【STUDIO】404ページの作成方法とは|構成要素4つも解説!

「Studioの〇〇の使い方を知りたい」などご要望がありましたら、
いいねを押した後にメッセージ欄を設けていますので、お気軽にご連絡ください!
存在しないページにアクセスした時に404ページは表示され、ユーザーの離脱を防ぐ目的があります。
404ページを設置していないと、ユーザーの直帰率が上がるだけでなく、サイトの評価も下がってしまう可能性があります。
 Kaji
Kajiサイトの評価が下がると、検索エンジンの掲載順位も下がってしまうのでデメリットしかありません!
そのため、基本的には404ページは設置するべきです。
今回はSTUDIOで404ページを作成する方法について紹介します。記事の中盤では404ページを構成する要素についても説明していますので、ぜひ参考にしながら404ページを作ってみてください!
404ページは無料プランを含む全プランで実装可能です。ぜひこの機会に作っていきましょう!
「Studioの使い方がまだイマイチわかっていない、、、」という方は、以下のマニュアルも参考にしてみてください。


404ページとは
「404ページ」とは、ウェブサイトで存在しないページにアクセスした際に表示されるエラーページのことを指します。


例えば、ユーザーが間違ったURLを入力したり、削除されたページへアクセスしたりすると「404 Not Found」というメッセージが表示されます。
また404ページを設置するメリットは、下記のとおりです。
- ユーザーの利便性の向上(サイト内を回遊しやすい)
- SEOのマイナス評価を防ぐ
404ページでは、「トップページへのリンク」や「サイト内検索」や「おすすめ記事・人気記事」が載せられていることが多く、ユーザーの離脱を防ぐ目的があります。



お客様が逃げないような404ページを作ることで、サイト内の回遊率が上がりやすくなります!
また404ページを設置すれば、検索エンジンがエラーページを正しく認識できます。そのため、サイト全体の評価が下がるリスクもなるべく抑えられます。
404ページの設置以外でできるSEO対策に関しては、以下の記事にまとめています。全部で14個のSEO対策をすべて解説していますので、ぜひご参考にしてください。


404ページでよく使われる要素
404ページを構成する主な要素は、下記あたりが挙げられます。
- エラーメッセージ
- トップページへのリンク
- サイト内検索機能
- ナビゲーションメニュー
- おすすめ記事や人気コンテンツの表示
- 視覚的なデザインやイラスト
- カスタムCTA(お問い合わせボタン・サービス紹介ページへのリンクなど)
ですが凝った404ページを作るのは手間がかかりますし、STUDIOのツールの機能的に「おすすめ記事や人気コンテンツの表示」ができないなどの制限もあります。
なので今回は、一般的な404ページの構成を紹介します。
- ナビゲーションメニュー
- エラーメッセージ
- トップページへのリンク
- 視覚的なデザインやイラスト
それぞれ具体的に説明します。
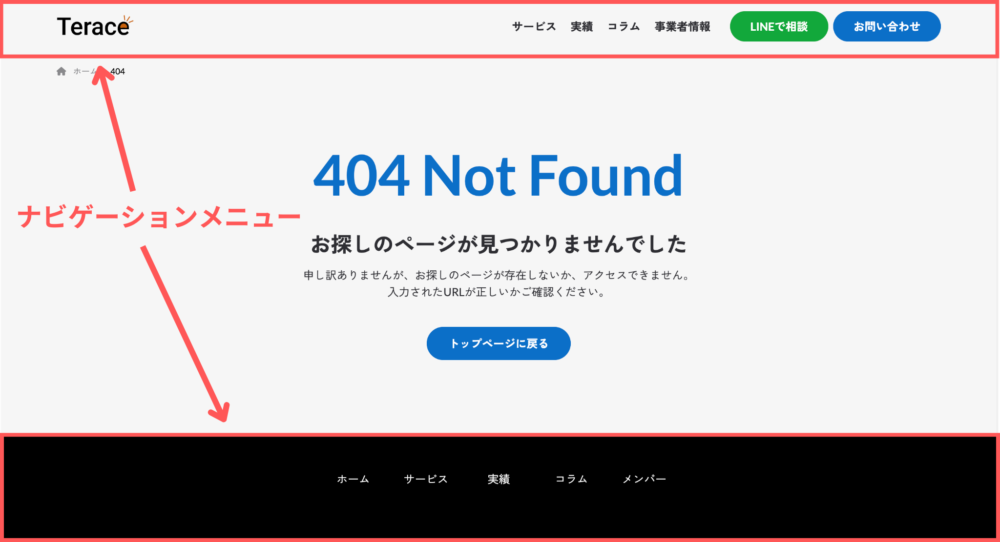
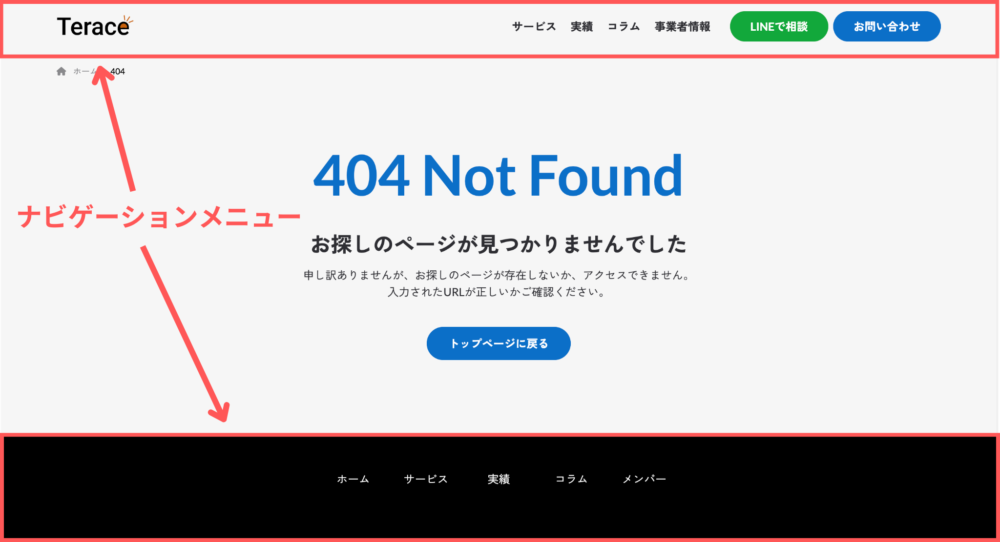
要素①:ナビゲーションメニュー


ナビゲーションメニューは、サイト内の回遊率を向上させます。
404ページが表示されても、ナビゲーションメニューがあれば直帰せずに別のコンテンツへ誘導できます。ナビゲーションメニューに載っている項目は重要なページがほとんどなので、1番見てほしいコンテンツにも誘導しやすいというメリットがあります。
他のページで使っているヘッダー・フッターと同じ内容で問題ないので、使い回すようにしましょう。
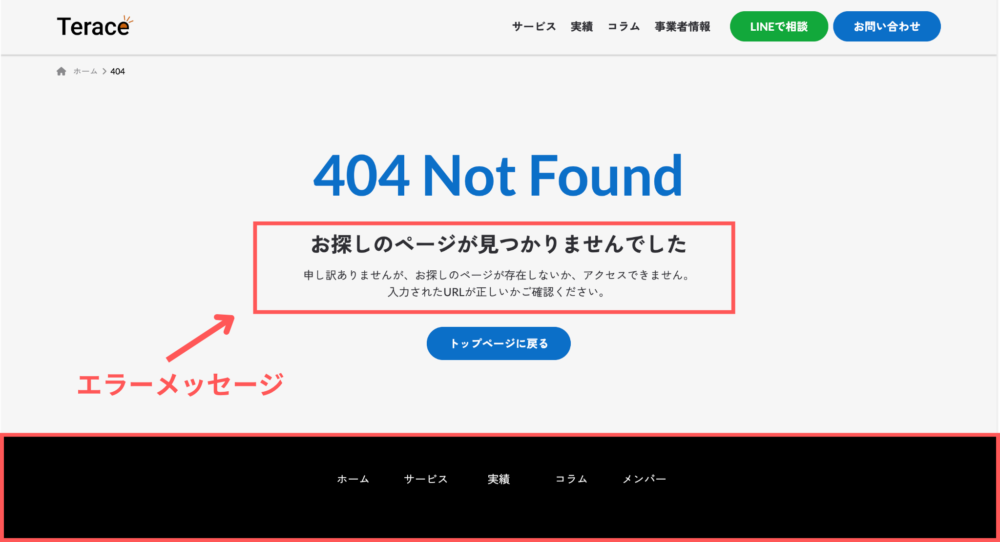
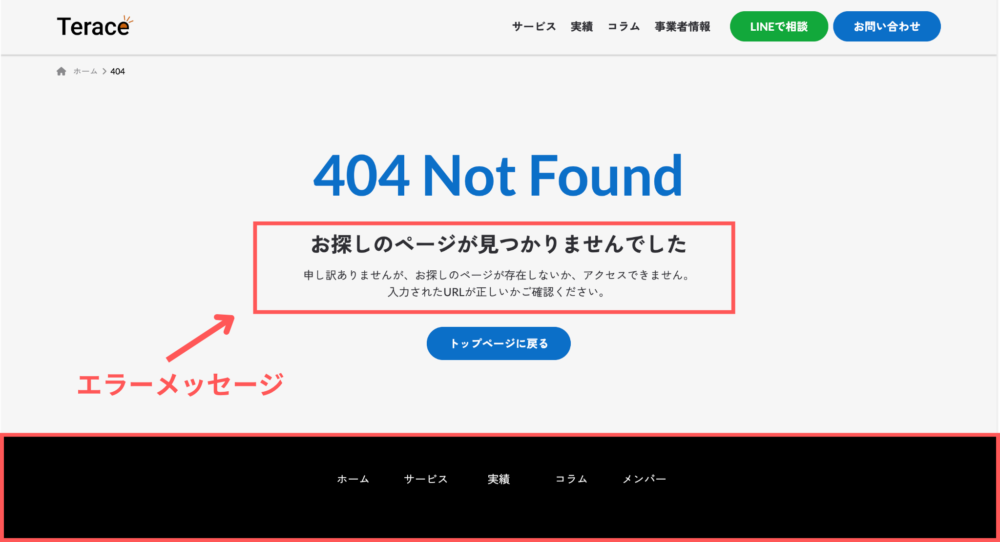
要素②:エラーメッセージ


エラーメッセージは、端的に該当するページが見つからなかったことを伝えましょう。
エラーメッセージは種類が多くあるので複数紹介します。
- シンプル:「このページは削除されたか、移動された可能性があります」や「お探しのページは見つかりませんでした」
- フレンドリー:「おっと!このページはどこかへ旅立ってしまいました」や「あれ?道に迷ってしまいましたね」
- ユーモア:「404エラー発生!ページが宇宙の彼方へ飛んでいったようです」や「404エラー: 申し訳ありません、このページはかくれんぼ中です」
- アクションを促す:「申し訳ありません。ホームに戻るか、サイト内検索をご利用ください」
サイトのデザインや雰囲気に合わせて、エラーメッセージの系統を選ぶようにしましょう。
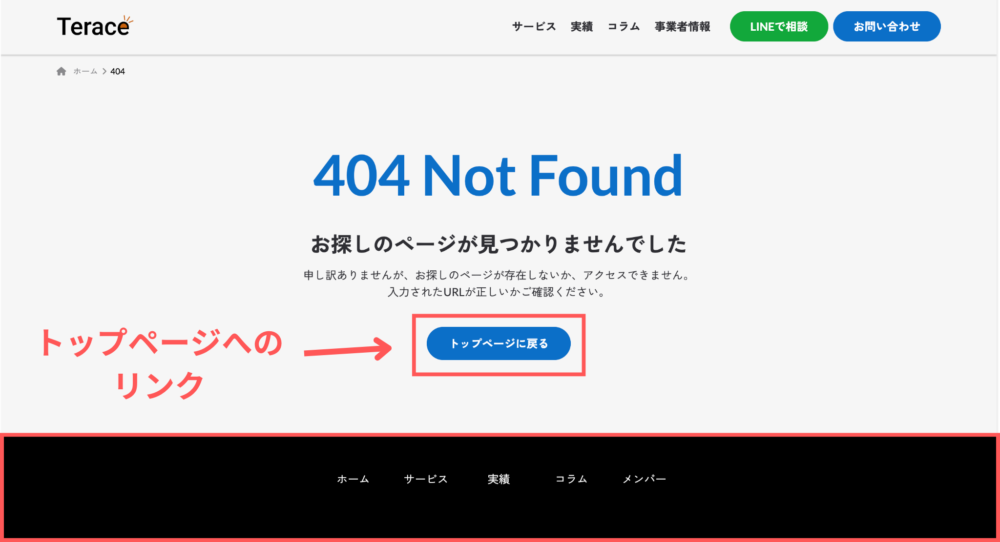
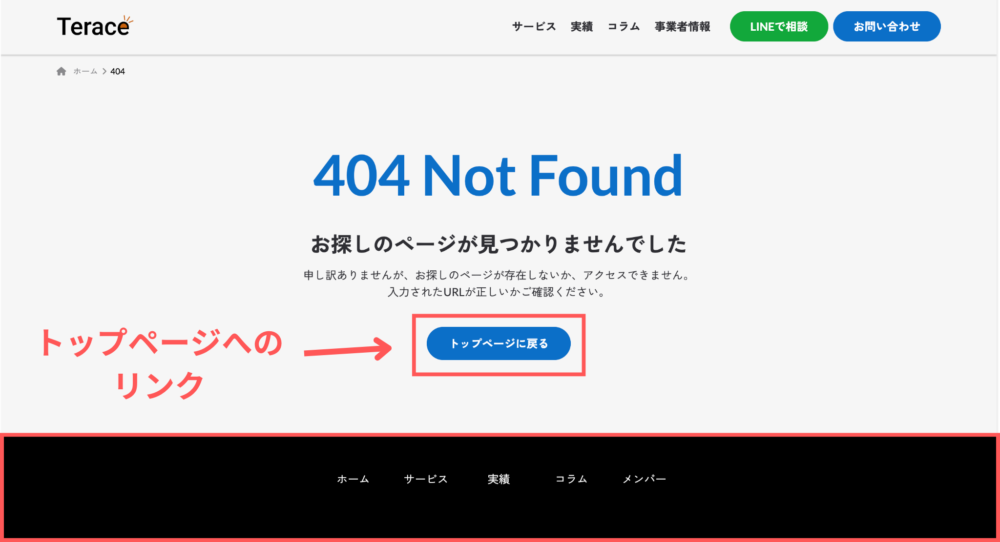
要素③:トップページへのリンク


トップページへのリンクは、ユーザーの離脱を防ぐメリットがあります。
トップページはサイトの顔であり、ユーザーが1番訪れるページです。視覚的にわかりやすいボタンを設置して、直帰を防ぐような工夫をしましょう。
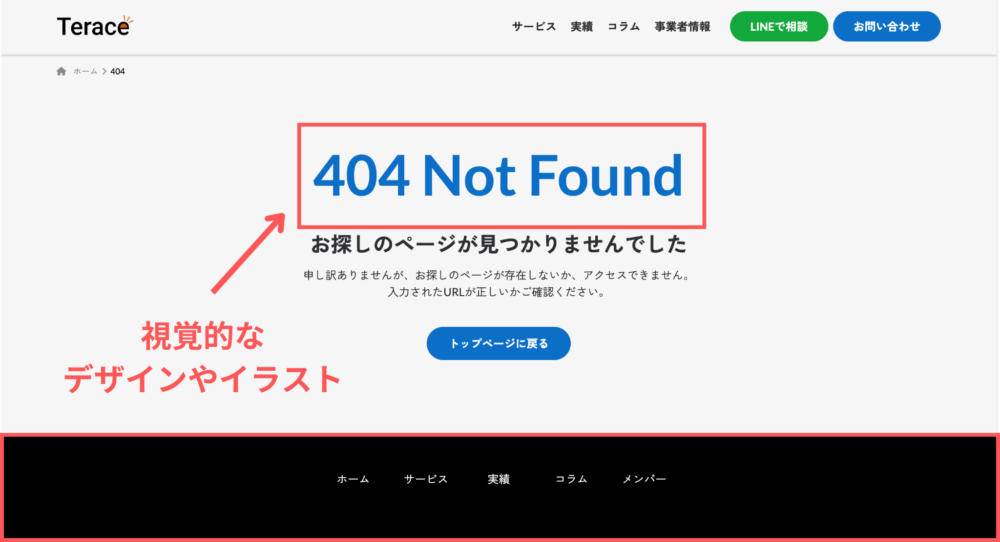
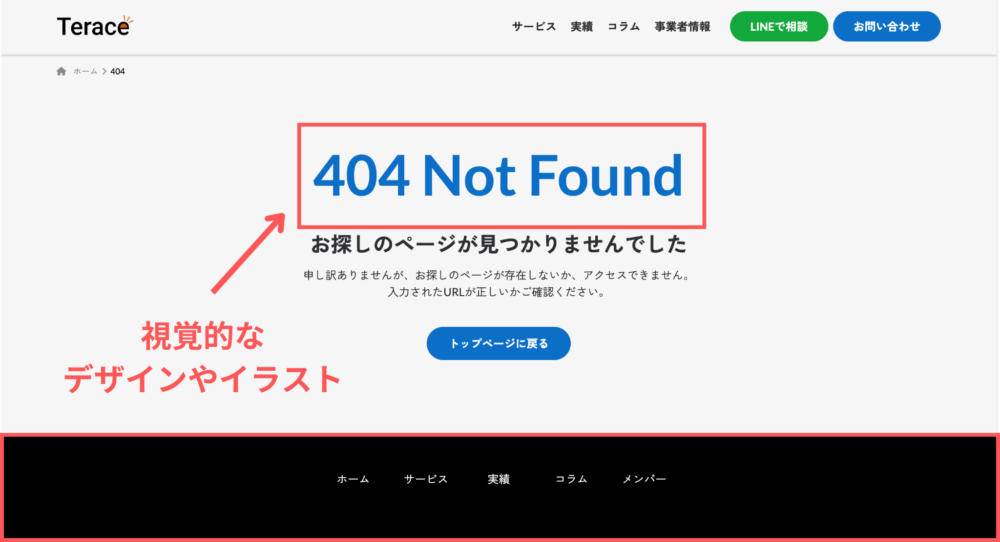
要素④:視覚的なデザインやイラスト


視覚的なデザインやイラストは、ユーザーに「エラーページだ!」と一瞬で認識させるメリットがあります。
ユーザーのストレス軽減を目的とするなら、ユーモアあるイラストや遊び心のある仕掛けなどを404ページに含めることが大事になります。
しかし、手の込んだ404ページを作るのは面倒くさいですよね。そのような時は大きな文字で「404 Not Found」のようにシンプルでわかりやすいデザインを採用するのがおすすめです!
STUDIOで404ページを実装する方法
次に、STUDIOで404ページを実装する方法を紹介します。
- 新しくページを追加する
- 「404ページ」に指定する
- 404ページ用にデザインする
それぞれ具体的に説明します。
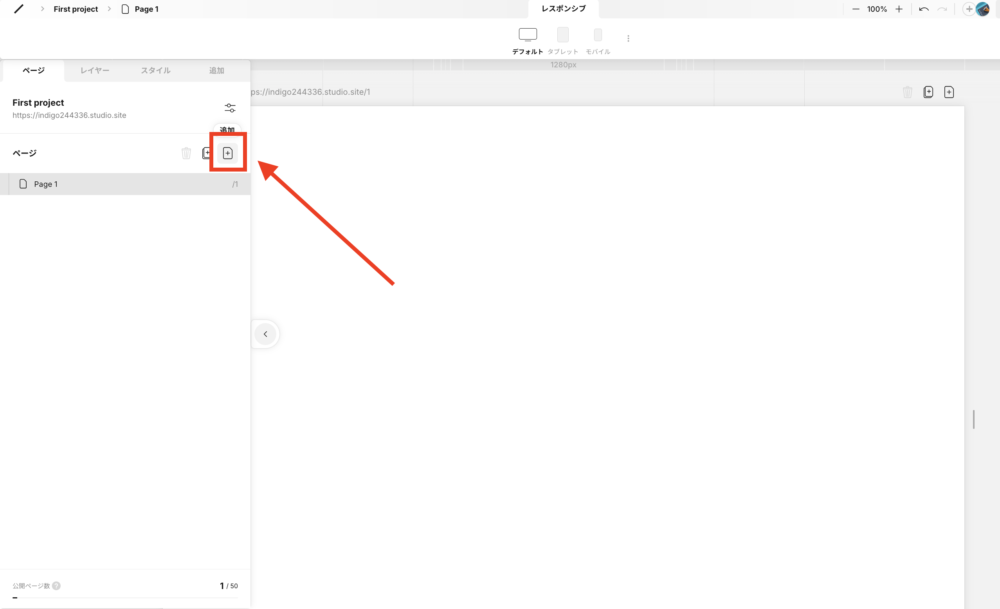
①:新しくページを追加する
まずは404ページ用に新しくページを追加します。
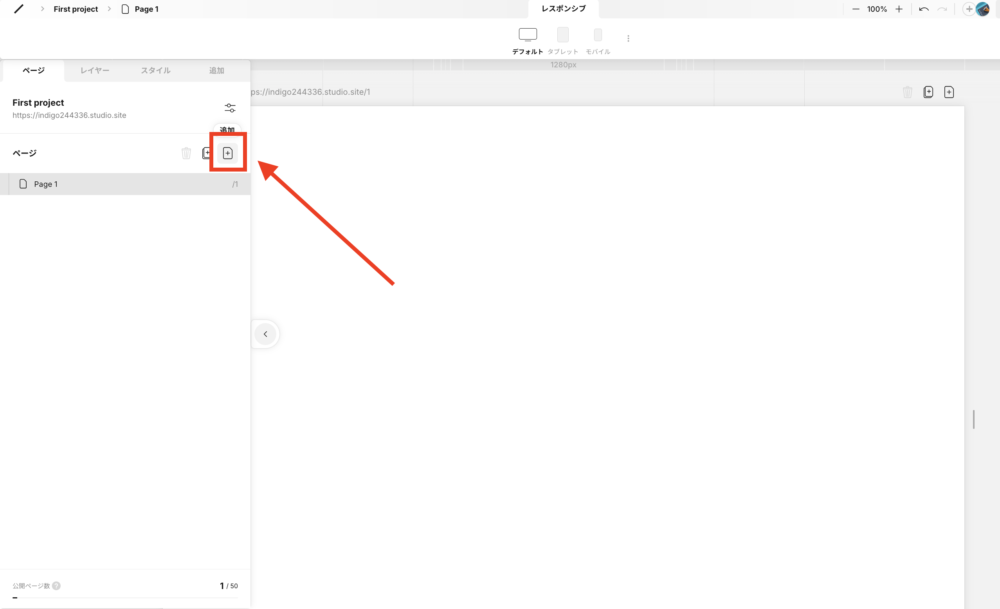
左メニューにある右矢印ボタンをクリックします。


ページ追加ボタンをクリックします。


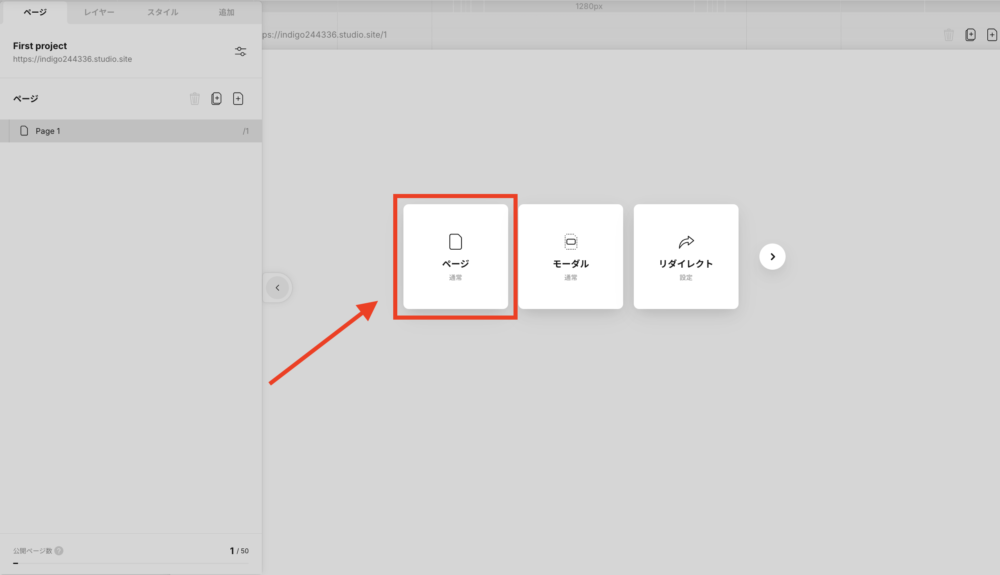
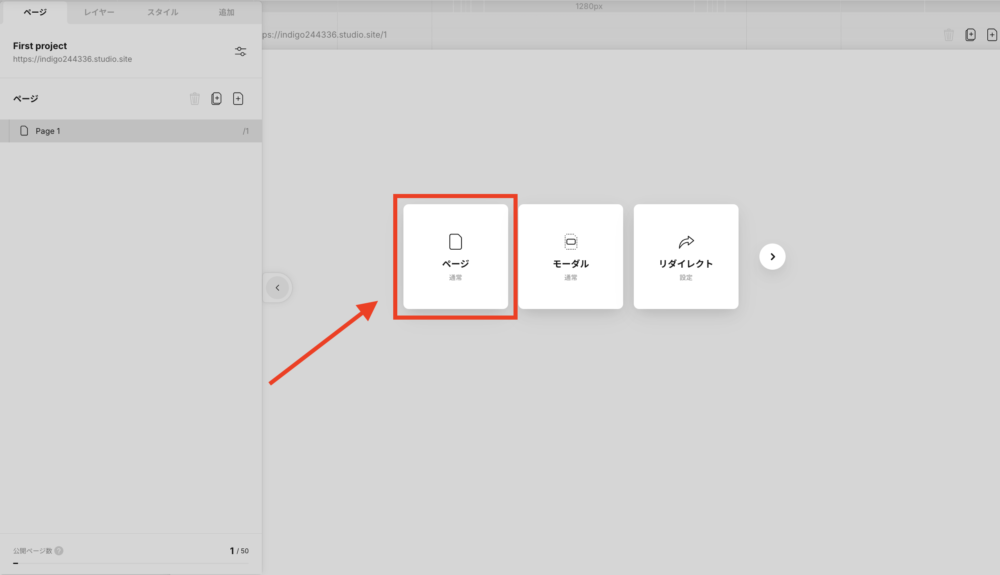
下記のようなポップアップが出てくるので、ページをクリックします。


ページ追加はこれで完了です!
②:「404ページ」に指定する
次は、新たに追加したページを、「404ページ」に設定していきます。
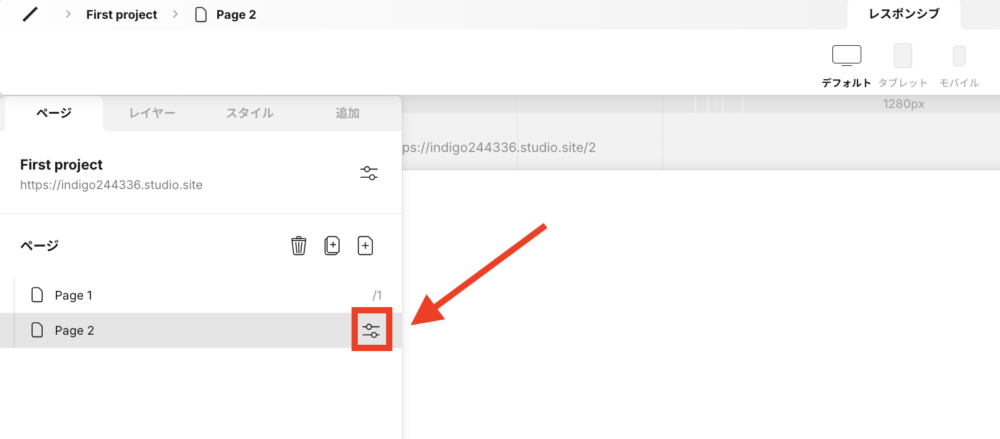
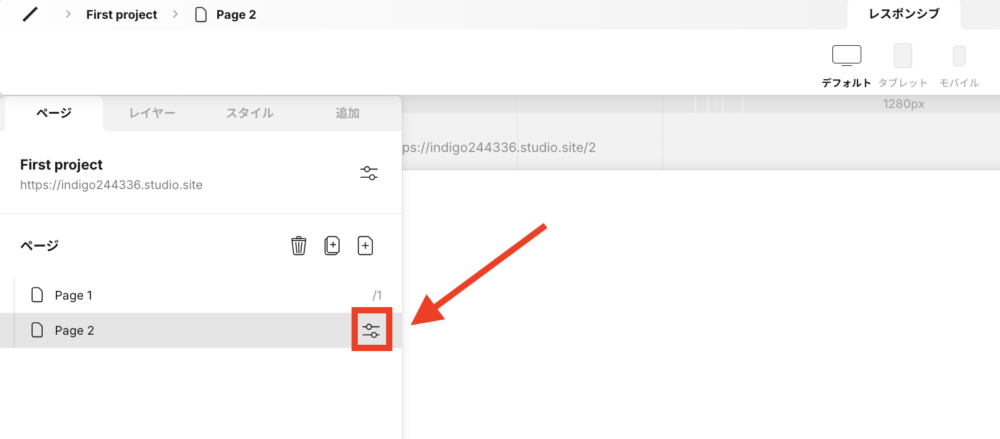
新たに追加したページの右側にあるマークをクリックします。


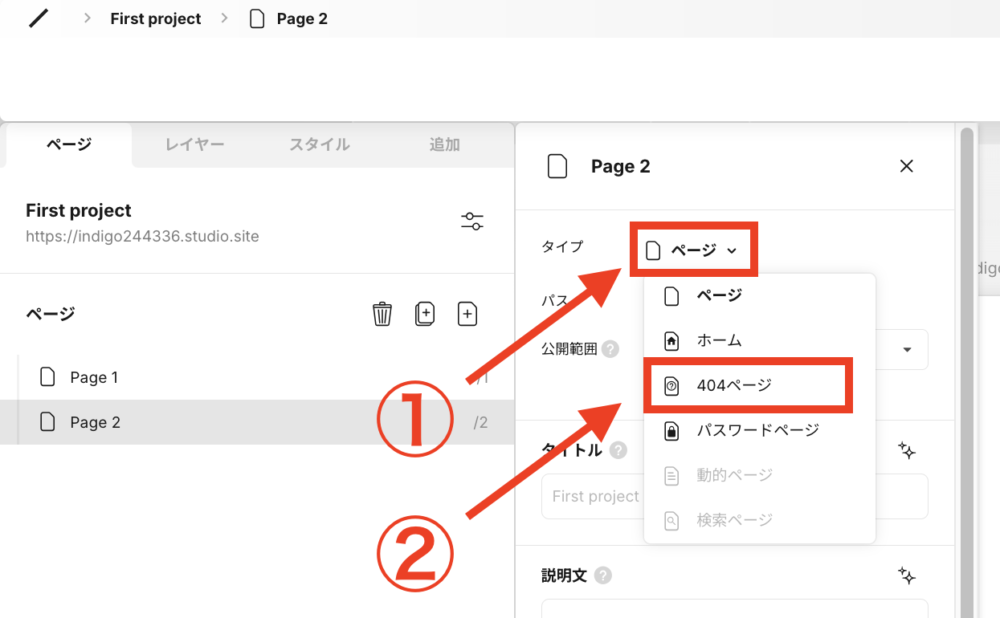
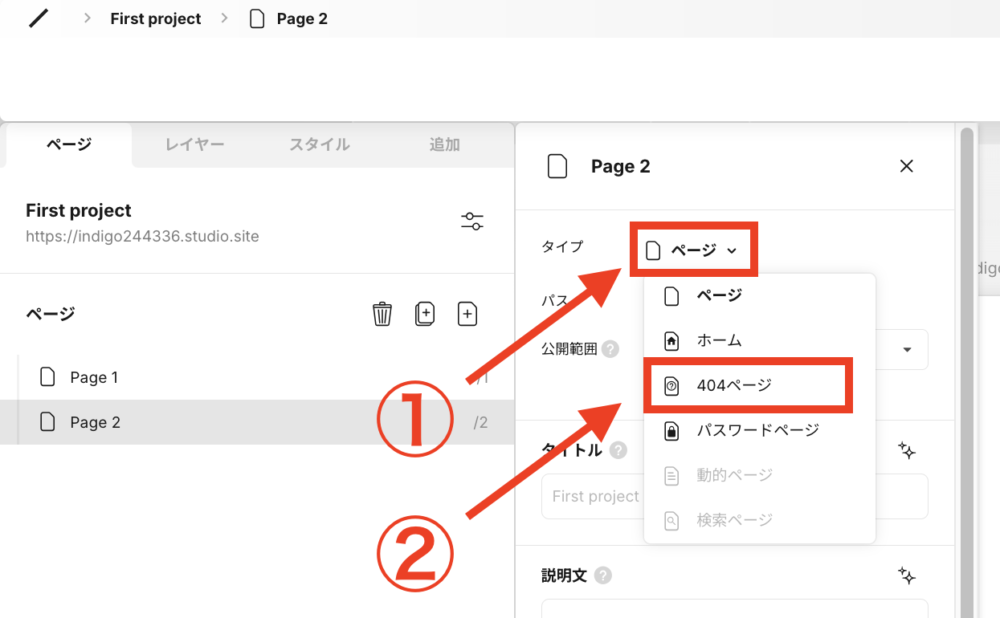
ページをクリックして、「404ページ」を選択します。


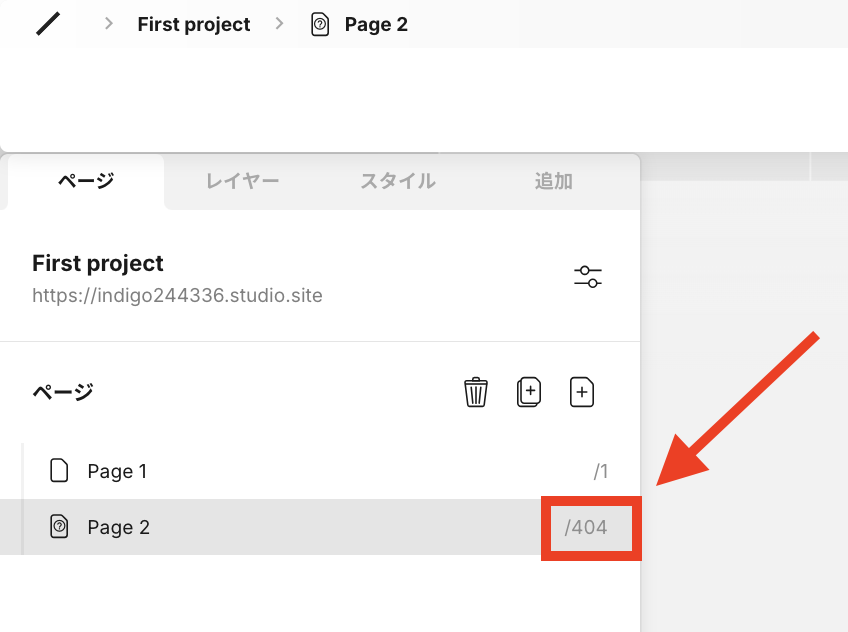
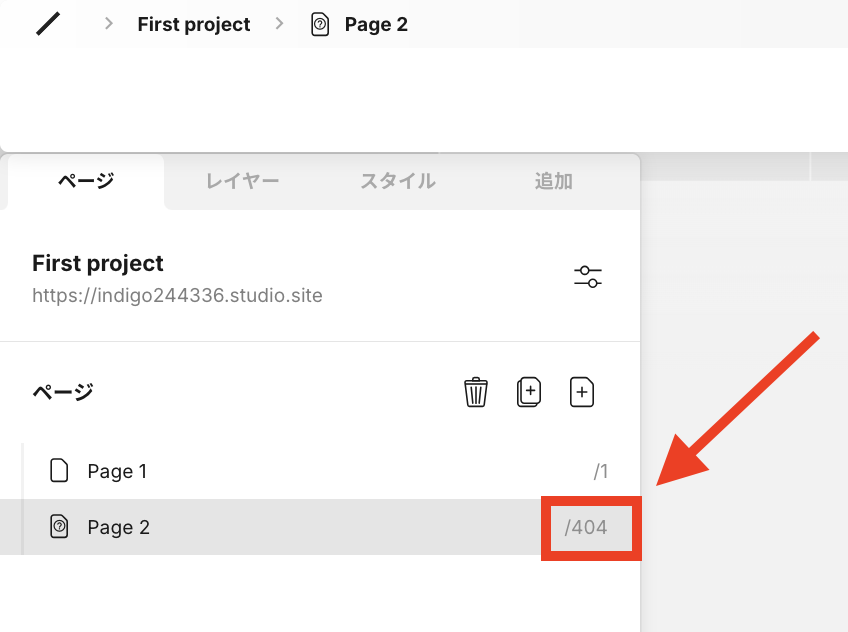
ページの右横に「/404」と表示されているはずです。表示されていたら、404ページの設定は完了です!





存在しないページにアクセスされた場合、Page2が表示されるようになります!
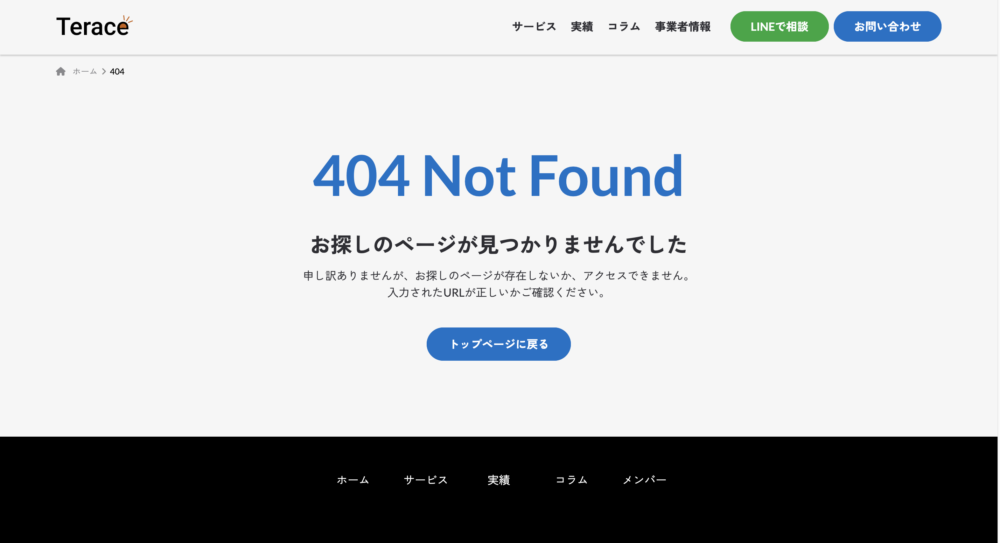
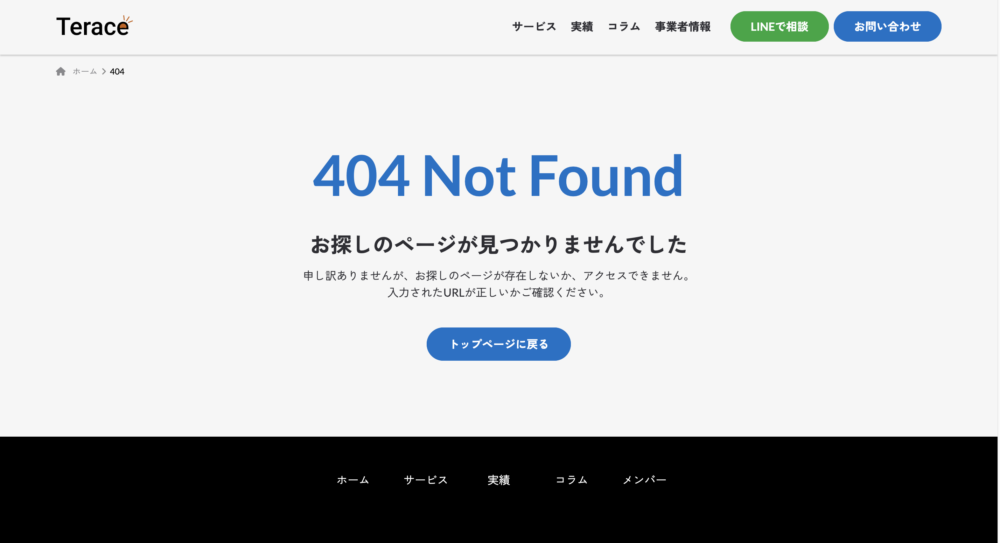
③:404ページ用にデザインする
あとはサイトのデザインや雰囲気に合わせて、404ページをデザインするのみです。
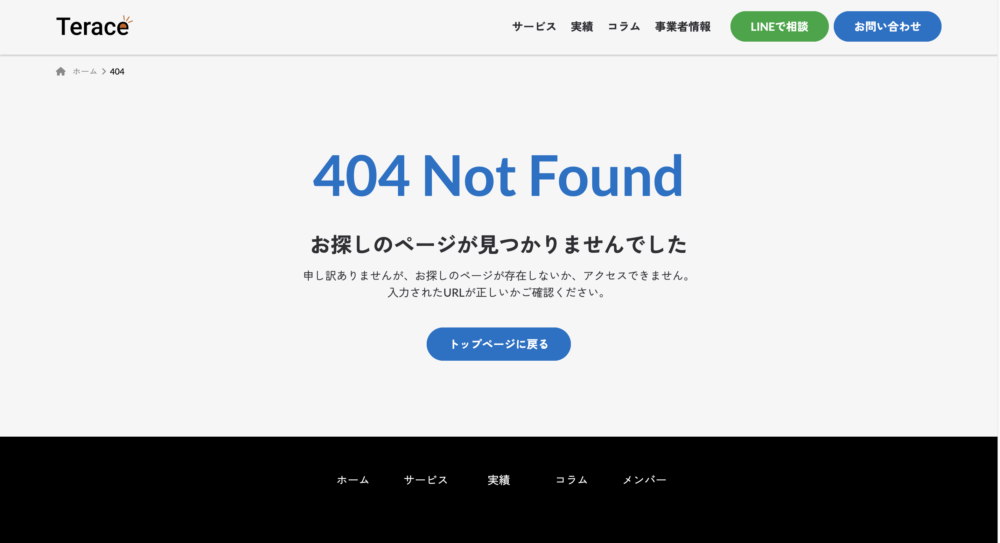
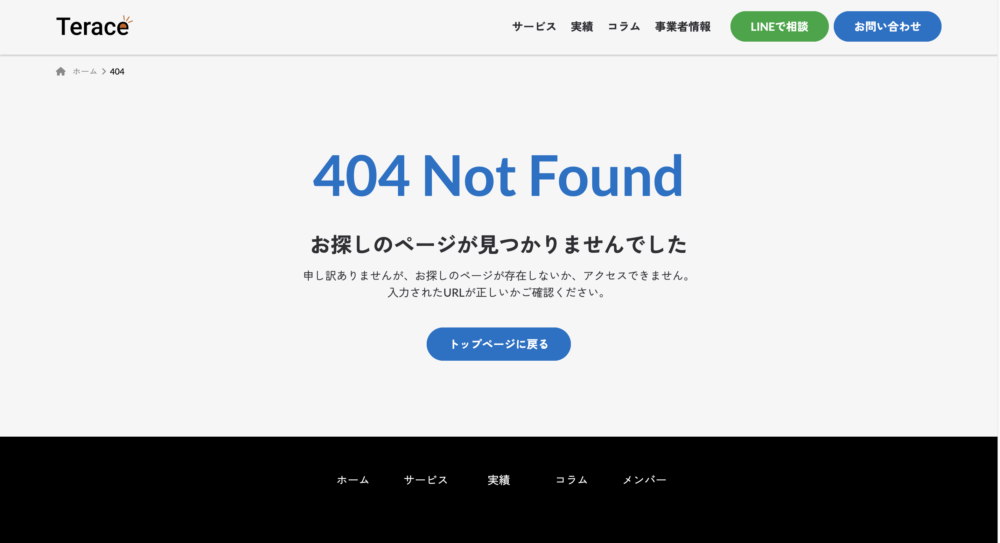
私たちのコーポレートサイトは、シンプルなデザインで作成しています。





ナビゲーションメニュー、エラーメッセージ、トップページへのリンク、視覚的なデザインやイラストあたりはなるべく入れるようにしましょう!
STUDIOのサイト制作は「Terace」にお任せ!
当メディアを運営する私達は、Studioの制作代行サービス「ラク子」を運営しています。



「デザイナー」と「フロントエンジニア」のフリーランス3名で運営しています!
- ポッキリ価格でホームページを制作できる
- 専属デザイナーが完全オリジナルのデザイン作成
- 納品後1ヶ月間は無料の電話サポートあり
- 自社更新できるホームページが作れる
- ホームページ制作期間中は何度でも無料相談できる
- 顔の出ているフリーランス3人が運営
- 維持費0円でホームページを運営できる
料金プランは、以下の通りです。


ポッキリ価格でホームページが作れるサービスであり、個人事業主や中小企業からよく選ばれています。サービス利用者の声を聞きたい方は、ぜひ以下のインタビュー記事をご覧ください。






今だけ、毎月3組まで制作費用が3万円割引になるキャンペーンを行っています。
先着順で締め切るので、気になる方はぜひお早めにお問い合わせください!










※コメントは最大500文字、5回まで送信できます