【Studio】モーダルの作り方|スクロールさせる方法も解説!

「Studioの〇〇の使い方を知りたい」などご要望がありましたら、
いいねを押した後にメッセージ欄を設けていますので、お気軽にご連絡ください!
モーダルは、ページ遷移することなくユーザーに重要な情報を伝えられる機能です。
他ページに飛ばすほどの情報量がない時、ユーザーの集中を切らしたくない時などに大活躍します。
そこで今回は、Studioでモーダルを実装する方法について詳しく解説していきます。
「Studioの使い方がまだイマイチわかっていない、、、」という方は、以下のマニュアルも参考にしてみてください。

モーダルとは
モーダルとは、現在の画面上に表示される小さなウィンドウやボックスのことを指します。
ユーザーの操作を一時的に止めて、コンテンツやアクションに注意を向けることが可能になります。
- 画面の中央に表示される
- 背景が暗くなって操作できなくなる
- モーダルを閉じないと元の操作に戻れない
モーダルだと他ページに遷移することがないので、ユーザーの集中切れによる離脱率の低下を防ぐことにも繋がります。
Studioのモーダルの活用シーン
モーダルの代表的な活用シーンは、下記のとおりです。
- 画像や動画の拡大表示(サムネイルクリックで拡大)
- 利用規約やプライバシーポリシーの確認
- ログイン・サインアップ画面
- 成功メッセージやエラー通知
- 重要なお知らせ・キャンペーン告知(初回アクセス時に自動表示)
簡潔な情報をまとめたい時、ユーザーに一時的に集中してほしい時などに、モーダルは大活躍します。逆に、ユーザーに伝えたい情報量が多い時はモーダルは不向きといえます。
モーダルで表示するのか、別ページで用意するのかについては、以下を参考にしましょう。
| 判断基準 | モーダルが向いてる | 別ページが向いてる |
|---|---|---|
| 情報量 | 少ない(一画面で完結) | 多い(複数セクションある場合) |
| ユーザーの集中 | 一時的に集中して欲しい(確認・入力作業など) | 自由にナビゲーションしてほしい場合 |
| 導線の軽さ | 離脱を防ぎたい時 | SEO対策したい時、URLを分けたい時 |
| デバイス対応 | PC中心・操作がシンプルな時 | スマホでの複雑操作が必要な時 |
Studioでモーダルを作成する方法
Studioでモーダルを作成する方法は、下記のとおりです。
それぞれ具体的に説明します。
①:モーダル出現前の要素を用意する
モーダルは対象がクリックされた時に、ブワッと出てくる仕様です。
そのため、まずはモーダル出現前の要素を用意しなければなりません。
 Kaji
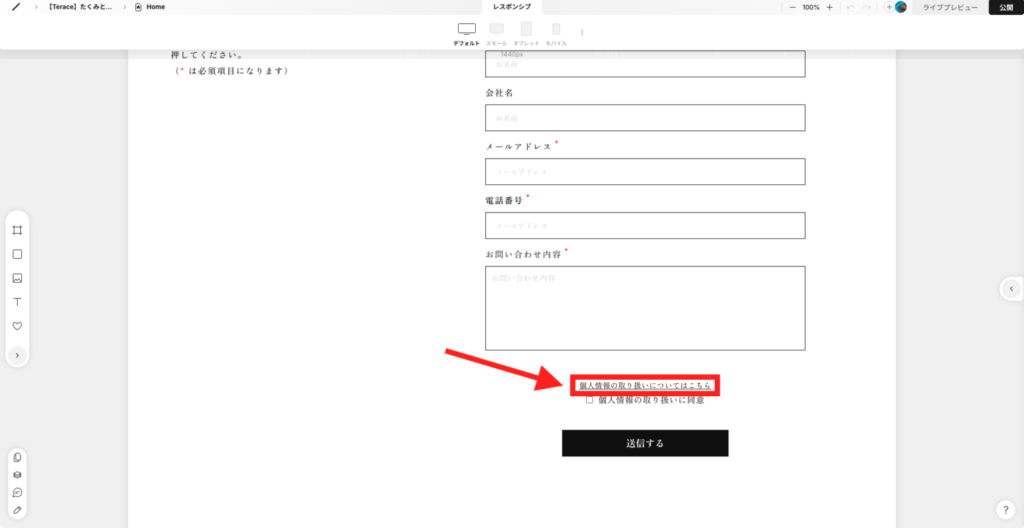
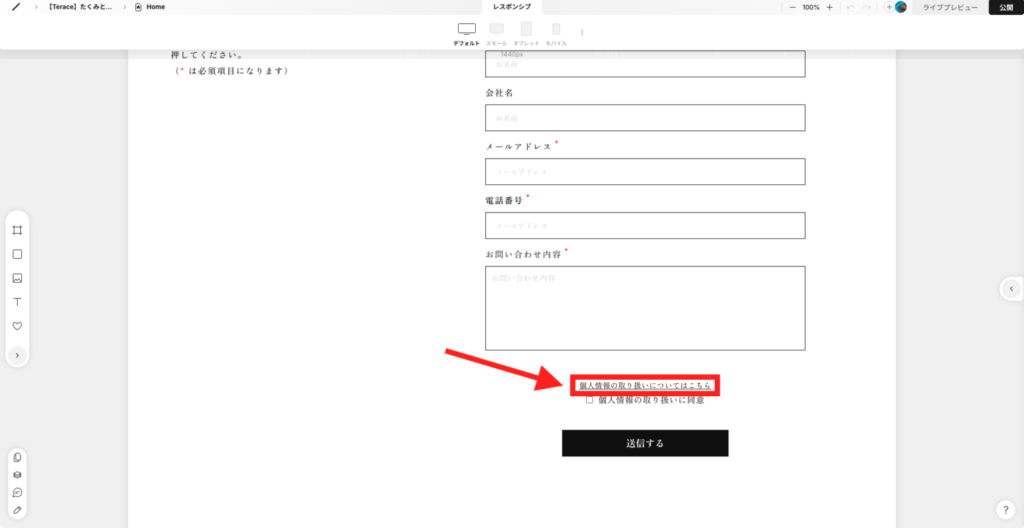
Kaji今回はプライバシーポリシーをモーダルで表示したいので、モーダル出現前の要素として「テキスト」を配置していきます。


今回は「個人情報の取り扱いについてはこちら」をクリックしたら、プライバシーポリシーがモーダルで表示される仕様にしていきます。
②:モーダルをデザインする
次に、モーダルを用意してデザインしていきます。
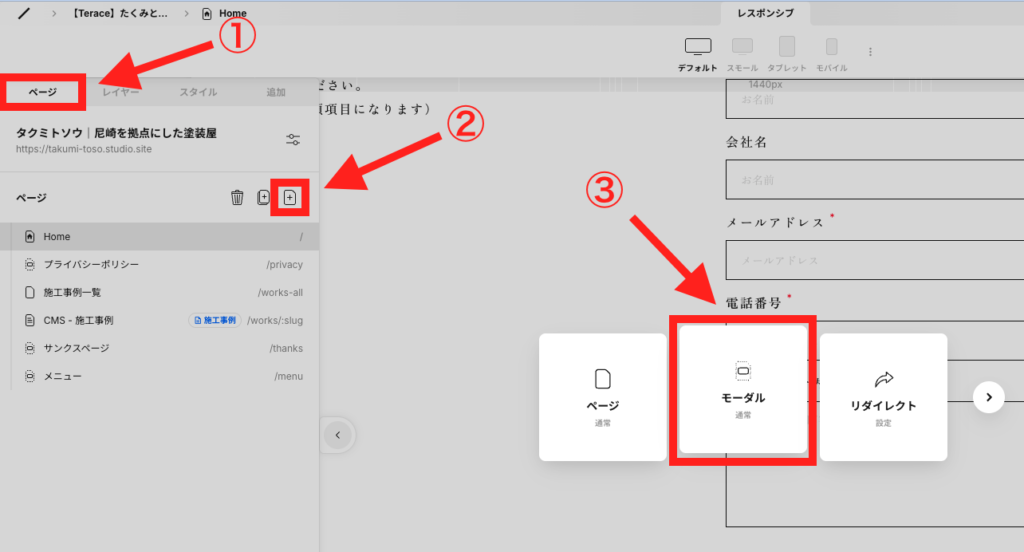
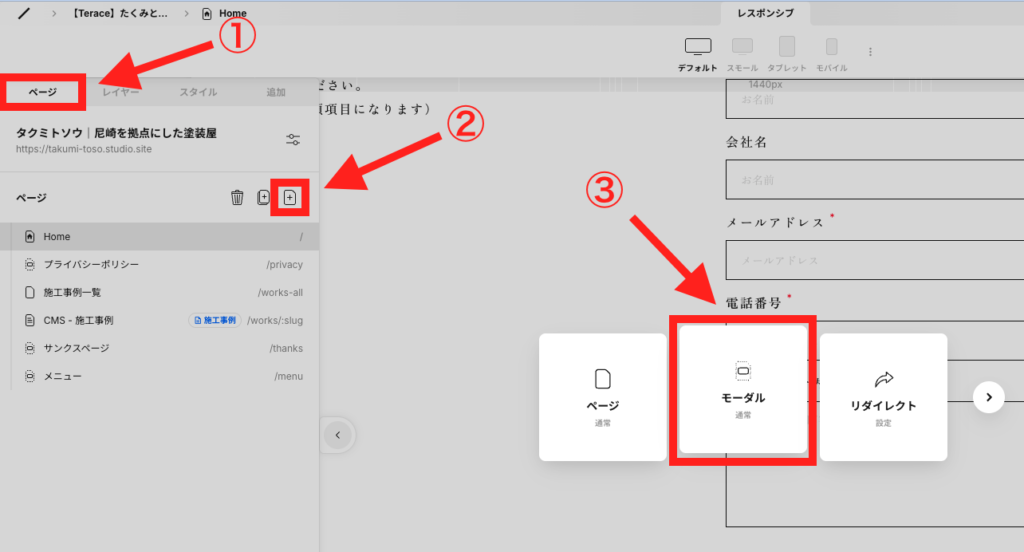
左メニューを開いて、「ページ」→「ページ追加」→「モーダル」をクリックします。


初期状態だと、下記のような白紙モーダルです。





モーダル上にプライバシーポリシーの内容を記載していきます!
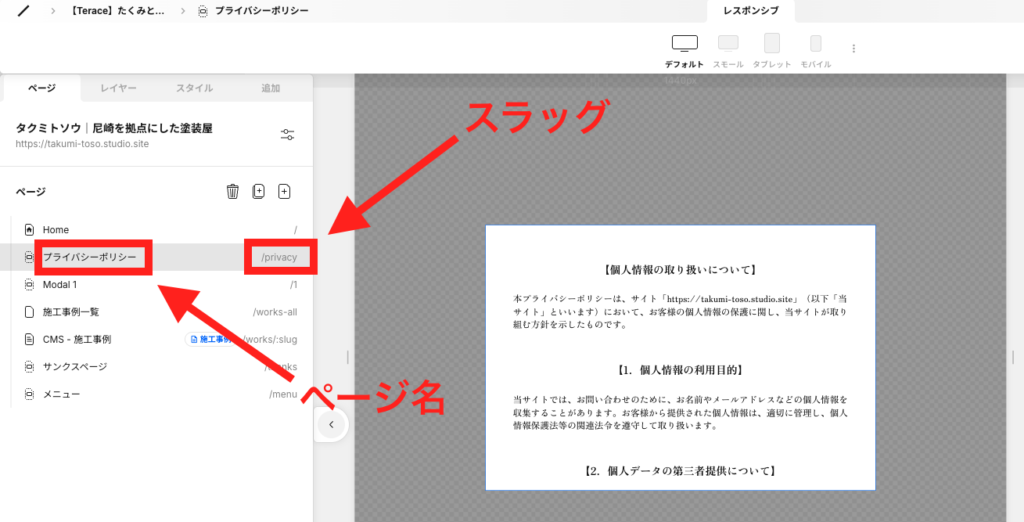
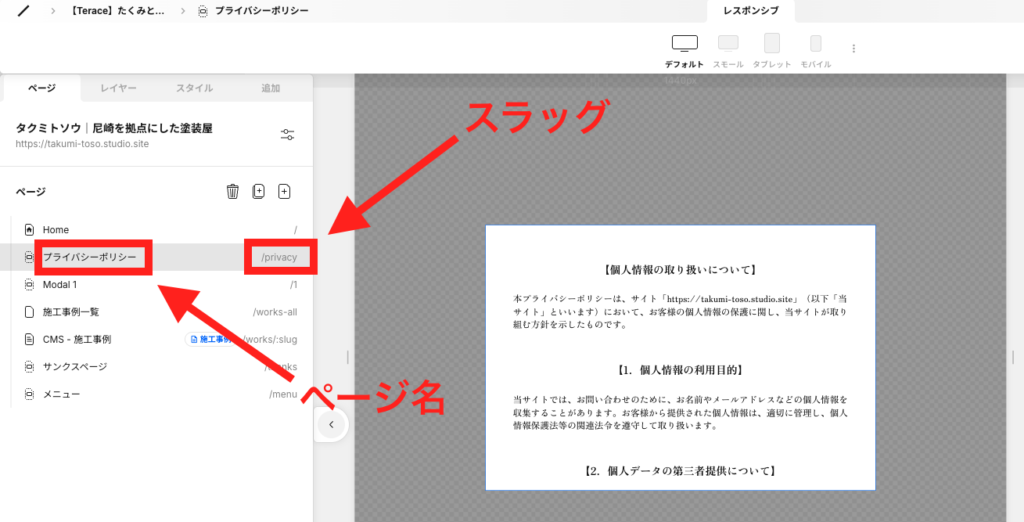
モーダル上に内容を記載できたら、次に「ページ名」と「スラッグ」を変更していきます。


③:リンクを設定する
これまで「モーダル出現前の要素」と「モーダル」を作成してきました。
まだ上記2つを紐づけられていないため、「個人情報の取り扱いについてはこちら」をクリックしてもモーダルは表示されません。
次に、リンクを設定してモーダルが表示されるように設定していきます。
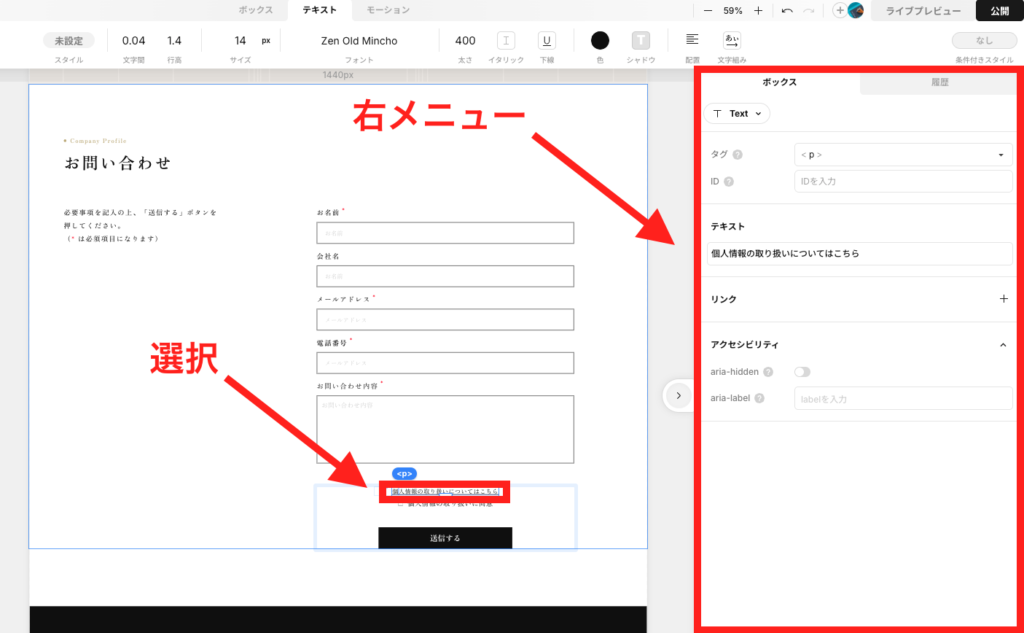
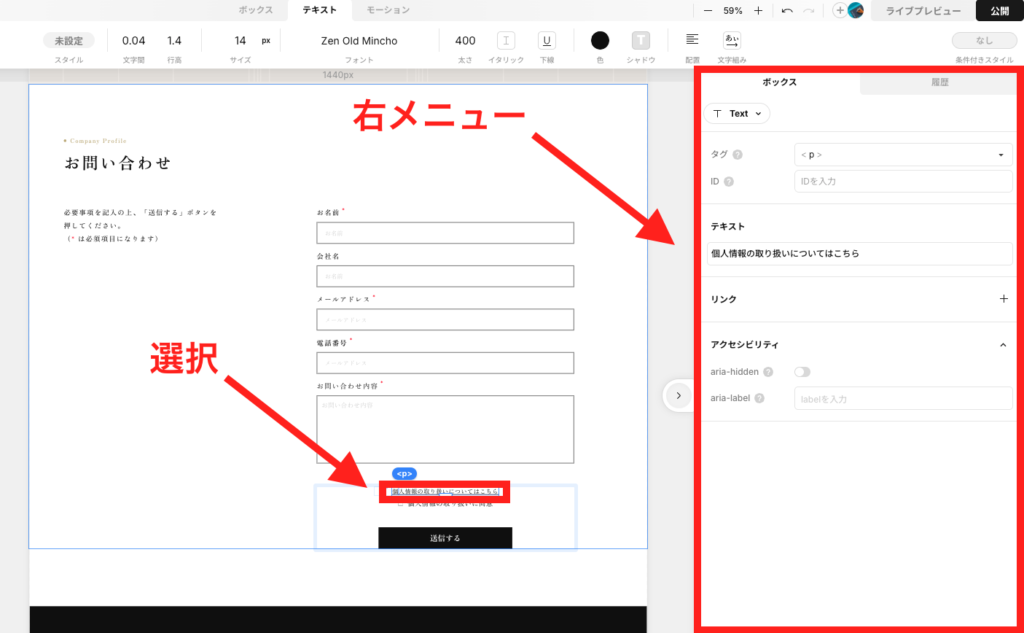
「モーダル出現前の要素」の部分を選択した状態で、右メニューを開きます。


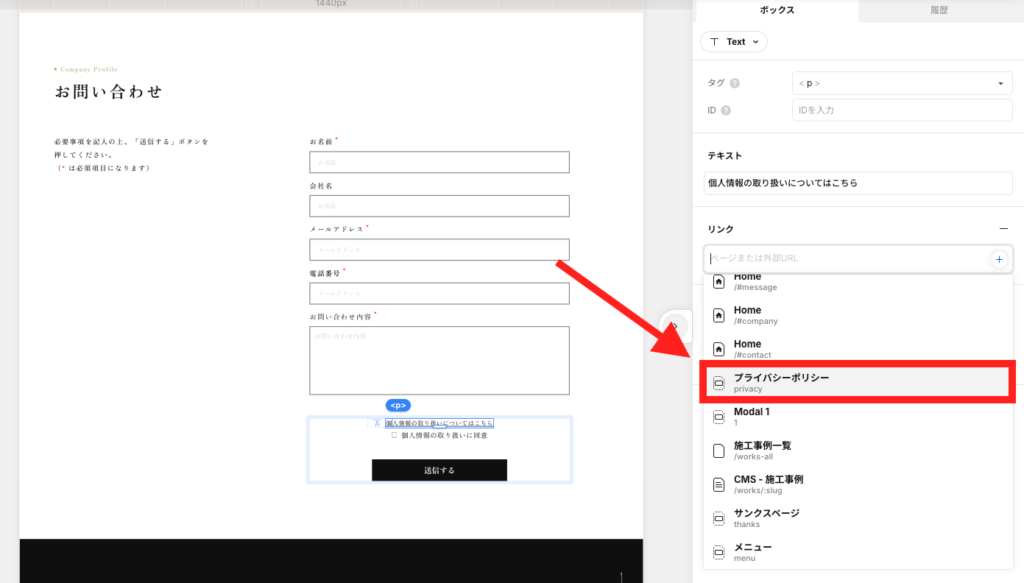
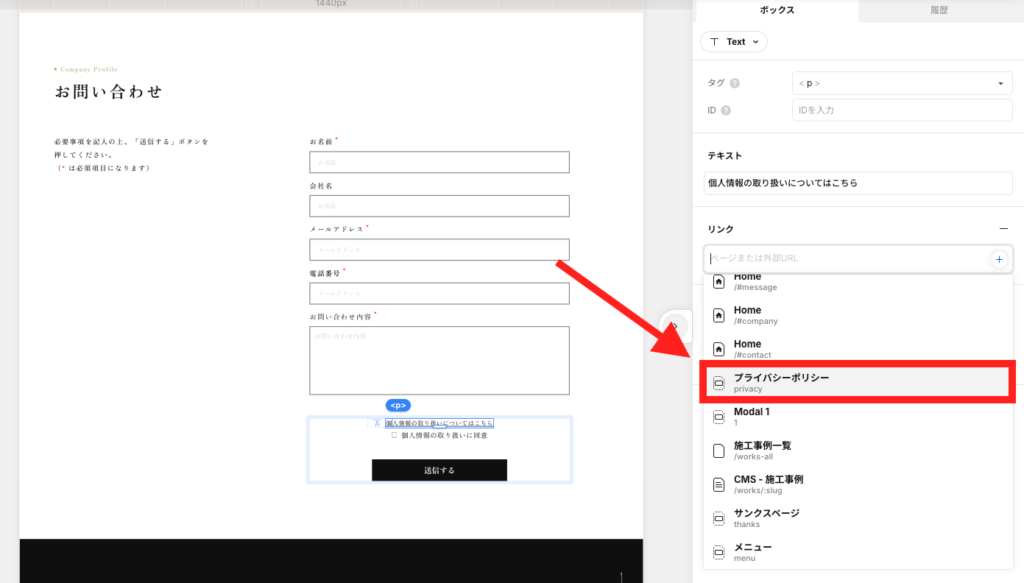
リンク部分を選択して、先ほど作成した「プライバシーポリシー」を選択します。


これでモーダルとの紐付けは完了しました!
ライブプレビューを開いて、クリックしたらモーダルが表示されるか確認しましょう。
Studioのモーダル内でスクロールさせる方法
「モーダルに表示する内容がはみだしてしまう、、、」という場合は、モーダル内でスクロールできるように設定するのがおすすめです。
「ModalBase」となっている部分を選択して、はみ出しを「スクロール」に変更するだけです。



モーダル内でスクロールできるようになったか、ライブプレビューで実際に確認しておきましょう!
Studioのモーダルに関するよくある質問
Studioでのサイト制作は「Terace」にお任せ!
当メディアを運営する私達は、Studioの制作代行サービス「ラク子」を運営しています。



「デザイナー」と「フロントエンジニア」のフリーランス3名で運営しています!
- ポッキリ価格でホームページを制作できる
- 専属デザイナーが完全オリジナルのデザイン作成
- 納品後1ヶ月間は無料の電話サポートあり
- 自社更新できるホームページが作れる
- ホームページ制作期間中は何度でも無料相談できる
- 顔の出ているフリーランス3人が運営
- 維持費0円でホームページを運営できる
料金プランは、以下の通りです。


ポッキリ価格でホームページが作れるサービスであり、個人事業主や中小企業からよく選ばれています。サービス利用者の声を聞きたい方は、ぜひ以下のインタビュー記事をご覧ください。






今だけ、毎月3組まで制作費用が3万円割引になるキャンペーンを行っています。
先着順で締め切るので、気になる方はぜひお早めにお問い合わせください!










※コメントは最大500文字、5回まで送信できます