【Studio】セクションとボックスの違い|使い分けのコツを解説!

「Studioの〇〇の使い方を知りたい」などご要望がありましたら、
いいねを押した後にメッセージ欄を設けていますので、お気軽にご連絡ください!
Studioでサイト制作をすると、1番最初の壁となるのが「セクション」と「ボックス」の使い分けです。
見た目はほとんど変わらですが、役割はまったく異なります。
しっかり使いこなしておかないと、レスポンシブ対応がしにくいなどのデメリットが生じて、トータル的に時間がかかってしまいます。
初心者のうちに「セクション」と「ボックス」の使い分けについては、マスターしておくようにしましょう。
Studioの使い方マニュアルに関しては、以下の記事でまとめています。

StudioでできるSEO対策、外部ツールとの連携、サイト運営に関するコツなどを幅広くまとめています。初心者でもわかるように画像を用いて解説しているので、ぜひご利用ください!
Studioのセクションとボックスの違いとは
Studioのセクションとボックスの違いは、大きく2つあります。
| セクション | ボックス | |
|---|---|---|
| 機能面(デザイン面) | 背景が横幅いっぱいに表示される | 背景は指定した横幅で表示される |
| デフォルトのタグ | <section> | <div> |
それぞれ具体的に説明します。
①機能面(デザイン面)
セクションとボックスの大きな違いは、「機能面(デザイン面)」にあります。
セクションは背景が横幅いっぱいに表示され、ボックスは背景が指定した横幅で表示されます。
イメージしにくいと思うので、画像と動画をもちいて解説します。
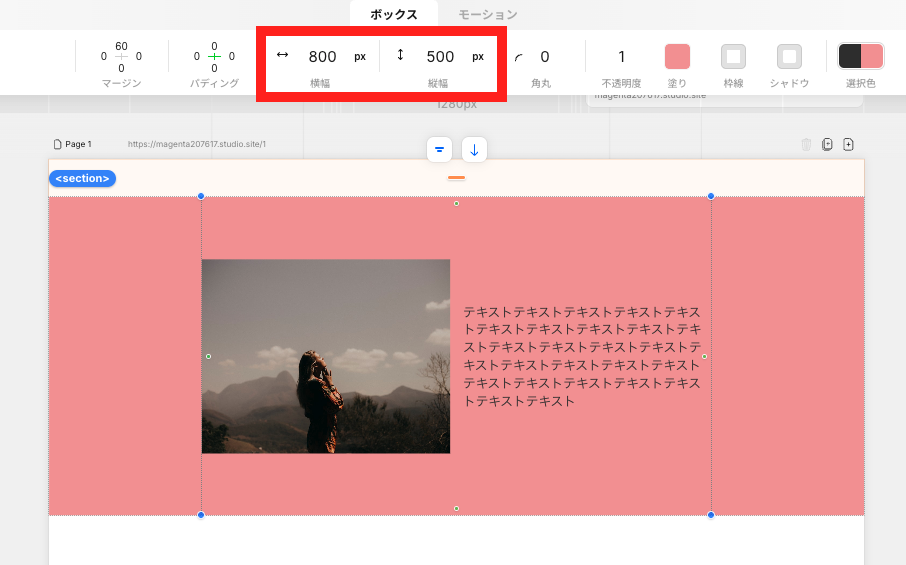
◼︎セクション(横幅:800px・縦幅:500px)

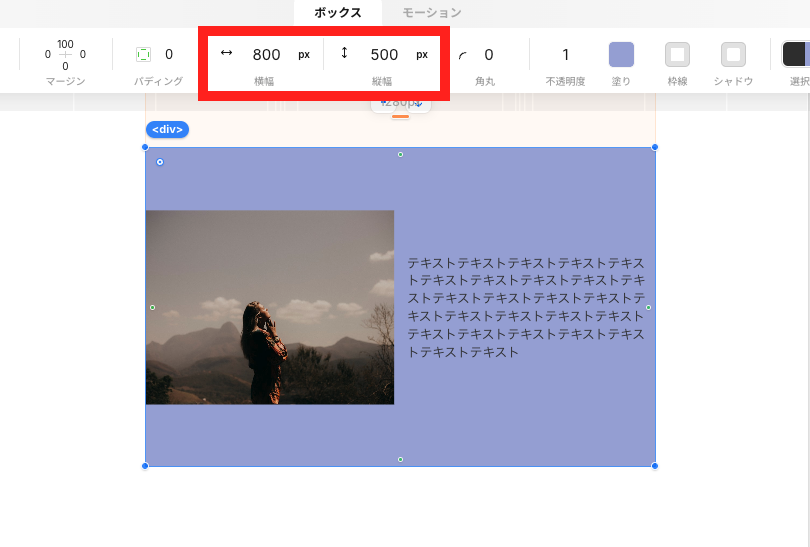
◼︎ボックス(横幅:800px・縦幅:500px)

同じ条件でセクションとボックスを設置しましたが、ライブプレビューで見ると下記のようになります。
 Kaji
Kajiスマホの時は同じように表示されますが、画面幅が800px以上になるとセクションで作った側は背景が横幅いっぱいに表示され、ボックスで作った側は指定した横幅以上に広がらないようになっています!
つまり、画面いっぱいに背景を使用したいなら、セクションを使うべきということです。
②デフォルトで設定されているタグ
またセクションとボックスでは、デフォルトで設定されているタグが異なります。
| デフォルトのタグ | 意味 | |
|---|---|---|
| セクション | <section> | コンテンツのまとまりを表す。「構造的な意味を伝える」というSEOへの好影響あり。 |
| ボックス | <div> | 単なる箱であり、意味を持たせない装飾用タグ。SEOへの影響は一切なし |



簡単にいうなら、<section>=意味を持つグループ、<div>=ただの箱というイメージです!
ですが、あくまでデフォルトで設定されているタグであり、タグを変更することは可能です。
例えば、ボックスのデフォルトタグは<div>ですが、<section>など違うタグに設定することも可能です。
そのため、「セクションは<section>タグが設定されているから使う!」や「ボックスは<div>タグだから使わない」などはありません。
タグの変更は可能なので、機能面によってセクションとボックスを使い分けることが重要になります。
セクションとボックスに迷った時の判断軸について
先ほど、セクションとボックスの違いは「機能面」と「デフォルトのタグ」だと解説してきました。
ですがデフォルトのタグはいつでも変更できるので、使い分けの判断軸にはなりません。
では何を判断軸として使い分けるべきなのか。結論から言うと「機能面」であり、背景を横幅いっぱいに表示したいのか、したくないのかによってセクションとボックスは使い分けるべきです。
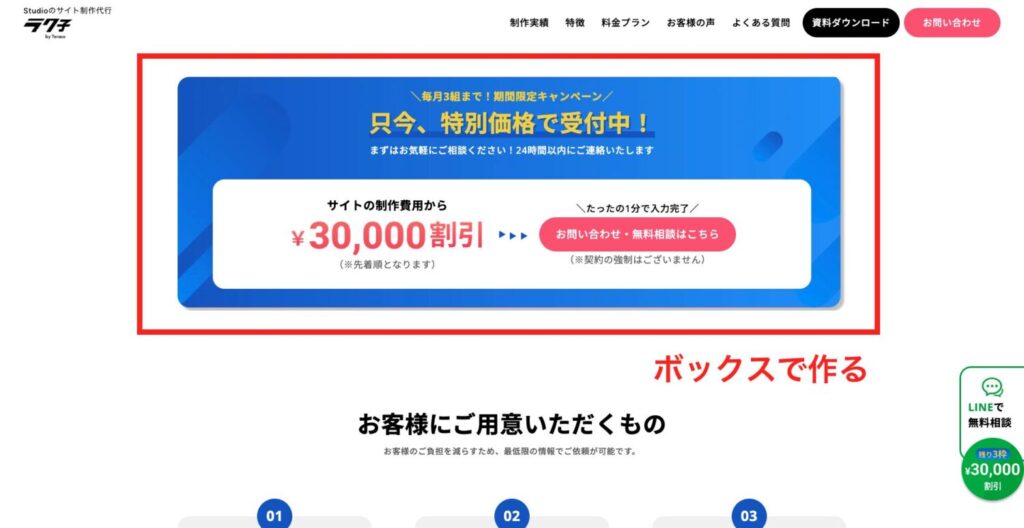
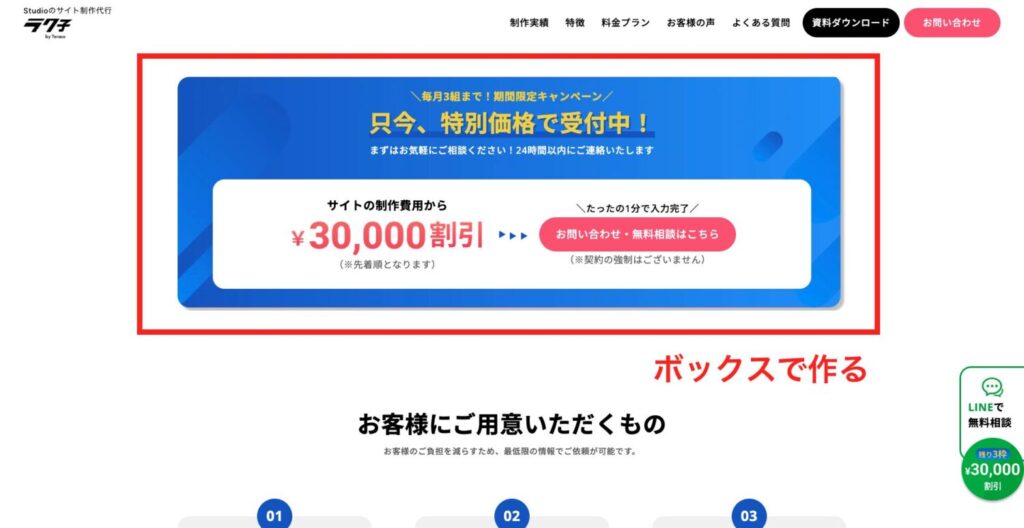
例えば、下記のようなケースはバナーの横幅は〇〇pxと決めておきたいため、ボックスで作るべきです。


逆に、下記のように背景が画面全体を覆っている場合は、セクションで作るべきだといえます。


セクションとボックスを使い分けられるようになると、デザイン工数が減るだけでなく、その後のサイト管理なども楽になります。
ぜひ今日からセクションとボックスを明確に使い分けられるようにしましょう!
Studioでのサイト制作は「Terace」にお任せ!
当メディアを運営する私達は、Studioの制作代行サービス「ラク子」を運営しています。



「デザイナー」と「フロントエンジニア」のフリーランス3名で運営しています!
- ポッキリ価格でホームページを制作できる
- 専属デザイナーが完全オリジナルのデザイン作成
- 納品後1ヶ月間は無料の電話サポートあり
- 自社更新できるホームページが作れる
- ホームページ制作期間中は何度でも無料相談できる
- 顔の出ているフリーランス3人が運営
- 維持費0円でホームページを運営できる
料金プランは、以下の通りです。


ポッキリ価格でホームページが作れるサービスであり、個人事業主や中小企業からよく選ばれています。サービス利用者の声を聞きたい方は、ぜひ以下のインタビュー記事をご覧ください。






今だけ、毎月3組まで制作費用が3万円割引になるキャンペーンを行っています。
先着順で締め切るので、気になる方はぜひお早めにお問い合わせください!










※コメントは最大500文字、5回まで送信できます