Macでホームページビルダーは使える?おすすめツール3選を紹介

ホームページビルダーは、PC初心者でも簡単にホームページが作れることで有名です。
ですがWindows版だけに限定されており、Mac版はありません。つまり、ホームページビルダーはMacで使えないということです。
またホームページビルダーは時代遅れになりつつあるツールであるため、個人的にはあまりおすすめしていません。おすすめしない理由は、下記で詳しく説明しています。

そこで今回は、Macで使えるホームページビルダーのようなツール3選を紹介していきます。
 Kaji
Kaji今では「ホームページビルダー」よりも優秀なツールが多く出ています!ぜひ自分にあったツールを見つけてみてください!
Macで使えるホームページ作成ツールおすすめ3選
では早速、Macで使えるホームページ作成ツールおすすめ3選を紹介します。
- STUDIO(スタジオ)
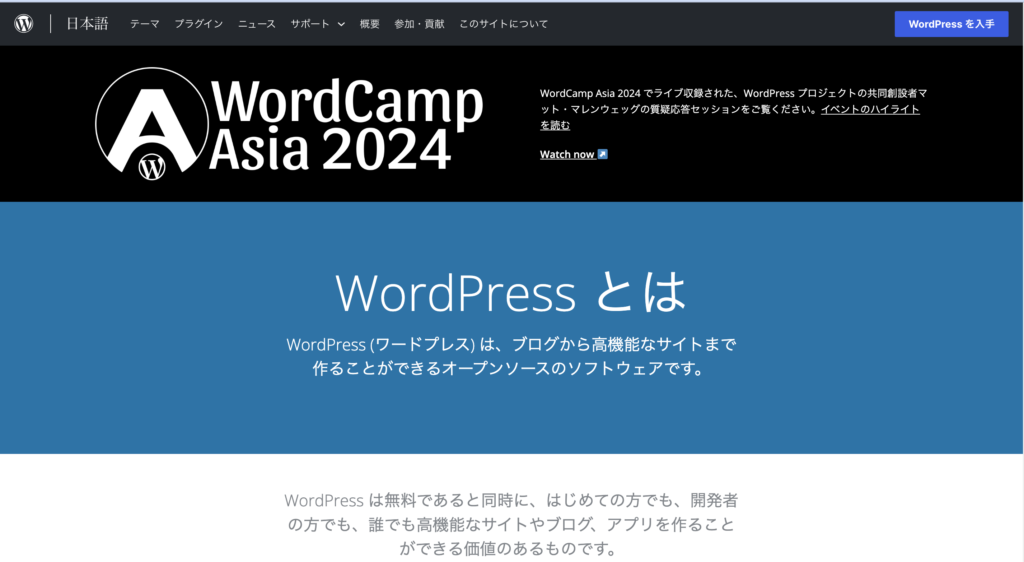
- WordPress(ワードプレス)
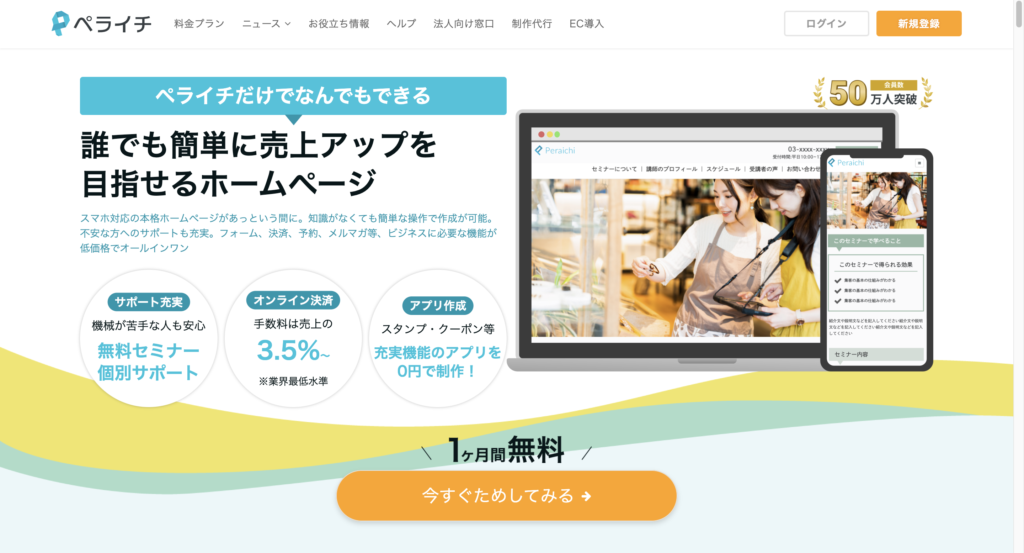
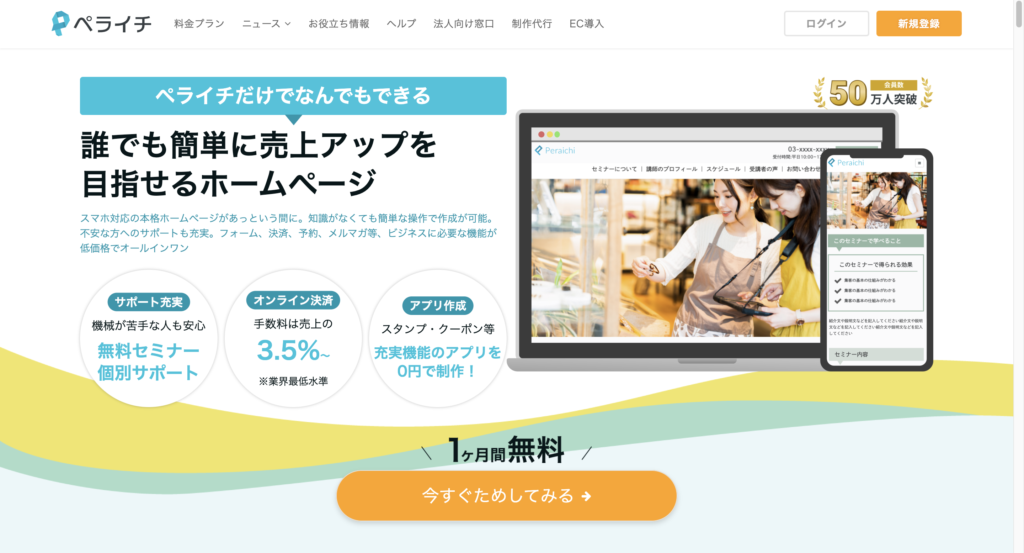
- ペライチ
各ツールどのような特徴があるのか、詳しく説明していきます。
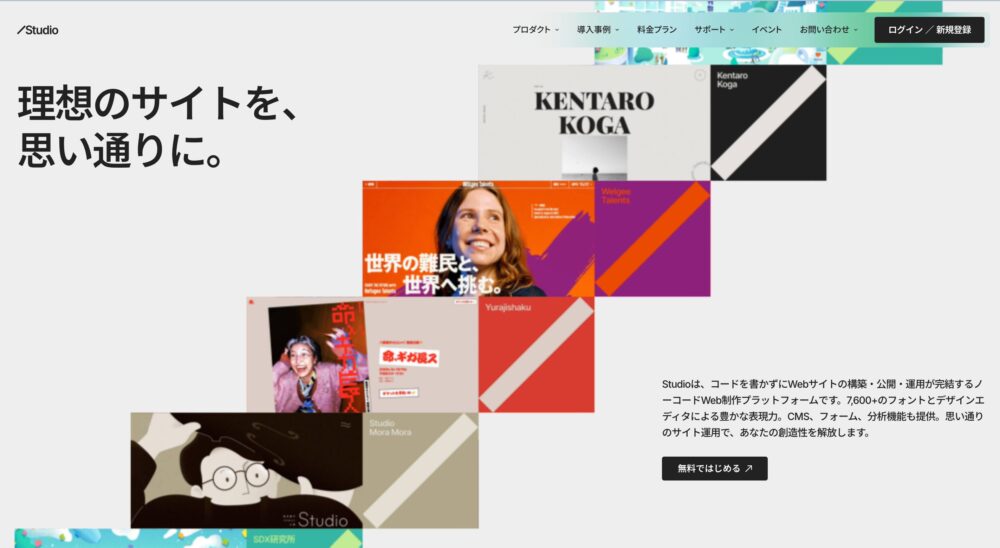
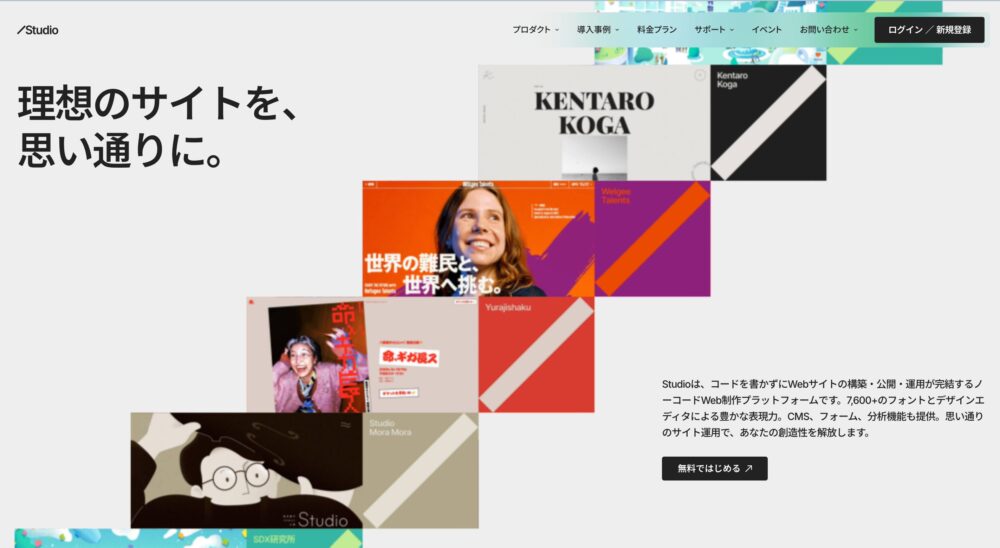
①:STUDIO(スタジオ)


おすすめのホームページ制作ツール1つ目は、「STUDIO」です。
| メリット | デメリット |
|---|---|
| デザイン性が高い 料金がリーズナブル サポートが充実している SEO対策も充実している | ツールを扱う難易度が少し高い 一部使えない機能がある 大規模サイトには向いてない |
ノーコード界隈で1番注目されているツールであり、とにかくデザイン性が高いのが特徴です。これまでのノーコードはテンプレートデザインが主流でしたが、STUDIOでは完全オリジナルのサイトが作れます。
どのようなサイトが作れるのか、気になる方はぜひ以下の記事を参考にしてみてください。


また日本発のサービスであるため、サポートも充実しており安心です。STUDIOの公式YouTubeを参考にすれば、自作でもある程度のサイトが作れるようになっています。
今では「電通」や「サイバーエージェント」など名だたる企業が、STUDIOを使って自社サイトを制作するほどです。個人的には、ホームページ制作ツールの中で1番おすすめです。
STUDIOの料金プランに関しては、以下の記事にまとめています。興味のある方はぜひ!


②:WordPress(ワードプレス)


おすすめのホームページ制作ツール2つ目は、「WordPress」です。
| メリット | デメリット |
|---|---|
| サイトのカスタマイズ性が高い SEO対策に優れている シェア率が高く情報が溢れている 大規模サイトに向いている | セキュリティ対策が必要 サーバー・ドメインなどの管理が必要 使いこなすまでに時間がかかる |
WordPressはコンテンツSEOを本格的にやりたい場合に、おすすめなツールといえます。どれだけの記事・コラムを投稿しても、WordPressを利用する月額料金は変わらないからです。
またWordPressは記事更新のやり方もシンプルであるため、初心者でも簡単にできるようになっています。
ただし、デメリットとして挙げられるのは「セキュリティ観点」です。WordPressの場合、システムやプラグインのアップデートを定期的に行わなければなりません。
というのもアップデートをしなければ脆弱性がうまれてしまい、ハッキングの原因となってしまうからです。
なので最低でも週1回はログインして、サイト管理を行わなければなりません。PCに苦手意識を持っている方は、なるべく避けるべきといえます。WordPressに向いていない人の特徴は、以下の記事にまとめています。


③:ペライチ


おすすめのホームページ制作ツール3つ目は、「ペライチ」です。
| メリット | デメリット |
|---|---|
| 誰でも簡単にサイトを作れる 1ページ完結型のサイトを作れる 短時間でサクッとサイトを作れる | 簡易的なSEO対策しかできない 料金プランが割高 デザインはダサくなりがち |
「誰でも簡単に、短時間でサクッと作れる」がペライチの最大のメリットです。というのもドラッグ&ドロップのみでサイトを作れてしまうからです。



Webの知識が一切必要ありません!
ただし、料金プランが割高だったり、デザインは他社と被りやすいなどのデメリットがあります。簡易的なサイトで十分であれば、まずはペライチあたりから始めるのもおすすめです。
ペライチの評判が気になる方は、ぜひ以下の記事を参考にしてみてください!


ホームページを自作するときの注意点について
この記事を読んでいるあなたは、ホームページを自作しようと考えているはずです。
そこでホームページを自作するときの注意点について紹介します。
- SEO対策は入念に行う
- スマホ対応を怠らない
- ページの表示スピードをチェックする
それぞれ具体的に説明します。
ホームページ自作のメリット・デメリットの詳細については以下の記事にまとめています。


SEO対策は入念に行う
まずホームページ制作の基本であるSEO対策は、入念に行うようにしましょう。
SEO対策ができなければ、検索エンジン(GoogleやYahoo!など)からまったく集客できないホームページになってしまうからです。



せっかくホームページを作ったのに、「PV数が0」なんてこともあります!
SEO対策は挙げだすとキリがないので、あくまで基本的な部分を紹介しておきます。
- サイトタイトルにキーワードを含める
- メタディスクリプションにキーワードを含める
- 見出し(H2やH3)にキーワードを含める
- パンくずリストを設置する
- ページスピードを向上させる
- 被リンクを獲得する
- SSL化する
- alt属性を適切に設定する
もしホームページを自作するなら、上記あたりを調べながら実装するようにしましょう。



骨の折れる作業ではありますが、この部分を怠るとまったく集客効果のないホームページになります!
「SEO対策を自分で調べながらやるのは面倒くさい、、、」という方は、そもそもホームページ制作を外注するのも1つです。外注すれば、基本的なSEO対策は行ってくれるケースがほとんどです。
スマホ対応を怠らない
また現在はスマホでインターネットを利用するのが主流になっているため、サイト制作をするときにスマホ対応も忘れないようにしましょう。



スマホ対応されていないサイトは、SEO評価が落とされます!なので検索流入が入りにくくなります!
「PC版」と「スマホ版」の2パターンのホームページを制作しないといけないので、手間は掛かってしまいます。ですがこのご時世、スマホ対応してないホームページは時代遅れとしか言いようがありません。
必ずホームページ制作時にはスマホ対応を行うようにしましょう。



今回紹介しているツールだと、「ペライチ」のスマホ対応が1番簡単です!
ページの表示スピードをチェックする
またホームページ自作でよくあるミスが、ページの表示スピードが遅くなってしまうケースです。
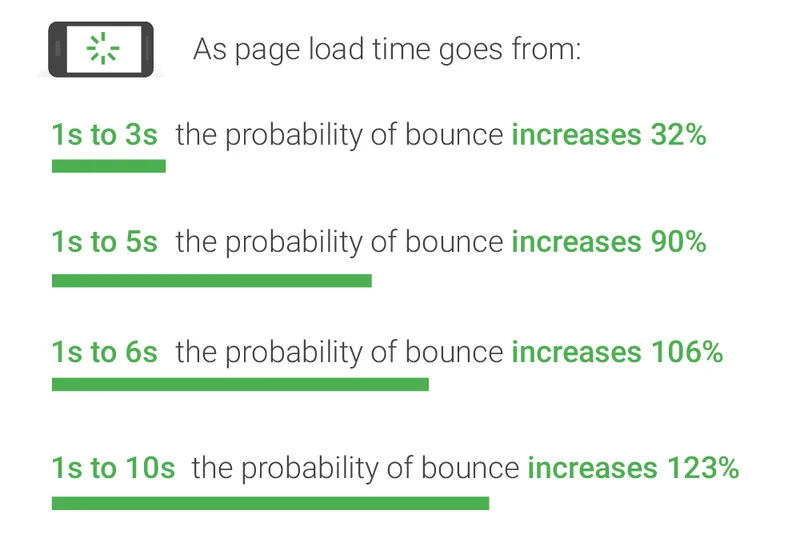
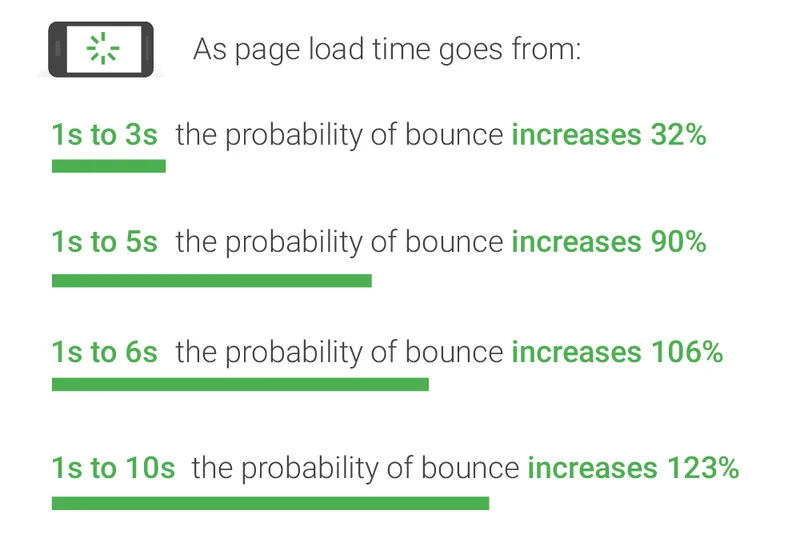
ページの表示スピードが遅いとユーザーが離脱してしまい、せっかくのお客様を逃してしまうことになります。下記は、「ページの表示スピードと離脱率の関係」に関するデータです。





サイト表示に3秒かかると32%のユーザーが離脱し、5秒かかると90%のユーザーが離脱するということです!
基本的に表示スピードが遅くなるのは、「画像」や「動画」が原因になってきます。なのでスピードを向上させるなら、画像や動画をしっかり設定するようにしましょう。
しかし、ホームページ自作だと「画像ファイルの遅延読み込み」の設定がわからなかったり、「画像ファイルの圧縮」や「画像ファイルのWebP対応」のやり方がわからなくて挫折するなど、遅いホームページが完成するケースが多いです。
もし自作するのであれば、どのようにすれば画像を圧縮できるのか、ファイルの遅延読み込みができるのかしっかり調べながら実装するようにしましょう。
ホームページ制作は外注するのも一つの選択肢
これまで説明してきたとおり、Macでホームページを自作することはもちろん可能です。
しかし、ホームページ自作には下記のようなデメリットがあることも事実です。
- 集客力に欠ける可能性が高い
- デザインがイマイチになりやすい
- ホームページ完成までに圧倒的に時間がかかる
- SEO対策がしっかりできない
ホームページ自作の時間を割けなかったり、SEO知識がないのであれば、ホームページ制作を外注するのも選択肢の一つです。
ホームページ制作の費用相場は、下記のとおりです。



リーズナブルで高品質なサイトを作れるツール「STUDIO」を使った時の、費用相場を紹介します。
| フリーランス | Web制作会社 | |
|---|---|---|
| 1ページ | 5万円〜15万円 | 15万円〜40万円 |
| 4~6ページ | 10万円〜30万円 | 30万円〜60万円 |
| 10ページ以上 | 20万円〜 | 50万円〜 |
フリーランスに依頼すれば、Web制作会社の半額以上の費用でサイトを作れるケースが多いです。サイト制作の外注を考えている方は、ぜひ以下の記事をご覧ください。


ホームページ制作に関するよくある質問
最後に、ホームページ制作に関するよくある質問について答えていきます。
ホームページ制作は「Terace」にお任せ!
当メディアを運営する私達は、ホームページ制作のサービス「ラク子」を運営しています。



「デザイナー」と「フロントエンジニア」のフリーランス3名で運営中!
- ポッキリ価格でホームページを制作できる
- 専属デザイナーが完全オリジナルのデザイン作成
- 納品後1ヶ月間は無料の電話サポートあり
- 自社更新できるホームページが作れる
- ホームページ制作期間中は何度でも無料相談できる
- 顔の出ているフリーランス3人が運営
- 維持費0円でホームページを運営できる
また「ラク子」の料金プランは、下記のとおりです。


ポッキリ価格でホームページが作れるサービスであり、個人事業主や中小企業からよく選ばれています。サービス利用者の声を聞きたい方は、ぜひ以下のインタビュー記事をご覧ください。




今だけ、毎月3組まで制作費用が3万円割引になるキャンペーンを行っています。
先着順で締め切るので、気になる方はぜひお早めにお問い合わせください!










※コメントは最大500文字、5回まで送信できます