【簡単】Studioでローディング風アニメーションを作成する方法

「Studioの〇〇の使い方を知りたい」などご要望がありましたら、
いいねを押した後にメッセージ欄を設けていますので、お気軽にご連絡ください!
サイトを開くときに「LOADING…」という文言とグルグル回るアニメーションがあると本格的なサイトに見えますよね。
今回は、Studioでローディング風アニメーションを作成する方法を解説します。
完成イメージは下記のとおりです。
「Studioの使い方がまだイマイチわかっていない、、、」という方は、以下のマニュアルも参考にしてみてください。

ローディング風アニメーションの対象プラン
| 料金プラン | 実現可否 |
|---|---|
| Free(無料プラン) | |
| Mini | |
| Personal | |
| Business | |
| Business Plus |
ローディング風アニメーションは全プランで実装可能です!
 Kaji
Kajiもちろん無料プランでも実装できます!
しかし、実装難易度は少し高いです。手順を飛ばさずにゆっくり進めていくようにしましょう!
ローディング風アニメーションを作成する方法
ローディング風アニメーションを作成する手順は、下記のとおりです。
- 1つ目のボックスを用意する
- 親ボックスを用意する
- ローディング要素を作成する
合計16枚の画像・動画を用いて、より詳しく説明していきます。
①:1つ目のボックスを用意する
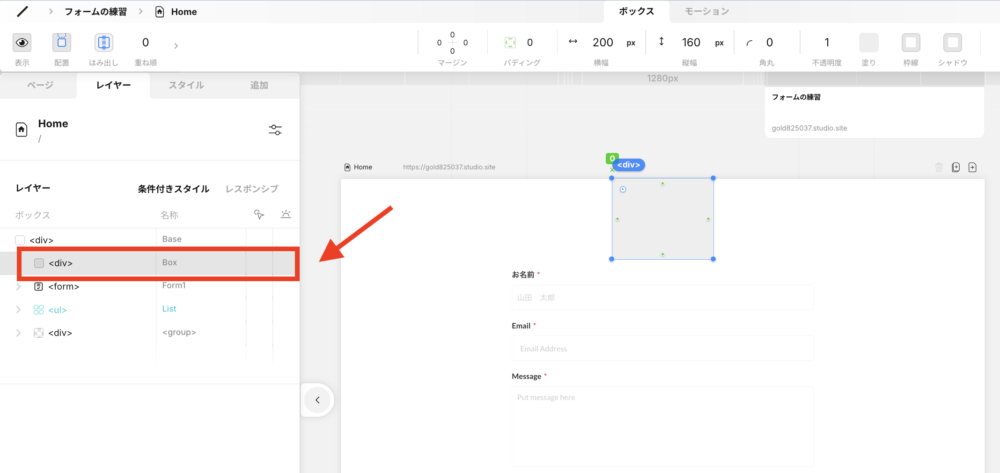
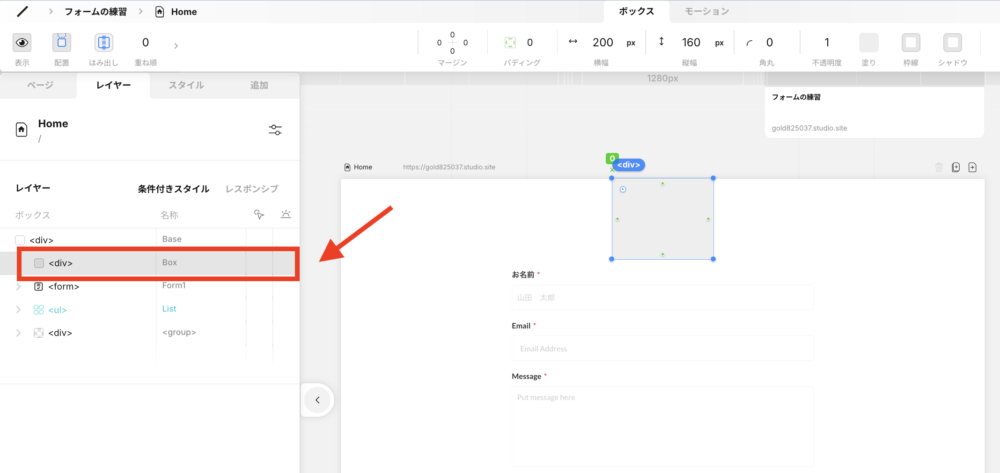
まず、base直下に1つ目のボックスを用意します。


ボックスの塗り・横幅・縦幅・不透明度を変更していきます。
・塗り:LOADING画面の背景色
・横幅:100%
・縦幅:100vh
・不透明度:0


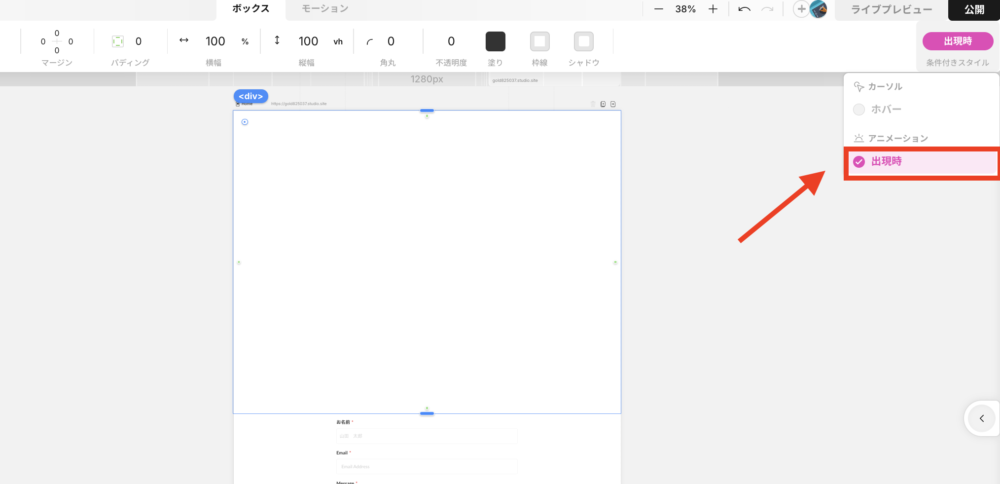
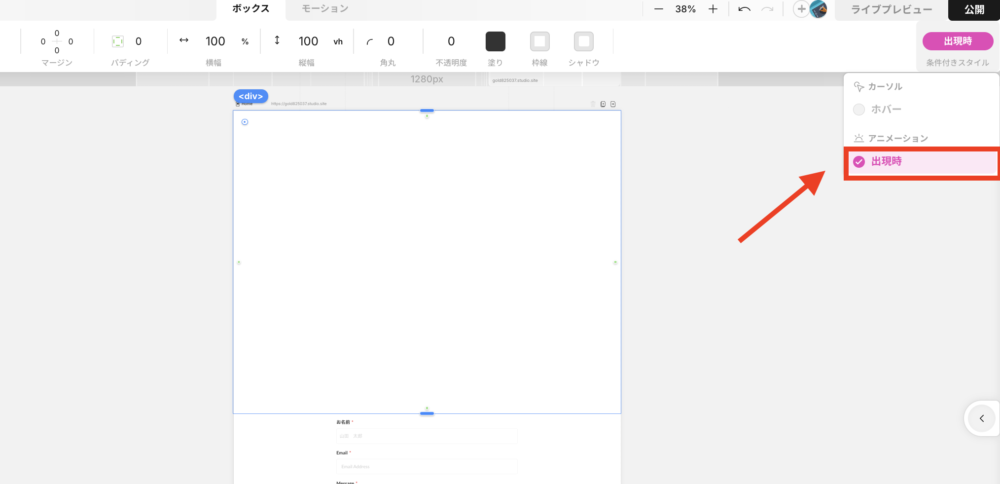
次に、出現時の不透明度やアニメーションも変更していきます。
先ほどのボックスを選択している状態で、条件付きスタイルを「出現時」に変更します。


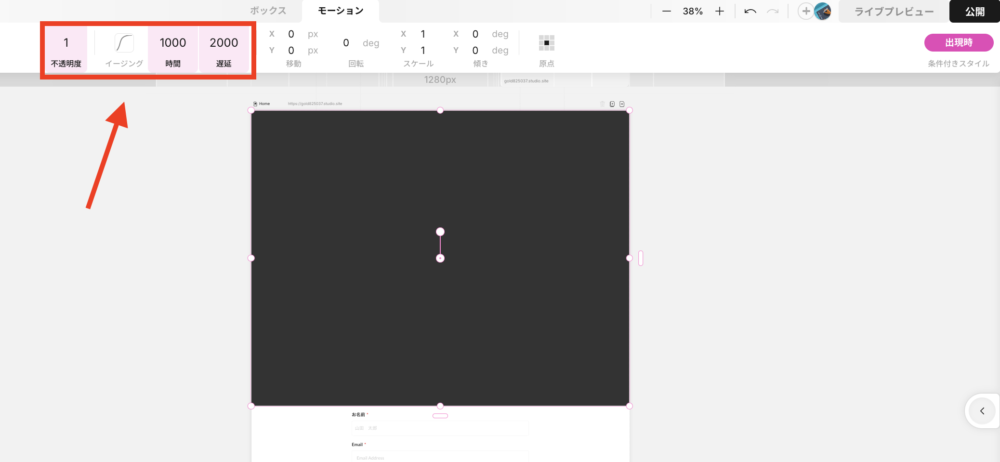
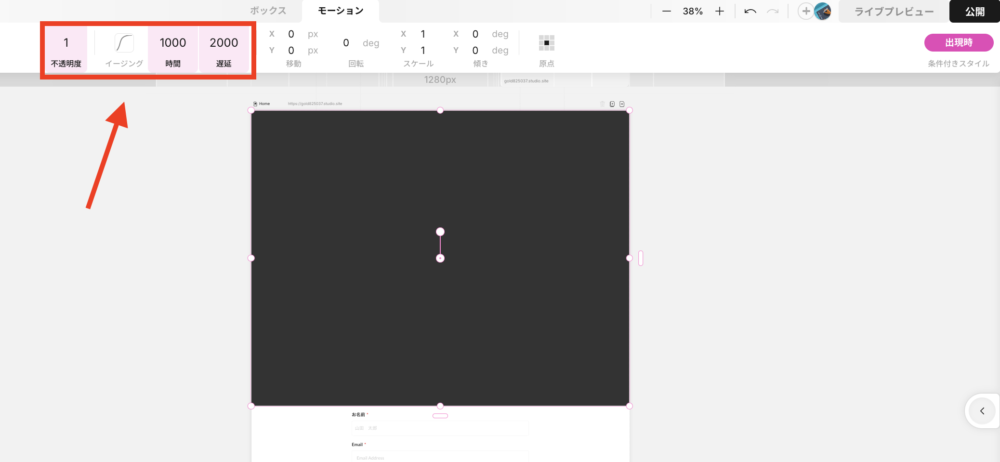
そして不透明度、時間、遅延を変更します。
・不透明度:1
・時間:1000
・遅延:2000


②:親ボックスを用意する
まず、先ほど作ったボックスをグループ化します。



ボックスを選択した状態で、Macなら「⌘+G」、Windowsなら「Ctrl+G」を押すとグループ化できます!
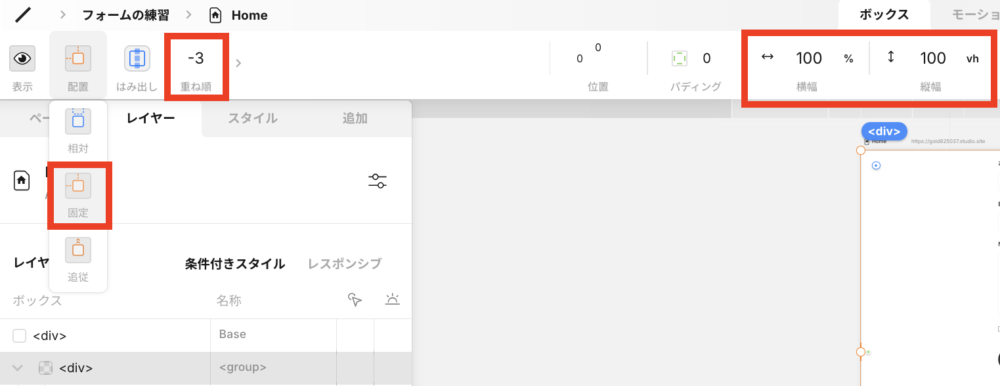
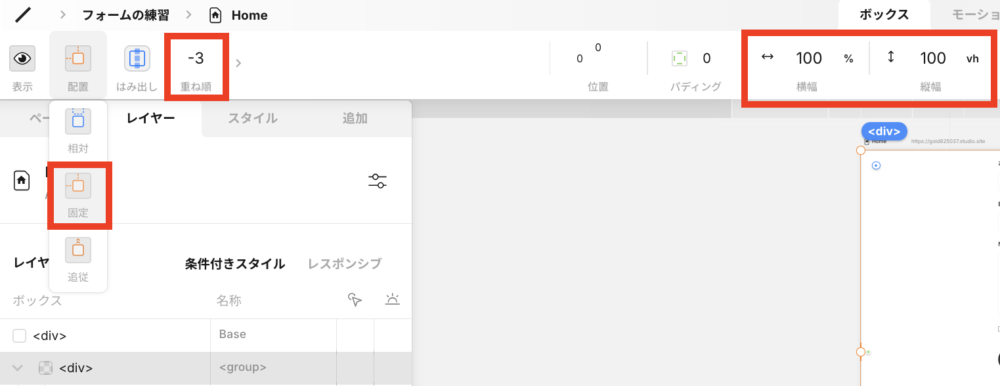
グループ化した時にできた親ボックスに対して、以下の設定を行います。
・配置:固定
・重ね順:-3
・横幅:100%
・縦幅:100vh


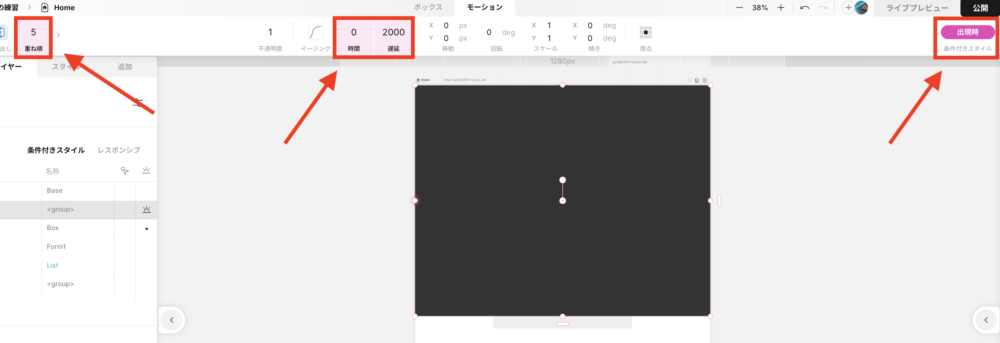
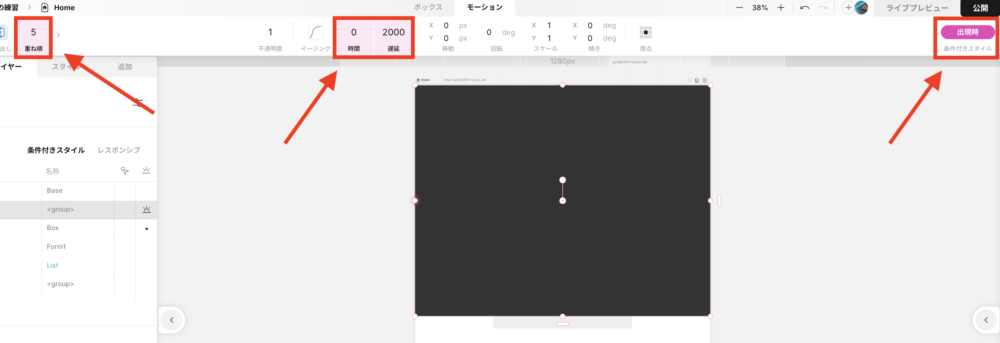
またグループ化した時にできた親ボックスに対して、出現時の設定も変えていきます。
・重ね順:5
・時間:0
・縦幅:2000


これで下準備は完了です!
一度ライブプレビューで確認してみてください!下記のように2秒経てば、画面がサッと変わるようになっているはずです。
③:ローディング要素を作成する
次はローディング要素を作っていきますが、その前に一度設定を戻しておくことをおすすめします!
| 変更前 | 変更後 | |
|---|---|---|
| 親ボックス | 重ね順:-3 | 重ね順:5 |
| 子ボックス | 不透明度:0 | 不透明度:1 |
上記のように設定したら、実際にローディング要素を作成していきます。
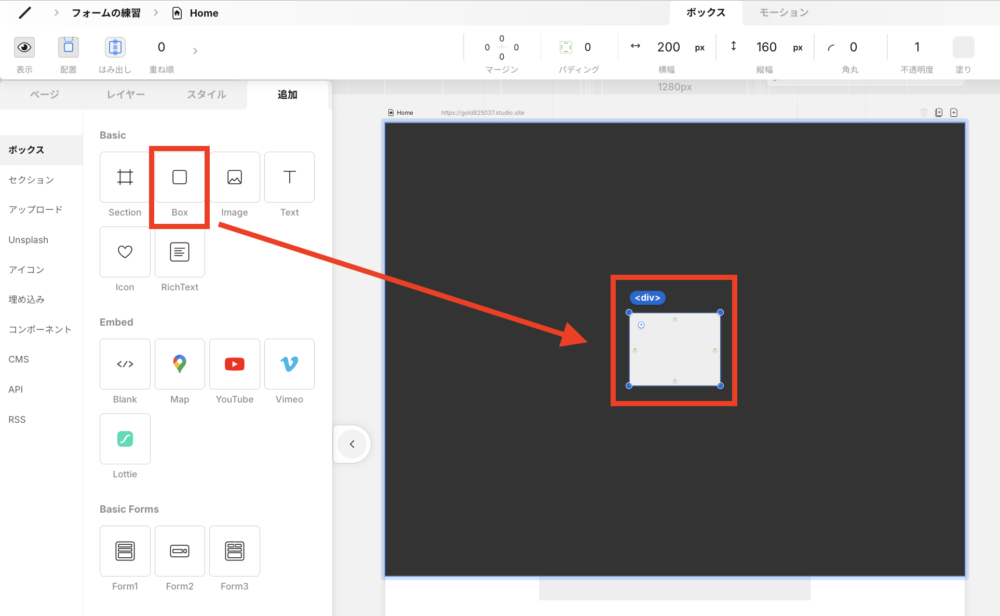
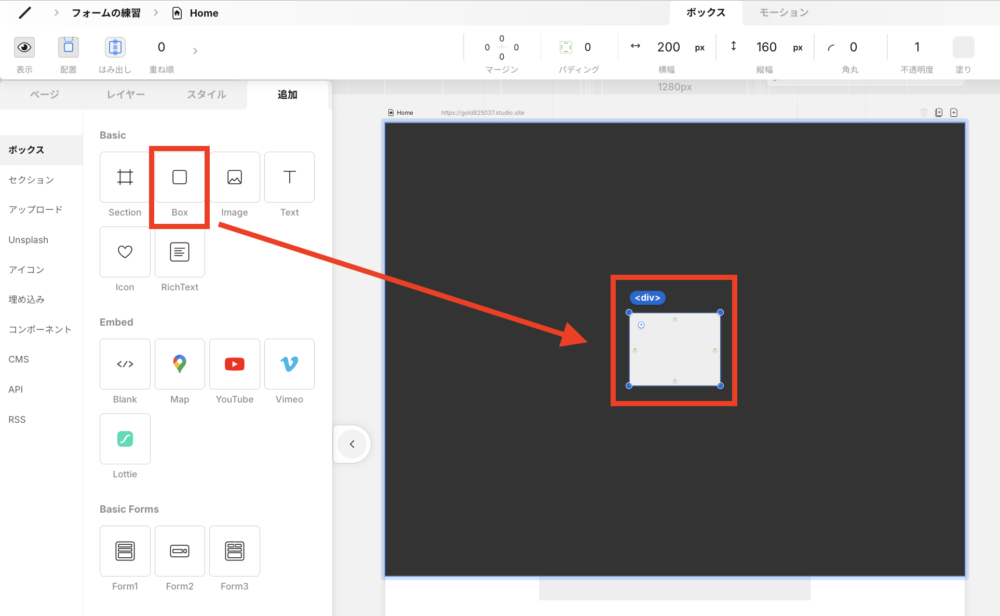
子ボックスの中に、ボックスを追加します。


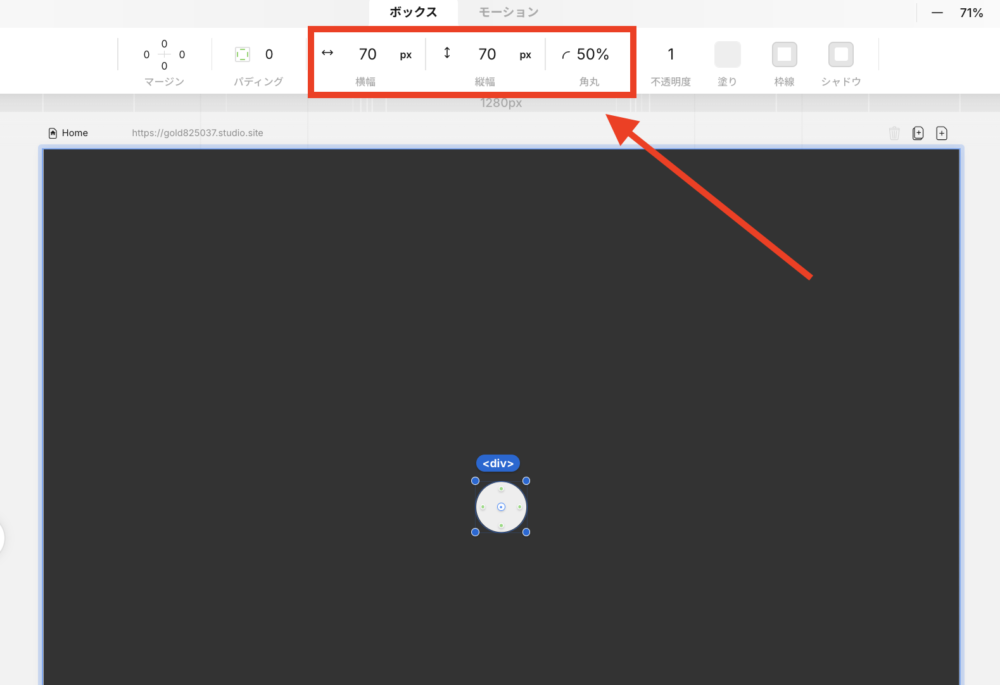
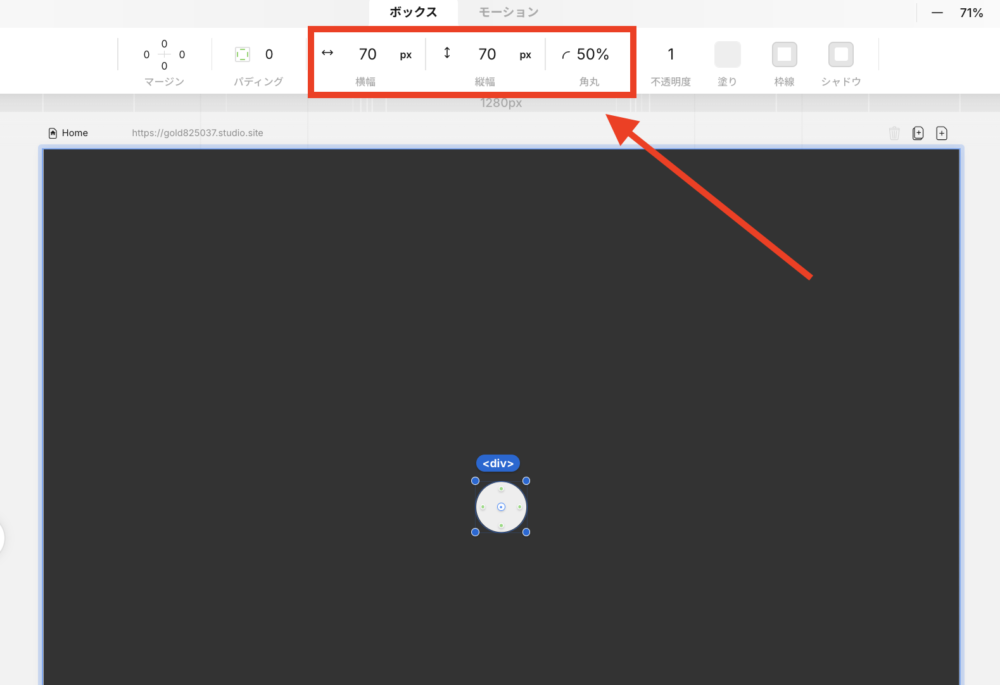
ボックスの形を正円に変更します。「縦幅:70px」、「横幅:70px」、「角丸:50%」で設定します。また今回は画像が見えやすいように塗りを付けていますが、塗りは透明にしておくのがおすすめです!



塗りを透明にすることで、ローディングが本格的に見えます!


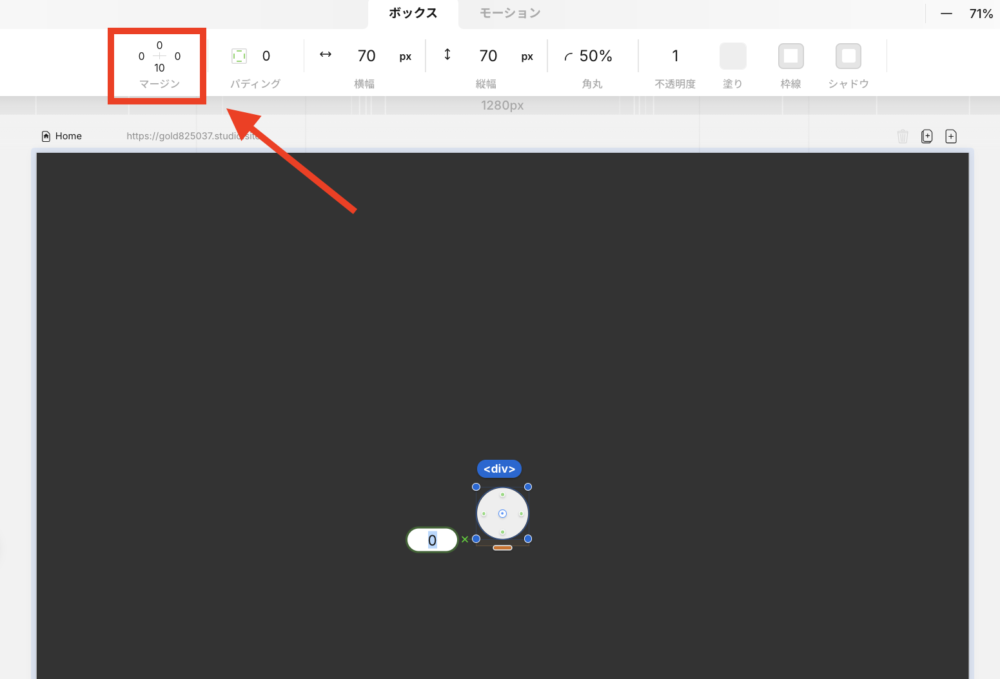
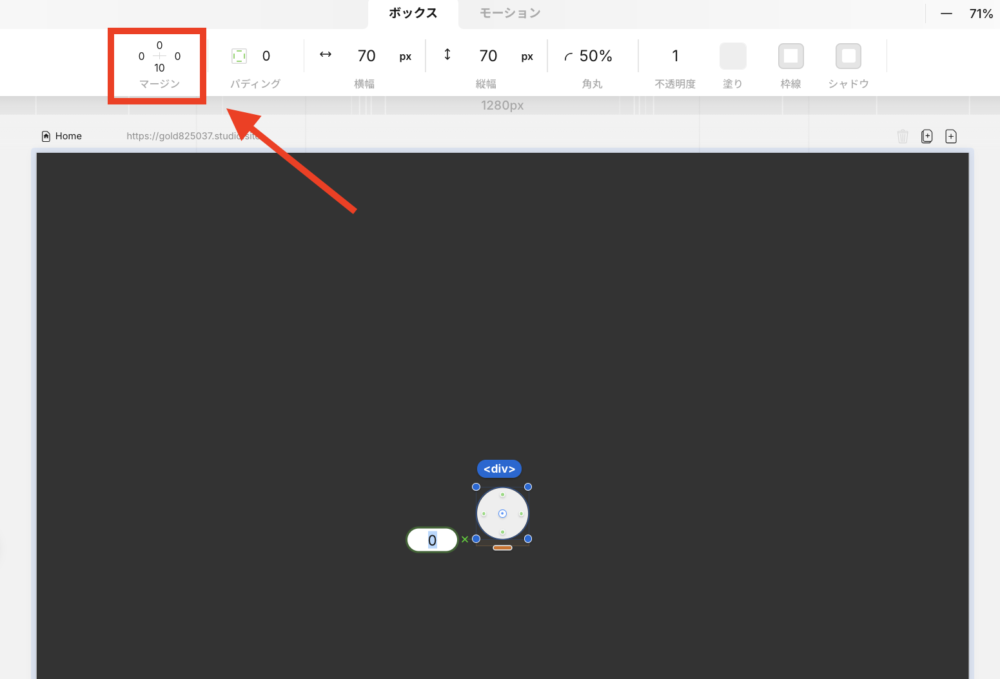
正円の下に「LOADING…」というテキストを入れたいので、マージンを付け加えておきましょう。


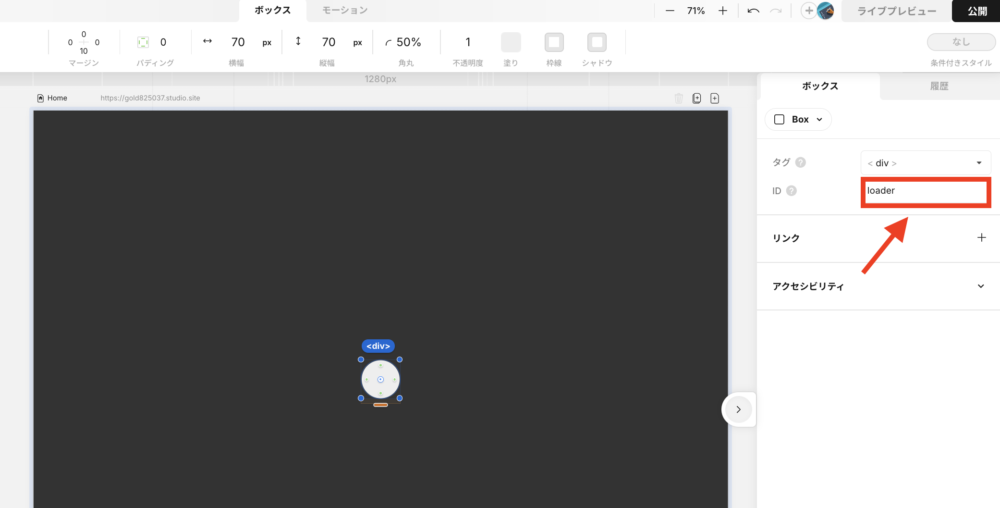
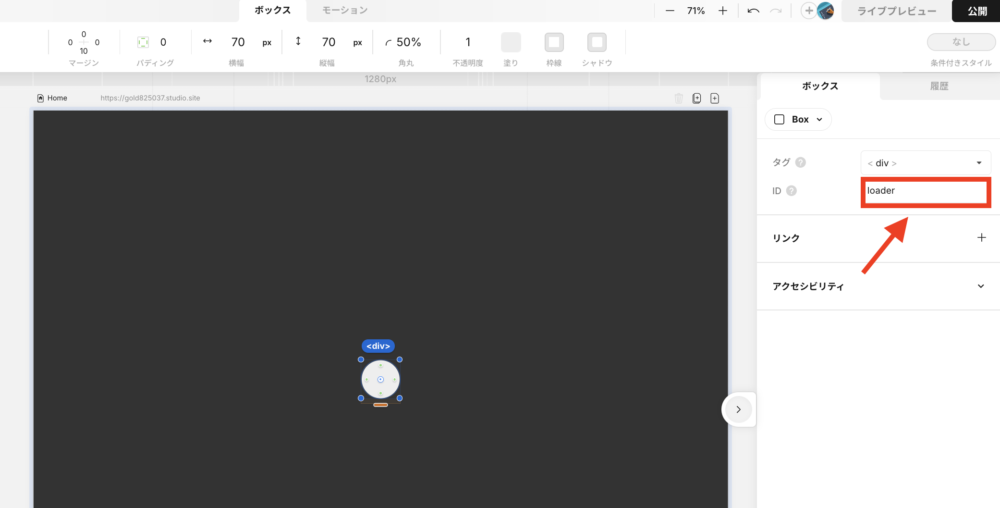
また正円にidを付けておきます。正円を選択しながら、右メニューを開いて、ID欄に「loader」と入力しておきましょう。


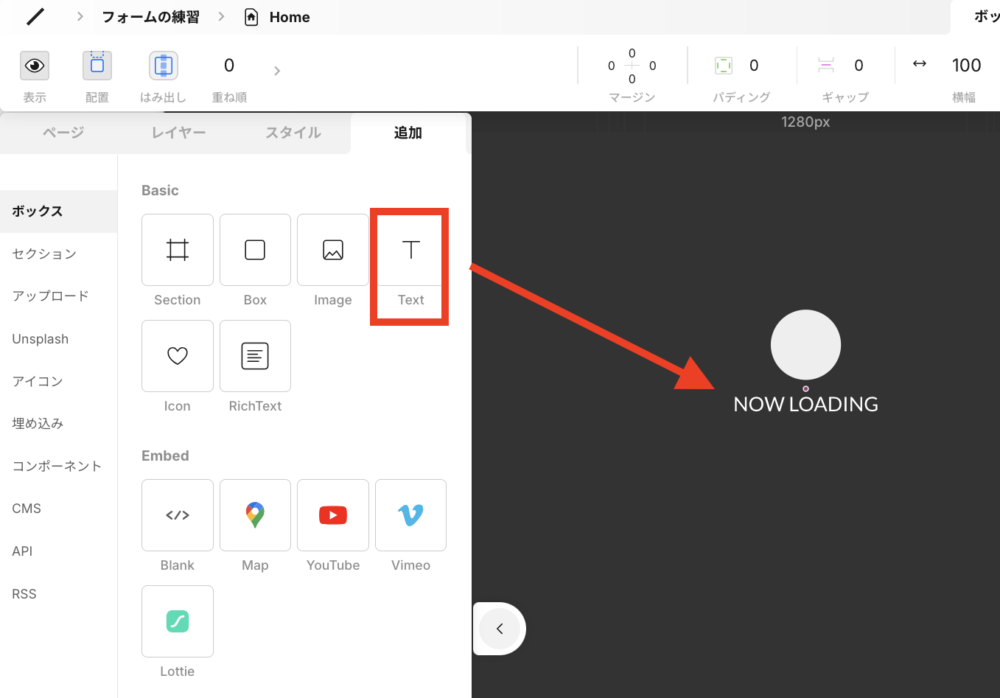
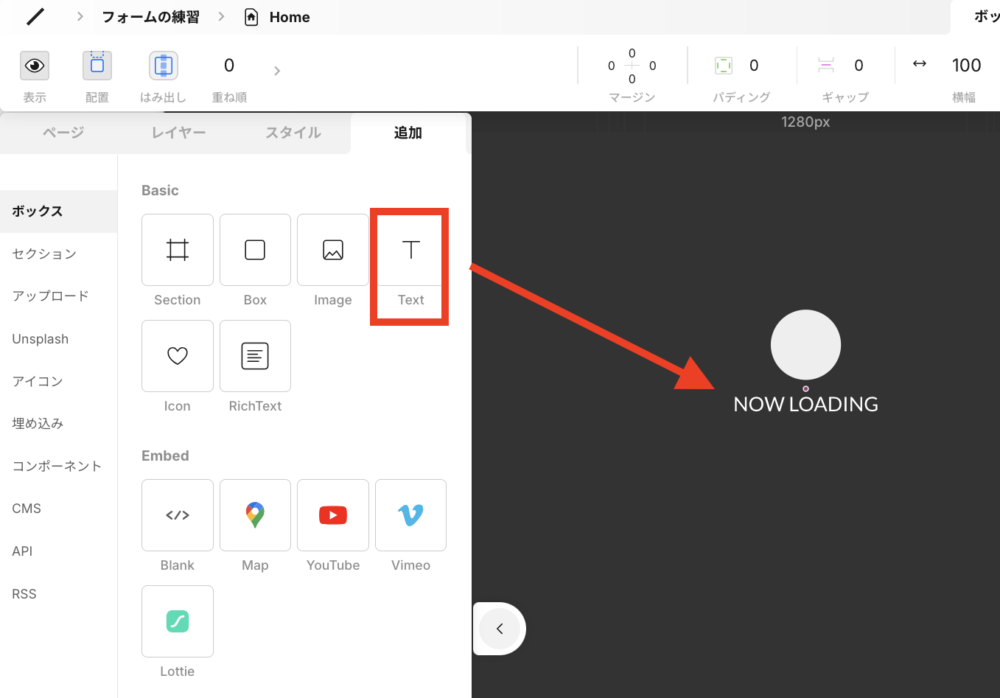
正円の下にテキストを配置して、「NOW LOADING」と入力します。


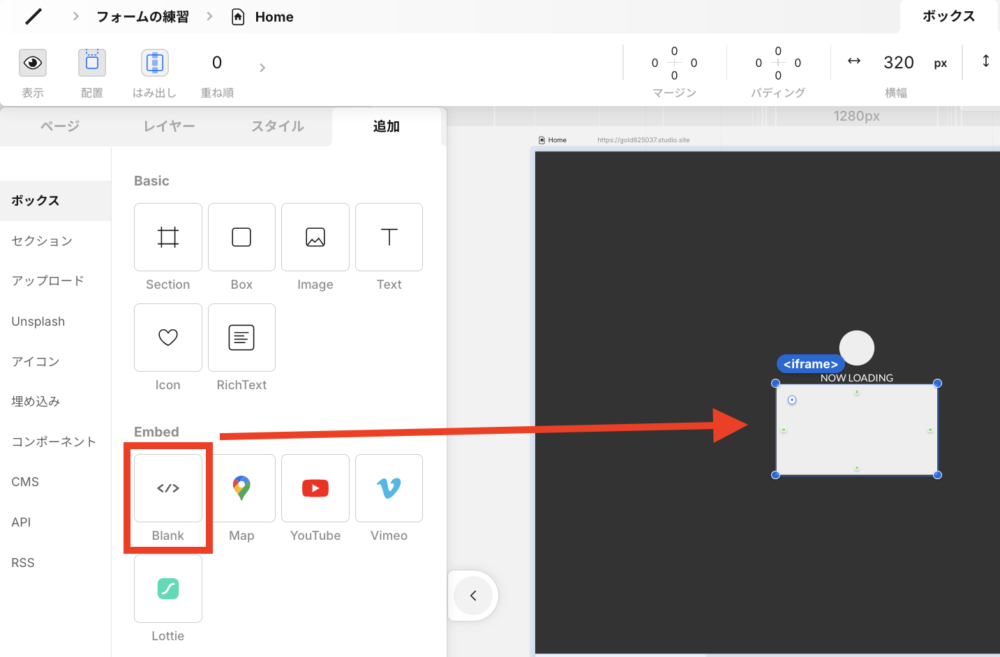
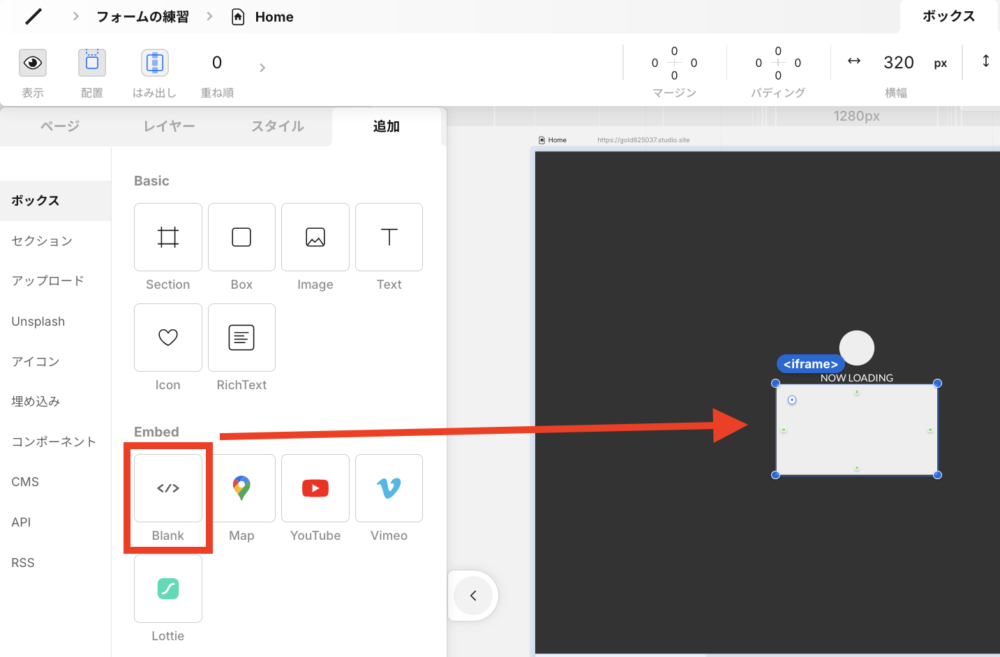
次は、テキストの下にBlankのボックスを追加します。


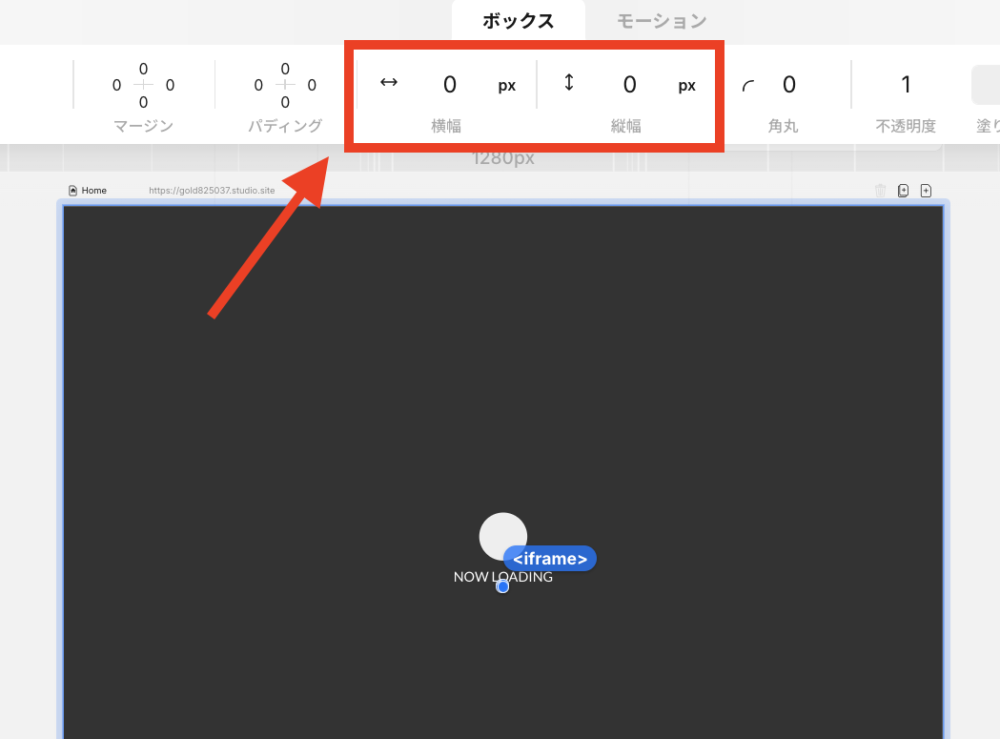
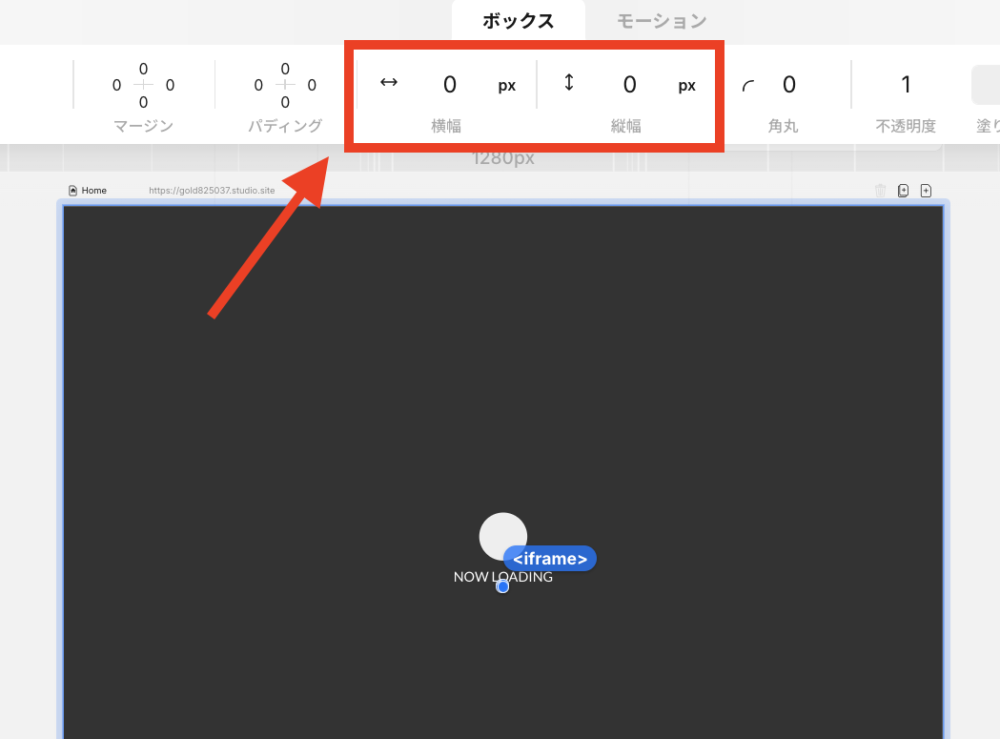
Blankのボックスは「横幅:0px」、「縦幅:0px」に変更しておきます。


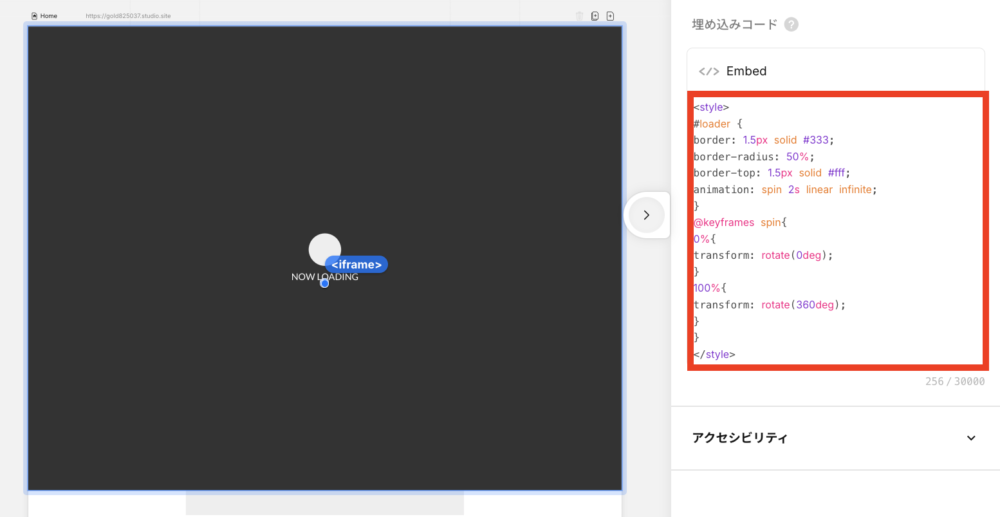
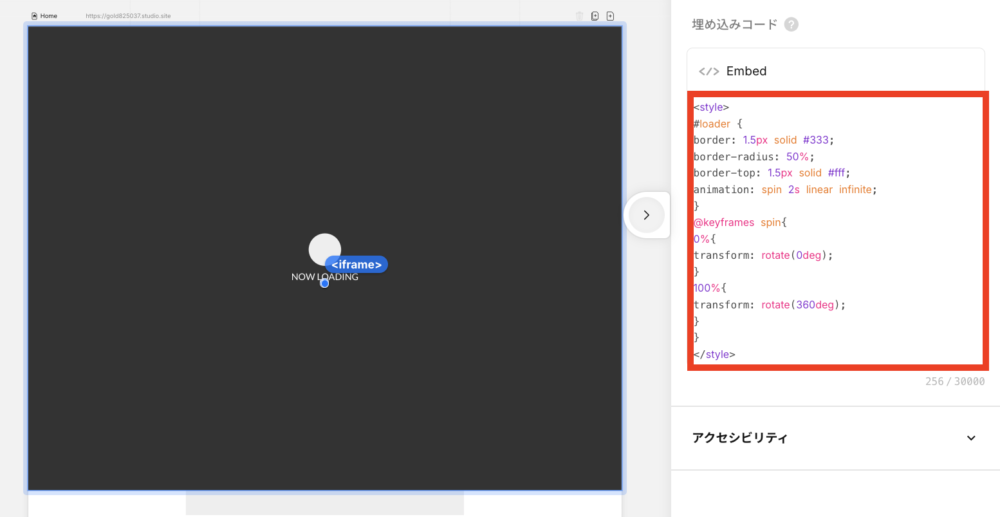
そしてBlankのボックスを選択しながら、右メニューの埋め込みコード欄に下記を貼り付けます。
<style>
#loader {
border: 1.5px solid #333;
border-radius: 50%;
border-top: 1.5px solid #fff;
animation: spin 2s linear infinite;
}
@keyframes spin{
0%{
transform: rotate(0deg);
}
100%{
transform: rotate(360deg);
}
}
</style>

これでローディング要素の設定は完了です!
では実際にライブプレビューで確認してみましょう!下記のようになっていれば合格です!
下記のようになってしまう方は、正円の塗りを透明にするようにしましょう!
Studioのサイト制作は「Terace」にお任せ!
当メディアを運営する私達は、Studioの制作代行サービス「ラク子」を運営しています。



「デザイナー」と「フロントエンジニア」のフリーランス3名で運営しています!
- ポッキリ価格でホームページを制作できる
- 専属デザイナーが完全オリジナルのデザイン作成
- 納品後1ヶ月間は無料の電話サポートあり
- 自社更新できるホームページが作れる
- ホームページ制作期間中は何度でも無料相談できる
- 顔の出ているフリーランス3人が運営
- 維持費0円でホームページを運営できる
料金プランは、以下の通りです。


ポッキリ価格でホームページが作れるサービスであり、個人事業主や中小企業からよく選ばれています。サービス利用者の声を聞きたい方は、ぜひ以下のインタビュー記事をご覧ください。






今だけ、毎月3組まで制作費用が3万円割引になるキャンペーンを行っています。
先着順で締め切るので、気になる方はぜひお早めにお問い合わせください!










※コメントは最大500文字、5回まで送信できます