【初心者向け】STUDIOの納品方法を6ステップで解説!

サイト制作を始めるにあたって、まず知っておくべきは「納品方法」です。
納品方法を知っておかないと、非効率な手順でサイト制作を行なってしまったり、最悪の場合だとトラブルに発展するケースもあります。
そこで今回は、STUDIOの納品方法について詳しく説明していきます。ぜひ参考にしてみてください。
またお客様によって無料プランで十分なのか、それとも有料プランを契約するべきなのかは異なってきます。納品方法とあわせて、STUDIOの料金プランに関してもしっかり勉強しておきましょう。

【6ステップで解説】STUDIOの納品方法
STUDIOの納品までの流れは、下記の6ステップで構成されます。
- サイト制作に関するヒアリング
- STUDIOのアカウント作成&ページの作成
- デザインの作成
- サイト制作に取り掛かる
- プランの契約
- サイトとドメインを紐づける
それぞれ具体的に説明します。
手順①:サイト制作に関するヒアリング
まず最初に行うべきは、サイト制作に関するヒアリングです。
具体的なヒアリング内容は、下記のとおりです。
- Webサイトを作る目的
- サービス・商品のターゲット層
- サービス・商品の強み・特徴
- 必要なページ
- 納期や公開希望日
- ライバル商品との違い
- 参考サイトや理想サイト
- デザインのイメージ
ヒアリングは5~10分で終わるものではありません。どれだけ詳細に聞けたかによって、サイトの質やクオリティに大きく影響してきます。
なので最低でも1時間以上はヒアリング時間を設けることをおすすめしています。
 Kaji
Kajiヒアリング内容をもとに、サイト構成や必要なページ、どのような訴求をおこなうのか、デザインの方向性などを決めます!
ヒアリングを適当にしてしまうと、何度もお客様に質問をすることになってしまい、両者ともに時間がかかりデメリットしかありません。
ヒアリング中の音声を録音したり、ヒアリングシートなどを作成して、聞き漏れがないように工夫することが大事です。


手順②:STUDIOのアカウント作成&ページの作成
ヒアリングが完了したら、お客様にSTUDIOのアカウント作成&ページの作成を行ってもらいます。



重要なのでもう一回言います。アカウントを作成するのは「お客様」です!
なぜなら自分でアカウント作成&ページの作成をやってしまうと、サイトのオーナーが自分になってしまうからです。なので面倒ではありますが、お客様にSTUDIOのアカウント作成&ページの作成を任せるようにしましょう。
STUDIOのアカウント作成は、公式サイトから誰でもできます。


STUDIOの新規登録までできたら、お客様側で新しいプロジェクトを立ち上げてもらい、メンバー招待で自分を招待してもらいましょう。
手順③:デザインの作成
次は、サイトのデザイン作成に取り掛かっていきます。
デザイン作成の流れは、大きく分けると2つあります。
- ワイヤーフレームの作成
- デザインの作成
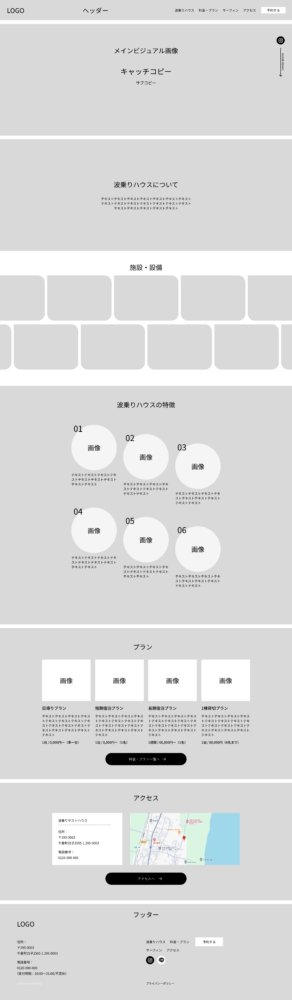
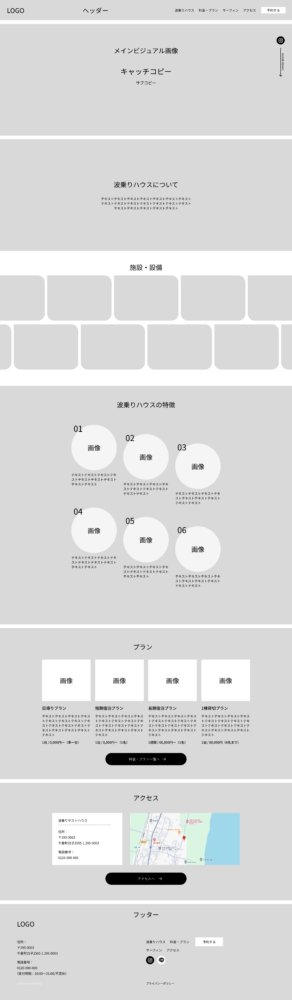
ワイヤーフレームとは、下記のようなサイトの骨組みのことです。


いきなりデザインをしてしまうと、サイトの方向性が間違っていた時に、すべてやり直しになってしまいます。



圧倒的に非効率です!
なのでワイヤーフレームを提出して、サイト構成は問題ないかをしっかり確認しておきましょう。
そしてワイヤーフレームでOKをいただけたら、実際にデザイン作成に取り掛かります。上記のワイヤーフレームに沿って写真・テキストを挿入したり、背景を設定したりなど、実際に作るサイトを再現していきます。



大事なのは、こまめにお客様にチェックをお願いすることです!大幅な修正を避けれます!
手順④:サイト制作に取り掛かる
デザインが完成したら、実際にサイト制作に取り掛かっていきます。
自分の手で構築していくのもひとつですが、効率化を求めるのであれば「Figma to Studio」といったプラグインを利用するのがおすすめです。



Figmaで作ったデザインデータをインポートすることで、自動でSTUDIO実装できる優秀ツールです!
サイト制作は「デザイン通りに実装して終わり!」ではありません。必ずSEO対策も行っておきましょう。
SEO対策を適切におこなうことで、GoogleやYahoo!などの検索エンジンからの集客ができるようになり、アクセス数増加に繋がります。SEOの最適化ができていないとクレームの原因にもなりかねませんので、しっかり調べて設定するようにしましょう。
手順⑤:プランの契約
サイトが完成したら、プランの契約を行なっていきます。カード情報を伴うので、必ずお客様側でやってもらうようにしましょう。
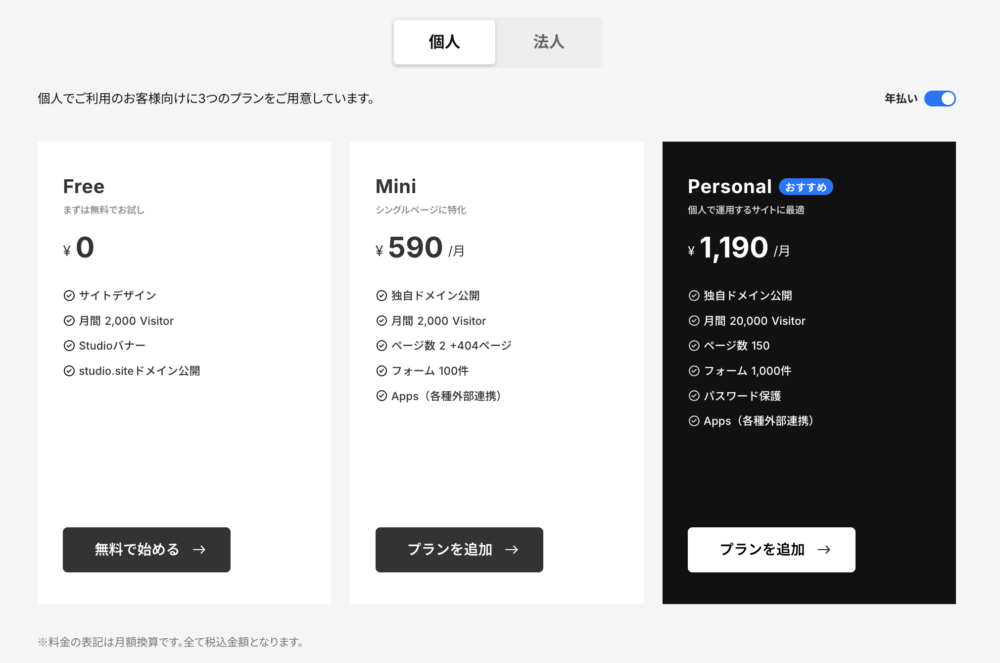
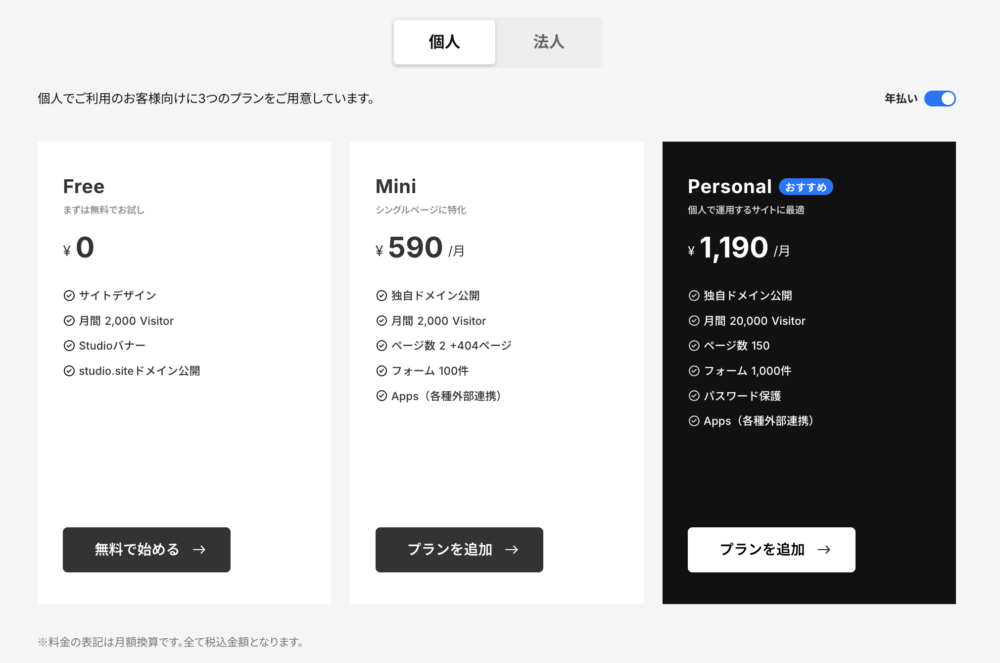
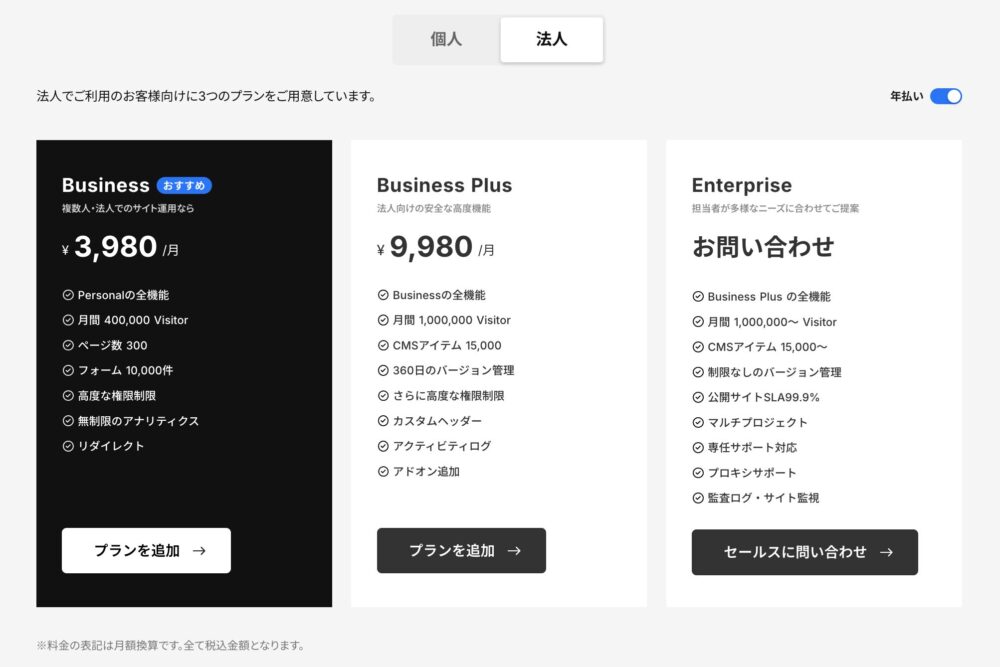
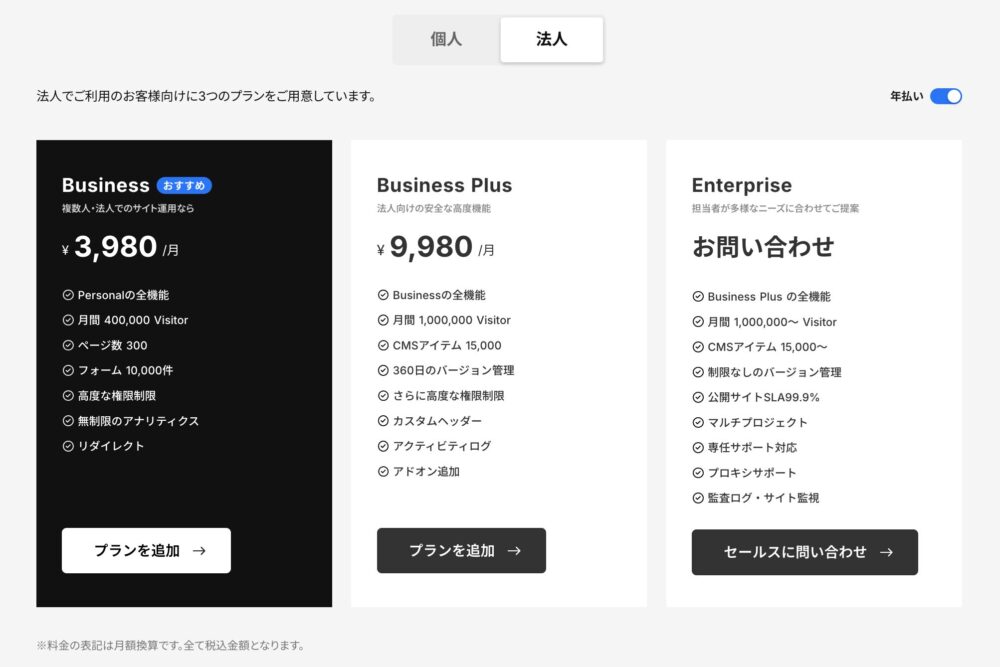
有料プランは現在、個人向けのプラン3つと法人向けのプラン3つの合計6つあります。




専門知識がないとより適切なプランは選べませんので、料金プランはこちらから提案してあげましょう。
初めてのサイト制作のお客様であれば、意外と無料プランでも十分なケースも多いです。STUDIOの料金プランをスムーズに案内できるように、まずは自分が熟知しておくようにしましょう。




2024年12月に料金プランが改定されています。ひと昔前の情報を発信しているサイトも多いので、しっかりとした情報源からインプットするのがおすすめです。
手順⑥:サイトとドメインを紐づける
STUDIOで作ったサイトの公開方法は、下記の2パターンに分かれます。
- 共有ドメイン:「Terace.studio.site」
- 独自ドメイン:「Terace.jp」や「Terace.com」など
共有ドメインはSTUDIO側で自動で発行してくれるので、サイトとドメインの紐付け作業が必要ありません。ですが、独自ドメインはサーバー会社で取得しなければならないので、サイトとドメインの紐づけが必須になります。
ドメインの紐付け作業は、お客様にしかわからない情報が必要です。なので「お客様側」でやってもらうようにしましょう。
ドメインの紐付け方法に関しては、以下の動画が参考になります。
STUDIOに関するよくある質問
最後に、STUDIOに関するよくある質問に答えていきます。
まとめ
今回は、STUDIOの納品手順について詳しく説明してきました。
- サイト制作に関するヒアリング
- STUDIOのアカウント作成&ページの作成
- デザインの作成
- サイト制作に取り掛かる
- プランの契約
- サイトとドメインを紐づける
これまでサイト制作を4年以上やっていますが、1番大事になってくるのは「ヒアリング」です。
より詳細にヒアリングができれば、お客様の求めているサイトも実現できますし、その後のデザインやSTUDIO実装もスムーズに進みます。
「まだまだSTUDIOに関して勉強不足!」という方は、まずヒアリングの質を上げることから始めていきましょう。
またSTUDIOの勉強方法に関しては、以下の記事にまとめています。興味のある方は参考にしてみてください!












※コメントは最大500文字、5回まで送信できます