【比較表あり】WebflowとSTUDIOはどっちがおすすめ?

「Webflow」と「STUDIO」はプログラミング知識がなくても、ホームページが作れるツールとして有名です。
両ツールともノーコードという点では一致していますが、ツールの扱いやすさ・料金プランなどを比較するとまったく異なったツールといえます。
 Kaji
KajiWebflowは海外発のサービス、STUDIOは日本発のサービスなのでまったく違ったツールになっています!
そこで今回は、WebflowとSTUDIOについて5項目で比較していきます。どちらのツールが向いているのか、ぜひ確認してみてください!
その他の人気ホームページ制作ツールについて知りたい方は、ぜひ以下の記事をご覧ください。


WebflowとSTUDIOの違いとは?【5項目で比較】
WebflowとSTUDIOの違いは、下記のとおりです。
| Webflow | STUDIO | |
|---|---|---|
| 月額費用 | 少し割高 | 比較的リーズナブル |
| 初心者の使いやすさ | HTML/CSSの知識必要 | 初級者でも扱える |
| サポートの質 | 英語のみ | 日本語対応・サポート豊富 |
| テンプレート | 種類が豊富 | 種類は少ないが、質が高い |
| カスタマイズ性の高さ | 多機能なサイトが作れる | 基本的なカスタマイズ可 |
それぞれの違いを具体的に説明します。
比較①:月額費用
月額費用という観点だと、STUDIOの方が割安だといえます。
Webflowは細かいカスタマイズができて性能の良いツールなだけあって、料金プランが割高に設定されていたり、米ドル換算なので結構お金が掛かってしまいます。





1番安いプランで月額14ドルなので、「1ドル=150円」で計算すると月額2100円もかかります!
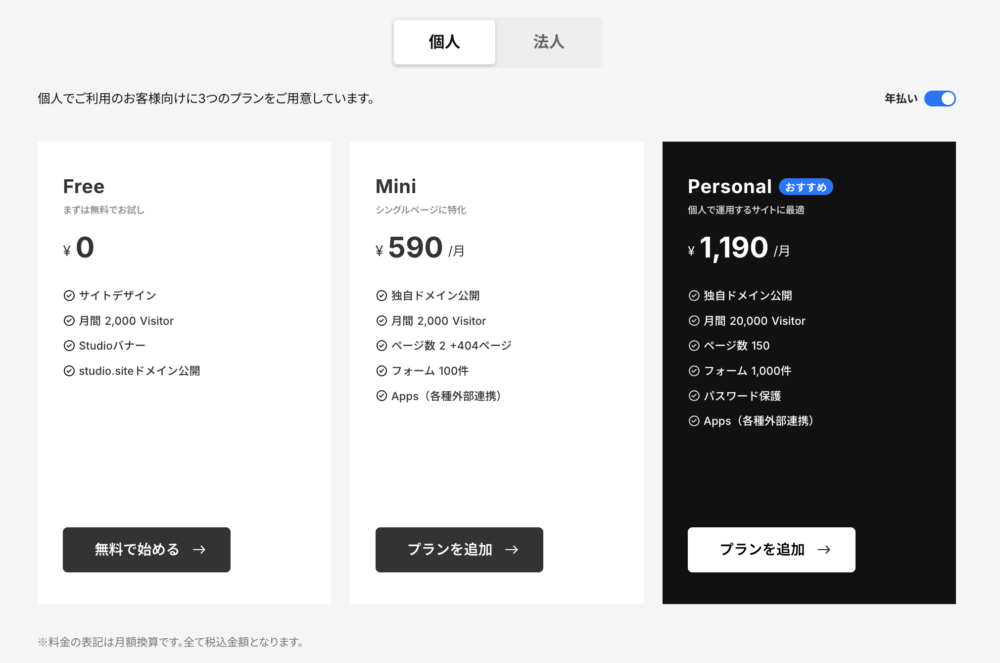
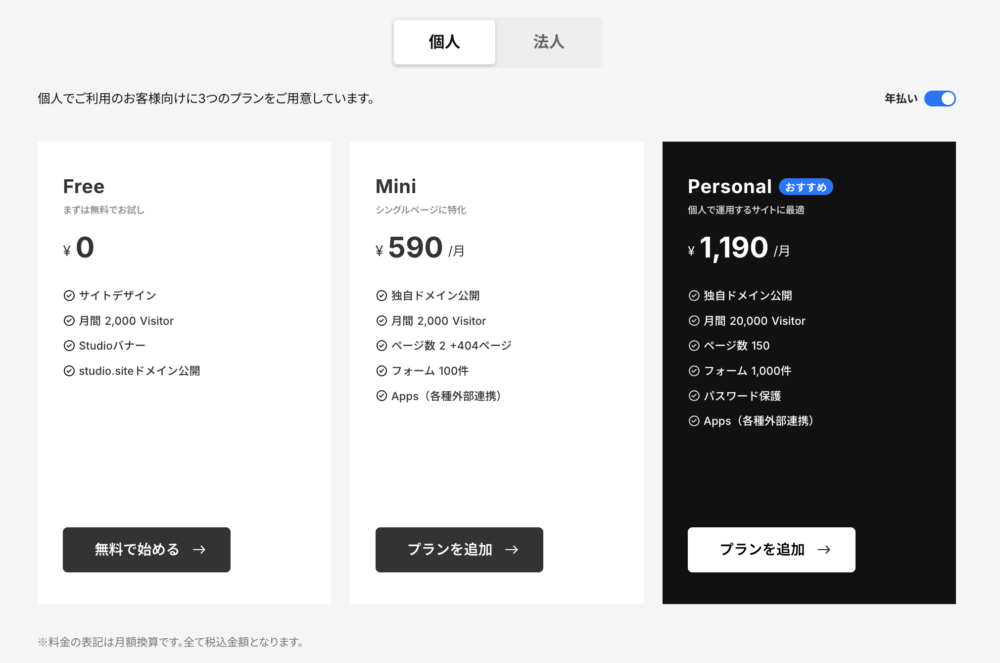
一方で、STUDIOは個人事業主や小規模事業者にむけてのプランも用意されているので、月額590円からサイトを運営することができます。


パーソナルプランに関しては、150ページのサイトを作れるのに月額費用はたったの1,190円のみです。1〜10ページほどの小規模サイトであれば、STUDIOは圧倒的コスパで運営することができます。
STUDIOの料金プランについて詳しく知りたい方は、ぜひ以下の記事をチェックしてみてください!


またSTUDIOの強みは有料プランのパフォーマンスだけでなく、「無料プランのクオリティ」も同様に優れています。



無料プランでも50ページまで作成できたり、お問い合わせフォームが使えたりなど!
まずは無料プランで始めたいという方は、ぜひ以下の記事をチェックしてみてくださいね!


比較②:初心者の使いやすさ
初心者の使いやすさという観点だと、STUDIOに軍配が上がります。
というのもWebflowは説明文・メニューともにすべて英語で表記されており、英語がある程度わかっておかないと使いこなせないからです。



ホームページを作るのが初めてで、かつ英語が使えない場合は要注意です!
一方で、STUDIOは日本発のサービスであるため、すべて日本語で表記されています。なので初心者でもしっかり説明を見れば、しっかり使いこなせるようになります。
またSTUDIOは直感的にドラッグ&ドロップでコンテンツを配置できるようになっているので、マウスの操作だけでハイクオリティなホームページ が作れてしまいます。
ホームページ制作で挫折したくない場合は、STUDIOを選ぶべきといえるでしょう。
「ホームページを自作する自信がない、、、」という方は、サイト制作の部分だけでも外注して、管理は自社でやるのがおすすめです!



STUDIOはサイト制作費用が比較的安くすみます!ぜひ一度検討してみてください!


比較③:サポートの質
サポートの質という観点だと、STUDIOが優れています。
Webflowは世界中で使われているツールなので、サポートやコミュニティも充実しています。しかし、問題なのは「日本語で説明されていない」ということです。
ほとんどの情報が英語なので、情報収集に結構困ります。



もし日本語でのサポートを求めるなら、Webflowは選択肢から外すべきです!
一方で、STUDIOのサポートは充実しているだけでなく、すべて日本語で説明されています。
- チャットサポート
- 公式ガイド
- 公式のYouTubeチャンネル
- ユーザーコミュニティ
有料プランだと「有人のチャットサポート」を使えるので、何かトラブルがあっても安心です。
STUDIOにどのようなサポートが付いているのか、気になる方はぜひ以下の記事を参考にしてみてください!


比較④:テンプレート(種類やクオリティ)
テンプレートに関しては、「種類」や「クオリティ」で比較していきます。
まず種類という観点からみると、Webflowに軍配が上がります。
| Webflow | STUDIO | |
|---|---|---|
| テンプレート数 | 1,000種類以上 | 約40種類 |
一方でテンプレートの質という観点でいくと、STUDIOの方が優秀かなといった印象です。
というのも日本のビジネスサイトに向いているテンプレートが多く、画像やテキストを変更しても浮いた感じにならないからです。



STUDIOはテンプレートの質が圧倒的に高いです!
STUDIOでどのようなサイトが作れるのかについて知りたい方は、ぜひ以下の記事をご覧になってみてください!「ノーコードでこの完成度のサイトが作れるのか、、、」とびっくりするはずです。


比較⑤:カスタマイズ性の高さ
カスタマイズ性の高さという観点だと、Webflowに軍配が上がります。
STUDIOだと基本的なアニメーションしか実装できませんが、Webflowだとスクロールアニメーションやパララックス効果など、様々なところに工夫を凝らせます。
逆に「基本的な装飾だけでいい」という方にとっては、Webflowはオーバースペックに感じてしまうかもしれません。



シンプルなサイトが希望であれば、STUDIOでも十分です!
Webflowがおすすめな人の特徴
Webflowがおすすめな人の特徴は、下記のとおりです。
- ホームページに高度なカスタマイズがしたい方
- SEO対策を本格的にやりたい方
それぞれ具体的に説明します。
Webflowにしようか悩んでいるという方は、あわせて以下の記事もチェックしましょう。


HTMLやCSSの知識がある方
Webflowは、「初心者向け」というより「中級者向け」のツールだといえます。
というのもクラス管理ができたり、FlexboxやGridレイアウトなどが使えたりなど、Webデザイン経験者に優遇されたツールだからです。
逆に知識がなければ、Webflowはやれることが多すぎて混乱してしまう可能性があります。



多機能だからこそ、ある程度コーディング知識がないと挫折してしまいます!
HTMLやCSSを使って実際にサイトを作ったことがある人であれば、Webflowは痒い所に手が届くツールだといえます。というのも「細かいデザイン調整」や「アニメーション設定」がしやすいからです。
Webデザイン経験者の方は、ぜひWebflowを検討してみてください!
ホームページの隅までしっかりデザインしたい方
Webflowはプロ向けのデザインツールであり、隅までデザインを再現することができます。
もし超本格的なホームページを作りたいのであれば、STUDIOよりWebflowを選ぶべきといえるでしょう。



Webflowは「HTML」と「CSS」のコードを編集できるので、知識がある人であれば自由自在にデザインできます!
逆にですが、コーディング知識がなければ隅までデザインを再現することは難しいです。あくまでテンプレートデザインになるので、ある程度型にハマったサイトになります。
STUDIOがおすすめな人の特徴
STUDIOがおすすめな人の特徴は、下記のとおりです。
- 日本語対応のサポートを受けたい方
- 日本向けデザインの格好いいサイトを作りたい方
- 自社でホームページの保守・管理を行いたい方
それぞれ具体的に説明します。
日本語対応のサポートを受けたい方
サイト運営で1番怖いのは、「何かトラブルがあった時に解決できるのか」という点です。
Webflowだと日本語でのサポートがないので、英語でサポートを受けなければなりません。ある程度の英語を習得しておかないと、サポートを受けてもチンプンカンプンなはずです。
一方で、STUDIOは完全日本語のサポートが受けられるだけでなく、チャット・動画・テキストのように様々な方法でサポートが受けられます。
- チャットサポート(チャット)
- 公式ガイド(テキスト)
- 公式のYouTubeチャンネル(動画)
- ユーザーコミュニティ(テキスト)



サイトを拡張したい時はYouTubeで勉強、トラブルが起きた時は公式ガイド or チャットで解決。場合によって使い分けれます!
毎日ヒヤヒヤしながらサイト運営するのはストレスでしかありません。心配な方はサポートが手厚いSTUDIOを選ぶようにしましょう。
日本向けデザインの格好いいサイトを作りたい方
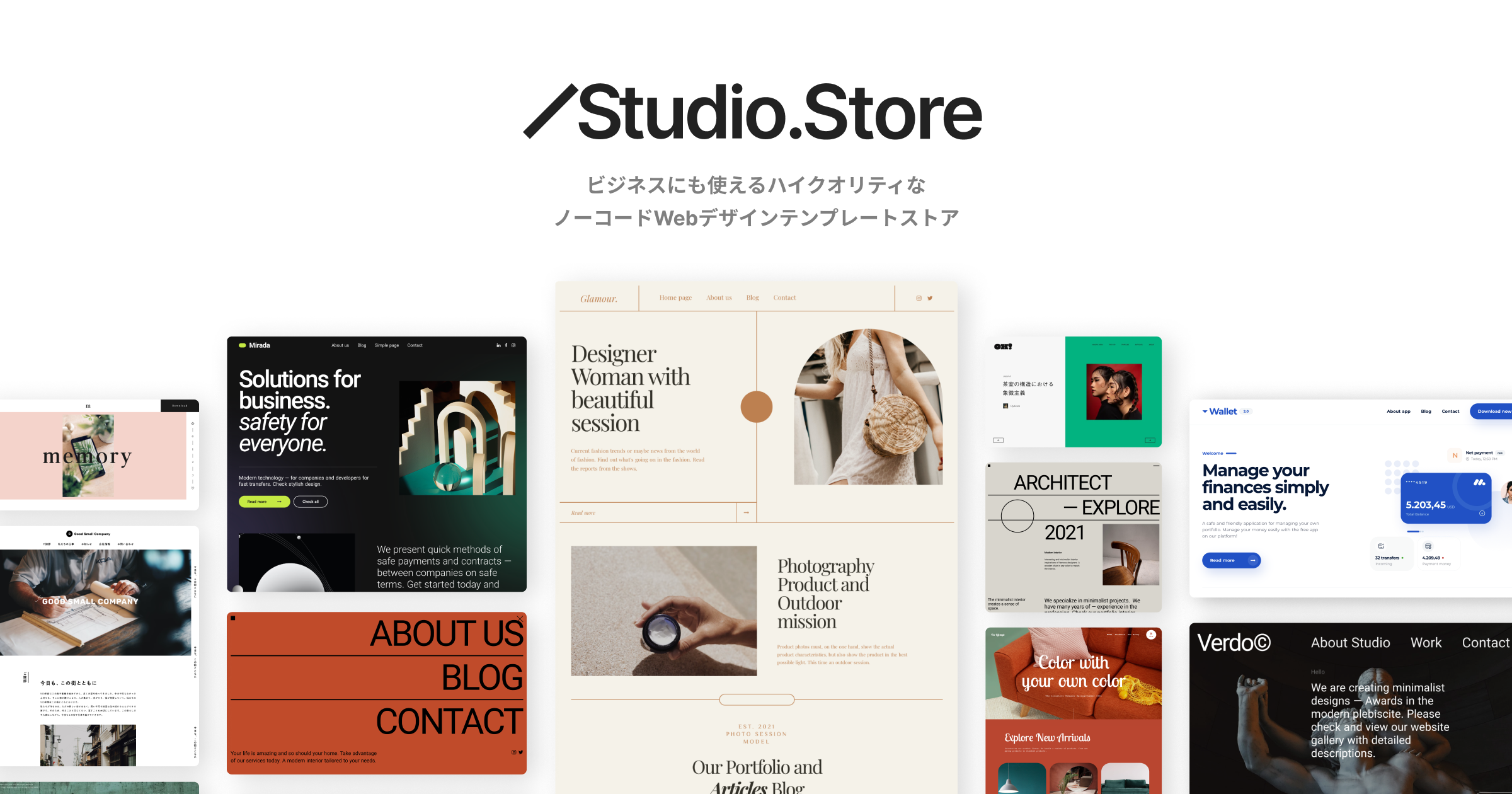
テンプレートの質が高く、格好いいサイトを作れるのがSTUDIOの強みでもあります。
言葉だけで説明してもイメージしづらいので、ぜひ実際にテンプレート一覧を覗いてみてください。



無料テンプレートでさえ完成度が高く、ビジネス用サイトとして十分に使えるレベルです!
従来のノーコードのテンプレートはどことなくダサい印象がありましたが、STUDIOのテンプレートは洗練されており、現代風なサイトを作るのに最適です。
昔ながらのホームページだと、他者に比べて見劣りしてしまったり、信頼感やブランド価値が薄れてしまったりなどデメリットが多くあります。せっかく良い商品を持っていても、ホームページでマイナス評価を受けると非常にもったいないですよね。
マイナス評価を受けない現代風なサイトを作りたい場合は、STUDIOを選ぶようにしましょう。
自社でホームページの保守・管理を行いたい方
自社でホームページ保守・管理をしたい場合は、STUDIOがおすすめです。
なぜなら初心者でも直感的に扱える、かつ全て日本語対応で使いやすいからです。



Webflowはすべて英語、かつネット上にも日本語で書かれた情報が少ないので大変です!
またSTUDIOの保守・管理におけるよくある悩みについては、「Studio Help」や「ユーザーコミュニティ」にまとめられています。なので何かトラブルに遭遇しても、すぐに解決策を調べることができます。
全然解決しない場合でも、最後の手段として「チャットサポート」があります。有人チャットなので、臨機応変に対応してもらえます。
初めてのホームページ運営には、STUDIOはぴったりだといえます。
ホームページ制作は「Terace」にお任せ!
当メディアを運営する私達は、ホームページ制作のサービス「ラク子」を運営しています。



「デザイナー」と「フロントエンジニア」のフリーランス3名で運営中!
- ポッキリ価格でホームページを制作できる
- 専属デザイナーが完全オリジナルのデザイン作成
- 納品後1ヶ月間は無料の電話サポートあり
- 自社更新できるホームページが作れる
- ホームページ制作期間中は何度でも無料相談できる
- 顔の出ているフリーランス3人が運営
- 維持費0円でホームページを運営できる
また「ラク子」の料金プランは、下記のとおりです。


ポッキリ価格でホームページが作れるサービスであり、個人事業主や中小企業からよく選ばれています。サービス利用者の声を聞きたい方は、ぜひ以下のインタビュー記事をご覧ください。




今だけ、毎月3組まで制作費用が3万円割引になるキャンペーンを行っています。
先着順で締め切るので、気になる方はぜひお早めにお問い合わせください!











※コメントは最大500文字、5回まで送信できます