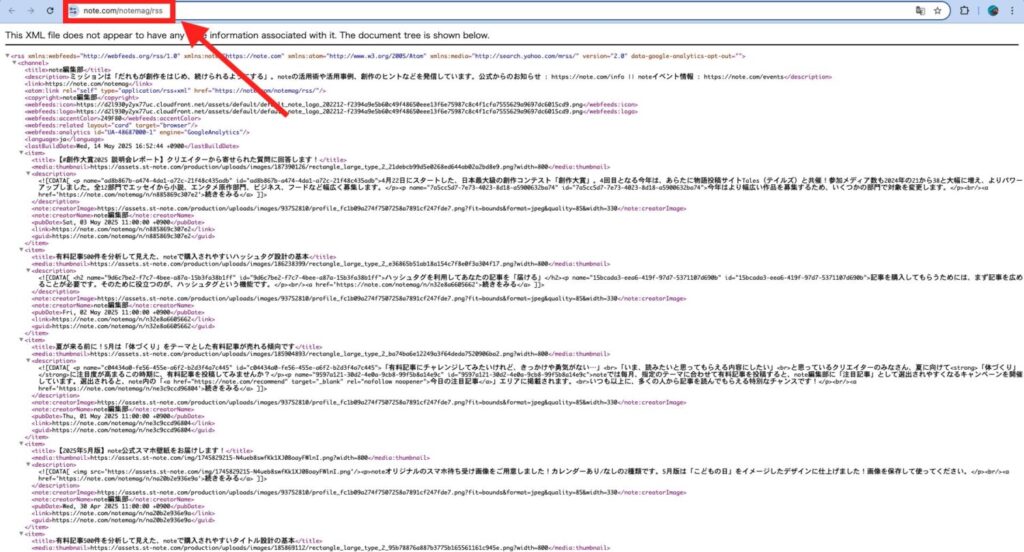
下記のようなコードがずらっと書かれたページが表示されます。そのページのリンクをコピーします。


②:RSSリンクを追加する【Studio】
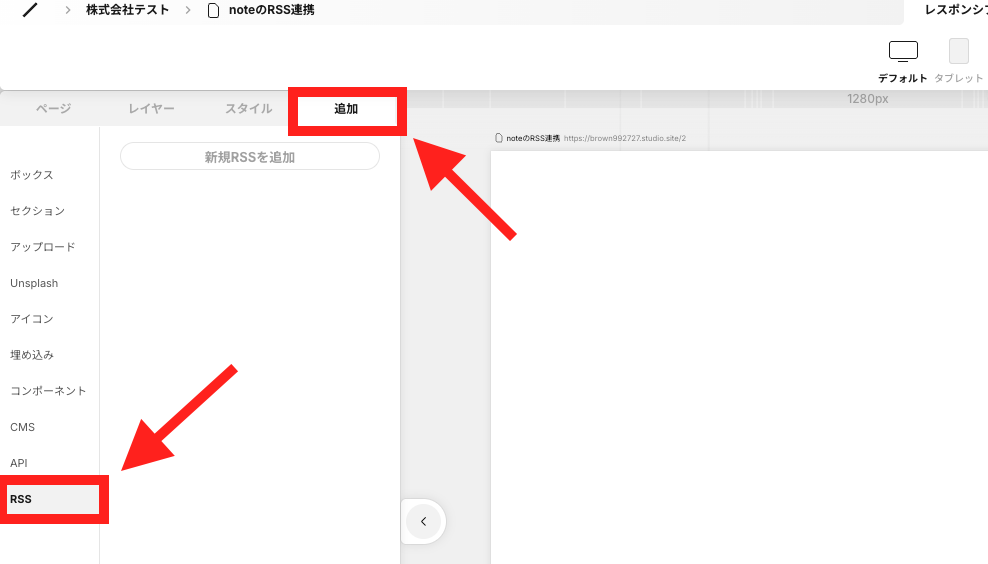
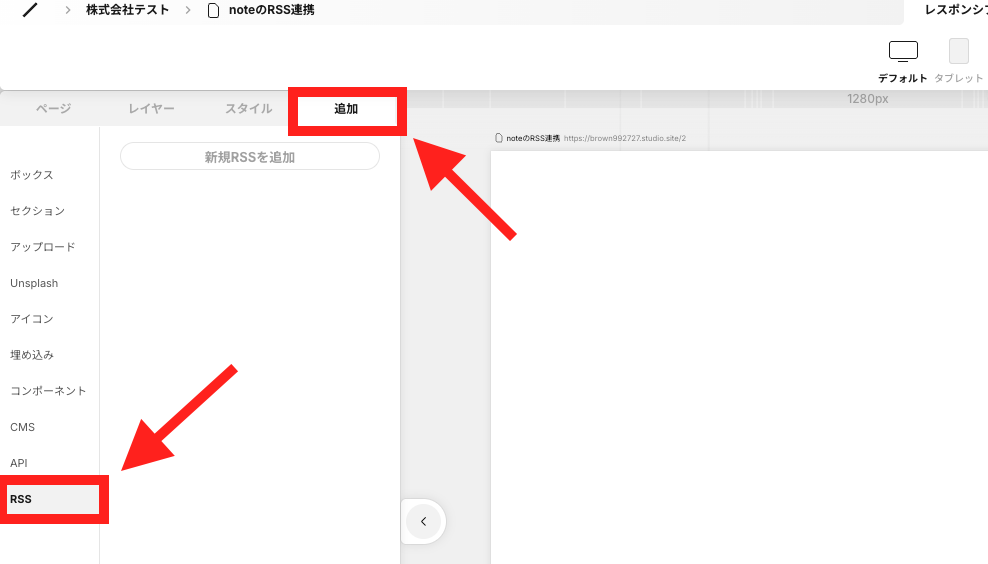
Studioのプロジェクトを開いて、左側メニューの矢印ボタンをクリックします。


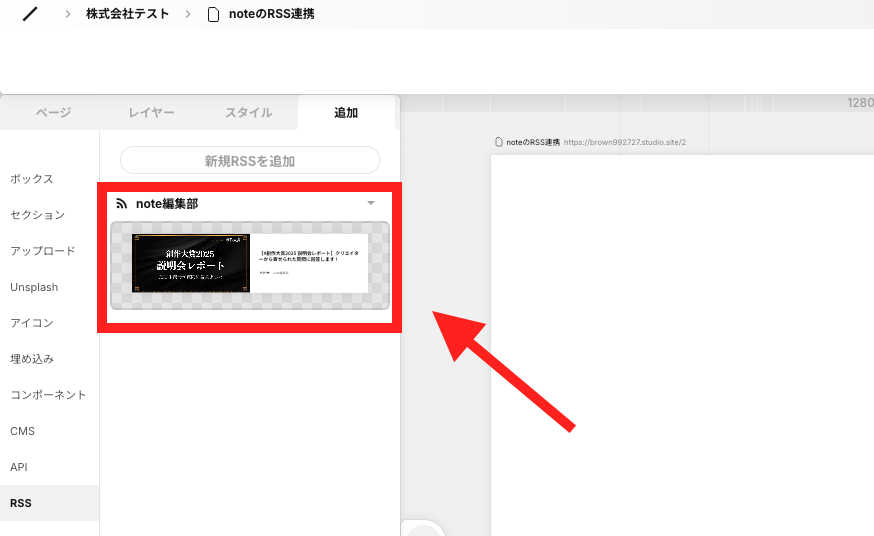
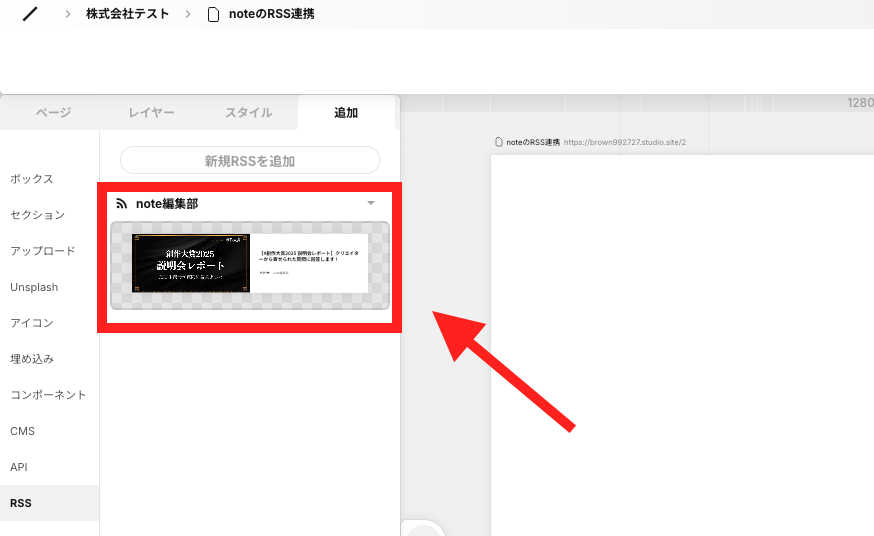
「追加」→「RSS」をクリックします。


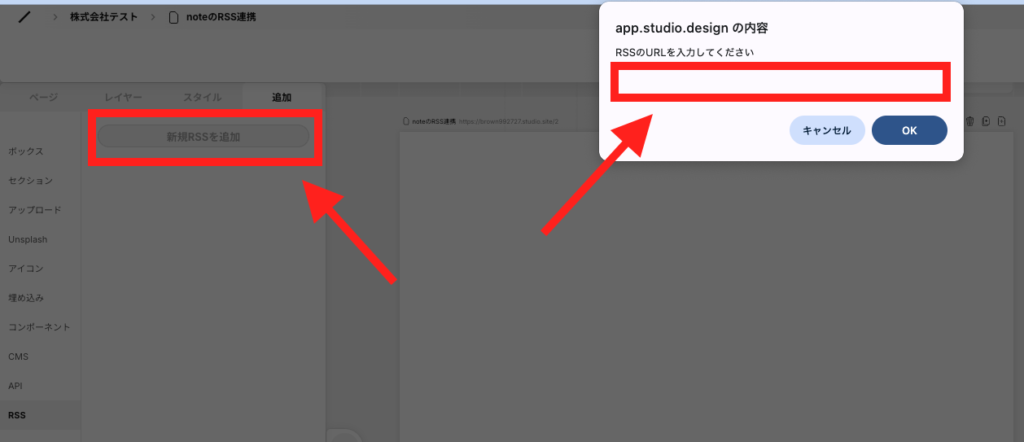
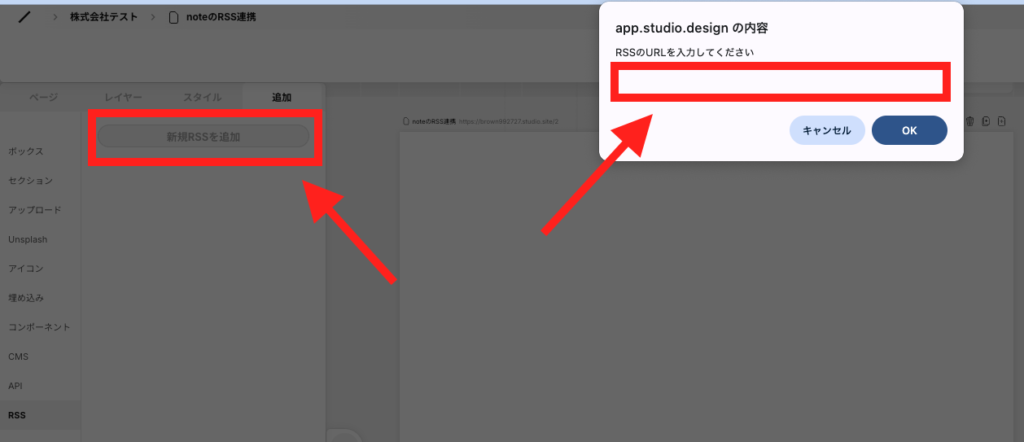
「新規RSSを追加」をクリックすると、ポップアップが表示されます。ポップアップが表示されたら、先ほどコピーしたRSSリンクを貼り付けて「OK」をクリックします。


すると、RSSの欄に追加されたはずです。


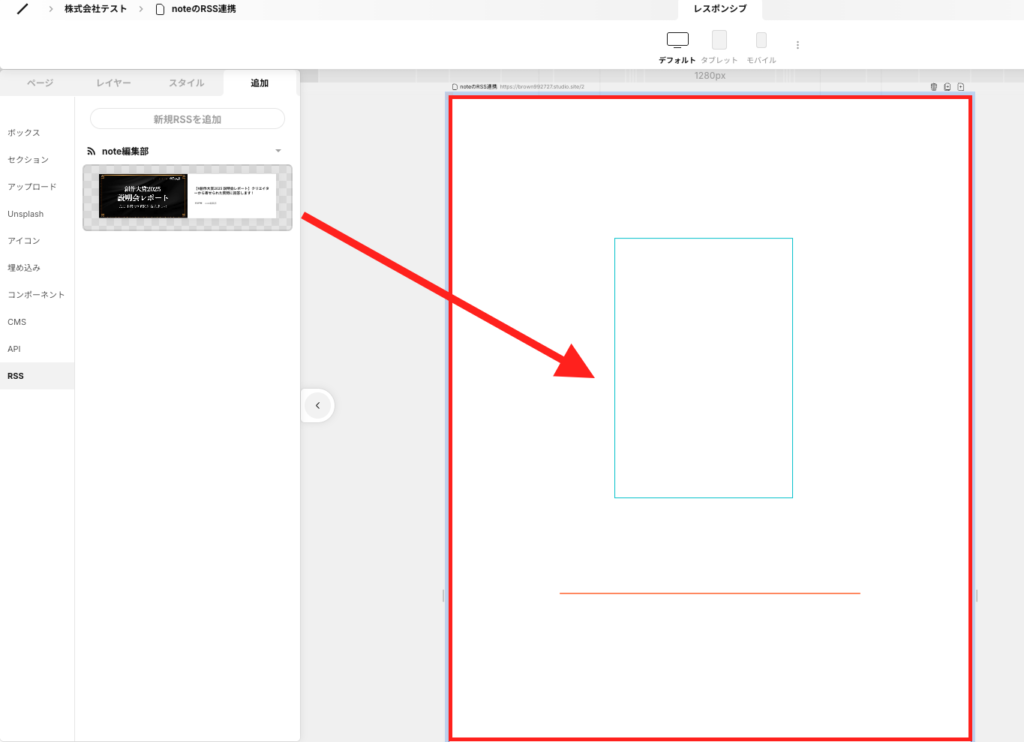
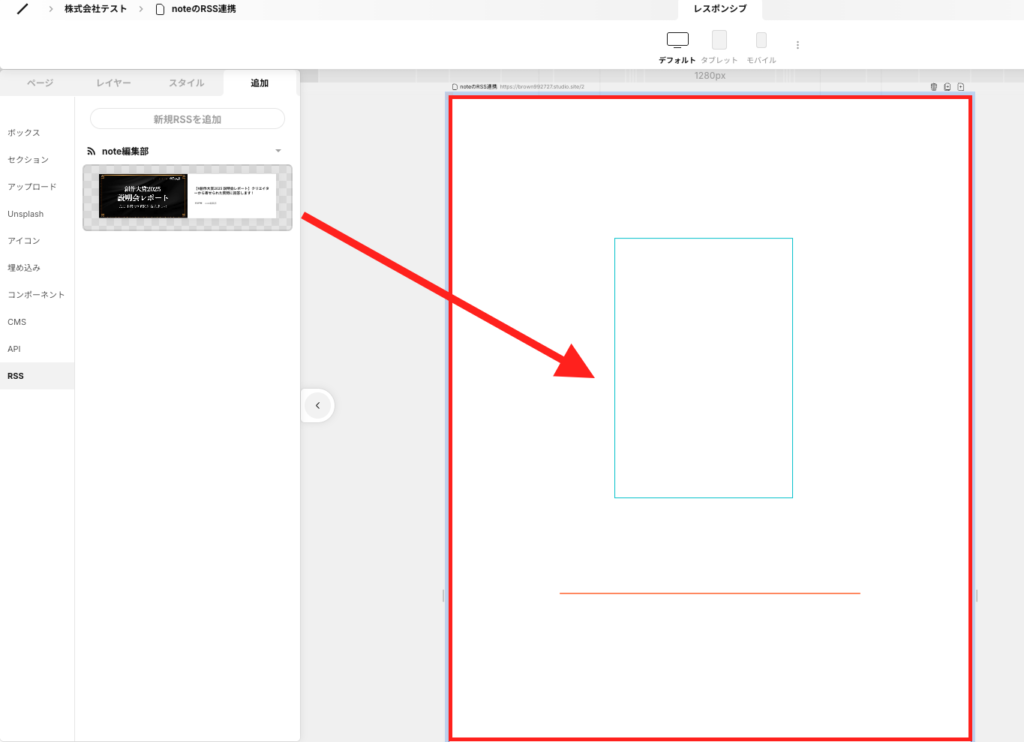
ドラッグ&ドロップして、キャンバス上にRSSを追加します。


③:表示項目を編集する【Studio】
初期の状態だと、下記の項目が設定されています。
- サムネイル画像
- 記事タイトル
- クリエイター画像
- クリエイターの名前


今回はよく抜粋される、下記の項目に変更していきます。
- サムネイル画像
- 記事タイトル
- 記事の冒頭文
- 記事の公開日
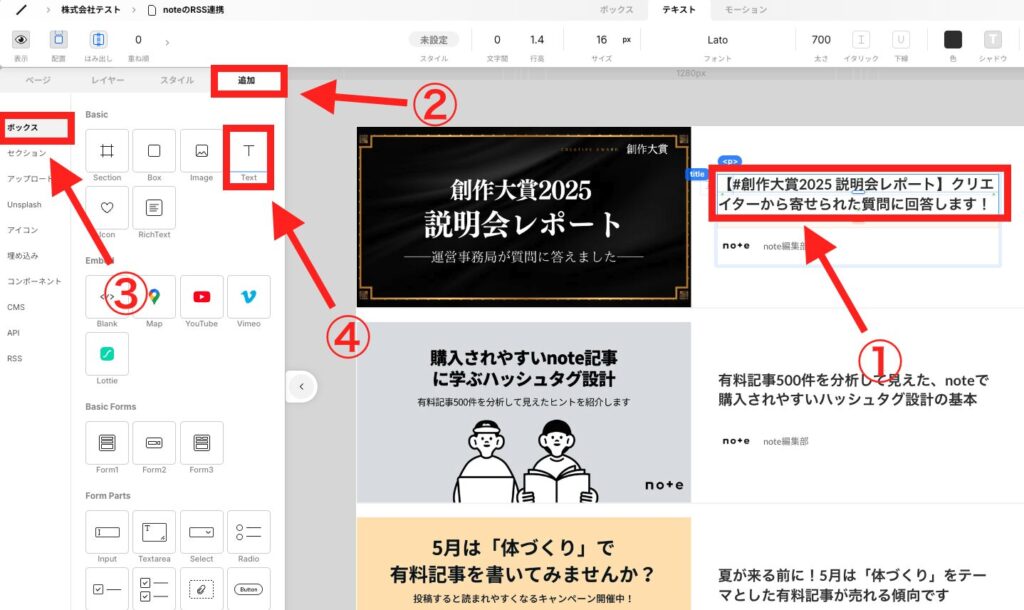
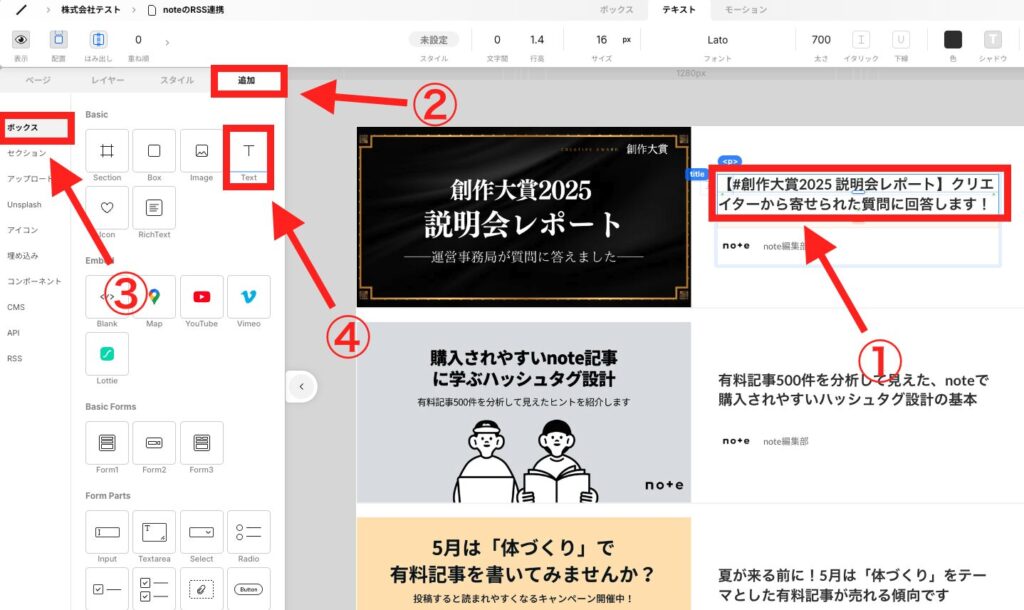
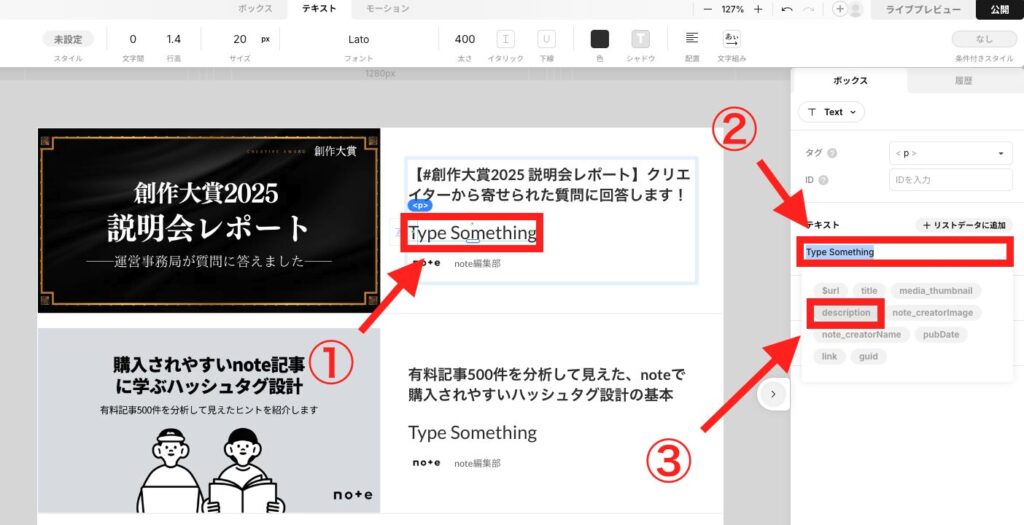
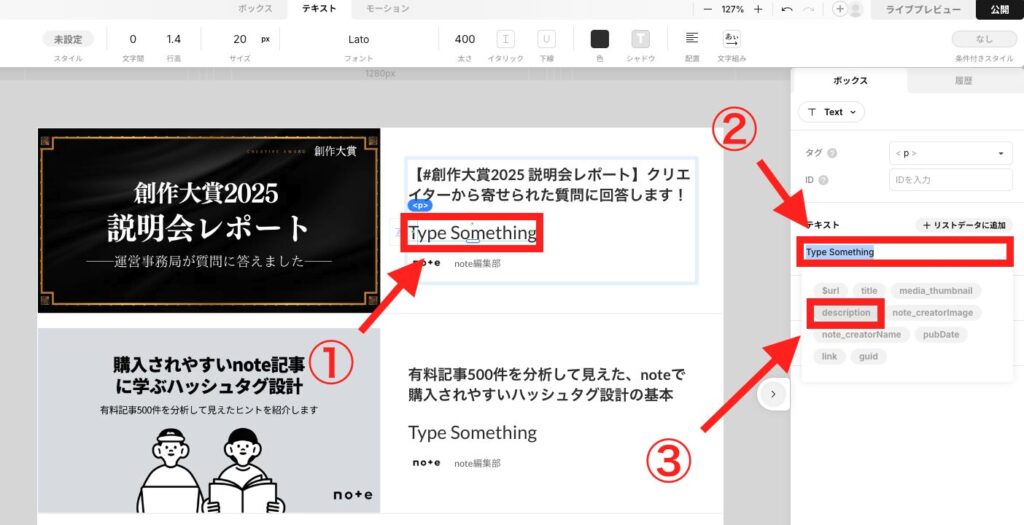
タイトルを選択した状態で、「追加」→「ボックス」→「Text」をクリックします。


タイトルの下に「Type Something」が追加されたはずです。「Type Something」の部分を選択した状態で、テキスト欄をクリックして、「description」をクリックします。


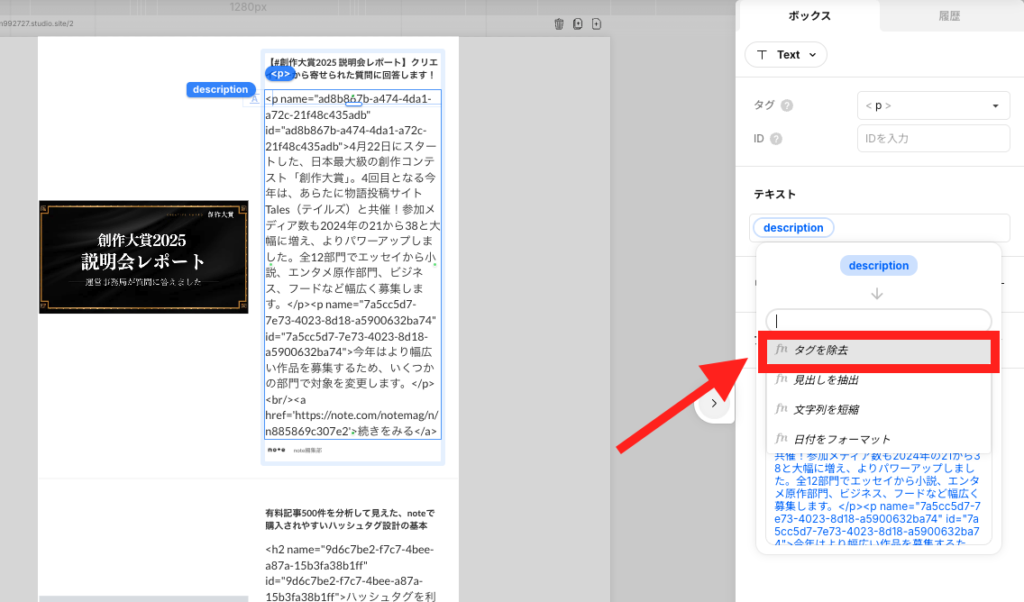
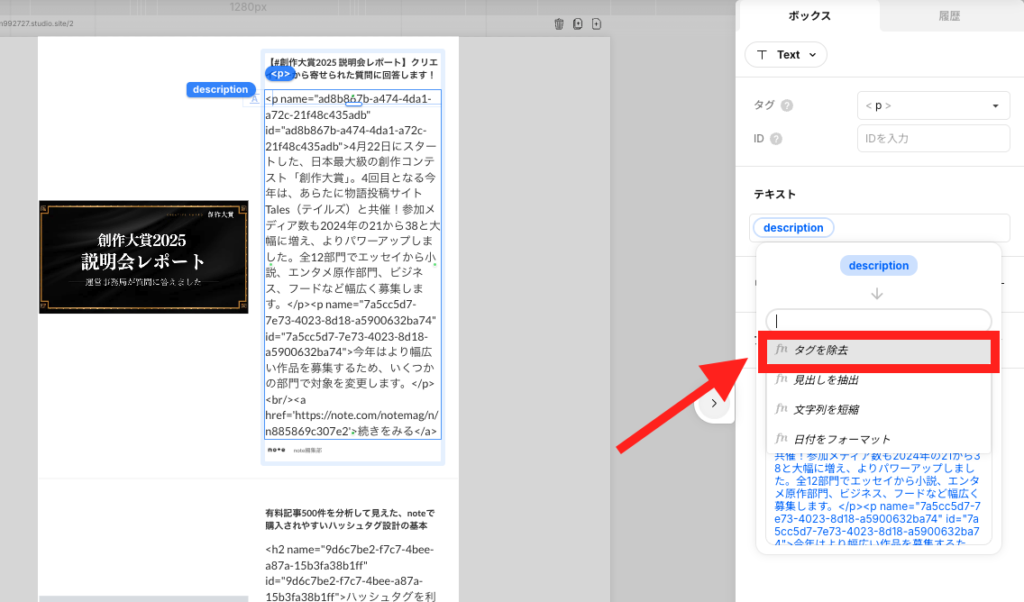
デフォルトだとタグが入っており、非常に見にくいです。なので「description」をクリックして、「フィルターを追加」をクリックします。


「タグを除去」をクリックします。


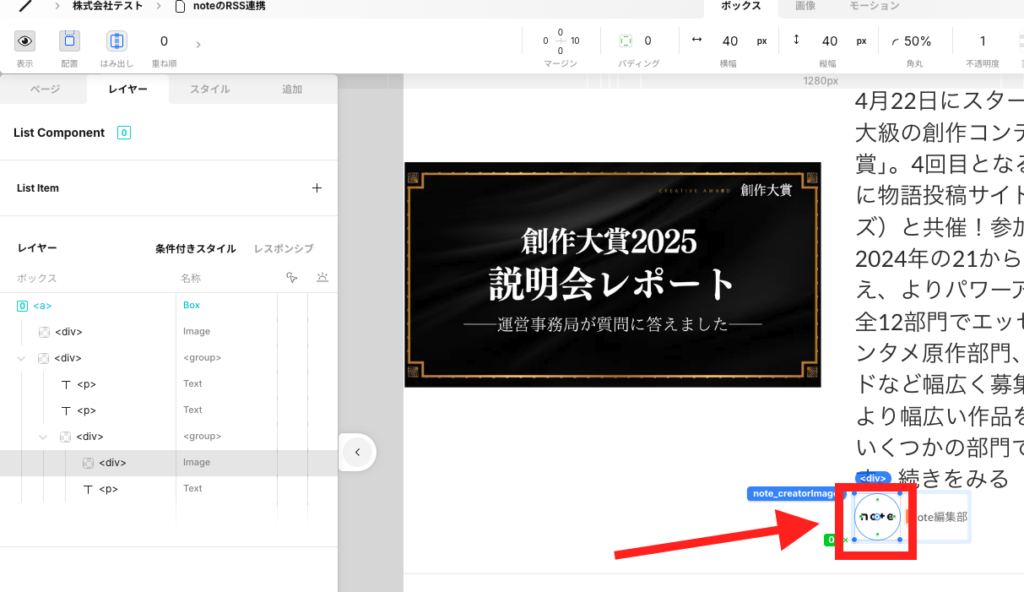
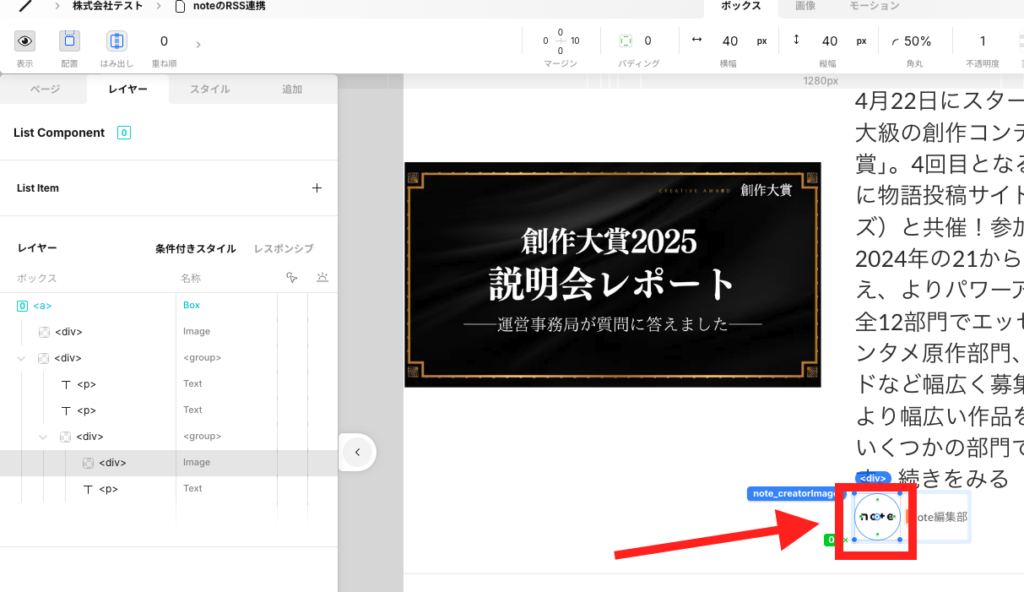
次に、クリエイター画像の部分がいらないので削除していきます。


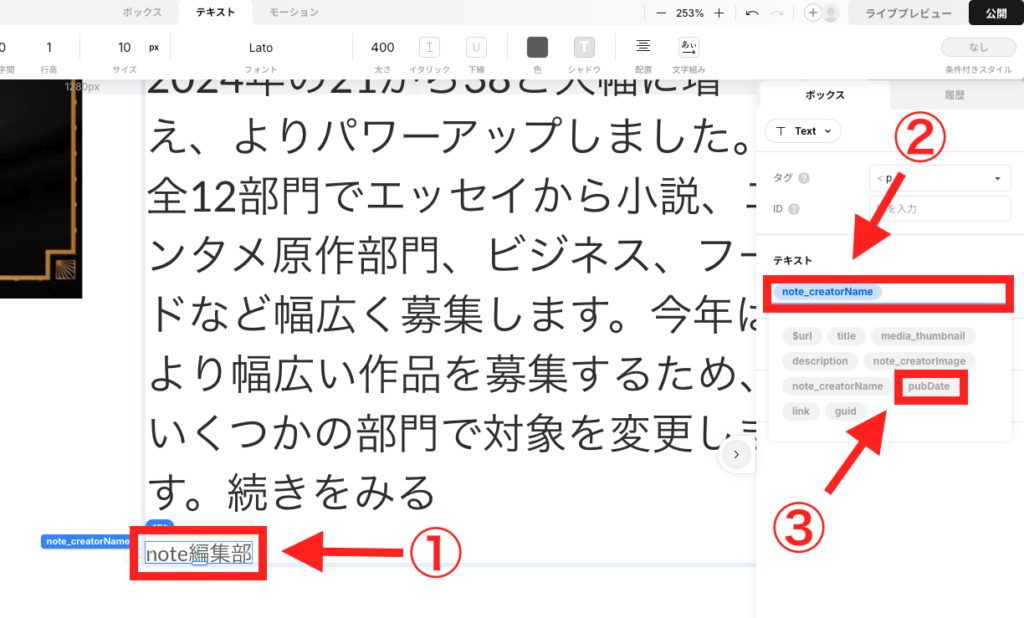
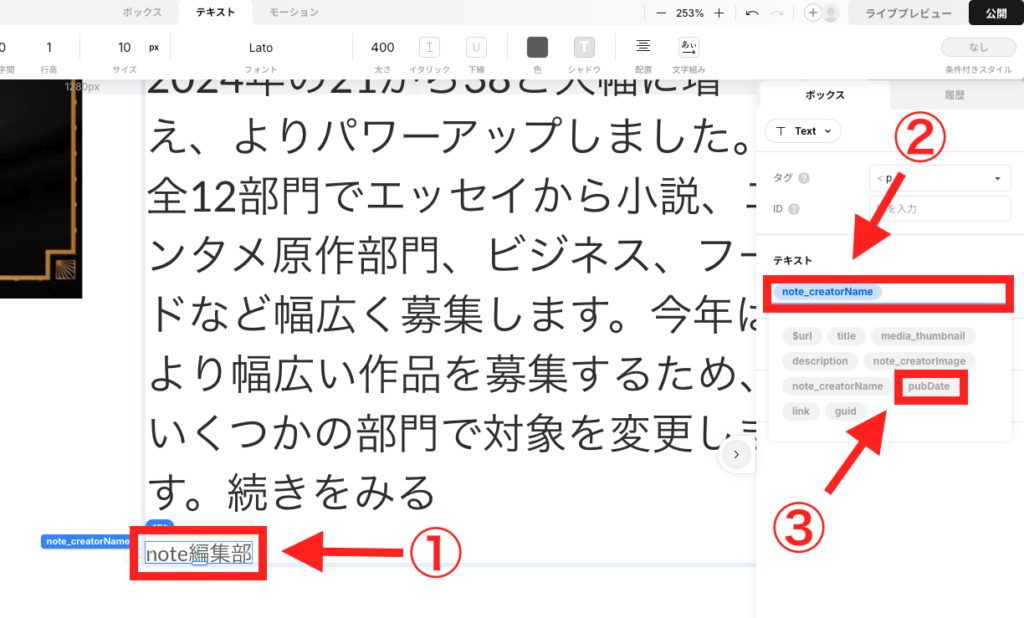
次に、「クリエイターの名前」になっている部分を「公開日」に変更していきます。
クリエイターの名前部分を選択した状態で、テキスト欄をクリックして、「pubDate」をクリックします。


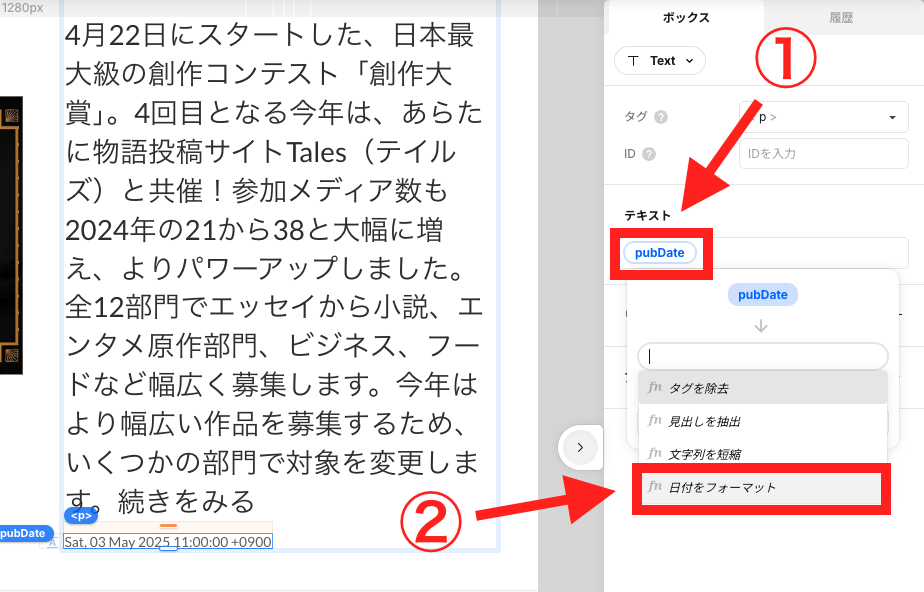
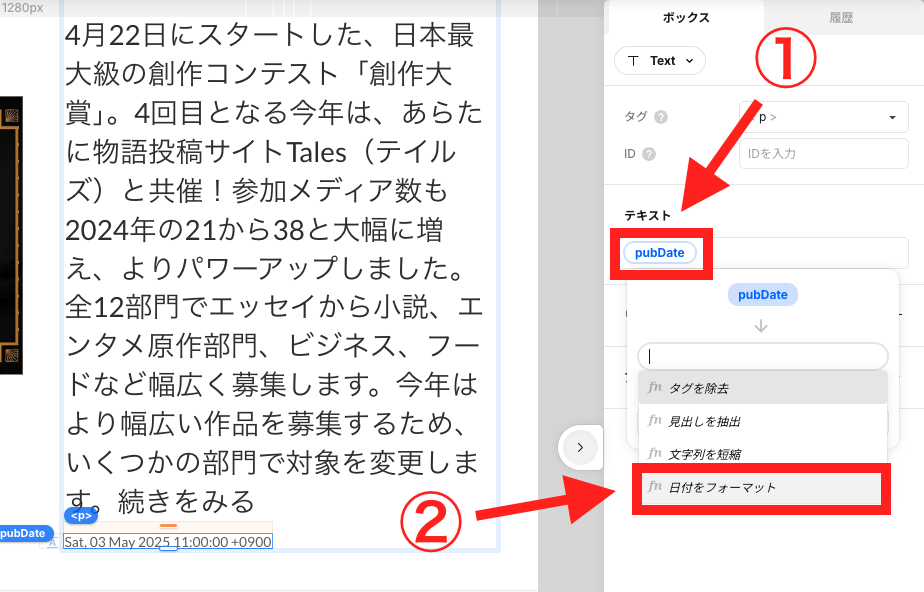
公開日が非常に見にくいので、フィルターを追加していきます。「pubDate」をクリックして、「フィルターを追加」をクリックして、「日付をフォーマット」をクリックします。


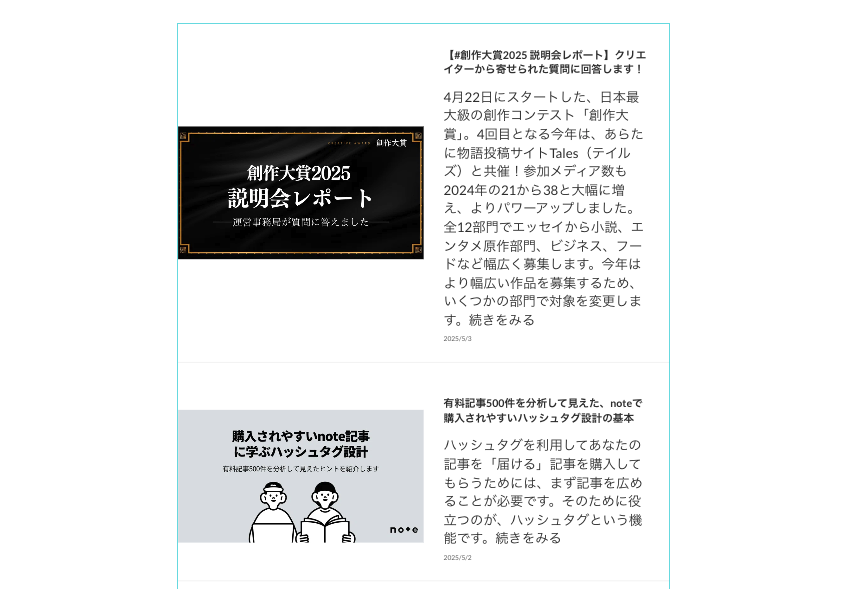
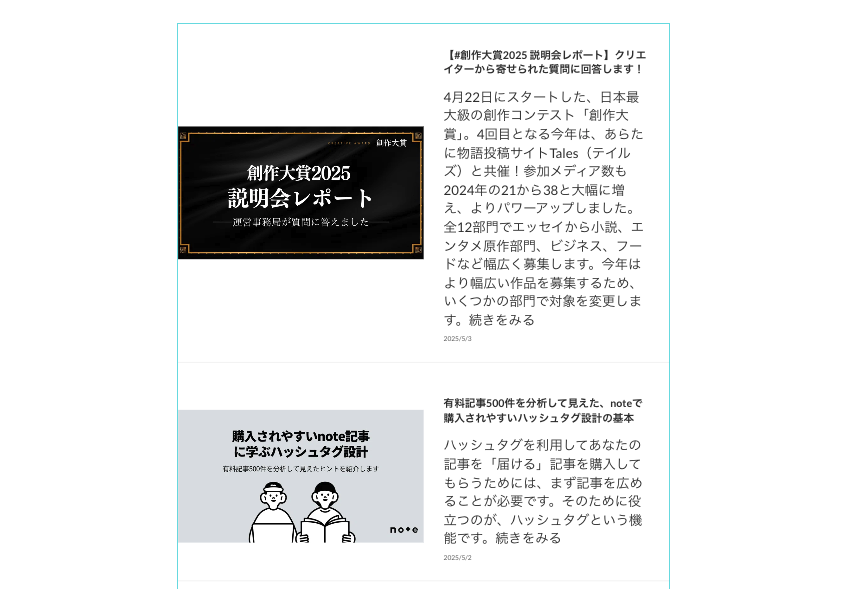
これでサムネイル画像、タイトル、冒頭文、公開日が表示されるようになりました。


④:好みのデザインに変更する【Studio】
上記だとサイトが見にくいので、レイアウトなどを変えて、デザインを変更しましょう。



PCのときは縦に配列して、横に2~3記事並ぶようにするとスッキリするのでおすすめです!


StudioでRSS連携をするときの注意点
次に、StudioでRSS連携をするときの注意点について紹介します。
- RSS連携できるのは合計3件まで
- ライブプレビューでは自動更新されない
それぞれ具体的に説明します。
RSS連携できるのは合計3件まで
2025年5月現在、StudioでRSS連携できるのは3件までとなっています。



1つのサイトに連携できる件数は3件までと決められています!ページごとに3件まで連携できる訳ではないので注意しましょう!
例えば、WordPressで更新しているブログを1個とnoteで更新しているブログを2個をRSS連携した場合、もうそれ以上はRSS連携が使えないということです。
RSS連携を使えば、外部ブログを自社サイトに表示できるだけでなく、自動反映で工数を減らせるので非常に便利です。ですが複数のRSS連携を希望している場合、どれを優先的に連携するのかをしっかり決めておかなければなりません。
ライブプレビューでは自動更新されない
RSS連携をすると、外部サイトを更新すれば、自社サイトの埋め込み部分も自動的に更新されるようになります。ですが注意しないといけないのが、ライブプレビューやエディタ上では自動更新されないということです。



本番環境では自動更新される仕様になっています!
もしライブプレビューやエディタ上でも最新記事を取得したい場合は、RSSの更新ボタンをクリックするようにしましょう!
◼︎RSSの更新方法
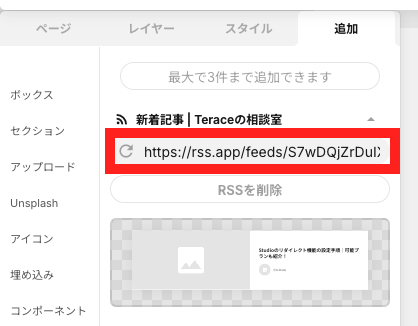
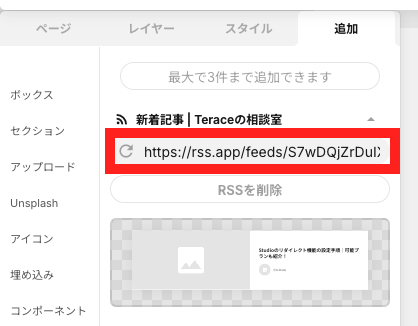
RSSの追加画面を開いて、下記の赤枠の更新ボタンをクリックします。


Studioでサイト制作は「Terace」にお任せ!
当メディアを運営する私達は、Studioの制作代行サービス「ラク子」を運営しています。



「デザイナー」と「フロントエンジニア」のフリーランス3名で運営しています!
- ポッキリ価格でホームページを制作できる
- 専属デザイナーが完全オリジナルのデザイン作成
- 納品後1ヶ月間は無料の電話サポートあり
- 自社更新できるホームページが作れる
- ホームページ制作期間中は何度でも無料相談できる
- 顔の出ているフリーランス3人が運営
- 維持費0円でホームページを運営できる
料金プランは、以下の通りです。


ポッキリ価格でホームページが作れるサービスであり、個人事業主や中小企業からよく選ばれています。サービス利用者の声を聞きたい方は、ぜひ以下のインタビュー記事をご覧ください。






今だけ、毎月3組まで制作費用が3万円割引になるキャンペーンを行っています。
先着順で締め切るので、気になる方はぜひお早めにお問い合わせください!










※コメントは最大500文字、5回まで送信できます