Studioでタブ切り替えを実装する方法|18枚の画像で解説!

「Studioの〇〇の使い方を知りたい」などご要望がありましたら、
いいねを押した後にメッセージ欄を設けていますので、お気軽にご連絡ください!
タブ切り替えが実装できれば、デザインでプロっぽく見せられるだけでなく、ユーザーの操作性の向上にも繋がります。
そこで今回は、Studioでタブ切り替えを実装する方法を解説していきます。
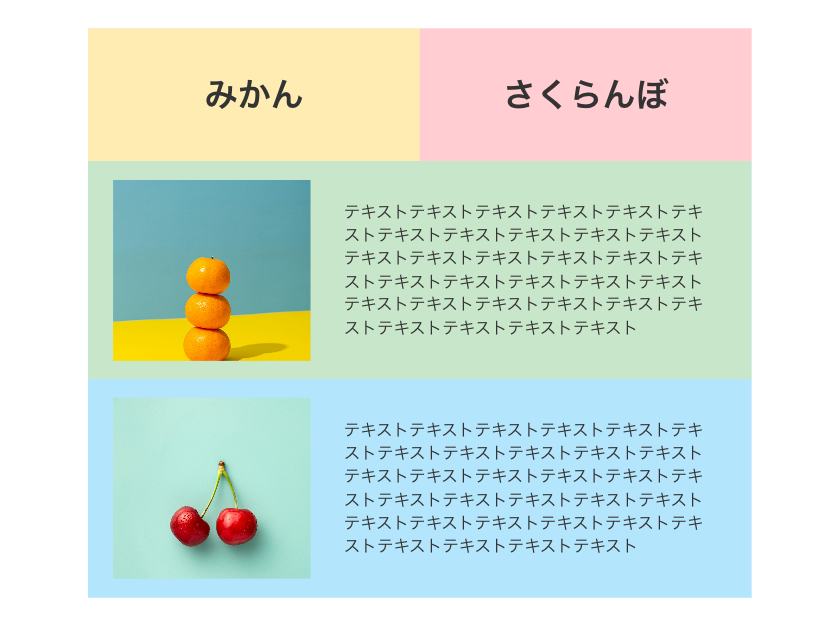
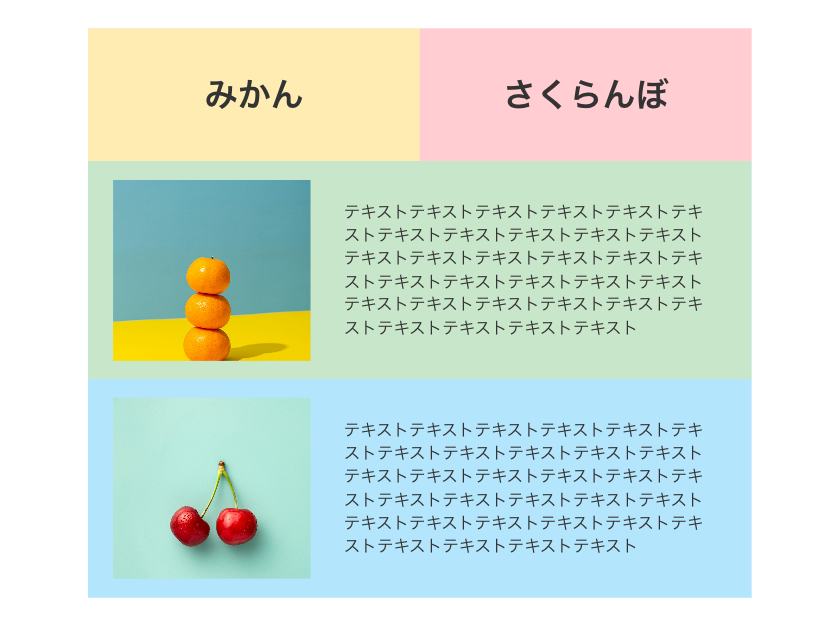
完成イメージは下記の通りになります。ぜひ参考にしてみてください!
「Studioの使い方がまだイマイチわかっていない、、、」という方は、以下のマニュアルも参考にしてみてください。

Studioでタブ切り替えを実装する方法
Studioでタブ切り替えを実装する方法は、下記のとおりです。
各ステップごとに画像を用いて説明していきます。
①:タブの格納ボックスとコンテンツの格納ボックスを用意する
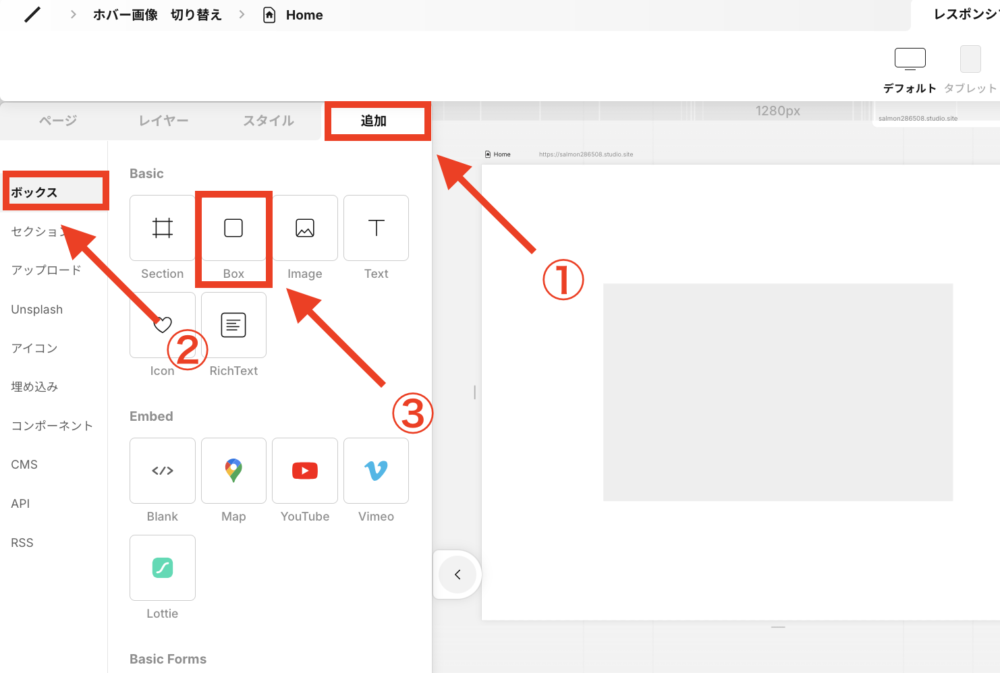
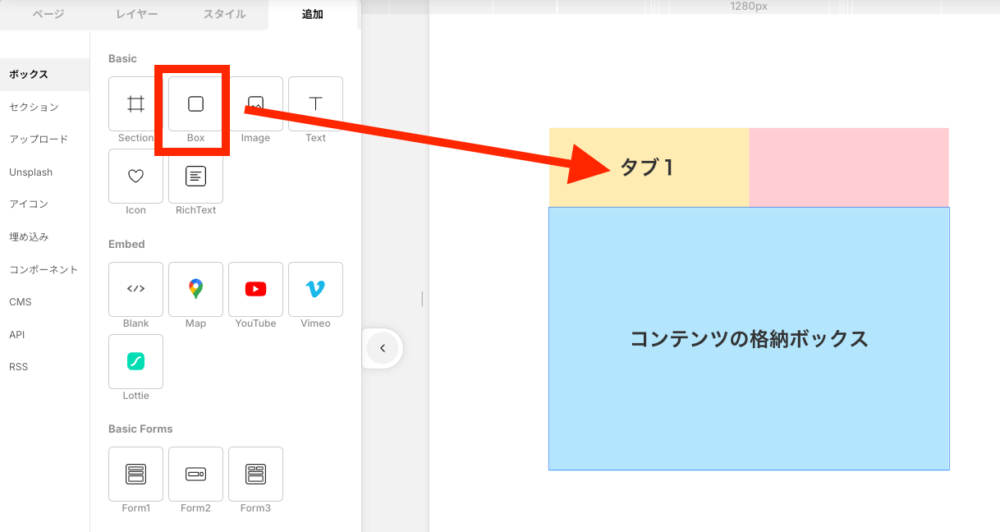
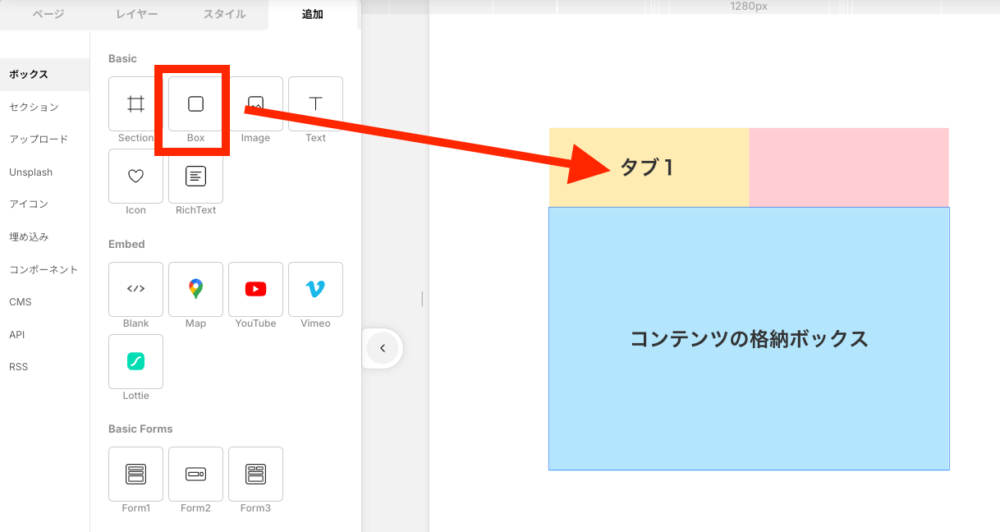
左メニューの矢印ボタンをクリックします。

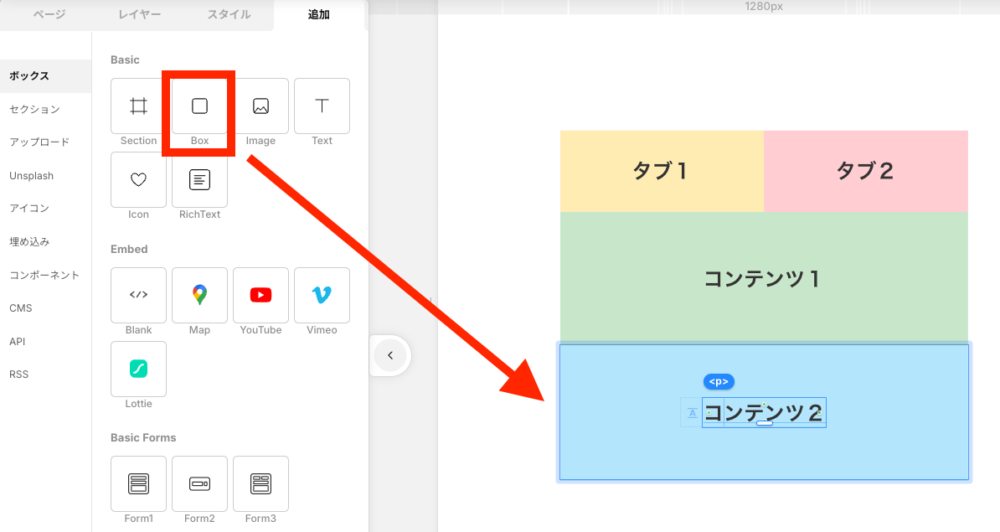
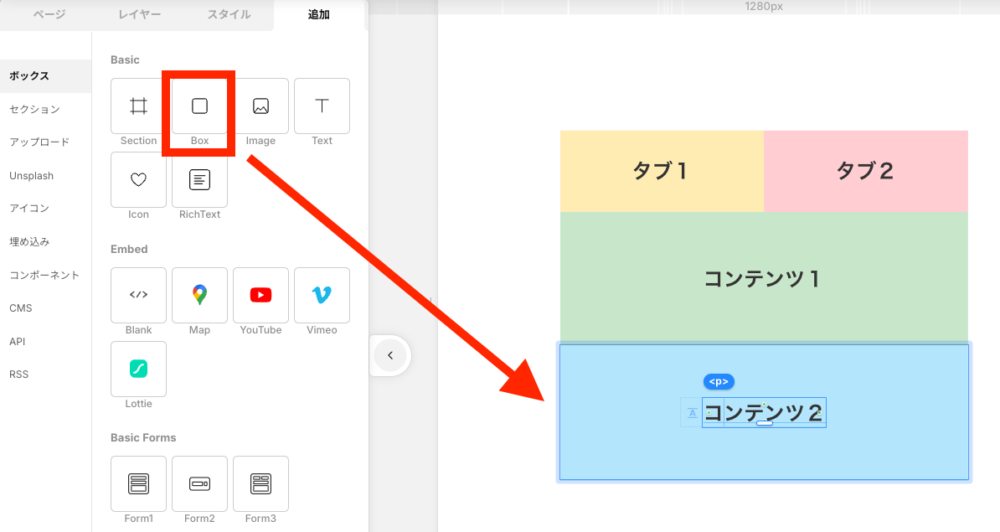
「追加」→「ボックス」→「Box」をクリックします。ボックスを2個追加しましょう。

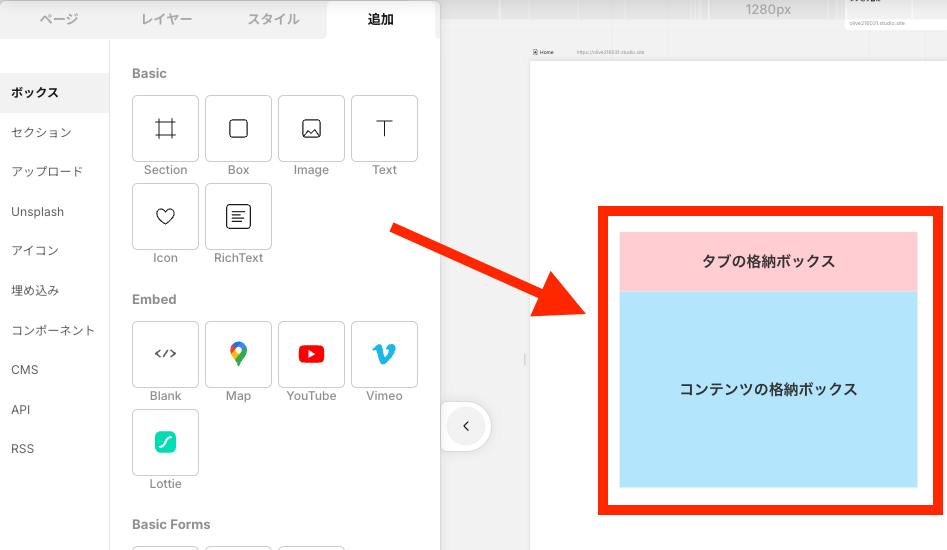
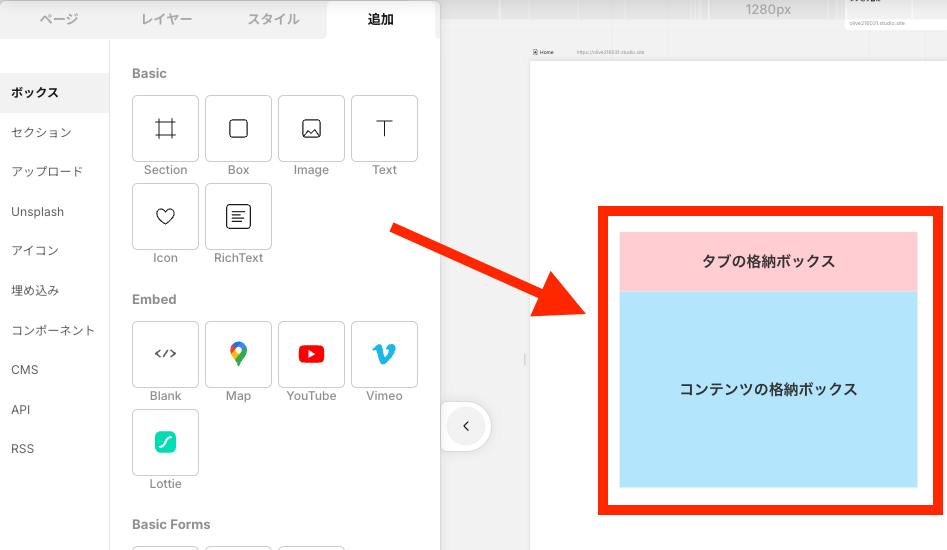
下記のように、タブの格納ボックスとコンテンツの格納ボックスの2つを用意できたらOKです。
 Kaji
Kaji「タブの格納ボックス」と「コンテンツの格納ボックス」はわかりやすいように記入しているだけです。真似はしなくて大丈夫です!


②:タブの格納ボックス内にタブボックスを配置する
次に、タブの格納ボックス内にタブボックスを配置していきます。



タブが2つ必要なら、ボックスを2つ配置。タブが3つ必要なら、ボックスを3つ配置するようにしましょう!
今回の例では、タブボックスを2つ用意していきます。
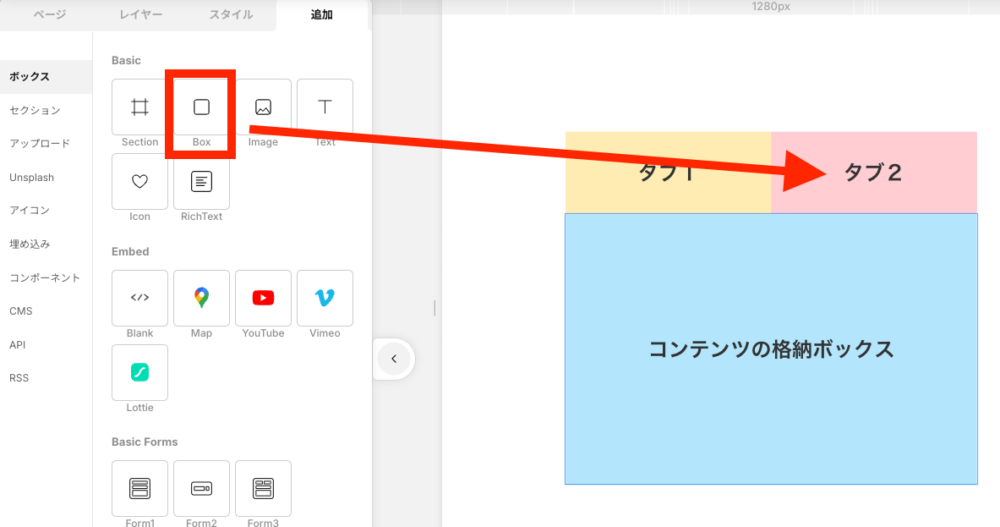
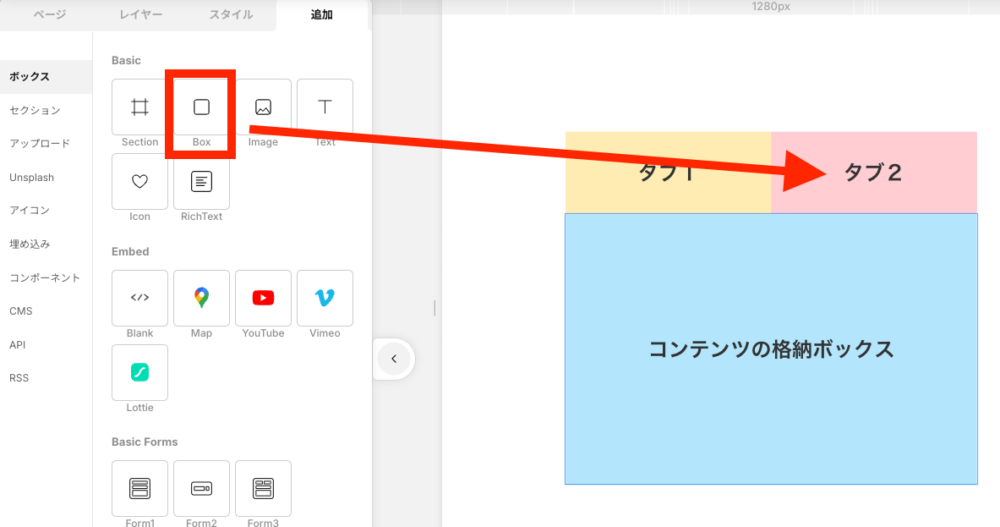
左メニューの「Box」を選択して、タブの格納ボックス内にドラッグ&ドロップします。





タブの格納ボックスが小さいと、ドラッグ&ドロップをしても中に入れることが難しいです!もしタブの格納ボックスの中に入れれない場合は、まずタブの格納ボックスの縦幅・横幅を大きくするのがおすすめです!
今回はタブを2つ用意したいので、先ほどと同様、左メニューの「Box」を選択して、タブの格納ボックス内にドラッグ&ドロップします。


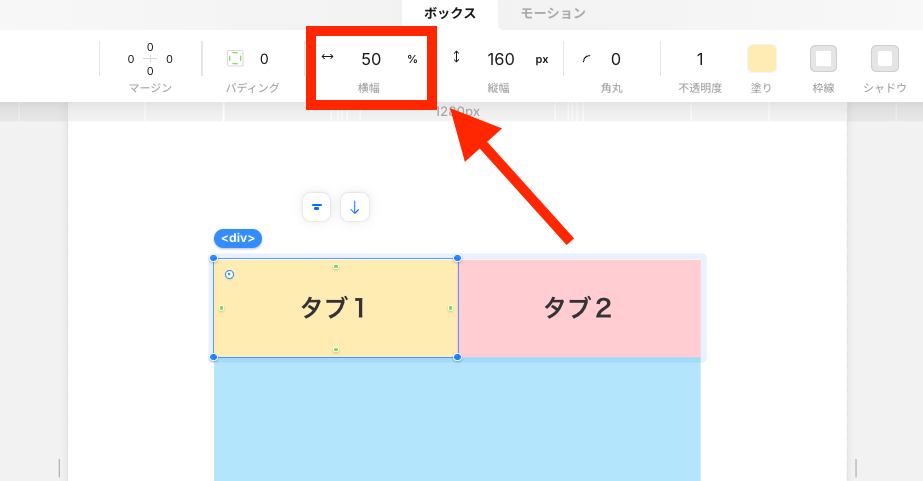
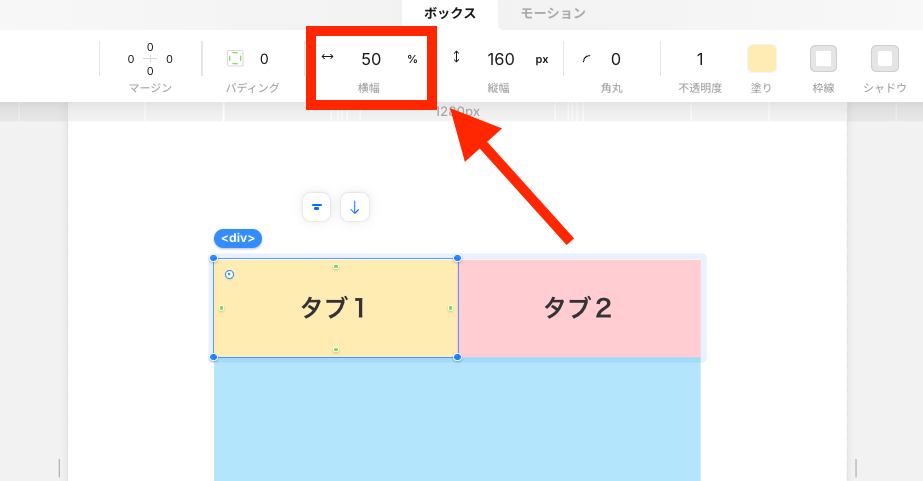
そして今回はタブが2つなので、横幅を50%に変更しておきます。



タブが4つであれば、横幅は25%を指定します!
タブを選択した状態で、上部メニューの横幅を50%に変更しておきましょう。


③:コンテンツの格納ボックスにコンテンツボックスを配置する
タブの格納ボックス内にタブボックスを配置した要領で、コンテンツの格納ボックスにコンテンツボックスを配置していきます。
タブが2個ということは、同様にコンテンツも2個になります。



タブが4個必要な方は、コンテンツも4個追加するようにしましょう!
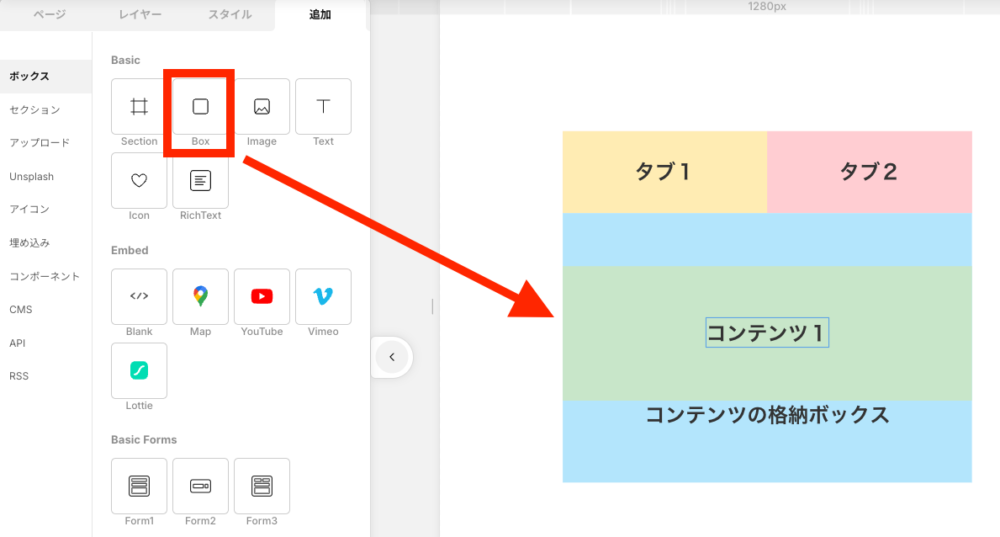
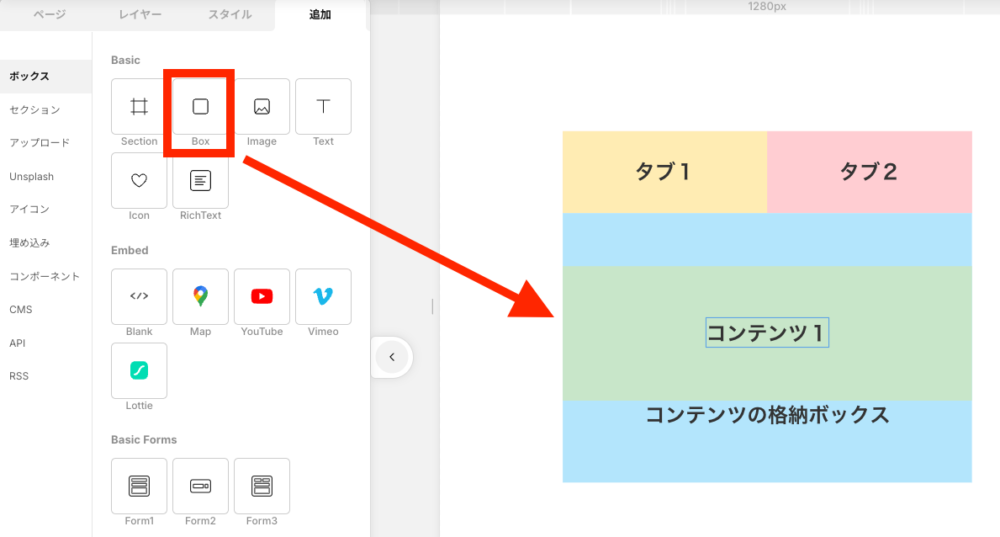
左メニューの「Box」を選択して、コンテンツの格納ボックス内にドラッグ&ドロップします。


今回はコンテンツを2つ用意したいので、先ほどと同様、左メニューの「Box」を選択して、コンテンツの格納ボックス内にドラッグ&ドロップします。


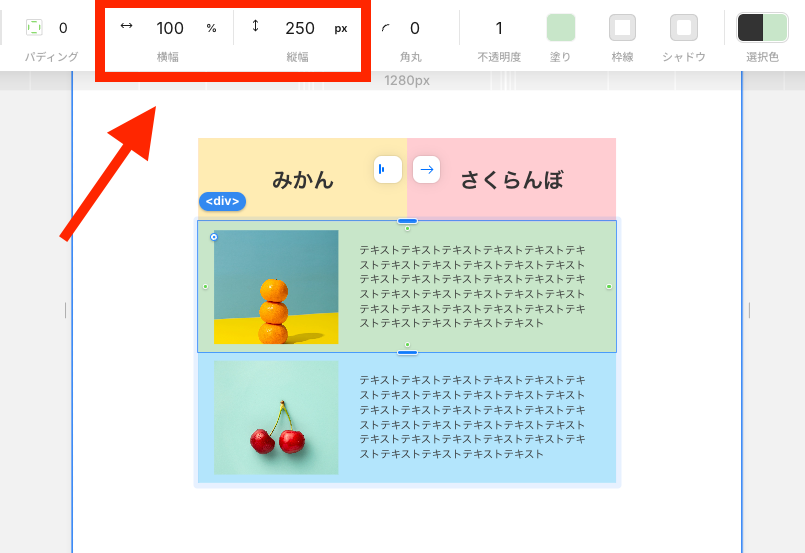
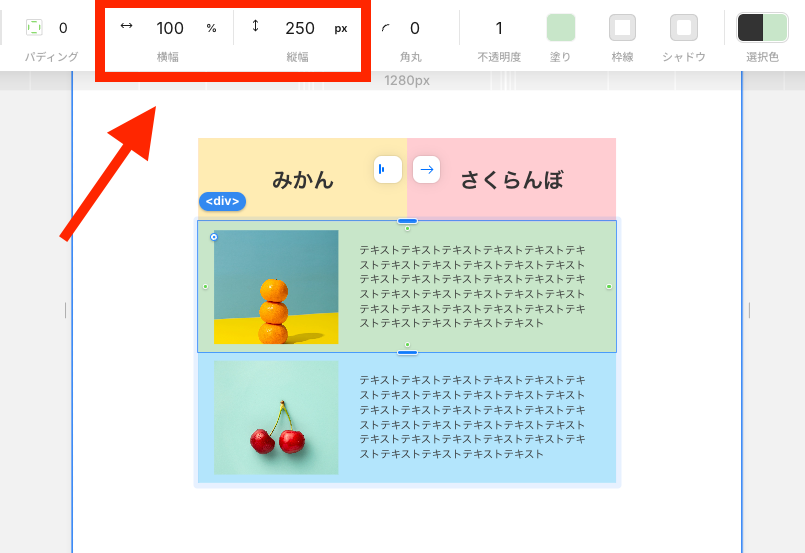
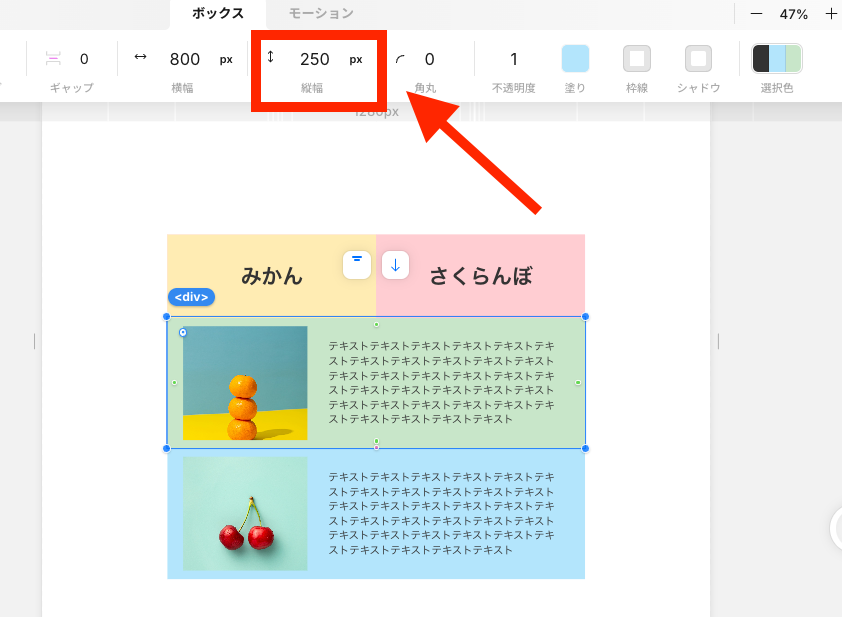
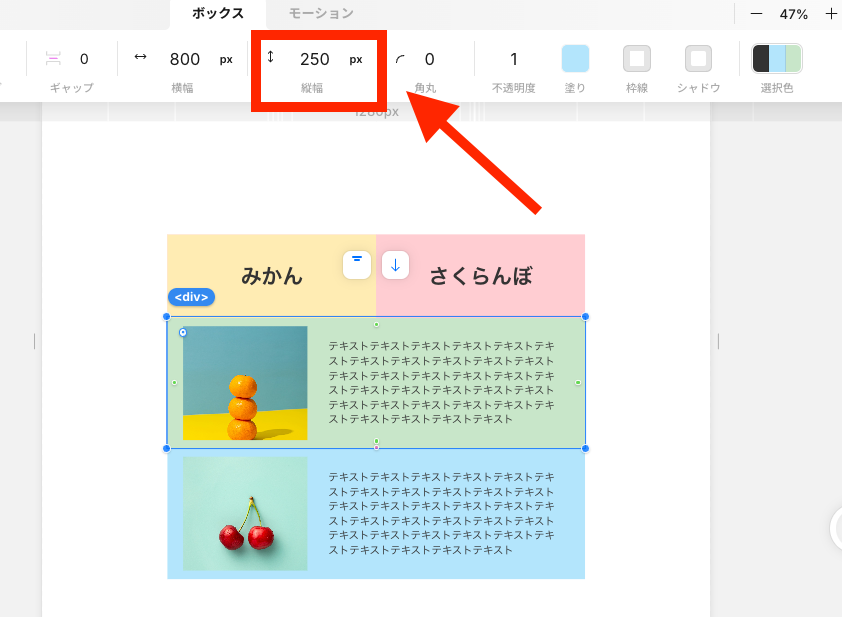
コンテンツを選択した状態で、上部メニューを「横幅:100%」と「縦幅:コンテンツ格納ボックスの縦幅÷タブ数」に変更しておきましょう。



今回の例だと、コンテンツ格納ボックスの縦幅が500pxになっているので、「500÷2=250px」と計算できます!


コンテンツを配置できたら、コンテンツの中身を埋めておきましょう。


④:各コンテンツボックスにIDを設定する
次に、各コンテンツボックスにIDを設定していきます。



IDを設定することで、タブとの紐付けができるようになります!
タブを選択した状態で、画面右にある矢印ボタンをクリックします。


そのコンテンツに合うIDを指定します。今回の例だとみかんのコンテンツなので、IDは「orange」と指定します。



基本的に英語で指定しましょう!


同様に、さくらんぼのコンテンツボックスにもIDを設定していきます。


⑤:各タブボックスにリンクを設定する
次に、各タブボックスにリンクを設定していきます。



コンテンツボックスにIDを付与して、タブボックスにリンクを設定すれば、紐付けが完了です!
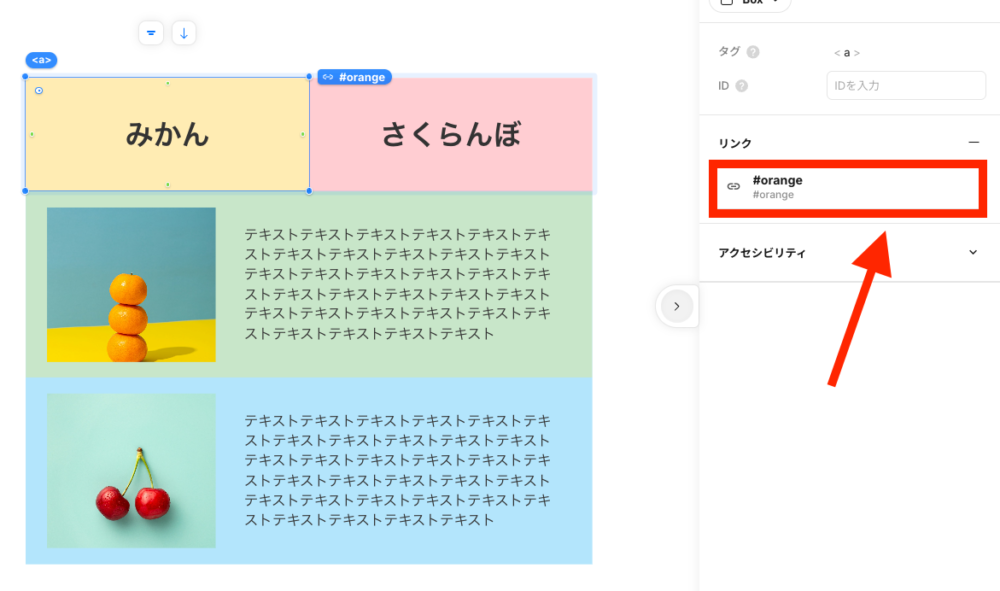
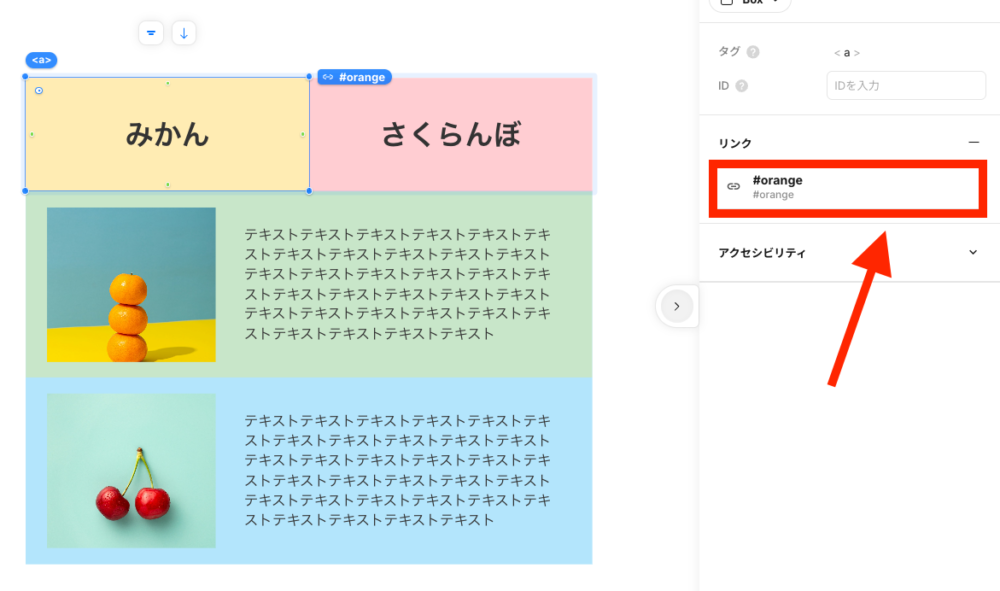
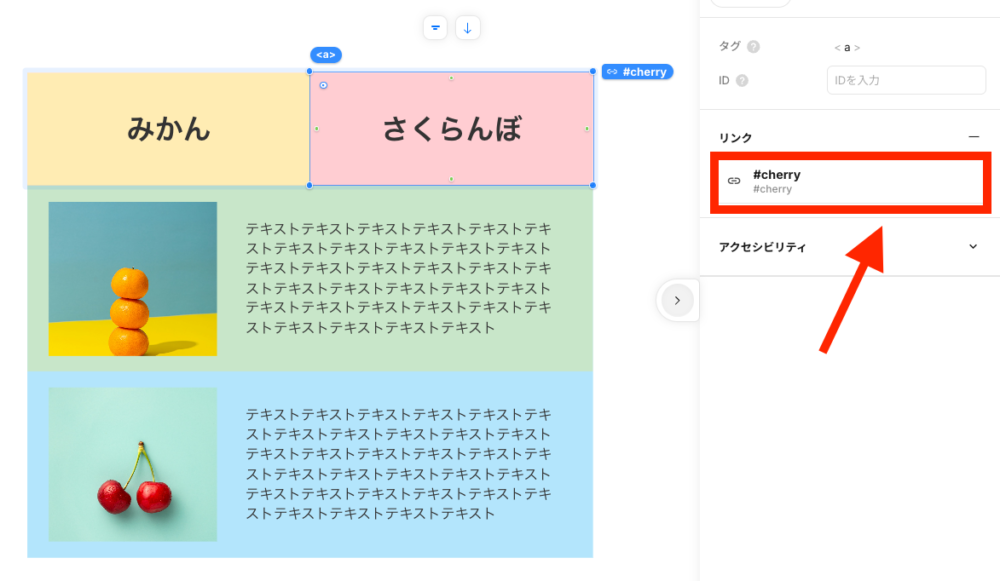
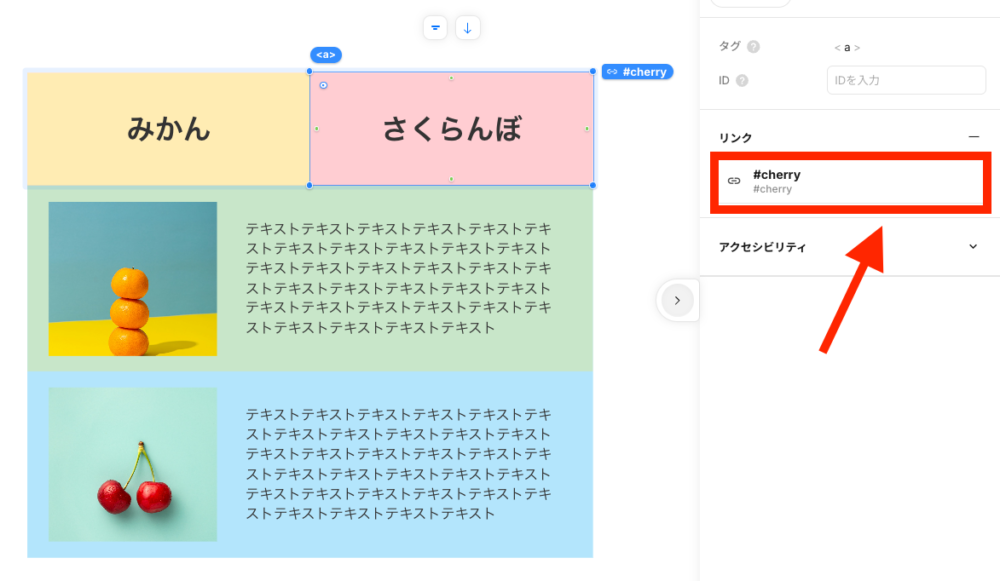
タブを選択した状態で、画面右にある矢印ボタンをクリックします。


みかんのタブをクリックすれば、みかんのコンテンツボックスが表示されてほしいですよね。
なので、みかんのタブにはリンクで「#orange」を設定します。


同様にさくらんぼのタブには、リンクで「#cherry」を設定します。


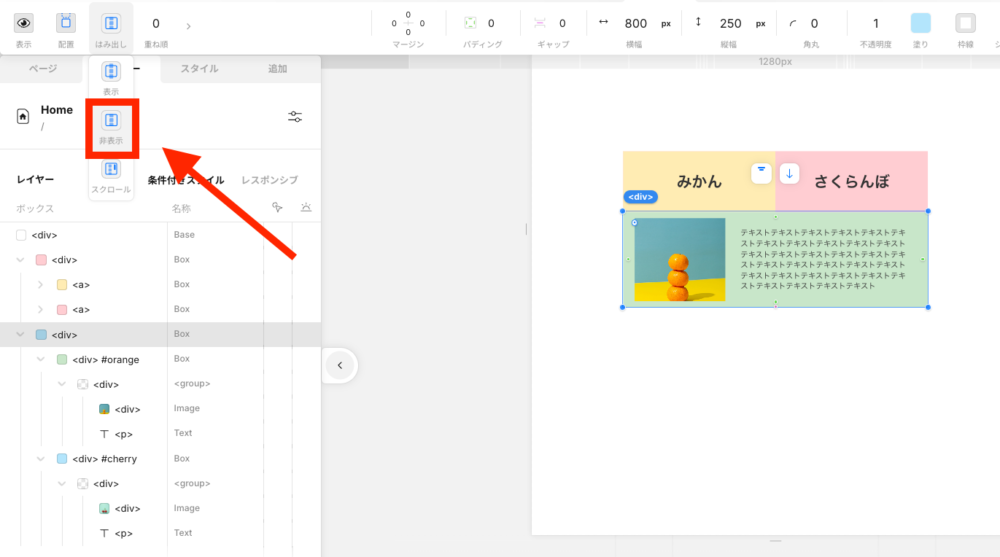
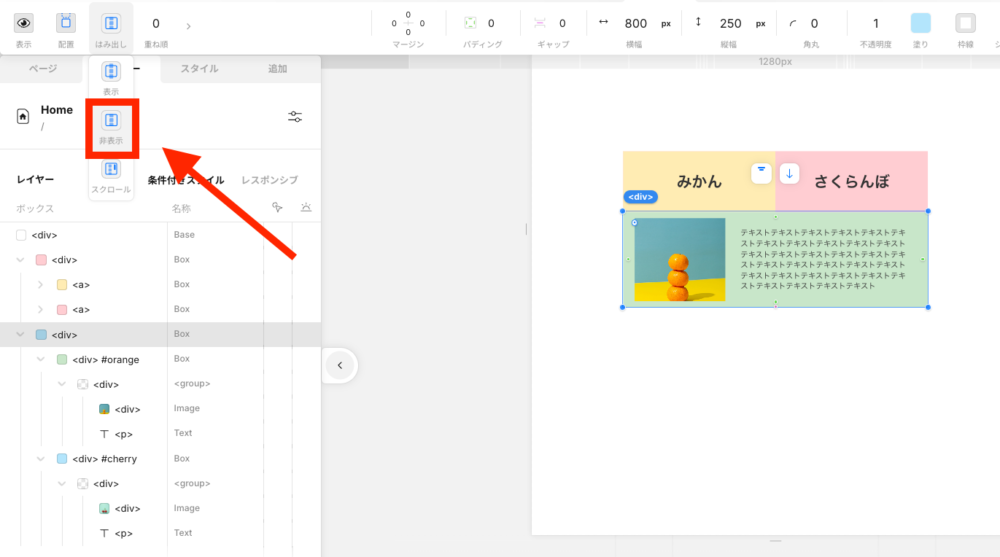
⑥:はみ出し設定を「非表示」に設定する
では次に、コンテンツの格納ボックスの縦幅をコンテンツ1つ分の縦幅に変更します。



今回の例だと、コンテンツ1つ分の縦幅は250pxなので、コンテンツの格納ボックスの縦幅も250pxに設定します。
コンテンツの格納ボックスを選択した状態で、上部メニューの縦幅を250pxに変更します。


コンテンツの格納ボックスを選択した状態で、上部メニューの「はみ出し」をクリックして、「非表示」をクリックします。


これでタブ切り替えの実装は完了です!実際にレビュー画面でしっかり実装できているか確認してみてくださいね!
Studioでタブ切り替えを実装するメリット
Studioでタブ切り替えを実装するメリットは、下記のとおりです。
それぞれ詳しく説明します。
スマホユーザーの離脱を下げやすい
スマホ用のサイトは「縦に長すぎる問題」が発生してきます。



横のスペースが狭いので、どうしても縦長になってしまう傾向があります!
ですがタブ切り替えを実装すれば、縦に伸びることなく、小さいスペースでセクションをまとめることができます。
その結果、スマホユーザーの負担を減らすことができます。すると離脱率も下がりやすくなるので、ユーザー満足度が上がって、SEO的に好影響を及ぼす可能性が高いといえます。
デザイン性でプロっぽさを演出できる
またタブのUIがあるだけで、ユーザーに対してプロっぽさを演出することができます。
10〜20年前に作られたサイトだとタブ切り替えがなく、情報がただ淡々と並べられているサイトが多いですよね。そのような中で、タブ切り替えがあってUIを意識されているサイトがあると、それだけで差別化にも繋がります。



ここのサイトは「サイトも定期的にメンテナンスしているんだな」という評価も得られます。
「人は見た目が9割」という言葉があるように、サイトも見た目が肝心です。
情報量が多くて、一括で見せるとごちゃついた印象を与えてしまうセクションがあるなら、タブ切り替えを実装してスッキリ見せる工夫をするようにしましょう。
ユーザーの欲しい情報だけ提供できる
タブ切り替えは、ユーザーの欲しい情報だけ提供できるというメリットもあります。
例えば、タブ切り替えの中の内容が、飲食店 / 美容室 / コンサル業などのお客様の声だったとします。サイトを見ているユーザー飲食店が経営していたとすると、飲食店のお客様の声に興味はあっても、美容室やコンサル業のお客様の声は興味がない可能性が高いですよね。
もしタブ切り替えを実装していないなら、その部分は読み飛ばさなければならないので、ユーザーの負担になってしまいます。



UX(ユーザーエクスペリエンス)が悪化すると、離脱率が上がるだけでなく、サイトの再訪率も下がってしまいます!
ですがタブ切り替えがあれば、読みたいタブだけクリックして、自分に必要な情報だけを読むことが可能になります。なのでお客様のストレスを減らすことにも繋がります。
ホームページ制作なら「Terace」にお任せ!
当メディアを運営する私達は、ホームページ制作のサービス「ラク子」を運営しています。



「デザイナー」と「フロントエンジニア」のフリーランス3名で運営中!
- ポッキリ価格でホームページを制作できる
- 専属デザイナーが完全オリジナルのデザイン作成
- 納品後1ヶ月間は無料の電話サポートあり
- 自社更新できるホームページが作れる
- ホームページ制作期間中は何度でも無料相談できる
- 顔の出ているフリーランス3人が運営
- 維持費0円でホームページを運営できる
また「ラク子」の料金プランは、下記のとおりです。


ポッキリ価格でホームページが作れるサービスであり、個人事業主や中小企業からよく選ばれています。サービス利用者の声を聞きたい方は、ぜひ以下のインタビュー記事をご覧ください。




今だけ、毎月3組まで制作費用が3万円割引になるキャンペーンを行っています。
先着順で締め切るので、気になる方はぜひお早めにお問い合わせください!










※コメントは最大500文字、5回まで送信できます