【Studio】ホバーで画像が切り替わるアニメーションを解説!

「Studioの〇〇の使い方を知りたい」などご要望がありましたら、
いいねを押した後にメッセージ欄を設けていますので、お気軽にご連絡ください!
ホバーで画像が切り替わるアニメーションは、複雑で難しいと思われがちです。
ですが断言します!初心者でも簡単に実装できます!
そこで今回は、ホバーで画像が切り替わるアニメーションを合計10枚の画像を使いながら説明していきます。
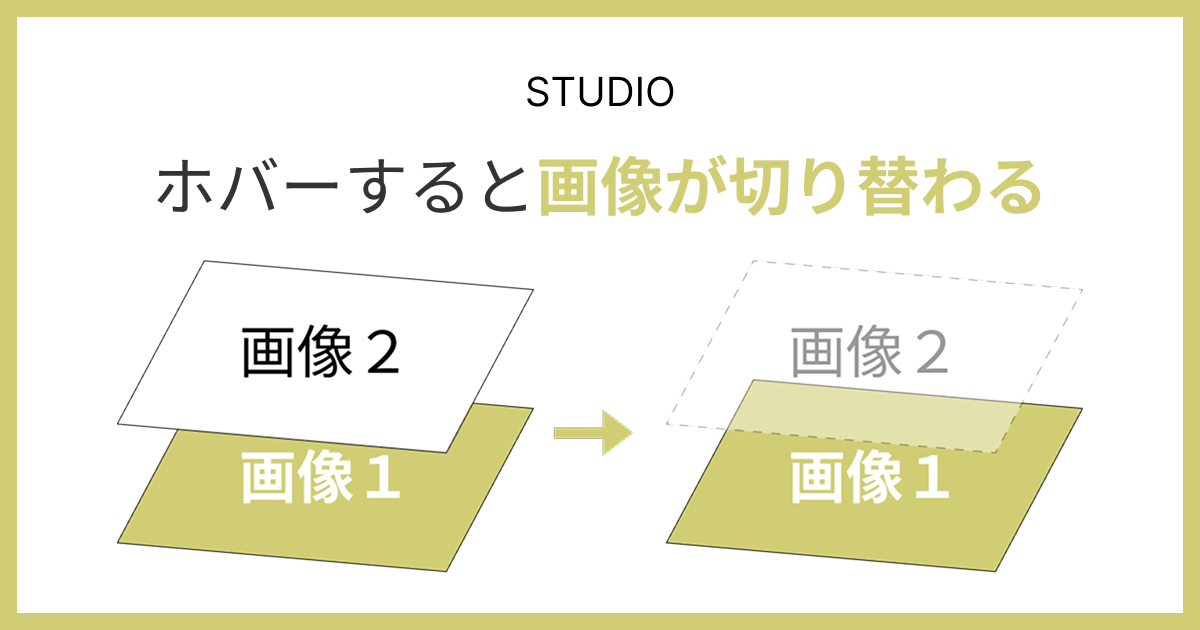
完成イメージは下記のとおりです。
5分ほどで実装できる内容になっているので、ぜひこの機会に実装していってください!
「Studioの使い方がまだイマイチわかっていない、、、」という方は、以下のマニュアルも参考にしてみてください。

ホバーで画像が切り替わる仕組みについて
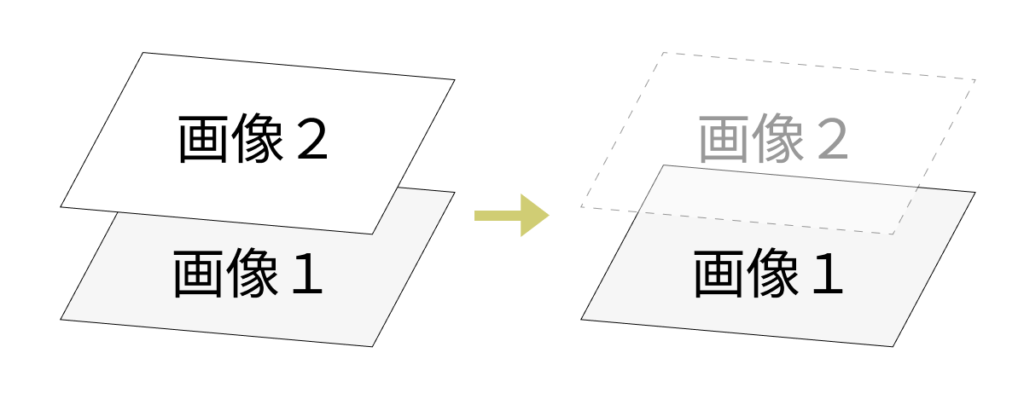
ホバーで画像が切り替わる仕組みは、下記のとおりです。

ホバーされていない時は、画像1と画像2が重なっています。ですがホバーされた時に画像2が透明になり、下にいる画像1が浮き出てくるようなイメージです。
構造はシンプルなので、初心者でも問題なく実装できる内容となっています。
ホバーすると画像が切り替わるアニメーションの作成方法
ホバーすると画像が切り替わるアニメーションは、下記の手順で作れます。
合計10枚の画像を使いながら、具体的に説明していきます!
①:画像2枚を重ねて配置する
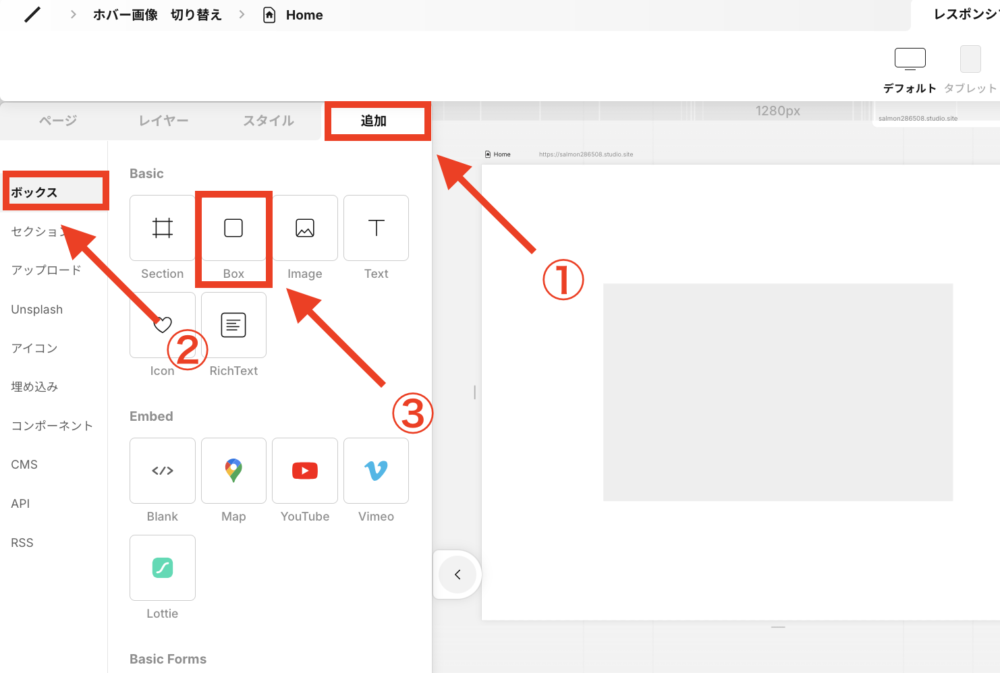
左メニュー欄の「右矢印」ボタンをクリックします。

「追加」→「ボックス」→「Box」をクリックして、ボックスを追加します。

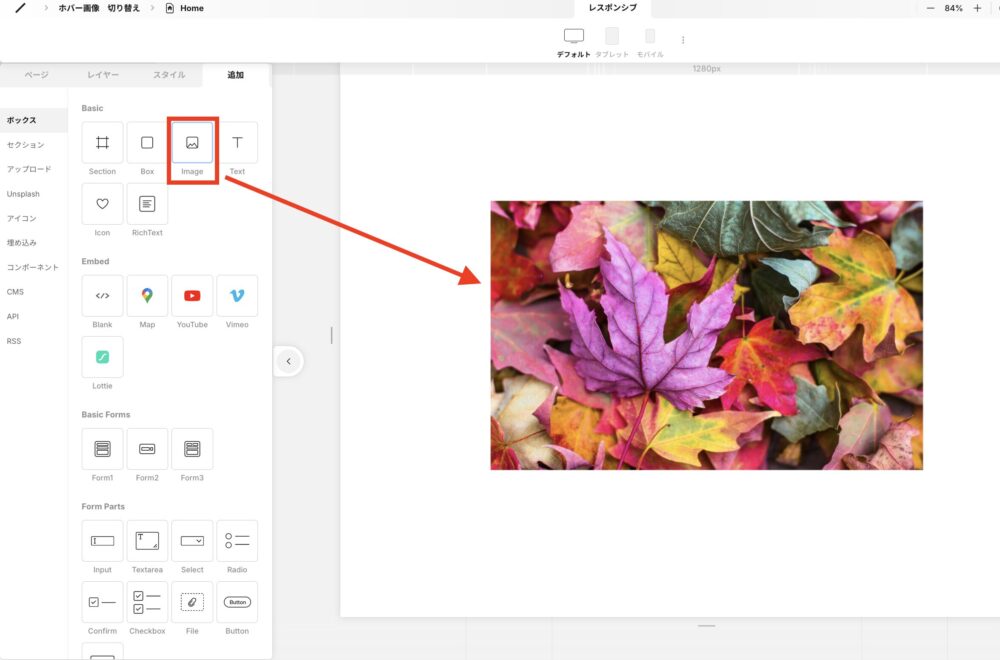
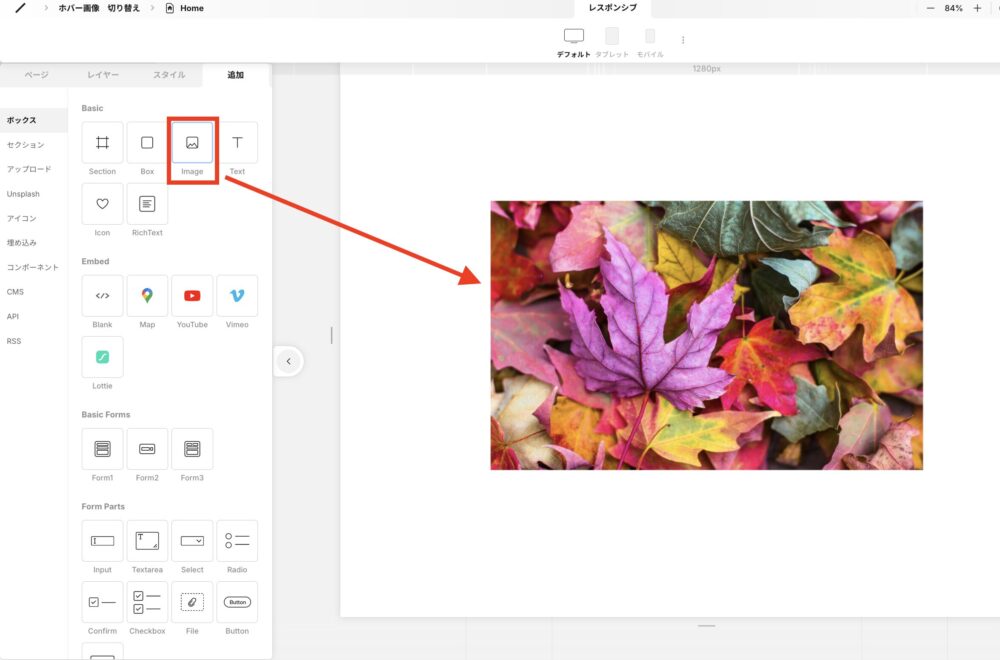
配置したボックスの中に、1枚目の画像を入れます。
 Kaji
Kajiこの画像は、ホバーされた時に出てくる画像になります!


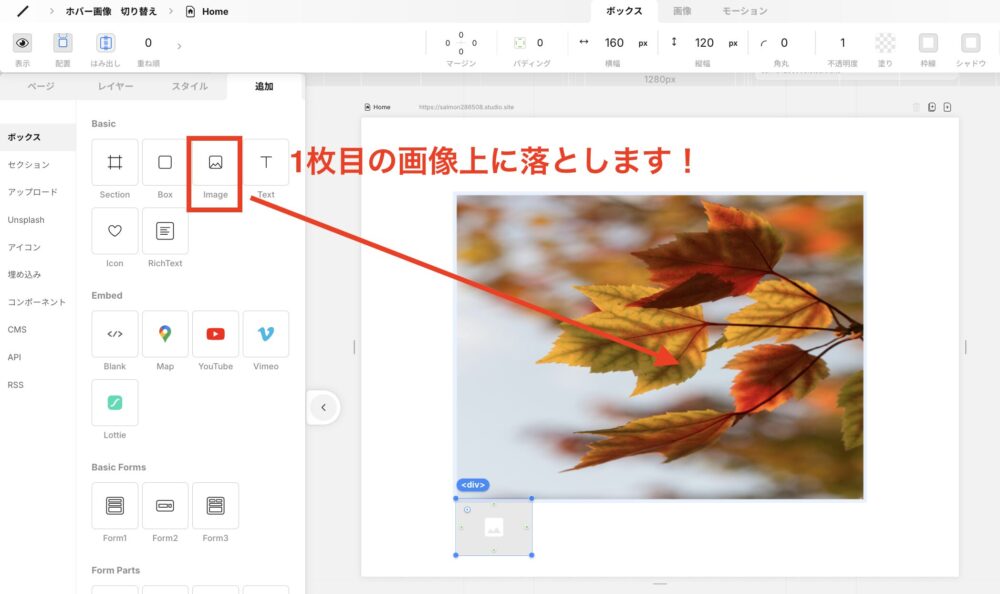
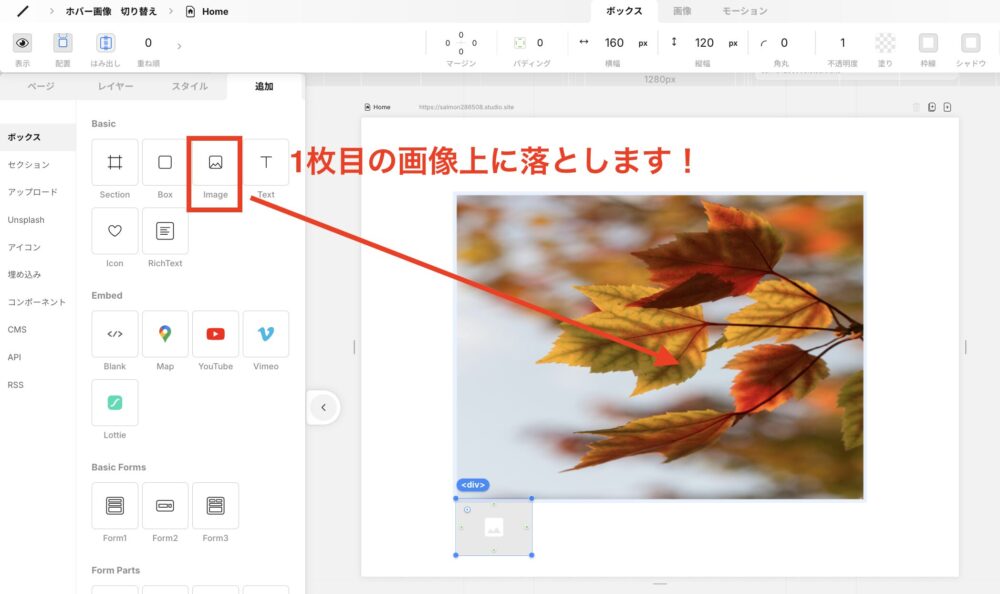
2枚目の画像を、1枚目の画像上にドラッグ&ドロップします。



必ず1枚目の画像上にドラッグ&ドロップするようにしましょう!適当に配置してしまうとレイヤーがずれてしまいます!


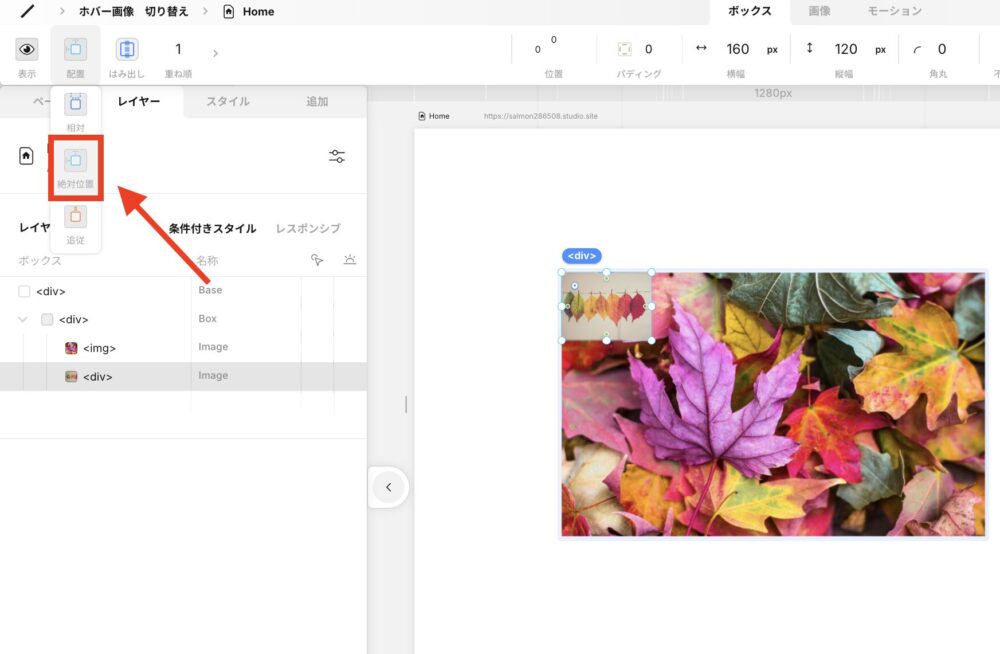
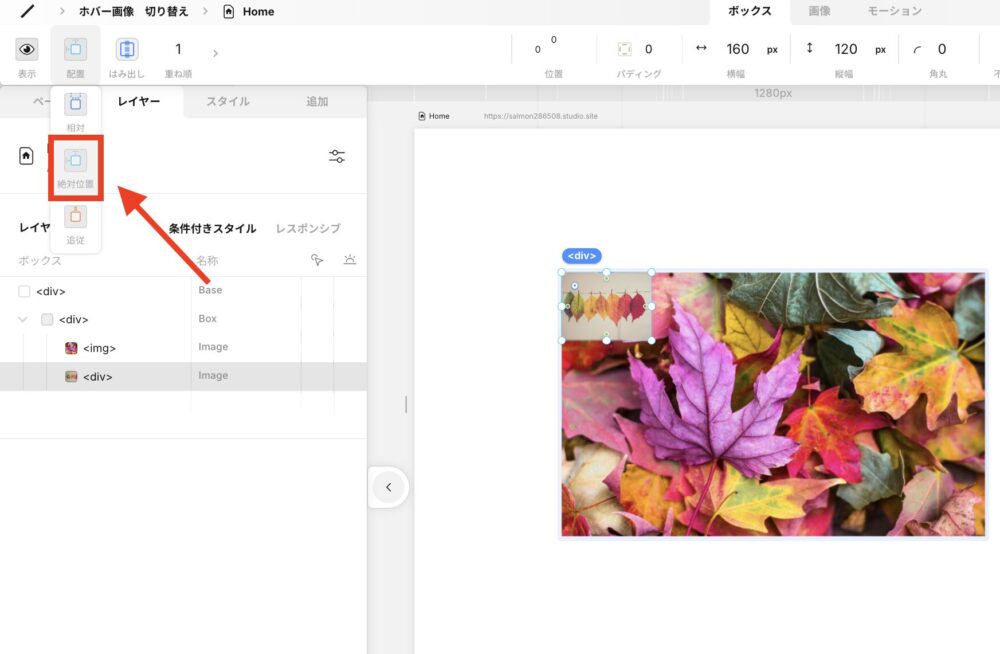
2枚目の画像を選択した状態で、エディタ左上にある「配置」→「絶対位置」に変更します。


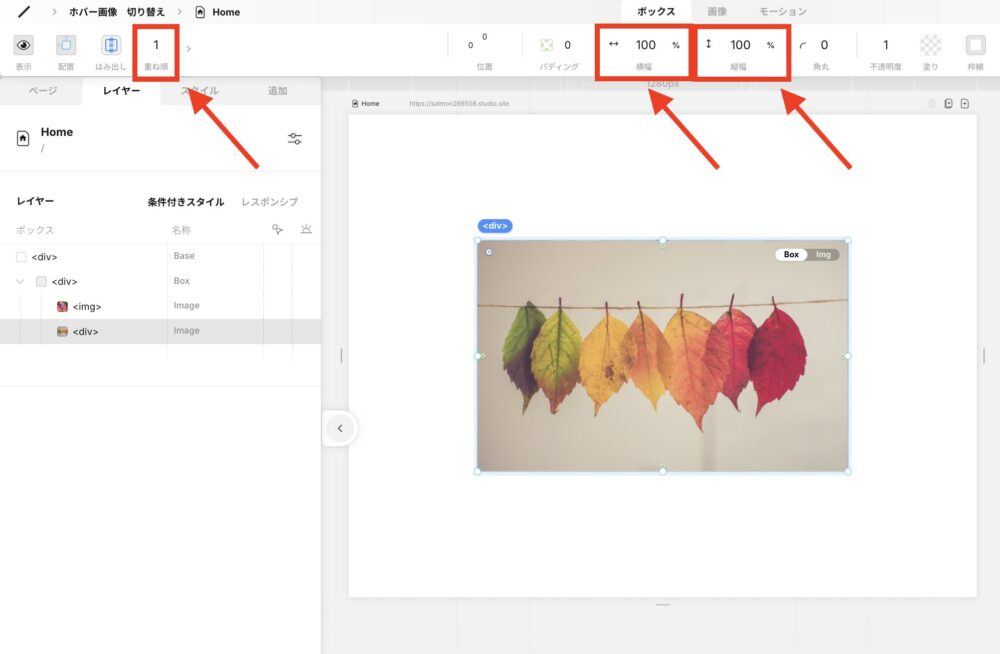
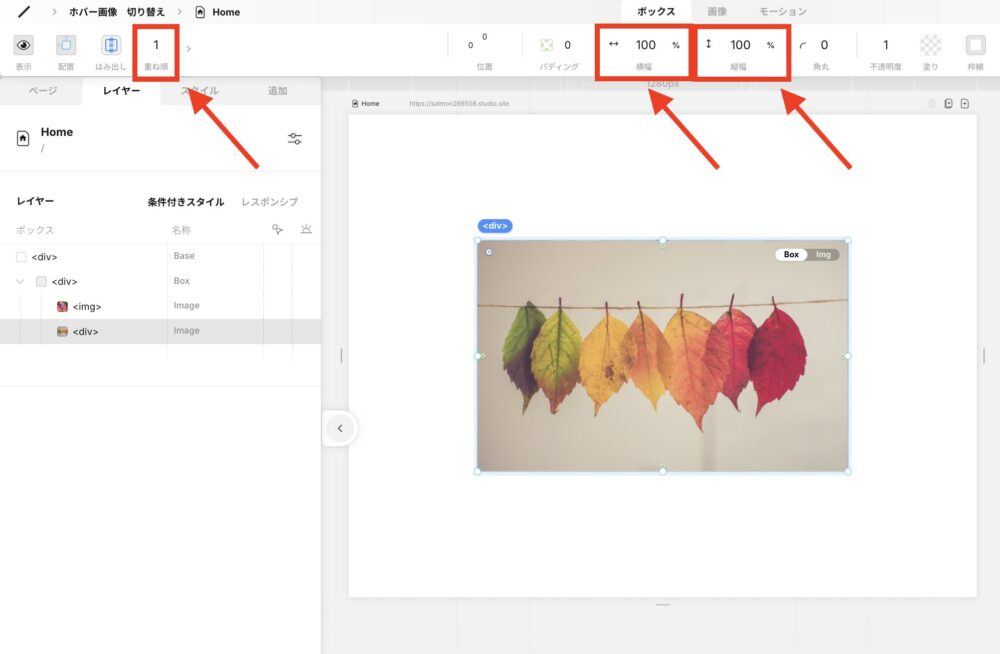
2枚目の画像を選択した状態で、下記のように設定します。
- 重ね順:1
- 横幅:100%
- 縦幅:100%


これで2枚の画像を重ねて配置することができました!
②:条件付きスタイルを「ホバー」に変更する
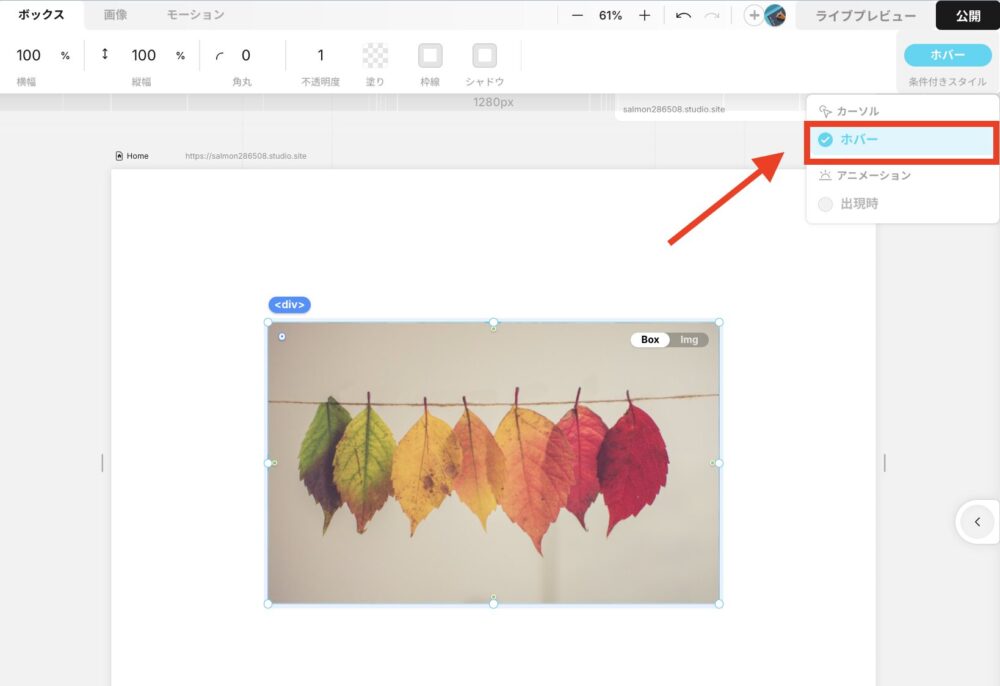
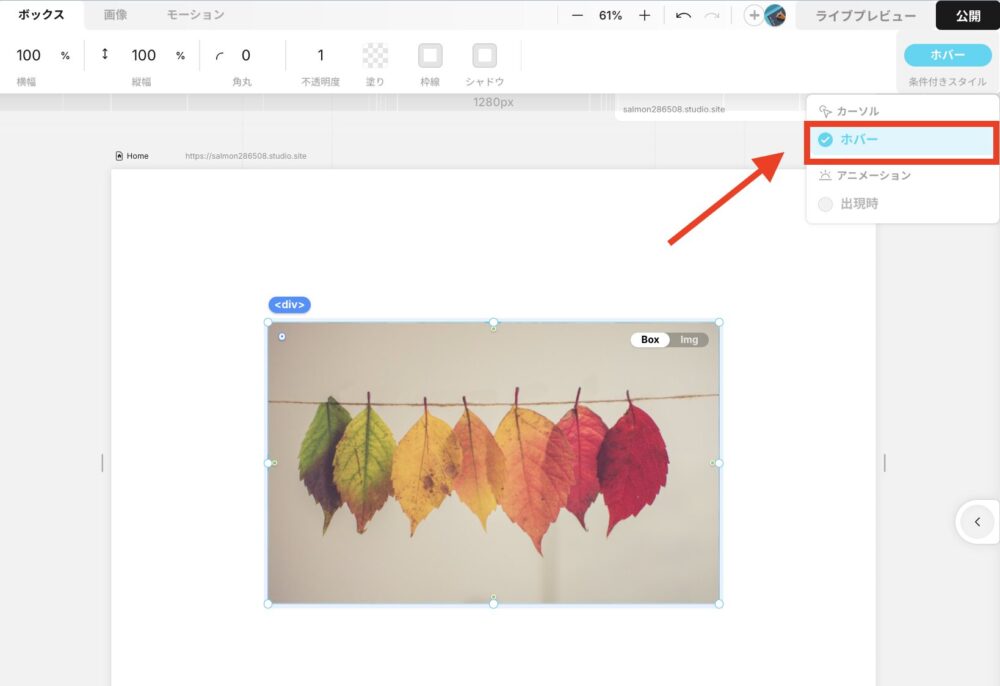
次は、条件付きスタイルを「ホバー」に変更していきます。
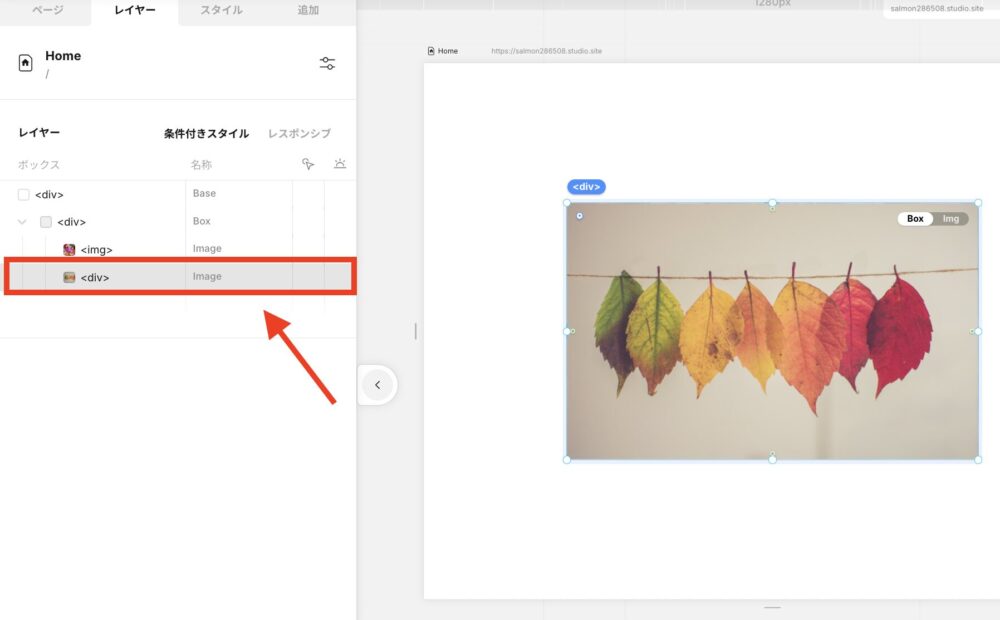
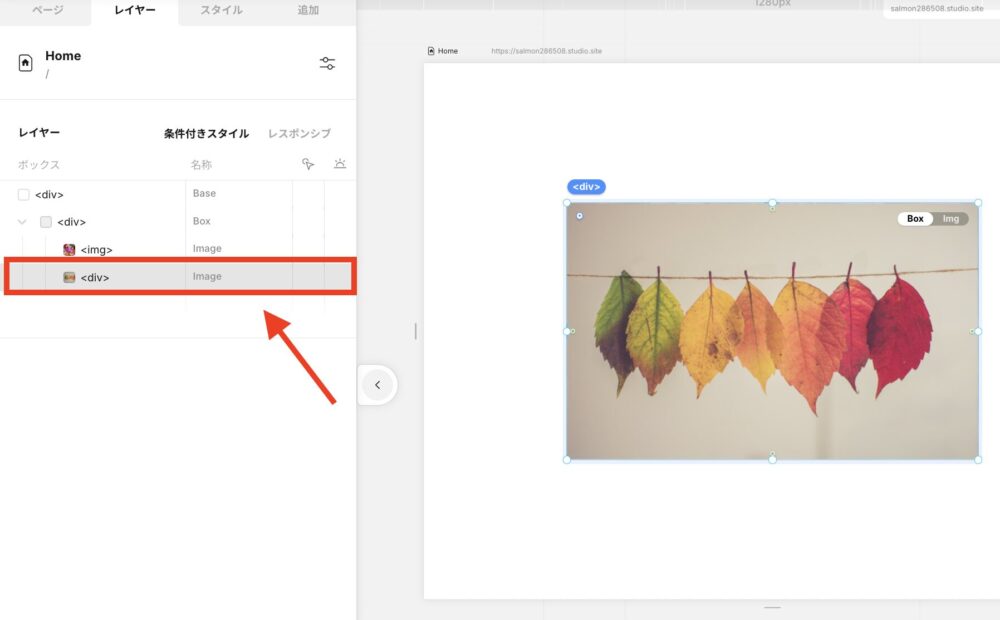
2枚目の画像を選択します。


2枚目の画像を選択したまま、条件付きスタイルを「ホバー」に変更します。


③:ホバーした時のモーションを設定する
次は、ホバーした時のモーションを設定していきます。
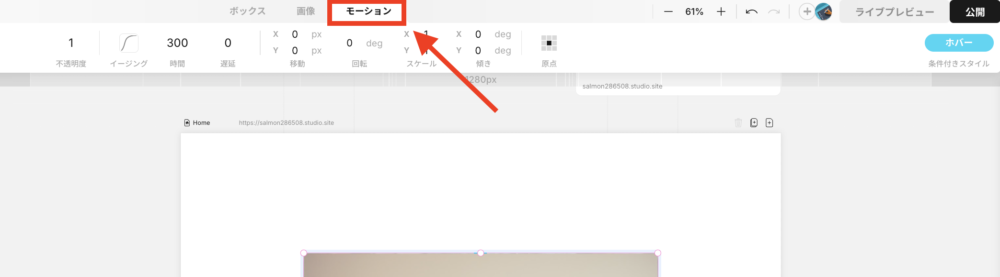
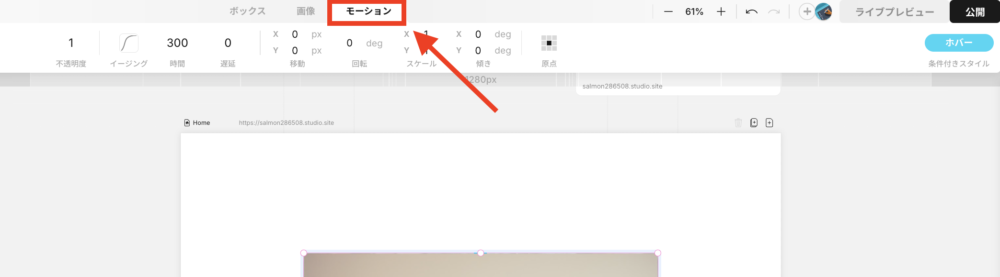
上部メニューの「モーション」をクリックします。


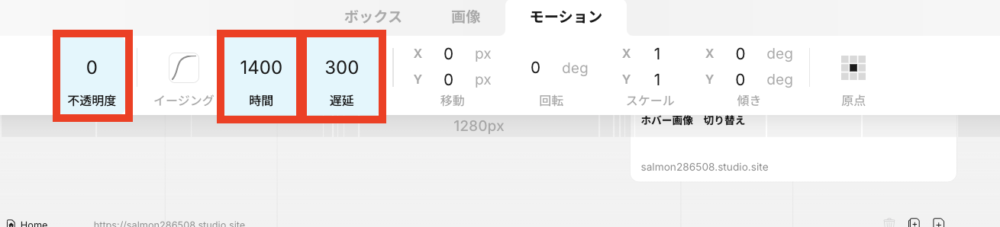
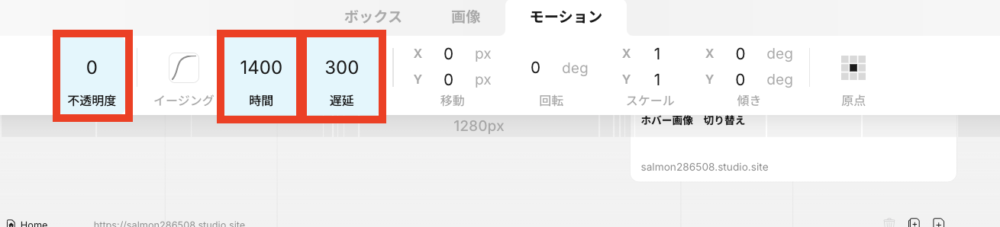
モーションを以下のように設定します。
| 項目 | 設定値 | どのような挙動 |
|---|---|---|
| 不透明度 | 0 | ホバーすると2枚目の画像が、完全に透明になる |
| 時間 | 1400 | ホバーして1.4秒後に、2枚目の画像が完全に透明になる |
| 遅延 | 300 | ホバーしてから0.3秒後に、アニメーションが開始される |


これでホバー時のモーション設定は完了です!
実際にライブプレビューで確認してみましょう!
Studioのサイト制作は「Terace」にお任せ!
当メディアを運営する私達は、Studioの制作代行サービス「ラク子」を運営しています。



「デザイナー」と「フロントエンジニア」のフリーランス3名で運営しています!
- ポッキリ価格でホームページを制作できる
- 専属デザイナーが完全オリジナルのデザイン作成
- 納品後1ヶ月間は無料の電話サポートあり
- 自社更新できるホームページが作れる
- ホームページ制作期間中は何度でも無料相談できる
- 顔の出ているフリーランス3人が運営
- 維持費0円でホームページを運営できる
料金プランは、以下の通りです。


ポッキリ価格でホームページが作れるサービスであり、個人事業主や中小企業からよく選ばれています。サービス利用者の声を聞きたい方は、ぜひ以下のインタビュー記事をご覧ください。






今だけ、毎月3組まで制作費用が3万円割引になるキャンペーンを行っています。
先着順で締め切るので、気になる方はぜひお早めにお問い合わせください!










※コメントは最大500文字、5回まで送信できます