【Studio】動的モーダルの作り方|使うタイミングも解説

「Studioの〇〇の使い方を知りたい」などご要望がありましたら、
いいねを押した後にメッセージ欄を設けていますので、お気軽にご連絡ください!
Studioでは、CMSアイテムをモーダルで表示する「動的モーダル」という機能があります。
例えば「スタッフ紹介」や「ホームページ制作事例の簡易紹介」など、別ページに遷移させるほどでもない時によく使用されています。
ただ、サイト制作を普段やらない方からすると、通常モーダルや動的ページとの違い、動的モーダルの作り方などわからないこと盛り沢山だと思います。
そこで今回は、動的モーダルの使用タイミングや使い方について詳しく説明していきます。
ぜひ参考にしてみてください!
「Studioの使い方がまだイマイチわかっていない、、、」という方は、以下のマニュアルも参考にしてみてください。

動的モーダルについて
サイト制作初心者のよくある悩みとして、「動的モーダルっていつ使うの?」ということが挙げられます。
まずは動的モーダルについて理解を深めるべく、よく似ている「モーダル」と「動的ページ」を比較していきます。
モーダルと動的モーダルの違いについて
Studioには「モーダル」と「動的モーダル」の2種類があります。

両方とも一致していることは、アイテムをクリックした時にふわっと情報が表示されることです。異なるのは、「見せる内容が固定なのか、それとも変わるのか」という点です。
通常モーダルがよく使われるのは「プライバシーポリシー」や「利用規約」などです。
プライバシーポリシーは内容が共通なので、例えばトップページに設置されているプライバシーポリシーのリンクと、お問い合わせページに設置されているプライバシーポリシーのリンクは、両方ともクリックされても同じプライバシーポリシーを表示すればいいですよね。
 Kaji
Kajiつまりどのリンクをクリックされても、同じ内容を表示すればいいので、通常モーダルで十分ということ!
逆に、動的モーダルは「スタッフ紹介」や「施工事例の簡易紹介」など、紹介する事例が多くあり、それぞれクリックされた時に違う情報が表示されるときによく使われます。
スタッフAさんがクリックされたらAさんの名前・役職・自己紹介が表示され、スタッフBさんがクリックされたらBさんの名前・役職・自己紹介が表示されます。なので、動的モーダルによってクリックされたら動的に情報が変わるようにしなければなりません。
動的モーダルはCMSアイテムの中身と紐づいているので、管理も非常にラクです。
動的ページと動的モーダルの違いについて
動的ページと動的モーダルの違いは、「ページ遷移するか、しないか」です。
使い分ける判断軸としては、情報量によって決めるのがおすすめです。
例えば、リフォーム会社の施工事例を紹介する場合、下記のようなパターンが考えられます。
- 施工後の写真・タイトル
- 施工前後の写真・タイトル・費用感・施工期間・施工時のポイント・担当者コメント
①の場合は、情報量が少ないので動的モーダルでも十分です。
②の場合は、情報量が圧倒的に多いので、モーダル上だと窮屈で読みにくいですよね。別ページに遷移させて、負担ないように閲覧してもらう方がサイトの離脱率も下がります。
なので、情報量が少ないなら動的モーダル、情報量が多いなら動的ページに遷移させるのがおすすめといえます。
動的モーダルを使用するタイミング
- 通常モーダル
- 動的ページ
- 動的モーダル
の違いについて、これまで解説してきました。
動的モーダルはどのようなタイミングで使うべきなのか、簡潔にまとめると下記の通りです。
| 向いてるケース | 向いてないケース |
|---|---|
| CMSアイテムの情報量が少ない時 別ページに遷移させたくない時 SEOを特に重視していない場合 | SEOが重要なコンテンツの場合 CMSアイテムの情報量が多い時 モーダルの内容をSNSシェアをしたい時 |
動的モーダルには個別URLが発行されないため、Googleにインデックスされにくい傾向があります。またSNSシェア時にもリンク先として機能しないため、注意が必要です。
SEO対策・SNSでの拡散を求めていないなら、動的モーダルは1つの選択肢だといえます。
また動的モーダルは別ページに遷移することなくコンテンツを見れるため、ユーザーの集中を切らす可能性を低くできます。情報量が少ないコンテンツだと別ページに遷移させる価値がないので、その場で動的モーダルで表示するのがおすすめです。
Studioで動的モーダルを使用する手順
Studioで動的モーダルを使用する手順は、下記のとおりです。
それぞれ具体的に説明します。
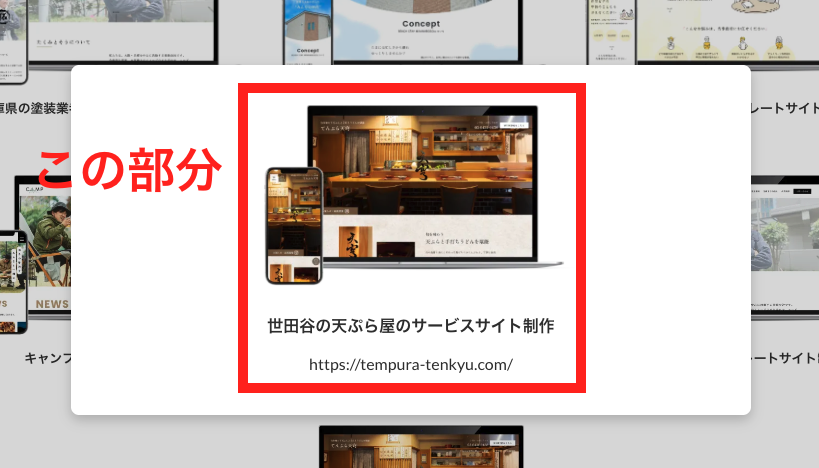
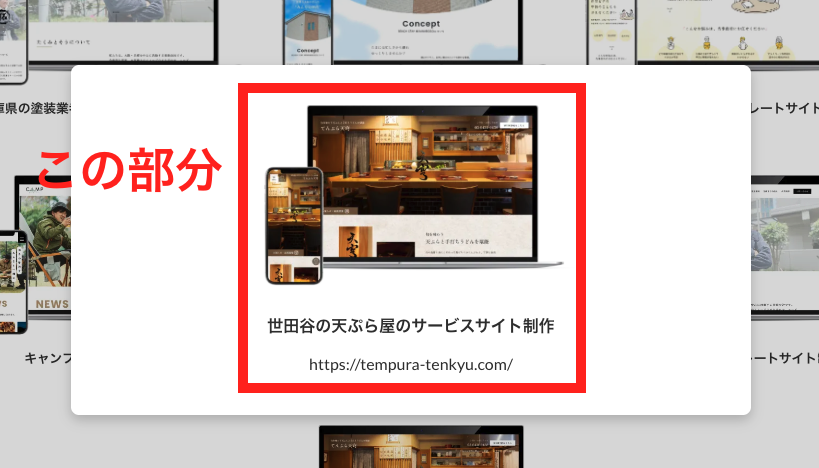
完成図のイメージはこんな感じです。ぜひご覧ください。
①:CMSのモデル作成
動的モーダルに表示するために、CMSのモデル作成をやっていきます。
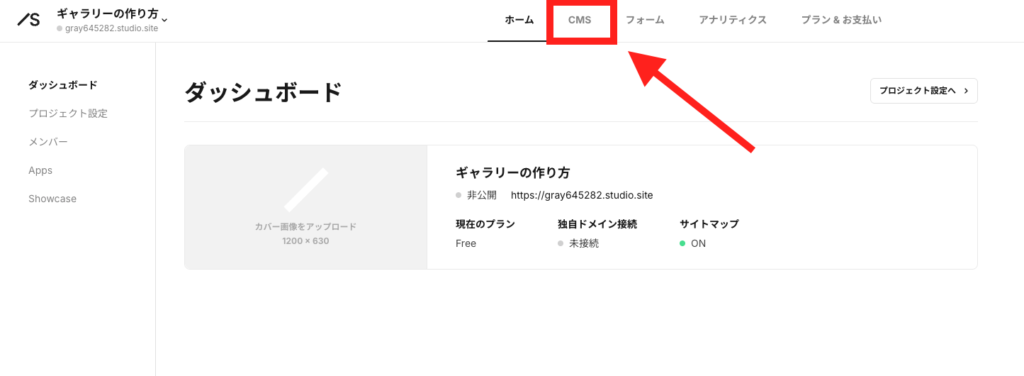
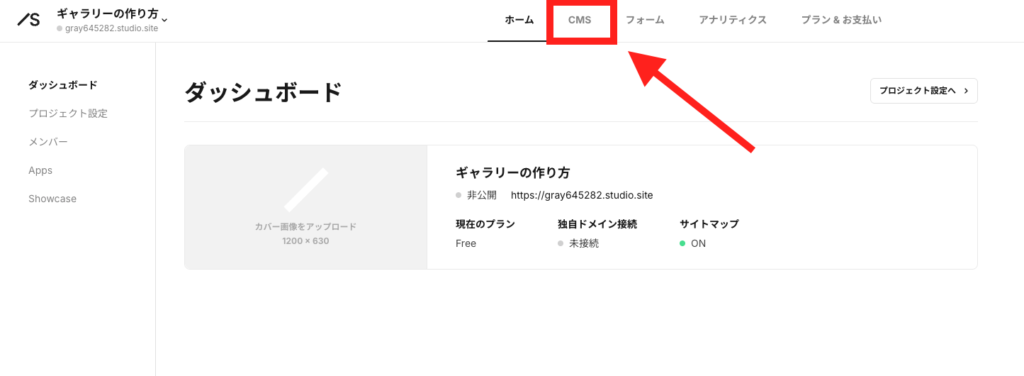
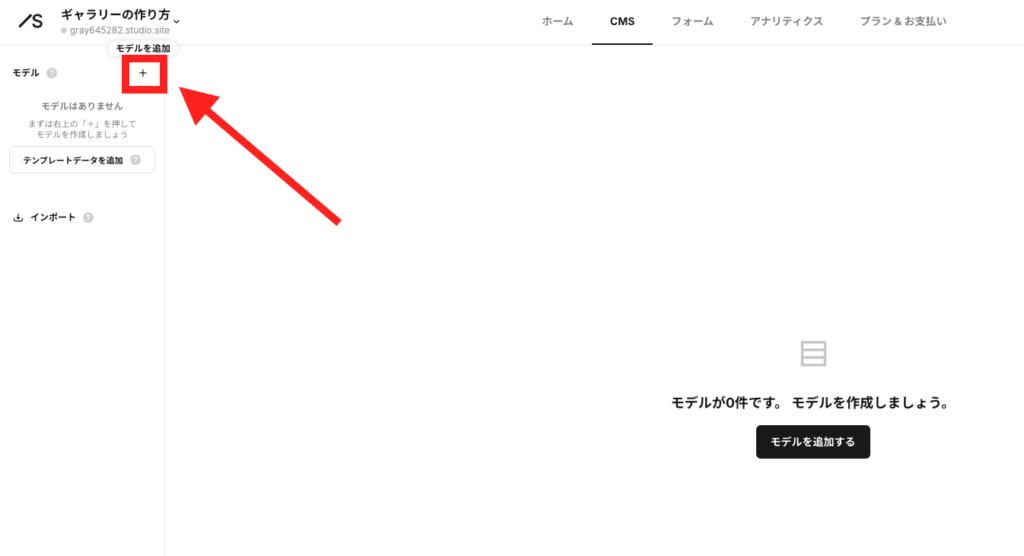
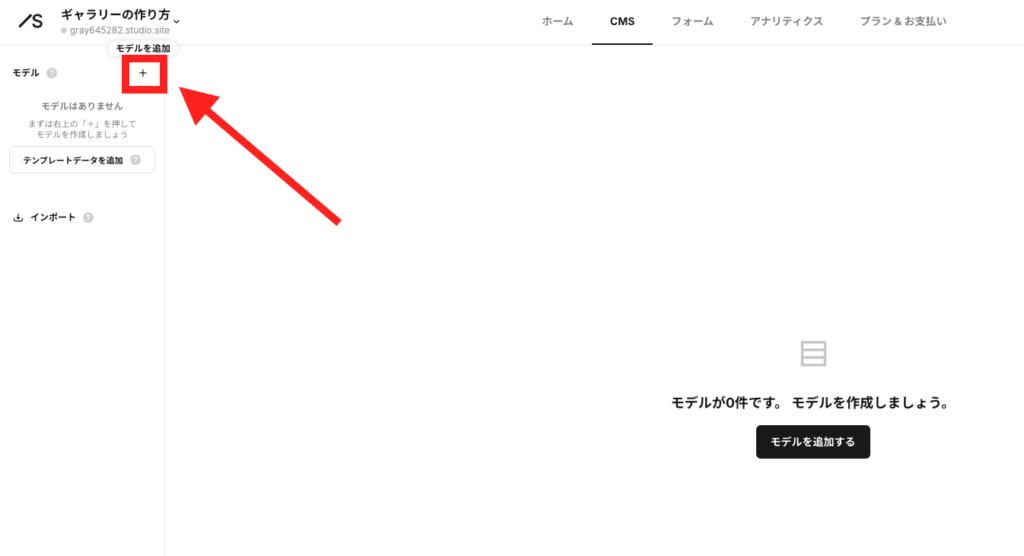
ダッシュボードにログインして、上部メニューの「CMS」をクリックします。


左メニュー欄の「+」ボタンをクリックします。


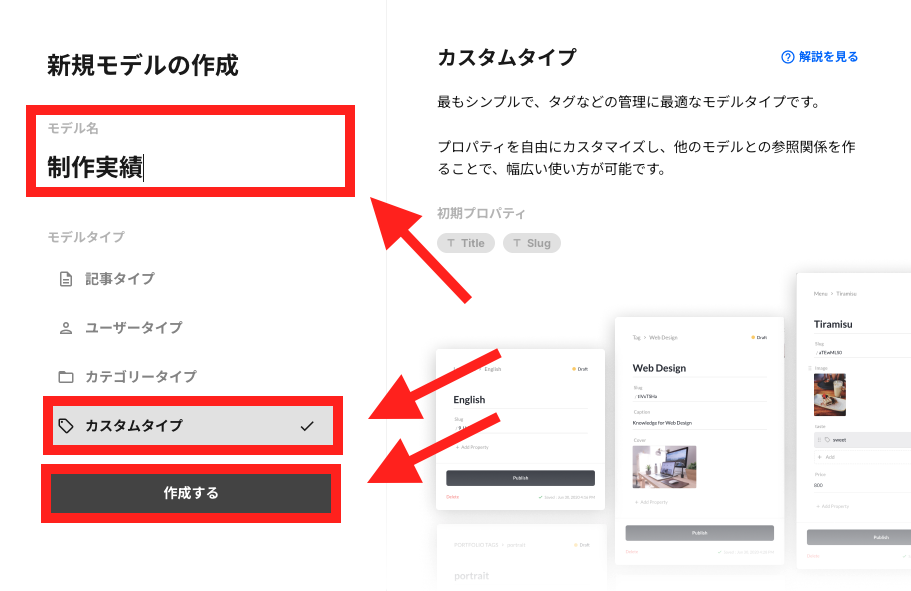
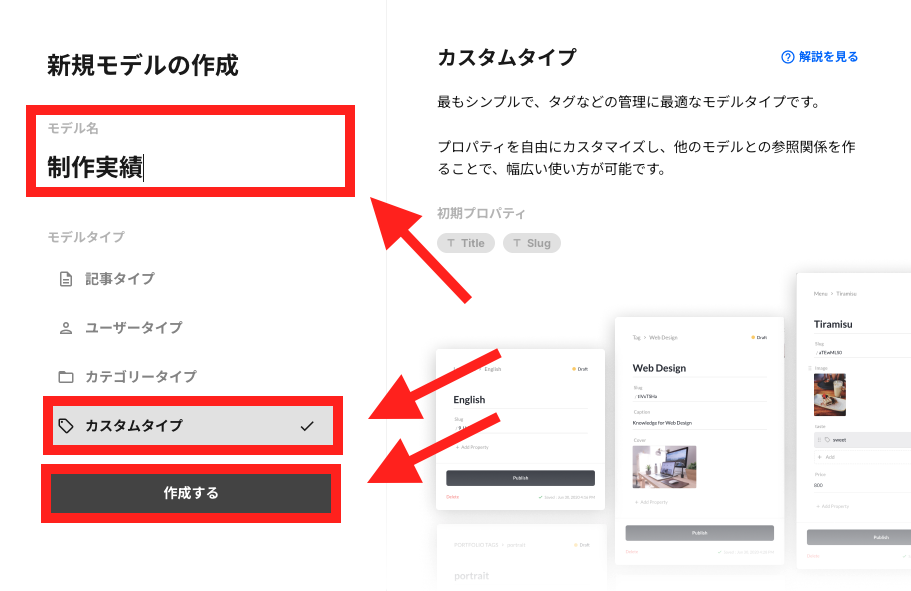
モデル名を入力、カスタムタイプを選択して、「作成する」をクリックします。


初期状態だと「タイトル・Slug・公開日時・最終更新」の項目しかありません。ホームページの制作実績では、「制作事例の画像・サイトURL」を載せたいです。
なので、2項目だけ追加していきます。
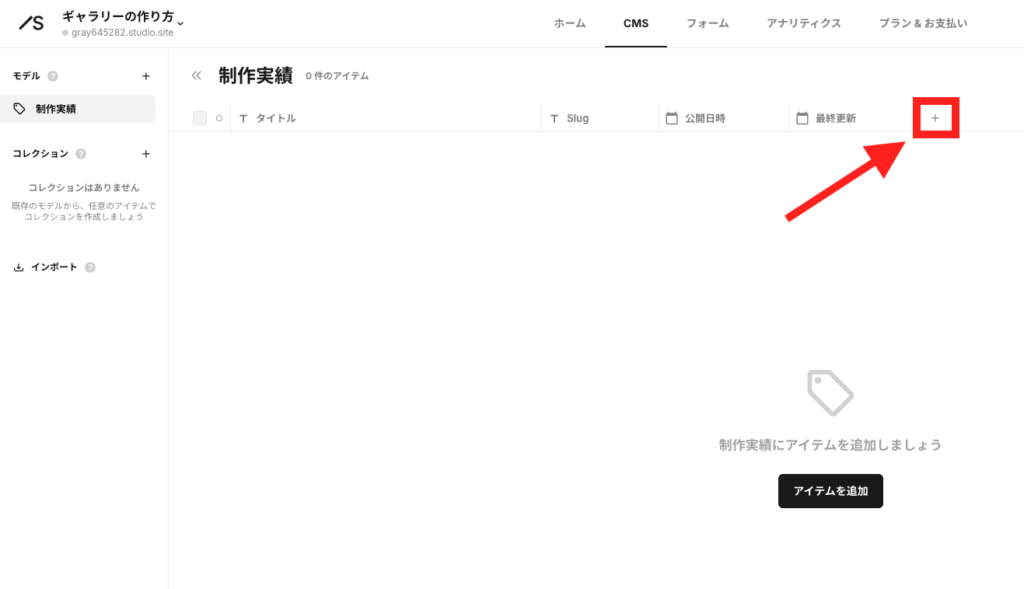
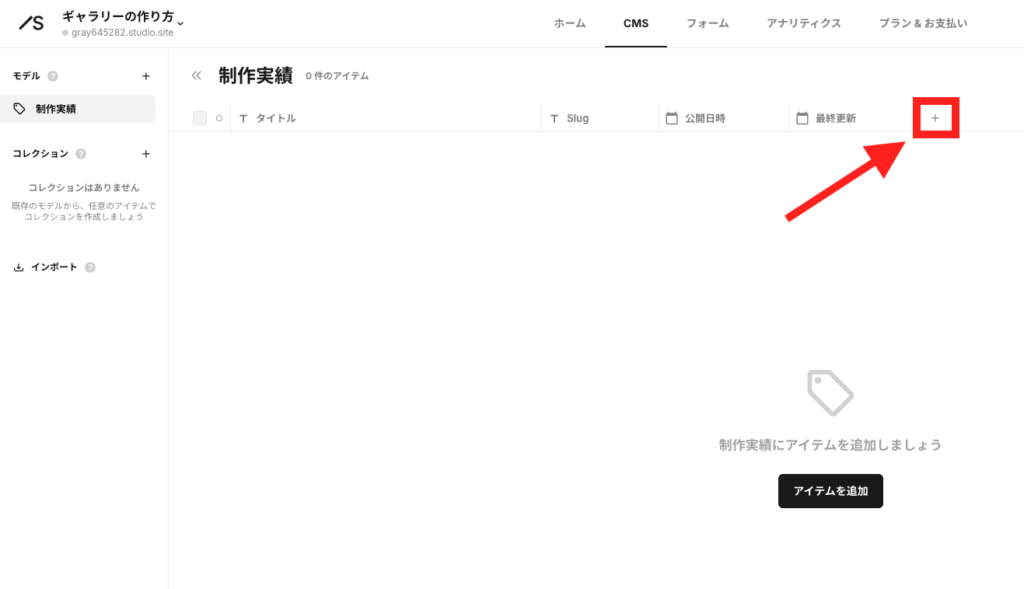
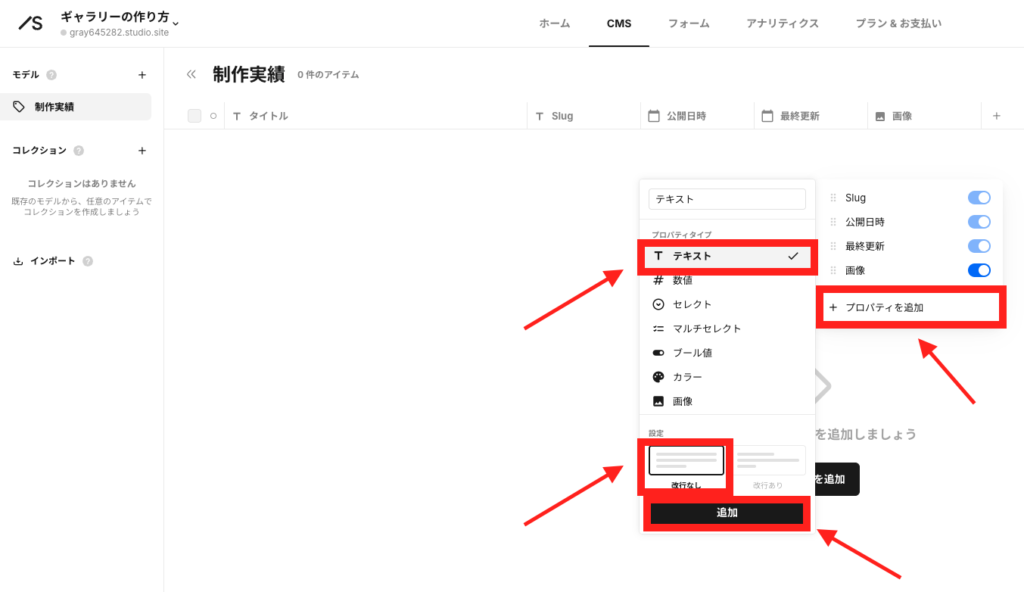
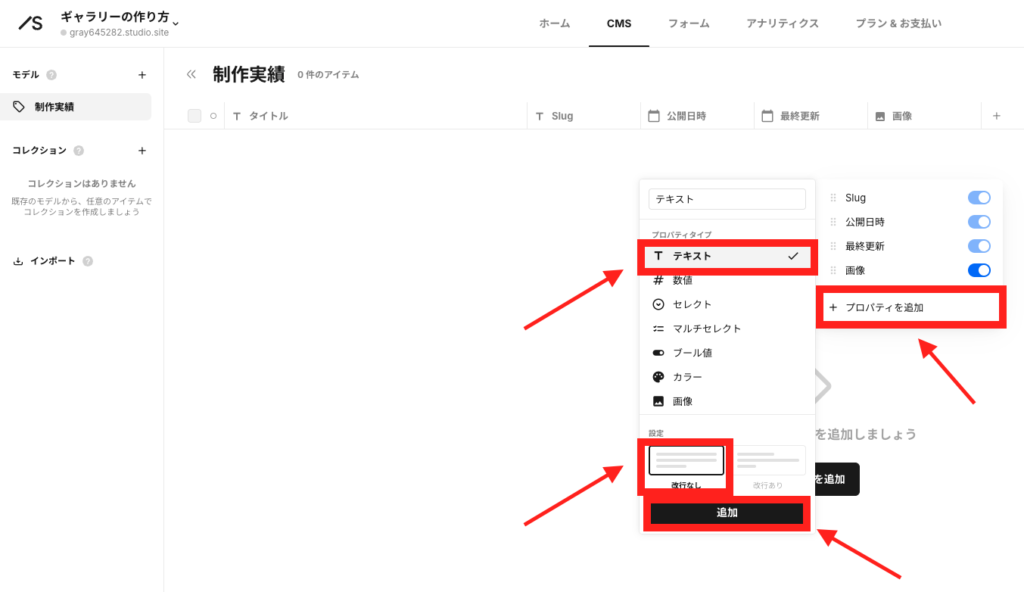
右にある「+」のボタンをクリックします。


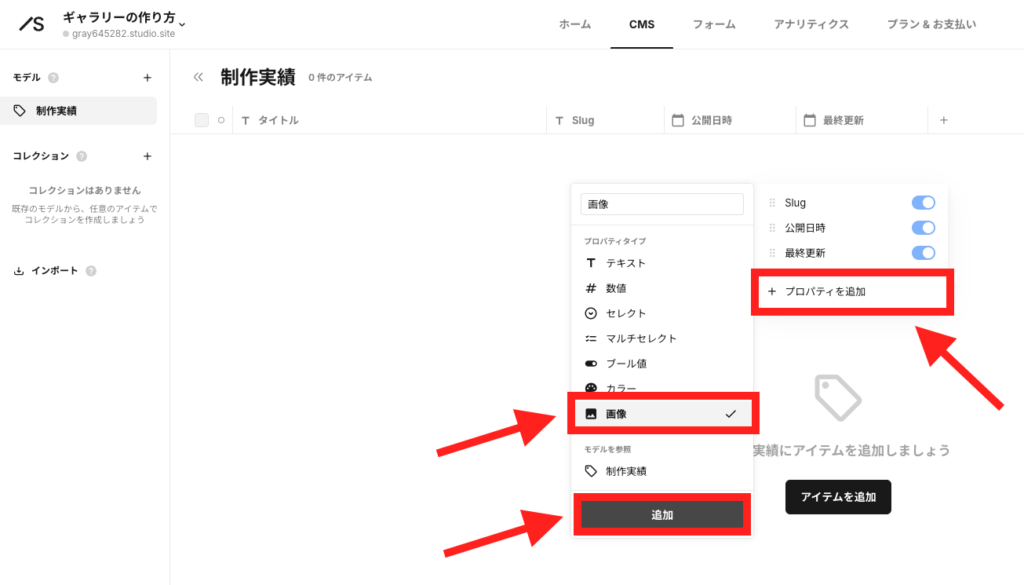
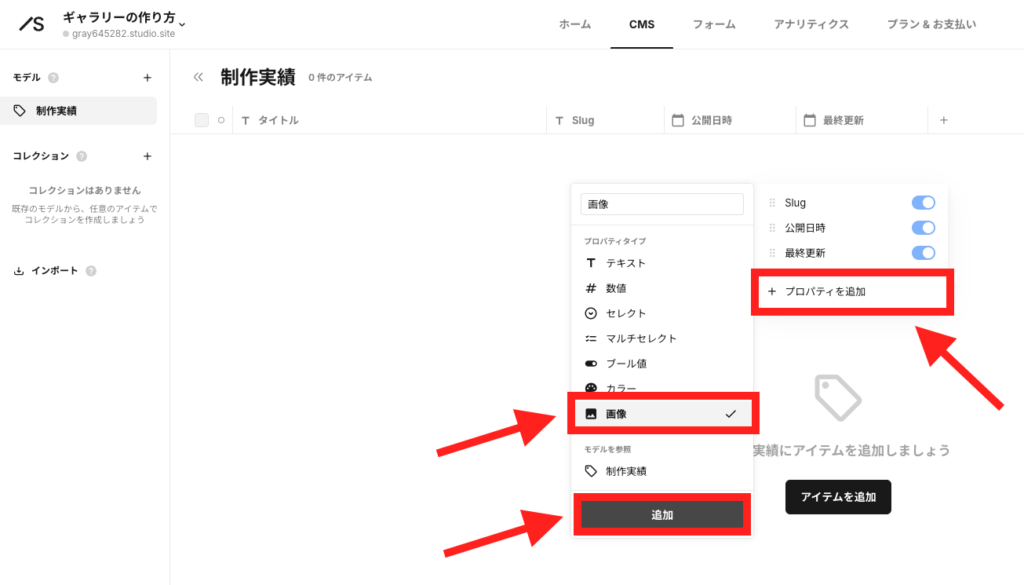
「プロパティを追加」→「画像」→「追加」をクリックします。


同様に、「プロパティを追加」→「テキスト」→「改行なし」→「追加」をクリックします。


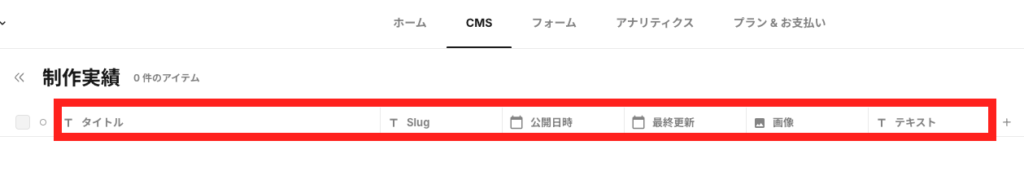
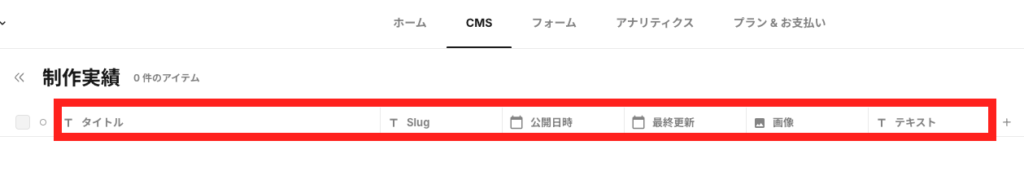
しっかり追加できていれば、下記の項目になったはずです。


項目名がわかりにくいので、1番右のところだけ「テキスト→外部リンクのURL」のように変更しておきましょう。


これでCMSモデルの作成完了です!
②:CMSアイテムの追加
次に、動的モーダルに表示させるアイテムを作っていきます。


「新規追加」をクリックして、アイテムを追加していきます。


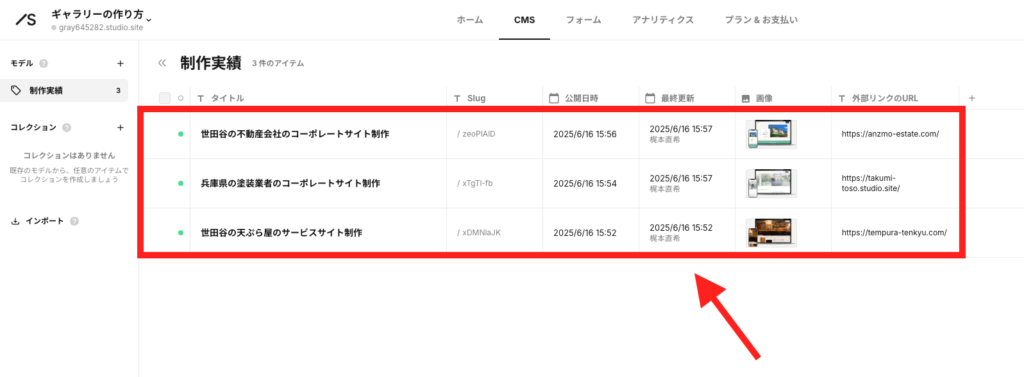
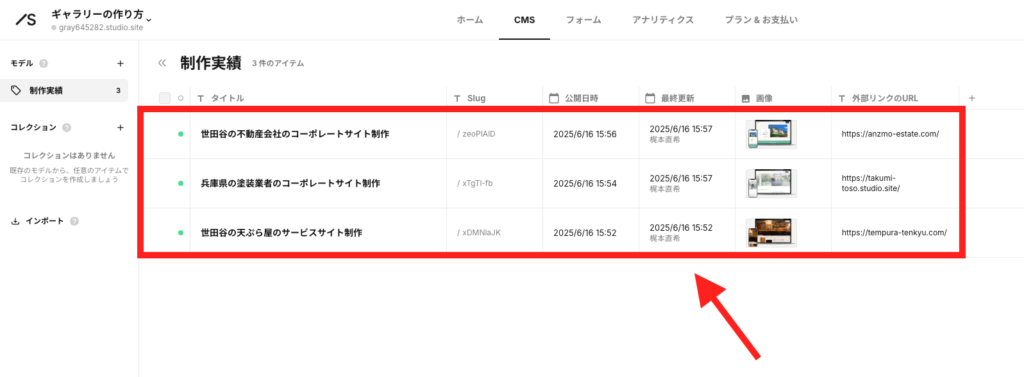
制作実績を3つ追加しました。次の「デザインを整える」の手順があるので、なるべくアイテム数は多く追加しておきましょう。





最低でも3つ以上のアイテムを追加することが大事です!
③:デザインを整える
裏側の準備は終わったので、次は動的モーダルが表示されるようにデザイン(表側)を整えていきます。
デザインエディターに入ります。
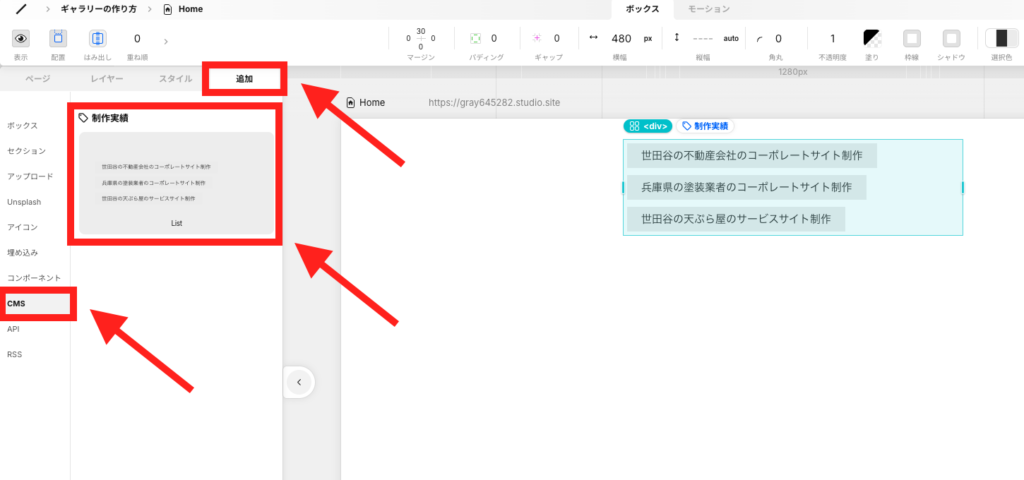
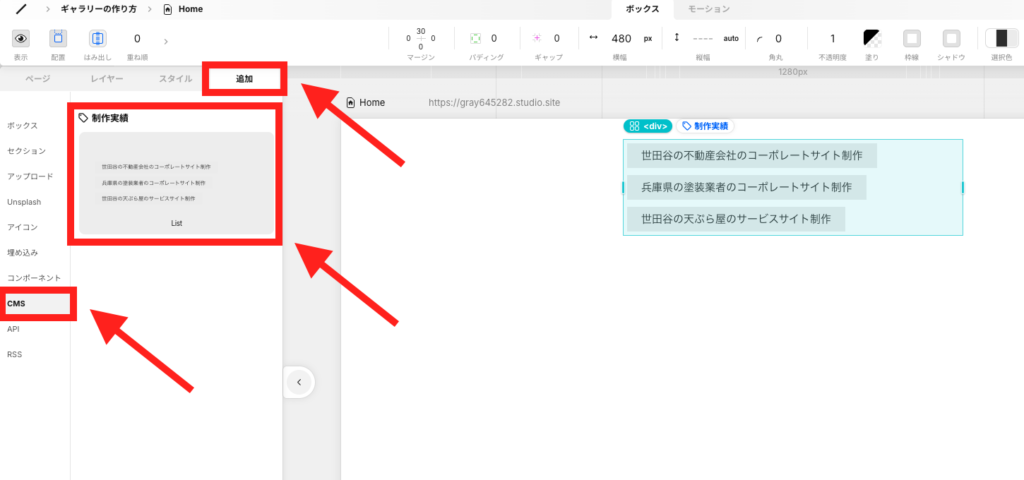
左メニューの「追加」→「CMS」をクリックして、該当するCMSモデルを選択します。


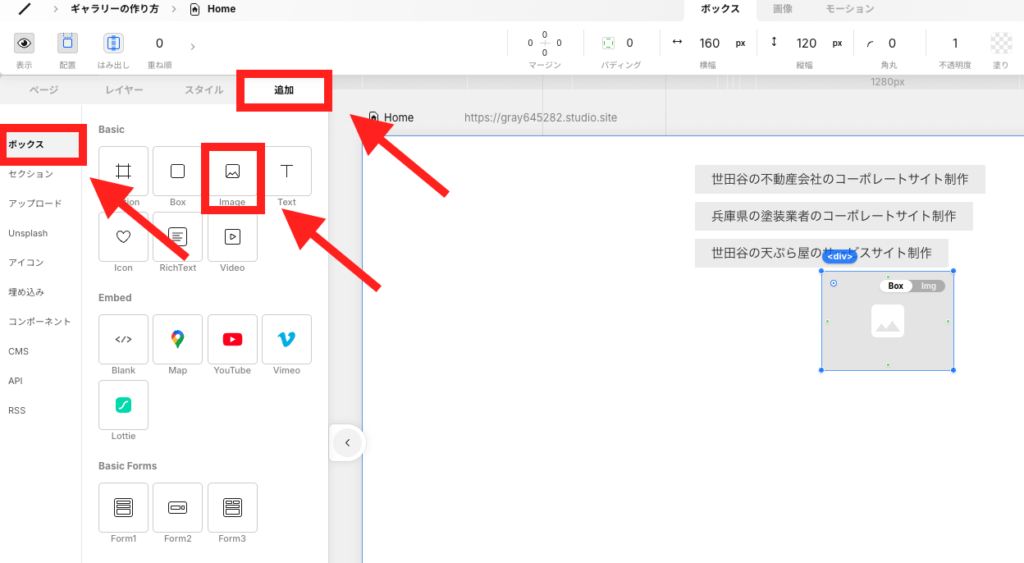
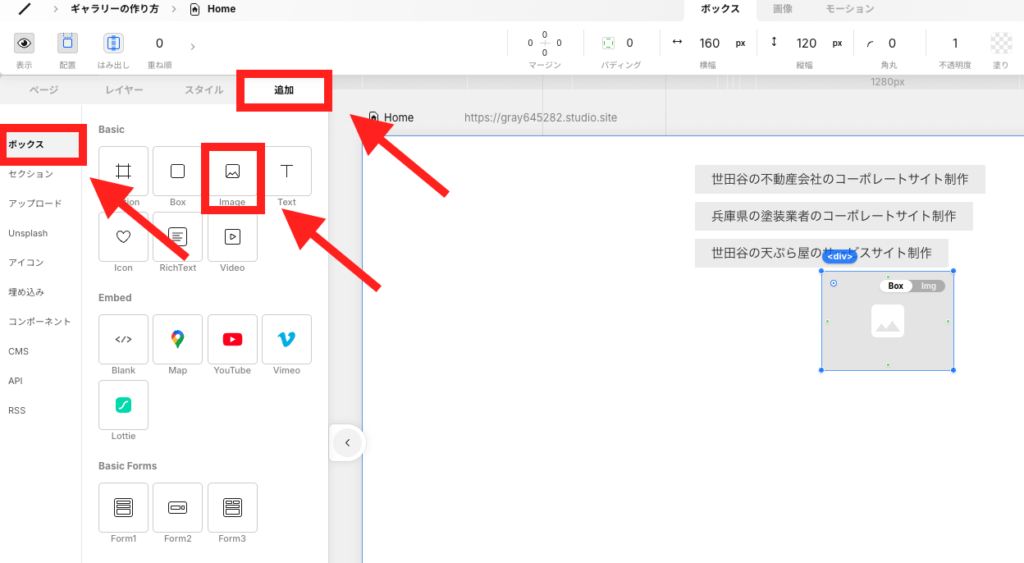
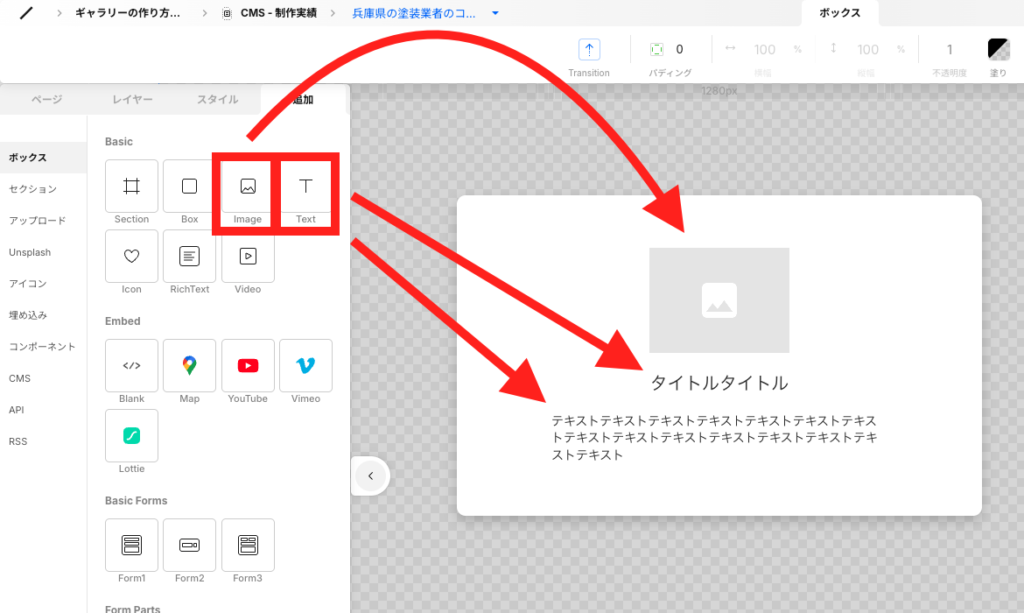
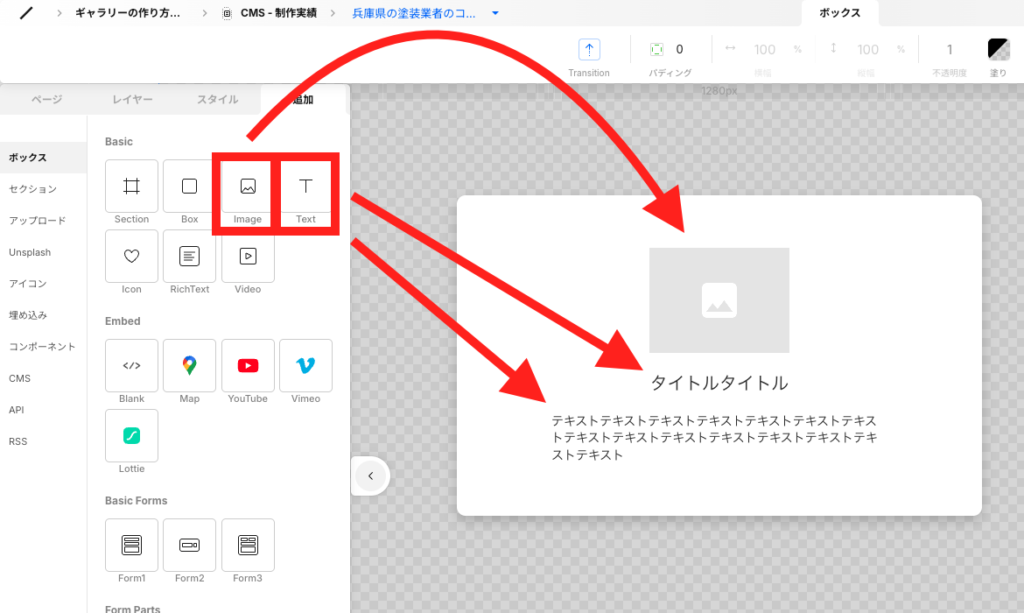
画像を追加したいので、左メニューの「追加」→「ボックス」→「Image」をクリックします。


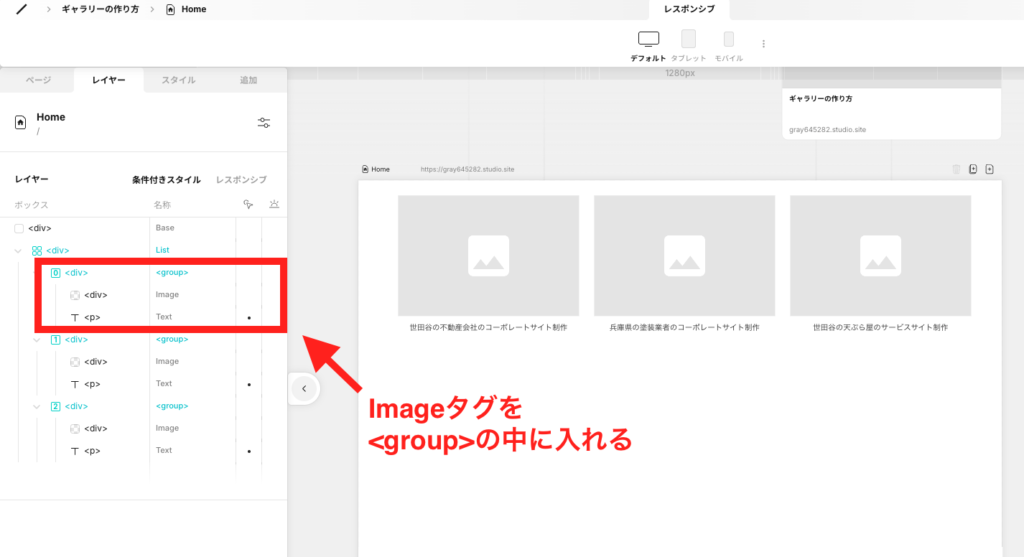
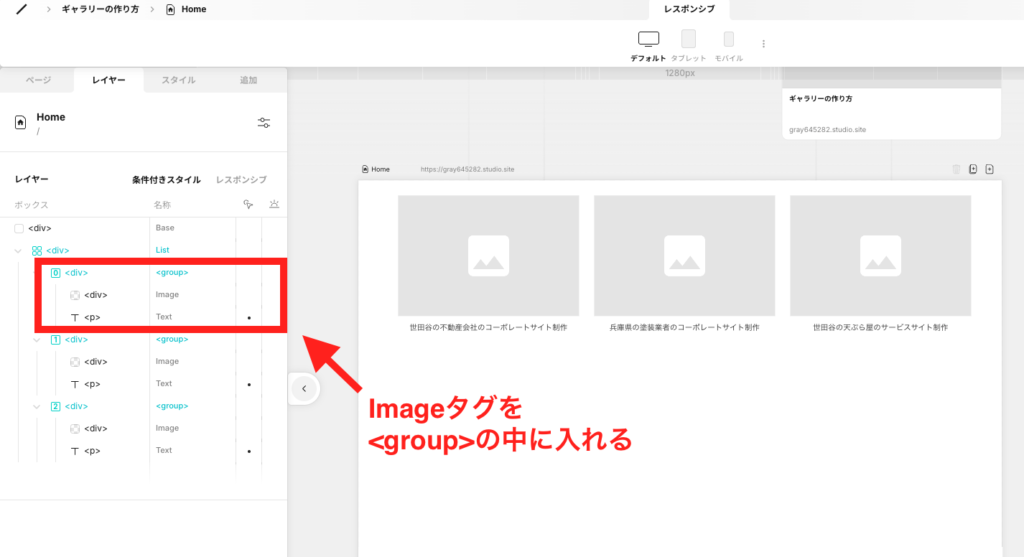
左メニューの「レイヤー」を開いて、Imageを<group>の中に入れます。そして自分の好きなレイアウトに調整してください。





レイアウトは好みに設定しましょう!
④:CMSアイテムと紐づける
次に、アイテムとCMSを紐づけていきます。
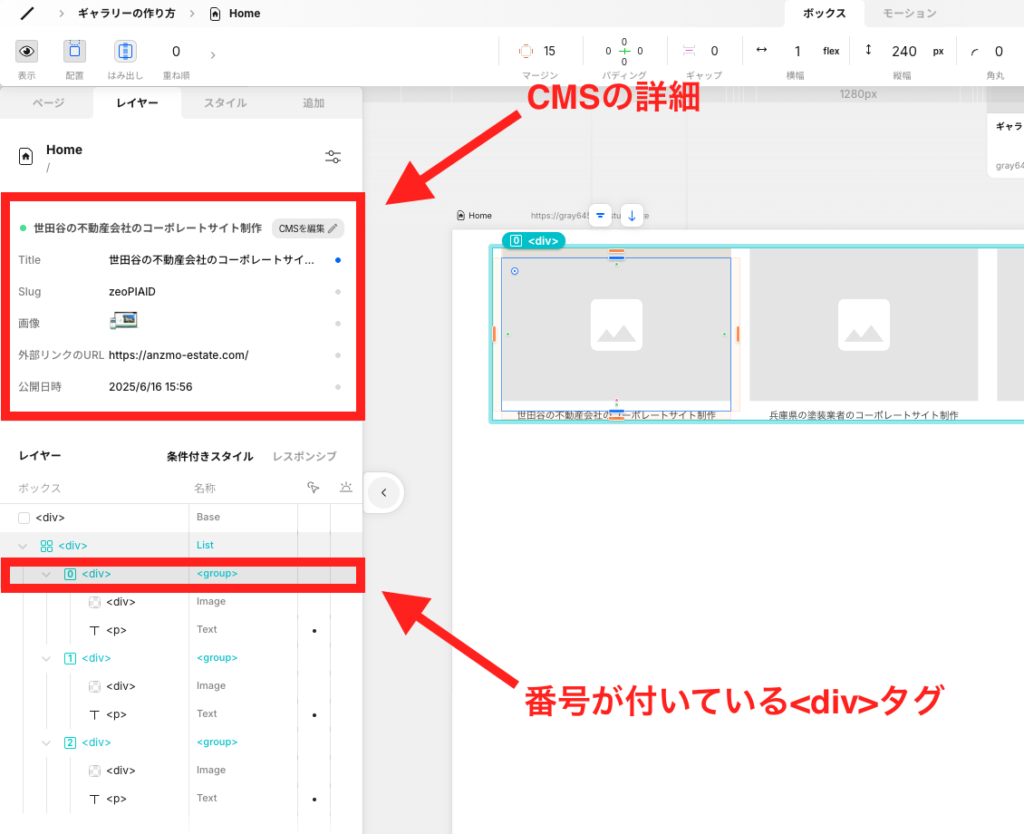
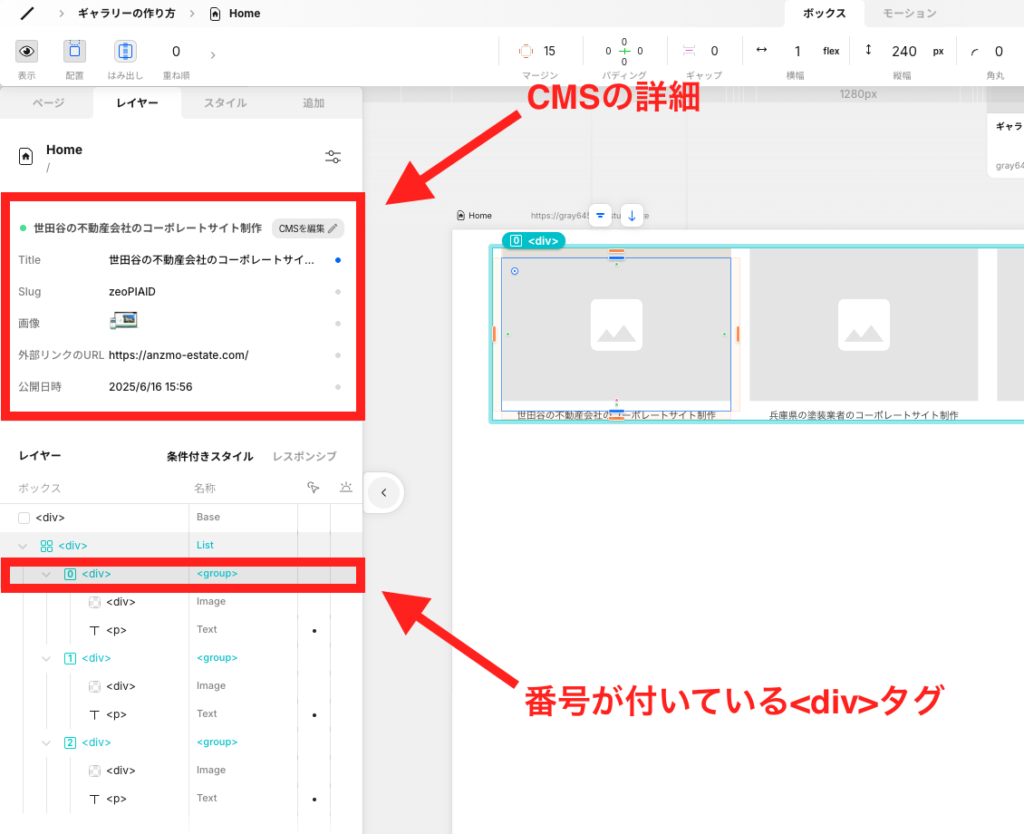
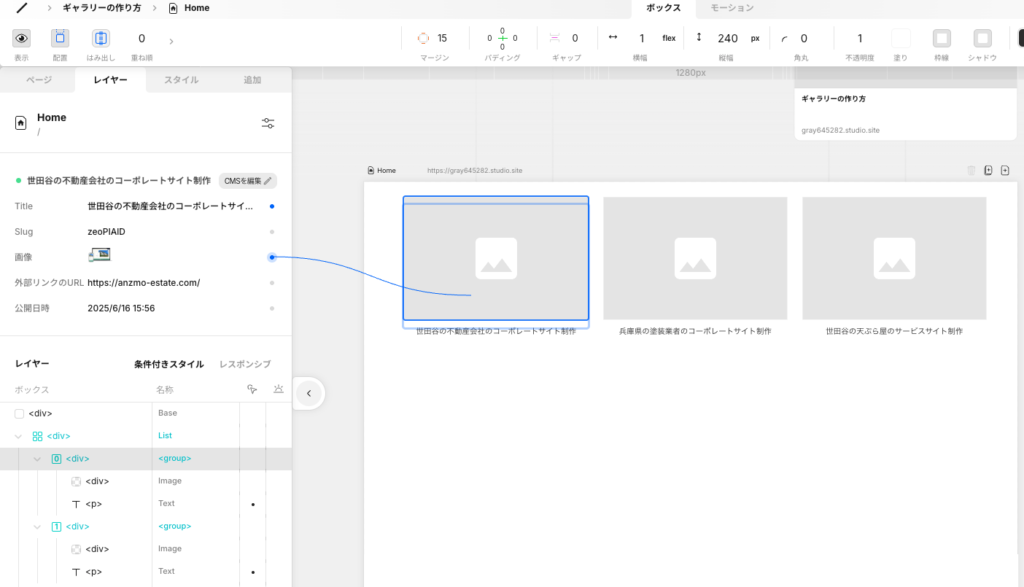
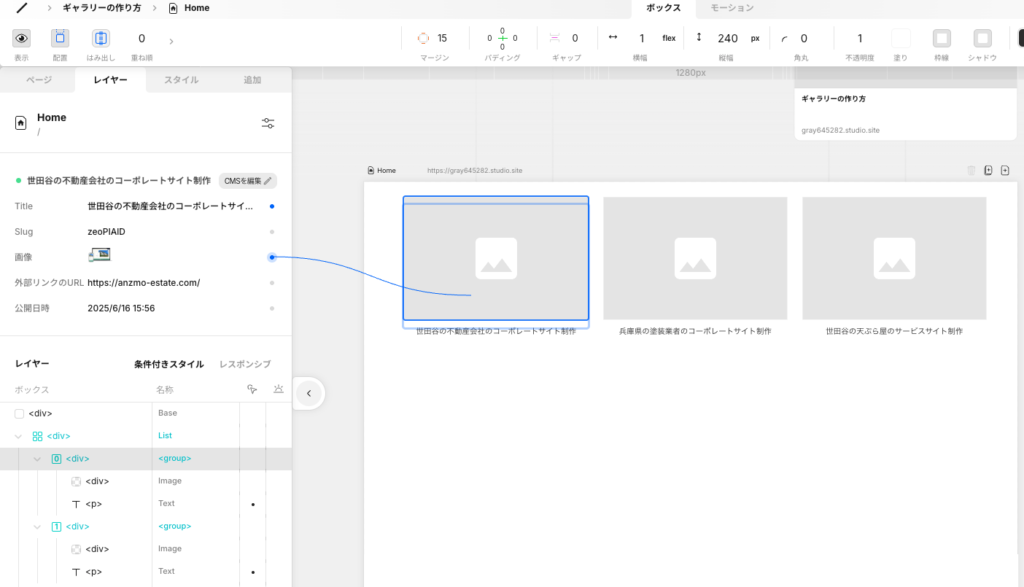
番号が付いている<div>タグをクリックします。左メニューにCMSの詳細が出てくるはずです。


画像の右横にある丸マークをクリックしながら、キャンパス上の画像と紐付けます。


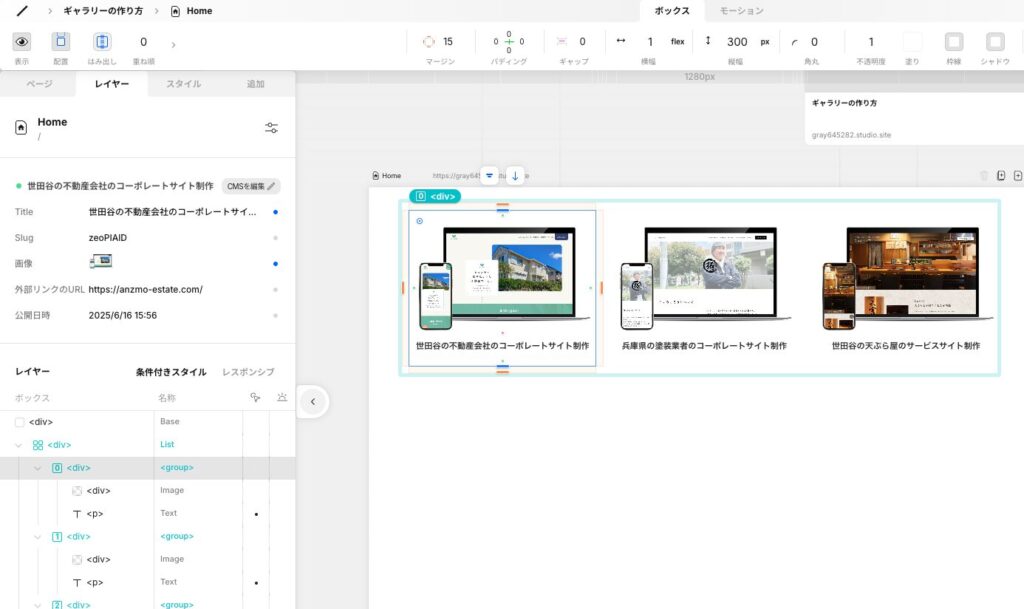
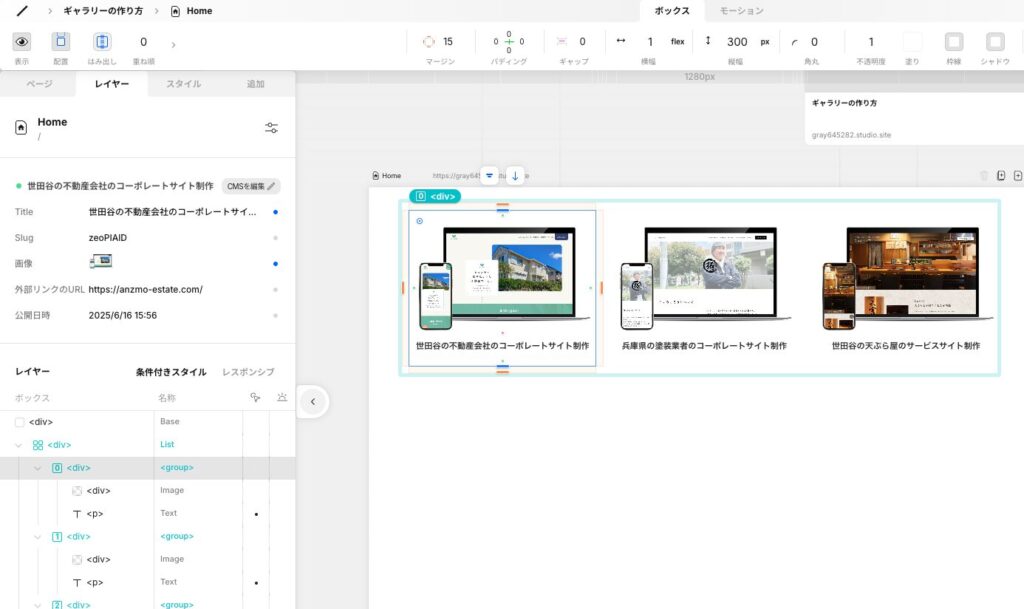
CMSアイテムの画像が反映され、下記のようにすべて画像が変わったはずです。


ただ、現状だとアイテムがクリックされても、外部ページ・モーダルにも遷移しません。
最後に、動的モーダルの作成・アイテムのリンク先を「動的モーダル」に変更していきます。
⑤:動的モーダルのデザインを作成する
アイテムがクリックされた時に、表示される動的モーダルを作成していきます。
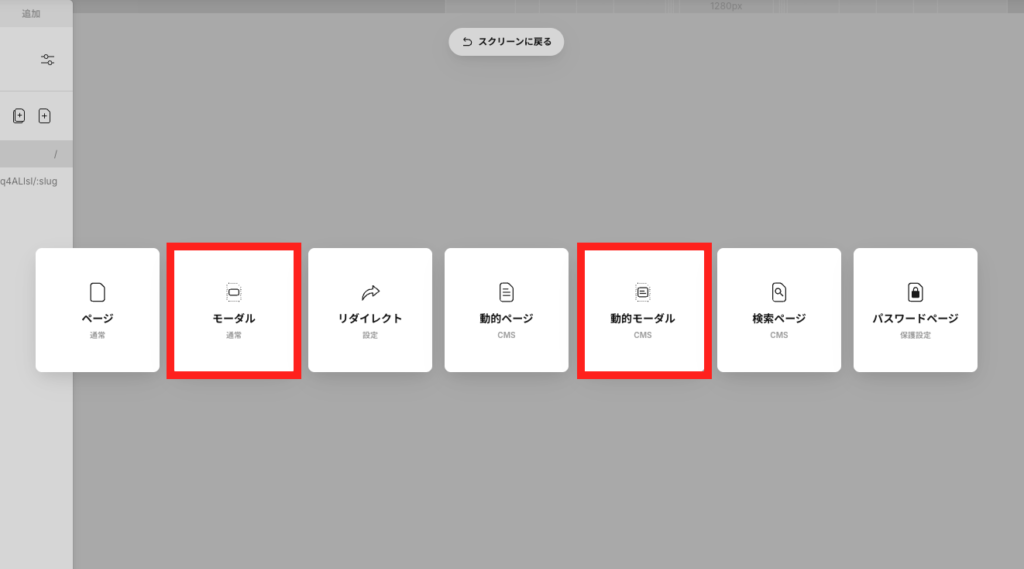
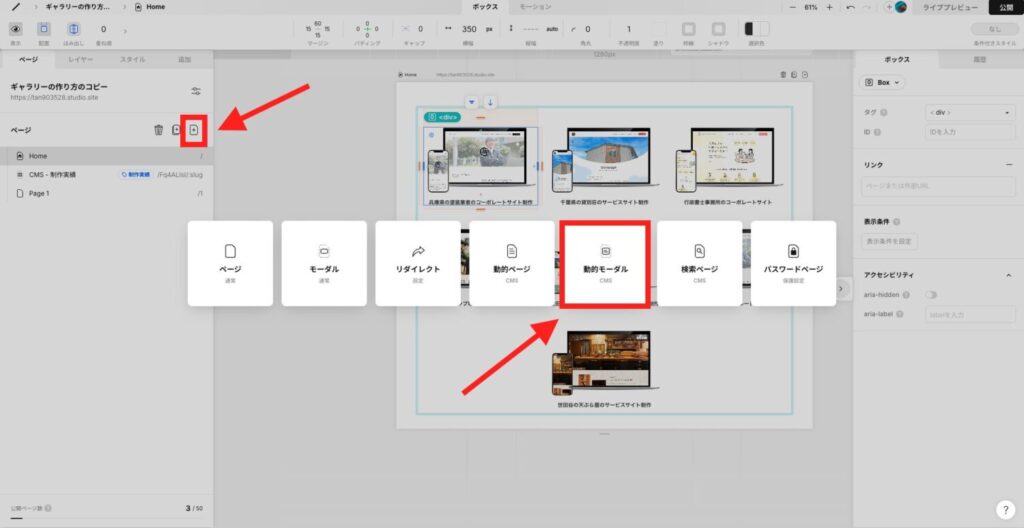
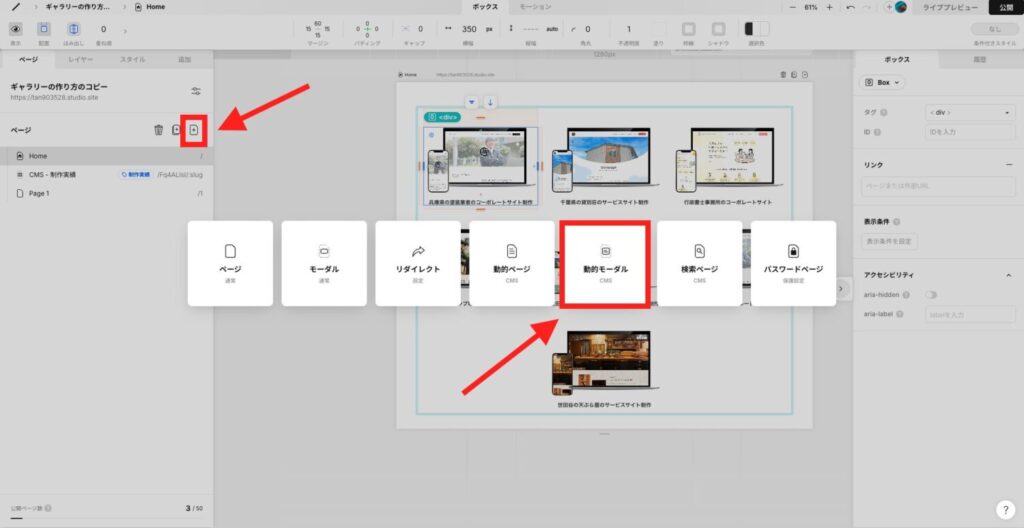
ページ追加をクリックして、「動的モーダル」を選択します。


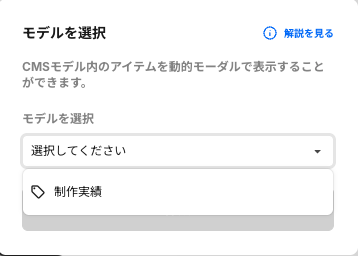
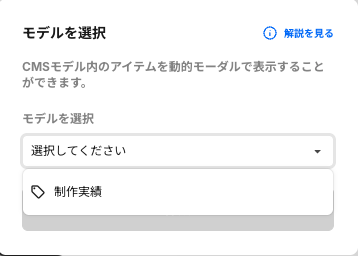
下記のようなポップアップが表示されるので、先ほど作ったCMSのモデルを選択します。


動的モーダル上に表示したいボックスを追加していきます。


左メニューのレイヤーを開いて、「制作事例の画像」と「タイトル」と「サイトURL」をそれぞれ紐づけていきます。
これで動的モーダルの作成完了です!
⑥:リンク先を「動的モーダル」に変更する
また動的モーダルへ遷移する前のページに戻ります。
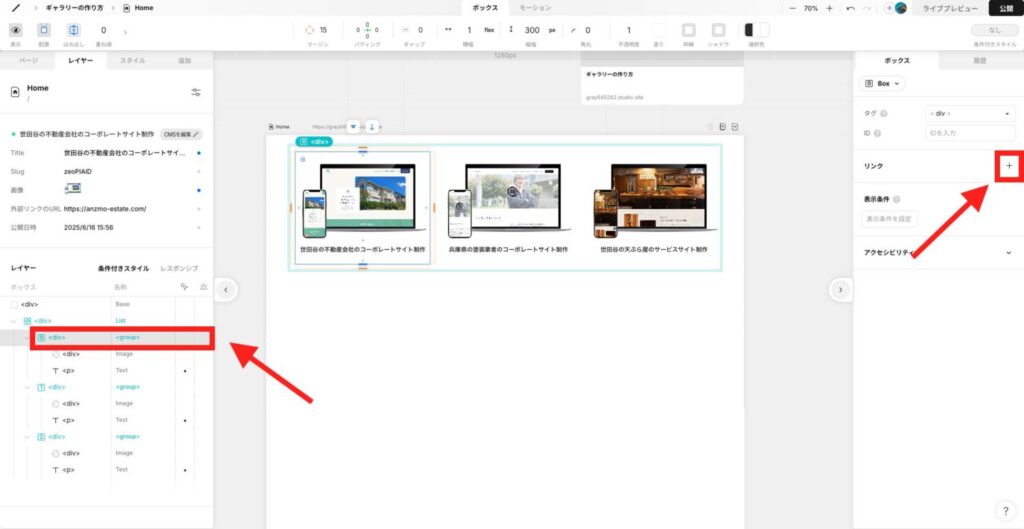
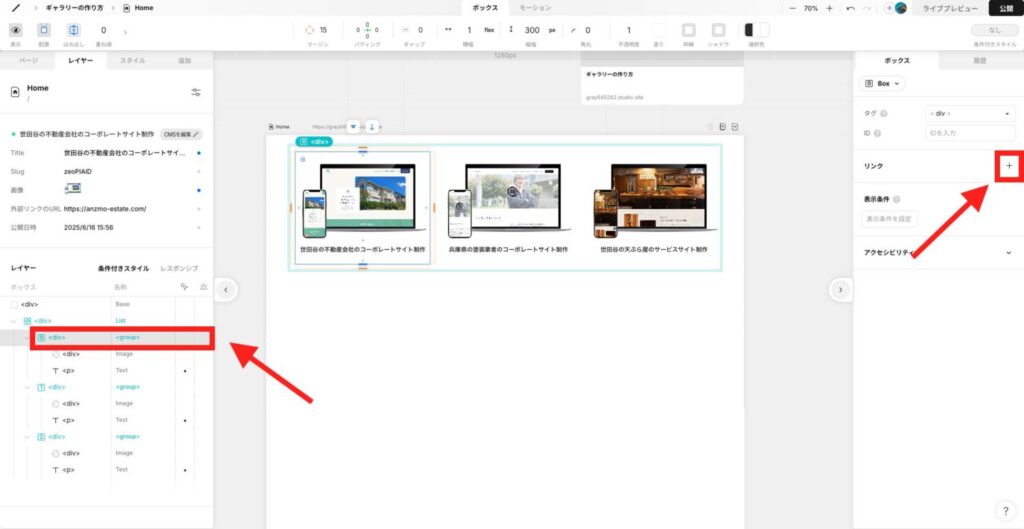
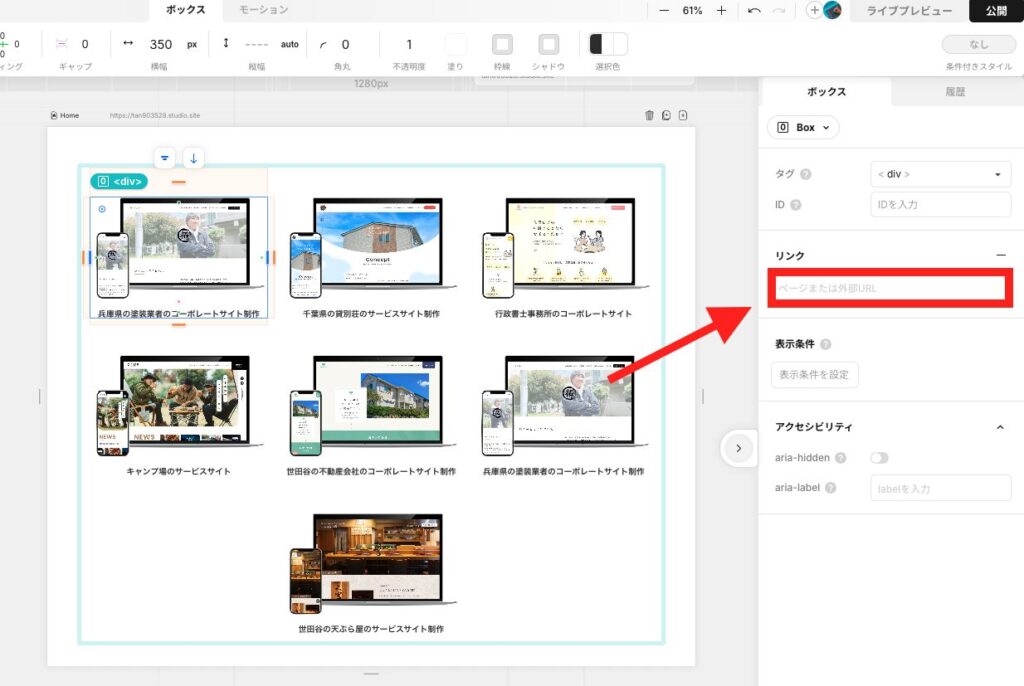
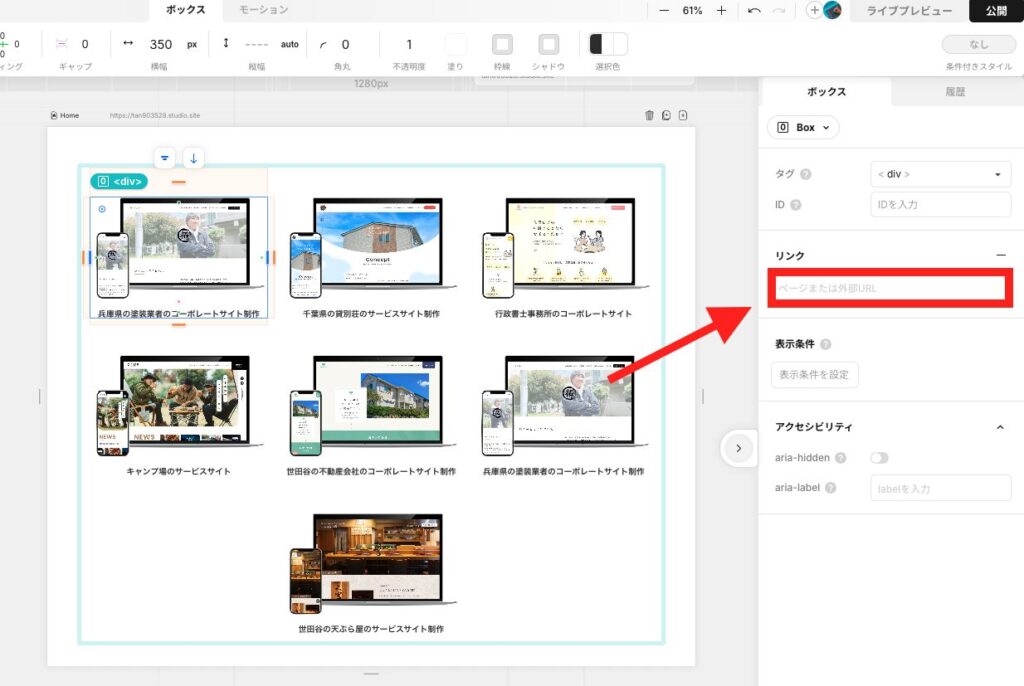
番号が付いている<div>タグをクリックして、右メニューのリンク右横の「+」ボタンをクリックします。


「ページまたは外部URL」と薄く書いている部分をクリックします。


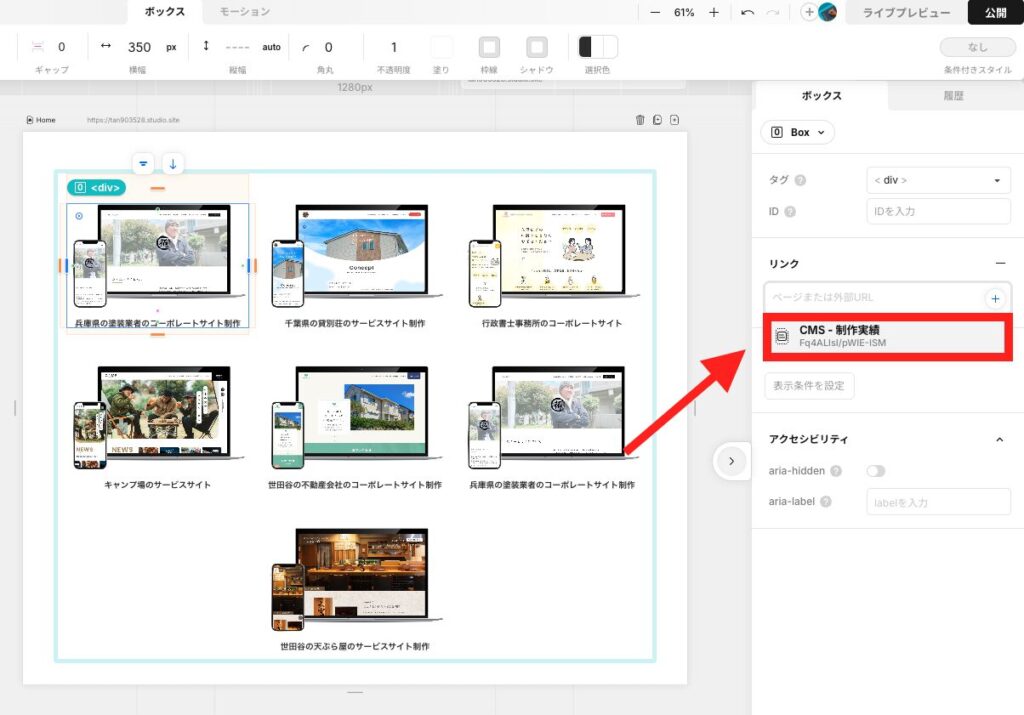
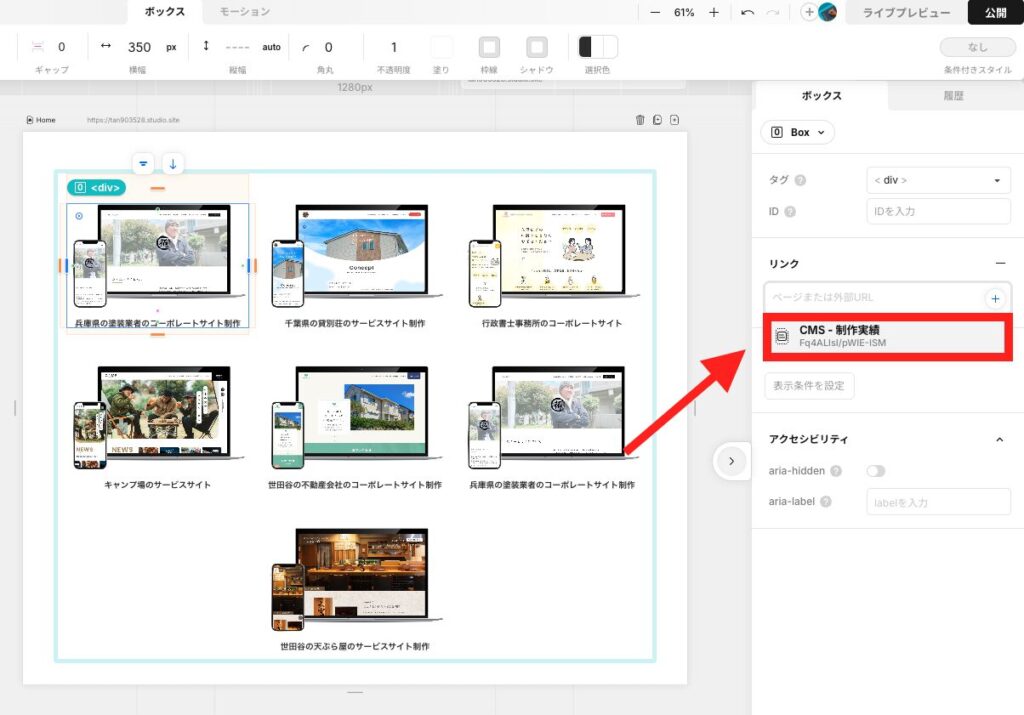
先ほど作った、動的モーダルを選択します。


これでアイテムがクリックされたら、動的モーダルが表示されるようになったはずです。
Studioでのサイト制作は「Terace」にお任せ!
当メディアを運営する私達は、Studioの制作代行サービス「ラク子」を運営しています。



「デザイナー」と「フロントエンジニア」のフリーランス3名で運営しています!
- ポッキリ価格でホームページを制作できる
- 専属デザイナーが完全オリジナルのデザイン作成
- 納品後1ヶ月間は無料の電話サポートあり
- 自社更新できるホームページが作れる
- ホームページ制作期間中は何度でも無料相談できる
- 顔の出ているフリーランス3人が運営
- 維持費0円でホームページを運営できる
料金プランは、以下の通りです。


ポッキリ価格でホームページが作れるサービスであり、個人事業主や中小企業からよく選ばれています。サービス利用者の声を聞きたい方は、ぜひ以下のインタビュー記事をご覧ください。






今だけ、毎月3組まで制作費用が3万円割引になるキャンペーンを行っています。
先着順で締め切るので、気になる方はぜひお早めにお問い合わせください!










※コメントは最大500文字、5回まで送信できます