【Studio】ホバーした時に画像が拡大する方法|2種類を解説!

「Studioの〇〇の使い方を知りたい」などご要望がありましたら、
いいねを押した後にメッセージ欄を設けていますので、お気軽にご連絡ください!
ホバーされた時に画像を拡大させる方法は、2パターンあります。
1つ目のパターンは、大枠と画像が共に拡大されるパターンです。
2つ目のパターンは、大枠の大きさは変わらず、中の画像だけが拡大されるパターンです。
本記事では両方のやり方について詳しく解説していきます。初心者でも簡単にできる内容になっているので、ぜひチャレンジしてみてください!
画像クリックで拡大表示させる方法については、以下の記事で解説しています。

 Kaji
Kajiポートフォリオサイト、制作実績・施工事例などの実績を載せるサイトには役立つデザインなので、ぜひ参考にしてみてください!
「Studioの使い方がまだイマイチわかっていない、、、」という方は、以下のマニュアルも参考にしてみてください。


ホバーされた時に画像を拡大させる方法
繰り返しになりますが、ホバーされた時に画像を拡大させる方法は2つあります。
実装したいパターンをぜひ参考にしてみてください!
大枠と画像が一緒に拡大する手順
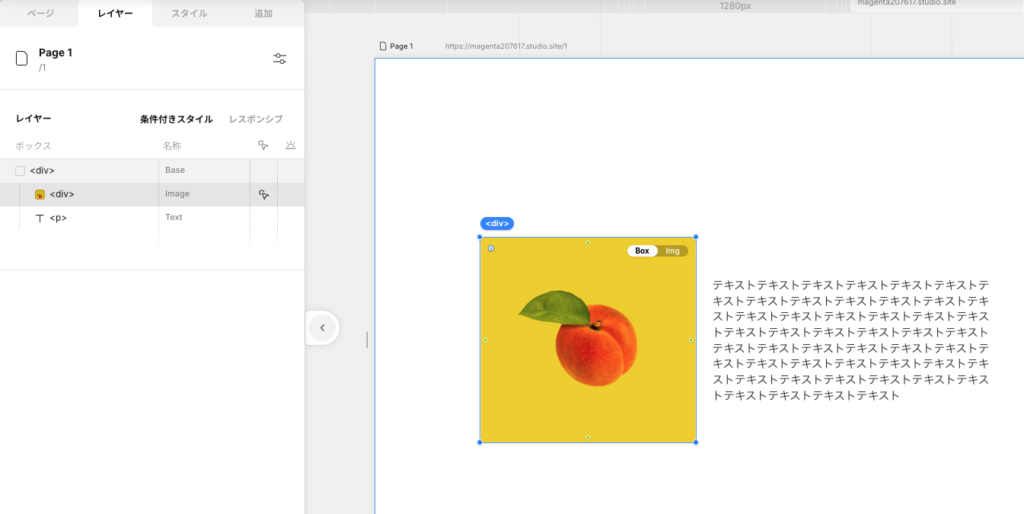
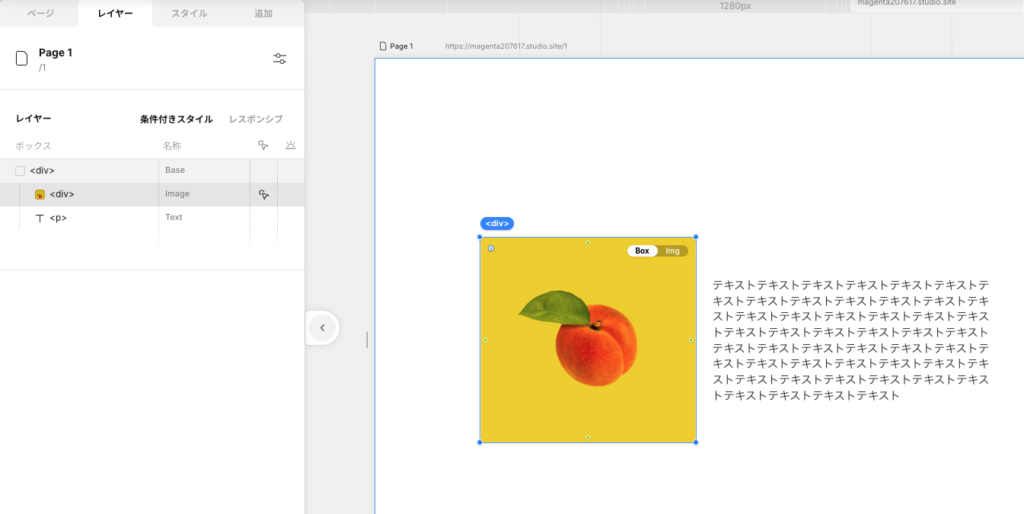
①画像を用意します。


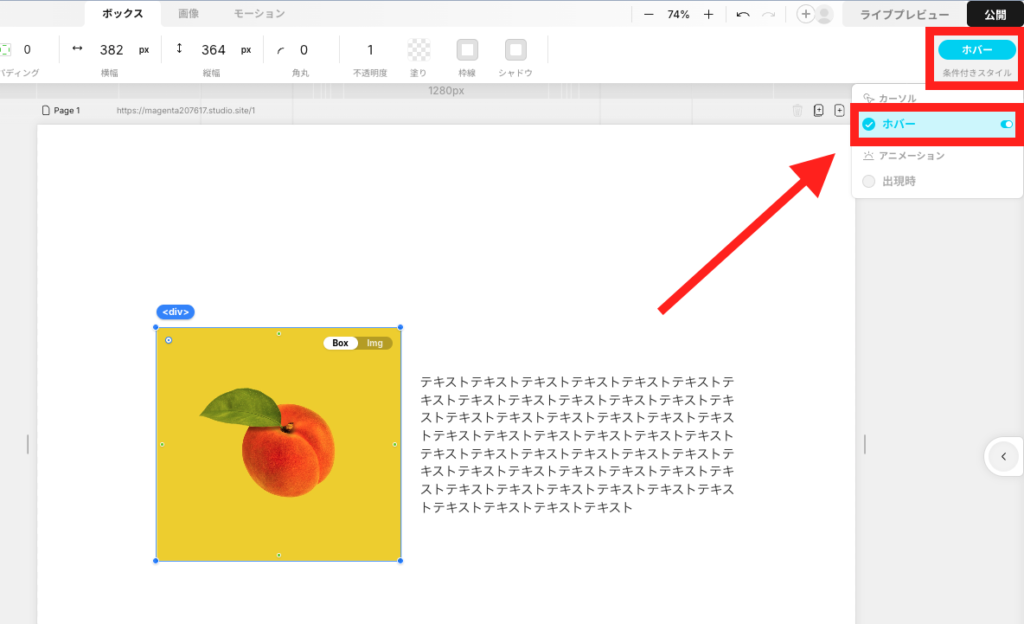
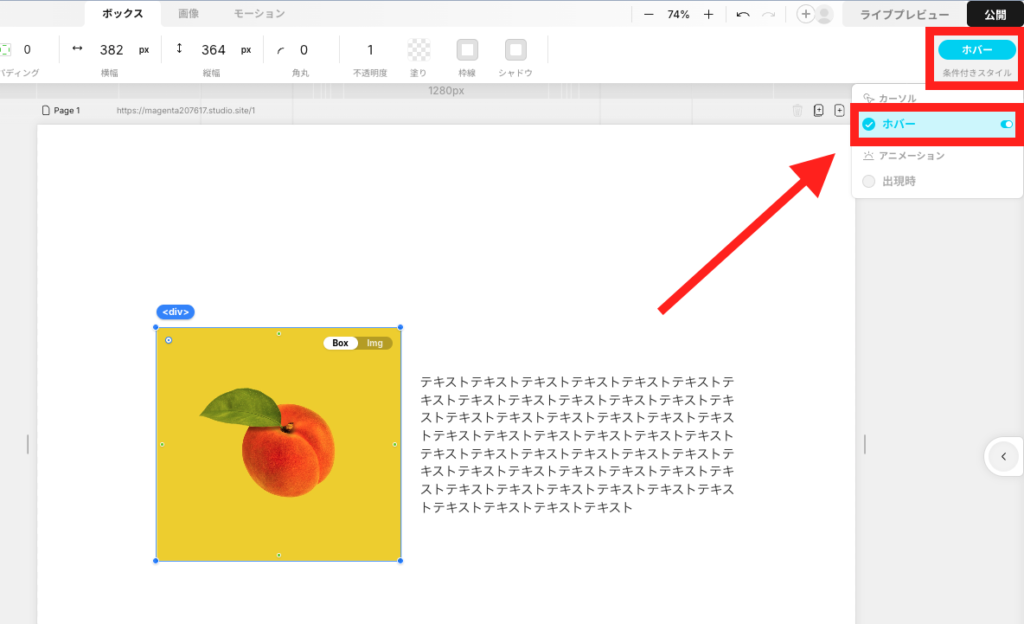
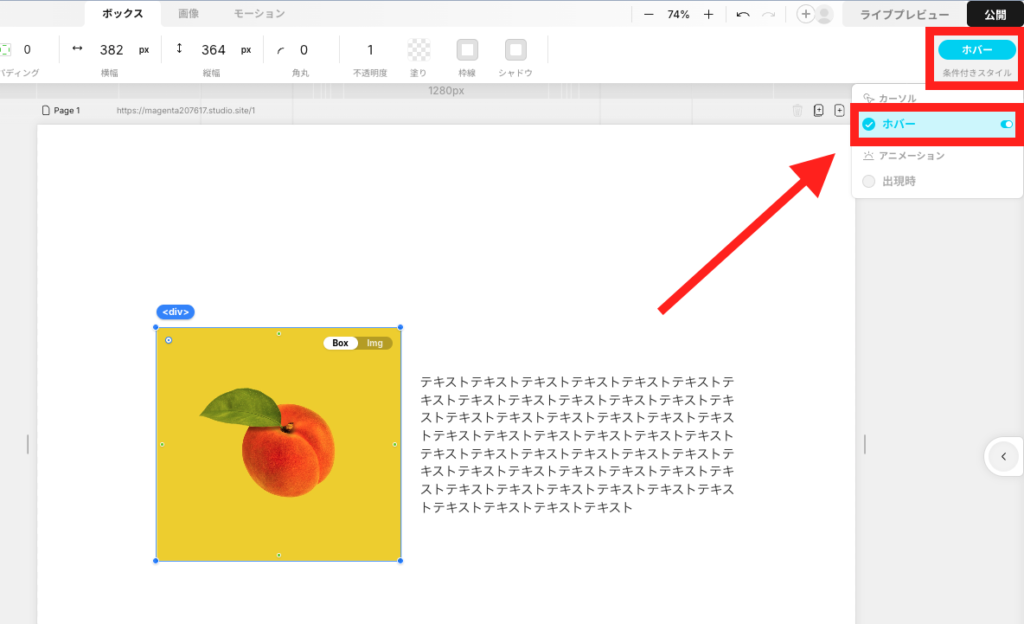
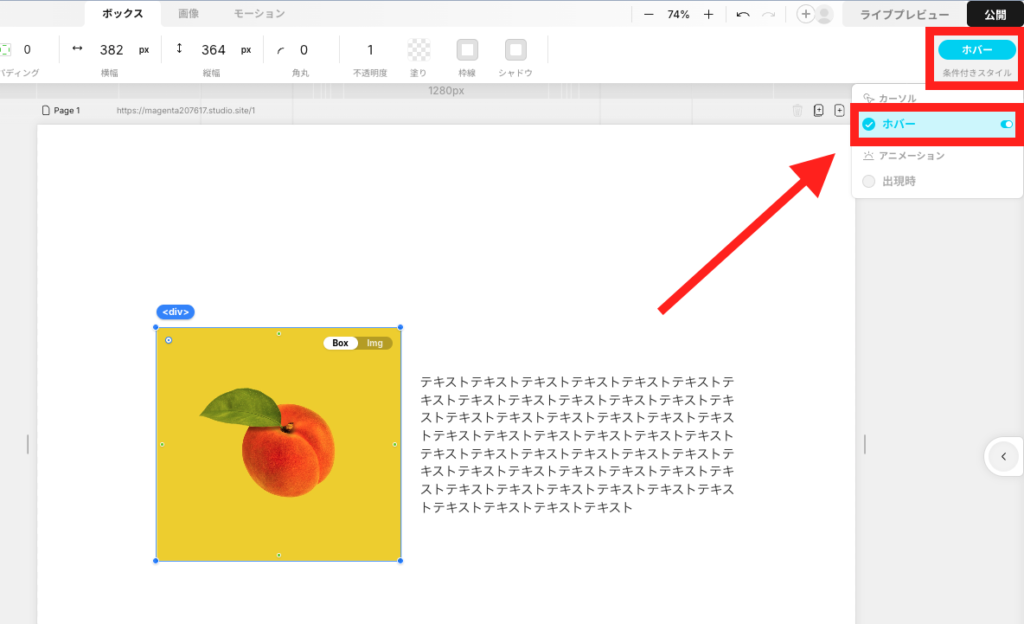
②画像を選択した状態で、条件付きスタイルを「ホバー」に変更します。


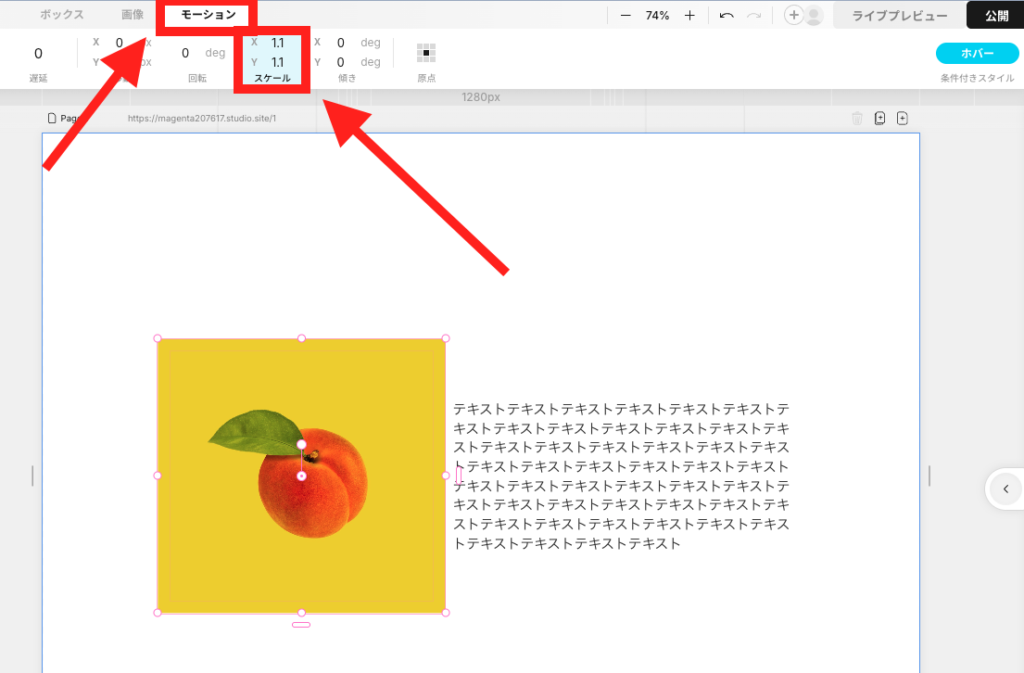
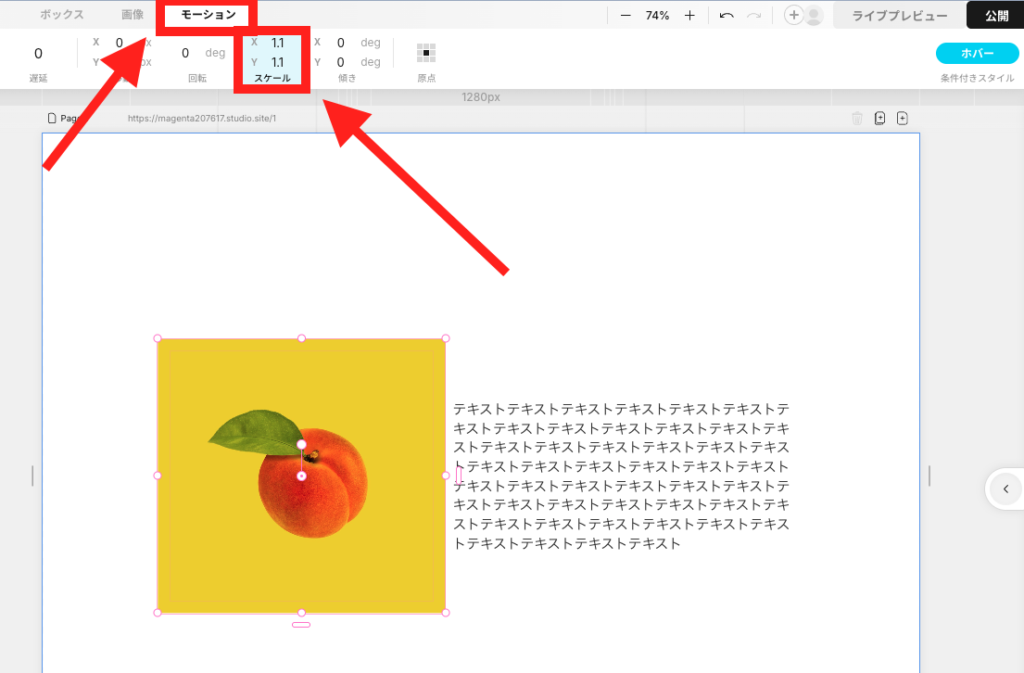
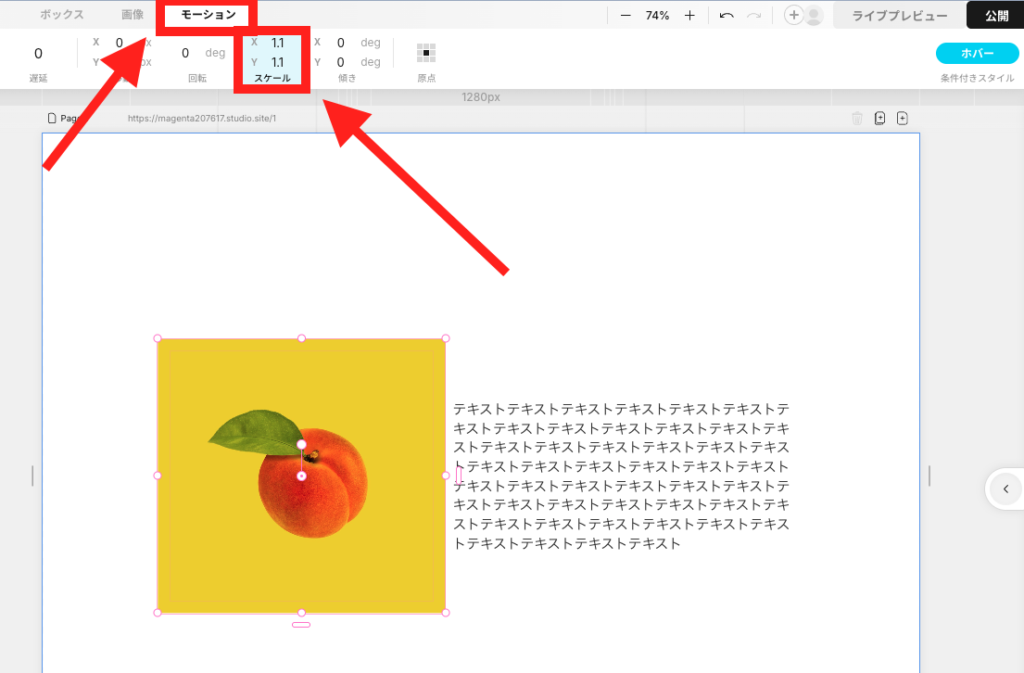
③モーションを選択して、スケールの値を変更します。



1が基準値になっており、値が1より小さければ縮小、値が1より大きくなれば拡大します!
またスケールの部分がXとYに分かれていますが、使い分けについて説明します。
| 縮小・拡大の方向 | 値が1.5の場合 | |
|---|---|---|
| X | 横方向 | 画像が横に伸びる |
| Y | 縦方向 | 画像が縦に伸びる |
今回は、縦方向・横方向ともに画像を拡大させたいので、両方とも値を1.1に設定します。


④ではライブプレビューで確認してみましょう。
画像だけ拡大する手順
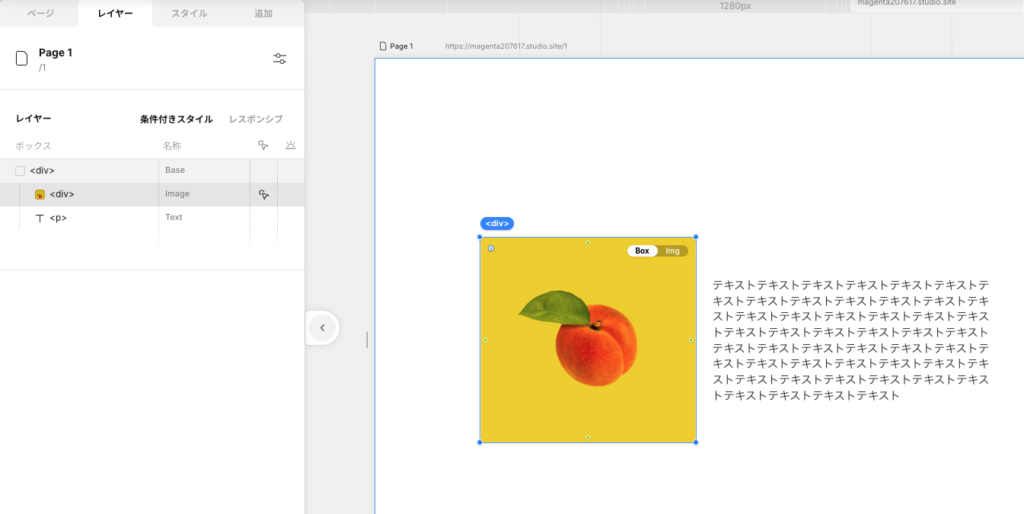
①画像を用意します。


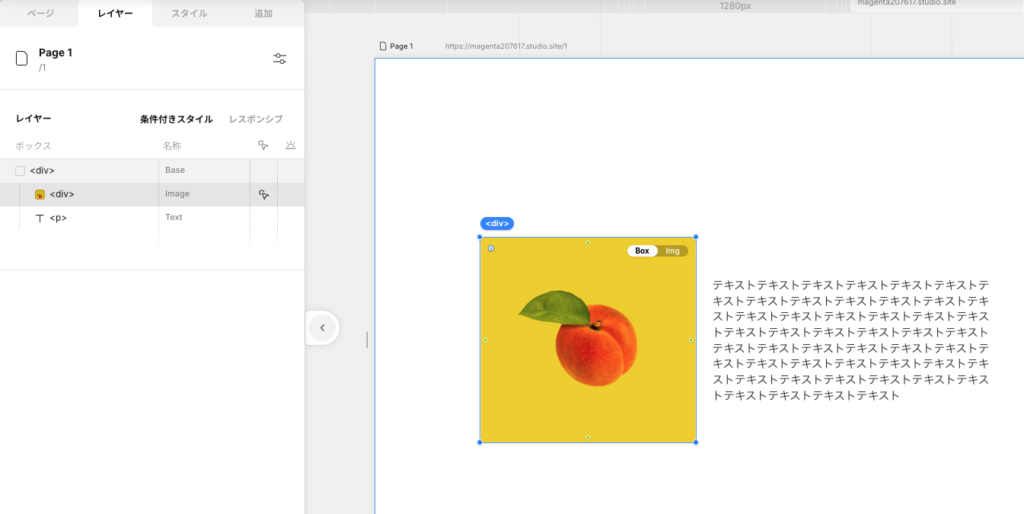
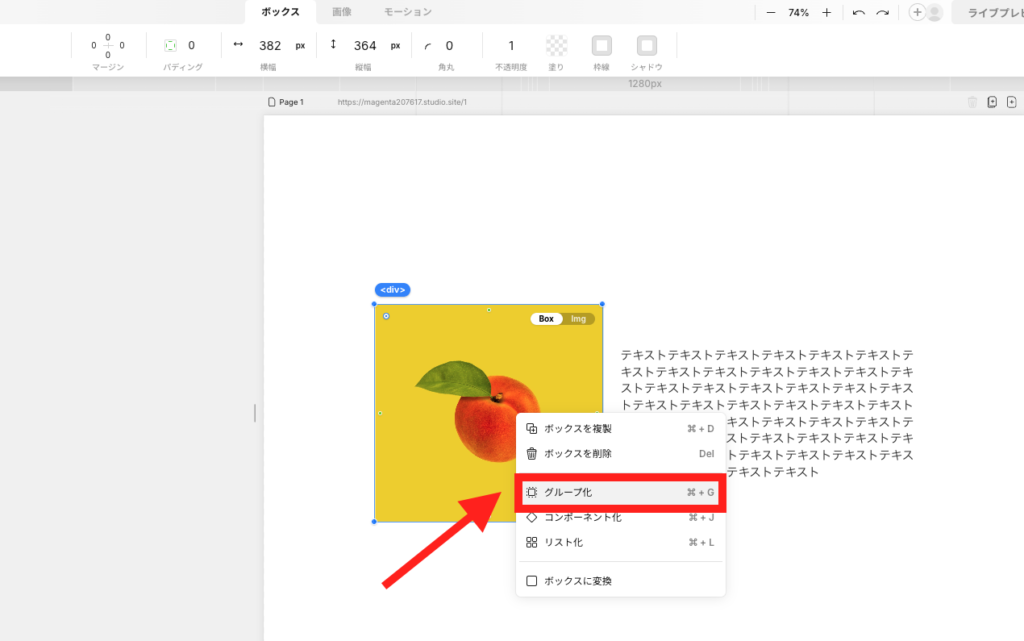
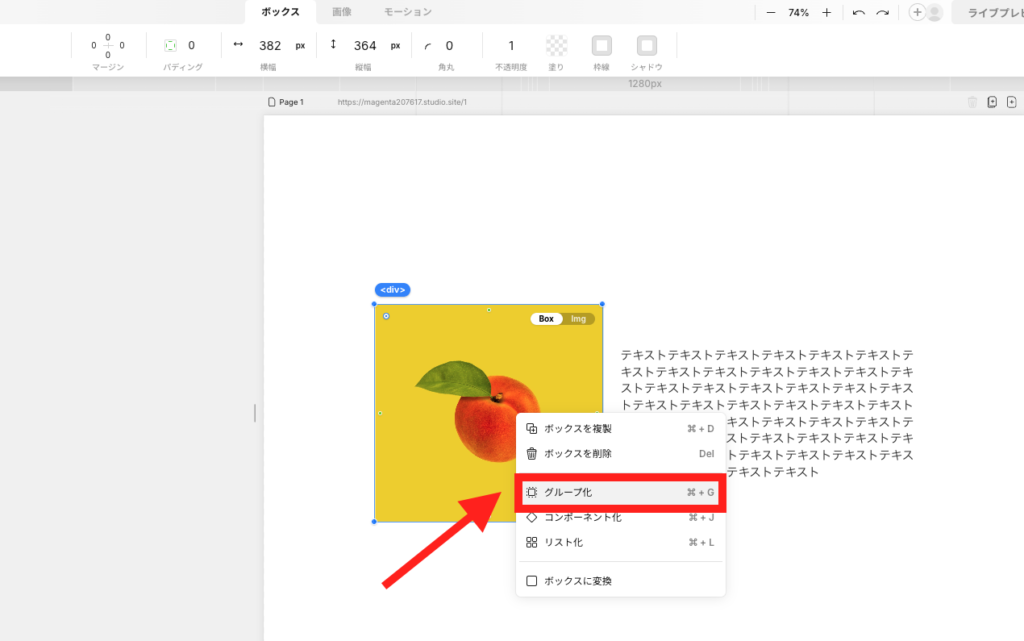
②画像を選択した状態で、グループ化を行います。



画像を右クリックすれば、「グループ化」が出てくるはずです!


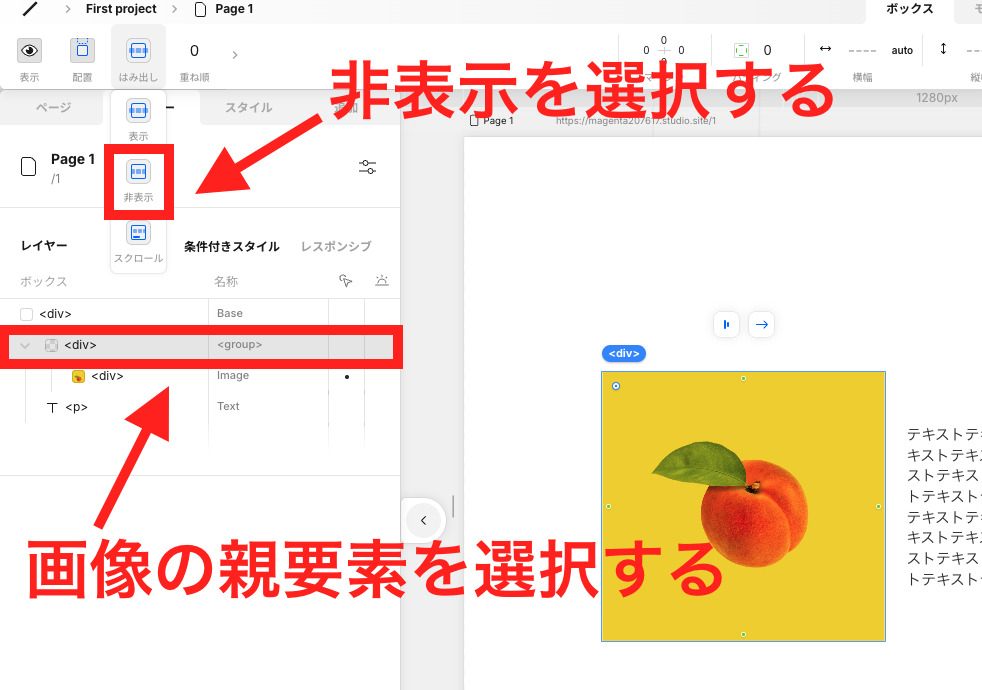
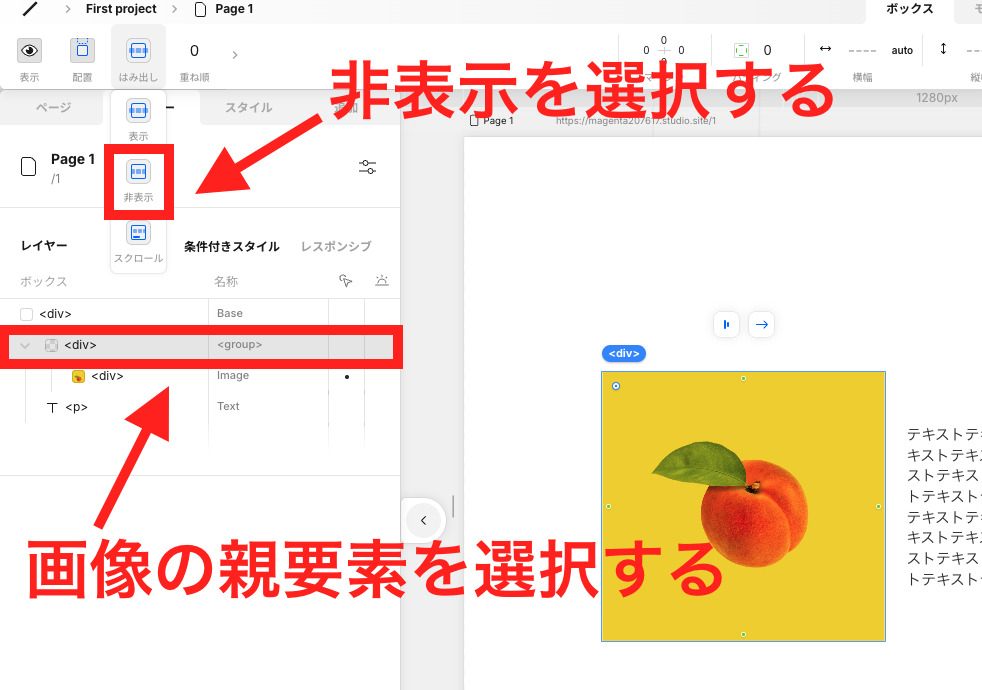
③親要素のボックスを選択した状態で、はみ出しを「非表示」に設定します。


④画像を選択した状態で、条件付きスタイルを「ホバー」に変更します。


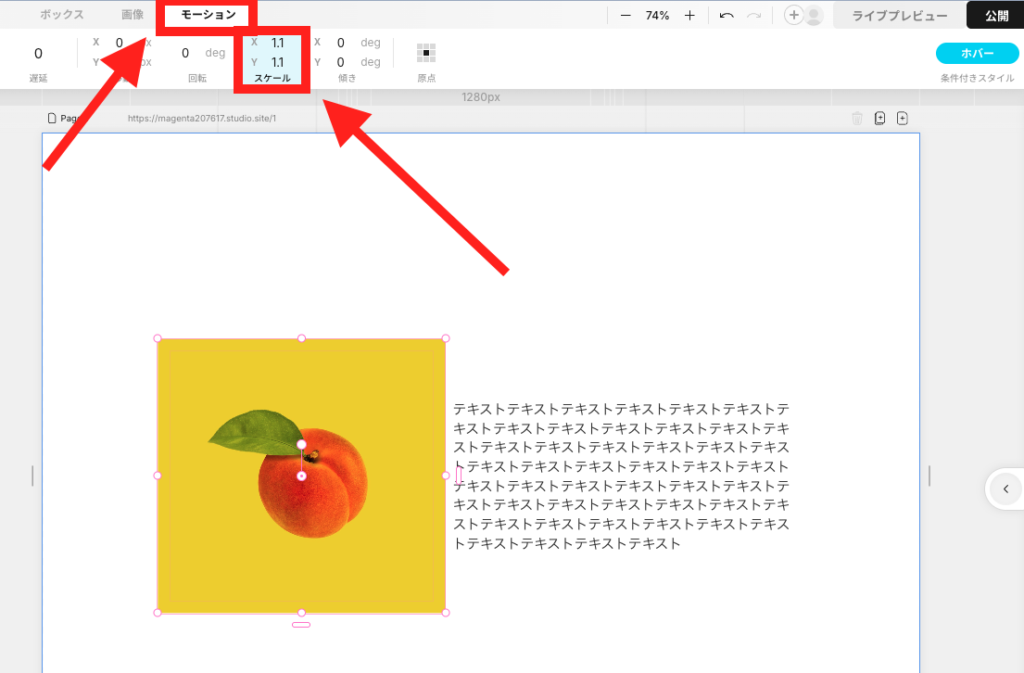
⑤モーションを選択して、スケールの値を変更します。



1が基準値になっており、値が1より小さければ縮小、値が1より大きくなれば拡大します!
またスケールの部分がXとYに分かれていますが、使い分けについて説明します。
| 縮小・拡大の方向 | 値が1.5の場合 | |
|---|---|---|
| X | 横方向 | 画像が横に伸びる |
| Y | 縦方向 | 画像が縦に伸びる |
今回は、縦方向・横方向ともに画像を拡大させたいので、両方とも値を1.1に設定します。


⑥ではライブプレビューで確認してみましょう。
Studioのサイト制作は「Terace」にお任せ!
当メディアを運営する私達は、Studioの制作代行サービス「ラク子」を運営しています。



「デザイナー」と「フロントエンジニア」のフリーランス3名で運営しています!
- ポッキリ価格でホームページを制作できる
- 専属デザイナーが完全オリジナルのデザイン作成
- 納品後1ヶ月間は無料の電話サポートあり
- 自社更新できるホームページが作れる
- ホームページ制作期間中は何度でも無料相談できる
- 顔の出ているフリーランス3人が運営
- 維持費0円でホームページを運営できる
料金プランは、以下の通りです。


ポッキリ価格でホームページが作れるサービスであり、個人事業主や中小企業からよく選ばれています。サービス利用者の声を聞きたい方は、ぜひ以下のインタビュー記事をご覧ください。






今だけ、毎月3組まで制作費用が3万円割引になるキャンペーンを行っています。
先着順で締め切るので、気になる方はぜひお早めにお問い合わせください!










※コメントは最大500文字、5回まで送信できます