Studioで構造化データを設定する手順|メリット2選も解説

「Studioの〇〇の使い方を知りたい」などご要望がありましたら、
いいねを押した後にメッセージ欄を設けていますので、お気軽にご連絡ください!
構造化データを一言で表すと、「検索エンジンやAIに意味を伝えるためのコード」です。
検索エンジンやAIに対してより詳細に意味を伝えられるようになると、検索結果にリッチリザルトで表示されるようになり、自社サイトへの流入数も増加しやすくなります。
今回は、Studioで構造化データを実装する方法について紹介します。
「なんか難しそう、、、」と思われがちな構造化データですが、Studioでは簡単に実装できてしまいます。身構えずに、ぜひこの機会に実装していってください!
また構造化データの実装を考えている方は、おそらくStudioでSEO対策を本格的にやろうとしている方のはずです。
StudioでできるSEO対策に関しては、以下の記事にまとめています。ぜひ参考にしてみてください!

Studioで構造化データを設定する手順
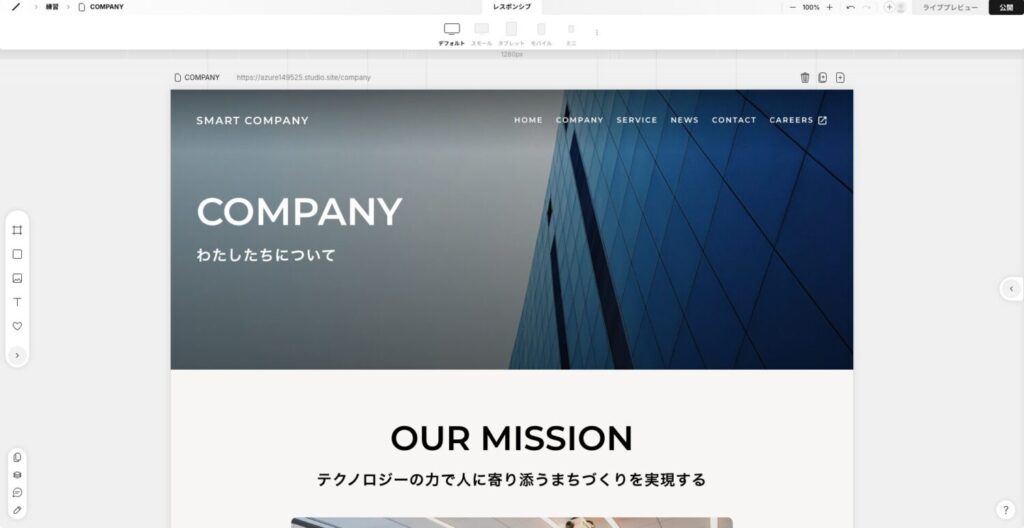
①プロジェクトのデザインエディタに入ります。

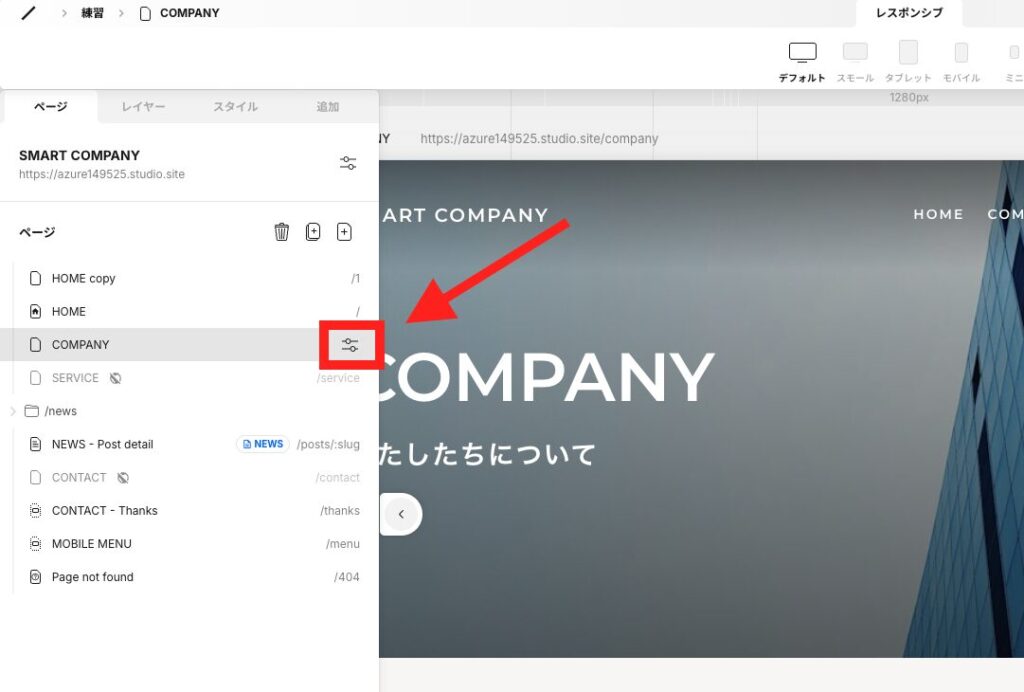
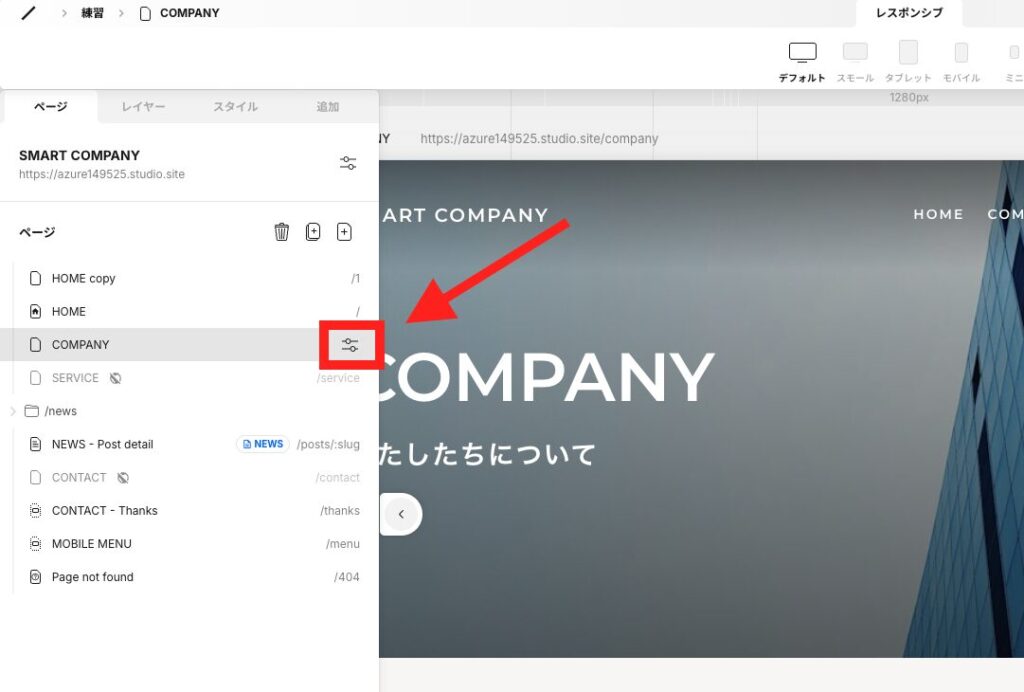
②構造化データを設定したいページの右横アイコンを選択して、ページ設定のパネルを開きます。

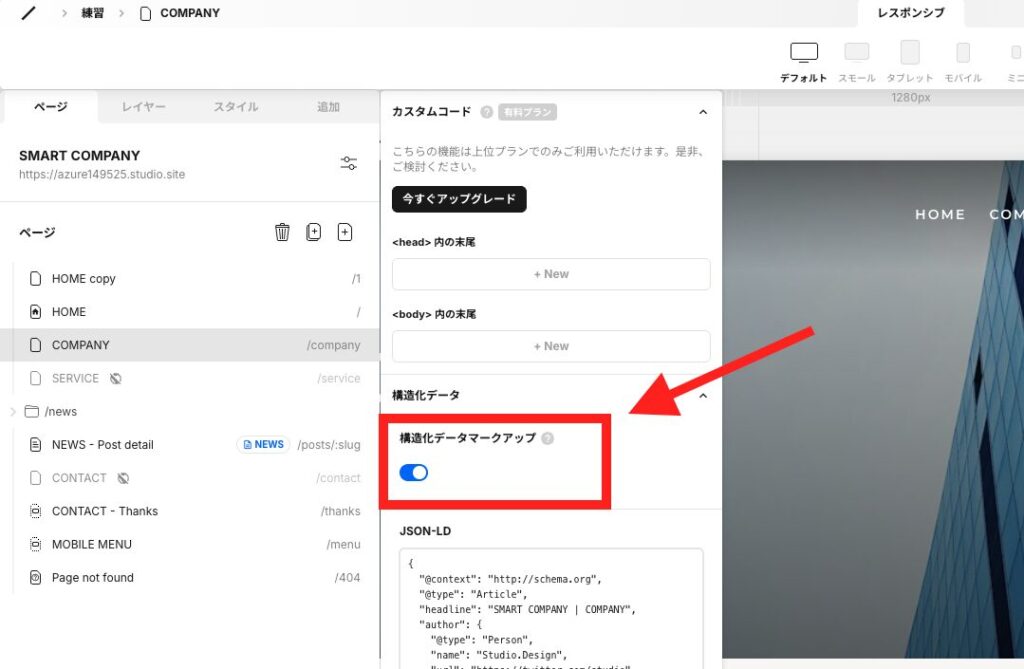
③最下部にある構造化データマークアップを「ON」に設定します。

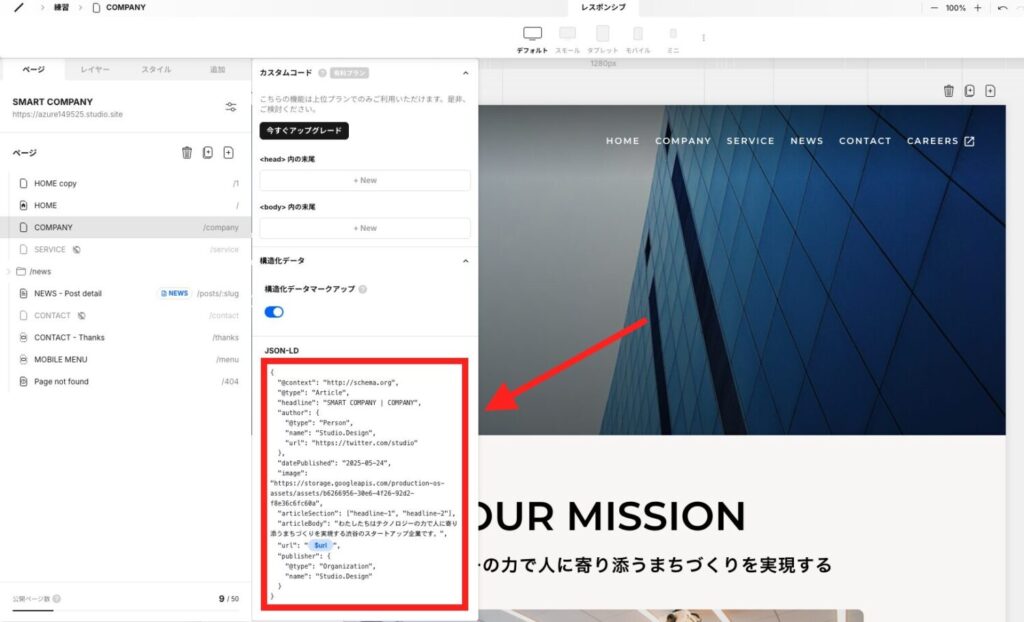
④表示されたJSON-LDコードを直接編集します。

◼︎変更すべき項目
| 項目 | 内容 | 変更例 |
|---|---|---|
| headline | 記事のタイトル | “headline”:”会社概要|株式会社Terace” |
| author | name:執筆者名 url:SNSやプロフィールページのURL | “name”:”Naoki Kajimoto” “url”:”https://terace.jp/company” |
| datePublished | 記事の公開日 | “datePublished”:”2025-05-24” |
| image | アイキャッチ画像などのURL(絶対URL) | “image”:”https://terace.jp/images/article-cover.jpg” |
| articleSection | 記事のカテゴリ名 | “articleSection”:[“PR”, “企業紹介”] |
| articleBody | 記事本文の要約や冒頭文 | “articleBody”:”株式会社Teraceは個人事業主・中小企業をターゲットにしているWeb制作会社です。”, |
| url | 記事のURL(絶対URL) | “url”:”https://terace.jp/company” |
| publisher | name:会社名・ブランド名 | “name”:”株式会社Terace” |
⑤「株式会社Teraceの会社概要ページ」と仮定した場合、完成図は下記のとおりです。
{
"@context": "http://schema.org",
"@type": "Article",
"headline": "会社概要|株式会社Terace",
"author": {
"@type": "Person",
"name": "Naoki Kajimoto",
"url": "https://terace.jp/company"
},
"datePublished": "2025-05-24",
"image": "https://terace.jp/images/article-cover.jpg",
"articleSection": ["PR", "企業紹介"],
"articleBody": "株式会社Teraceは個人事業主・中小企業をターゲットにしているWeb制作会社です。",
"url": "https://terace.jp/company",
"publisher": {
"@type": "Organization",
"name": "株式会社Terace"
}
}⑥これで構造化データの設定は完了です。
Studioで構造化データを削除する手順
①プロジェクトのデザインエディタに入ります。

②構造化データを設定したいページの右横アイコンを選択して、ページ設定のパネルを開きます。

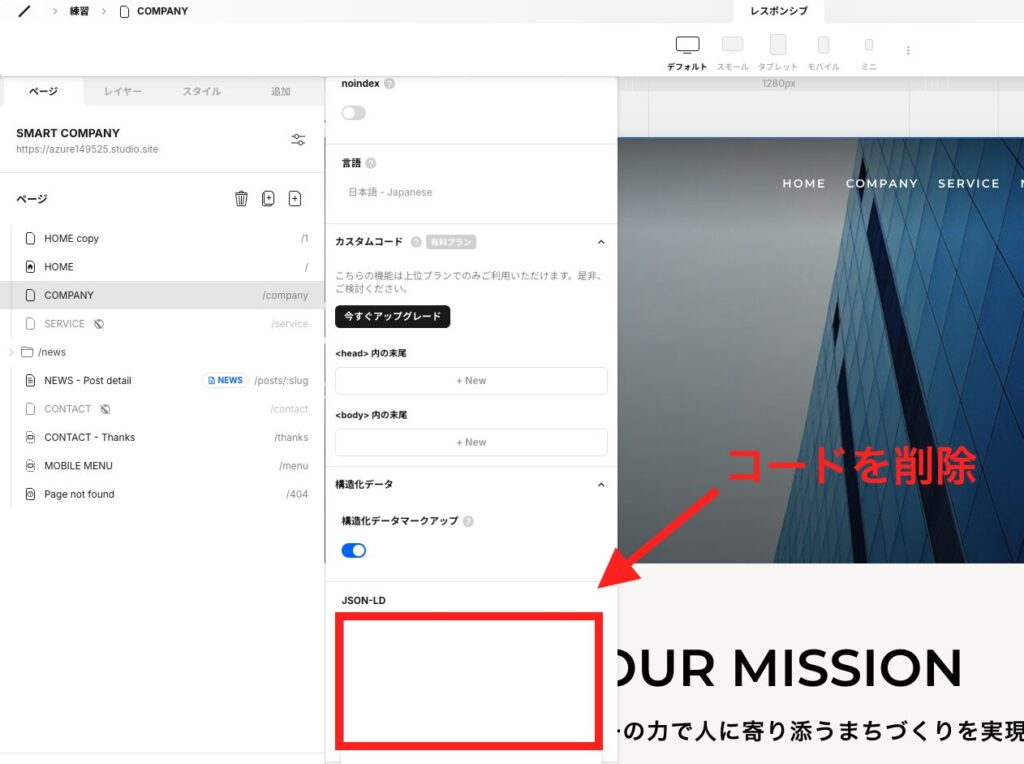
③JSON-LDコードを全て削除します。

④サイトを公開もしくはサイトを更新します。
構造化データを設定するメリット
SEO対策を初めてやる方には、「構造化データを設定するメリットって何?」という感じだと思います。
そこで構造化データを設定するメリットについて紹介します。
それぞれ具体的に説明します。
リッチリザルトとして表示されやすい
構造化データを設定する1番のメリットは、リッチリザルトとして表示されやすくなることです。
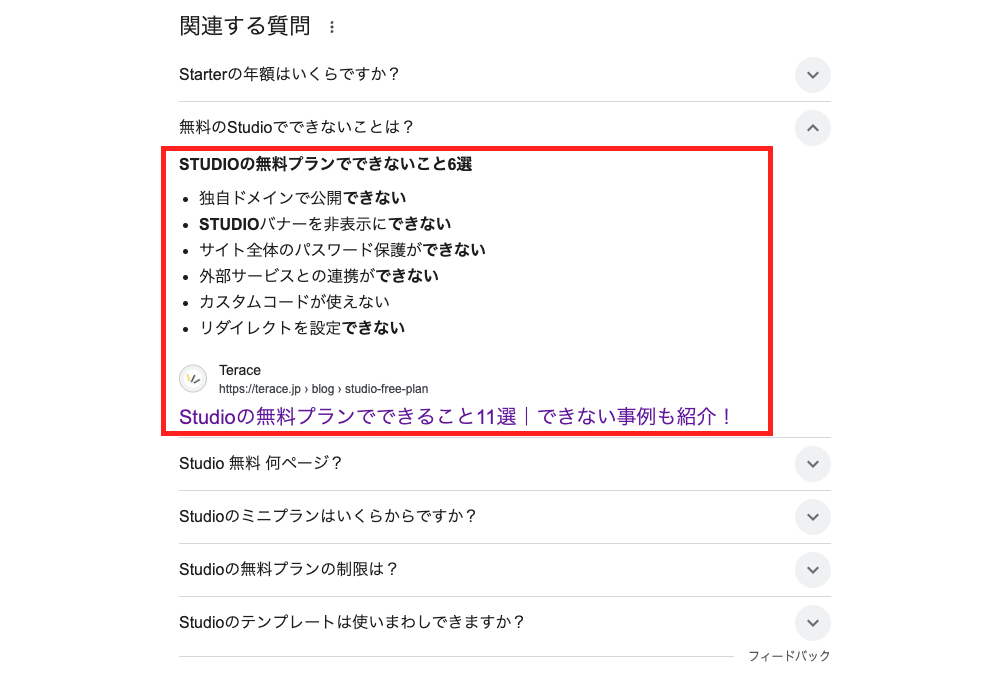
イメージしにくいと思うので、リッチリザルトの一例を挙げてみます。

 Kaji
KajiGoogleなどの検索エンジンにて表示される、視覚的な要素が組み込まれた検索結果を指します!
リッチリザルトに表示されると視認性が上がるので、クリック率が向上してサイトへの流入数が増えやすくなります。
また上記の画像以外にも、リッチリザルトには下記のような種類があります。
- 動画
- パンくずリスト
- カルーセル(店舗の価格・レビュー評価など)
- 求人情報
ただし、構造化データを設定したからといって、必ずリッチリザルトに表示されるわけではありません。
検索エンジンに内容が伝わりやすくなる
また構造化データを利用することで、検索エンジンにサイトの内容がより伝わりやすくなります。
結果的に、適切なキーワードでマッチングしやすくなり、SEOに好影響を及ぼします。
たとえば「ABCカフェ」と書かれていたら、ユーザーはお店の名前だとすぐに分かりますが、検索エンジンには単なる文字列としか認識されないことがあります。このような時は構造化データにて「organization」や「name」や「address」などのプロパティを使うことで、お店の情報であることを正確に伝えることができます。



徐々に主流になりつつある「ChatGPT」や「Gemini」などの生成AIにも、より正確な情報を伝えられます!
これまでは検索エンジンから集客するSEOが主流でしたが、これからは生成AIから集客するLLMOも台頭してくると言われています。
構造化データの施策を早めに打っておけば、生成AIにサービス・企業が紹介されるなど、先行者利益をとれる可能性もあります。
もし手間でなければ、なるべく構造化データは設定しておくべきといえるでしょう。
参考:LLMOとは?SEOとの違いや生成AI時代の対策方法をわかりやすく解説
構造化データはサイトの中身をより正確に理解してもらうためのデータでしたが、そもそも検索エンジンに記事が発見されなければ構造化データが読み込まれることもありません。
記事を発見してもらうのに重要となってくるのが「サイトマップ」です。まだサイトマップを登録していない方は、ぜひ以下の記事をご覧ください。





サイトマップの生成はワンクリックで終わるので、ぜひこの機会に作っておきましょう!
構造化データに関するよくある質問
Studioのサイト制作は「Terace」にお任せ!
当メディアを運営する私達は、Studioの制作代行サービス「ラク子」を運営しています。



「デザイナー」と「フロントエンジニア」のフリーランス3名で運営しています!
- ポッキリ価格でホームページを制作できる
- 専属デザイナーが完全オリジナルのデザイン作成
- 納品後1ヶ月間は無料の電話サポートあり
- 自社更新できるホームページが作れる
- ホームページ制作期間中は何度でも無料相談できる
- 顔の出ているフリーランス3人が運営
- 維持費0円でホームページを運営できる
料金プランは、以下の通りです。


ポッキリ価格でホームページが作れるサービスであり、個人事業主や中小企業からよく選ばれています。サービス利用者の声を聞きたい方は、ぜひ以下のインタビュー記事をご覧ください。






今だけ、毎月3組まで制作費用が3万円割引になるキャンペーンを行っています。
先着順で締め切るので、気になる方はぜひお早めにお問い合わせください!










※コメントは最大500文字、5回まで送信できます