【暴露】STUDIOの知られざるデメリット5選とは?メリット6選も解説!

個人事業主や中小企業はもちろん、大企業まで導入されはじめているSTUDIO。2018年にリリースされてから飛ぶ鳥を落とす勢いで伸びてきています。
ですが今人気だからといって「STUDIOでサイト作ろう!」と考えてしまうのは、時期尚早かもしれません。なぜならSTUDIOならではのでデメリットが存在するからです。
そこで今回はSTUDIOのデメリット5選を解説していきます。記事の後半ではメリット6選も解説しているのでぜひ参考にしてください!
STUDIO以外のおすすめホームページ作成ツールを知りたい方は、以下の記事もチェックしてみましょう!
 Kaji
Kajiすべて無料で使えるツールです!


STUDIOとは?


STUDIOとは簡単にいうと、「直感的にWebサイトを作れる制作ツール」です。
マウスの操作のみで要素を追加したり、サイト内の文章や色を変更できたりなど、HTMLやCSSの知識がなくてもハイクオリティなサイトを作成できます。



次世代のホームページ制作ツールみたいな感じです!
ではSTUDIOはこれまでのホームページ制作と何が異なるのか。表にまとめてみました。
| 一般的なホームページ制作 | STUDIOを使ったホームページ制作 | |
|---|---|---|
| Webページ制作 | HTML,CSS | STUDIO |
| 投稿機能 | WordPress | |
| サーバー | レンタルサーバー(Conoha Wingなど) | |
| ドメイン | ドメイン取得サービス(お名前.comなど) | ドメイン取得サービス(お名前.comなど) |
これまではホームページを作成するのに、HTMLやCSSでコーディングして、WordPress化して、サーバーとドメインを契約するなど、作業が複雑でした。
ですがSTUDIOを利用すれば、サイト完成までのほとんどの作業をSTUDIO内で終わらせれます。



作業負担がまったく違います!
そのため、ホームページを頑張って自作する人もいたり、制作費用が比較的安いので外注される方も増えてきています。
STUDIOを利用するデメリット5選
では本題に入っていきます。STUDIOを利用するデメリット5選は下記のとおり。
それぞれ具体的に説明します。
初心者には扱うのが難しい
デメリット1つ目は、初心者には扱うのが難しいことです。
複雑なデザインを実装したり、レスポンシブ対応を行ったりなど、初心者からすると「これどうやってやるの?」と悩む場面が結構でてきます。



Web制作業界では当たり前である、「Padding」や「Margin」などの概念がわかっていないと、結構手こずります!
以下の記事は、WebデザイナーがSTUDIOを使ってサイトを作成した日記です。
>>コーディングなしでWebサイトが作れる「STUDIO」を5日で会得できるかやってみた
前提知識がある方でも、6時間ほどの勉強時間を必要としています。
完全初心者がSTUDIOでサイトを作ろうとすると、丸一日間の勉強期間は必要だといえます。CMS機能を導入したサイト・デザインに凝ったサイトを作れるようになるには、最低でも2〜3週間の勉強期間は必要だといえます。
実装できる機能やデザインに制限がある
デメリット2つ目は、実装できる機能やデザインに制限があることです。
やはりノーコードとなると機能には制限がかけられます。HTMLやCSSやWordPressで作成したサイトと比べると、細かい部分のカスタマイズができません。



ですが現在もアップデートが続いており、徐々にアニメーション機能などが増えてきています!
またSTUDIOの場合、カートや決済機能を持たせることができないので、商品をインターネット上で売ることはできません。
他にもSTUDIOで出来ないことをまとめると、以下のとおりです。
- ログイン機能
- カートや決済機能
- ソースコードの編集
- ページネーションの実装
- CMSを使った人気記事の抽出
- 動画のアップロード
- 高度なフォーム機能
STUDIOで実装できない機能13選について詳しく知りたい方は、以下の記事をご参考ください。


多機能なサイトを作りたいならWordPressの方が向いているといえるでしょう。


STUDIOに関する情報が少ない
デメリット3つ目は、STUDIOに関する情報が少ないことです。
まだSTUDIOが新しいサービスであるため、ネット上に転がっている情報は多くありません。公式YouTubeやヘルプなどが主な情報源になります。
STUDIOは日本発のサービスであり、チャットサポートが早いのでサポートを頼るのも1つです。ただし、サイト作成のスピード感を踏まえると、すぐに調べられないのは致命的でしょう。
■STUDIOの公式YouTube
サイトごとに料金が発生する
デメリット4つ目は、サイトごとに料金が発生することです。
つまり、株式会社テストが飲食店と不動産の2つ事業を経営しており、サイトが2つ必要な場合は2つの料金を払わないといけないということです。
従来のホームページ制作なら無料でサブドメインを切って、サーバーに紐づけることで新たなサイトを作ることができました。



「test.com」というドメインを持っていたなら、「food.test.com」や「estate.test.com」といったサブドメインが無料で取得でき、サーバーに紐づけることで無料で新たなサイトが作れました!
ですが、Studioではサイトの個数が増えれば増えるほど、毎月の料金は高くなってしまいます。
イメージしにくい方に向けて、もう少し具体的に説明します。
| Free | Mini | Personal | |
|---|---|---|---|
| 月額費用 | 0円 | 590円(年払い) 1,290円(月払い) | 1,190円(年払い) 1,720円(月払い) |
| Visitor数(月間) | 2,000PV | 2,000PV | 20,000PV |
| ページ数 | 50 | 2+404ページ | 150 |
| CMSアイテム数 | 100 | 100 | 1,000 |
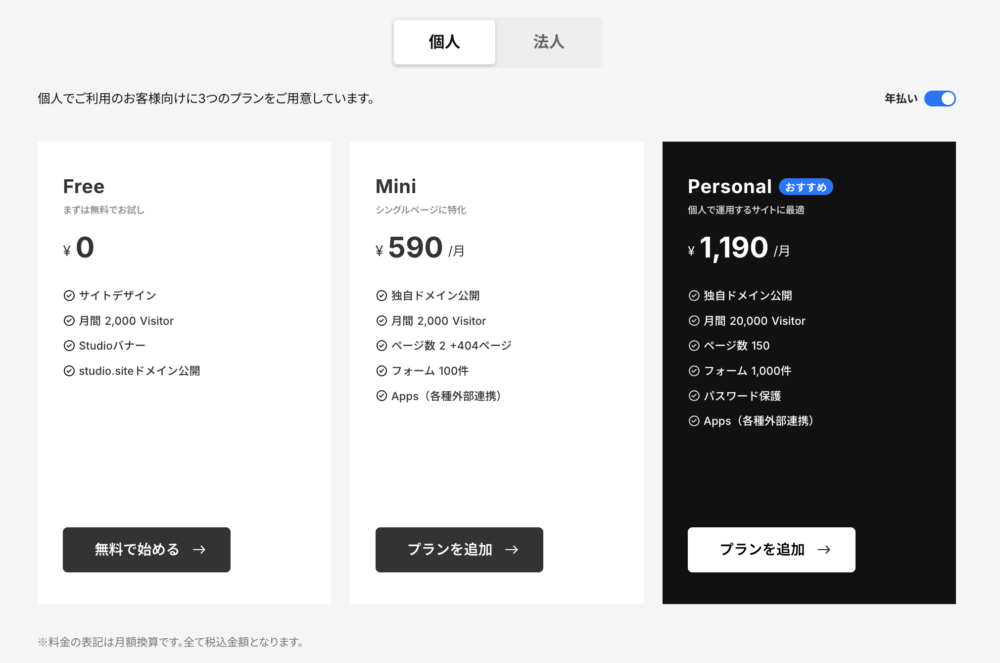
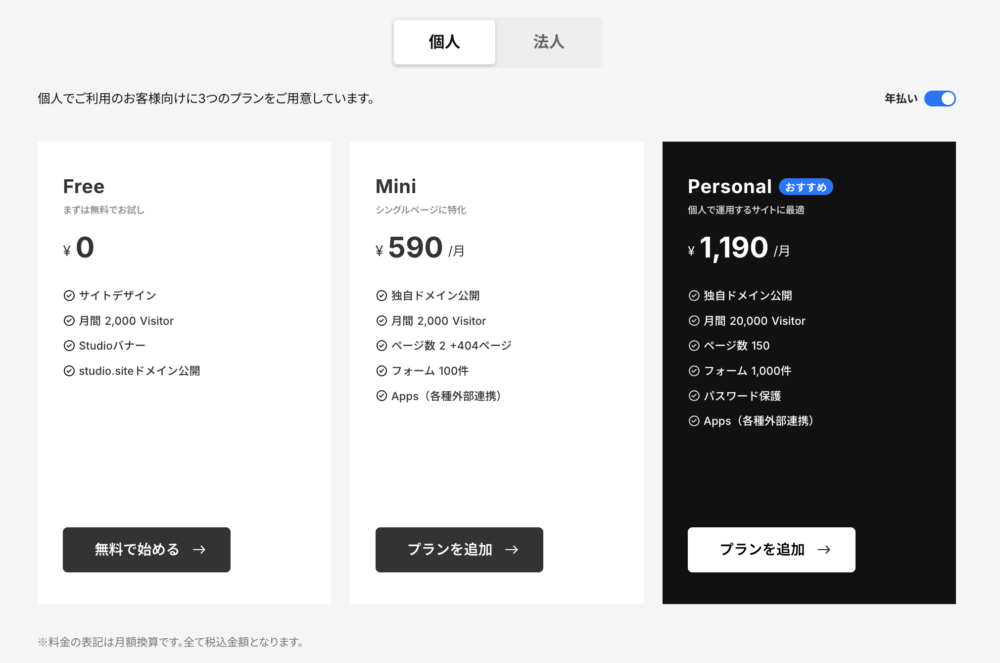
上記は、Studioの個人向けの料金プランです。
例えば、飲食店サイトをMiniプランの月払い、不動産サイトをPersonalプランの月払いで運営している場合、毎月の維持費は3,010円になるということです。
Studioで複数サイトを運営する方法、また維持費はどれくらいになるのか知りたい方は、ぜひ以下の記事をご覧ください。


もし複数サイトを運用したいと考えているなら、従来のホームページ制作を検討するのも1つかもしれません。
コードの書き出しができない
デメリット5つ目は、コードの書き出しができないことです。
コード書き出しができない、それはすなわちHTML/CSS/JSをエクスポートできないことを指します。これによって制作物を移行することが難しい、サイトの細かいカスタマイズができないなどのデメリットが発生します。
ではコード書き出しができないことによって、どのようなタイミングで困るのか。
- サイトを別環境へ移管したい時
- SEOや表示速度などを細かく調整したい時
- Studioのサービスが終了した時
1番困るのは別ツールへと乗り換えるタイミングです。例えば、サイト規模が大きくなってきたからWordPressに乗り換えようとなった場合など。
コード書き出しができれば、データをエクスポートして、次のツールでインポートするだけでほとんどサイトの引越しは完了します。ですが、Studioから引越しをするときは、次のツールでまた1からサイトを作り直さなければなりません。
コード書き出しによるデメリットについて詳しく知りたい方は、以下の記事をご覧ください。


STUDIOを利用するメリット6選
次に、STUDIOを利用するメリット6選について紹介します。
それぞれ詳しく説明します。
誰でも簡単にサイトを更新できる
1つ目のメリットは、誰でも簡単にサイトを更新できることです。
なぜならSTUDIOは非デザイナーでも触れるように設計されており、直感的にサイトを作成できるツールだからです。
たとえば、下記のような作業は誰でも簡単に変更できます。
- 簡単なレイアウト変更
- サイト内のテキスト・画像変更
- ブログやニュースの更新
最初のサイト作成だけWeb制作会社に任せて、その後は自社で管理するなどのパターンもあります。
維持費を節約できるのは、STUDIOならではのメリットといえるでしょう。
SEO対策もしっかりできる
2つ目のメリットは、SEO対策もしっかりできることです。



SEO対策とは簡単にいうと、GoogleやYahooなどの検索結果の上位に表示させること!上位に表示されることで、検索流入が望めるようになります!
SEO対策には「被リンク対策」や「コンテンツSEO」などやることが多くありますが、STUDIOでも十分なSEO対策ができます。タイトル、H2やH3などの見出しタグ、また画像のAltタグなど、一般的に重要とされている部分はすべて設定可能です。
ただし、サイト表示速度の改善、SEO強化のプラグインが使えないなど細かい部分には、ノーコードであるがゆえに手が届きません。
なので本格的にSEO対策をしたい方には、物足りない側面もあるかもしれません。
StudioでどのようなSEO対策ができるのかについては、以下の記事にまとめています。興味のある方はぜひご覧ください!


日本発のためサポートが充実している
3つ目のメリットは、日本発のためサポートが充実していることです。
ノーコードツールは海外発が多いので、どうしてもサポート面が弱くなりがちです。ですがSTUDIOは2018年に日本で生まれたサービスなので、日本語で問い合わせできます。
ちなみに競合のノーコードツールの生まれは、下記のとおりです。
- Wix:イスラエル
- Jimdo:ドイツ
- ペライチ :日本
日本発のサービスだと安心ですよね。STUDIOであれば問い合わせたその日に返信が来ることも結構あるので、サイト運営者の負担も少なくすみます。
STUDIOの具体的なサポート内容については、以下の記事にまとめています。


オリジナルデザインが可能
4つ目のメリットは、オリジナルデザインが可能なことです。
これまでのWixやペライチなどのノーコードツールはテンプレートに縛られる形であり、自由なデザインとは程遠いものでした。
ですがSTUDIOであればゼロからデザインできるので、白紙の状態からサイトを作れます。



「グリッドレイアウト」や「フレックスボックスレイアウト」などCSSでよく使うレイアウトが使えます!
ノーコードツールの中では最高級のデザイン性の高さです。手軽かつデザイン性を求めるなら、STUDIOは良い選択だといえるでしょう。
複雑な手続きをしなくてもサイトを作れる
5つ目のメリットは、複雑な手続きをしなくてもサイトを作れることです。
冒頭でも伝えたとおり、これまでのホームページ制作はWordPressを使ったり、サーバーを契約する必要がありました。
| 一般的なホームページ制作 | STUDIOを使ったホームページ制作 | |
|---|---|---|
| Webページ制作 | HTML,CSS | STUDIO |
| 投稿機能 | WordPress | |
| サーバー | レンタルサーバー(Conoha Wingなど) | |
| ドメイン | ドメイン取得サービス(お名前.comなど) | ドメイン取得サービス(お名前.comなど) |
特にレンタルサーバーを契約する方法は複雑であり、私も1番最初サーバーをレンタルしたときはその作業だけで3~4時間かかったことを覚えています。



今はもっと簡素化しているので、初心者でもサクッと1~2時間くらいで契約できますが、、、
ですがSTUDIOであれば安心!独自ドメイン取得以外はすべてSTUDIOで終わらせれます。
作業内容もシンプルなので、サイト作成が初心者の方でも難なくできるはずです。
サイトの保守・管理が楽
6つ目のメリットは、サイトの保守・管理が楽なことです。
従来のホームページ制作(WordPressなどのCMSや静的HTML)ではサーバー保守やWordPressのアップデートなど頻繁に管理しないと、サーバーが切れてしまってサイトが閉鎖してしまったり、セキュリティ的に危なくなるデメリットがありました。
ですが、STUDIOはSaaS型のサービスであるため、保守・管理などは必要ありません。



セキュリティ対策もSTUDIO側で対策してくれるので、自社でセキュリティ対策を行う必要がありません!
サイト管理・更新できる担当者がいれば、もちろん従来のホームページ制作でも問題ありません。ですが社内に担当者がいないのであれば、STUDIOのような保守・管理が楽なツールを使うのが得策だといえます。
STUDIOの向き・不向きについて
| 向いているケース | 向いてないケース |
|---|---|
| 1~40ページほどの小中規模サイトを作りたい 基本的なSEO対策をやりたい デザイナーだけでサイト制作を完結したい エンジニアが必要ないサイトが欲しい 誰でも更新できるサイトを作りたい ホームページ運用を内製化したい サイトの機能は基本的なものだけでいい | 検索機能付きのポータルサイトを作りたい 50ページ以上の大規模サイトを作りたい 格好いいアニメーションを付けたい ECサイトを作りたい 本格的にSEO対策をしたい 企業のオウンドメディアを作りたい |
STUDIOは万能のWeb制作ツールではありません。どのツールでも言えますが、ツールには向き・不向きがあります。
そこでSTUDIOの向いているケース・向いていないケースを具体的に紹介します。
STUDIOが向いているケース
STUDIOが向いているケースは下記のとおりです。
- 1~40ページほどの小中規模サイトを作りたい
- 基本的なSEO対策をやりたい
- デザイナーだけでサイト制作を完結させたい
- エンジニアが必要ないサイトが欲しい
- 誰でも更新できるサイトを作りたい
- ホームページ運用を内製化したい
- サイトの機能は基本的なものだけでいい
STUDIOの最大の特徴は、エンジニアのリソースが必要ないということです。
これまではサイト管理・修正をするにも毎度エンジニアを頼らなければなりませんでした。なのでスピード感が遅いのに加えて、コストも掛かりがちでした。
ですがSTUDIOであればデザイナー側で修正でき、簡易的な修正であればPC初心者でもできるようになっています。



自社更新ができるようになったので、とにかくコストが抑えられるようになりました!
加えて、「Figma to STUDIO」というプラグインが出てきたことによって、デザイナーがFigmaで作ったデータをワンクリックでSTUDIO実装できるようになっています。
またSTUDIOは基本的な機能を搭載したサイトに向いています。
個人事業主や中小企業でビジネスをやっていて「とりあえずホームページが欲しい!」という場合は、STUDIOでほとんど事足ります。
なので、初めてのホームページ制作に向いているツールといえるでしょう。
STUDIOが向いてないケース
STUDIOが向いてないケースは下記のとおりです。
- 検索機能が付いたポータルサイトを作りたい
- 50ページ以上の大規模サイトを作りたい
- 格好いいアニメーションを付けたい
- ECサイトを作りたい
- 本格的にSEO対策をしたい
- 企業のオウンドメディアを作りたい
STUDIOに限らず、ノーコードツールは基本的な機能のみのサイト制作に向いています。
なので検索機能を付けたり、洗練されたアニメーションを付けたり、ECサイトを作ったりなど、高機能なサイトを作るには不適切です。



高機能なサイトを作るなら、コーディング(フルスクラッチ)で作る方がかえってコストが低くなるケースも!
また大規模サイトやオウンドメディアのようなページ数が増える場合も、STUDIOはおすすめできません。
というのもページ数が増えてしまうと、料金プランが割高になってしまうからです。WordPressだと月額1,000〜1,500円くらいで運用できるサイトが、STUDIOだと月額4,000円近くかかってしまうケースもあります。


なので、STUDIOはあくまで小規模〜中規模のサイトにおすすめといえます。
STUDIOの料金プランとは
STUDIOの料金プランは合計6つあります。
◼︎個人用の料金プラン


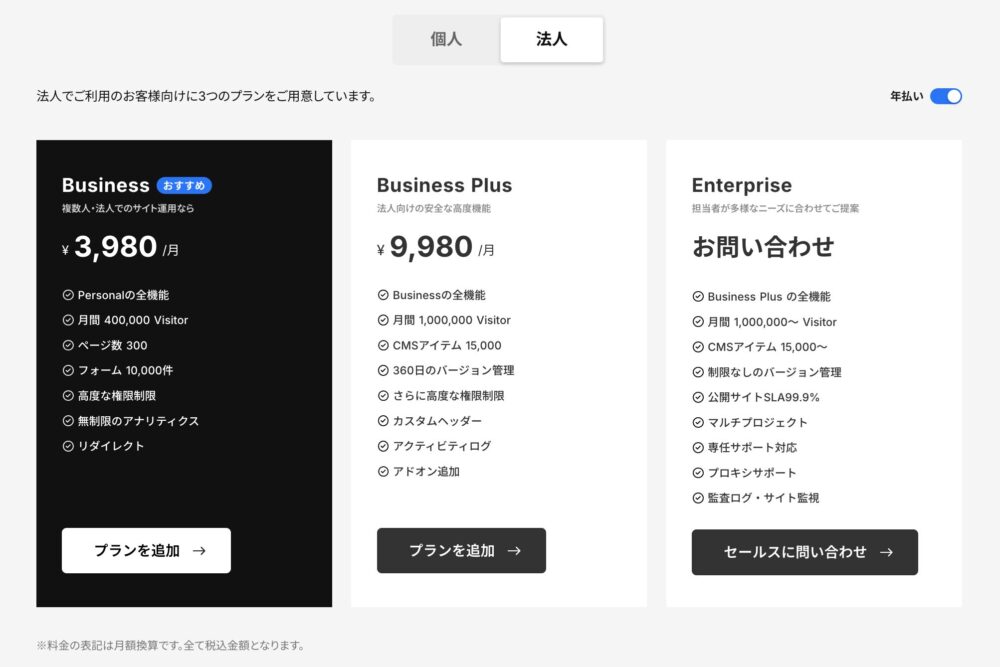
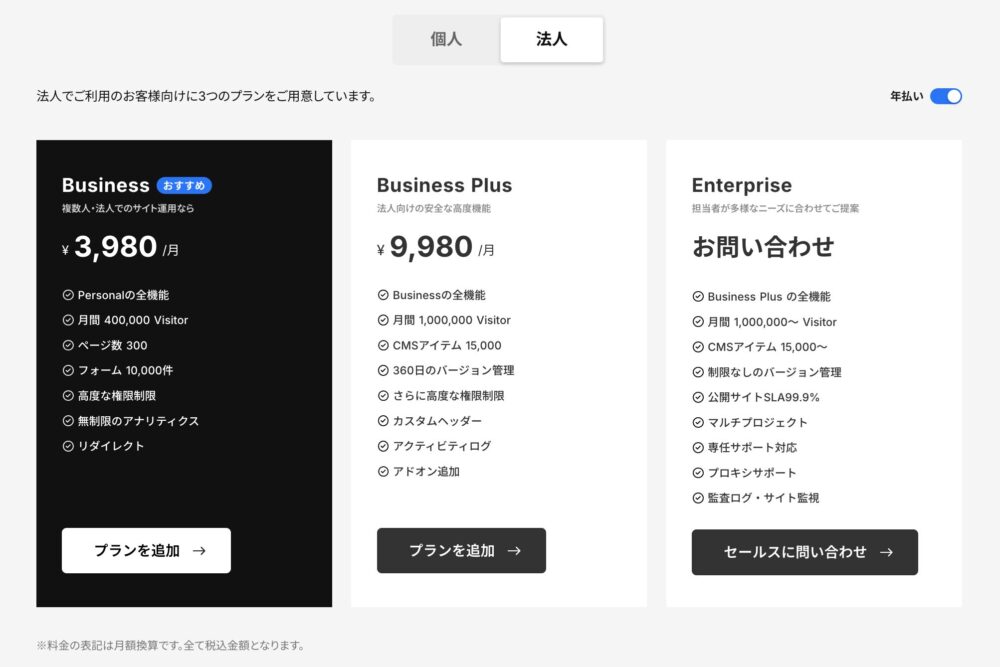
◼︎法人用の料金プラン





1番上位プランには「Enterprise」がありますが、大企業向けのプランです!
まずお試しで使いたい方は、無料プランを考えていることでしょう。ただし、無料プランには以下のような制限が加えられています。
- 独自ドメインで公開できない
- STUDIOのバナーを非表示にできない
- ページごとの公開や非公開の設定ができない
- 外部アプリとの連携が一部できない(Google Analyticsなど)
- サイトにパスワードを掛けられない
上記の制限を取っ払いたい場合は、「Mini」プラン以上を選ぶ必要があります。
そしてMiniプラン以上を選ぶ場合、基本的に必要になってくるのが「STUDIOの利用料金」と「ドメインの取得・更新料金」です。



Miniプランを選択した場合、STUDIOの利用料金である月額590円とドメインの年額1,000〜5,000円ほどが掛かるイメージです!
有料プランだと1番迷いやすいのが「Personal」と「Business」でしょう。基本的には30ページ以下の小規模サイトを作りたいならPersonalプラン、ニュース更新・ブログ更新・実績の更新などさまざまなCMS機能をつけたいならBusinessプランを選ぶのがおすすめです!
もし迷っているのであれば、Personalプランで始めてみて、のちのちにBusinessプランにアップデートするのも1つですね!


STUDIOで作られたサイト事例とは
STUDIOで作ったサイトはデザイン性が高く、ノーコードとは思えないクオリティです。
「百聞は一見にしかず」です。どのようなサイトが実現できるか、は実際に見てみましょう。


上記の記事では、無料プランで作ったサイト事例もまとめています。他のツールだと、無料プランはページ数が少なかったり、デザインに制限がかけられていてダサくなりがちといったデメリットがあります。
ですが、STUDIOは無料プラン・有料プランに関わらず、デザインの制限は一切ありません。



無料プランでも、プロ顔負けのサイトが作れるということです!
STUDIOでサイトを作ろうと考えている方は、必ず目を通しておきましょう。他ツールと比べると、デザインが圧倒的なはずです。
STUDIOの無料プランはどのような制限があるのかについて、具体的に知りたい方はぜひ以下の記事をご覧ください。


STUDIOとその他ツールとの比較
この記事を読んでいる方は、「ホームページを作ろうと思っているけど、どのツールにしようか迷っている、、、」という状況なはずです。
そこでSTUDIOと他のホームページ作成ツールを比較してみました。
STUDIOとWordPressの比較
| STUDIO | WordPress | |
|---|---|---|
| 月額費用 | 月額0円〜12,000円 | 月額0円~4,980円 |
| デザインの自由度 | ||
| 制作期間の長さ | 約1ヶ月 | 約2〜3ヶ月 |
| 機能性やカスタマイズ性 | ||
| 管理のしやすさ |
私が担当してきたお客様も、1番悩まれるのがSTUDIOとWordPressです。
STUDIOがおすすめな人の特徴は、下記のとおりです。
- 小規模サイトを作りたい方(10ページ未満ほど)
- 自分で管理できるサイトを作りたい方(文章や画像の変更など)
- サポートの質を求めている方
一方で、WordPressがおすすめな人の特徴は、下記のとおりです。
- コンテンツSEOを本格的にやりたい方
- カスタマイズ性の高いサイトを作りたい方
- 会員登録が必要なサイトを作りたい方
個人事業主で簡易的なサイトを作りたいニーズが大きいなら、STUDIO一択かなと考えています。一方で、SEOを本格的にやっていきたいなら、WordPressの方が有利かなと考えています。
STUDIOとWordPressで悩んでいる方は、ぜひ以下の記事を参考にしてみてください!
>>STUDIOとWordPressはどっちが優秀?5項目で比較してみた!
STUDIOとWixの比較
| Wix | STUDIO | |
|---|---|---|
| 月額費用 | 月額0円〜12,000円 | 月額0円~4,980円 |
| 連携できる サービス・アプリ | ||
| サポートの充実度 | ||
| テンプレート数 | ||
| デザイン性 | ||
| 初心者の扱いやすさ |
STUDIOとWixの比較だと、個人的にはSTUDIOを推しています。
STUDIOは日本発のサービスなのでサポートが充実しており、デザイン性も優れていてプロっぽいサイトを作れるからです。



やはりサポートが充実しているのが嬉しいポイントです!
Wixはイスラエル発のサービスであるため、「ヘルプセンターで自分で検索して調べる」のが主流です。電話やメールで問い合わせもできますが、電話は折り返しで連絡をもらう形式、メールだと文章でトラブルの内容などを説明しなければなりません。
急ぎのトラブルだった場合、すぐに対処できません。
ただ、Wixはテンプレート数が多かったり、連携できるサービスが多いなどのメリットもあります。
WixとSTUDIOで悩んでいる方は、ぜひ以下の記事を参考にしてみてください!
STUDIOとペライチの比較
| ペライチ | STUDIO | |
|---|---|---|
| 月額費用 | 月額0円〜6,910円 | 月額0円~4,980円 |
| デザインの自由度 | ||
| 初心者の扱いやすさ | ||
| SEO | ||
| 無料プランのクオリティ |
ペライチの強みは初心者でも簡単に扱える点、STUDIOの強みはデザイン性やSEO観点でみても優れているという点です。
ビジネス目的でホームページを運営したい場合は、やはりSTUDIOの方が有利です。一方で、「すぐにサイトが欲しい」という急ぎの場合は、ペライチの方が向いています。
ペライチとSTUDIOのどちらかで悩んでいる方は、ぜひ以下の記事を読んでみてください!
STUDIOとCanvaの比較
| Canva | STUDIO | |
|---|---|---|
| デザイン性能 | テンプレート仕様 | 細かい部分までカスタマイズ |
| ページ数 | 1ページのみ | 料金プランに応じて |
| 初心者の使いやすさ | 専門知識がいらない | 少し複雑。勉強期間が必要 |
| SEO対策 | 簡易的にしかできない | 基本的なSEO対策 |
| CMS機能 | CMS機能なし | CMS機能あり |
CanvaとSTUDIOの1番の違いは、「複数ページのサイトを作れるのか」という点です。
Canvaは1ページ型のホームページしか作れないため、下層ページを持つサイトを作れません。イメージとしては、下記のとおりです。


一方で、STUDIOは料金プランに応じてページ数を増やすことができ、小規模〜大規模のサイトまで問題なく作れます。またSEO対策、デザイン性能、CMS機能どれをとっても、STUDIOの方が優れているといえます。
ビジネス目的でサイトを作る予定なら、STUDIOを選ぶべきといえるでしょう。
STUDIOに関するよくある質問
STUDIOでサイトを作るなら「Terace」にお任せ!
当メディアを運営する私達は、Studioの制作代行サービス「ラク子」を運営しています。



「デザイナー」と「フロントエンジニア」のフリーランス3名で運営しています!
- ポッキリ価格でホームページを制作できる
- 専属デザイナーが完全オリジナルのデザイン作成
- 納品後1ヶ月間は無料の電話サポートあり
- 自社更新できるホームページが作れる
- ホームページ制作期間中は何度でも無料相談できる
- 顔の出ているフリーランス3人が運営
- 維持費0円でホームページを運営できる
料金プランは、以下の通りです。


ポッキリ価格でホームページが作れるサービスであり、個人事業主や中小企業からよく選ばれています。サービス利用者の声を聞きたい方は、ぜひ以下のインタビュー記事をご覧ください。






今だけ、毎月3組まで制作費用が3万円割引になるキャンペーンを行っています。
先着順で締め切るので、気になる方はぜひお早めにお問い合わせください!
まとめ
今回は、STUDIOのメリット6選とデメリット4選について紹介してきました。
| メリット | デメリット |
|---|---|
| 誰でも簡単にサイトを更新できる SEO対策もしっかりできる 日本発のためサポートが充実している オリジナルデザインが可能 複雑な手続きをしなくてもサイトを作れる サイトの保守・管理が楽 | 初心者には扱うのが難しい 実装できる機能やデザインに制限がある STUDIOに関する情報が少ない サイトごとに料金が発生する |
これまでのノーコードツールは古いデザインになりがちでしたが、STUDIOは現代風な格好いいデザインを実現できます。
またノーコードなだけあって管理画面もわかりやすく、運営の負担も小さいです。サイト制作だけ外注して、それ以降は基本的に自社で運営するといった方法もおすすめです!
最後まで読んでいただき、ありがとうございました!










※コメントは最大500文字、5回まで送信できます