STUDIOのリッチテキストとは?色や太さの変更方法を解説!

「Studioの〇〇の使い方を知りたい」などご要望がありましたら、
いいねを押した後にメッセージ欄を設けていますので、お気軽にご連絡ください!
STUDIOの「リッチテキスト」という機能を使えば、文字の一部を装飾することができます。
今回はリッチテキストを使うメリット3選、そしてどのような装飾ができるのかについて詳しく説明していきます。
誰でも簡単にできる内容なので、ぜひこの機会にマスターしていきましょう!
「Studioの使い方がまだイマイチわかっていない、、、」という方は、以下のマニュアルも参考にしてみてください。

【前提】リッチテキストとは?
リッチテキストとは、テキストの一部の色や太さを変更したいときに使われます。
 Kaji
Kaji通常のテキストでは一部だけ変更ができず、すべての文章に色や太さの変更が行われてしまいます!
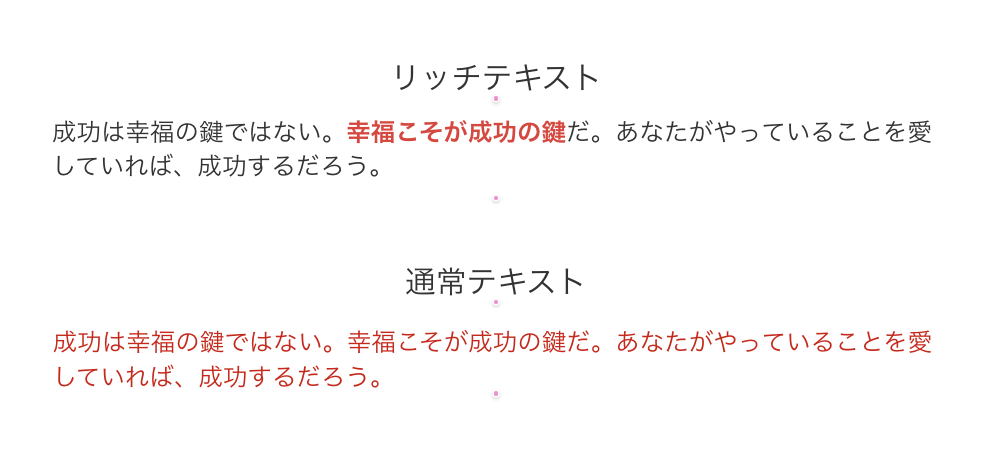
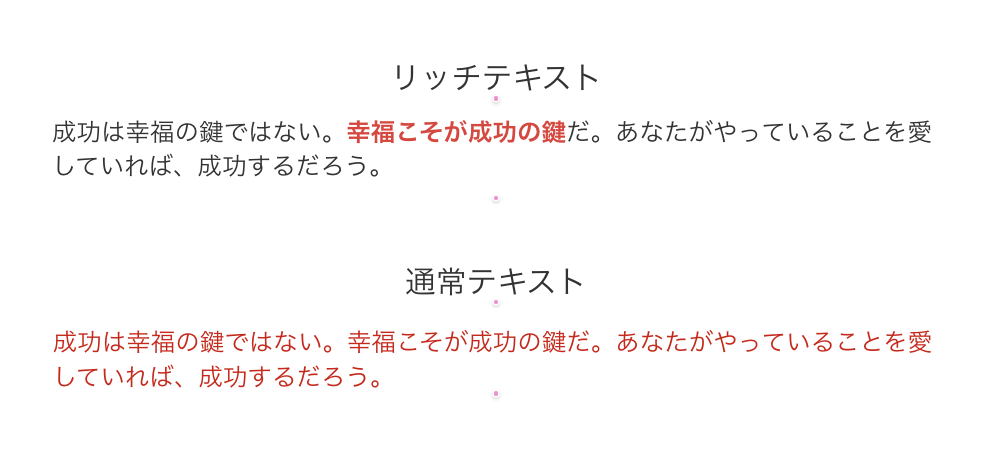
イメージしにくいと思うので、画像で比較してみます。


上記のようにリッチテキストを使えば、文章の一部だけを目立たせたり、読みやすくしたりできます。
リッチテキストを利用するメリット3選について
次に、リッチテキストを利用するメリットについて紹介します。
- 読みやすさが向上する(ユーザー側)
- 読んでほしい部分に誘導できる(STUDIO利用者側)
- 効率的に文字の装飾ができる(STUDIO利用者側)
読者側から見れば、リッチテキストは読みやすさが格段に上がります。そして読みやすさが向上すれば、ユーザーの離脱率を下げることに繋がります。



ユーザーの離脱率が下がれば、SEO的にも好影響を与えます!
またSTUDIO利用者側から見れば、リッチテキストを利用することで読んでほしい部分に誘導することができます。例えば、期間限定でキャンペーンをやっている場合だと「10月4日〜10月8日まで全品20%OFF」など、期間の部分を装飾することで見落とされる可能性を下げられます。
そしてリッチテキストを使えば、文字を効率的に装飾できます。
通常テキストなら「10月4日〜10月8日」+「まで全品20%OFF」の2つの文章を組み合わせないといけないですが、リッチテキストなら1つの文章だけで装飾が完了します。
なのでSTUDIO利用者側からしても、管理がラクになります。
STUDIOで使えるリッチテキストの種類
STUDIOで使えるリッチテキストは、主に8種類あります。
それぞれの完成イメージ、具体的なやり方について解説します。
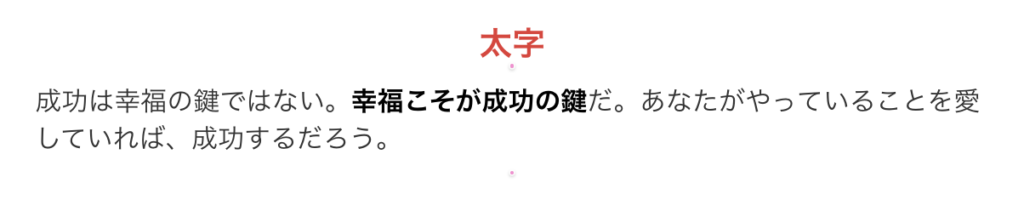
種類①:太字
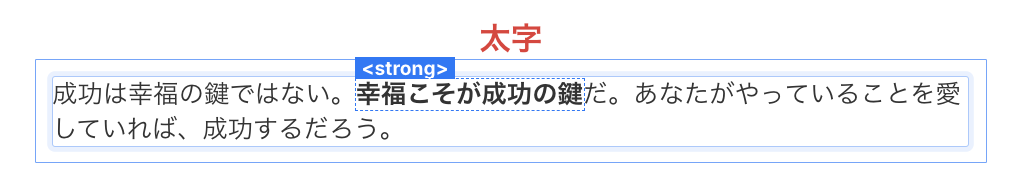
リッチテキストの1種類目は「太字」です。
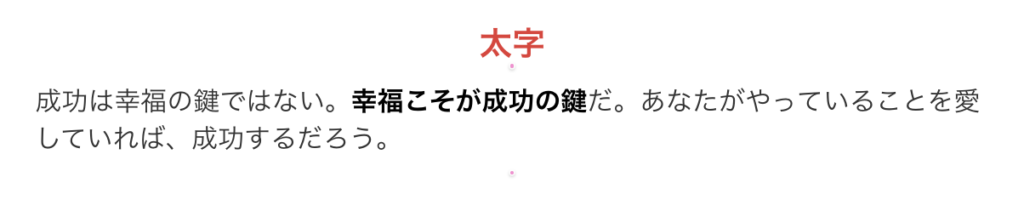
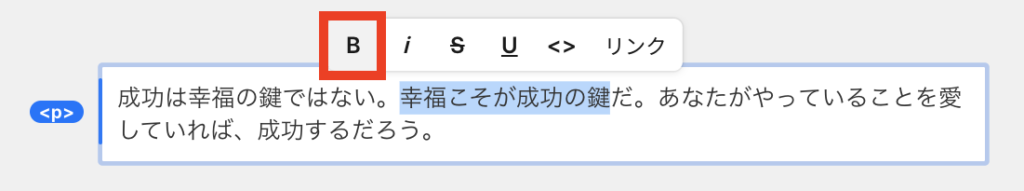
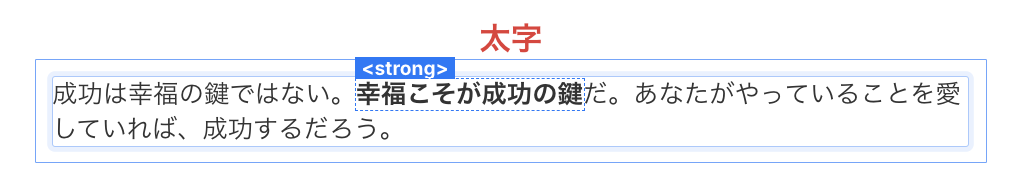
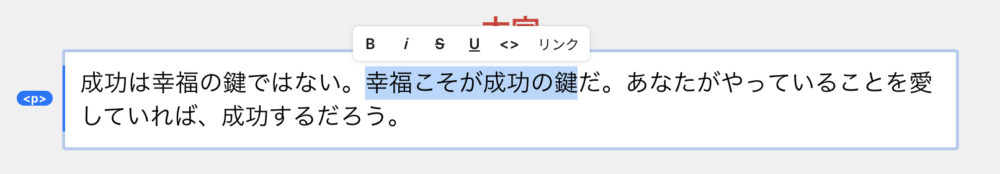
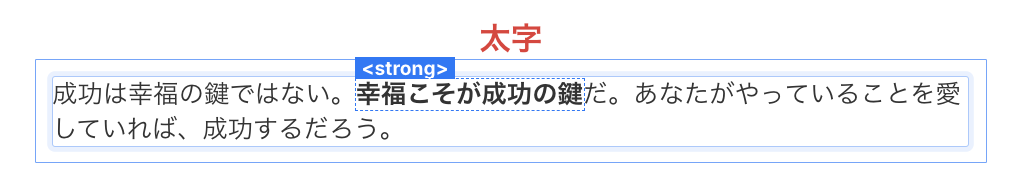
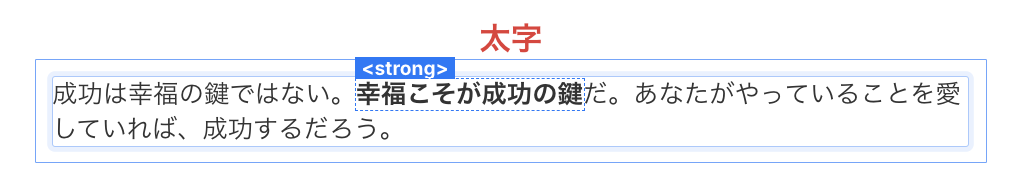
◼︎完成イメージ


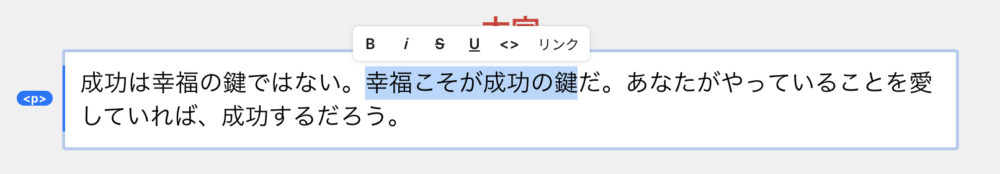
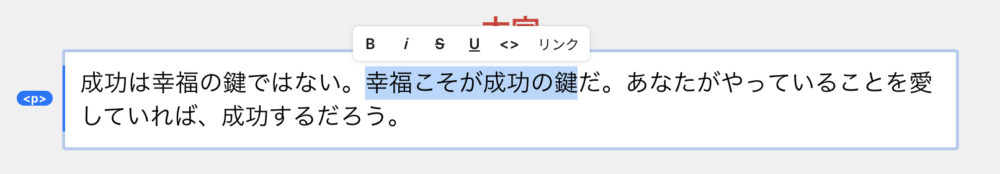
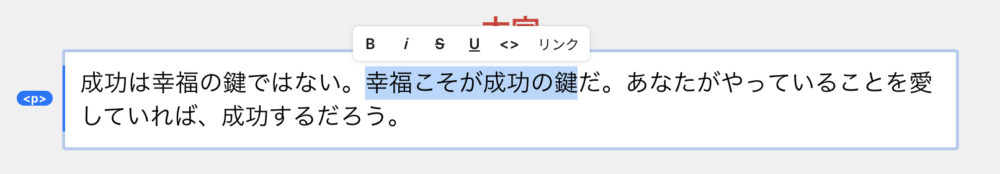
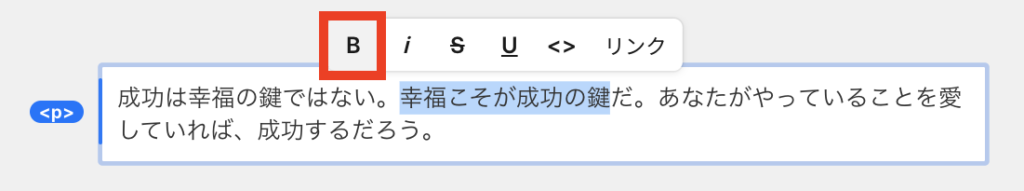
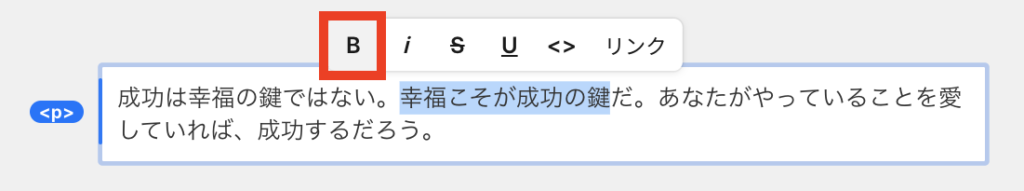
◼︎具体的なやり方
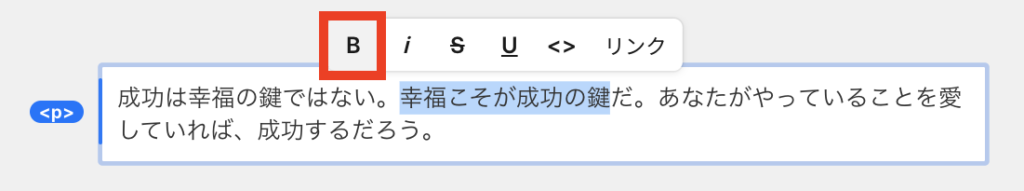
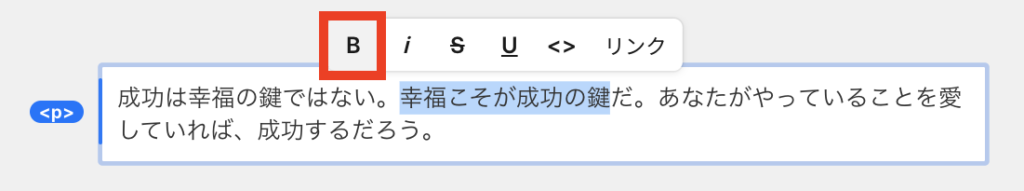
①リッチテキストの太字にしたい部分を選択する。


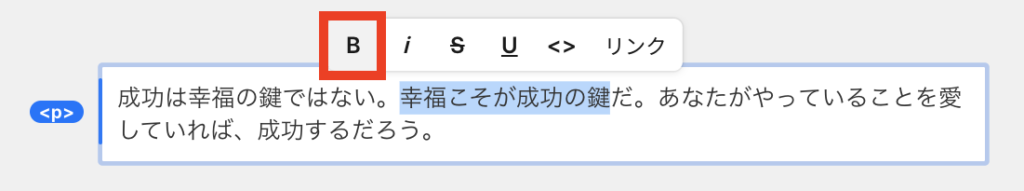
②1番左にある「B」の太字マークをクリックする。


種類②:斜体
リッチテキストの2種類目は「斜体」です。
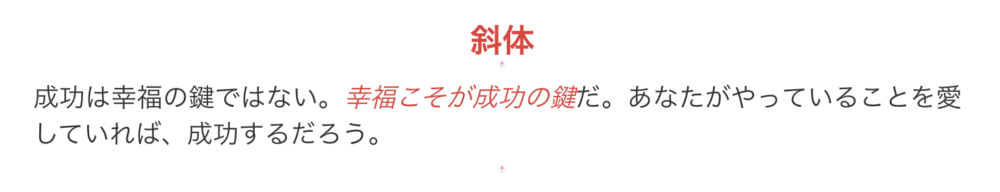
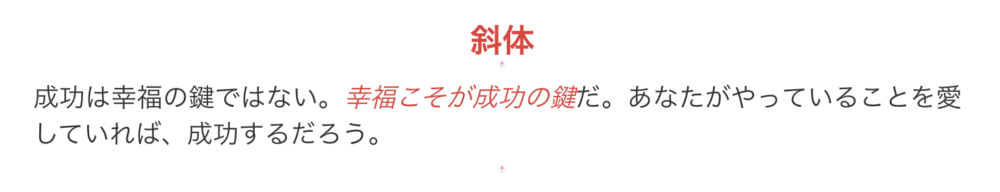
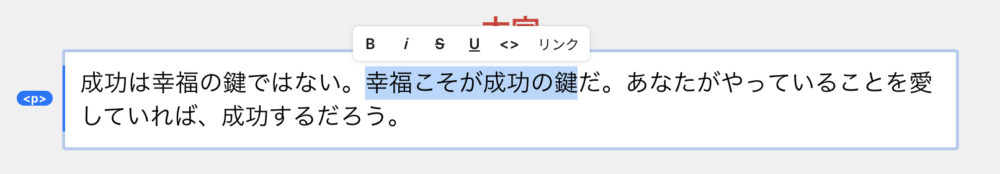
◼︎完成イメージ





わかりにくいので、斜体部分を赤色にしています!
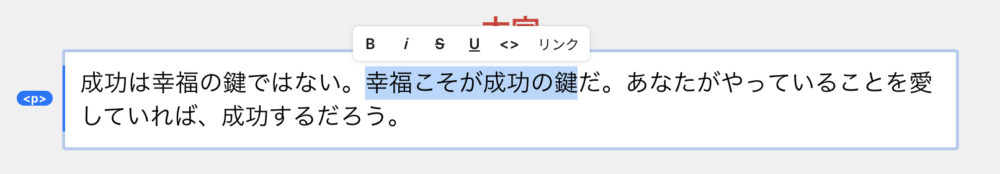
◼︎具体的なやり方
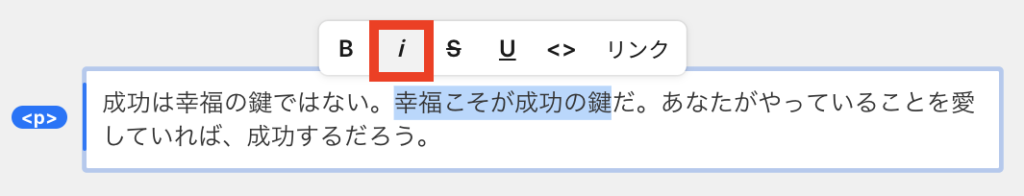
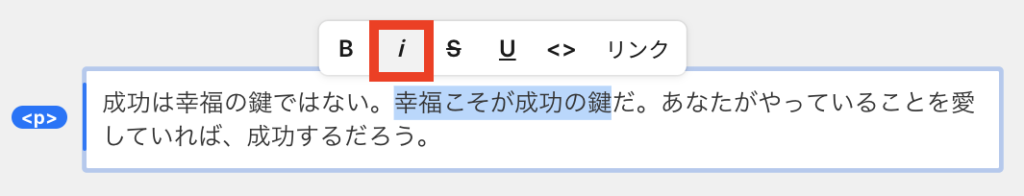
①リッチテキストの斜体にしたい部分を選択する。


②左から2番目にある「i」の斜体マークをクリックする。


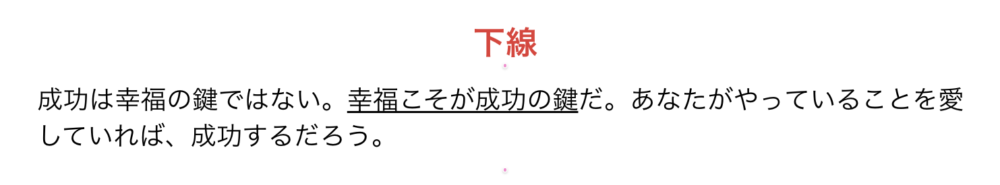
種類③:下線
リッチテキストの3種類目は「下線」です。
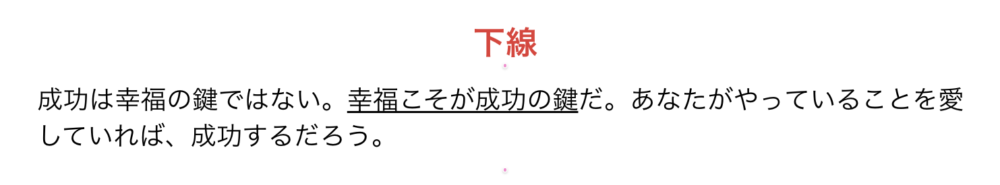
◼︎完成イメージ


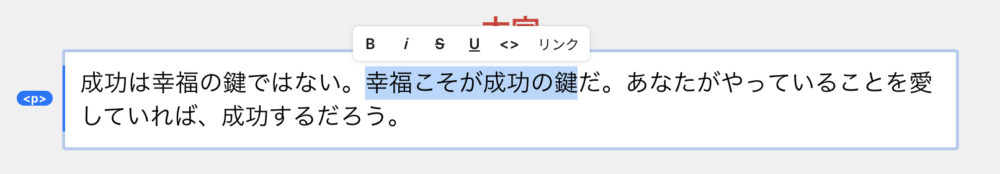
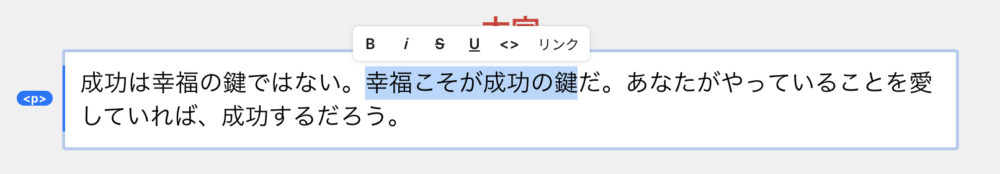
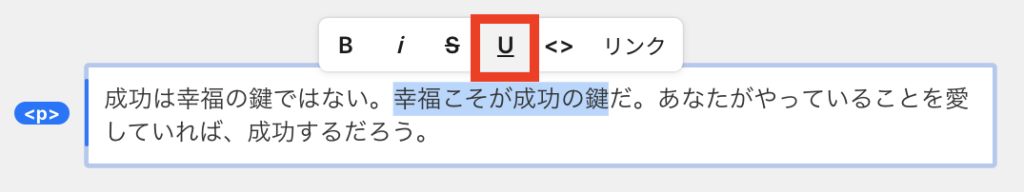
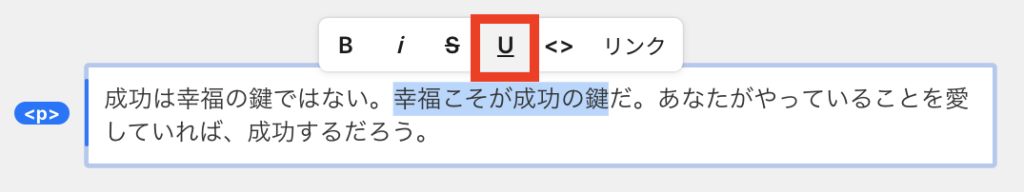
◼︎具体的なやり方
①リッチテキストの下線にしたい部分を選択する。


②左から4番目にある「U」の下線マークをクリックする。


種類④:打ち消し線
リッチテキストの4種類目は「打ち消し線」です。
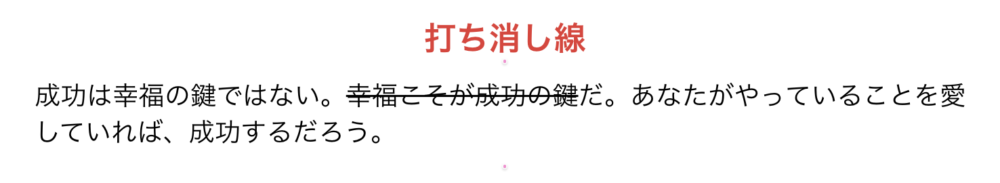
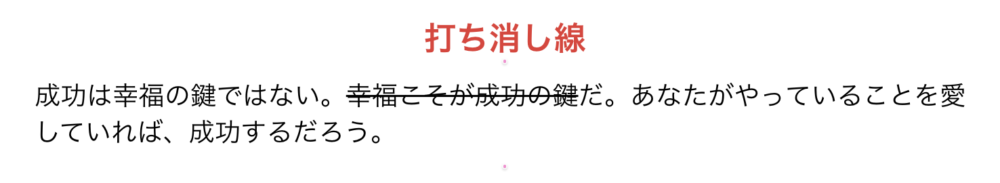
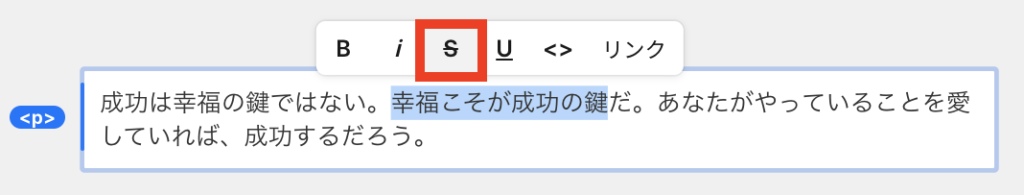
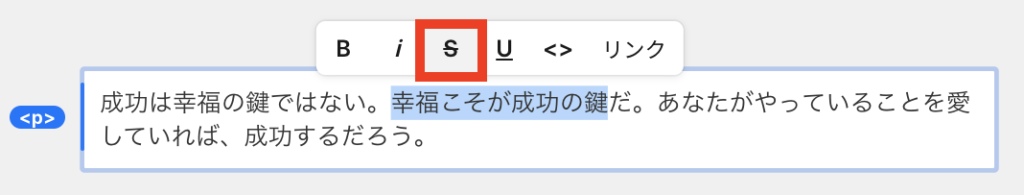
◼︎完成イメージ


◼︎具体的なやり方
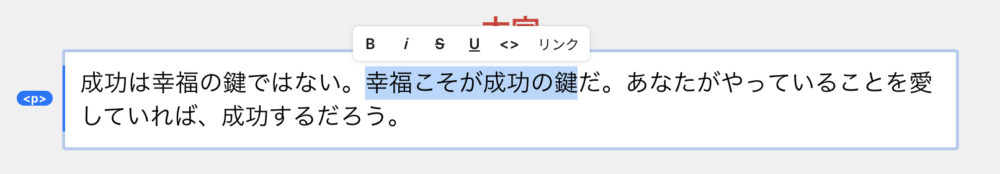
①リッチテキストの打ち消し線にしたい部分を選択する。


②左から3番目にある「S」の打ち消しマークをクリックする。


種類⑤:リンクの挿入
リッチテキストの5種類目は「リンクの挿入」です。
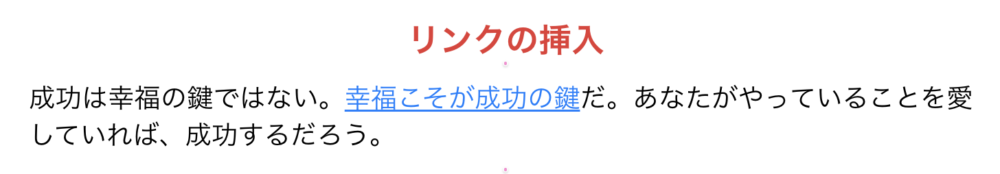
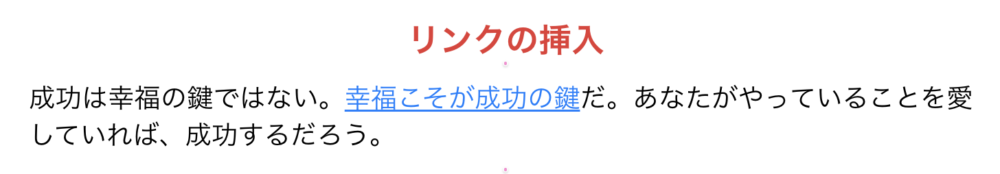
◼︎完成イメージ


◼︎具体的なやり方
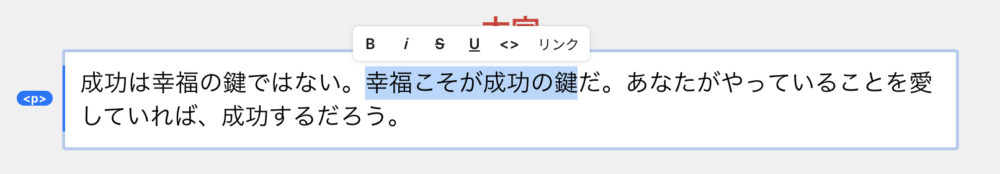
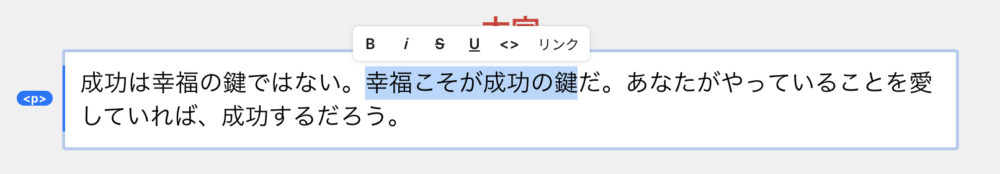
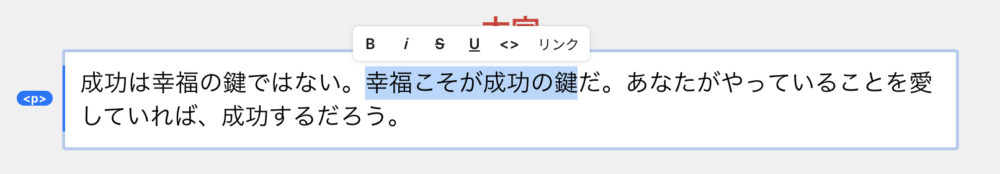
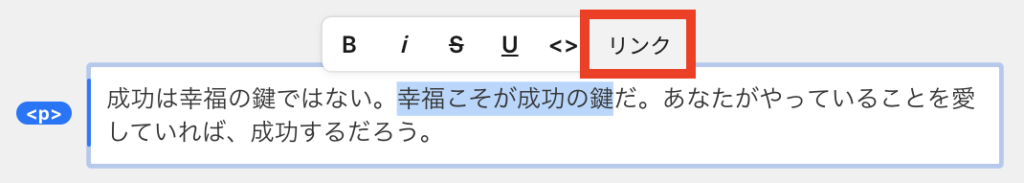
①リッチテキストのリンク挿入したい部分を選択する。


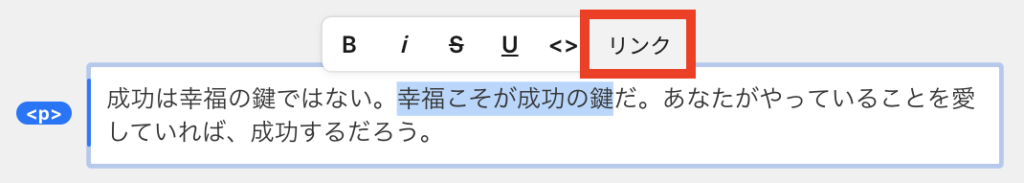
②1番右にある「リンク」のマークをクリックする。


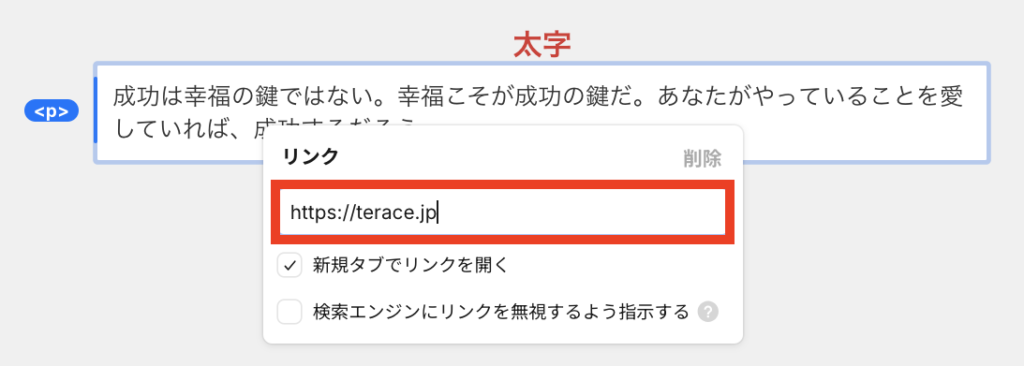
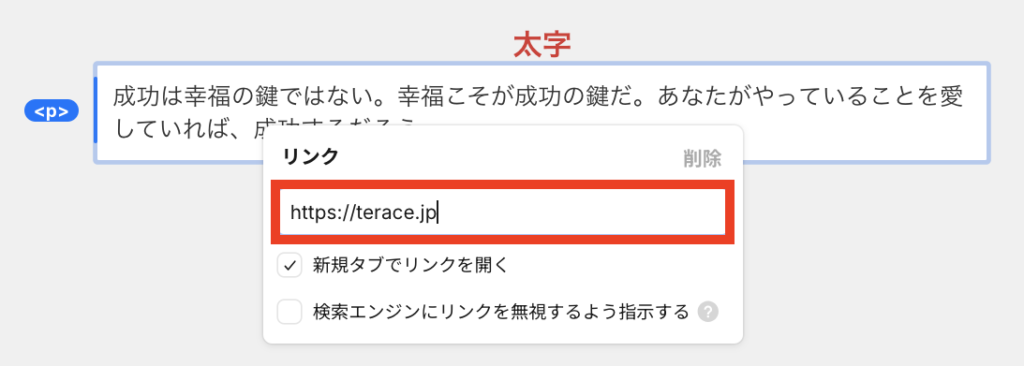
③遷移させたいURLを入力します。





「新規タブでリンクを開く」と「検索エンジンにリンクを無視するよう指示する」は任意で設定してください!
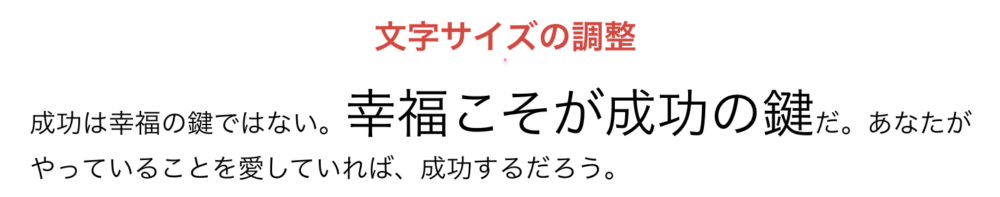
種類⑥:文字サイズの調整
リッチテキストの6種類目は「文字サイズの調整」です。
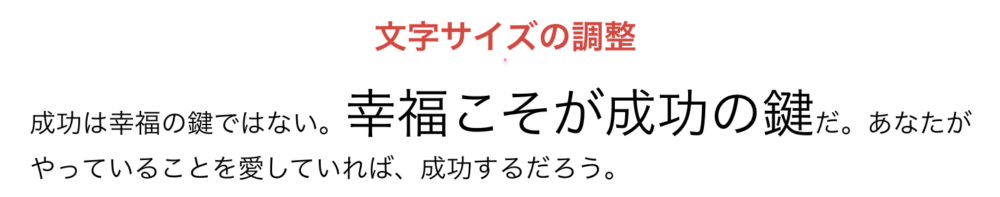
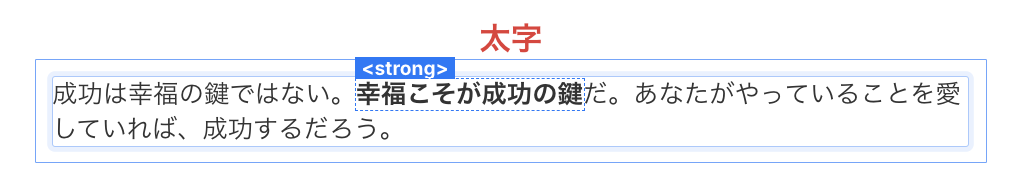
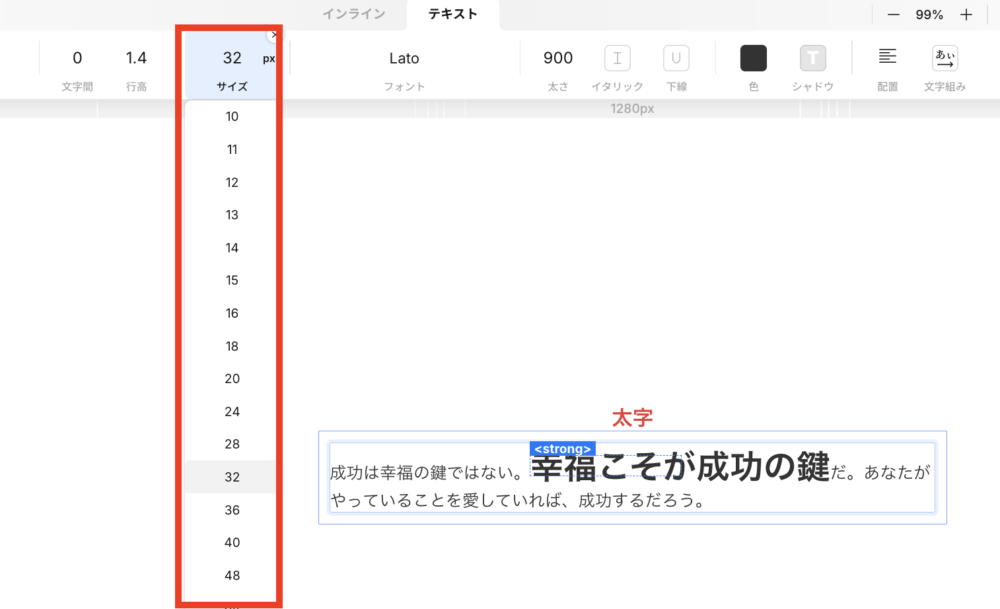
◼︎完成イメージ


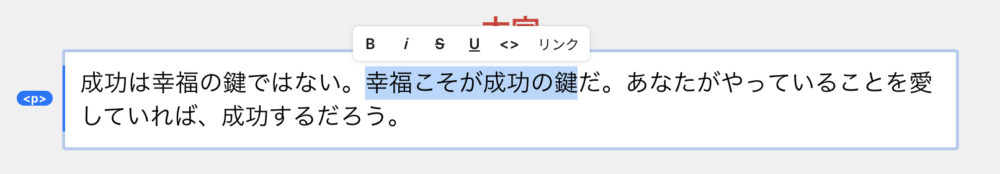
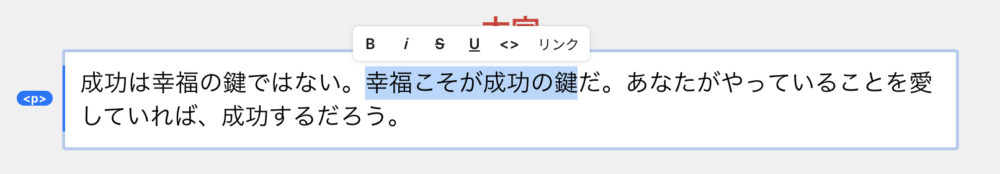
◼︎具体的なやり方
①リッチテキストの文字サイズを調整したい部分を選択する。


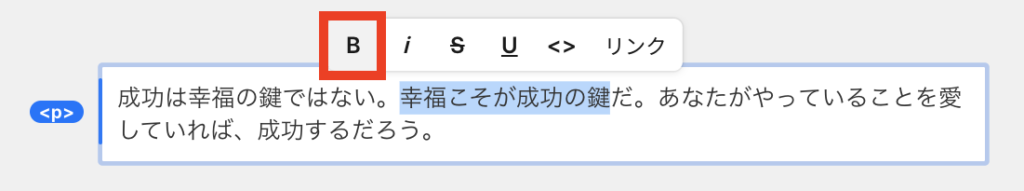
②1番左にある「B」の太字マークをクリックする。


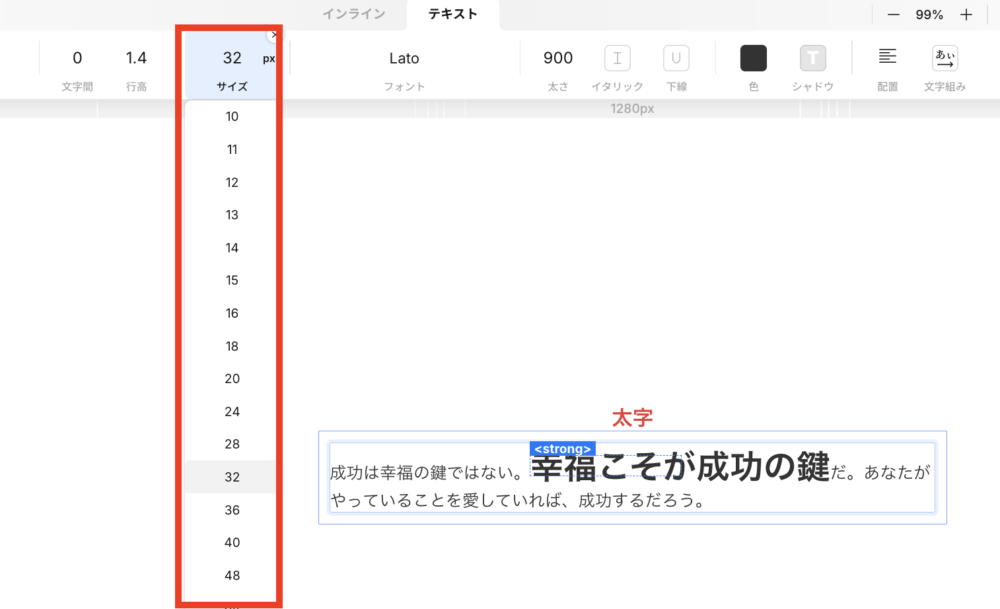
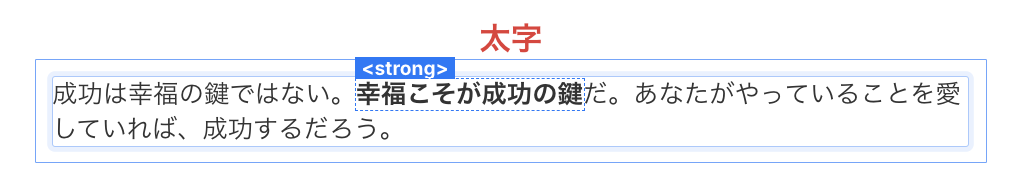
③太字にした部分を3回クリックして選択します。<strong>というタグが出てくればOKです。


④文字サイズを変更します。大きくすることもできますし、文字を小さくすることもできます。





太さを通常に戻したければ、「太さ:900」→「太さ:400」に変更しておきましょう!
種類⑦:フォント変更
リッチテキストの7種類目は「フォント変更」です。
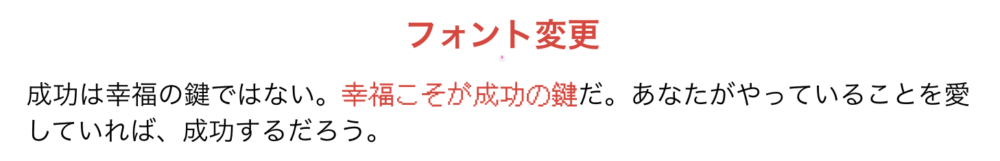
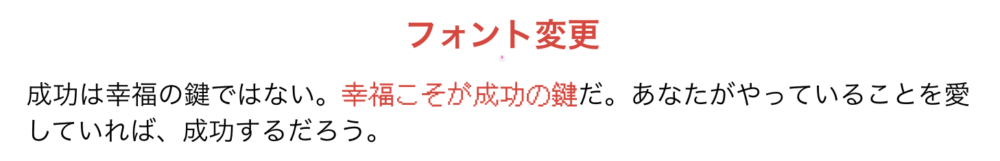
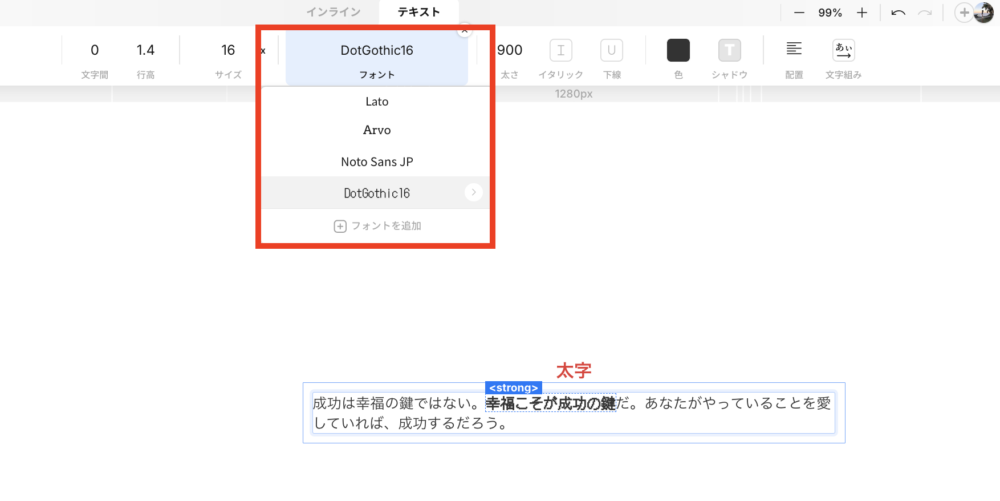
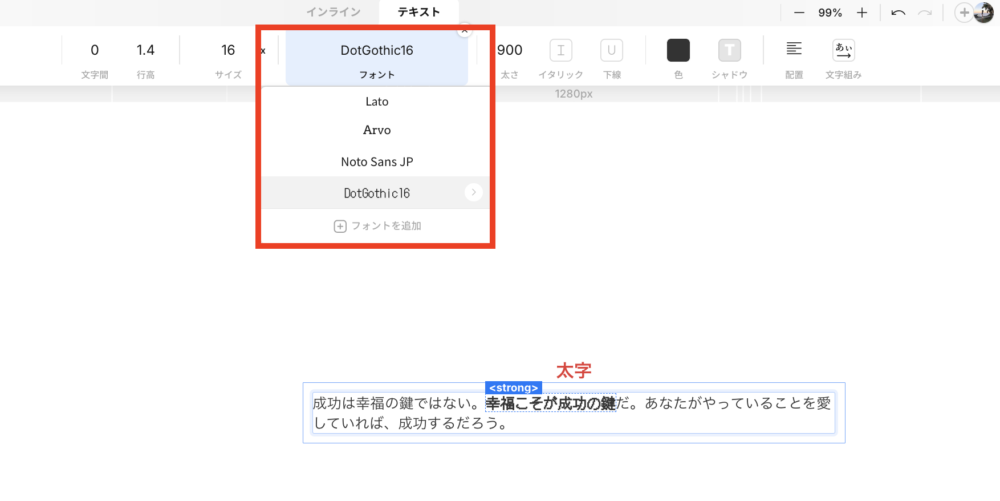
◼︎完成イメージ





わかりにくいので、フォント変更部分を赤色にしています!
◼︎具体的なやり方
①リッチテキストのフォント変更したい部分を選択する


②1番左にある「B」の太字マークをクリックする。


③太字にした部分を3回クリックして選択します。<strong>というタグが出てくればOKです。


④変更したいフォントを選択します。





太さを通常に戻したければ、「太さ:900」→「太さ:400」に変更しておきましょう!
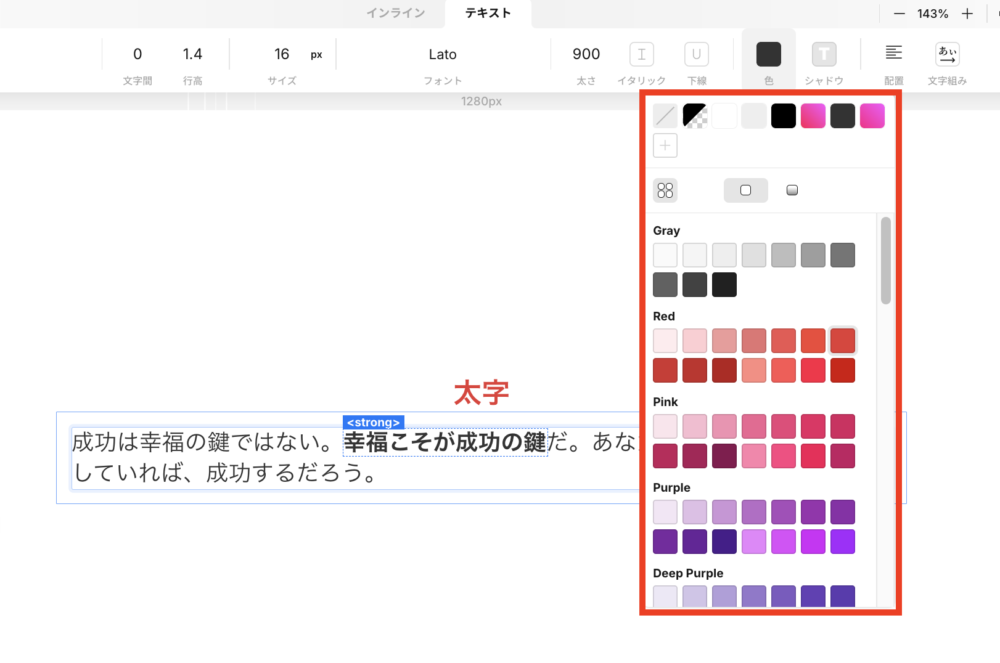
種類⑧:文字カラーの変更
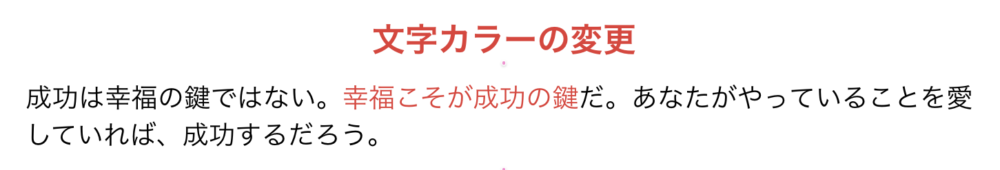
リッチテキストの8種類目は「文字カラーの変更」です。
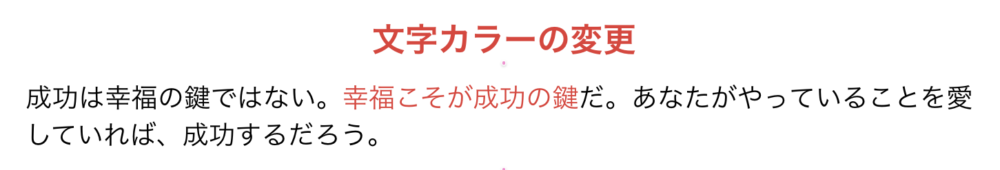
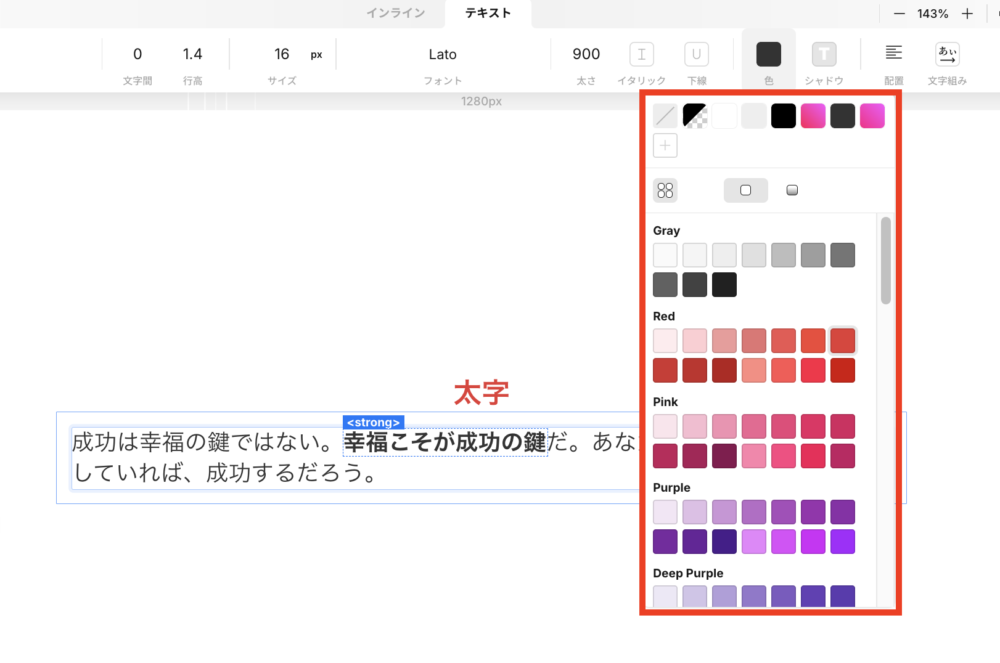
◼︎完成イメージ


◼︎具体的なやり方
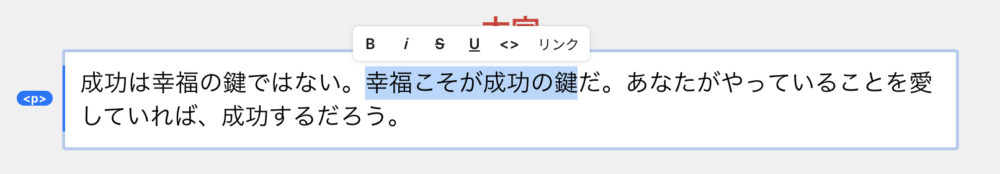
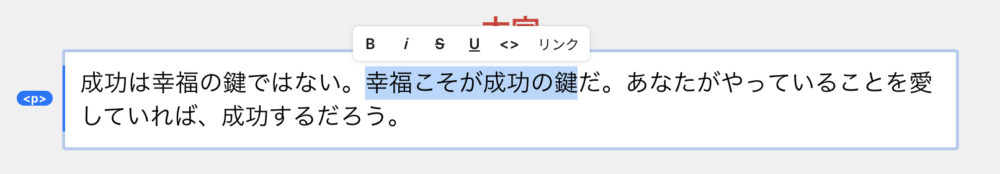
①リッチテキストのフォント変更したい部分を選択する


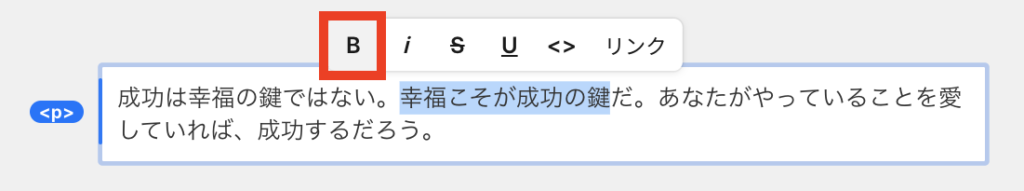
②1番左にある「B」の太字マークをクリックする。


③太字にした部分を3回クリックして選択します。<strong>というタグが出てくればOKです。


④変更したい文字カラーを選択します。





太さを通常に戻したければ、「太さ:900」→「太さ:400」に変更しておきましょう!
STUDIOのホームページ制作は「Terace」にお任せ!
当メディアを運営する私達は、Studioの制作代行サービス「ラク子」を運営しています。



「デザイナー」と「フロントエンジニア」のフリーランス3名で運営しています!
- ポッキリ価格でホームページを制作できる
- 専属デザイナーが完全オリジナルのデザイン作成
- 納品後1ヶ月間は無料の電話サポートあり
- 自社更新できるホームページが作れる
- ホームページ制作期間中は何度でも無料相談できる
- 顔の出ているフリーランス3人が運営
- 維持費0円でホームページを運営できる
料金プランは、以下の通りです。


ポッキリ価格でホームページが作れるサービスであり、個人事業主や中小企業からよく選ばれています。サービス利用者の声を聞きたい方は、ぜひ以下のインタビュー記事をご覧ください。






今だけ、毎月3組まで制作費用が3万円割引になるキャンペーンを行っています。
先着順で締め切るので、気になる方はぜひお早めにお問い合わせください!










※コメントは最大500文字、5回まで送信できます