【簡単3分】StudioでGoogleカレンダーを埋め込む方法!

サイト上にGoogleカレンダーを反映できるようになれば、お店の予約状況などを可視化できて便利です。
ですが「難しそうなのでやっていない!」という方は多く、非常にもったいないです。
なぜならStudioでGoogleカレンダーを実装するのは超簡単だからです。
 Kaji
Kajiパソコン初心者でも手順さえしっかり守れば、必ずGoogleカレンダーを埋め込めます!
そこで今回は、StudioでGoogleカレンダーを埋め込む方法について、9枚の画像を用いて解説していきます。
ぜひ参考にしてみてください!
「Studioの使い方がまだイマイチわかっていない、、、」という方は、以下のマニュアルも参考にしてみてください。


Studioでカレンダーを埋め込む方法
Googleカレンダーを埋め込む手順は、下記のとおりです。
- Googleカレンダーのコードをコピーする
- コードボックスを配置する
- コードを入力してGoogleカレンダーを反映させる
9枚の画像を用いて、具体的に説明します。



初心者でも3分あれば実装できる内容となっています!
①:Googleカレンダーのコードをコピーする
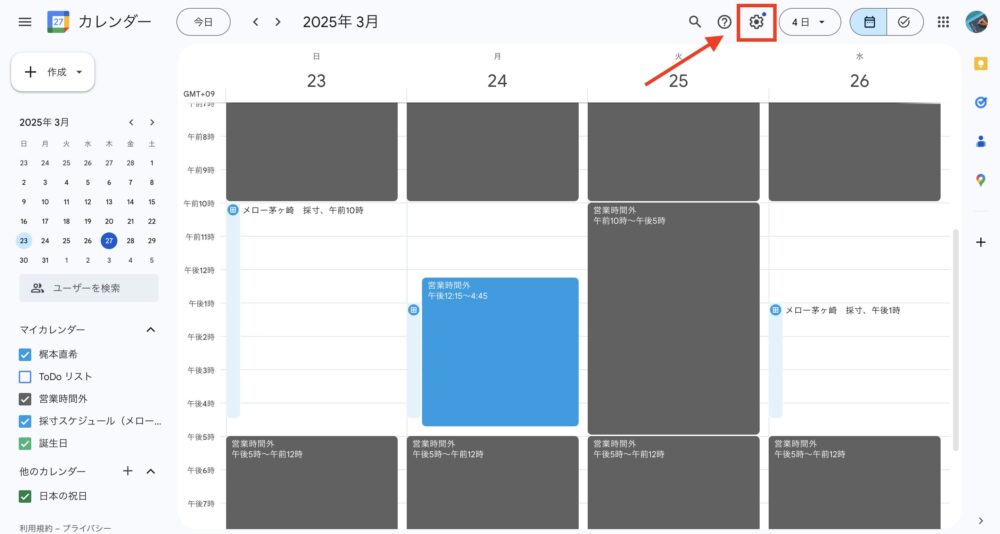
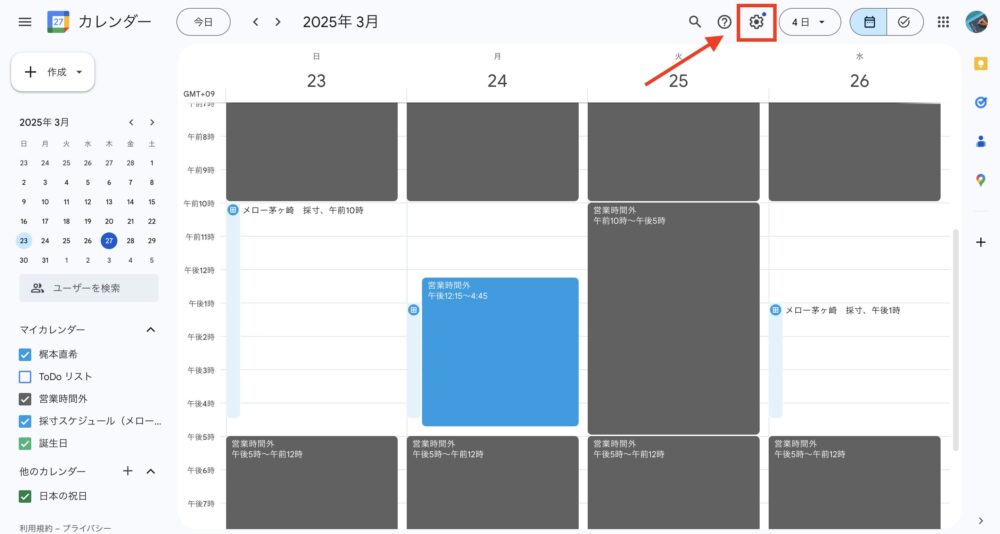
まずはパソコンでGoogleカレンダーを開きます。



スマホのGoogleカレンダーアプリだとコードを取得できないので、必ずパソコンで取得するようにしましょう!
Googleカレンダーを開けたら、右上にある設定アイコン→「設定」をクリックします。


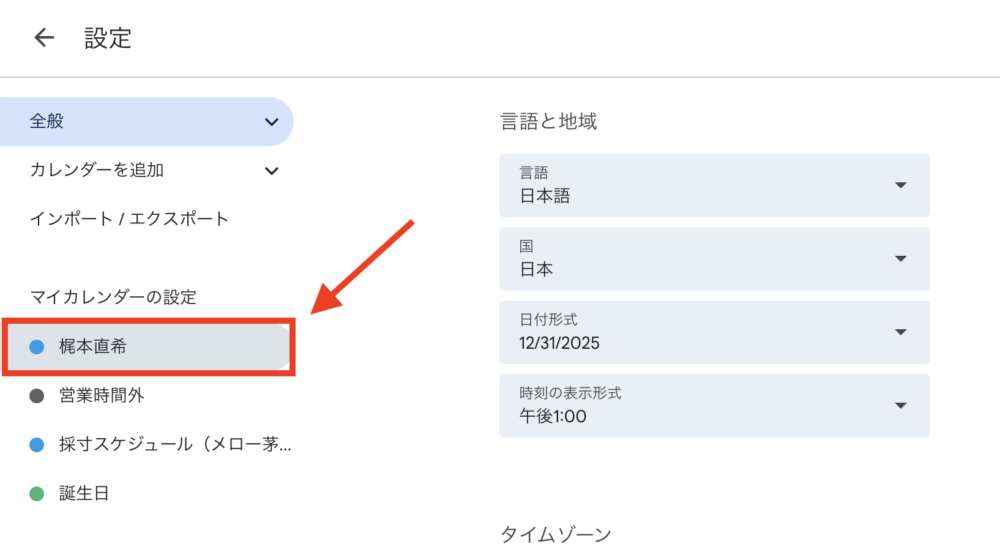
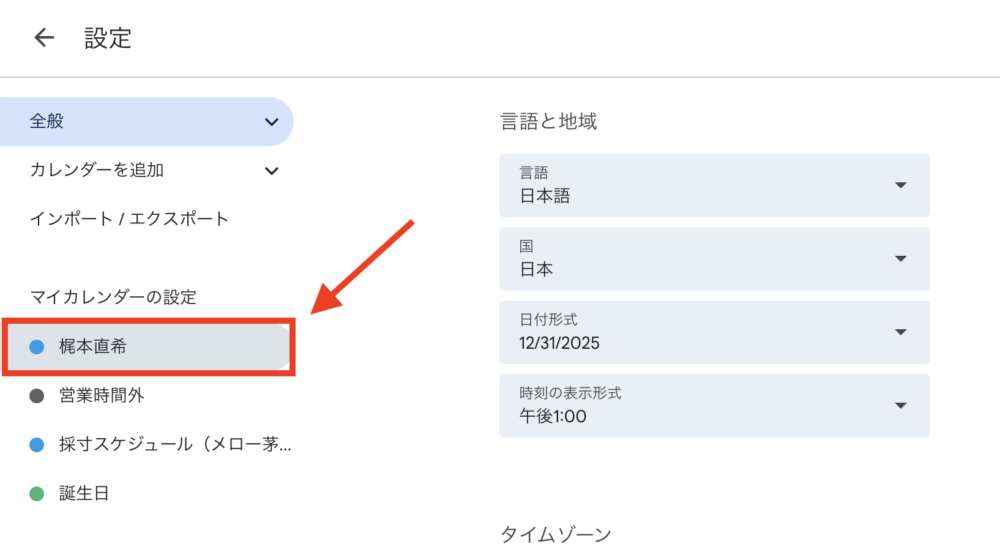
表示したいカレンダーをクリックします。


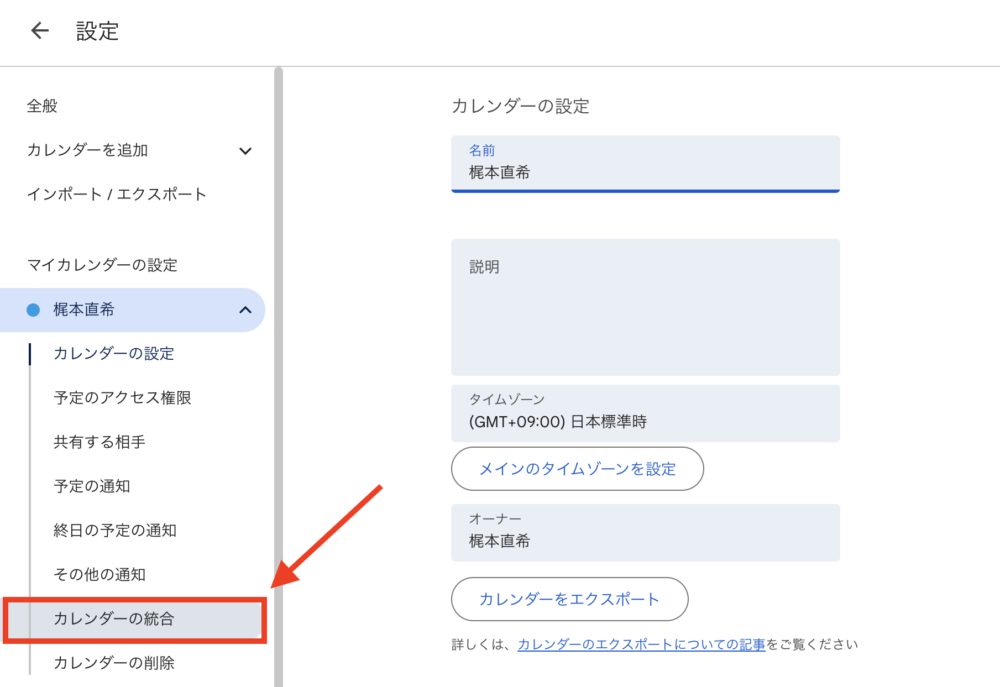
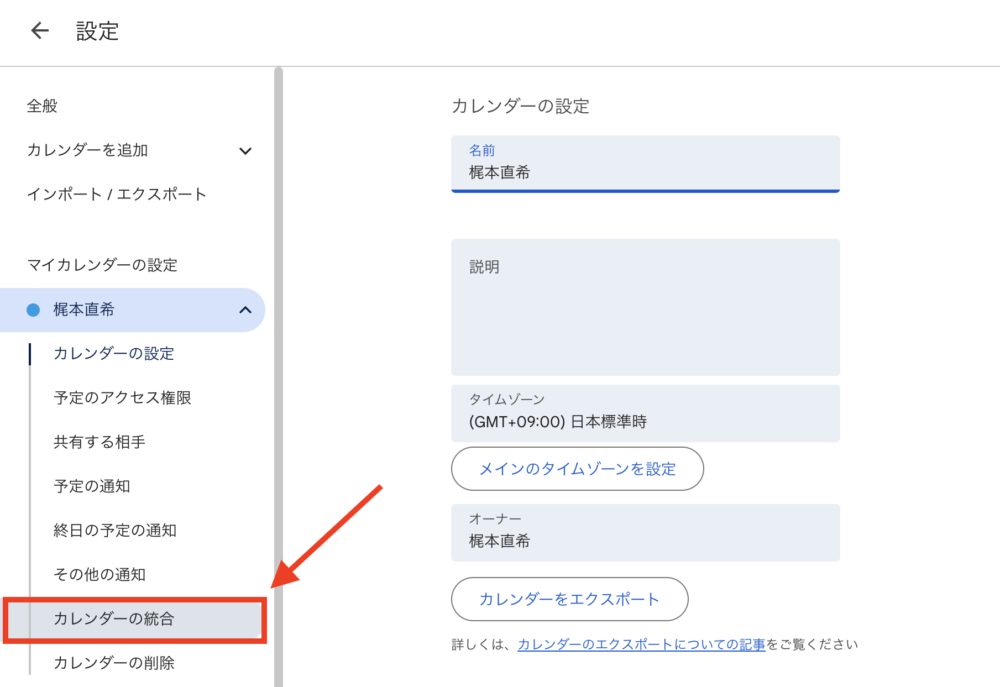
「カレンダーの統合」をクリックします。


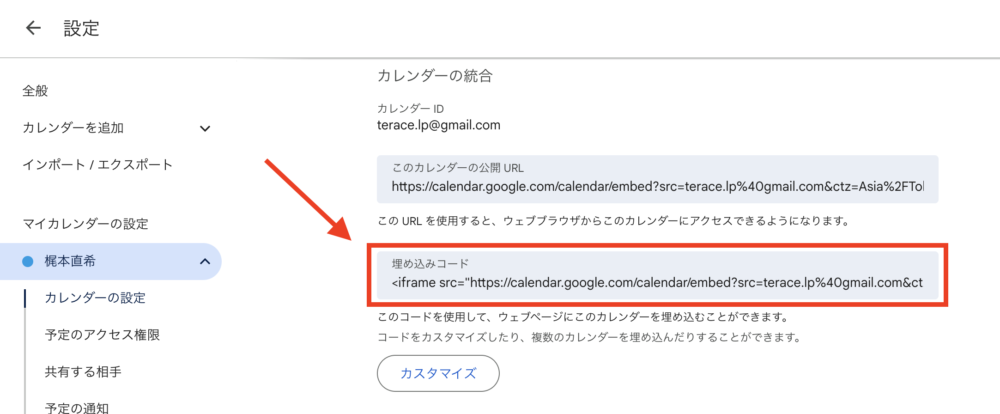
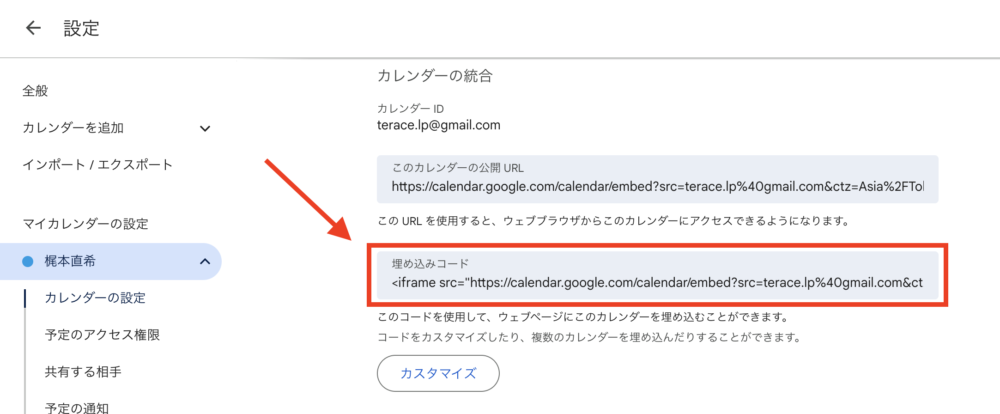
埋め込みコードをコピーします。



<iframe〜>と記載されているコードです!


②:コードボックスを配置する
手順②以降は、すべてStudio側で操作していきます。
まず、Googleカレンダーを反映したいプロジェクトを開きます。
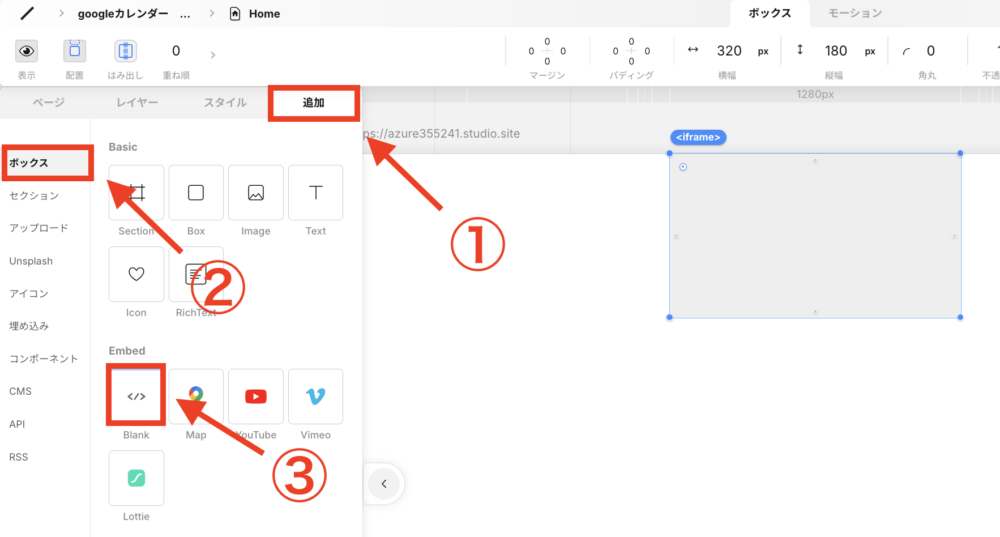
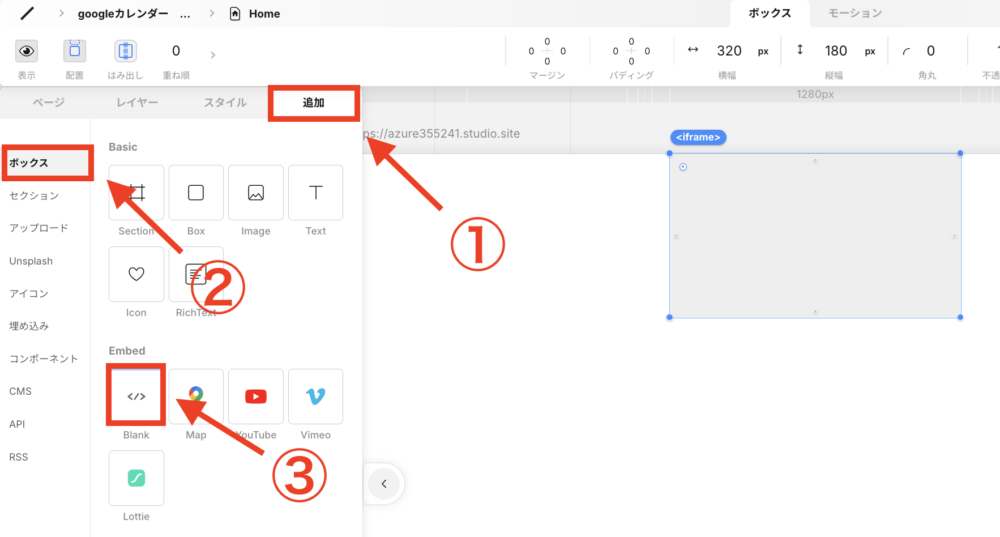
左メニュー欄にある右矢印ボタンをクリックします。


「追加」→「ボックス」→「Blank」をクリックします。下記のように、グレー色のボックスが追加されるはずです。





グレー色のボックスは好きなところに移動させてもOKです!
③:コードを入力してGoogleカレンダーを反映させる
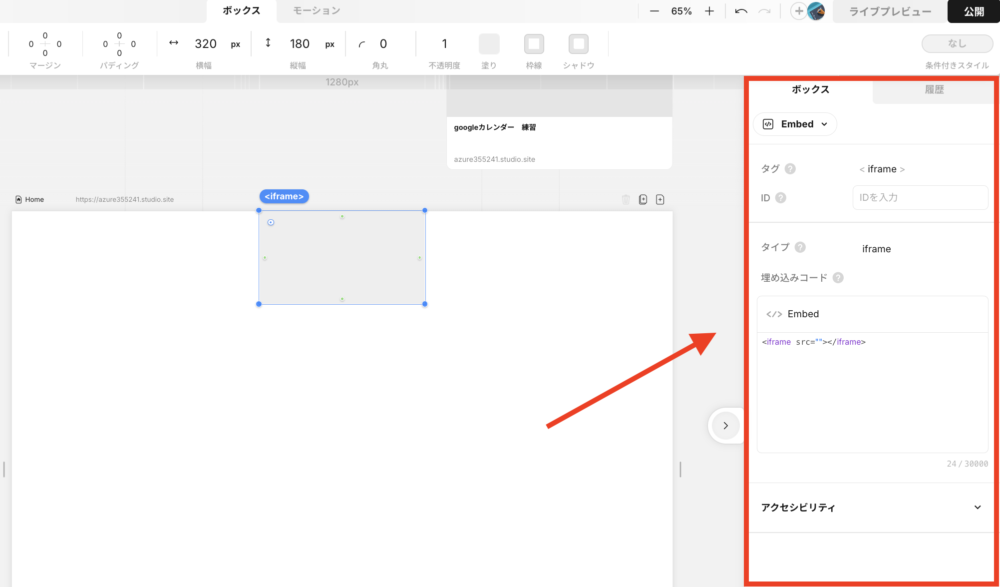
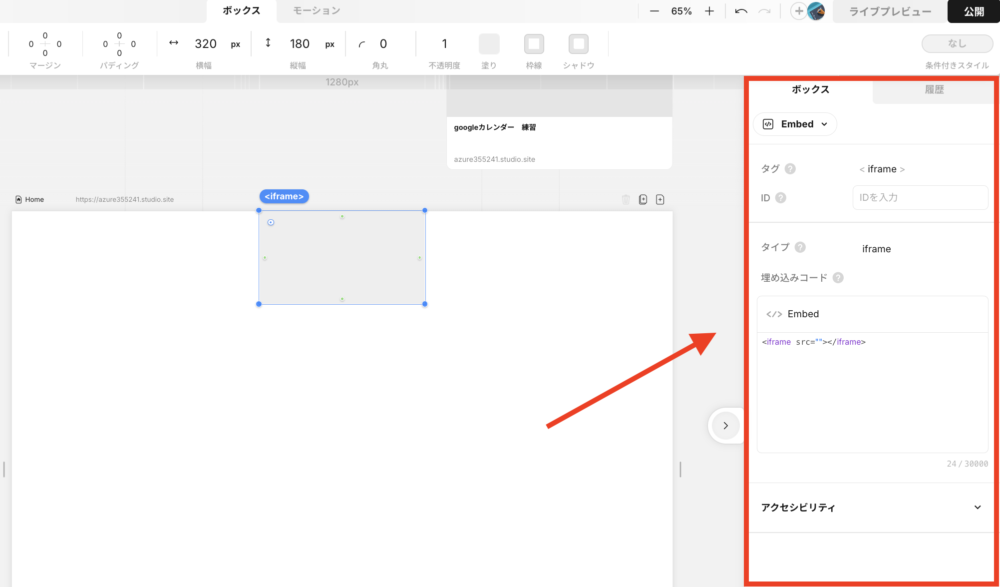
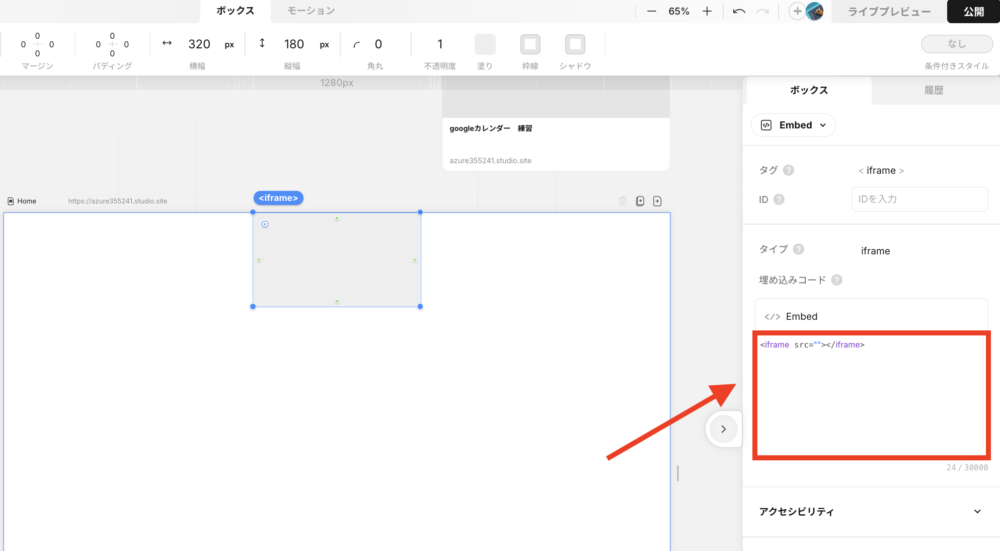
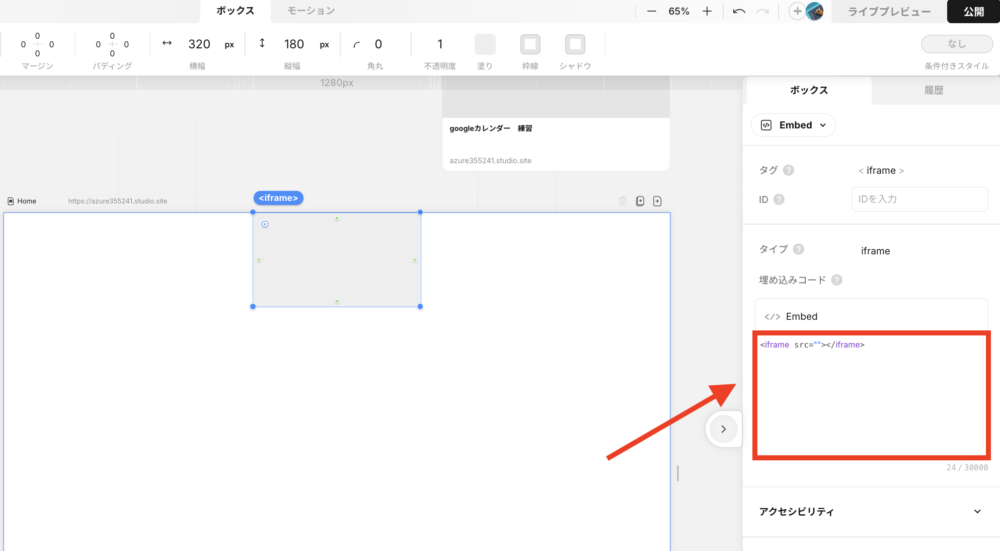
グレー色のボックスをダブルクリックすると、下記のように右メニューが表示されます。


埋め込みコードに入力されている内容を、一度すべて削除します。


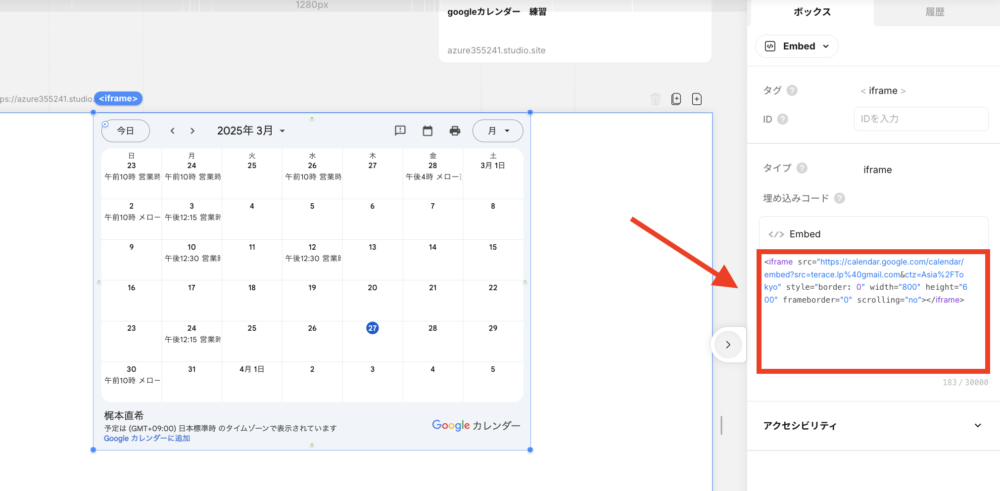
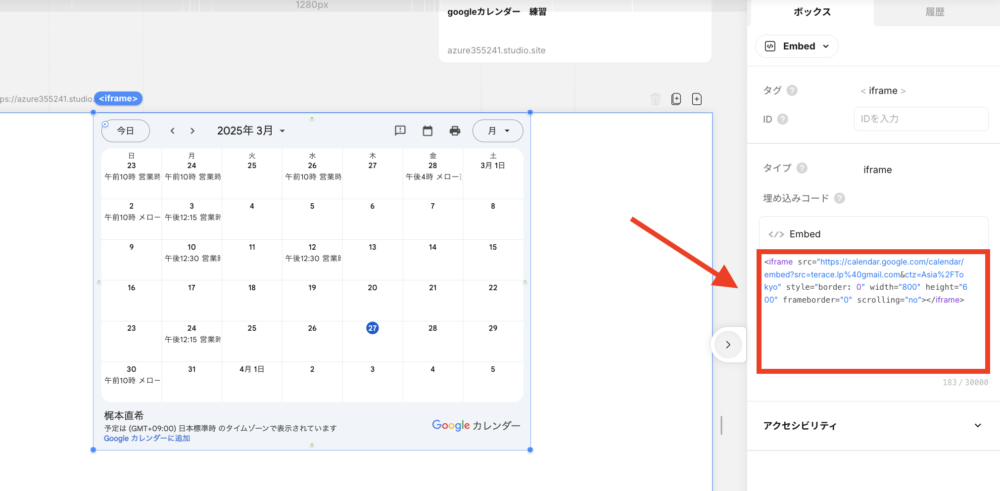
そして手順①でコピーしたコードを、埋め込みコードの欄に貼り付けます。





コードを貼り付けると、自動でGoogleカレンダーが反映されます!
Studioのサイト制作は「Terace」にお任せ!
当メディアを運営する私達は、Studioの制作代行サービス「ラク子」を運営しています。



「デザイナー」と「フロントエンジニア」のフリーランス3名で運営しています!
- ポッキリ価格でホームページを制作できる
- 専属デザイナーが完全オリジナルのデザイン作成
- 納品後1ヶ月間は無料の電話サポートあり
- 自社更新できるホームページが作れる
- ホームページ制作期間中は何度でも無料相談できる
- 顔の出ているフリーランス3人が運営
- 維持費0円でホームページを運営できる
料金プランは、以下の通りです。


ポッキリ価格でホームページが作れるサービスであり、個人事業主や中小企業からよく選ばれています。サービス利用者の声を聞きたい方は、ぜひ以下のインタビュー記事をご覧ください。






今だけ、毎月3組まで制作費用が3万円割引になるキャンペーンを行っています。
先着順で締め切るので、気になる方はぜひお早めにお問い合わせください!










※コメントは最大500文字、5回まで送信できます