【簡単】STUDIOで画像の上にテキストを配置する方法!

「Studioの〇〇の使い方を知りたい」などご要望がありましたら、
いいねを押した後にメッセージ欄を設けていますので、お気軽にご連絡ください!
今回は、STUDIOで画像の上にテキストを配置する方法について紹介します。
完成イメージは、下記の通りです。

 Kaji
Kajiテキストを上下中央寄せにすることもできます!
誰でも簡単にできる内容なので、ぜひ挑戦してみてください!
「Studioの使い方がまだイマイチわかっていない、、、」という方は、以下のマニュアルも参考にしてみてください。


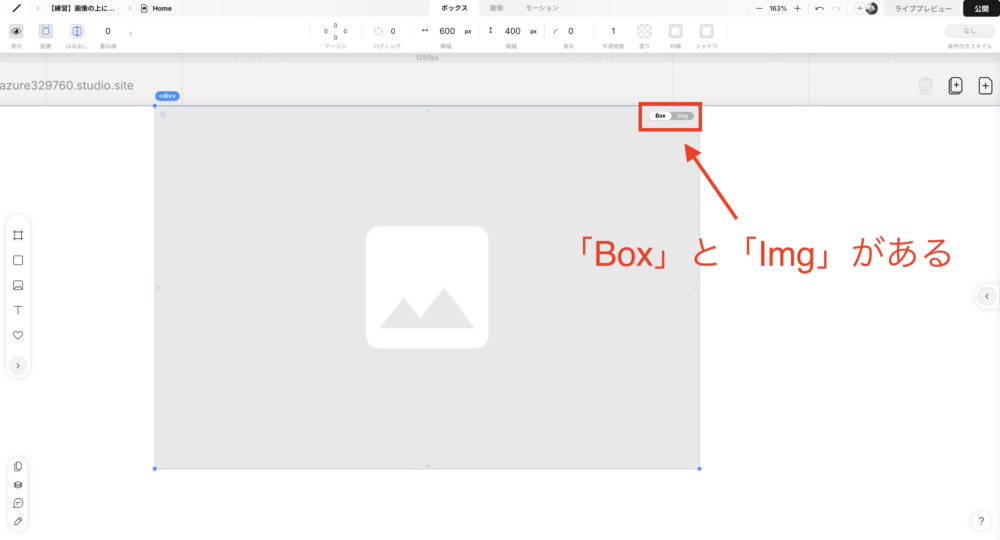
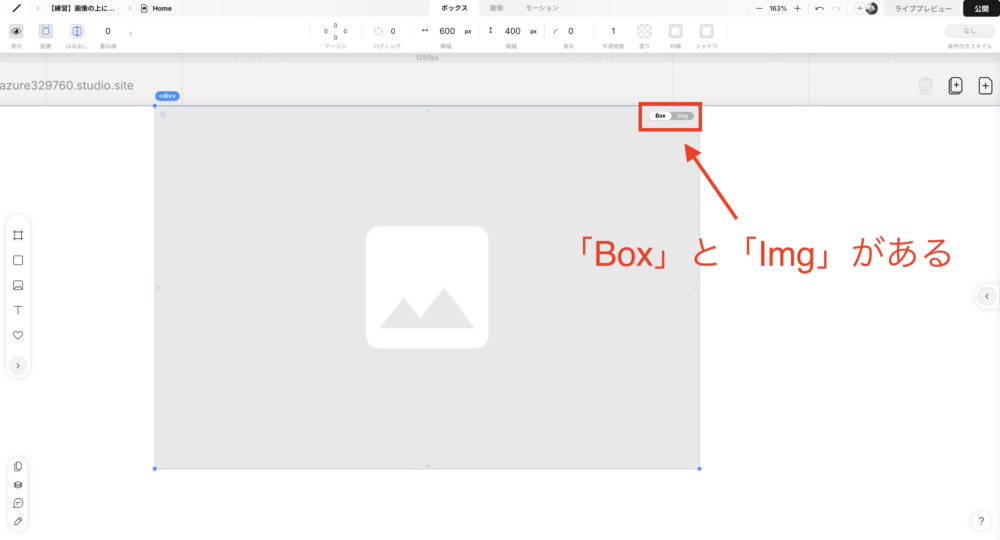
STUDIOの画像は「Box」と「Img」の2種類!
前提として、STUDIOの画像は「Box」と「Img」の2種類があります。


そして厄介なのが、「Box」と「Img」によって、画像の上にテキストを配置する難易度が異なるということです。
- 「Box」の場合:簡単
- 「Img」の場合:少し難しい(作業が面倒)
勘のよい方は「Boxの方が簡単なら、すべてBoxにしようかな〜」と考えたハズです。ですが画像にはBoxが良いパターンと、Imgが良いパターンが存在します。
なので、状況に応じてしっかり使い分けることが大事です。
ということで「Box」と「Img」の使い分け方法について詳しく説明します。
「Box」の画像の特徴とは
STUDIOで画像を使用するときは、一般的に「Box」が選ばれます。
なぜなら「Img」に比べて、カスタマイズ性が高く便利だからです。
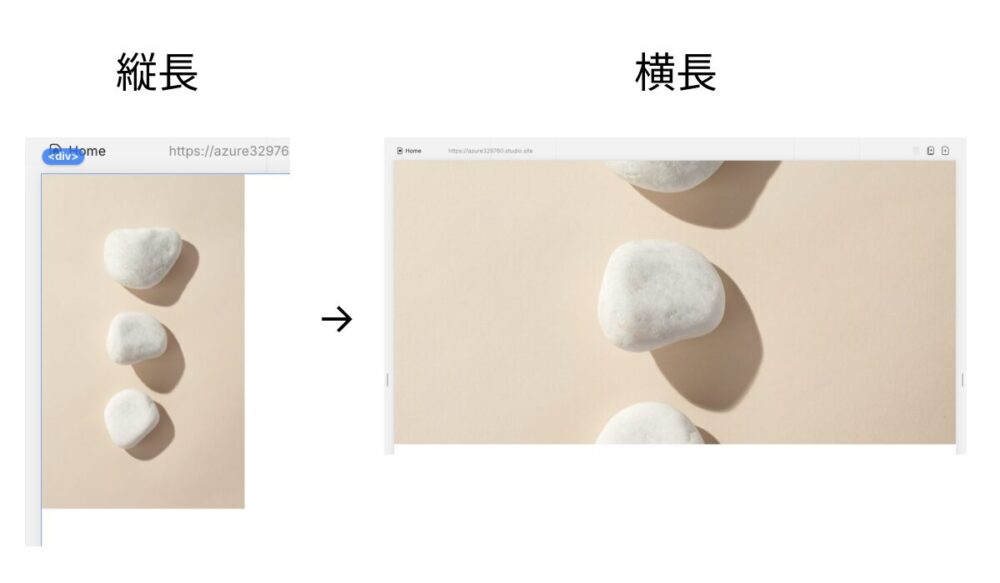
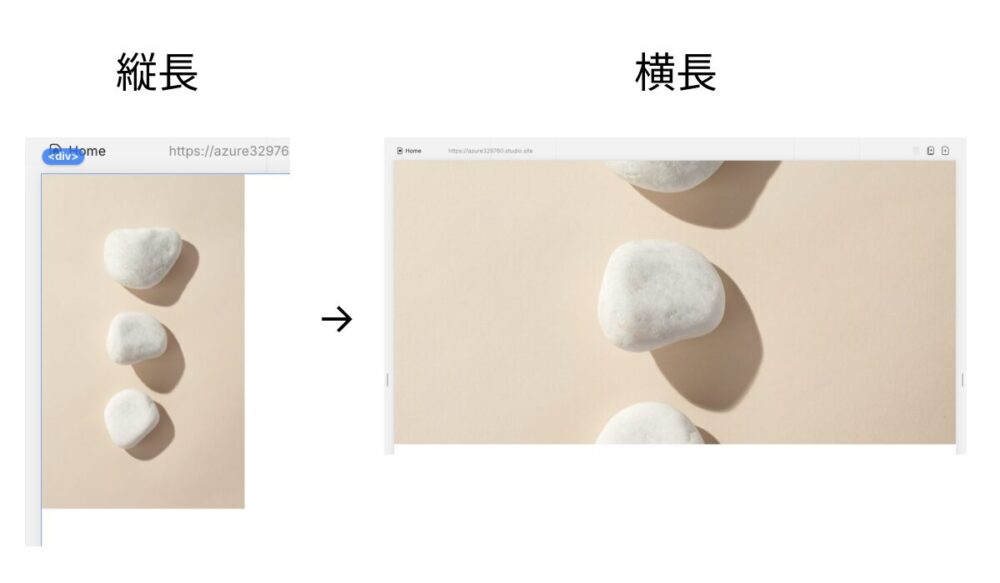
- 画像の縦横比を自由に設定できる
- 画像を編集できる(明るさ・コントラスト・ぼかしなど)
- 画像の配置・リピートなどの詳細設定もできる
元が縦長の画像だったとしても、「Box」であれば横長に変更できます。


また画像の明るさ・モノクロなど、「Box」であれば編集を自由にできます。


もし「画像を少しでも編集したい」や「背景画像として使用したい」と考えているなら、「Img」ではなく、「Box」を選ぶようにしましょう。
「Img」の画像の特徴とは
「Img」は少し癖ありですが、ここぞという時に役立ちます。
- 画像の縦横比が変わらない
- 画像を編集できない(明るさ・コントラスト・ぼかしなど)
- alt属性を設定できる
例えば、画像を不自然にトリミングされるのが嫌な場合、画像全体を写したい場合などは「Img」に設定することで、デザイン崩れが起きなくなります。
またalt属性を設定することができるので、画像検索にも引っ掛かるようにできます。



例えば、図解した画像・グラフ化した画像など!意味のある画像であれば、「Img」にすることで画像検索も期待できます!
なので、「画像全体を表示したい」や「画像単体で意味がある」といった場合は、「Img」を設定するようにしましょう。
「Box」画像の上にテキストを配置する手順
では具体的に、「Box」画像の上にテキストを配置する手順を説明していきます。
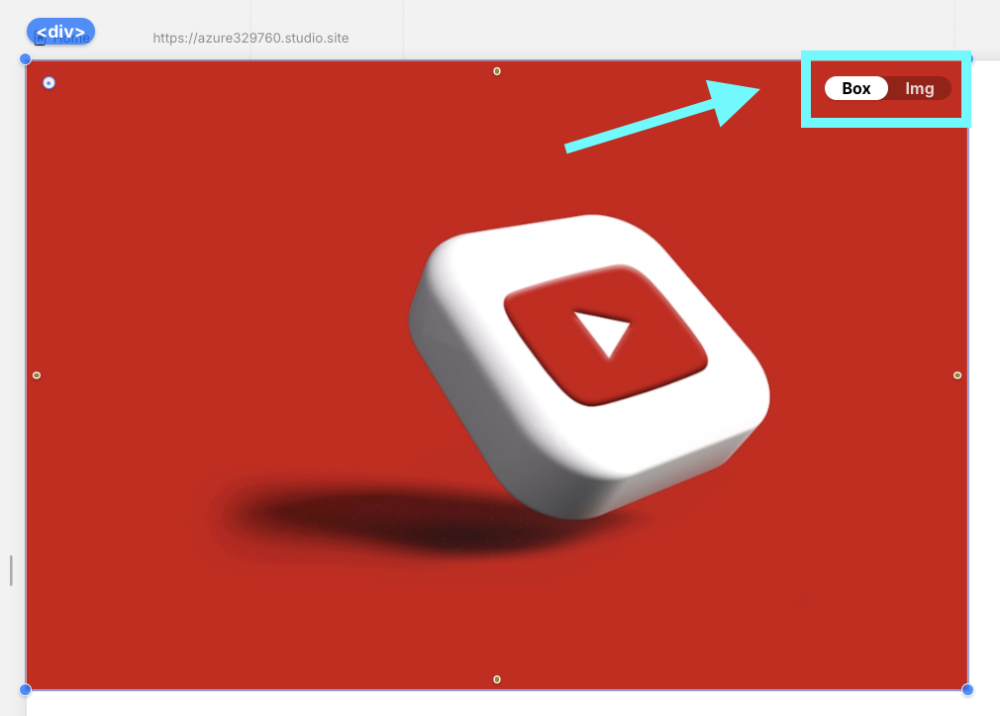
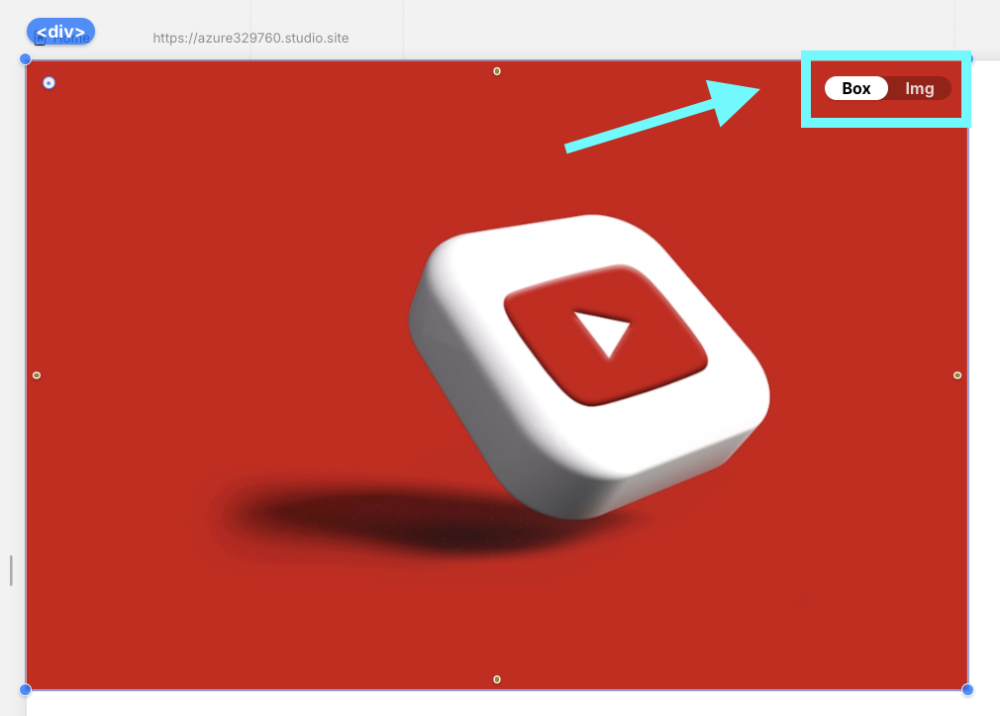
画像右上の「Box」が白色になっていればOKです。


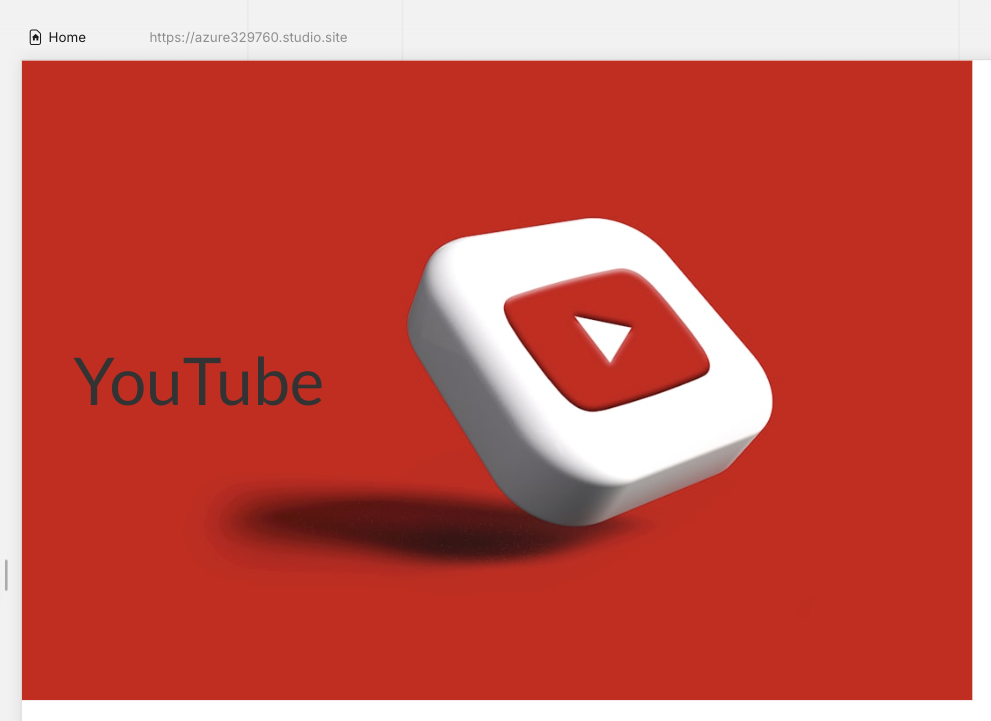
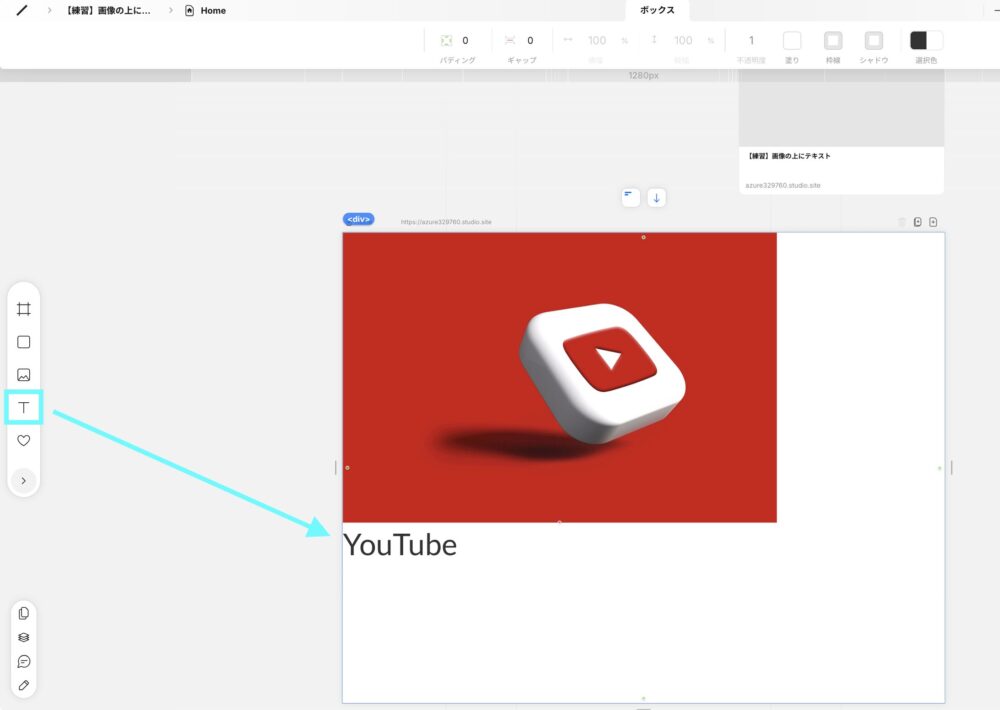
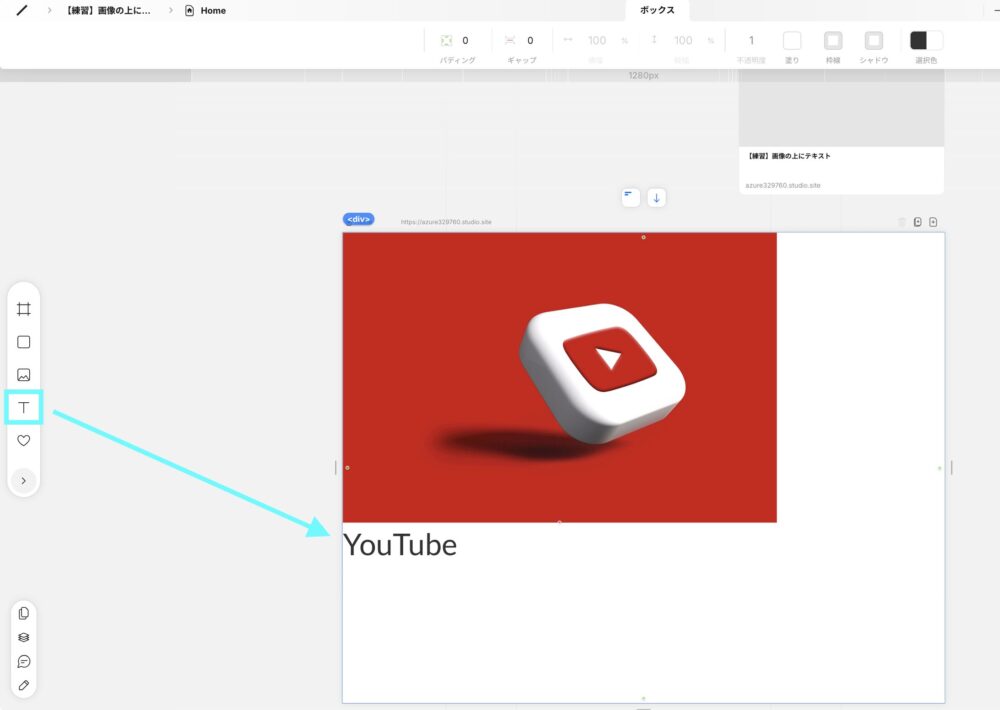
画像の上に載せたいテキストを入力します。今回はYouTubeの画像なので、「YouTube」といったテキストを入力します。


「YouTube」の文字を選択しながら、画像上にカーソルを動かします。そしたら画像上にテキストを配置できたはずです。
「Img」画像の上にテキストを配置する手順
次に、「Img」画像の上にテキストを配置する手順を説明していきます。



「Box」と比べると少し面倒ですが、順序立ててやれば誰でも実装できます!
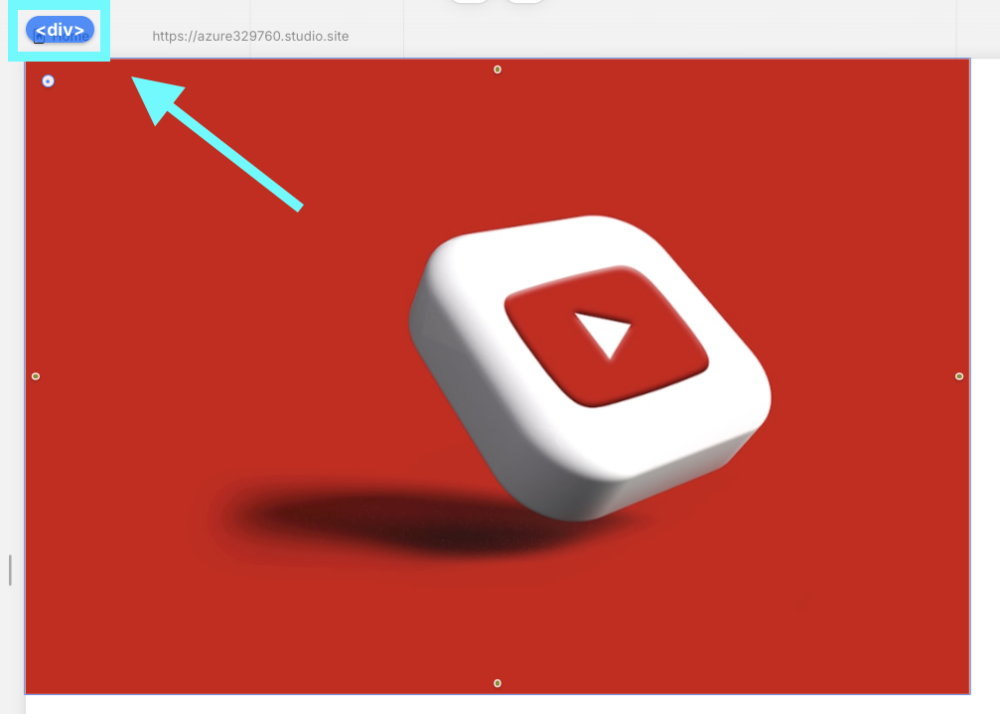
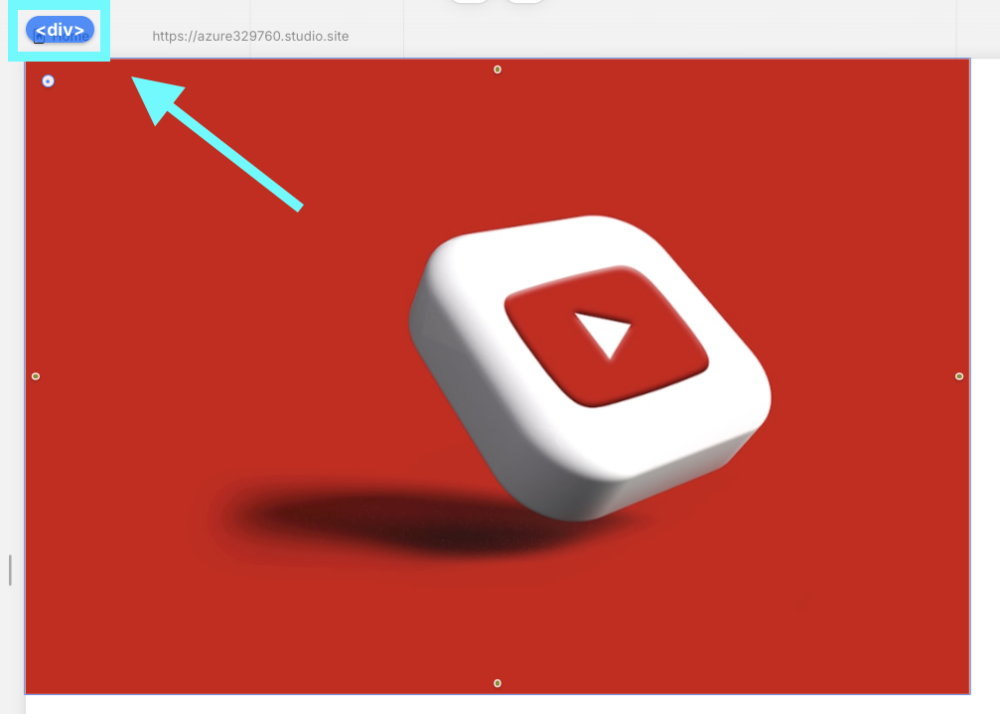
画像右上の「Img」が白色になっていればOKです。


「Img」画像を選択した上で、グループ化をおこないます。
- Macの場合:「command + G」
- Windowsの場合:「control+ G」



一緒に押すのがポイント!「command」と「G」を別々のタイミングで押すのではなく、一緒のタイミングに同時に押します!
すると、下記のように<div>タグが表示されたはずです。


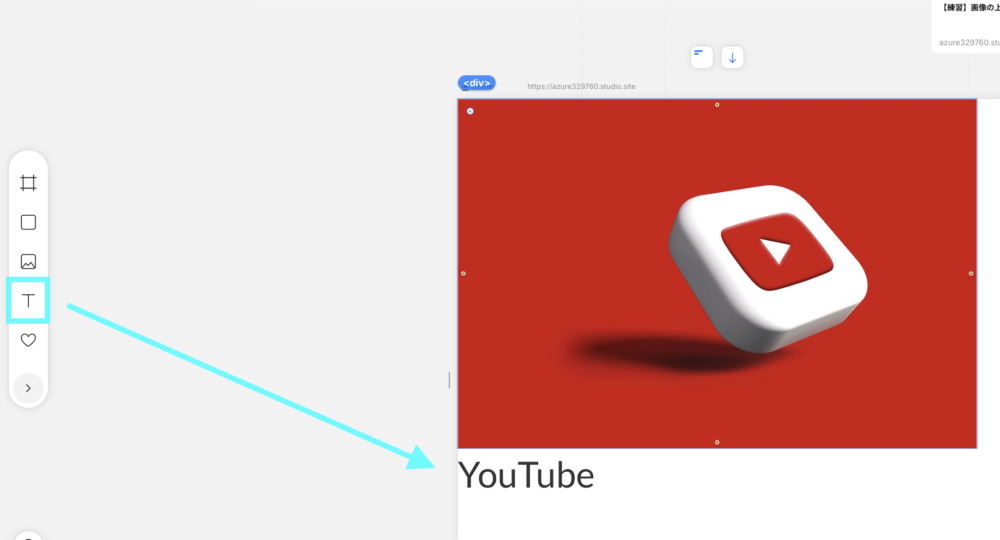
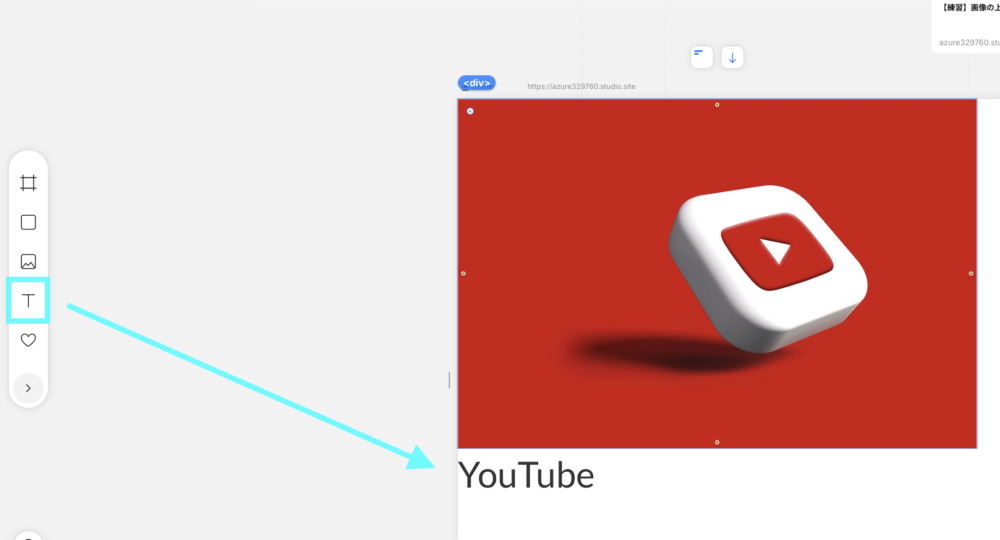
画像の上に載せたいテキストを入力します。今回はYouTubeの画像なので、「YouTube」といったテキストを入力します。


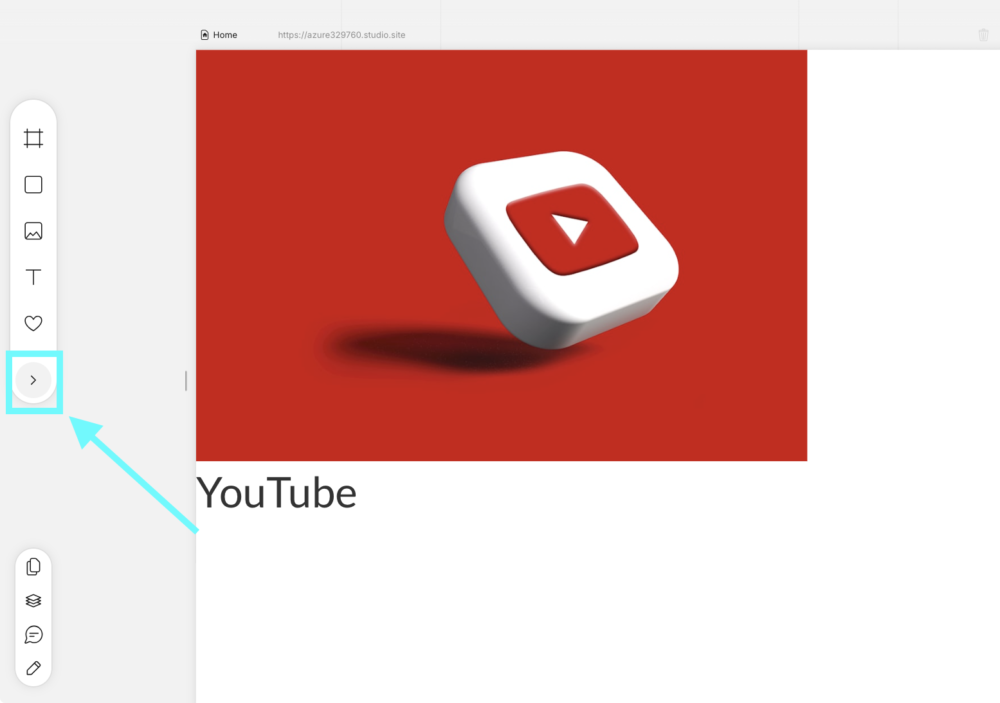
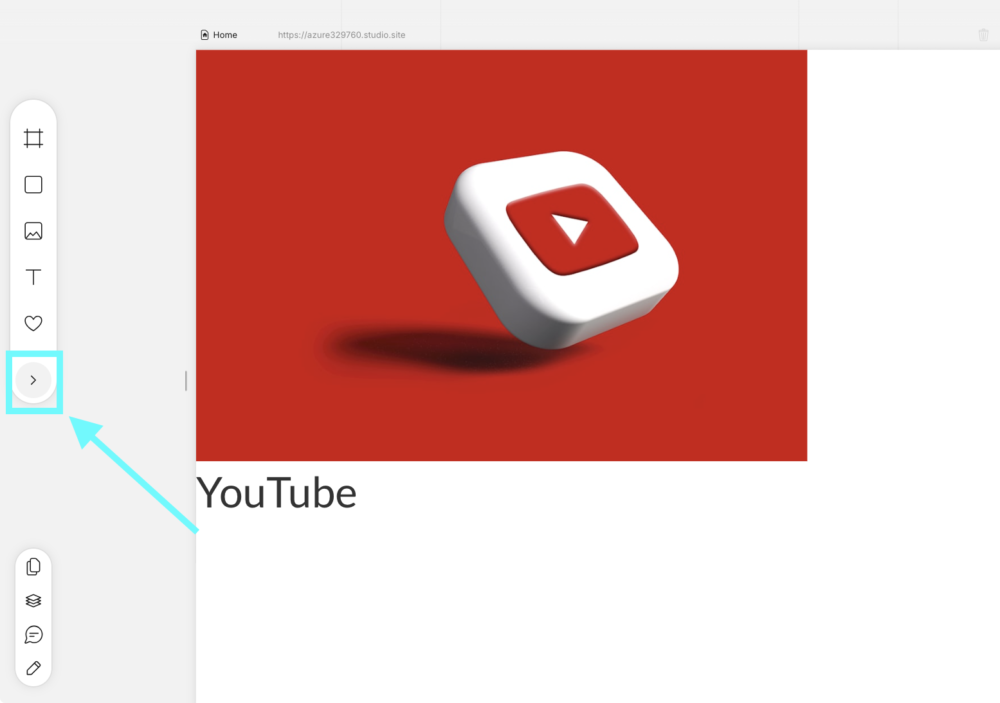
左のメニュー欄にある「右矢印」ボタンをクリックします。


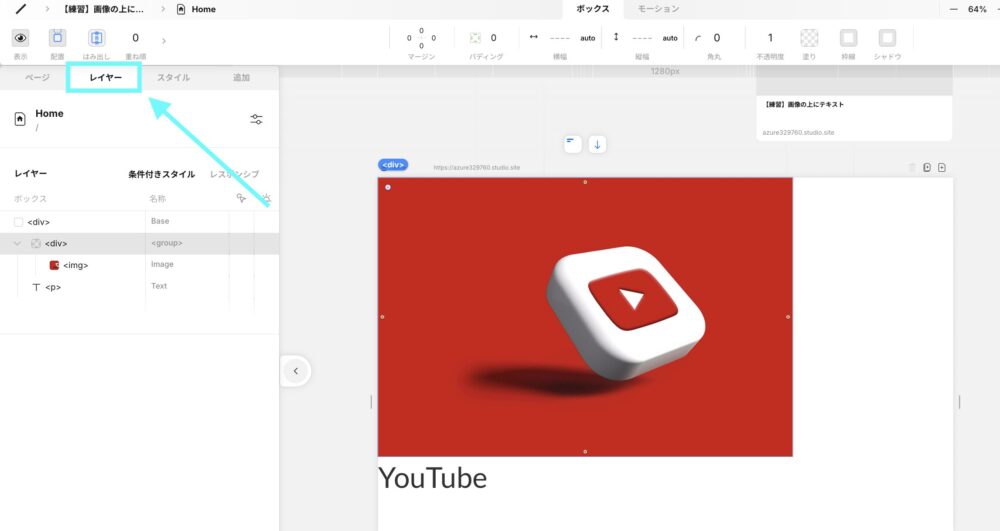
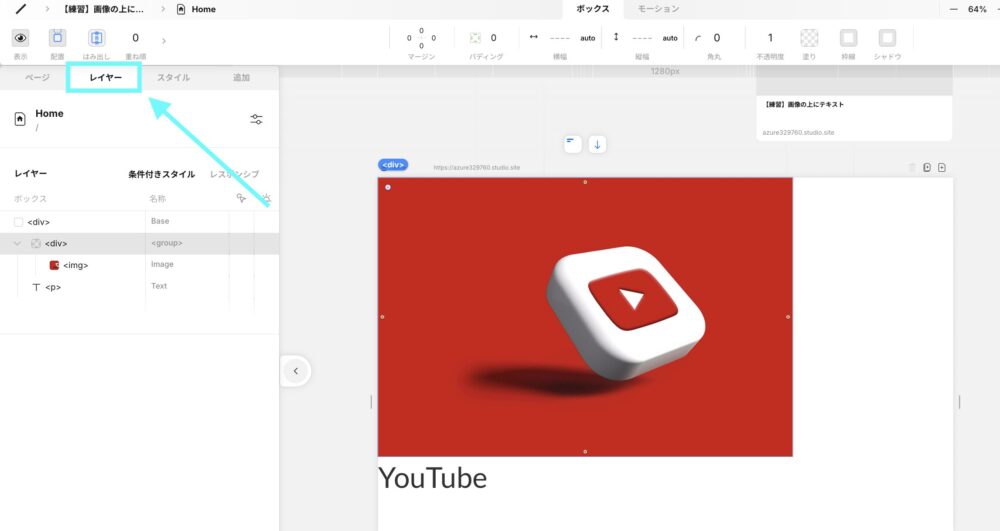
「レイヤー」をクリックします。


<img>が入っている<div>の中に、<p>タグを入れます。
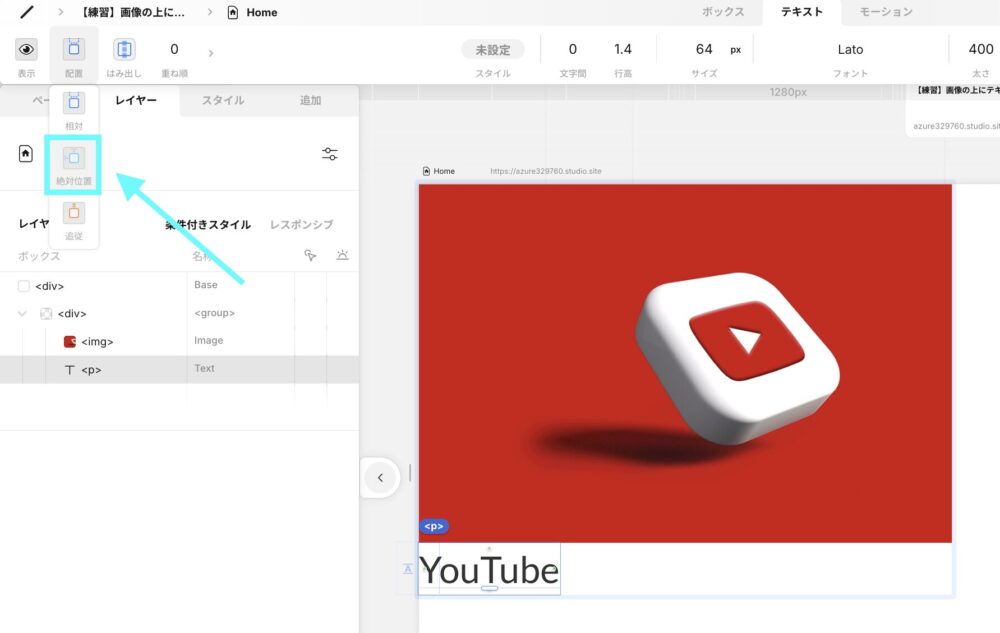
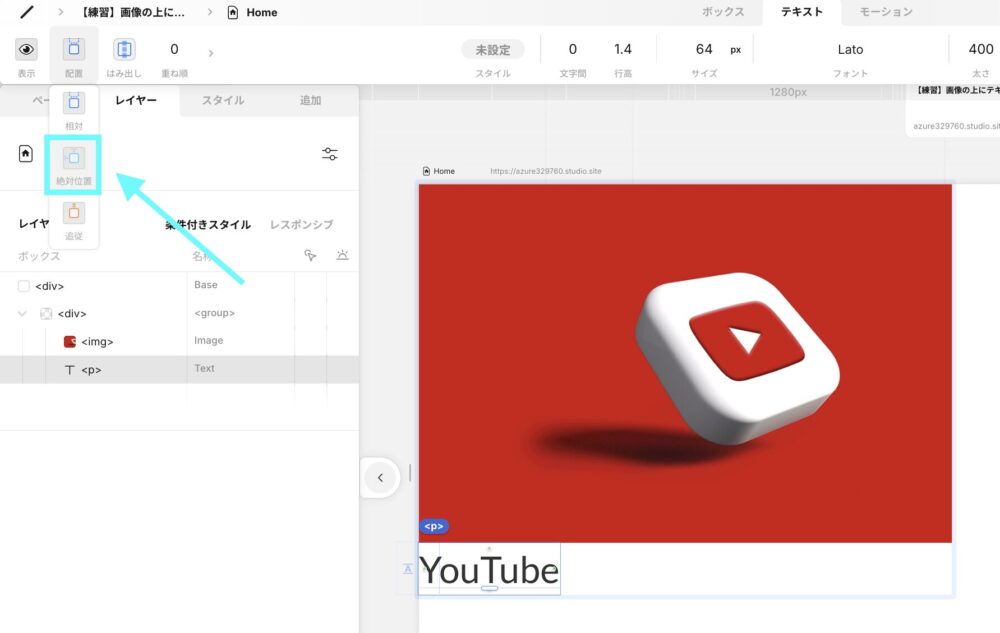
テキストの「YouTube」を選択しながら、「配置」→「絶対位置」をクリックします。


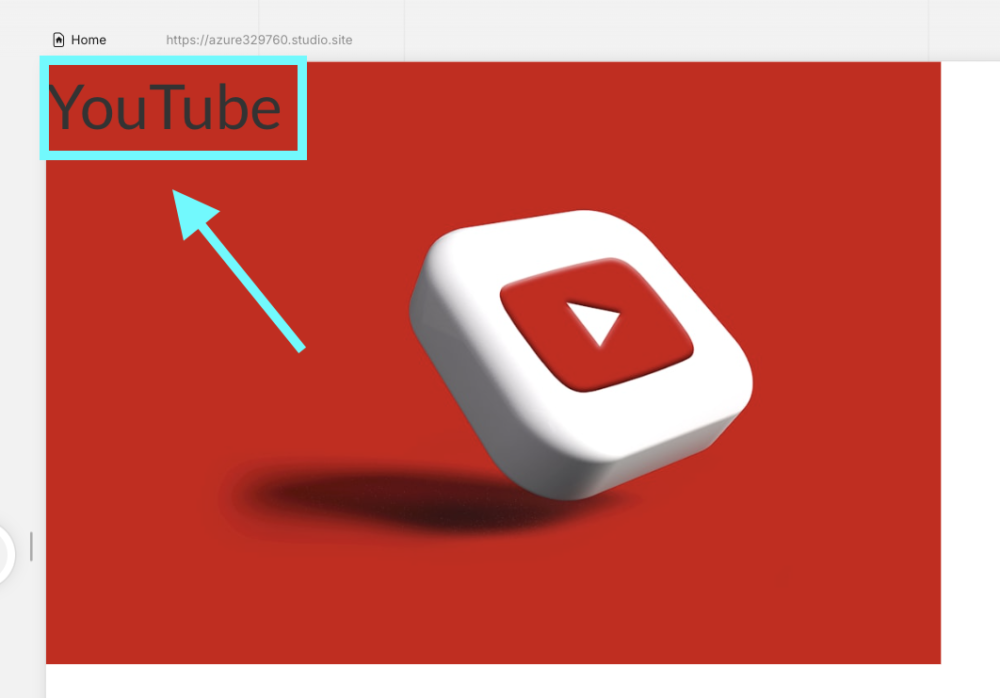
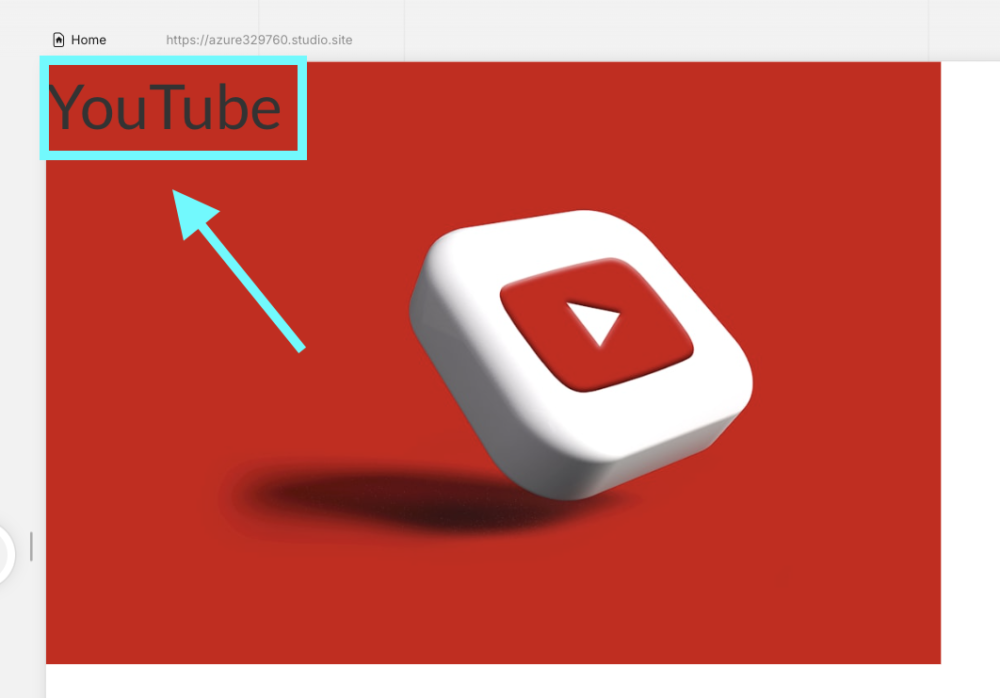
下記のように、左上に「YouTube」のテキストが配置されたはずです。


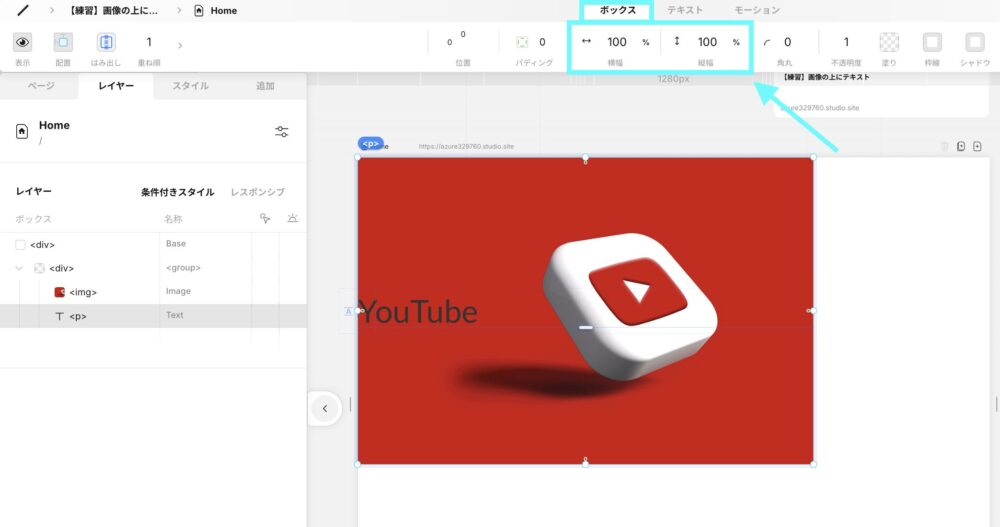
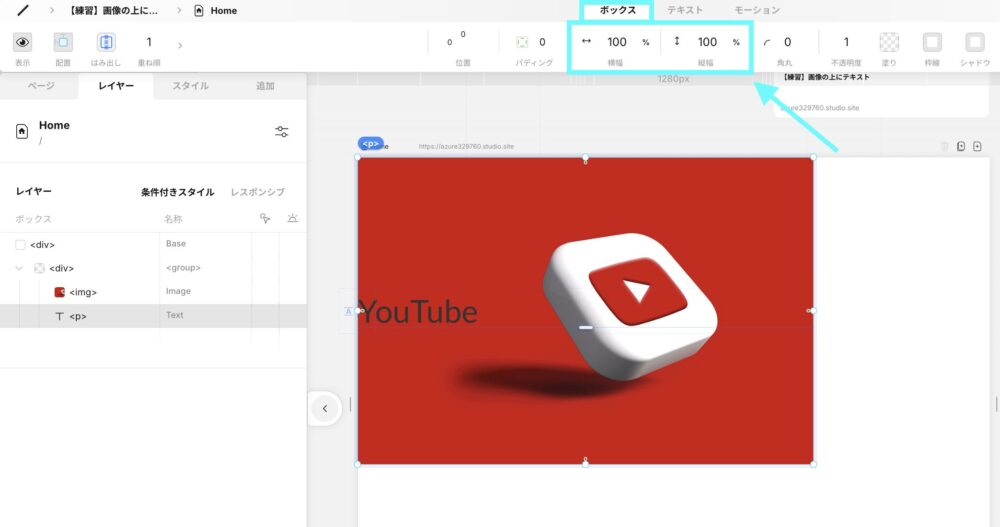
絶対位置に設定できたら、「横幅」や「縦幅」や「配置」や「パディング」などを編集します。
今回は、テキストを画像の真ん中に載せていきます。
テキストを選択して、「横幅」と「縦幅」を100%に変更します。


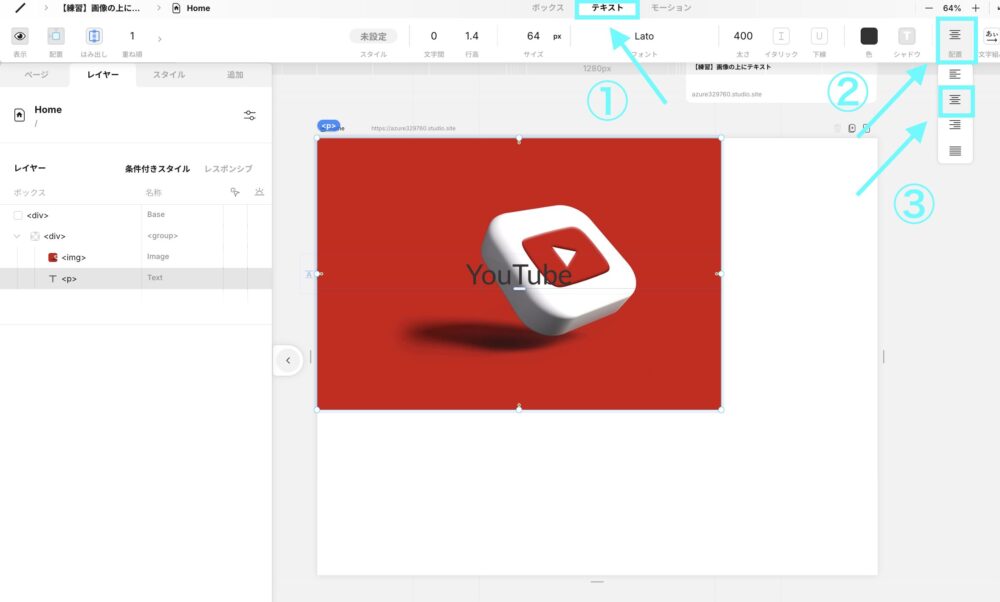
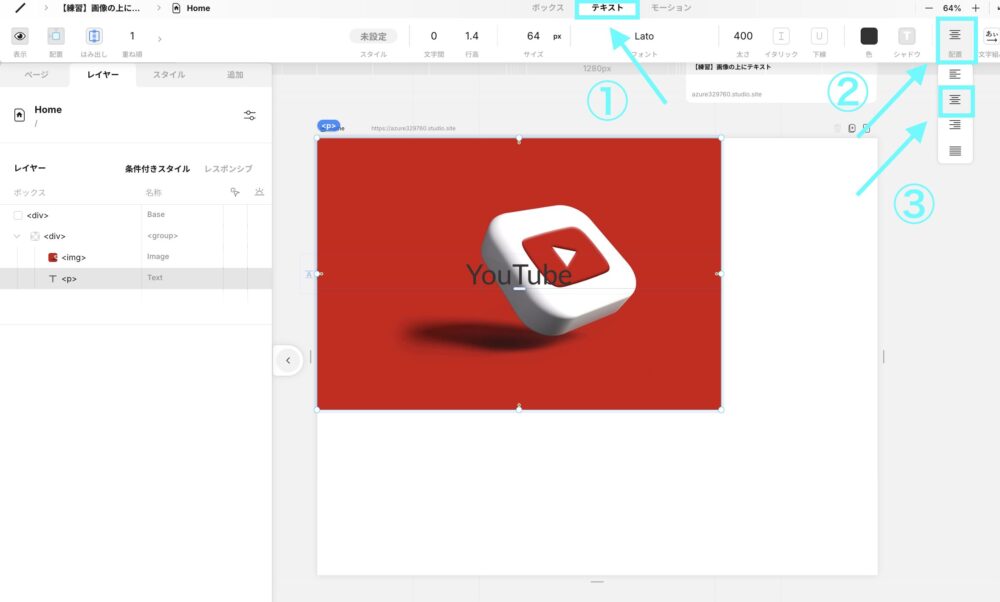
次に、文字の配置を「中央寄せ」に変更します。
テキストを選択しながら、「テキスト」→「配置」→「中央寄せ」をクリックしましょう。


STUDIOのサイト制作は「Terace」にお任せ!
当メディアを運営する私達は、Studioの制作代行サービス「ラク子」を運営しています。



「デザイナー」と「フロントエンジニア」のフリーランス3名で運営しています!
- ポッキリ価格でホームページを制作できる
- 専属デザイナーが完全オリジナルのデザイン作成
- 納品後1ヶ月間は無料の電話サポートあり
- 自社更新できるホームページが作れる
- ホームページ制作期間中は何度でも無料相談できる
- 顔の出ているフリーランス3人が運営
- 維持費0円でホームページを運営できる
料金プランは、以下の通りです。


ポッキリ価格でホームページが作れるサービスであり、個人事業主や中小企業からよく選ばれています。サービス利用者の声を聞きたい方は、ぜひ以下のインタビュー記事をご覧ください。






今だけ、毎月3組まで制作費用が3万円割引になるキャンペーンを行っています。
先着順で締め切るので、気になる方はぜひお早めにお問い合わせください!










※コメントは最大500文字、5回まで送信できます