【Studio】ダッシュボードの使い方|項目別に詳しく解説!

Studioでサイトを作るなら、1番最初にマスターしたいのが「ダッシュボードの使い方」です。
ダッシュボードを使いこなせれば、サイト分析ができるようになり、SEO対策もより詳細に設定できるようになるなどのメリットがあります。
本記事ではStudioのダッシュボードの使い方について、詳しく解説していきます。
「Studioの使い方がまだイマイチわかっていない、、、」という方は、以下のマニュアルも参考にしてみてください。

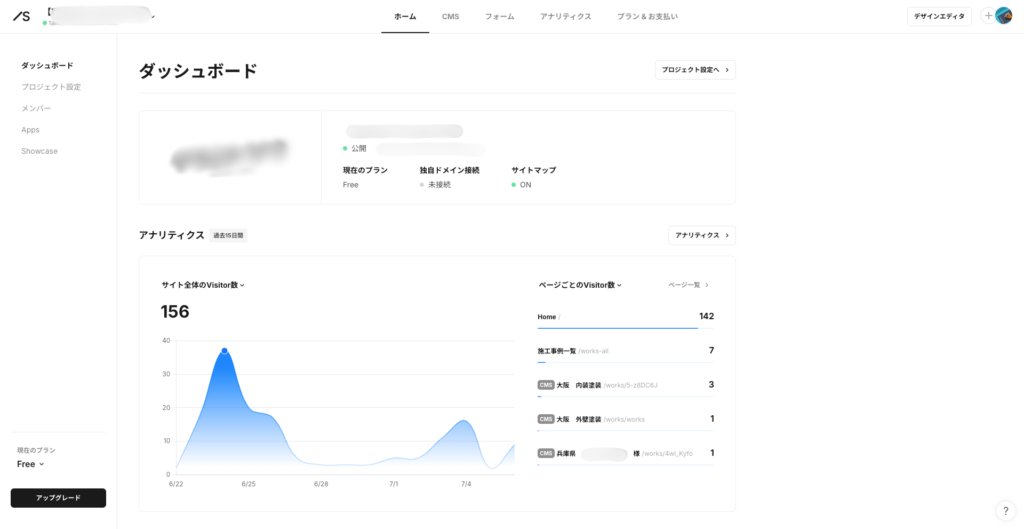
Studioのダッシュボードとは
Studioのダッシュボードは、プロジェクト全体の設定が行える場所です。

プロジェクトのSEOに関する設定、CMS機能によるサイト編集、お問い合わせフォームの質問内容、サイトアクセス数の分析、有料プランへの移行など、多くのことができます。
なので、Studioでサイト制作するならダッシュボードは使いこなせるようにならなければなりません。
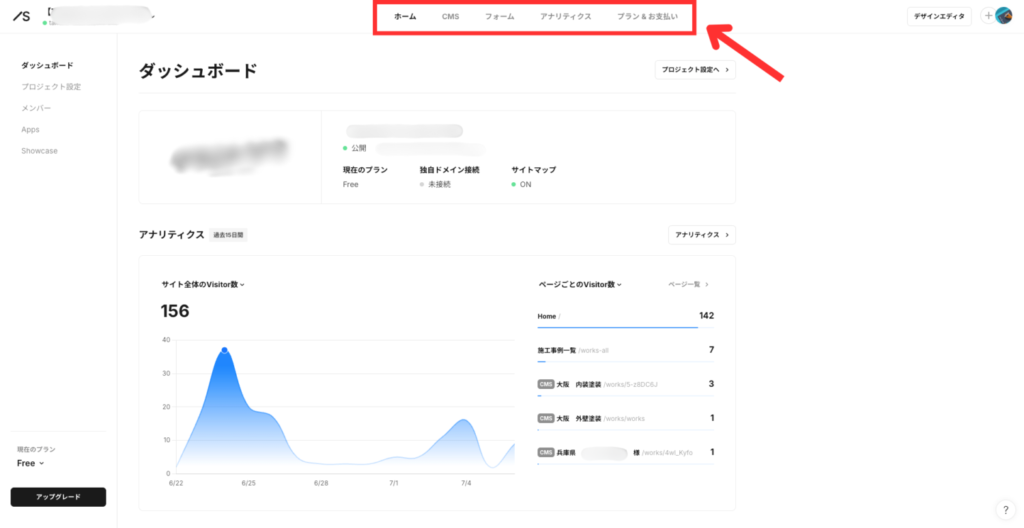
Studioのダッシュボードの項目
Studioのダッシュボードの項目は5種類あります。

それぞれどのような時に使うのか、具体的に説明します。
ホーム
ホームタブには、下記の項目があります。
- プロジェクト設定
- メンバー
- Apps
それぞれ具体的に説明します。
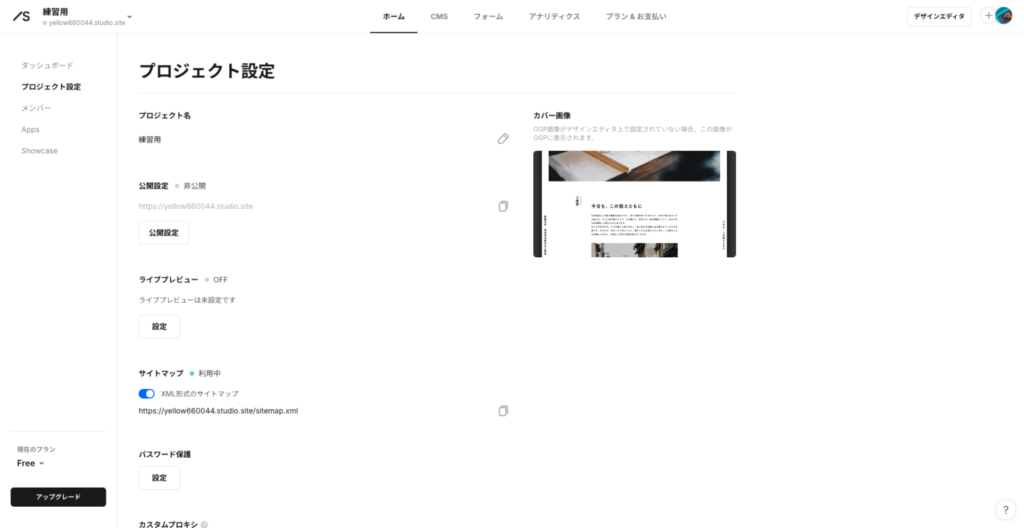
プロジェクト設定

プロジェクト設定では、下記を設定できます。
| 項目 | 役割 |
|---|---|
| プロジェクト名 | プロジェクト一覧で表示されるプロジェクト名を設定できます。検索結果に表示されるタイトルとは異なるので、SEO的な観点は気にせずに設定して問題ありません。 |
| カバー画像 | SNSでシェアされた時の画像を設定できます。 |
| 公開設定 | サイトの公開・非公開の設定が行える。またドメインの文字列変更や独自ドメインへの変更なども可能です。 |
| ライブプレビュー | ライブプレビューのURLを確認できます。 |
| サイトマップ | XML形式のサイトマップを利用するか、しないかを設定できます。 |
| パスワード保護 | サイトをパスワード保護して、閲覧制限をかけられます。認証パスワードを入力することで、サイトにアクセスできるようになります。 |
SEOに関する部分だと、「カバー画像」や「サイトマップ」あたりが重要です。
カバー画像の設定方法・コツに関しては、以下の記事を参考にしてみてください。

またサイトマップを生成してサーチコンソールと連携する方法については、以下の記事を参考にしてみてください。

メンバー

プロジェクトの編集メンバーを決められます。
メンバーを招待することで、サイトの共同編集ができるようになり、より効率的にサイトを構築できるようになります。また「オーナー」と「編集者」の2つ権限があるため、リスクを抑えてメンバーを招待できます。
Studioの共同編集の招待方法に関しては、以下の記事にまとめています。

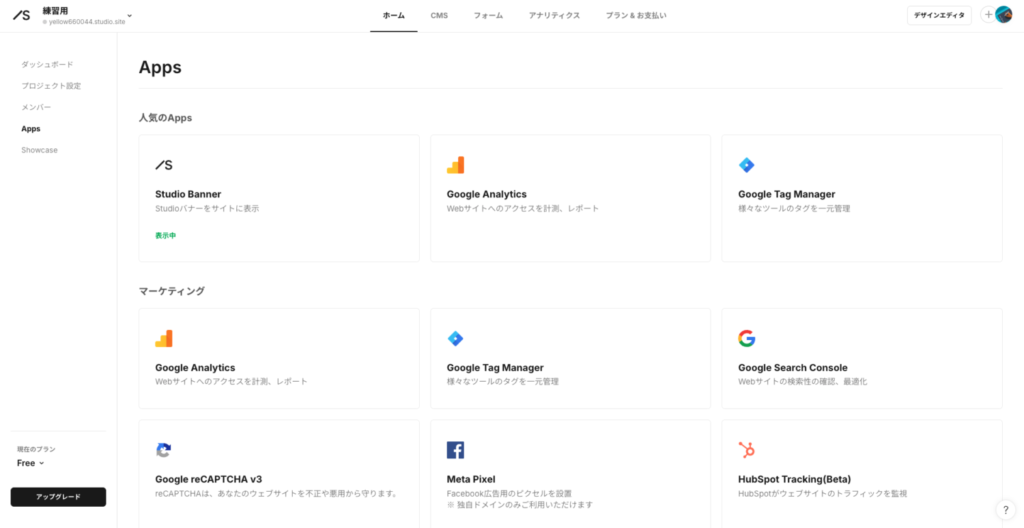
Apps

Appsではマーケティング・カスタマーサクセス関連の、外部アプリとの連携が可能です。
- Google Analytics(グーグルアナリティクス)
- Google Tag Manager(グーグルタグマネージャー)
- Google Search Console(グーグルサーチコンソール)
- Google reCAPTCHA v3(グーグルリキャプチャ)
- Meta Pixel(メタピクセル)
ただし、Studioの有料プランに契約しないと、ほとんどのアプリで連携できません。もし外部アプリと連携したいなら、Miniプラン以上で契約するようにしましょう。
各アプリとの連携方法に関しては、以下をご覧ください。実際の画像をもちいて、詳しく解説しています。

Studioの料金プランに関しては、以下の記事にまとめています。

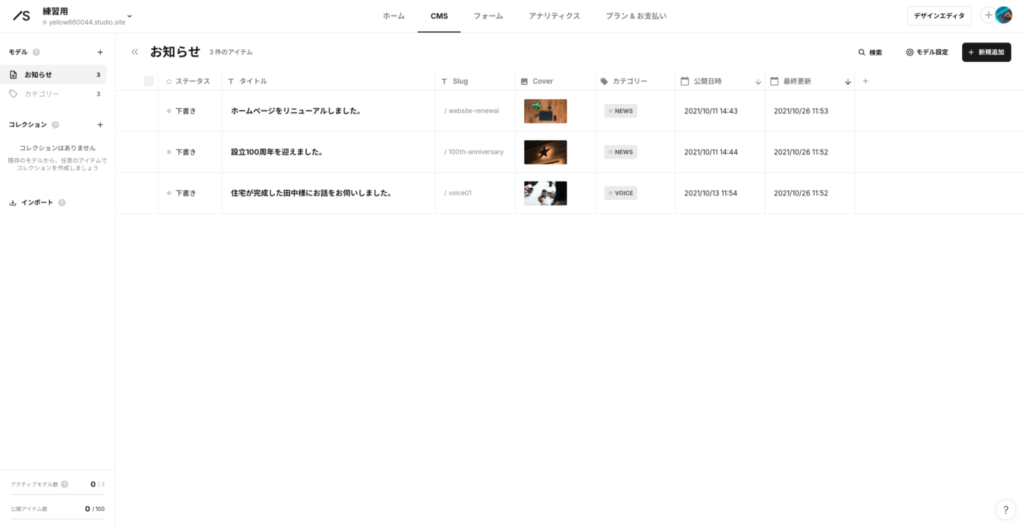
CMS
CMSとは「コンテンツ管理システム」のことを指し、誰でも簡単にサイト更新できるシステムです。

 Kaji
KajiCMS上でタイトル・テキスト・カテゴリーなどを入力・選択するだけで、サイト上に新たにページ追加できます!
例えば、下記のようなケースでCMSがよく活用されています。
- ブログやコラム
- 新着ニュースやお知らせ
- 制作事例や施工事例などの実績一覧
- イベントの出展情報
頻繁に更新する内容の部分では、CMS機能が使われていることが多く、誰でも簡単に更新できるようになっています。ただし、Studioでサイト自作をする場合は、どの部分にCMS機能を入れるのかに関しても自分で検討しなければなりません。
もしサイト保守・管理を効率的にやりたいなら、Web制作会社もしくはフリーランスに任せるのがおすすめです。


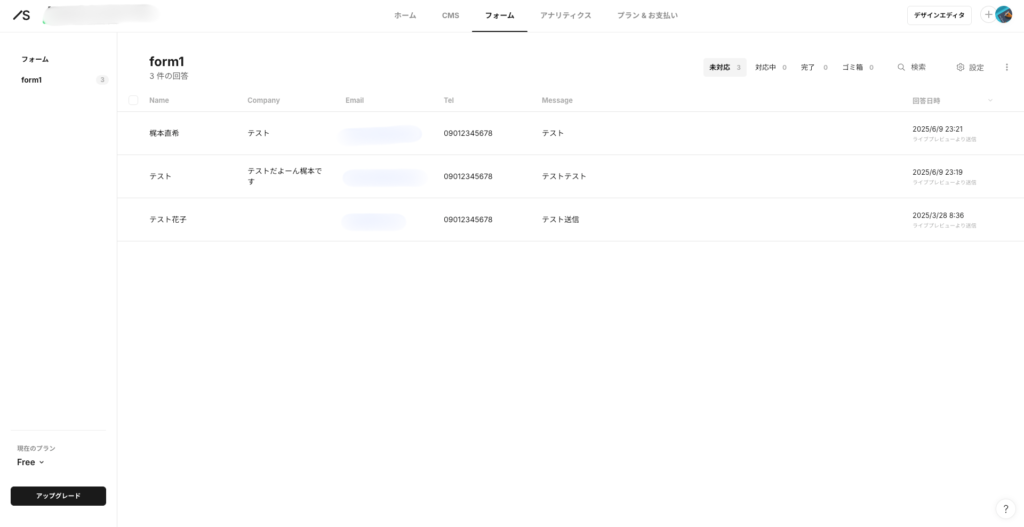
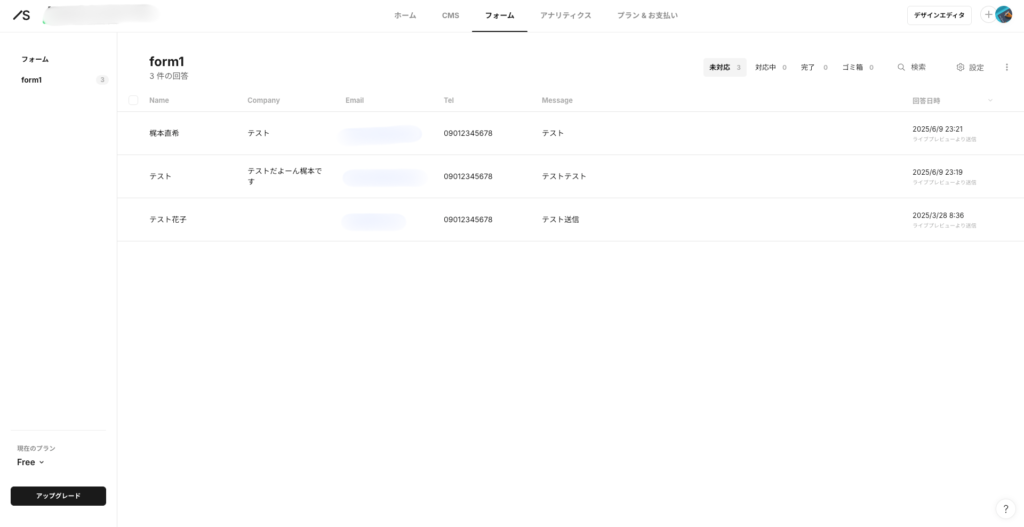
フォーム
フォームでは、サイト内に設置したフォーム経由でのお問い合わせ内容を確認できます。


ちなみにフォームの回答閲覧の上限は、料金プランによって決められています。
| Free | Mini | Personal | Business | |
|---|---|---|---|---|
| 回答数 | 100件 | 100件 | 1,000件 | 10,000件 |
Studio上でお問い合わせ内容に返信することはできませんが、入力されたメールアドレス・電話番号宛に連絡することで、お客様とのコミュニケーションが図れます。
ただし、フォームで回答内容を確認するには、外部のお問い合わせフォームを利用するのではなく、Studio標準装備のフォーム機能を使わなければなりません。
まだお問い合わせフォームを設置していない方は、ぜひ以下の記事を参考にしてみてください!


お問い合わせフォームに自動返信メール機能を持たせて、作業を効率化したい方はぜひ以下の記事もチェックしてみてください!


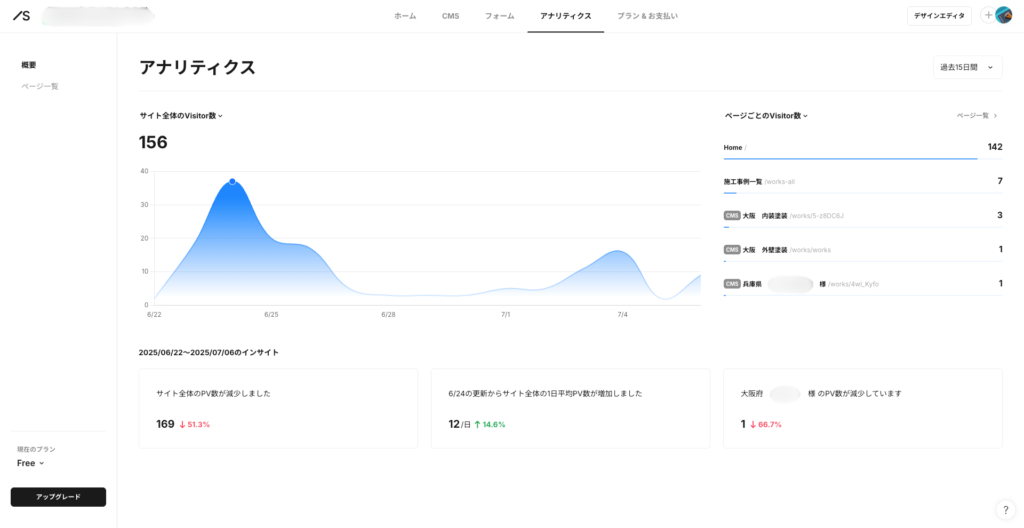
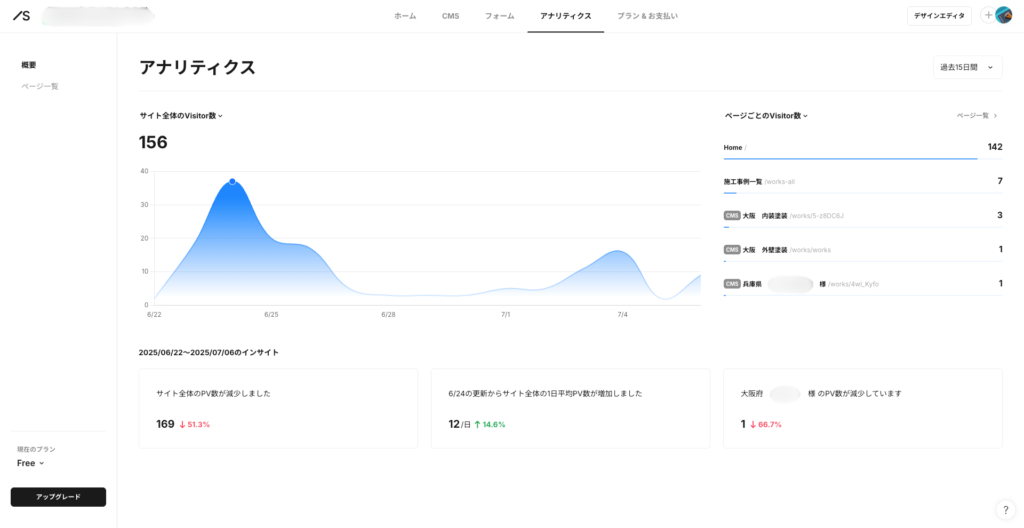
アナリティクス
アナリティクスはサイトのアクセス状況を把握したり、サイト改善の施策を打つときの参考データとして活用されます。
アナリティクスでは、下記の数値をチェックできます。
- サイト全体のPV数・Visitor数
- ページごとのPV数・Visitor数
- インサイト(アクセス状況のサマリー)


ただし、Studioの契約している料金プランによって、データの閲覧可能期間が異なるので注意が必要です。
| Free | Mini | Personal | Business以上 | |
|---|---|---|---|---|
| 閲覧可能期間 | 過去15日間 | 過去30日間 | 過去150日間 | 全期間 |
有料プランに移行している方は、Googleアナリティクスと連携するのもおすすめです。
ダッシュボード上のアナリティクスでは簡易的な分析しかできず、どの集客経路から流入してきたのか、どのページからお問い合わせが入ったのかなどが調べられません。
ですがGoogleアナリティクスと連携すれば、詳細な分析も可能になり、よりサイト改善のヒントを掴めます。
Googleアナリティクスとの連携方法は、以下の記事で詳しく説明しています。


プラン&お支払い
料金プランをアップグレード、もしくはダウングレードをしたい時に使います。
料金プランは「月払い」と「年払い」がありますが、1年以上サイトを運用する予定の方は、基本的に年払いで支払うのがおすすめです。
月払いと年払いでは、1年間のトータルで見たときのコストが大きく変わってきます。
| Mini | Personal | Business | Business Plus | |
|---|---|---|---|---|
| 月払い | 1,290円/月 | 1,720円/月 | 5,460円/月 | 12,900円/月 |
| 年払い | 590円/月 | 1,190円/月 | 3,980円/月 | 9,980円/月 |
料金プランを変更するやり方は、以下の記事で詳しく解説しています。


また月間Visitor数の上限を増やしたい場合、サブディレクトリでサイトを運用したい場合は、「プラン&お支払い」でアドオンを追加することでできます。
Studioでのサイト制作は「Terace」にお任せ!
当メディアを運営する私達は、Studioの制作代行サービス「ラク子」を運営しています。



「デザイナー」と「フロントエンジニア」のフリーランス3名で運営しています!
- ポッキリ価格でホームページを制作できる
- 専属デザイナーが完全オリジナルのデザイン作成
- 納品後1ヶ月間は無料の電話サポートあり
- 自社更新できるホームページが作れる
- ホームページ制作期間中は何度でも無料相談できる
- 顔の出ているフリーランス3人が運営
- 維持費0円でホームページを運営できる
料金プランは、以下の通りです。


ポッキリ価格でホームページが作れるサービスであり、個人事業主や中小企業からよく選ばれています。サービス利用者の声を聞きたい方は、ぜひ以下のインタビュー記事をご覧ください。






今だけ、毎月3組まで制作費用が3万円割引になるキャンペーンを行っています。
先着順で締め切るので、気になる方はぜひお早めにお問い合わせください!










※コメントは最大500文字、5回まで送信できます