Studioでカスタムコードを追加する方法|可能プランも解説!

Studioでカスタムコードを追加すれば、外部ツールを導入できたり、難しいデザインを実装できたりなどのメリットがあります。
今回は、カスタムコードを利用できるプラン、そして実装方法について詳しく解説していきます。
カスタムコードを使いこなせるようになると、サイトをより高機能に、またデザイン性に優れたサイトを作れるようになります。
また私たちはStudioのサイト制作代行サービスを運営しており、Studioの使い方に関しては熟知しております。「サイト制作を外注したい!」という方は、ぜひお気軽にご相談ください。
「Studioの使い方がまだイマイチわかっていない、、、」という方は、以下のマニュアルも参考にしてみてください。

Studioのカスタムコードを利用できるプラン
Studioのカスタムコードを利用できるのは、有料プランのみになります。
| Free | Mini | Personal | Business | |
|---|---|---|---|---|
| カスタムコードの可否 |
無料プランではカスタムコードの入力欄が閉じられており、そもそも入力することすらできません。

一方で有料プランであれば、カスタムコードが入力できる仕様になっています。

カスタムコードを利用したい方は、有料プランへの移行を検討しましょう。
Studioの無料プランでできない事例については、以下の記事にまとめています。

Studioでカスタムコードを追加する手順
Studioでカスタムコードを追加する手順は、下記のとおりです。
画像を用いて、具体的に説明します。
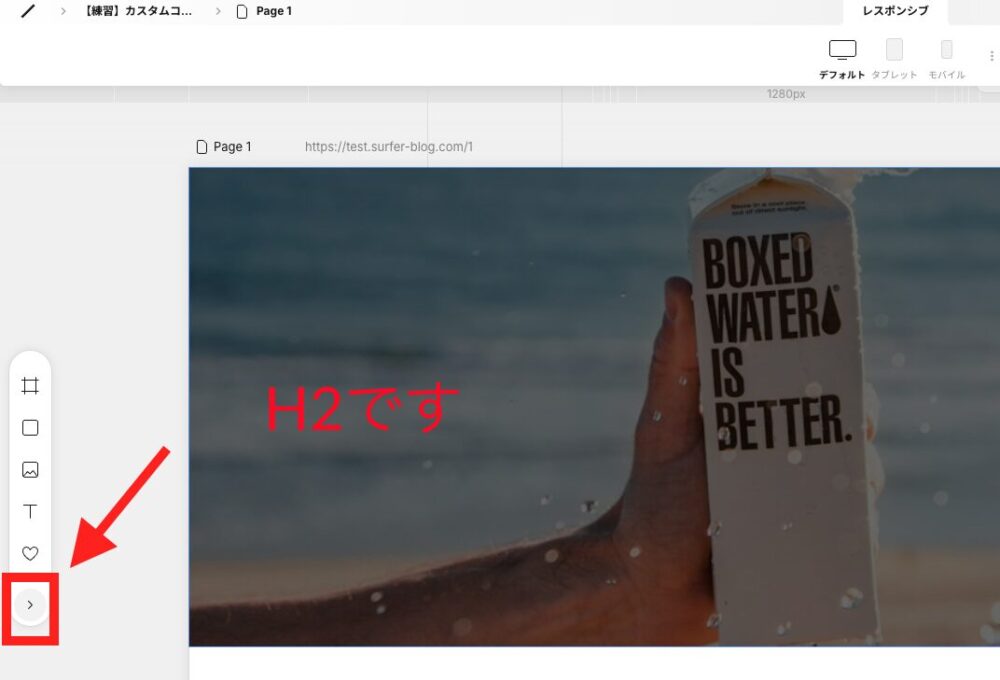
①:カスタムコードの追加欄を開く
左メニューの矢印ボタンをクリックします。

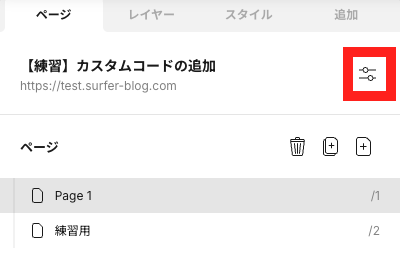
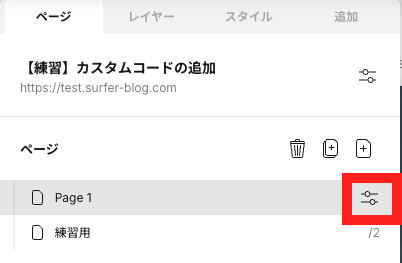
サイト全体にコードを設定したい場合・ページごとにコードを設定したい場合で選択する部分が異なります。
◼︎サイト全体にコードを設定したい場合

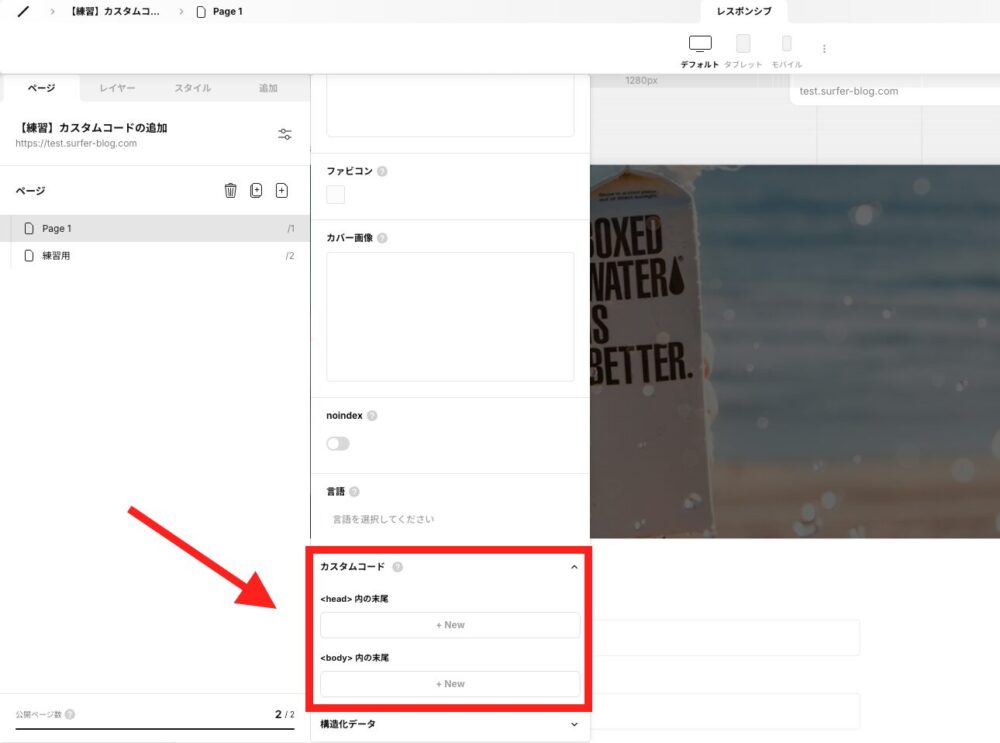
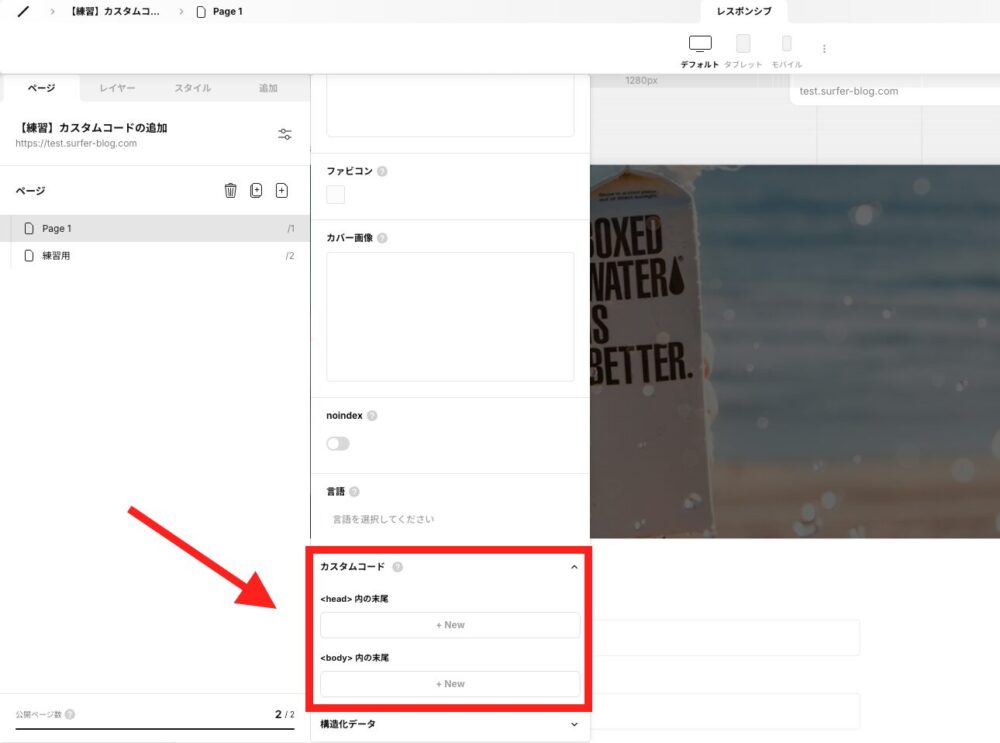
◼︎ページごとにコードを設定したい場合

カスタムコードの追加欄が出てきます。
 Kaji
Kaji<head>内の末尾、<body>内の末尾の2つがありますが、どちらに入力するべきかについてはこの後詳しく説明します。


②:コードを追加する
次に、カスタムコード欄にコードを追加していきます。
<head>内の末尾、<body>内の末尾のどちらに追加するかという点ですが、下記のように使い分けましょう。
| 項目 | 用途 | コード例 |
|---|---|---|
| <head> | ・外部ツールとの連携 ・SEOタグの挿入 ・外部ライブラリの挿入 | ・jQueryやSwiperなどのライブラリ ・カノニカルURL |
| <body> | ・デザインなどの装飾 ・動作の設定 ・UIの設定 | ・スクロールアニメーション ・フォームイベント ・スライダー |



外部ツールとの連携など設定系は<head>タグ内、サイトに動きや装飾を追加したい場合は<body>タグ内に入れるイメージです!
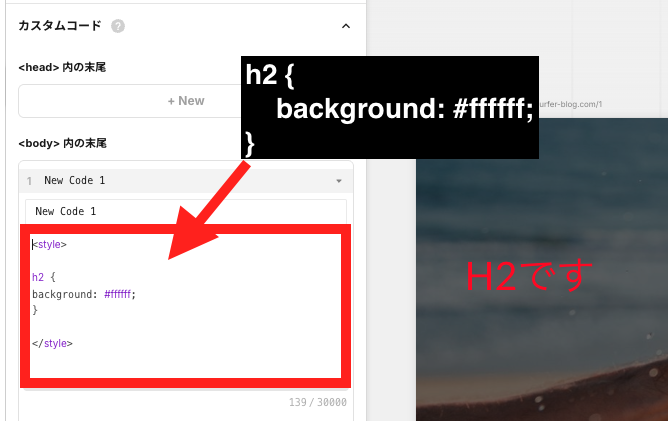
カスタムコードの追加欄にある「+New」をクリックします。


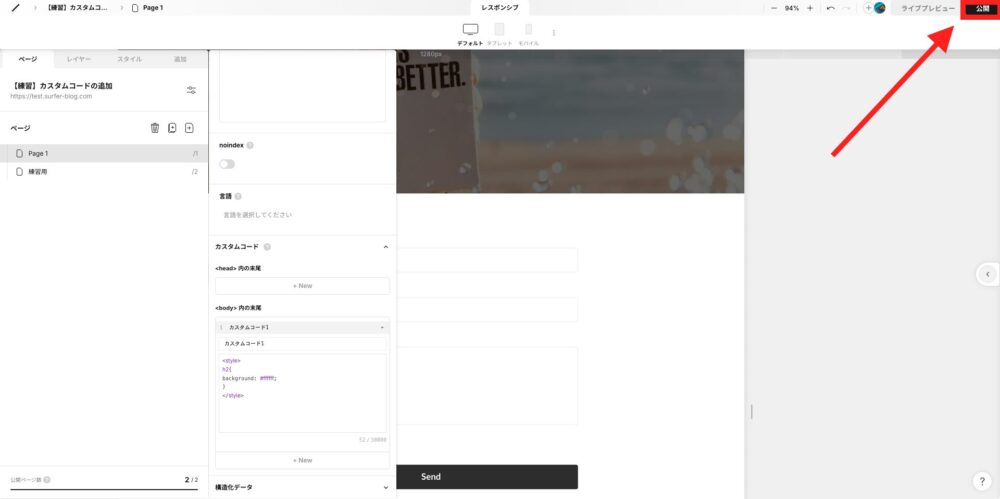
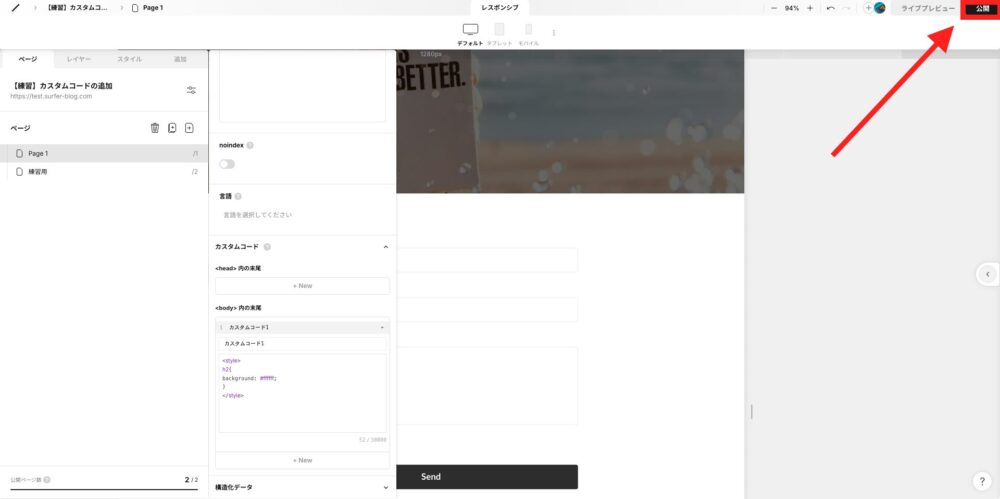
任意のコードを入力します。





H2タグの文字の背景が白色になるように設定しました!
③:公開して実装できているか確認する
カスタムコードを設定できているか確認するには、サイトを公開しなければなりません。
「公開」のボタンをクリックします。


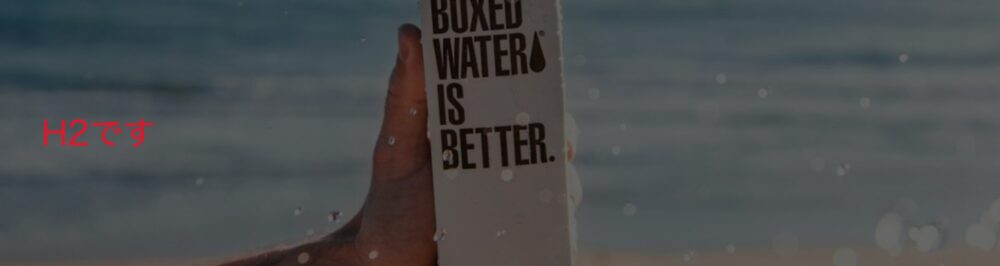
下記のように、H2タブの部分の背景が白色に変更されています。


これでカスタムコードの実装は完了です!
カスタムコードを利用するメリット
次に、Studioのカスタムコードを利用するメリットについて紹介します。
それぞれ具体的に説明します。
細部までこだわったデザインを再現できる
カスタムコードを使用すると痒い所に手が届くようになり、標準装備では実装できないデザインも実装できるようになります。
大枠をStudioで作ってしまって、サイトに動きを付けたり、文字をグラデーションにしたりなど細部はカスタムコードで実装するのがおすすめです。
他のノーコードツールでは基本的にカスタムコード機能は付いていないため、Studioの特権だといえるでしょう。
「デザインはテンプレートでいいや!」という方はカスタムコードを使う機会はないかもしれませんが、本格的にビジネスサイトを作りたいという方はカスタムコードを使って他社と差別化するのも1つといえるでしょう。



ただし、カスタムコードを使いこなすにはHTMLやCSS、そして動きを付けたいならJavascriptの知識が必要です!知識がない方は、プロに依頼するのがおすすめです!
Studioのサイト制作代行の費用相場や流れについて、以下の記事で詳しく説明しています。


マーケティング施策が打ちやすくなる
またカスタムコードを利用すれば、マーケティング施策が打ちやすくなります。
なぜなら標準では装備されていないユーザー行動の計測を行うことができるツールを導入できるからです。



例えば、ヒートマップ!読者がどこを見て、どこをクリックしているのかが色で可視化できます!
私たちが運営しているStudio制作代行サービスのLPに設置しているヒートマップは、下記のように表示されています。
青い部分はユーザーの見てない箇所、赤い部分が注目されている箇所ということがわかりやすくなっています。



私たちが導入しているのは「Clarity」というサービスになります!
ヒートマップツールを導入しておけば、妥当なサイトの改善施策が打てるため、より売れるサイトへと成長させることに繋がります。
マーケティングを強化したいなら、カスタムコードで必ずヒートマップを入れるようにしましょう。
カスタムコードを利用するときの注意点
最後に、カスタムコードを利用するときの注意点を紹介します。
それぞれ具体的に説明します。
公開サイトでないと反映されない
カスタムコードはデザインエディタやプレビュー環境では反映されず、公開サイトでしか反映されません。
わかりづらいと思うので、画像を用いて解説します。
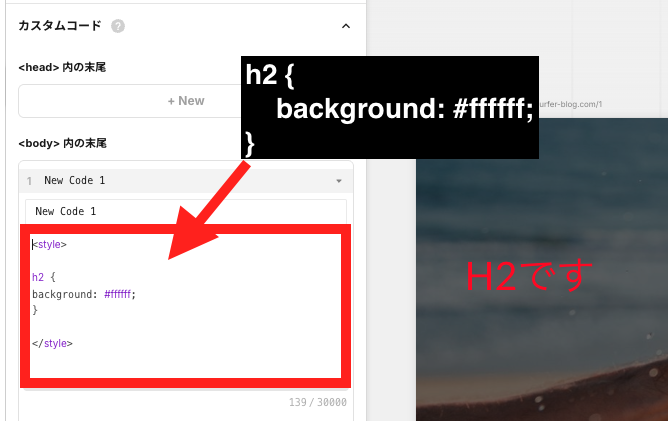
例えば、カスタムコードに下記のコードを打つと、本来ならH2タブの部分の背景が白色に変更されます。


ですが、プレビュー画面を見てみてもまったく反映されていません。


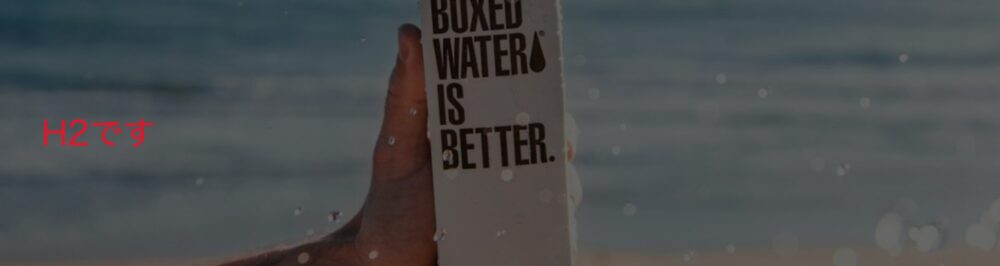
同じ状態で、公開サイトで見てみます。





「H2です」と記載した部分の背景色が白色に変更されています!
本番環境でないとカスタムコードは反映されないということを見落としていて、「ずっと反映されないな、、、」と彷徨う方は少なくありません。かくいう私もカスタムコードが反映されなくて、1時間ほど無駄にしました。
なので、カスタムコードが反映されているか確認する時は、必ず公開サイトで確認するようにしましょう。
表示速度が低下する可能性がある
カスタムコードが使えるようになることで、標準機能では実現できない拡張ができます。
しかし、注意しなければいけないのは「サイトの表示速度」です。
サイトの表示速度が遅くなってしまうと、SEO的に不利になってしまうだけでなく、ページが開かれるまでの時間が長くなるのでユーザーの離脱率も上がります。
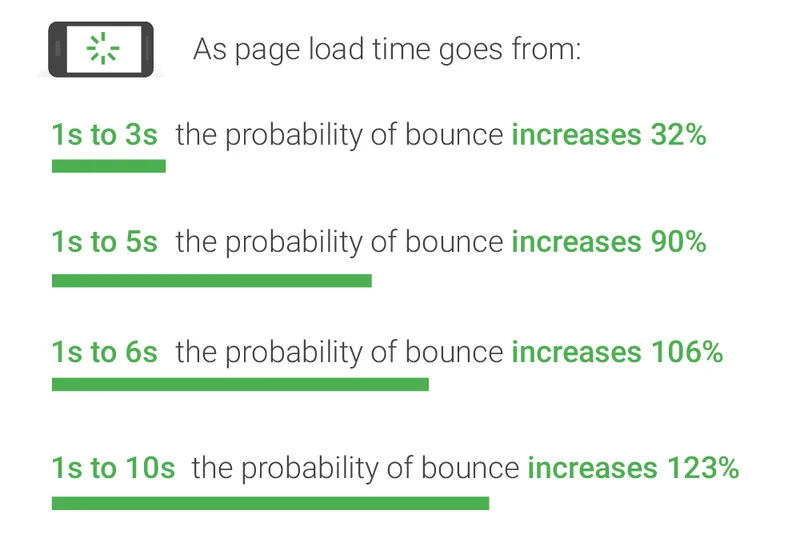
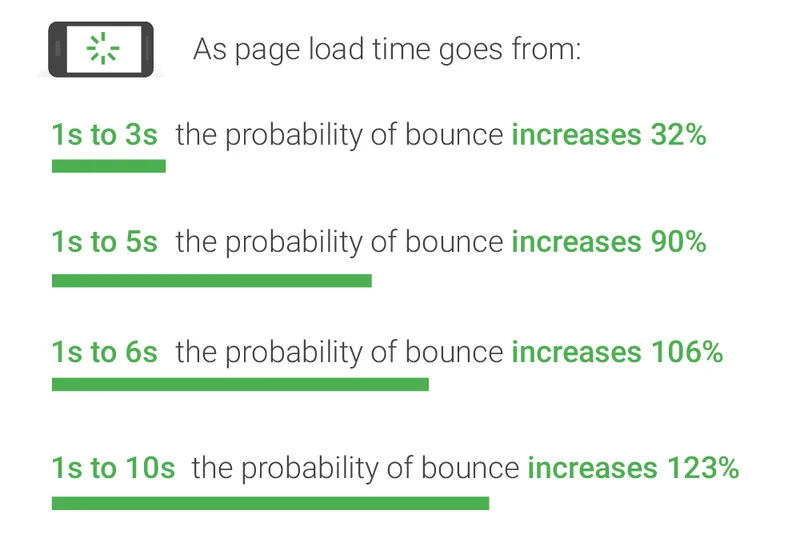
下記は、ページ表示スピードと離脱率の関係を表したグラフです。





ページ表示までに3秒かかると、約32%の人間が離脱してしまいます!
装飾用のCSSを付け足す程度であればたいしたことはありませんが、ライブラリなどを入れだすとサイトが重たくなりがちです。重要なライブラリ以外は、あまり入れないようにするのがおすすめです。
個人的には、お客さんがサイトのどの部分を熱狂的に見てくれているのかがわかるヒートマップツールなど、ビジネス目的で使えるツールを入れる価値はあるかなと思います。
最大30,000文字まで記入可能
カスタムコードは無制限にコードを付け加えられるわけではなく、文字数に制限が掛けられています。
ちなみに1つのコード自体に30,000文字という制限に加えて、コードは1ページごとに</head>および</body>タグ直前に追加できるコードは、それぞれ最大10個までとなっています。



最大で20個までコードを追加できて、かつ1コードあたり30,000文字まで記載できます!
よっぽどサイトを細かくカスタマイズしたいという方以外、基本的にこれだけコードを入力できたら問題ないかと思います。
Studioのカスタムコードの使用例
Studioではカスタムコードを利用することで、さまざまな機能を追加できます。
本記事ではカスタムコードの一例を載せておきます。



「カスタムコードの使い方はわからないけど、カスタムコードでサイトを拡張したい!」という方はぜひ弊社にご相談ください!
①:フォームに日付選択カレンダーの実装
Studioの標準機能では、フォームに日付選択カレンダーを導入することができません。
ですがカスタムコードを使用すれば、下記のようにフォームにカレンダーを導入することができます。
- 入力ミスや形式のばらつきを防げる(「2025/8/15」や「2025年8月15日」など)
- ユーザーが迷わず簡単に入力できる
- 選択できる日付を制御できる
日付選択カレンダーを導入したいという方は、ぜひ以下の記事を参考にしてカスタマイズしてみてください。


Studioのサイト制作なら「Terace」にお任せ!
当メディアを運営する私達は、Studioの制作代行サービス「ラク子」を運営しています。



「デザイナー」と「フロントエンジニア」のフリーランス3名で運営しています!
- ポッキリ価格でホームページを制作できる
- 専属デザイナーが完全オリジナルのデザイン作成
- 納品後1ヶ月間は無料の電話サポートあり
- 自社更新できるホームページが作れる
- ホームページ制作期間中は何度でも無料相談できる
- 顔の出ているフリーランス3人が運営
- 維持費0円でホームページを運営できる
料金プランは、以下の通りです。


ポッキリ価格でホームページが作れるサービスであり、個人事業主や中小企業からよく選ばれています。サービス利用者の声を聞きたい方は、ぜひ以下のインタビュー記事をご覧ください。






今だけ、毎月3組まで制作費用が3万円割引になるキャンペーンを行っています。
先着順で締め切るので、気になる方はぜひお早めにお問い合わせください!










※コメントは最大500文字、5回まで送信できます