【簡単3分】Studioでボックスを横並びにする方法

「Studioの〇〇の使い方を知りたい」などご要望がありましたら、
いいねを押した後にメッセージ欄を設けていますので、お気軽にご連絡ください!
Studioでボックスを横並びにするのは、誰でも簡単にできます。
完成イメージとしては、下記のとおりです。
 Kaji
Kaji縦並びになっていたボックス2個が、横並びになります!
今回はボックス2個で実演をしていますが、もしボックス3個だったとしても同じ手順で横並びにすることができます。
初心者でも3分で実装できる内容になっているので、ぜひこの機会に実装してみましょう!
「Studioの使い方がまだイマイチわかっていない、、、」という方は、以下のマニュアルも参考にしてみてください。


Studioでボックスを横並びにする手順
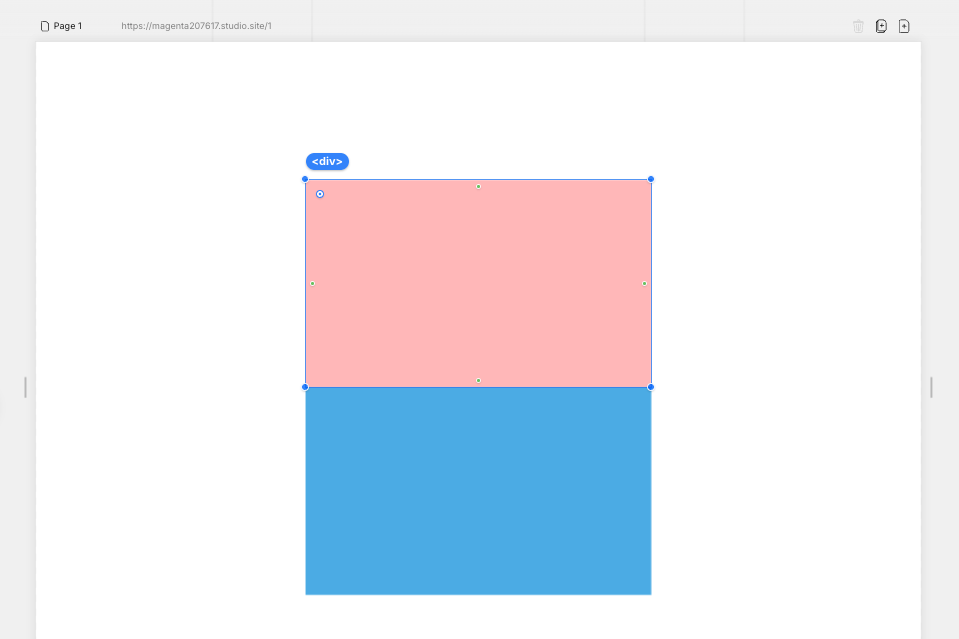
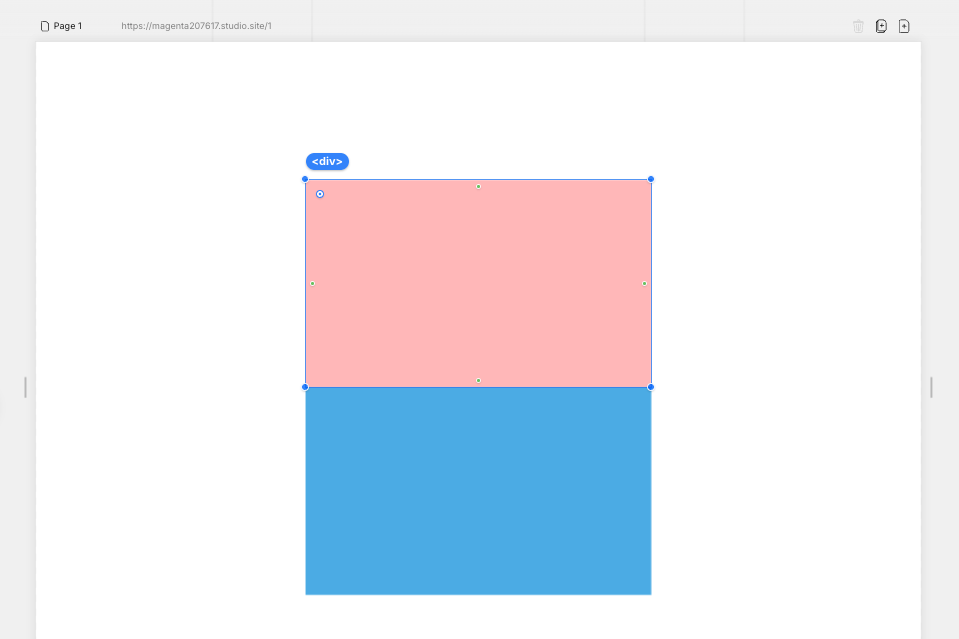
まず最初の状況ですが、ボックスが2個並んでいる状況とします。


では、ピンク色ボックスと水色ボックスを横並びにしていきます。



簡単なので、サクッと済ませてしまいましょう!
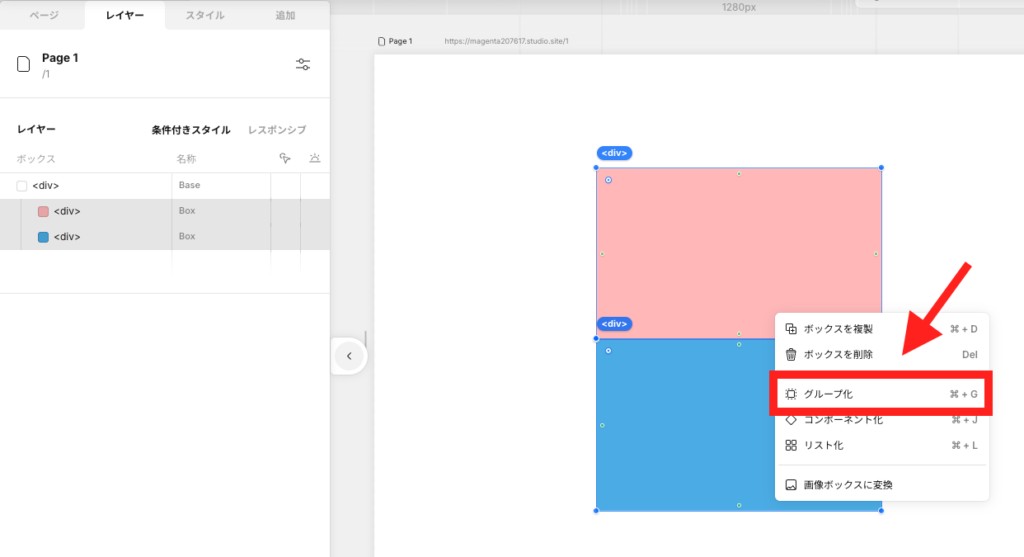
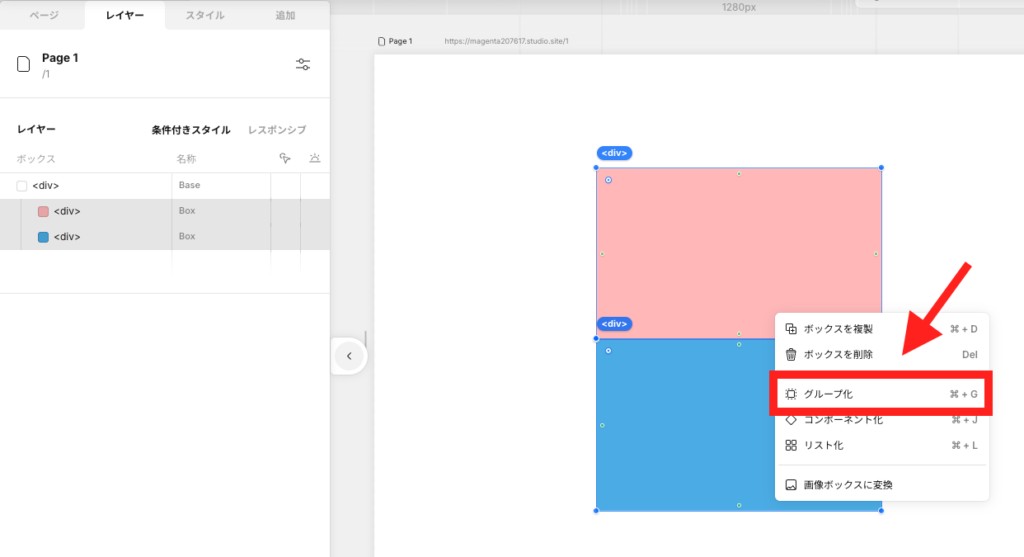
①:ボックス2個をグループ化します
ボックス2個を選択した状態で、右クリックで「グループ化」を選択します。





グループ化することで、ボックス2個を含む親要素を作ります!
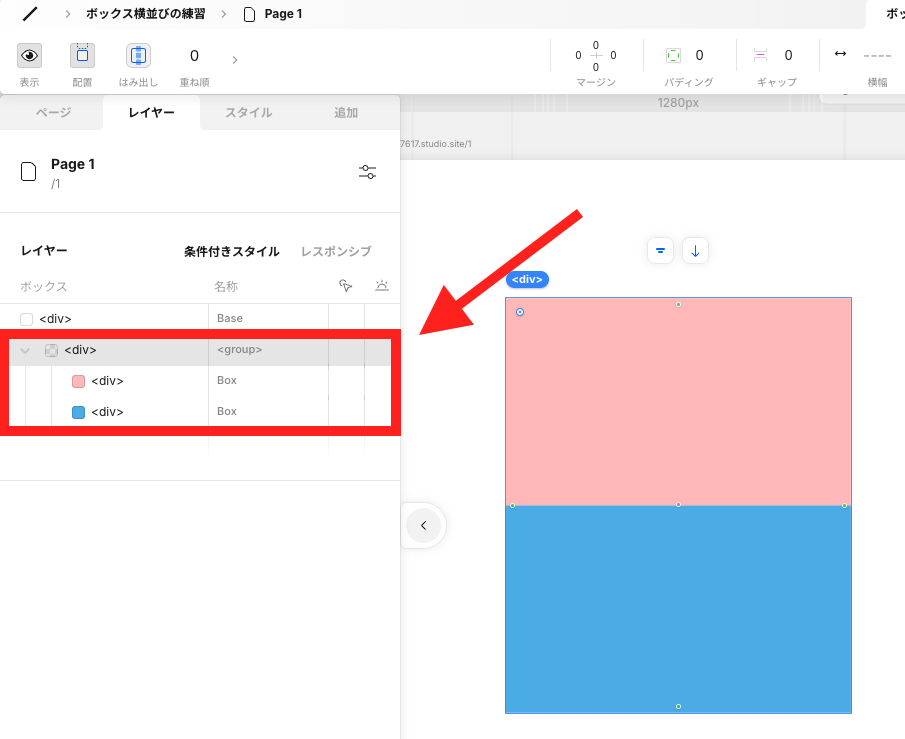
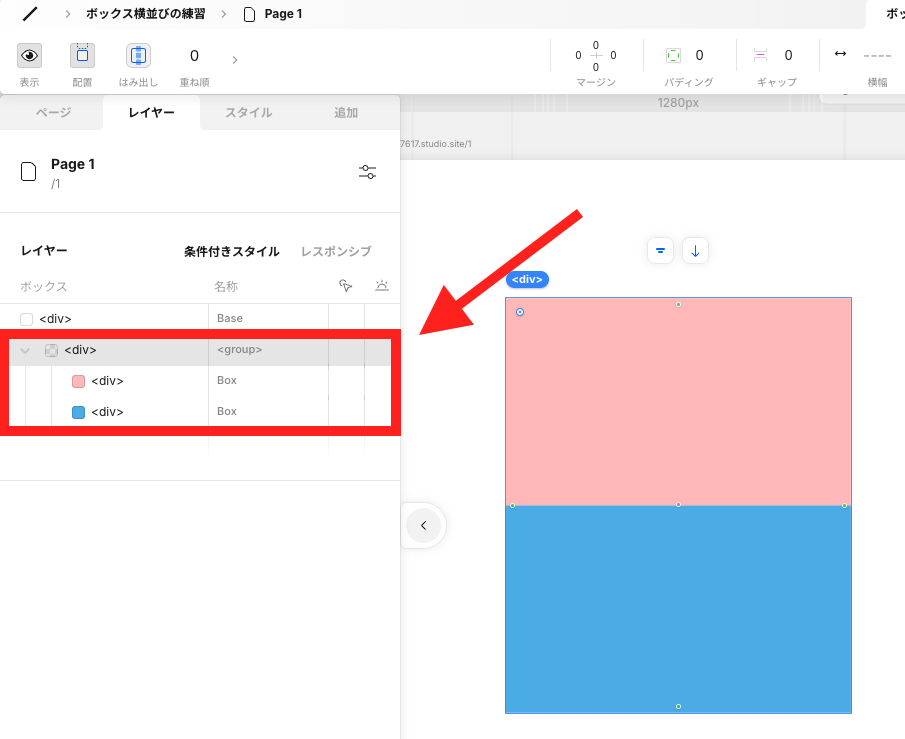
下記のようなレイヤーになっていればOKです。


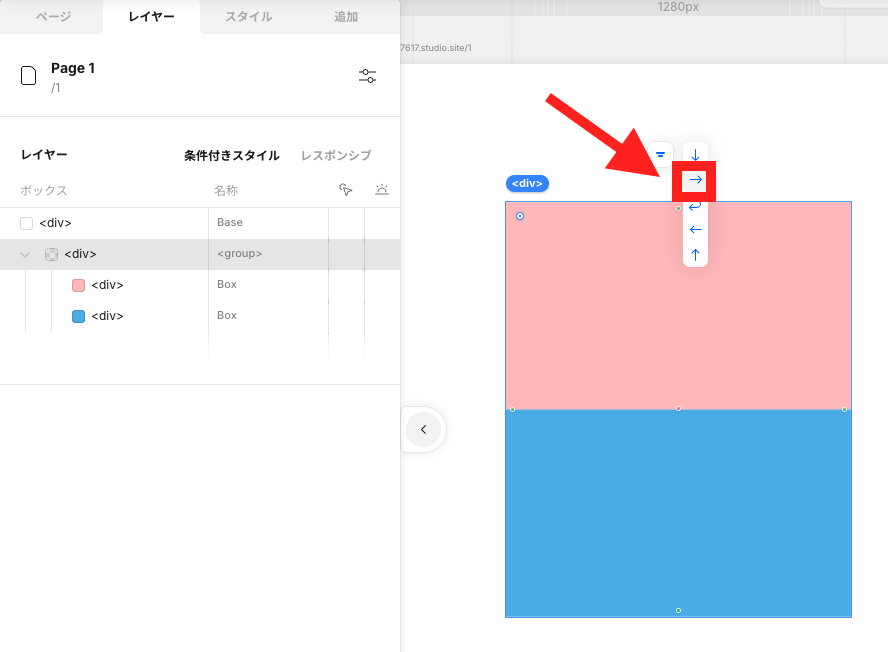
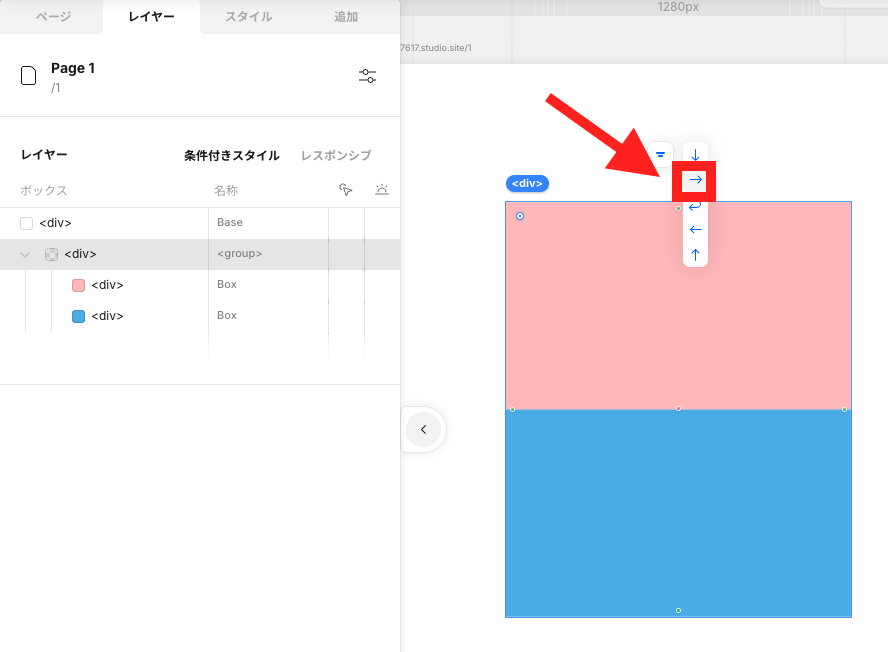
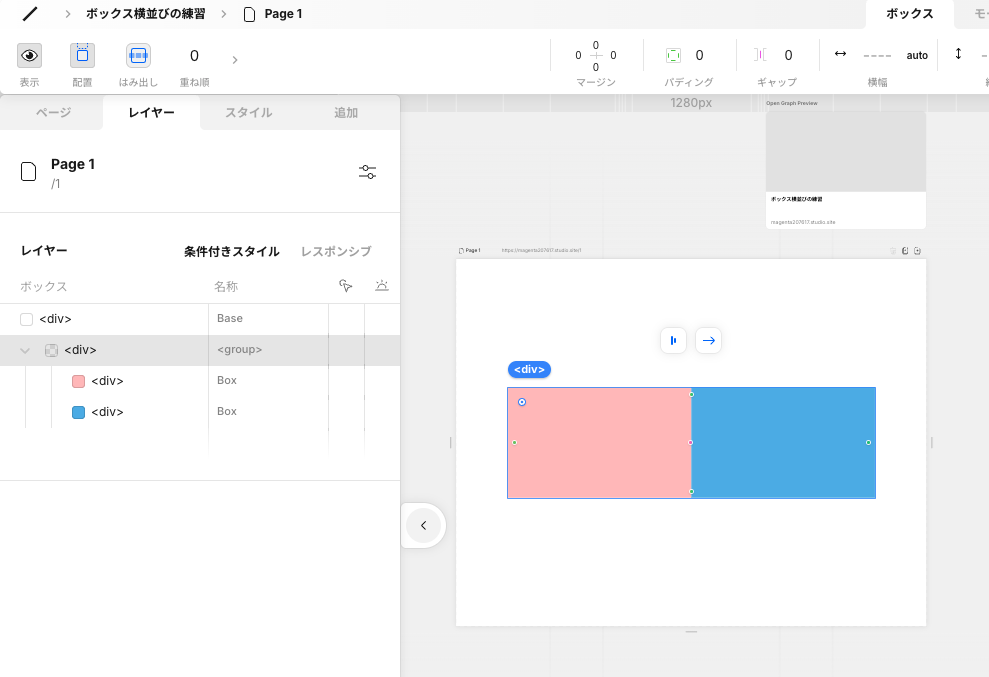
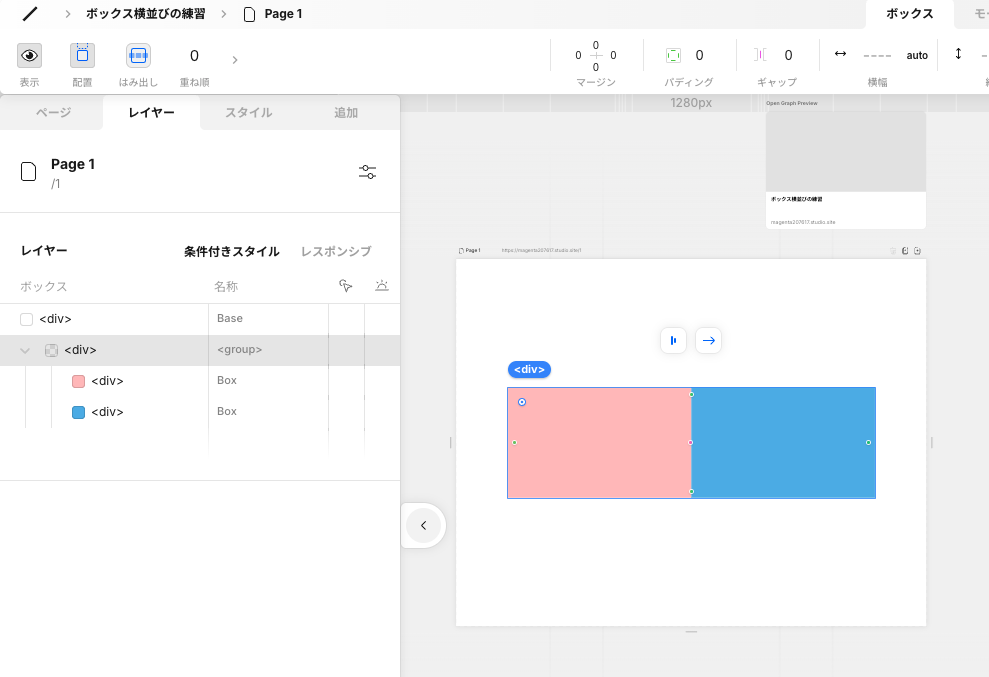
②:ボックスを横並びにする
親ボックスを選択した状態で、右矢印を選択します。


下記のようにボックスが横並びになります。


ボックスを横並びにする時の注意点
ボックスを横並びにする時の注意点は、タブレット・スマホ時にデザインの崩れる可能性が高いことです。
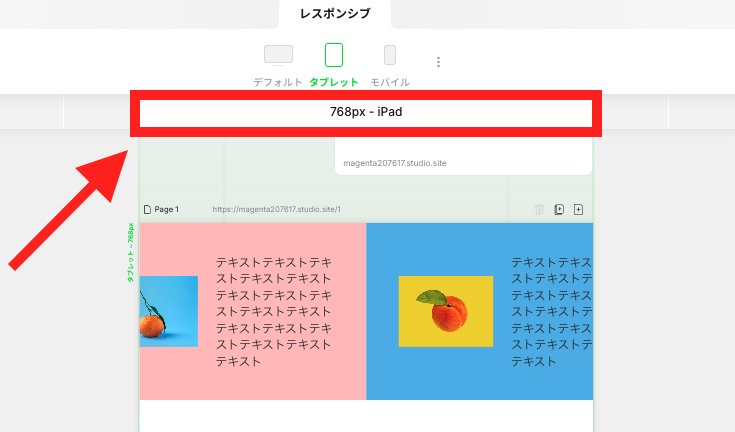
実際にパソコン→タブレット→スマホで表示した時の、デザイン崩れを見てみます。



iPad Airでもデザインが若干崩れており、スマホでは完全に崩れてしまっています!
なのでレスポンシブ対応を必須で行うようにしましょう。
◼︎レスポンシブ対応のやり方
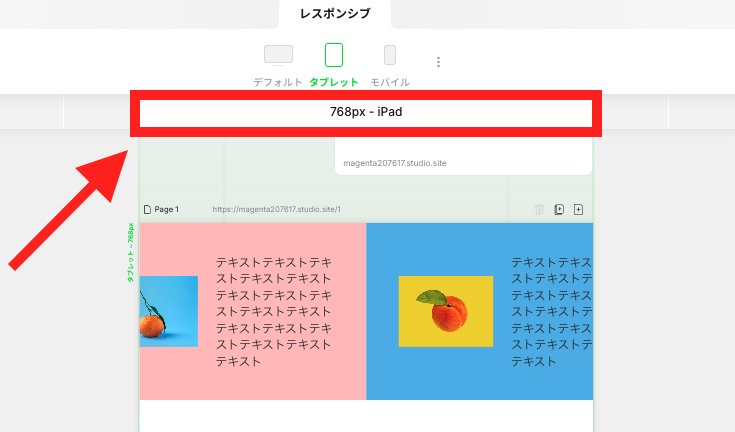
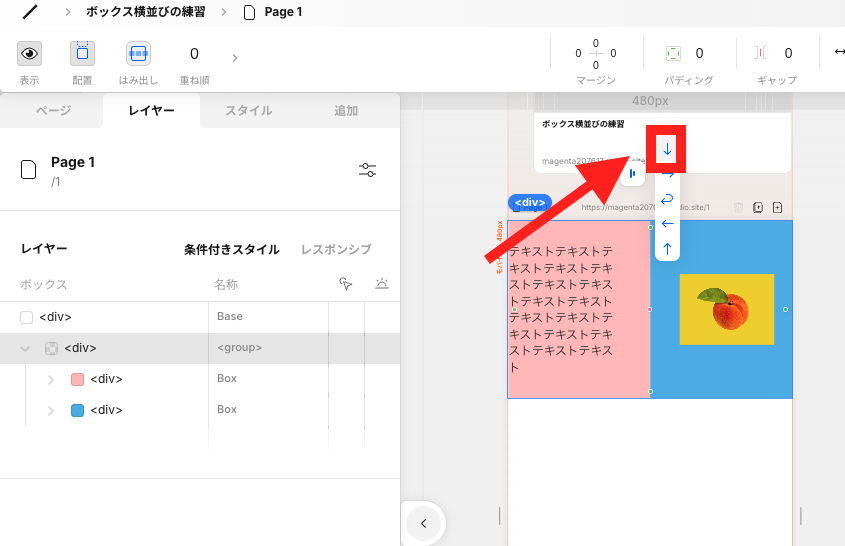
①赤枠のバー部分をクリックします。


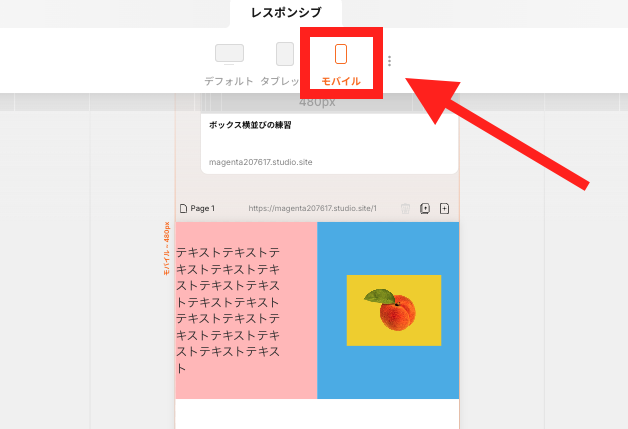
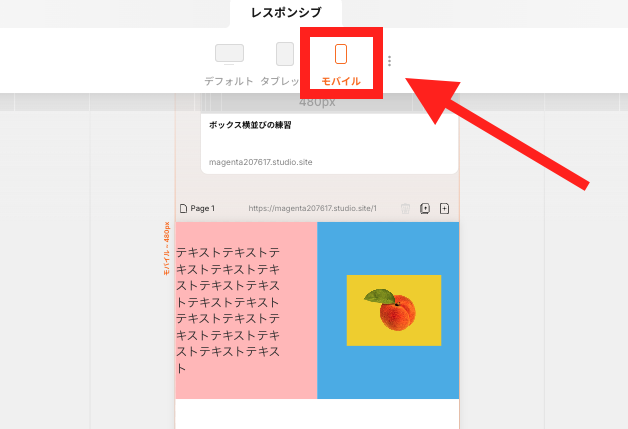
下記のように、デフォルト・タブレット・モバイルという表示が出てくるはずです。今回はスマホで見た時にボックスを縦並びにしたいので、モバイルを選択します。


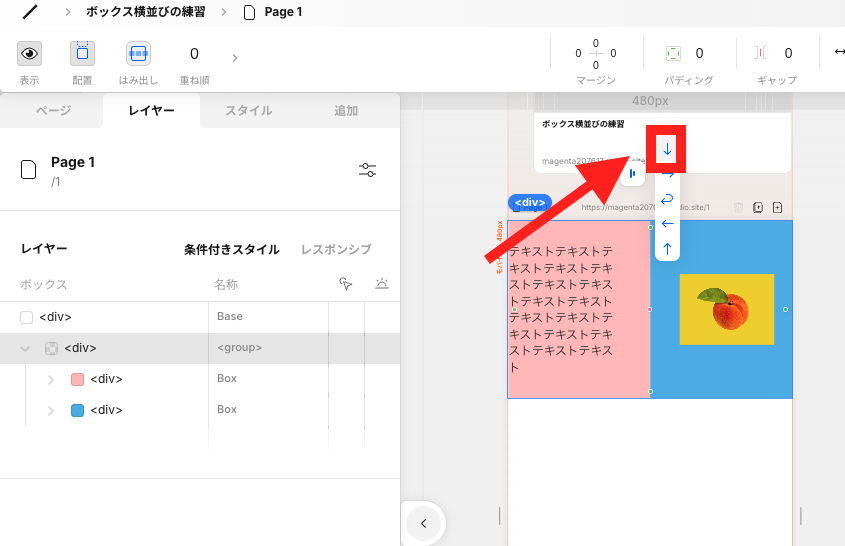
ボックス2個を含んでいる親ボックスを選択しながら、下マークをクリックします。


これでスマホ版のレスポンシブ対応は完了です!タブレットのレスポンシブ対応が必要な場合は、同様にやっておくようにしましょう。
では最後に、プレビュー画面で確認してみます。



パソコン画面の時は横並びになっていますが、スマホの時は縦並びになっています!サクッとレスポンシブ対応をしたいときは、ボックスを縦並びに変更するだけでもだいぶマシになります!
Studioのサイト制作は「Terace」にお任せ!
当メディアを運営する私達は、Studioの制作代行サービス「ラク子」を運営しています。



「デザイナー」と「フロントエンジニア」のフリーランス3名で運営しています!
- ポッキリ価格でホームページを制作できる
- 専属デザイナーが完全オリジナルのデザイン作成
- 納品後1ヶ月間は無料の電話サポートあり
- 自社更新できるホームページが作れる
- ホームページ制作期間中は何度でも無料相談できる
- 顔の出ているフリーランス3人が運営
- 維持費0円でホームページを運営できる
料金プランは、以下の通りです。


ポッキリ価格でホームページが作れるサービスであり、個人事業主や中小企業からよく選ばれています。サービス利用者の声を聞きたい方は、ぜひ以下のインタビュー記事をご覧ください。






今だけ、毎月3組まで制作費用が3万円割引になるキャンペーンを行っています。
先着順で締め切るので、気になる方はぜひお早めにお問い合わせください!










※コメントは最大500文字、5回まで送信できます