【Studio】ページ数のカウント方法|具体例を用いて解説

Studioの料金プランを選ぶ時に、判断軸となるのが「ページ数」や「Visitor数」や「CMSモデル数」あたりです。
小規模〜中規模サイトを作る場合、1番迷うのがページ数です。
私達のお客様でも「ページ数の数え方がわからないから、どの料金プランを選べば良いのかわからない、、、」という悩みをよく聞きます。
そこで今回は、Studioにおけるページ数のカウント方法について詳しく解説します。記事の後半では、具体例を用いてどのようにページをカウントするのかについて紹介しています。
ぜひ参考にしてみてください!
またStudioのCMSモデル数・アイテム数のカウント方法については、以下の記事で詳しく説明しています。理解できていない方は、ぜひ併せてチェックしてみてください!

Studioのプラン別のページ数制限
Studioの料金プランは全部で6種類ありますが、今回はよく選ばれる下位4つのプランを紹介します。
| Free | Mini | Personal | Business | |
|---|---|---|---|---|
| 月額費用 | 0円 | 590円(年払い) 1,290円(月払い) | 1,190円(年払い) 1,720円(月払い) | 3,980円(年払い) 5,460円(月払い) |
| ページ数 | 50 | 2+404ページ | 150 | 300 |
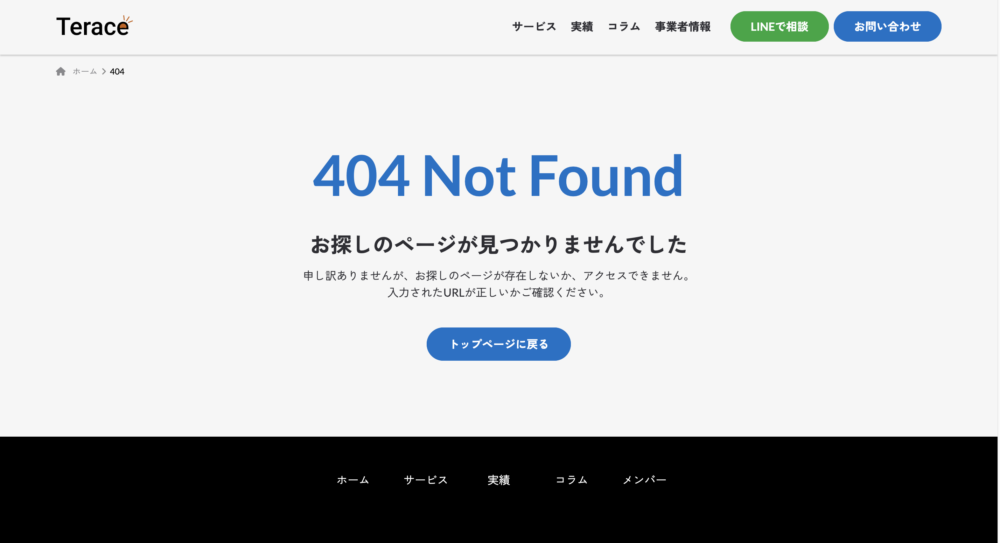
注意すべきは、Miniプランの「2+404ページ」という部分です。これは決して、足して406ページという意味ではありません。作れるページ数は2ページ、それに加えて404ページ(エラーページ)の合計3ページのサイトを作れるという意味です。
ちなみに404ページとは、下記のようなページを指します。

なので、ページ数の関係性でいうと「Mini < Free(無料プラン)< Personal < Business」という順番になっています。
カウントされるページ種類
ページ数のカウント方法を理解しておかなければ、誤ったプランを選びがちです。
 Kaji
Kaji特に、Free・Mini・Personalあたりで迷っている方は要注意です!またランディングページを作ろうとしている方も要注意です!
そこで今回は、Studioにおけるページ数のカウント方法について詳しく紹介していきます。
ページ数としてカウントされるのは、下記のとおりです。
- ページ(通常ページ)
- モーダル
- 動的ページ
- 動的モーダル
- 検索ページ
- パスワードページ
それぞれ具体的に説明します。
サクッと知りたい方は、ぜひ以下の表をご覧ください。
| 種類 | 概要 | 用途の例 | ページのカウント |
|---|---|---|---|
| 通常ページ | 手動で作成する固定ページ。各ページごとに独立したレイアウトや内容を持つ | トップページ、会社概要、サービス紹介、LPなど | 1ページにつき1ページカウント |
| モーダル | ページ遷移せず、現在の画面上に重ねて表示される一時的なレイヤー | ハンバーガーメニュー、プライバシーポリシー、サンクスページ、画像の拡大表示など | モーダル1個につき1ページカウント |
| 動的ページ | CMSのテンプレート(型)に従って、登録されたアイテムごとに自動生成されるページ | ブログ記事の個別ページ、タグの一覧ページなど | テンプレート(型)のみ1ページカウント |
| 動的モーダル | CMSの各アイテムと連動して、モーダル内に個別の内容を自動表示する仕組み。 | 施工事例の詳細をモーダルで表示、ブログ概要をポップアップで表示など | テンプレート(型)のみ1ページカウント |
| 検索ページ | 検索結果を表示する専用のページ。キーワードや条件でCMSコンテンツをフィルタして一覧表示 | 施工事例検索、ブログ検索、商品検索 | 1ページにつき1ページカウント |
| パスワードページ | サイト全体をパスワード保護したい時に使うページ | サイト全体をパスワード保護にかけたいとき | 1ページしか作れない |
ページ数のカウント方法についてしっかり理解したい方は、「Studioのページ数カウントの具体例」の部分をご覧ください。
ページ(通常ページ)
通常ページとは、手動で作る静的なページを指します。
1番よく使われるページなので、サイトの大部分を通常ページが占めるケースが多いです。
- トップページ
- 会社概要ページ
- サービス紹介ページ
- よくある質問ページ
- お問い合わせページ
- 特設LP
一度作ったらあまり更新する必要がないページ、ページごとにレイアウト・デザインが変わるページなどは、基本的に通常ページで作成されます。
通常どおり、1ページずつカウントされます。
例えば、「トップページ+サービス紹介ページ(2つ)+お問い合わせページ」の構成だった場合、合計4ページ換算となります。
モーダル
モーダルとは、ページ上に表示されるポップアップウィンドウを指します。
主な使用シーンとしては、下記が挙げられます。
- ハンバーガーメニュー
- 画像の拡大表示
- プライバシーポリシーの表示
- サンクスページの表示
- ページを閲覧するときに警告やメッセージを伝えたい時
モーダルも通常どおり、1個につき1ページとしてカウントされます。
例えば、ランディングページを作成した場合、スマホ閲覧用にハンバーガーメニュー、お問い合わせフォームの部分でプライバシーポリシーを用意しなければなりません。すると、ページ数は「トップページ(通常ページ)+ハンバーガーメニュー(モーダル)+プライバシーポリシー(モーダル)」となり、合計で3ページとなります。
一般的なサイトは、最低でも「トップページ」と「ハンバーガーメニュー」の2ページが必要なケースがほとんどです。そのため、Studioで作ったサイトはほとんどの場合、モーダルが最低1個は使用されています。
動的ページ


動的ページとは、CMSデータを紐づけて表示するページのことを指します。
動的ページはページの型を作ってしまえば、その型に従ってページが自動生成されるようになります。
たとえば、スタッフ紹介ページなら、名前・写真・プロフィールなどの型(テンプレート)を用意すれば、CMSデータに基づいて全スタッフ分のページが自動で作られます。
そして基本的にページ数としてカウントされるのは、ページの型(テンプレート)のみです。スタッフ紹介のページの型を作って、20人分のプロフィールページを自動生成したとしても、ページ数としてカウントされるのは1ページのみということです。



自動生成されたページはページ数としてカウントされませんが、CMSのアイテム数としてカウントされます。20人のスタッフデータがCMSデータに登録されているなら、CMSのアイテム数は20個としてカウントされます!
動的モーダル


動的モーダルとは、CMSデータを紐づけて表示するモーダルのことを指します。



動的ページのモーダル版です!
ページのカウント方法も動的ページと全く同じです。モーダルの型(テンプレート)のみページ数としてカウントされるので、基本的に1ページのみカウントされます。
動的モーダルの作り方、使うタイミングについては以下の記事で詳しく解説しています。


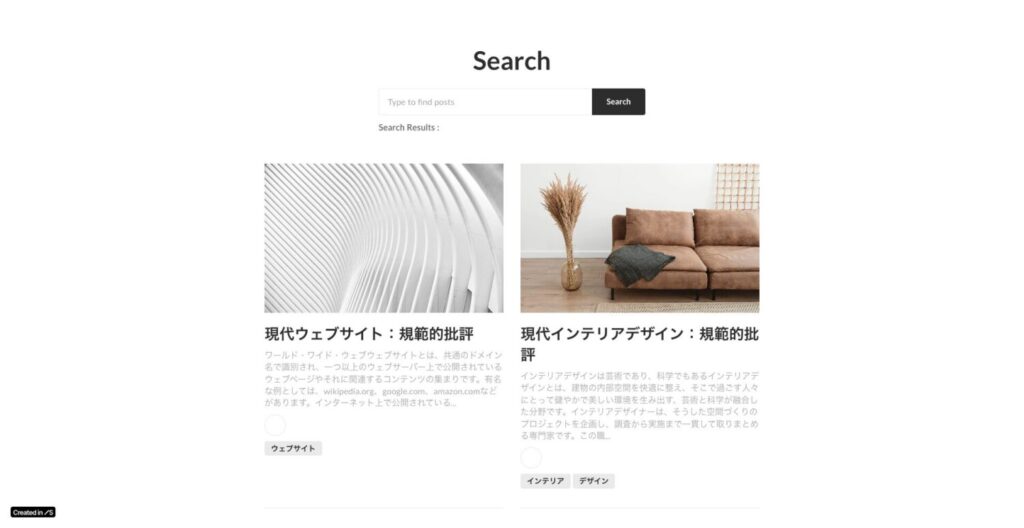
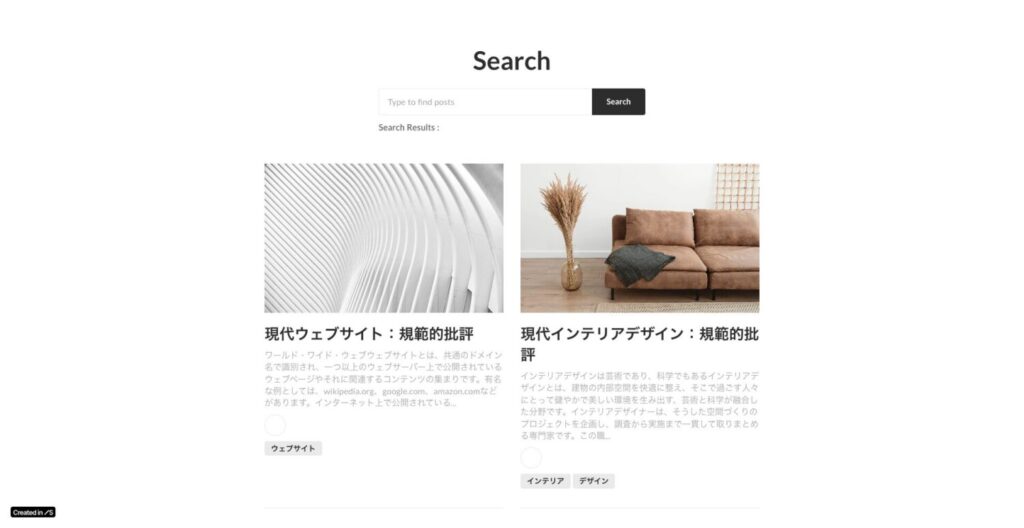
検索ページ


検索ページとは、サイト訪問者がキーワードを入力すれば、該当するコンテンツだけが表示されるページのことを指します。
通常どおり、検索ページも1ページとしてカウントされます。
例えば、「施工事例・ニュース・ブログ」の3個のCMSモデルを活用していて、すべてのモデルに対して検索ページを用意したい場合、検索ページは合計で3つとなります。



ただし、CMSモデル1個につき、必ず1個の検索ページを用意しなければならないなどのルールはありません。検索ページを用意しないという選択肢もあるのでしっかり考えましょう!
個人的にはモデルにつきアイテム数が30件以上になってきた場合は、検索ページを作成してあげるべきと考えています。
検索ページの使い方に関しては、以下の記事で詳しく解説しています。


パスワードページ


パスワードページは、サイト全体をパスワード保護したい時に使うページです。
通常どおり、パスワードページに関しても1ページとしてカウントされます。



パスワードページは1サイトにつき、1ページまでしか作成できません。なので消費ページ数は最大で1ページとなります!
パスワードページを作成することで、どのページにアクセスしてもパスワードページが入口ページになるように設定されます。
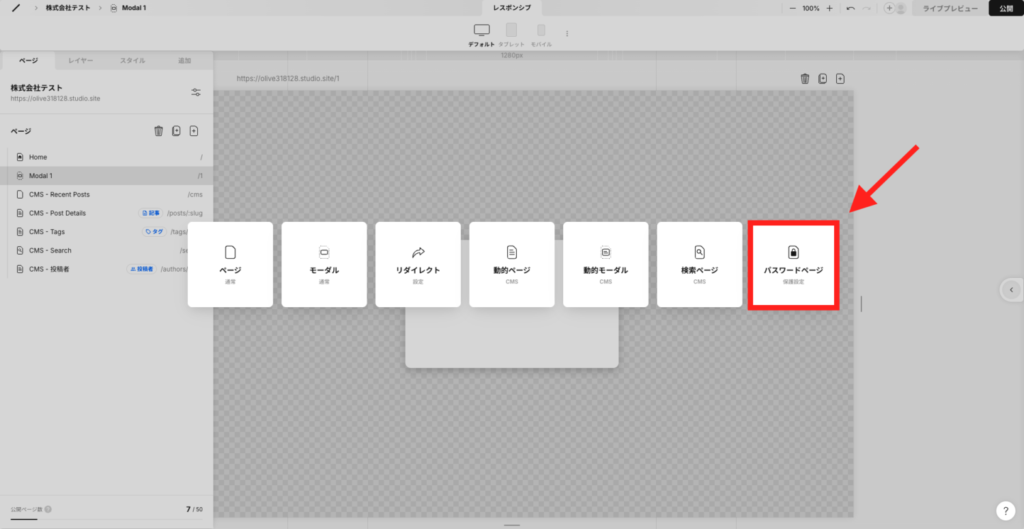
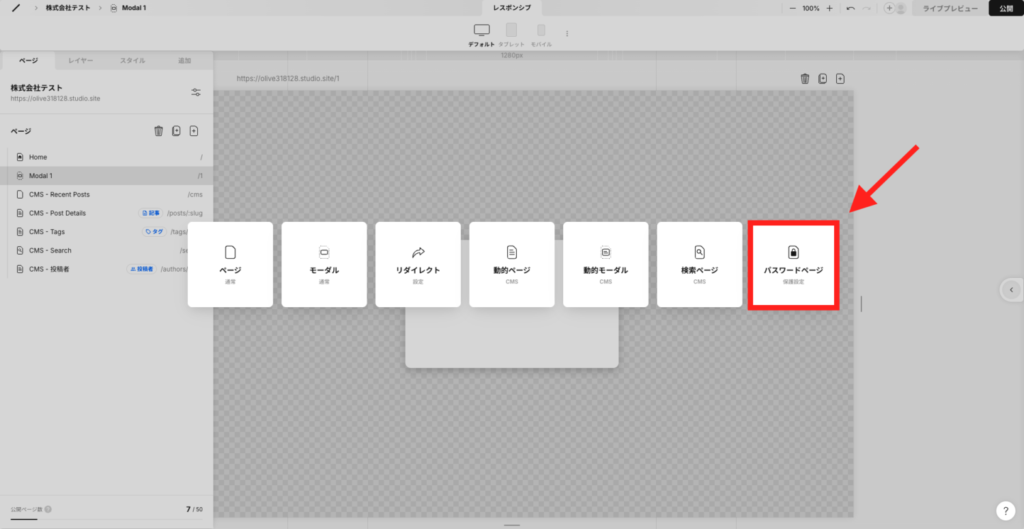
◼︎パスワードページの追加方法
ページ追加の画面で、「パスワードページ」をクリックします。


Studioのページ数カウントの具体例
Studioのページ数カウントのやり方は、初心者にもわかりにくくなっています。
そこで今回は、実際のサイトマップを用いながら、何ページカウントになるのかを具体的に説明していきます。
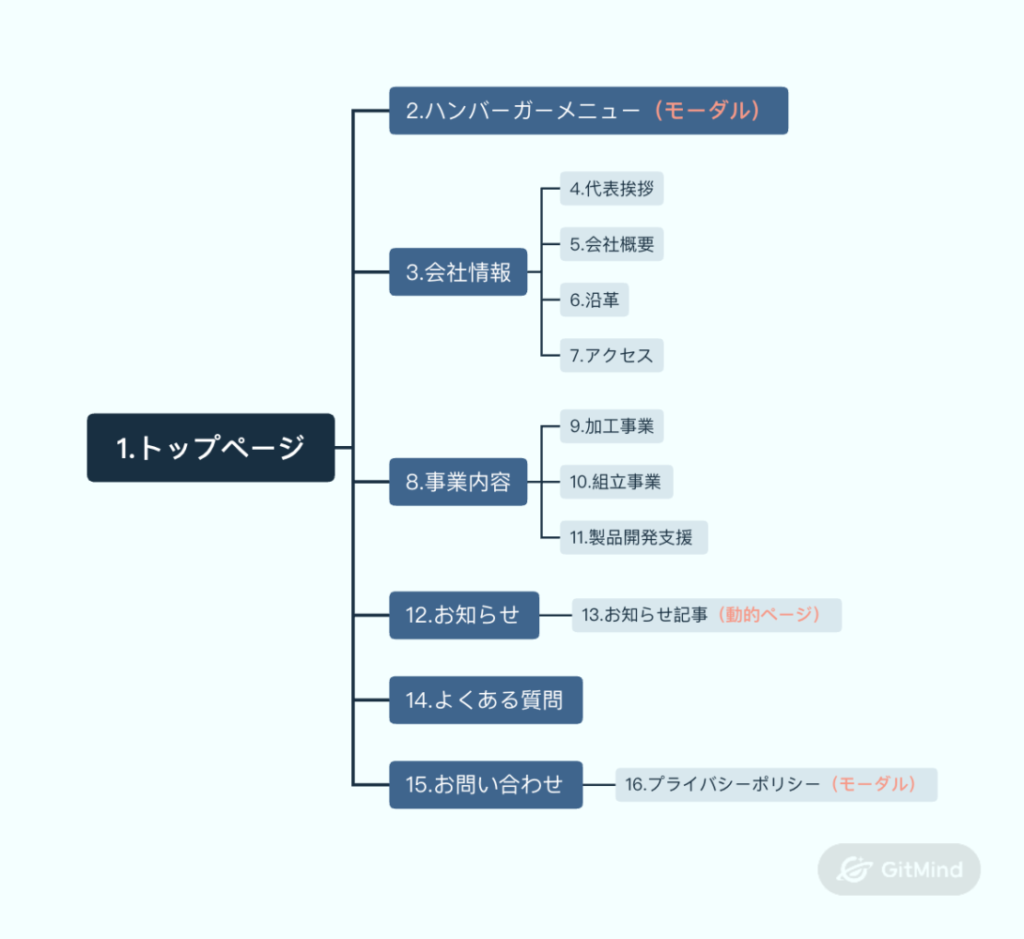
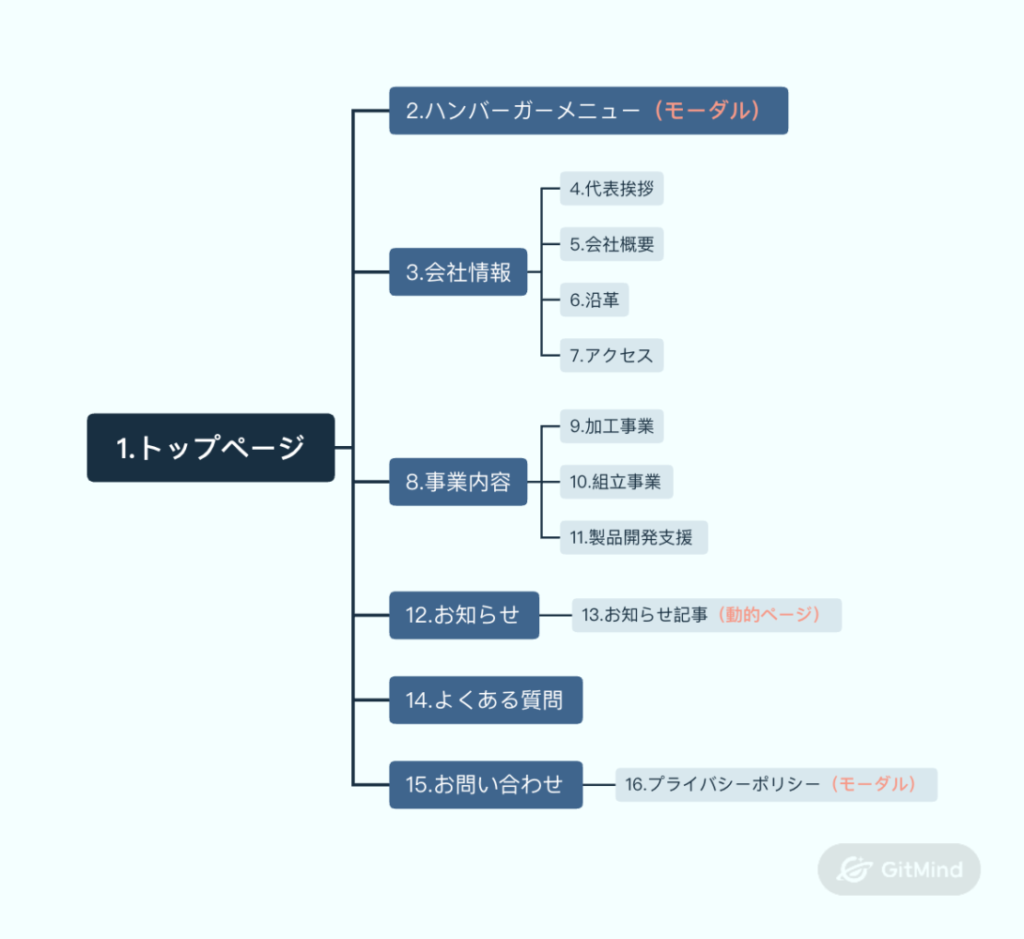
一般的なコーポレートサイト
例えば、下記のような製造業の小規模コーポレートサイトのページ数をカウントしてみます。


合計すると、ページ数は16ページになります。なのでStudioの料金プランだと、Freeプラン or Personalプランあたりがおすすめです。
料金プランについて詳しく知らない方は、ぜひ以下の記事をご覧ください。


ハンバーガーメニューは基本的に全ページに設置されますが、一度作ってしまえばすべてのページで使いませます。そのため、ページ数は1ページのみでカウントできます。
またお知らせ記事に関しては、「12.お知らせ」がお知らせの一覧ページ、「13.お知らせ記事(動的ページ)」がお知らせの個別ページです。個別ページに関しては、型(テンプレート)のみページ数としてカウントされます。



例えば、お知らせ記事を40記事公開していても、ページ数としてカウントされるのは1ページのみです!
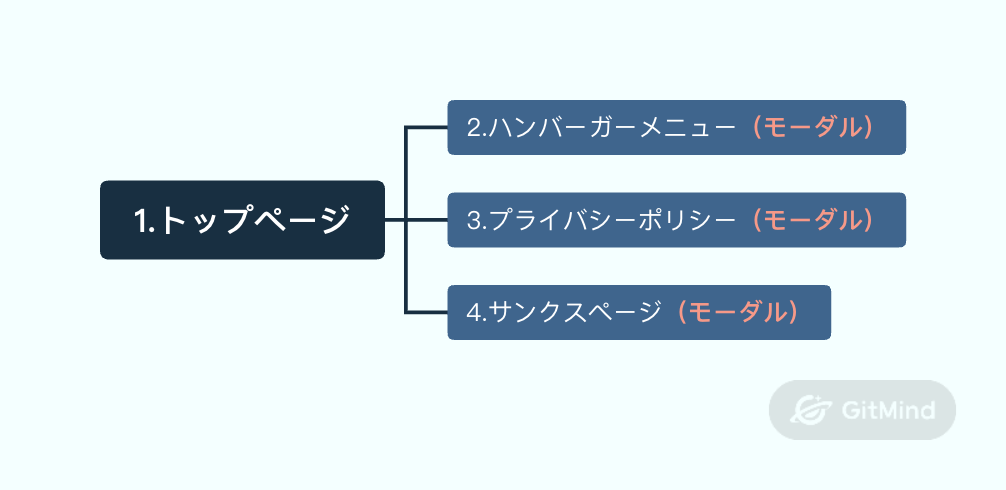
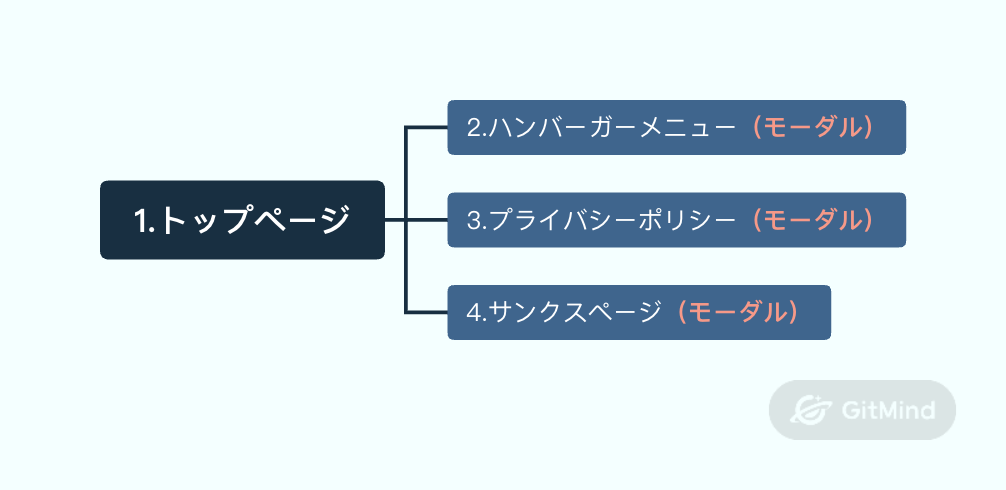
お問い合わせフォーム付きのランディングページ


お問い合わせフォーム付きのランディングページの場合、ページ数は合計4ページになります。Studioの料金プランだと、Freeプラン or Personalプランあたりが候補になってきます。
お問い合わせフォームを設置すると、必要になってくるのがプライバシーポリシーとサンクスページです。なので必然的に、Miniプランの制限をオーバーしてしまいます。
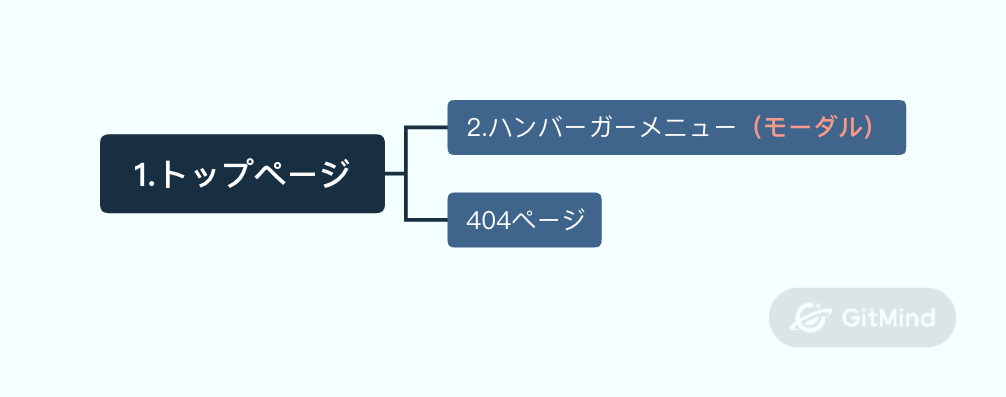
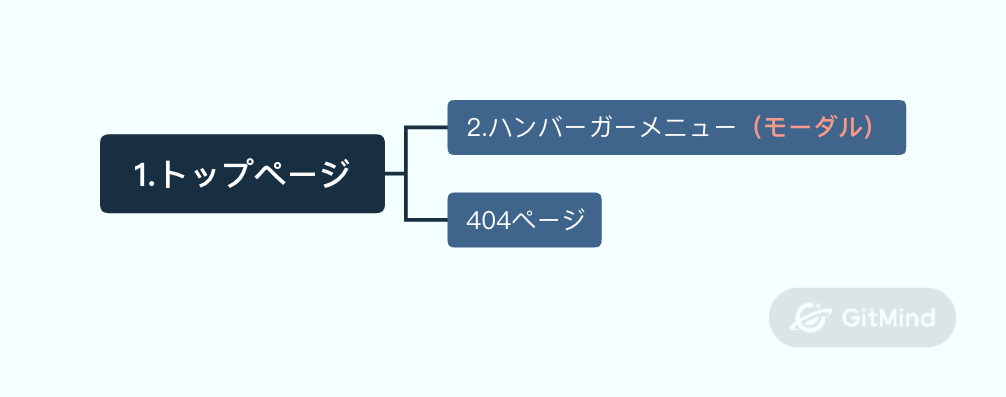
お問い合わせフォーム無しのランディングページ


「Miniプランでどのような時に使えるの?」と思われるかもしれませんが、例えばお問い合わせフォームが備わっていないランディングページなどが挙げられます。
上記のサイトマップだと、合計3ページになります。
お問い合わせフォームがなければ、「トップページ+ハンバーガーメニュー」で大枠サイトが作れます。Miniプランのページ数は「2+404ページ」なので、404ページを合わせて合計3ページのサイトが作成可能です。
404ページについてしっかり理解できていない方は、ぜひ以下の記事もチェックしてみてください。


Studioのページ数に関するよくある質問
Studioでのサイト制作は「Terace」にお任せ!
当メディアを運営する私達は、Studioの制作代行サービス「ラク子」を運営しています。



「デザイナー」と「フロントエンジニア」のフリーランス3名で運営しています!
- ポッキリ価格でホームページを制作できる
- 専属デザイナーが完全オリジナルのデザイン作成
- 納品後1ヶ月間は無料の電話サポートあり
- 自社更新できるホームページが作れる
- ホームページ制作期間中は何度でも無料相談できる
- 顔の出ているフリーランス3人が運営
- 維持費0円でホームページを運営できる
料金プランは、以下の通りです。


ポッキリ価格でホームページが作れるサービスであり、個人事業主や中小企業からよく選ばれています。サービス利用者の声を聞きたい方は、ぜひ以下のインタビュー記事をご覧ください。






今だけ、毎月3組まで制作費用が3万円割引になるキャンペーンを行っています。
先着順で締め切るので、気になる方はぜひお早めにお問い合わせください!










※コメントは最大500文字、5回まで送信できます