【Studio】アコーディオンでよくある質問を作る手順

「Studioの〇〇の使い方を知りたい」などご要望がありましたら、
いいねを押した後にメッセージ欄を設けていますので、お気軽にご連絡ください!
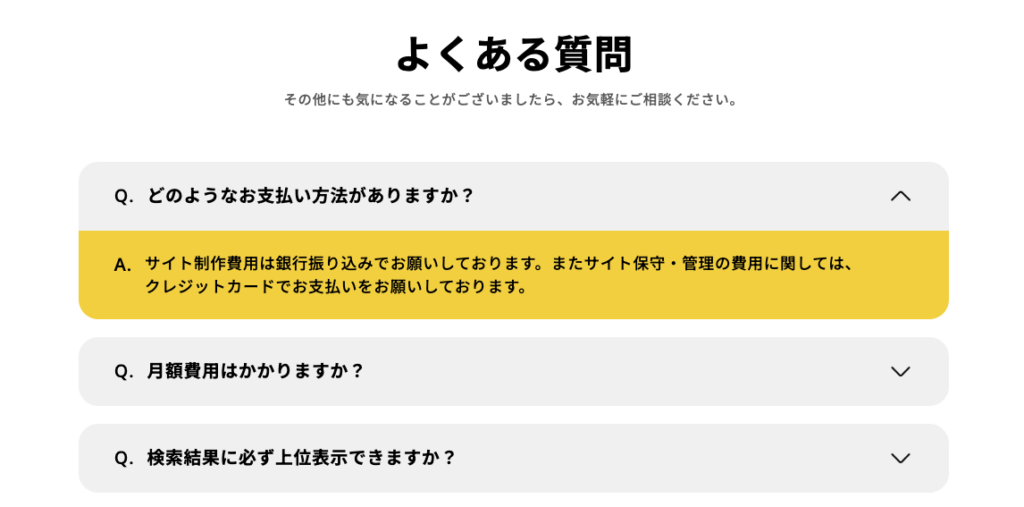
よくある質問コーナーは、コーポレートサイトやサービスサイトでよく使われます。
私たちのStudio制作代行サービスのサイトでも、下記のようによくある質問コーナーをアコーディオンで実装しています。

今回は、アコーディオンを活用したよくある質問の作り方について解説していきます。
アコーディオンを利用すれば、プロっぽく見せられるだけでなく、ユーザーが必要なところだけ読めるようになり負担感を下げることにも繋がります。
ぜひ本記事を通して、アコーディオンを使用したよくある質問コーナーを完成させてください!
「Studioの使い方がまだイマイチわかっていない、、、」という方は、以下のマニュアルも参考にしてみてください。

アコーディオンでよくある質問を作成する手順
アコーディオンでよくある質問を作成する手順は、下記のとおりです。
手順ごとに詳しく説明します。
①:トグルを追加する
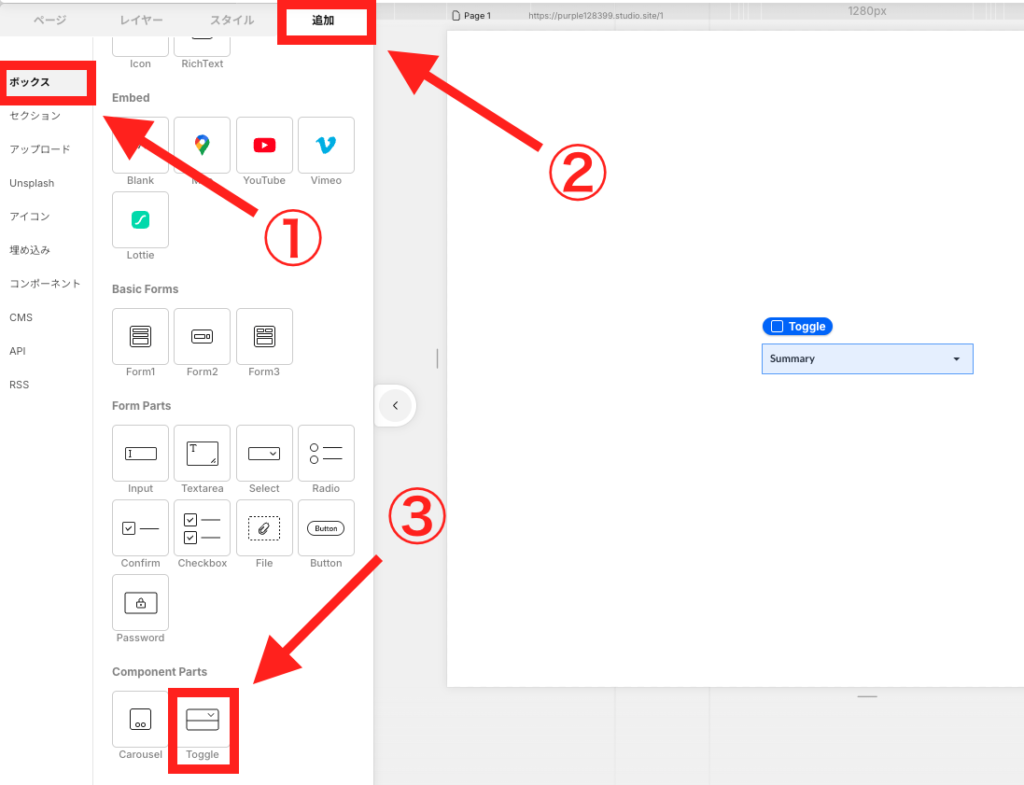
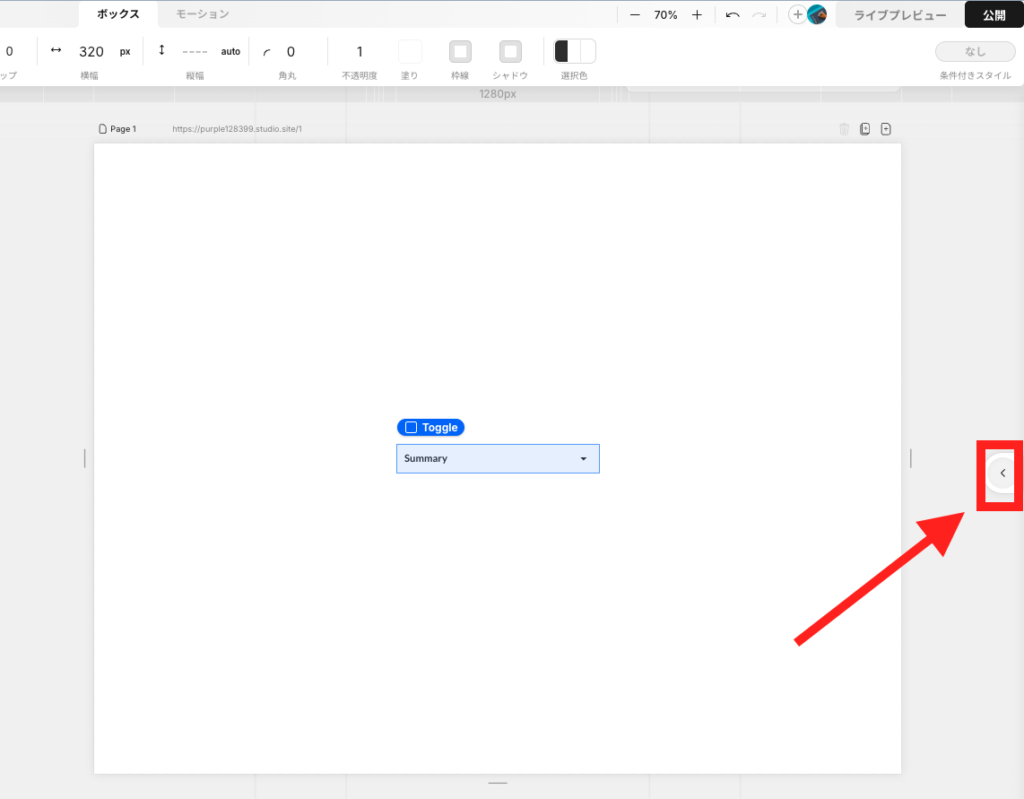
左メニューの矢印ボタンをクリックします。

「ボックス」→「追加」→「Toggle」をクリックします。

 Kaji
Kajiよくある質問コーナーの大枠は完成です!
②:トグルの詳細設定をおこなう
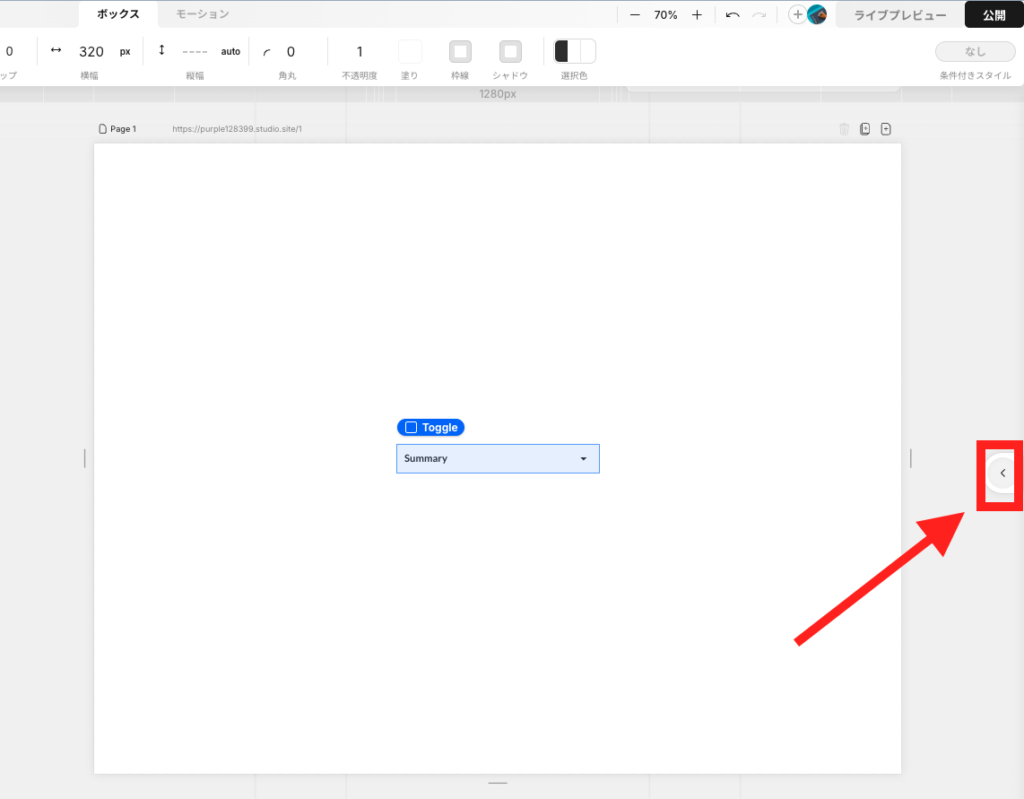
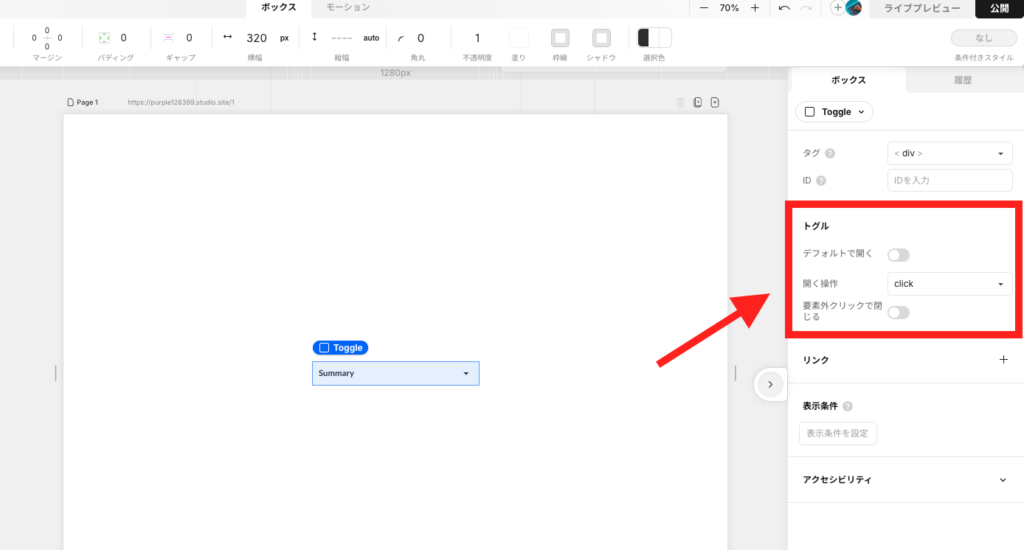
トグルを選択した状態で、画面右側にある矢印ボタンをクリックします。


トグルの詳細設定ができる項目が出てきます。
| 項目 | 詳細 |
|---|---|
| デフォルトで開く | オンにすれば初めから中の要素が表示されます。オフだと中の要素が閉ざされた状態で表示されます。 |
| 開く操作 | クリック or ホバーのどちらの操作で開くのかを決められます。 |
| 要素外クリックで閉じる | オンにすれば、要素外をクリックした時にトグルが開くように設定できます。 |


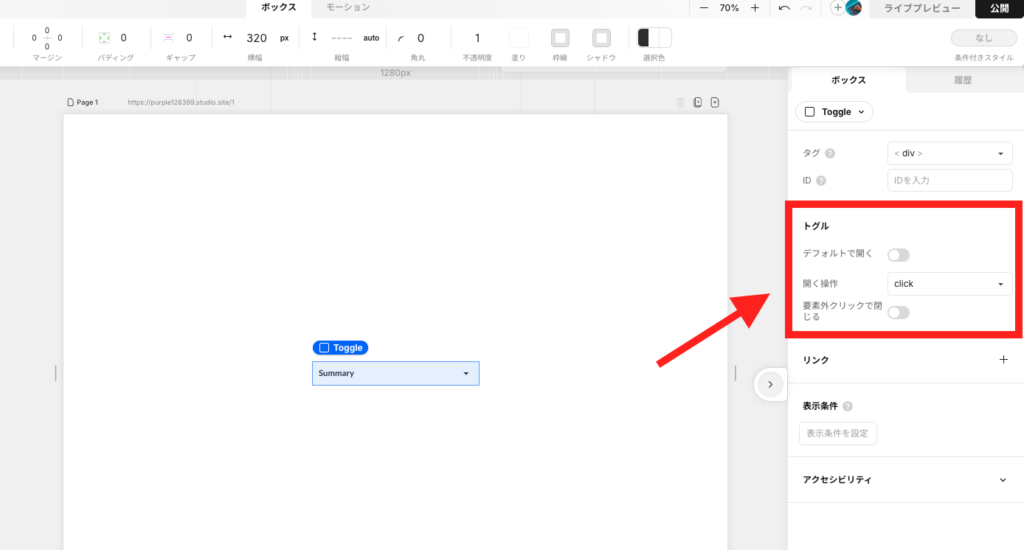
オーソドックスなよくある質問は、下記の設定になります。
| 項目 | デフォルトな設定 |
|---|---|
| デフォルトで開く | OFF(閉じてる状態) |
| 開く操作 | Click(クリックしたら開く) |
| 要素外クリックで閉じる | OFF(トグルをクリックすれば開く) |
詳細設定は好みで変更するようにしましょう。
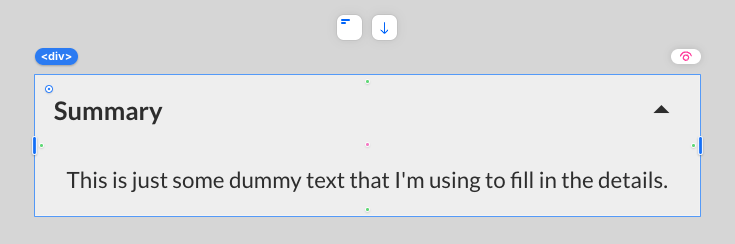
③:タイトルと詳細の文章を変更する
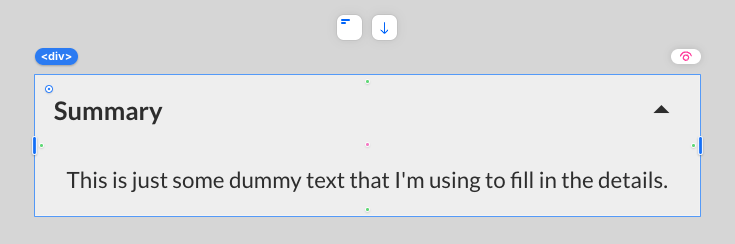
初期状態だと、タイトルと詳細も英語になっています。


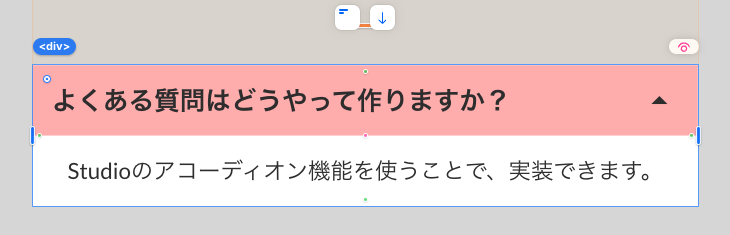
なので、下記のようにタイトル・詳細を好みで変更しましょう。





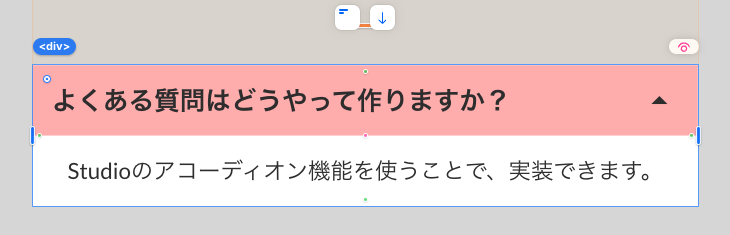
背景色の変更も、上部バーの「塗り」を変更することで色を変更できます!
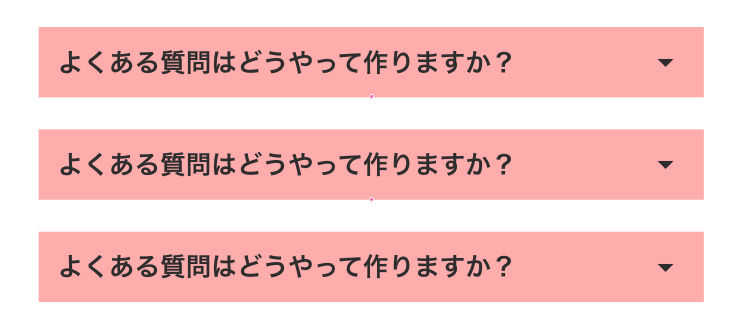
そして必要な分だけ、コピー&ペーストをして複製しましょう。


コピー&ペーストだとすべて文章が一緒になってしまうので、それぞれタイトル・詳細を変更します。


よくある質問コーナーの作成は完了です。実際にライブプレビューで確認しましょう。
アコーディオンを利用するメリット
次に、アコーディオンを利用するメリットを紹介します。
それぞれ具体的に説明します。
情報をコンパクトに整理できる
アコーディオンを利用するメリット1つ目は、情報をコンパクトに整理できる点です。
例えば、ホームページ制作サービスのよくある質問コーナーに「自分でサイト修正は修正できますか?」という項目があったとします。サイト更新をWeb制作会社に完全に任せる予定なら、ユーザーはこの部分を読む必要がありません。
このようによくある質問はユーザーによって需要があるのか、需要がないのかが変わってきます。必要ない情報なのにツラツラと文章が書かれていると、読み飛ばすのも面倒ですよね。
なのでアコーディオンを利用することで、情報をコンパクトに整理しておくことが大事になります。
- スマホやタブレット閲覧時の離脱率を下げれる
- ユーザーの集中力を維持しやすい
- 必要な情報だけを与えれるのでユーザーが迷いにくい
特によくある質問の数が多いサイトは、アコーディオンで整理するのがおすすめです。実装自体も簡単にできるので、ぜひアコーディオンを活用してみてください!
ユーザーにプロっぽい印象を与えられる
またアコーディオンを活用すればデザインが洗練されるので、ユーザーにプロっぽい印象を与えられます。
プロっぽい印象は、間接的なメリットが多くあります。
- 会社の第一印象が良くなり信頼性が向上する
- ユーザーの離脱率が下がる
- 問い合わせや購入などのCV率に影響する
「人は見た目が9割」という言葉があるように、サイトも見た目が重要になってきます。他社との差別化になるだけでなく、離脱率が下がったり、問い合わせ率が上がったりなどの恩恵があります。
現代はアコーディオン機能を活用しているよくある質問が多くなってきているので、アコーディオンを活用していないだけで古いホームページと認識される可能性があります。


なので、よくある質問ではなるべくアコーディオンを活用するようにしましょう。
Studioのサイト制作なら「Terace」にお任せ!
当メディアを運営する私達は、Studioの制作代行サービス「ラク子」を運営しています。



「デザイナー」と「フロントエンジニア」のフリーランス3名で運営しています!
- ポッキリ価格でホームページを制作できる
- 専属デザイナーが完全オリジナルのデザイン作成
- 納品後1ヶ月間は無料の電話サポートあり
- 自社更新できるホームページが作れる
- ホームページ制作期間中は何度でも無料相談できる
- 顔の出ているフリーランス3人が運営
- 維持費0円でホームページを運営できる
料金プランは、以下の通りです。


ポッキリ価格でホームページが作れるサービスであり、個人事業主や中小企業からよく選ばれています。サービス利用者の声を聞きたい方は、ぜひ以下のインタビュー記事をご覧ください。






今だけ、毎月3組まで制作費用が3万円割引になるキャンペーンを行っています。
先着順で締め切るので、気になる方はぜひお早めにお問い合わせください!










※コメントは最大500文字、5回まで送信できます