【簡単3分】STUDIOでリンクを設定する方法!

「Studioの〇〇の使い方を知りたい」などご要望がありましたら、
いいねを押した後にメッセージ欄を設けていますので、お気軽にご連絡ください!
STUDIOでリンクする方法は、実に簡単です。
慣れてない方でも、3分あればサクッと実装できてしまいます。
そこで今回は、下記の3つのパターンに分けて、リンクを設定する方法を紹介していきます。
- ページ内で移動するリンクを設定する方法
- サイト内で移動するリンクを設定する方法
- 外部サイトへ移動するリンクを設定する方法
すべて画像を用いて説明しているので、きっと誰でもできるはずです!ぜひ参考にしてみてください!
また記事の後半では、画像にリンクを貼る方法も解説しています。画像やバナーがクリックされたら、別ページに飛ぶ仕様にしたいという方はぜひご参考ください。
「Studioの使い方がまだイマイチわかっていない、、、」という方は、以下のマニュアルも参考にしてみてください。

STUDIOのリンクの種類について
STUDIOのリンク設定方法ですが、以下の3つがあります。
- ページ内で移動するリンクを設定する
- サイト内で移動するリンクを設定する
- 外部サイトへ移動するリンクを設定する
それぞれどのような状況か、簡単に説明します。
ページ内で移動するリンクを設定する
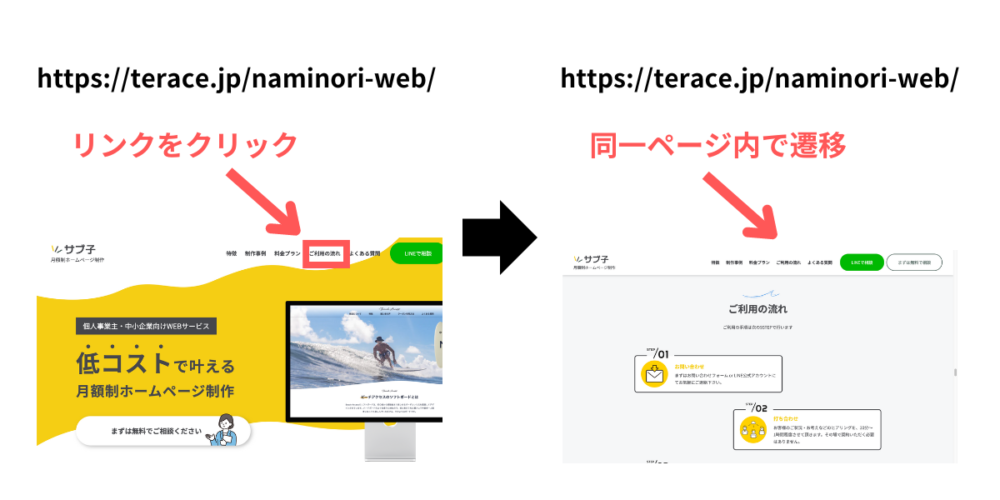
ページ内で移動するリンクとは、下記のようなイメージです。

リンクの設定方法については、「ページ内で移動するリンクの設定方法」を参考にしてください!
サイト内で移動するリンクを設定する
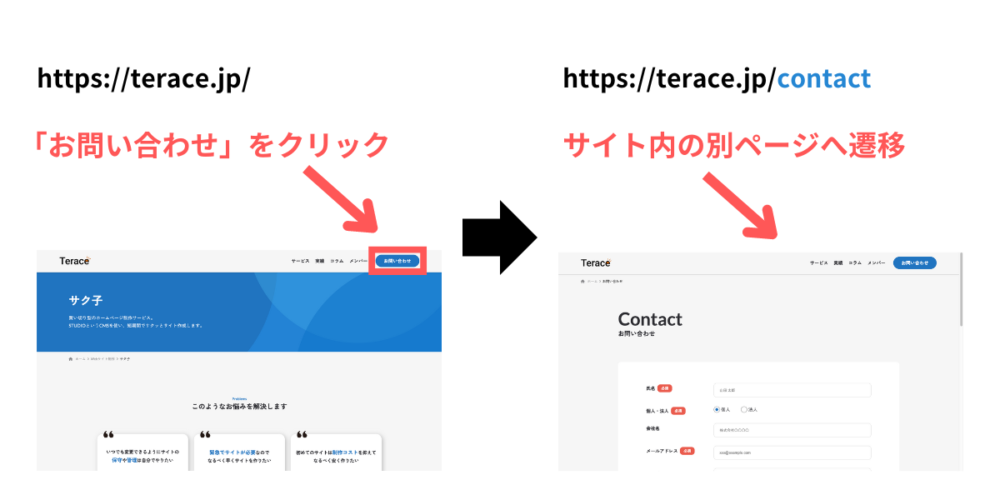
サイト内で移動するリンクとは、下記のようなイメージです。

リンクの設定方法については、「サイト内で移動するリンクの設定方法」を参考にしてください!
外部サイトへ移動するリンクを設定する
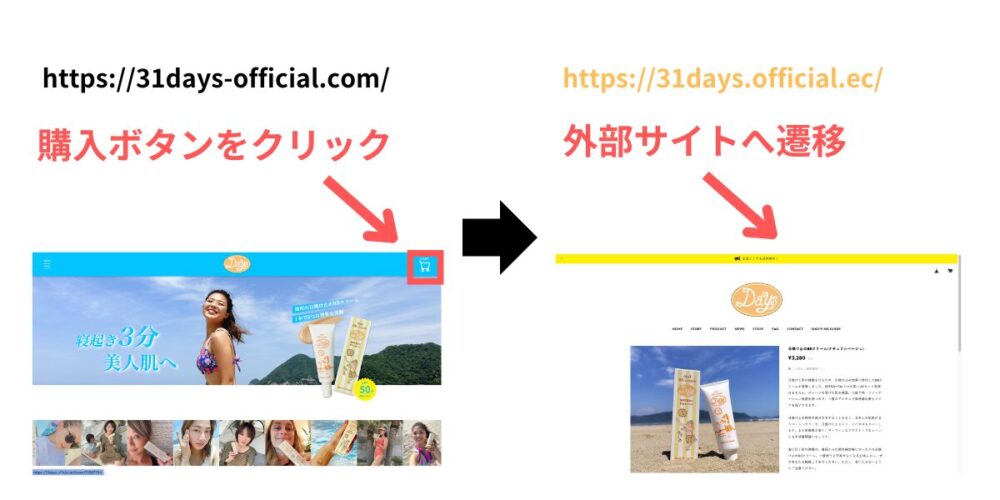
外部サイトへ移動するリンクとは、下記のようなイメージです。

リンクの設定方法については、「外部サイトへ移動するリンクの設定方法」を参考にしてください!
ページ内で移動するリンクの設定方法
ページ内で移動するリンクの設定方法は簡単です。3分で完了します。
- リンク先(移動先)にID名をつける
- リンク元(移動元)にリンクを設定する
画像を用いて、詳しく説明します。
①:リンク先(移動先)にID名をつける
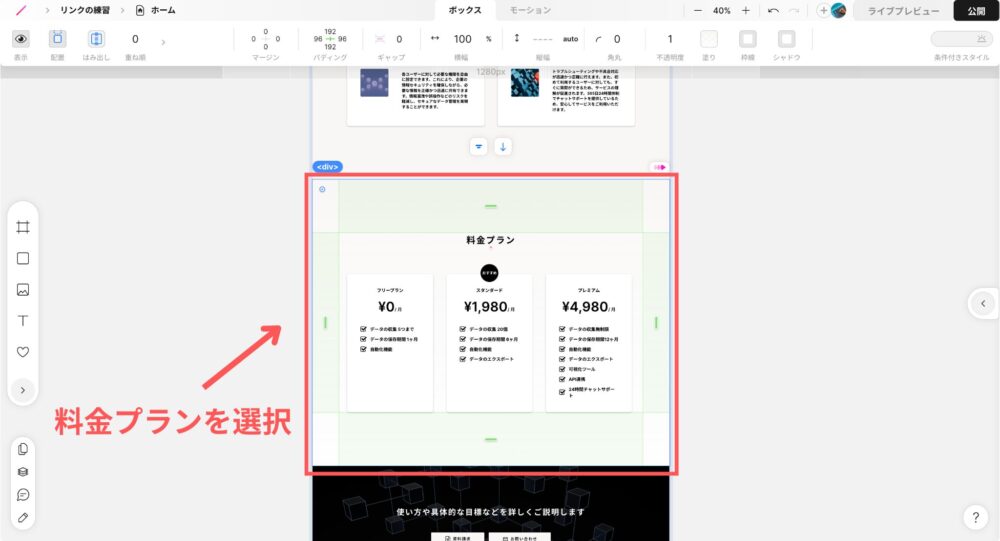
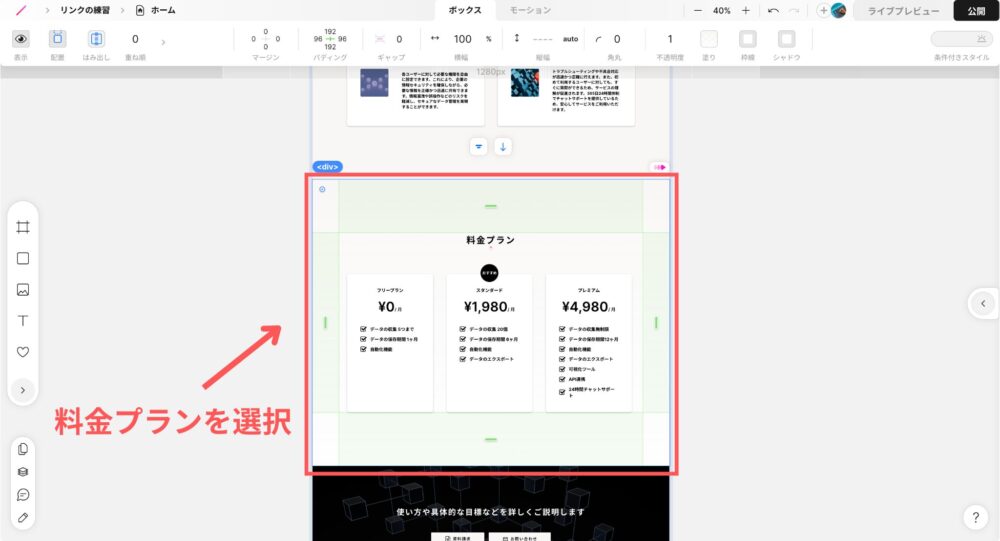
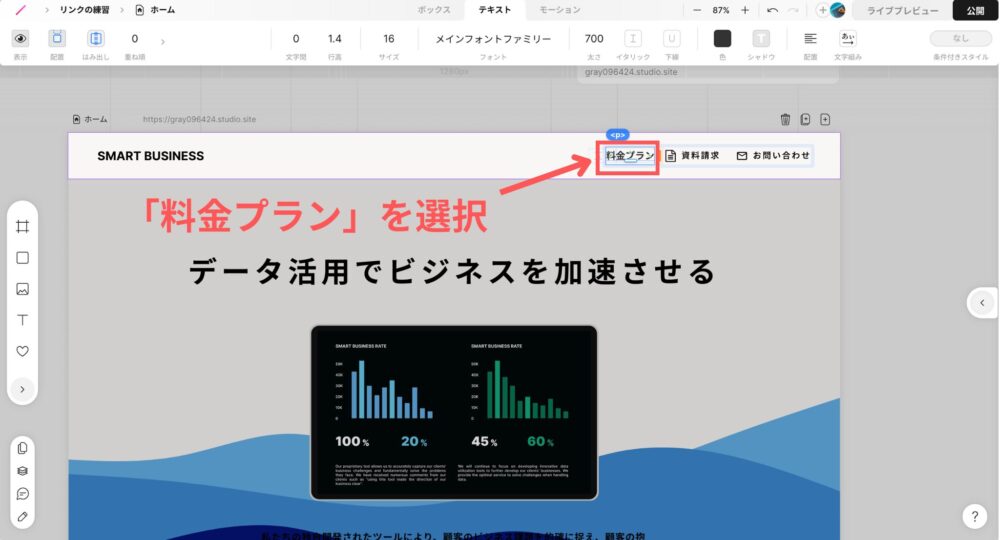
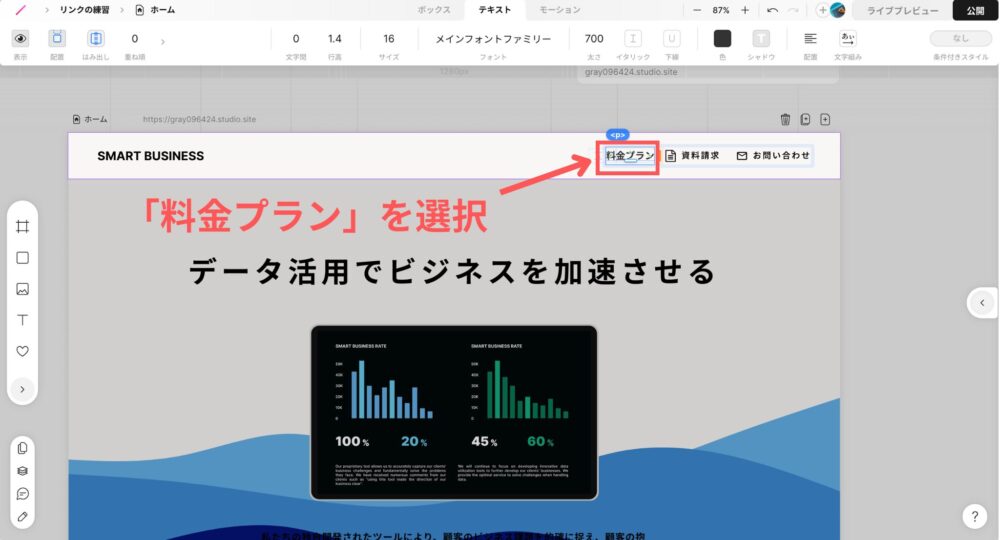
まず、リンク先を選択します。
 Kaji
Kaji今回はリンク先(移動先)に「料金プラン」を設定したいと思います!


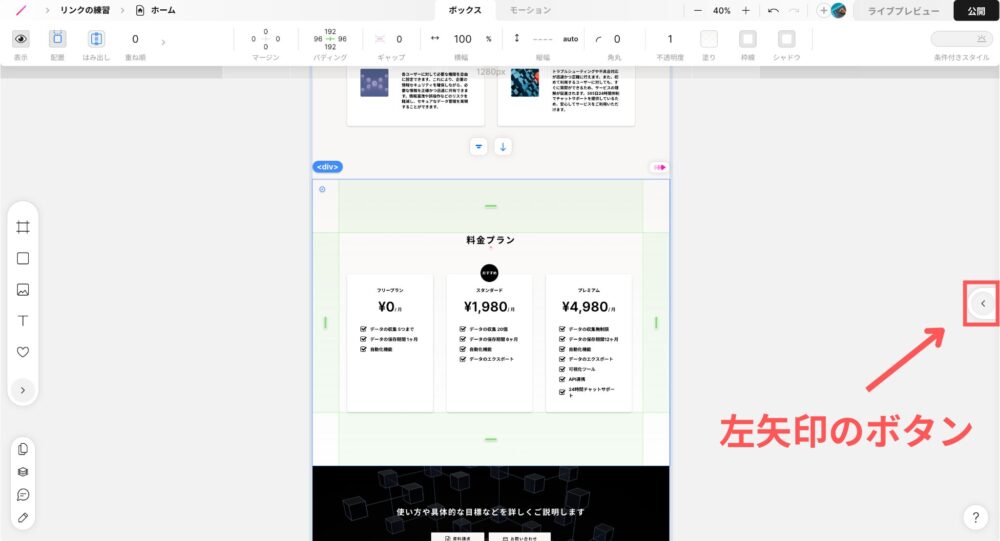
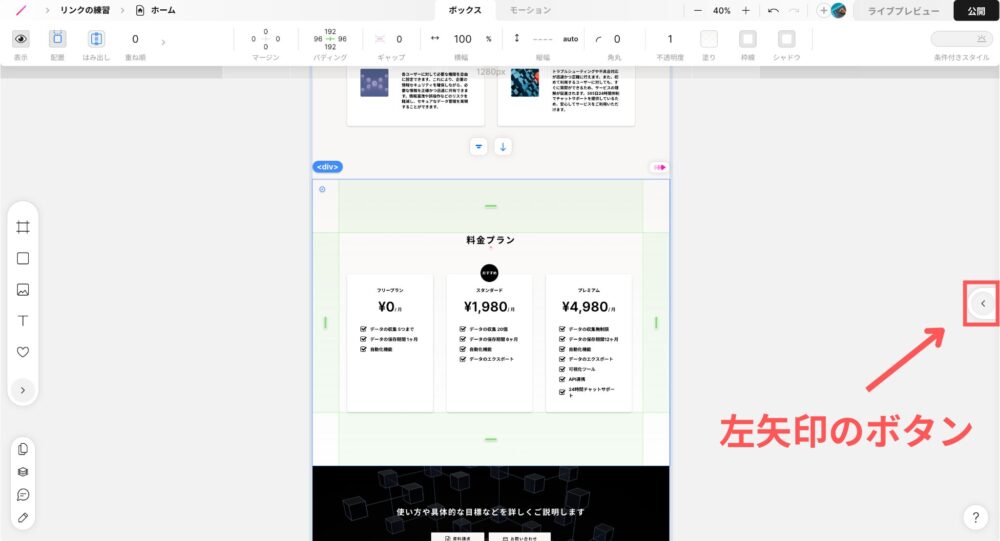
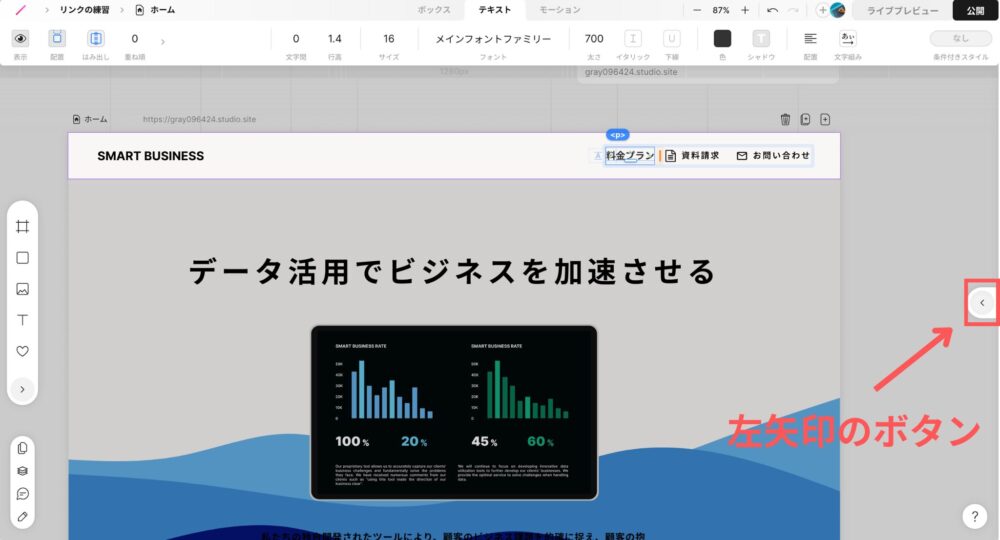
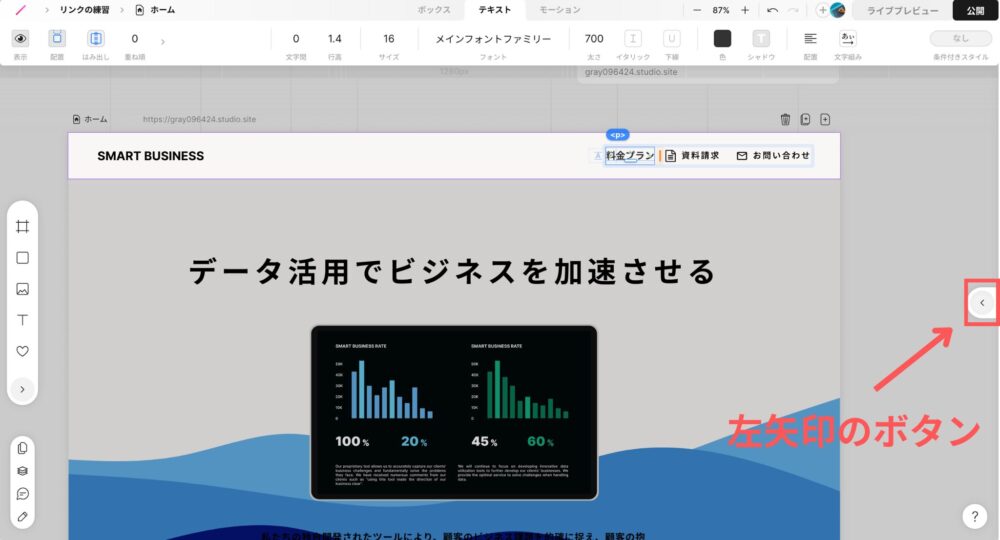
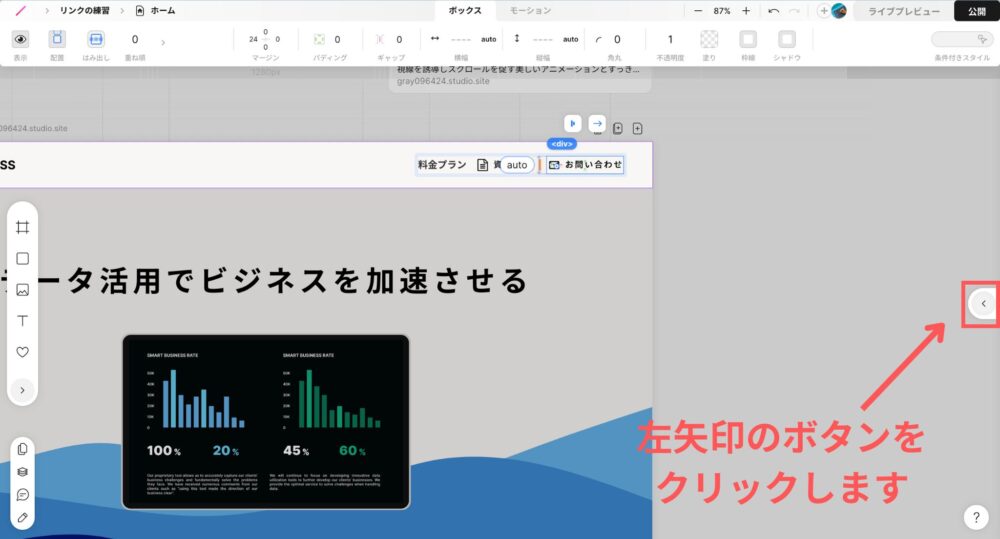
料金プランを選択できたら、右側にある左矢印のボタンをクリックしましょう。


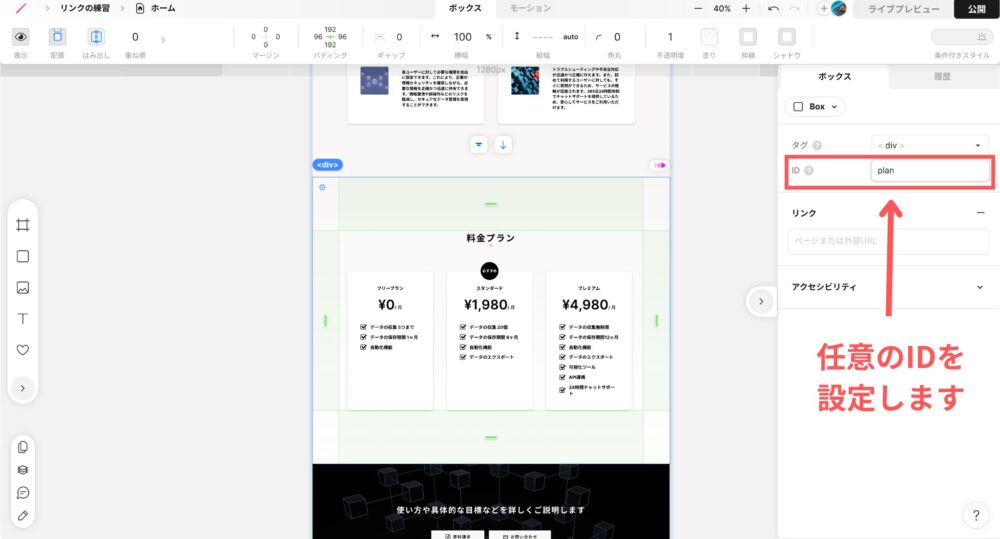
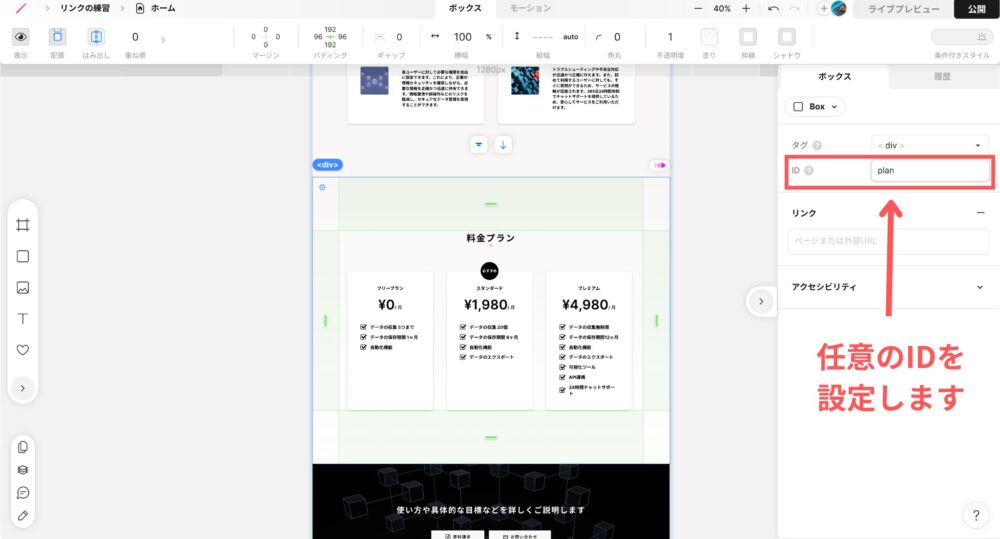
任意のIDを設定します。(料金プランであればplanといったID名を付けるなど)





同一ページ内のお問い合わせフォームに飛ばしたいなら「contact」にしたり、よくある質問コーナーに飛ばしたいなら「faq」など!
これでリンク先の設定は完了です!次はリンク元の設定をおこないます。
②:リンク元(移動元)にリンクを設定する
リンク元に移動します。



ヘッダーメニューの「料金プラン」をクリックしたら、リンク先に飛ぶように設定します!


ヘッダーメニューの料金プランを選択できたら、右側にある左矢印のボタンをクリックしましょう。


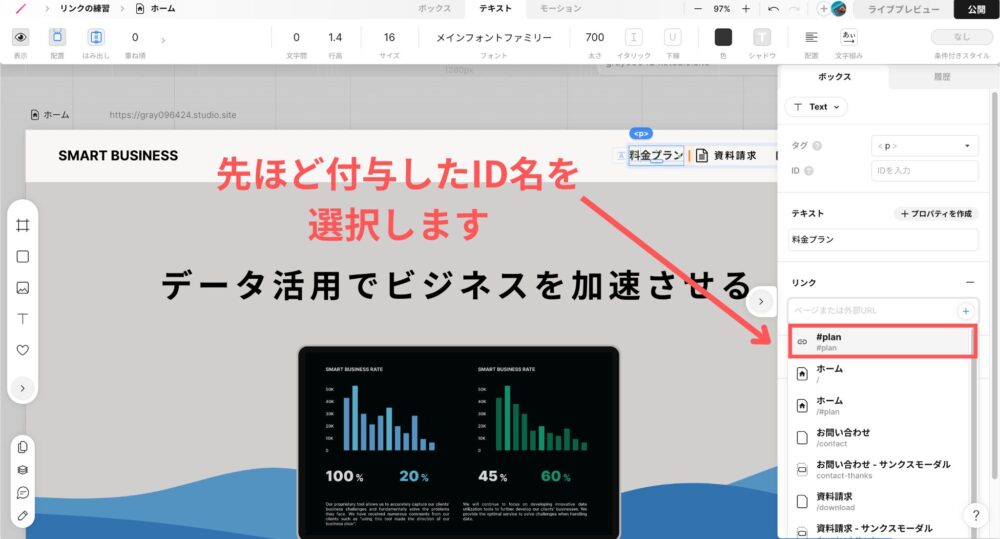
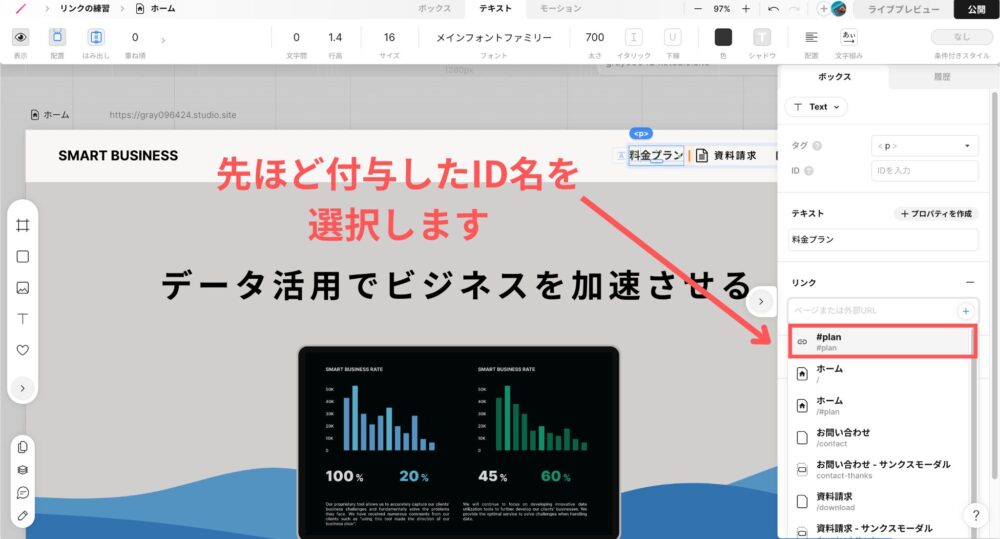
先ほど付与したID名を選択します。(今回の例だと、「#plan」を選択)


これでリンクの設定は完了です!しっかりリンク先に飛ぶか、確認してみてくださいね!
サイト内で移動するリンクの設定方法
サイト内で移動するリンクの設定方法も簡単です。3分で完了します。
- リンク元(移動元)を選択する
- サイト内のページを選択する
画像を用いて、詳しく説明します。
①:リンク元(移動元)を選択する
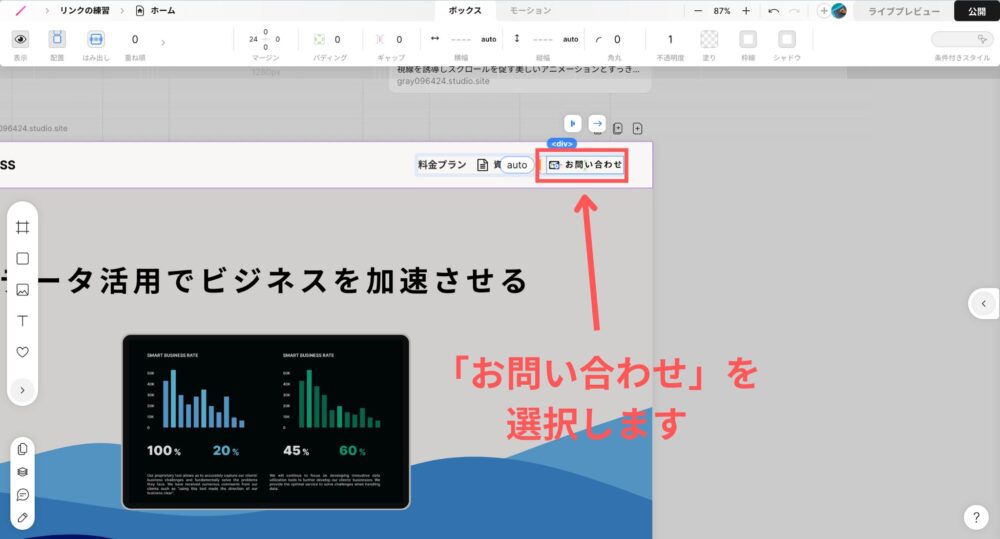
まずは、リンク元(移動元)になる部分を選択します。



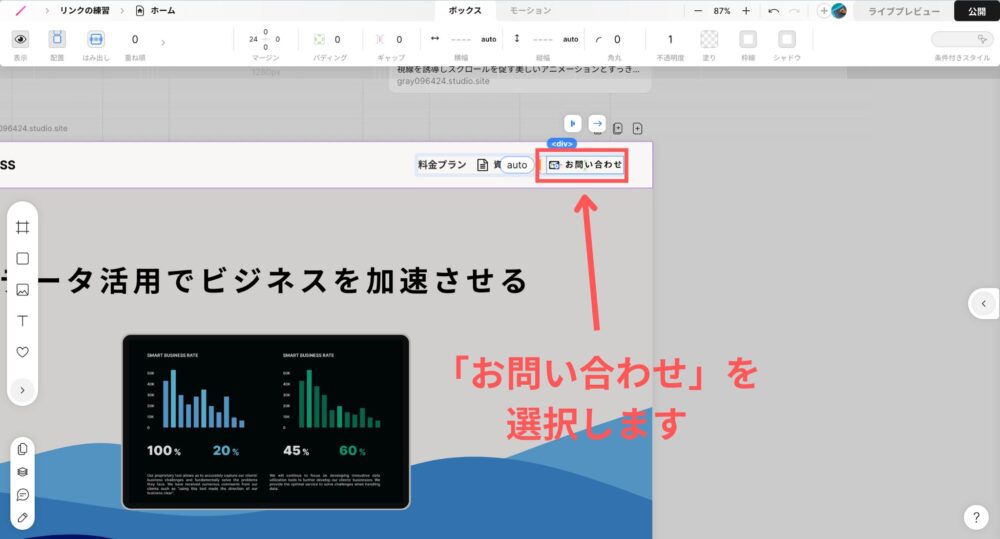
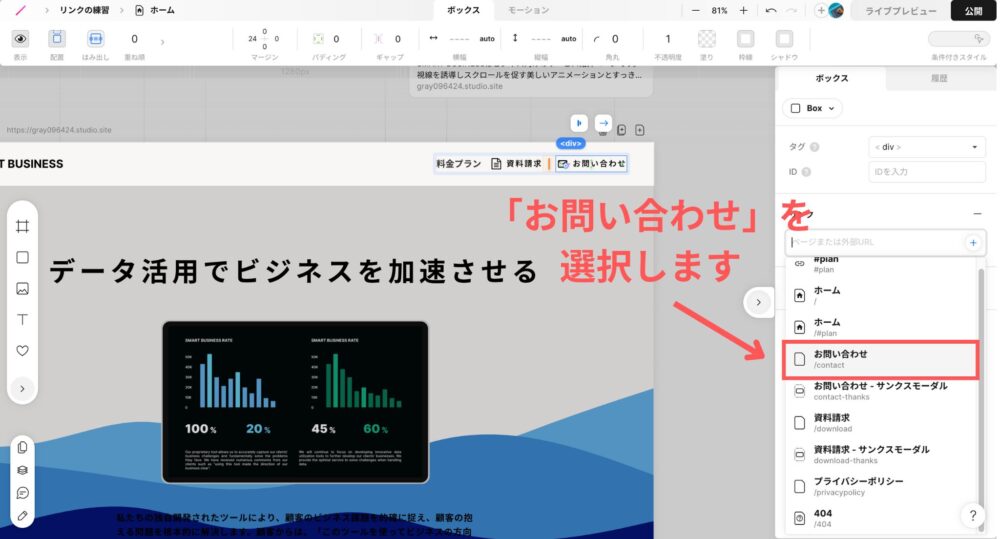
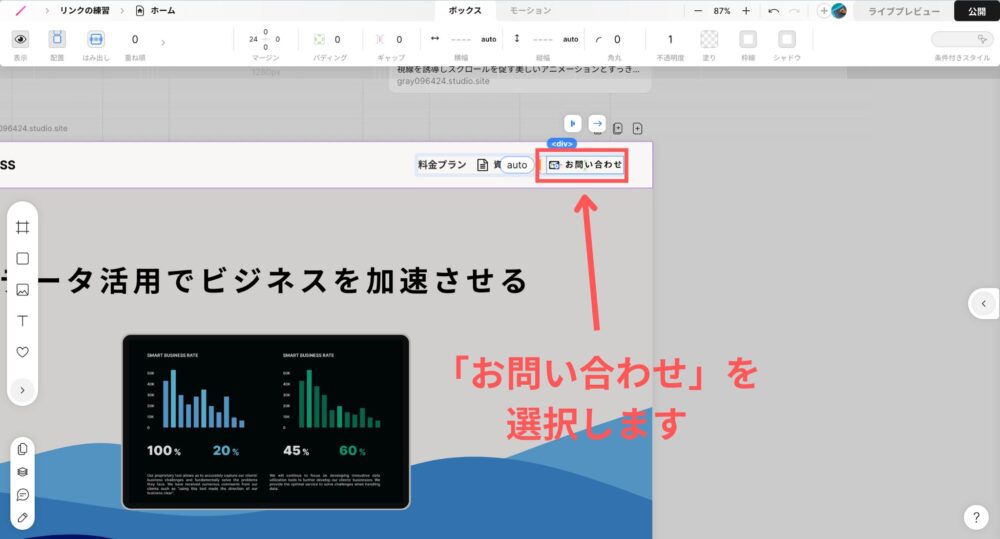
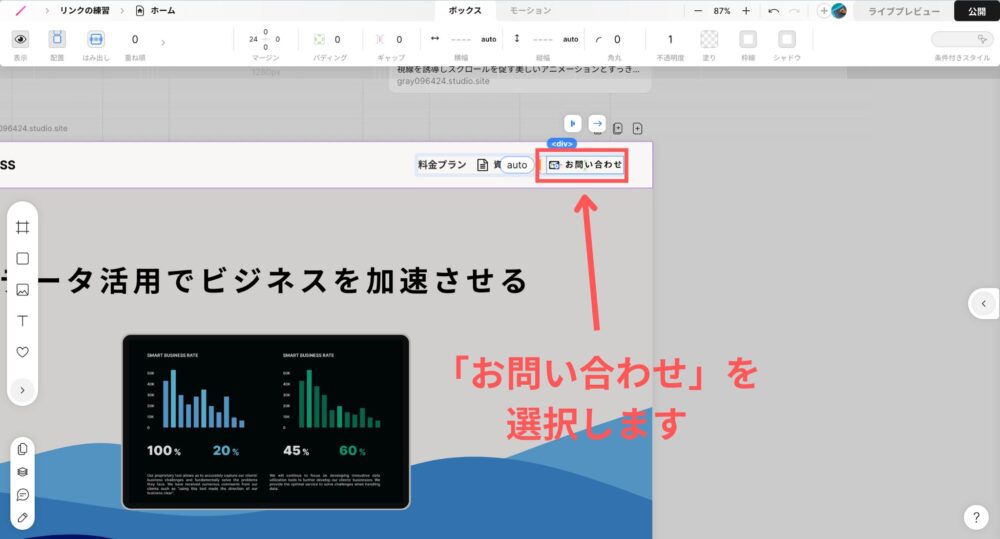
今回はヘッダーメニュー「お問い合わせ」をクリックすれば、サイト内にあるお問い合わせページに飛ぶように設定します!


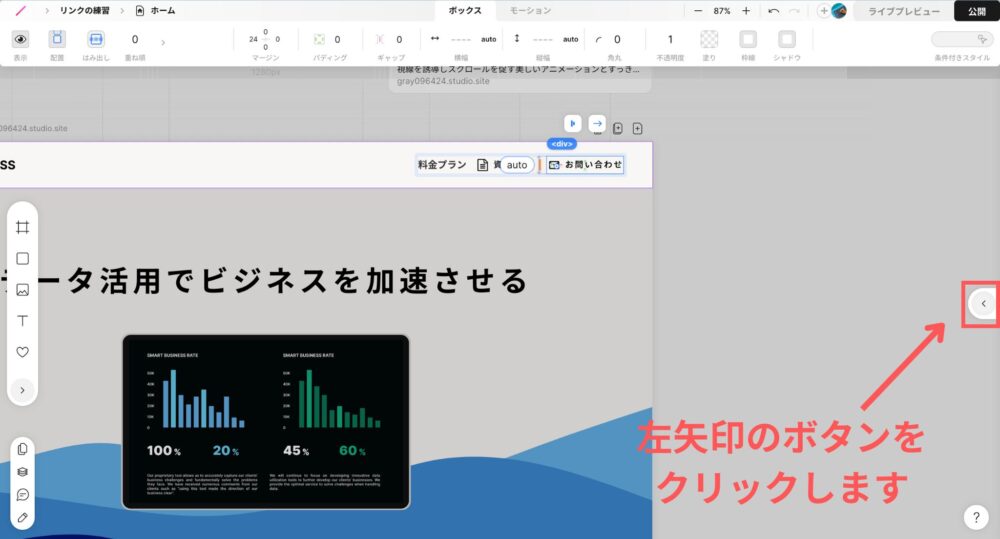
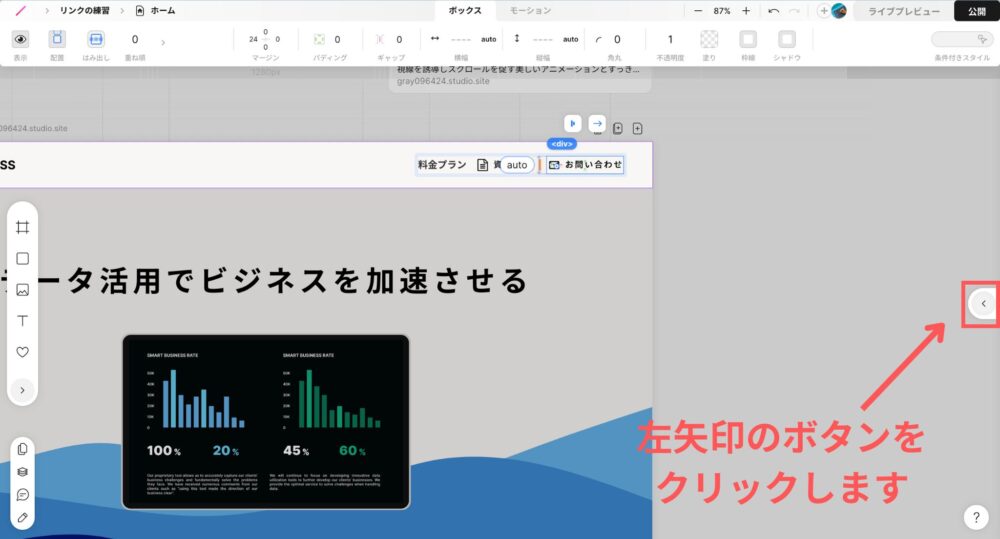
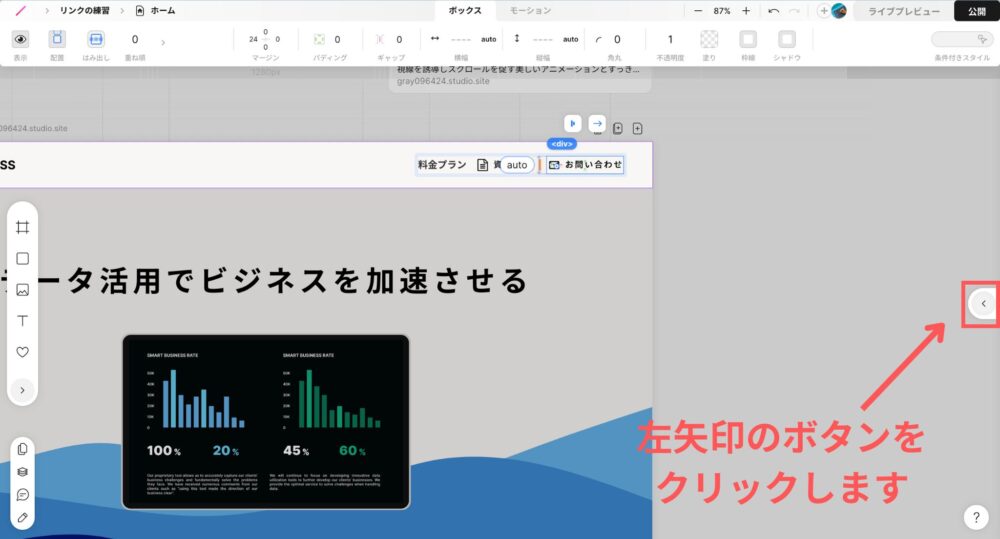
リンク元(今回の例では「お問い合わせ」)を選択できたら、右側にある左矢印ボタンをクリックします。


②:サイト内のページを選択する
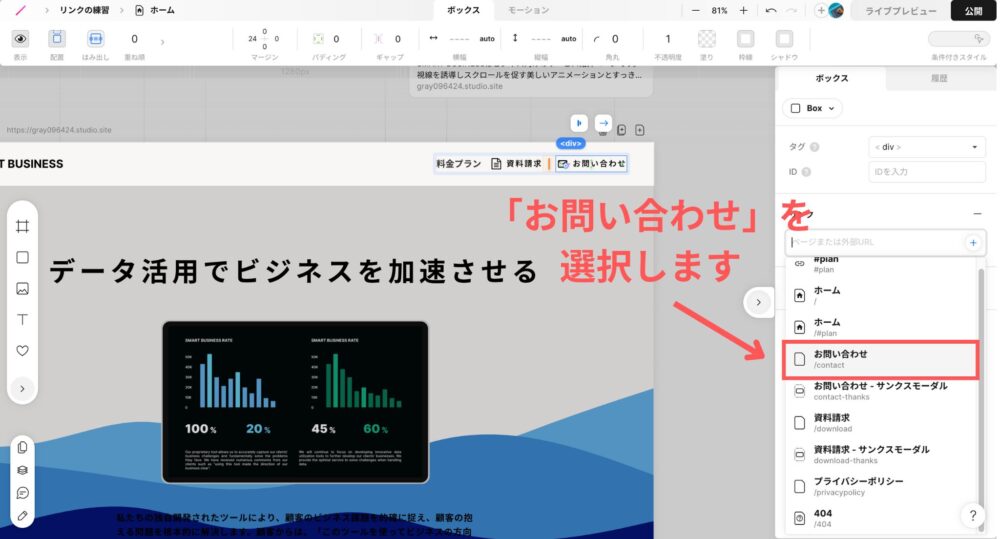
リンク欄をクリックすれば、候補が出てくるので遷移先のページを選択します。(今回の例だと、お問い合わせページ)


これでリンクの設定は完了です!しっかりリンク先に飛ぶか、確認してみてくださいね!
外部サイトへ移動するリンクの設定方法
外部サイトへ移動するリンクの設定方法も簡単です。3分で完了します。
- リンク元(移動元)を選択する
- 外部サイトのURLを入力する
画像を用いて、詳しく説明します。
①:リンク元(移動元)を選択する
まずは、リンク元(移動元)になる部分を選択します。



今回はヘッダーメニュー「お問い合わせ」をクリックすれば、外部サイトのお問い合わせページに飛ぶように設定します!


リンク元(今回の例では「お問い合わせ」)を選択できたら、右側にある左矢印ボタンをクリックします。


②:外部サイトのURLを入力する
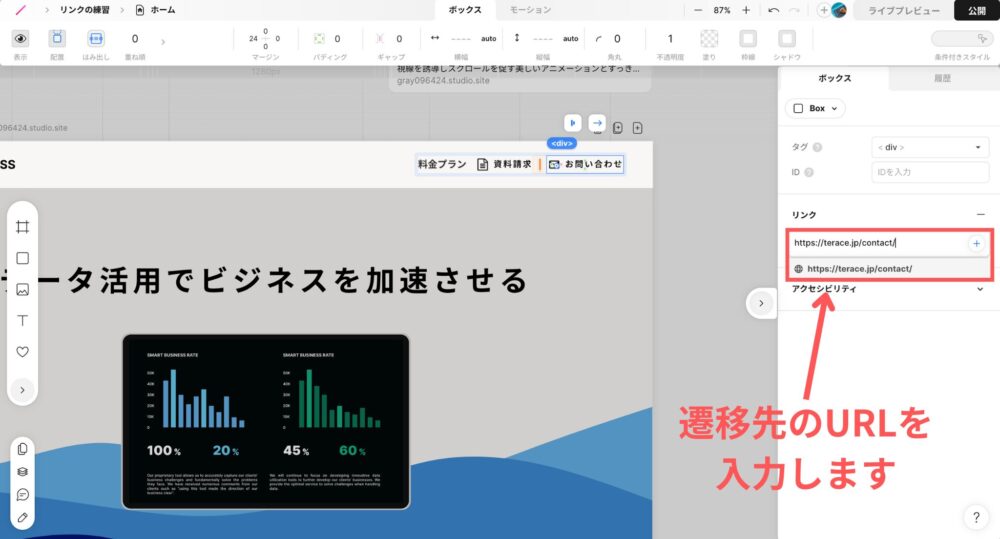
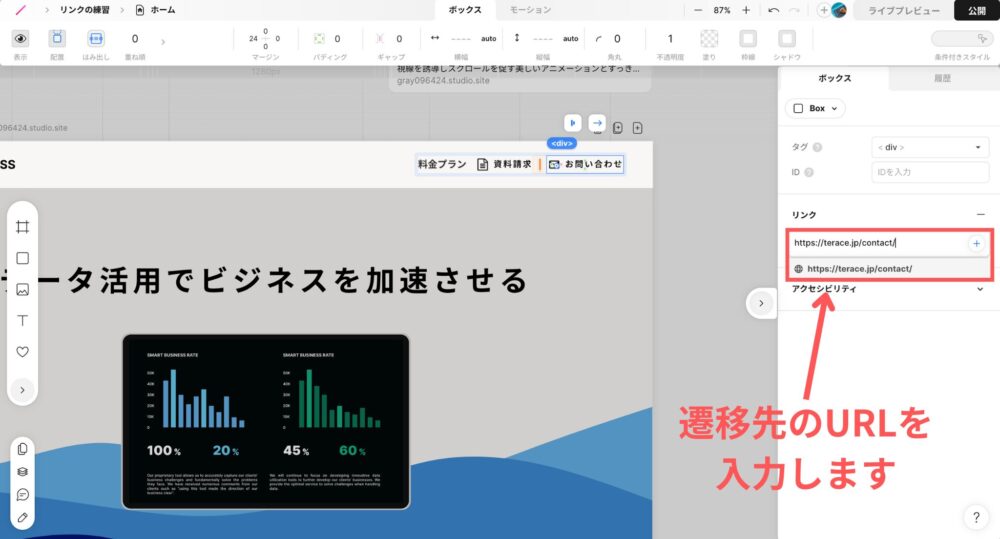
リンクの欄に、遷移先のURLを入力します。


これでリンクの設定は完了です!しっかりリンク先に飛ぶか、確認してみてくださいね!
Studioで画像にリンクを貼る方法
リンク元にはテキストが選ばれることが多く、「画像はリンク元に設定できないのでは?」と思っている方は少なくありません。
ですが実は、画像をリンク化することも可能です。やり方は大きく分けると、下記の2つです。
- 画像を「Box」にしてリンクを貼る
- 画像を「Img」にしてグループ化してリンクを貼る



簡単なのは画像を「Box」に変更するやり方です!
画像を「Box」にしてリンクを貼る手順
①画像のタイプを「Box」に変更します。



画像をクリックすれば、右上に「Box」か「Img」かどちらかが選択できるようになっています!


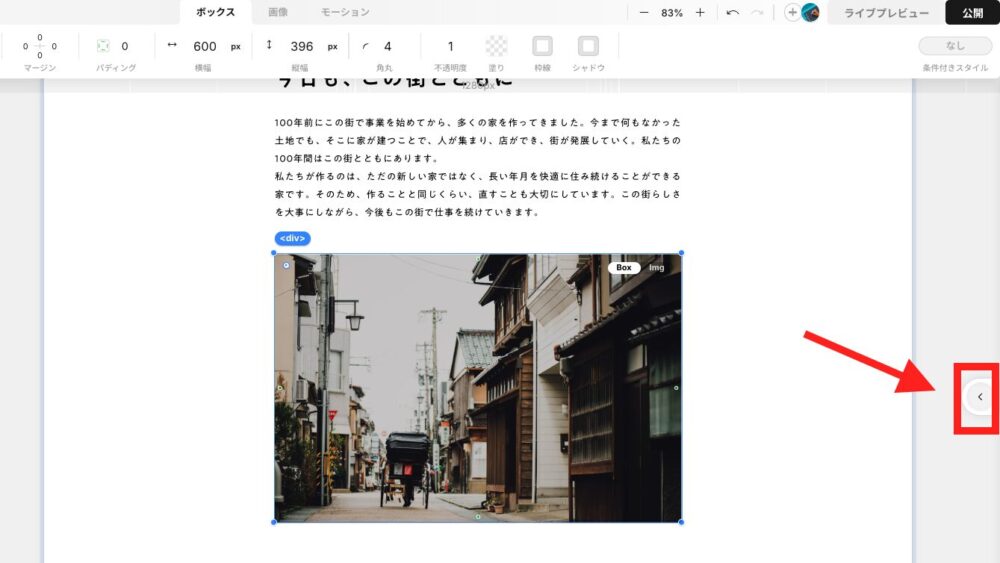
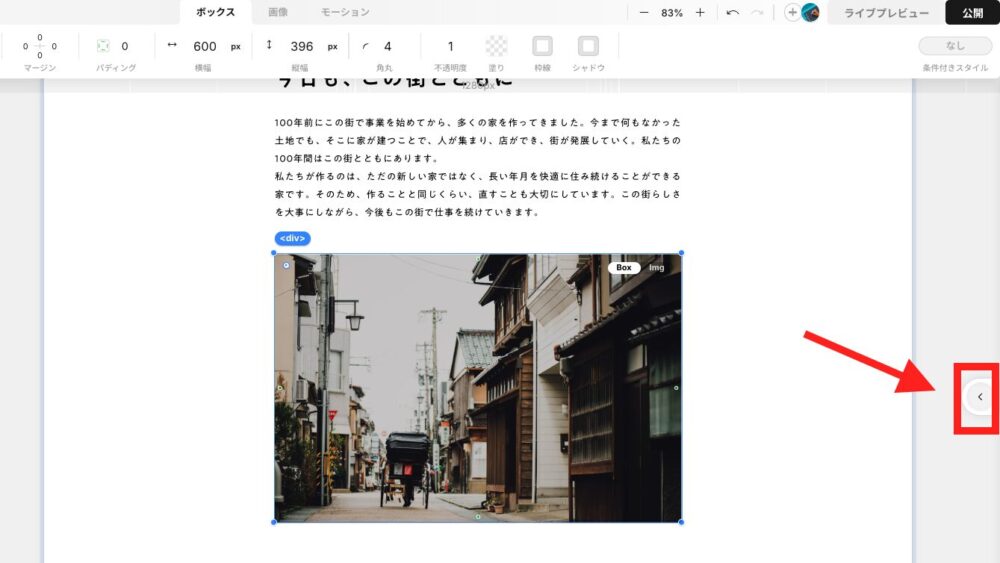
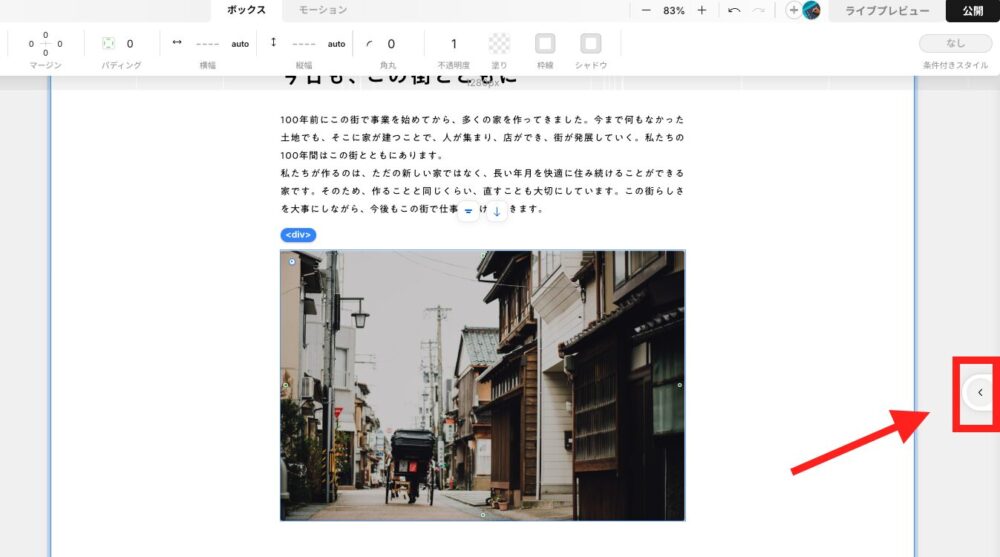
②画像を選択した状態で、右側の矢印をクリックします。


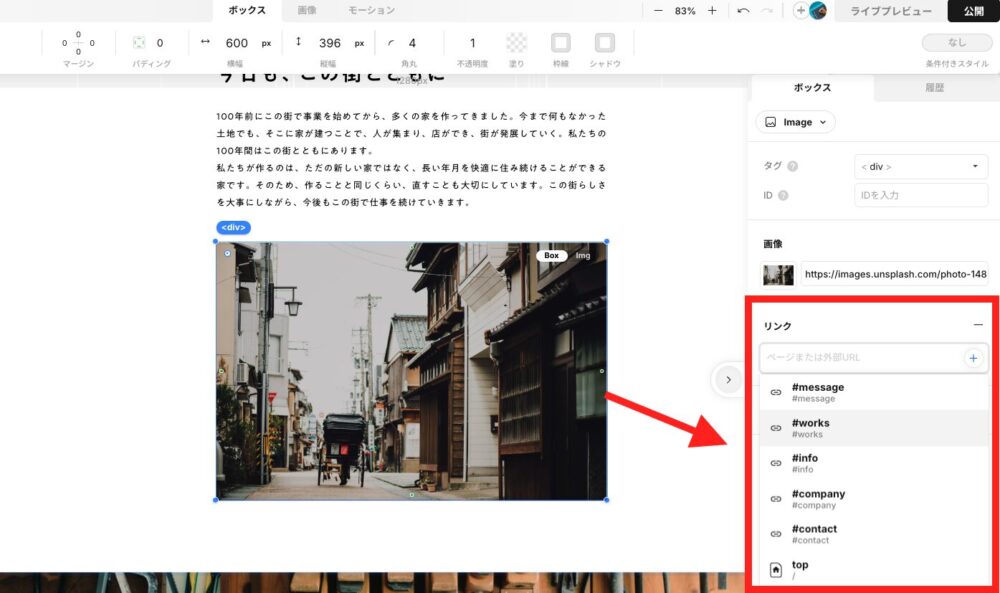
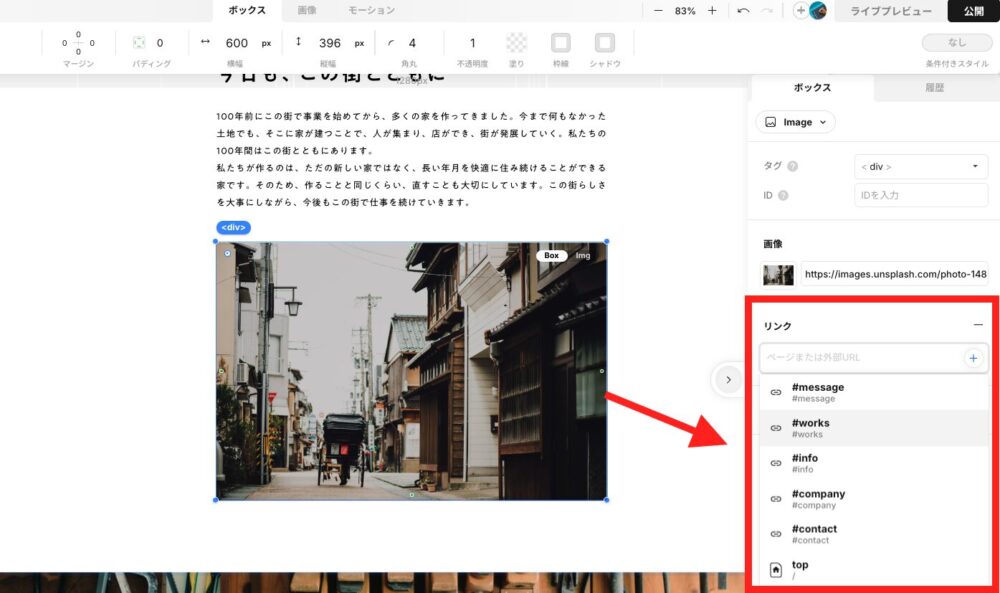
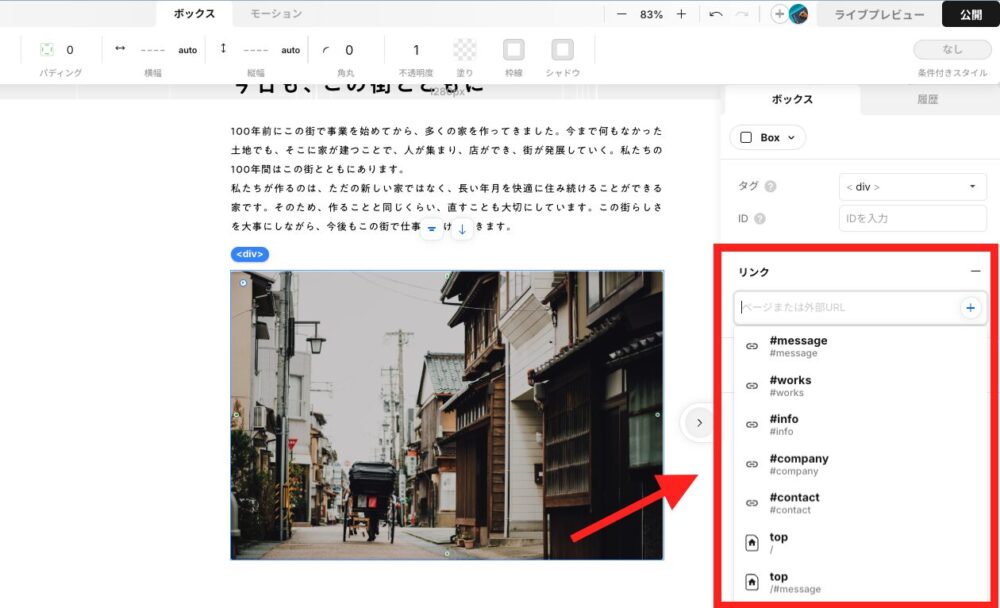
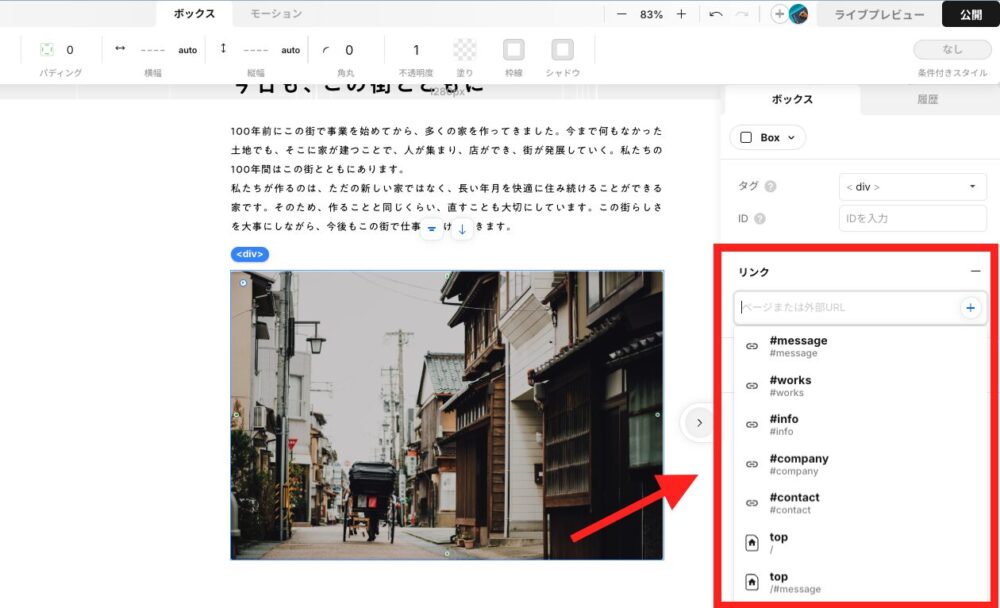
③リンクの欄を開いて、リンク先を指定します。


画像を「Img」にしてグループ化してリンクを貼る手順
①画像のタイプを「Img」に変更します。



画像をクリックすれば、右上に「Box」か「Img」かどちらかが選択できるようになっています!


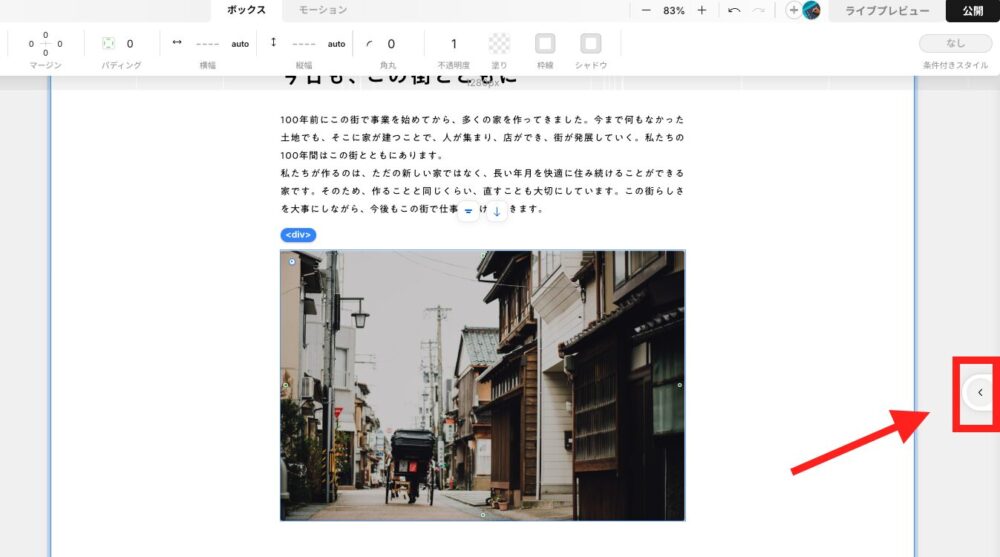
②画像のみを選択した状態でグループ化します。グループ化は、「右クリック→グループ化」で設定可能です。



ショートカットだと、Macの方は「⌘+G」、Windowsの方は「Ctrl+G」で設定可能です!
③グループ化したボックスを選択した状態で、右側の矢印をクリックします。


④リンクの欄を開いて、リンク先を指定します。


STUDIOのホームページ制作は「Terace」にお任せ!
当メディアを運営する私達は、Studioの制作代行サービス「ラク子」を運営しています。



「デザイナー」と「フロントエンジニア」のフリーランス3名で運営しています!
- ポッキリ価格でホームページを制作できる
- 専属デザイナーが完全オリジナルのデザイン作成
- 納品後1ヶ月間は無料の電話サポートあり
- 自社更新できるホームページが作れる
- ホームページ制作期間中は何度でも無料相談できる
- 顔の出ているフリーランス3人が運営
- 維持費0円でホームページを運営できる
料金プランは、以下の通りです。


ポッキリ価格でホームページが作れるサービスであり、個人事業主や中小企業からよく選ばれています。サービス利用者の声を聞きたい方は、ぜひ以下のインタビュー記事をご覧ください。






今だけ、毎月3組まで制作費用が3万円割引になるキャンペーンを行っています。
先着順で締め切るので、気になる方はぜひお早めにお問い合わせください!










※コメントは最大500文字、5回まで送信できます