【STUDIO】トップに戻るボタンを実装する方法|おすすめデザインも紹介!

「Studioの〇〇の使い方を知りたい」などご要望がありましたら、
いいねを押した後にメッセージ欄を設けていますので、お気軽にご連絡ください!
画面右下に常に「トップに戻るボタン」が設置されているサイトを見たことある人は多いはずです。
イメージとしては、下記の通りです。
今回は、STUDIOで「トップに戻るボタン」を実装していきます。
初心者でも5分あれば実装できる内容になっていますので、ぜひこの機会にやっていきましょう!
「Studioの使い方がまだイマイチわかっていない、、、」という方は、以下のマニュアルも参考にしてみてください。

STUDIOでトップに戻るボタンを実装する方法
完成イメージは下記のとおりです。
STUDIOでトップに戻るボタンを実装する方法は、下記のとおりです。
それぞれ具体的に説明します。
①:ヘッダーにID名を付ける
戻るポイントを明確にするために、ヘッダーにIDを付けていきます。
右側の矢印マークをクリックします。

ヘッダーをダブルクリックします。すると右側に「タグ」や「ID」を設定する項目が出てくるはずです。

ID名を設定しましょう。ID名はなんでもOKです!
 Kaji
Kaji今回はヘッダーにIDを付けるので、「ID名=header」としておきます!


②:画面右下にボックスを配置する
次に、画面右下にボックスを用意していきます。



このボックスを改造して、ボタンへと変えていきます!
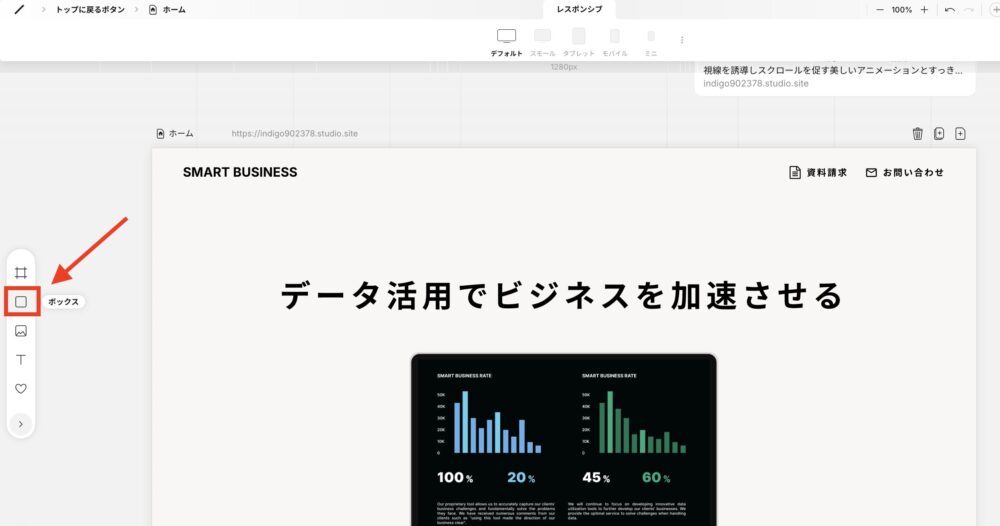
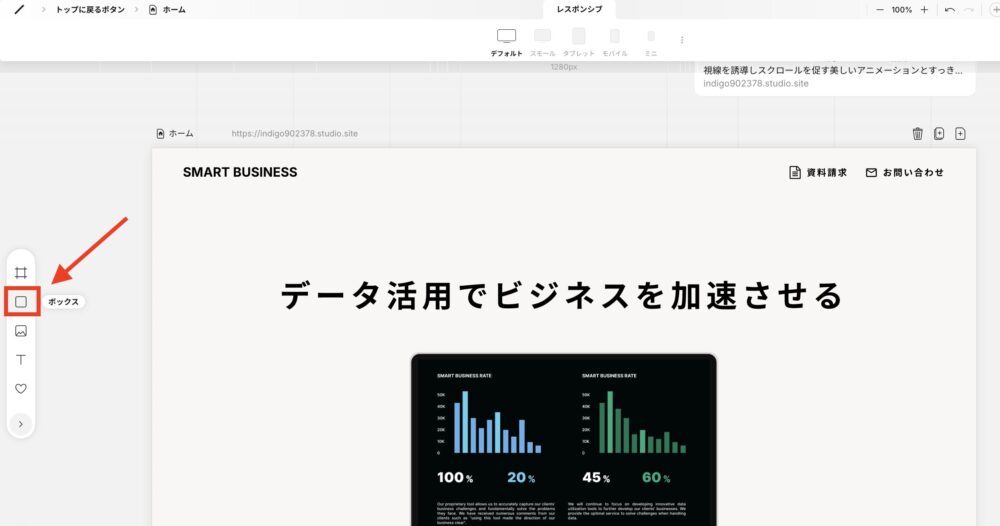
左メニュー欄から「ボックス」をクリックします。


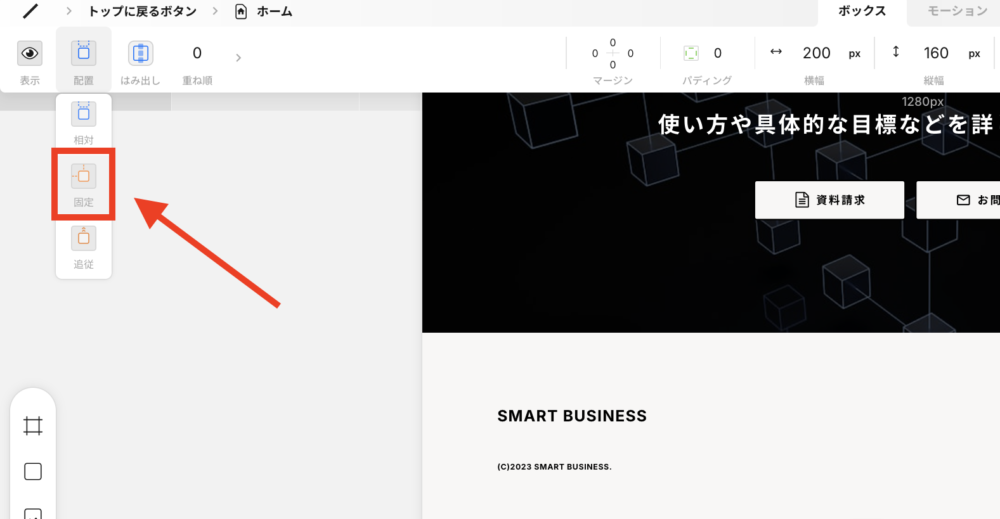
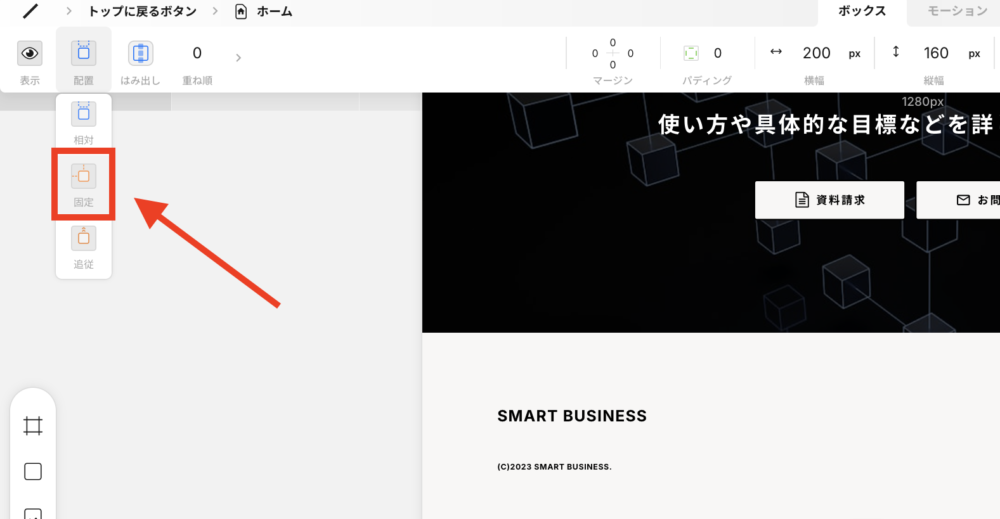
上部メニューの「配置」にカーソルを持っていき、「固定」をクリックします。


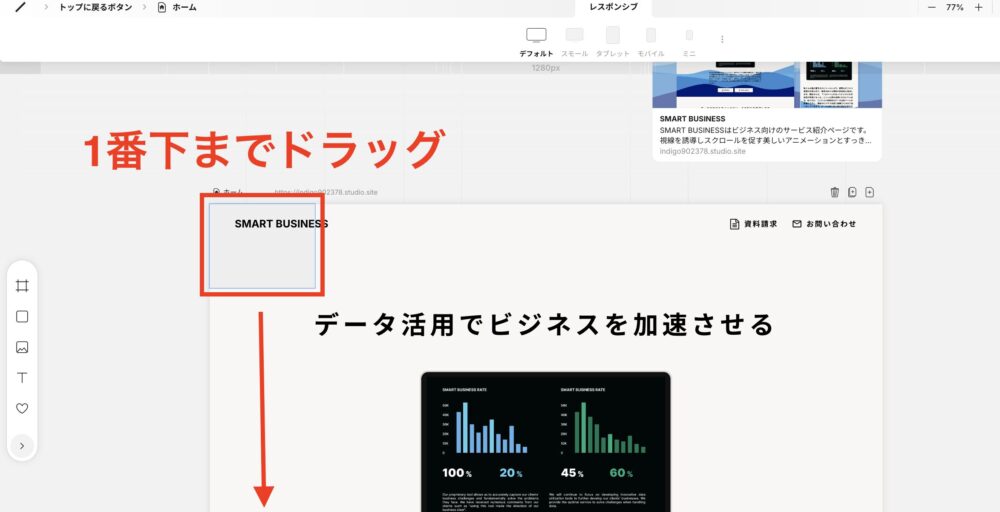
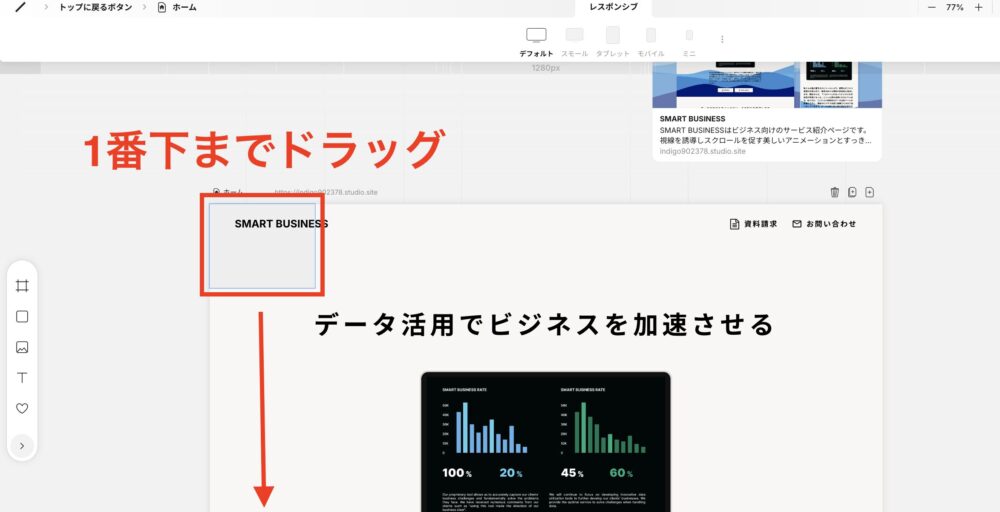
すると、ボックスがページの1番上部まで移動するはずです。少し面倒ですが、そのボックスを1番下までドラッグしていきます。


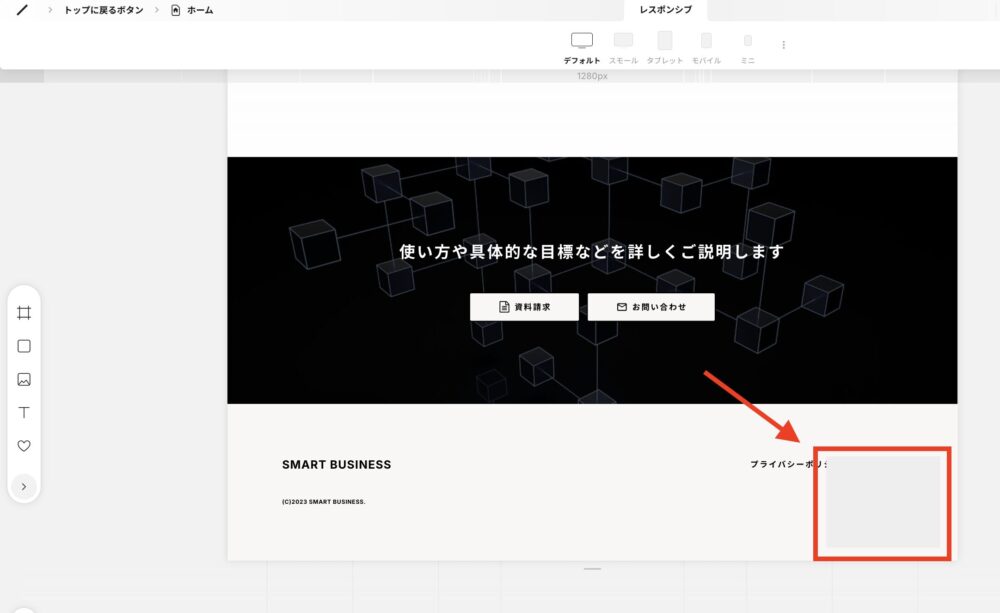
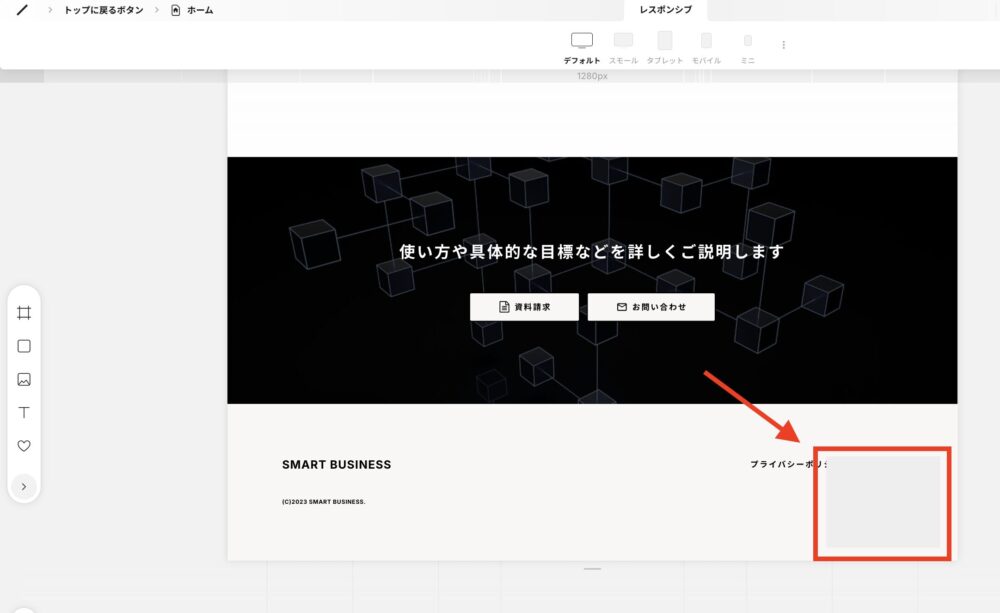
下記のように、ページ1番下までボックスが移動していたらOKです!


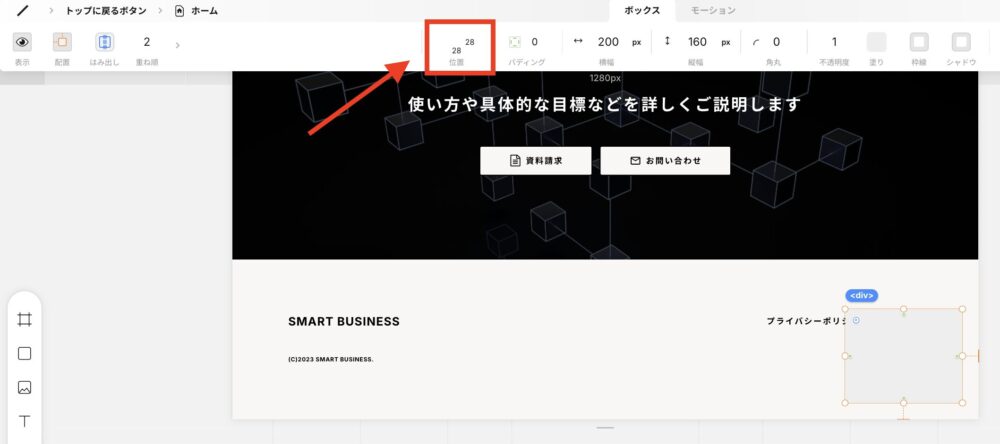
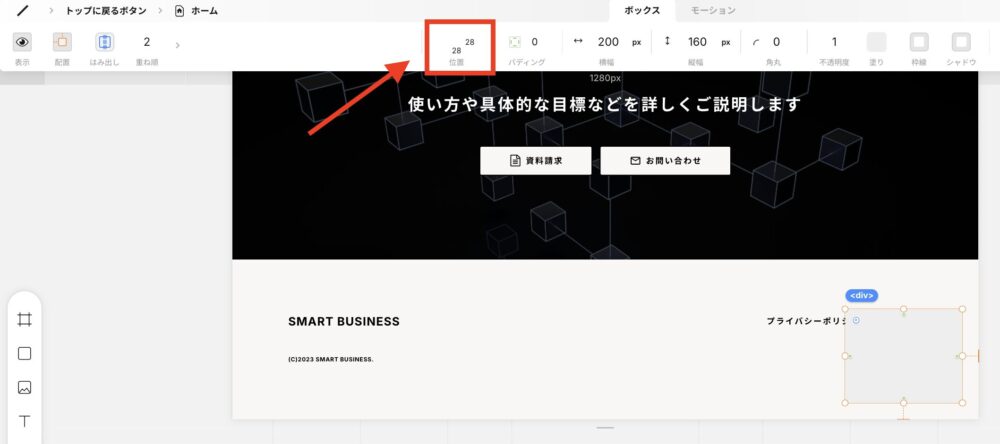
ボックスを選択して、位置を「右28、下28」くらいに調整しておきましょう。



右から28px、下から28pxの位置に固定するという意味があります!


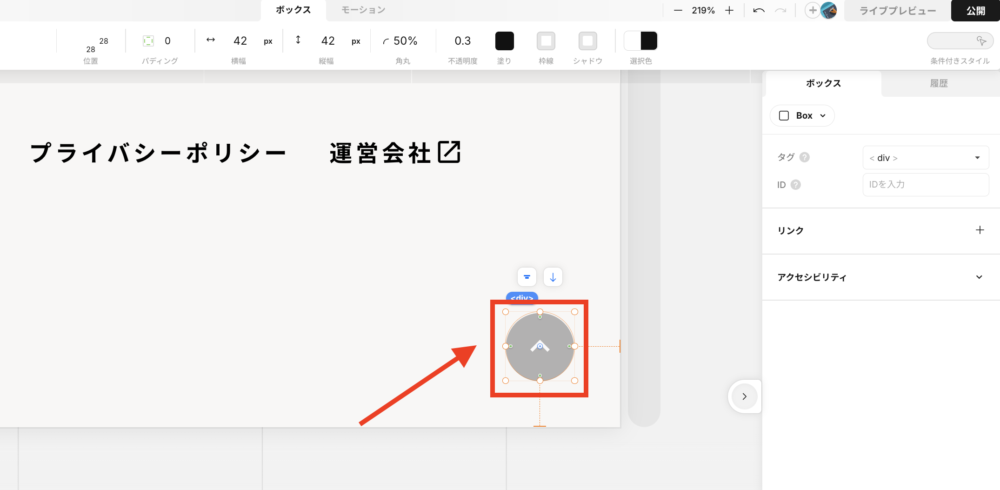
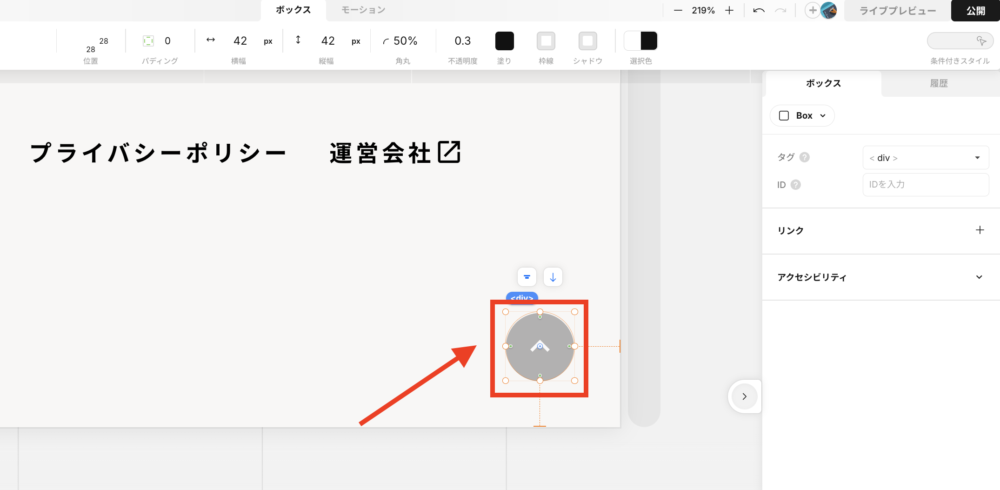
③:ボックスを好みにデザインする
ではボックスを好みにデザインして、ボタンの外枠へと変えていきます。
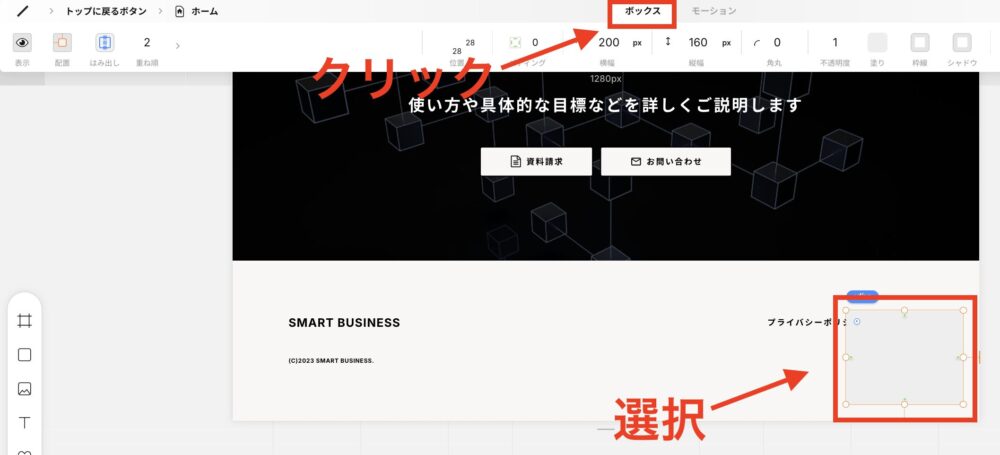
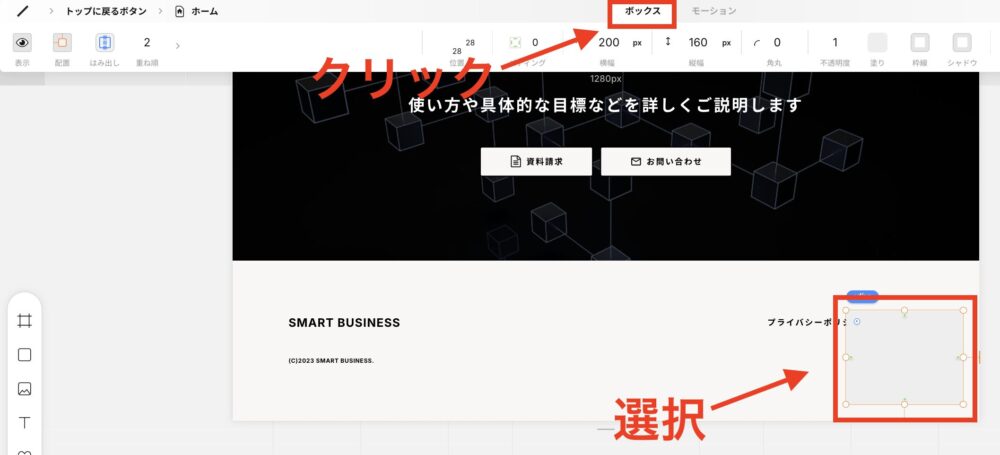
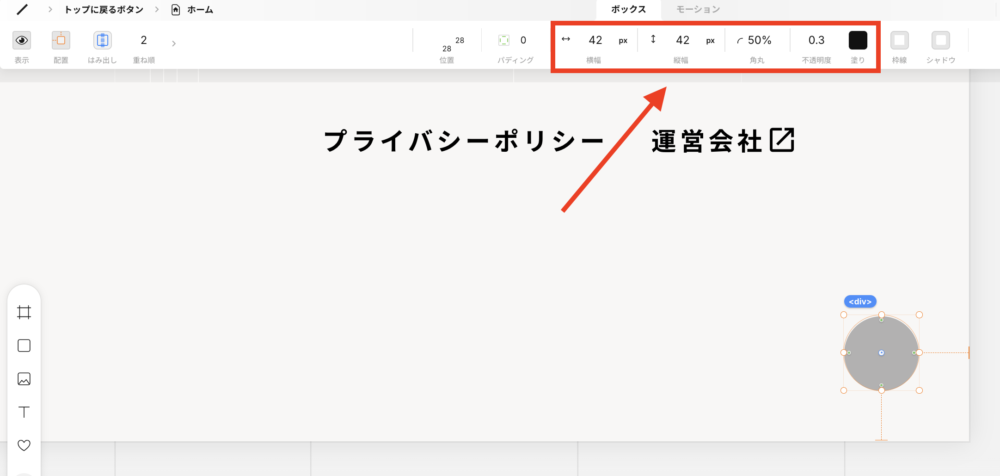
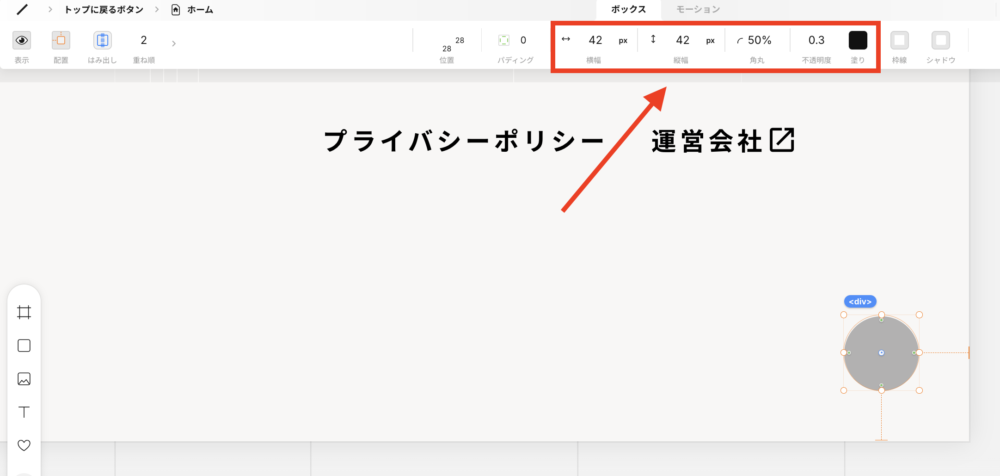
ボックスを選択して、上部メニューの「ボックス」をクリックします。


そして横幅、縦幅、角丸、不透明度、塗りあたりを変更します。
- 横幅:42px
- 縦幅:42px
- 角丸:50%
- 不透明度:0.3
- 塗り:#000000


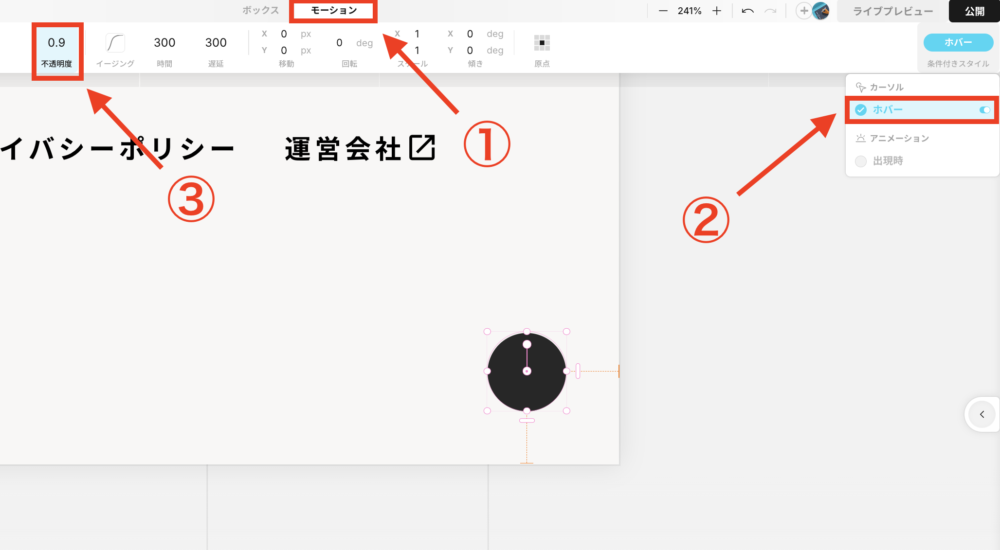
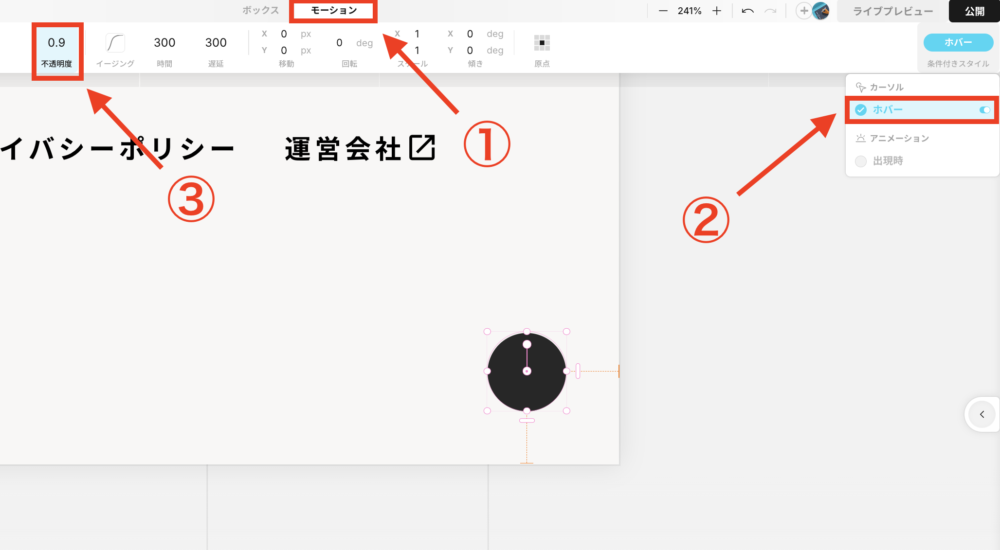
またホバーされた際の設定も行っておきましょう。
- 上部メニューの「モーション」をクリック
- 右の条件付きスタイルを「ホバー」に変更
- 不透明度を「0.8~0.9」あたりに変更


これでボックスの変更は完了です!
④:矢印アイコンを追加する
次に、ボタンの中に矢印アイコンを入れていきます。
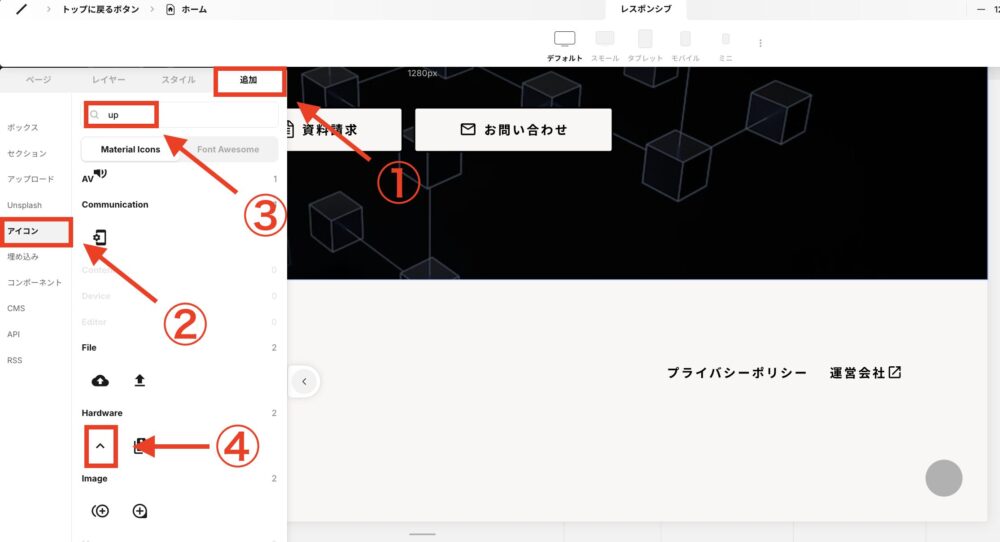
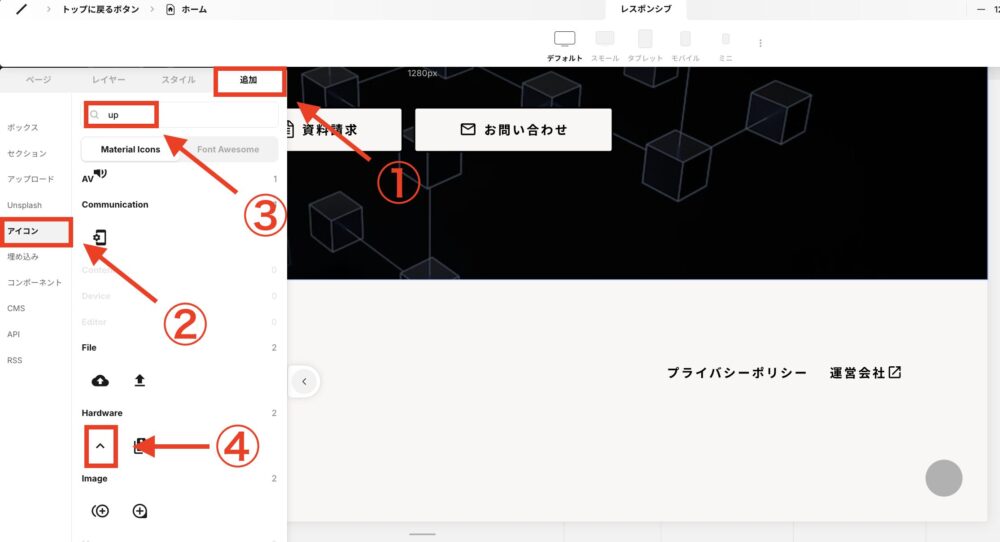
左メニューを開いて、「追加」をクリック、「アイコン」を選択、「up」を入力、上矢印のアイコンをクリックします。


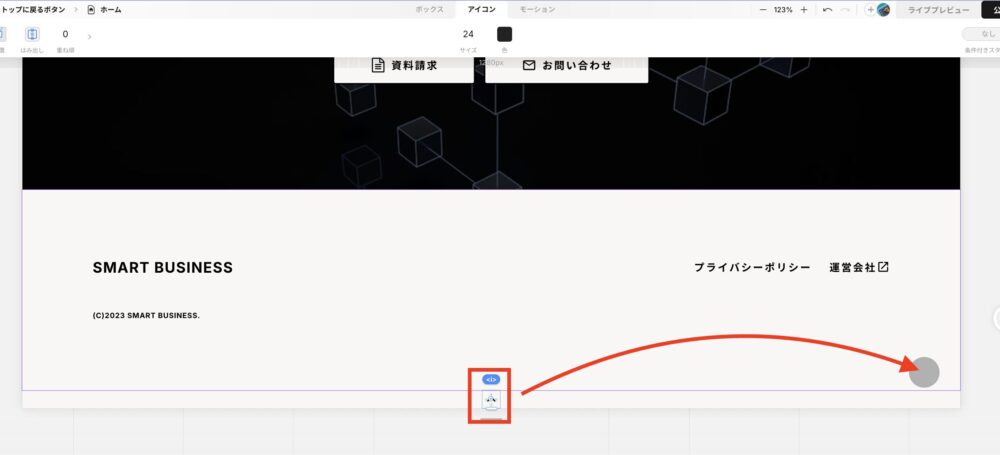
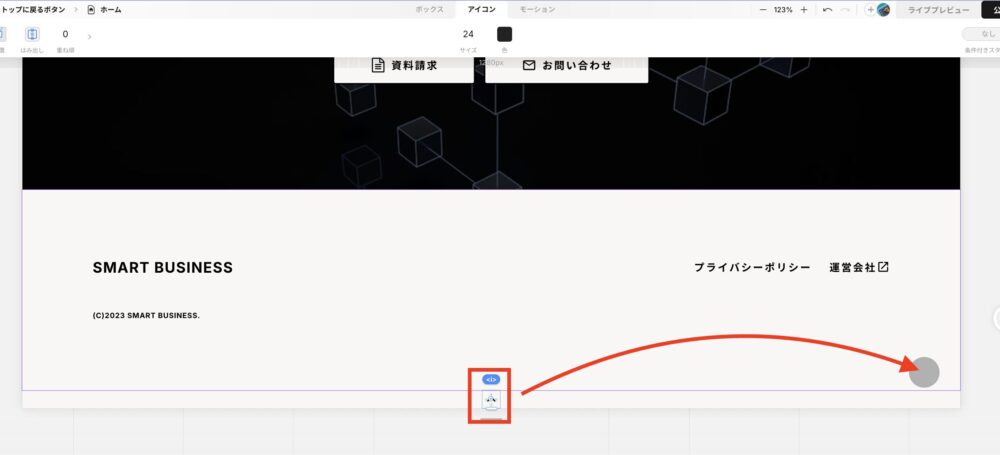
画面下側にアイコンが表示されるはずです。ボタンの上までドラッグします。


すると、ボタンの中にうっすらと矢印が見えているはずです。
見にくいので矢印アイコンのカラーも変更しておきましょう。矢印アイコンをクリックして、上部メニューの色を変更しましょう。
矢印アイコンの色:#ffffff(#+ fが6個)
下記のように見えやすくなっていればOKです!


⑤:ボタンにリンクを設定する
最後は、ボタンにリンクを設定していきます。
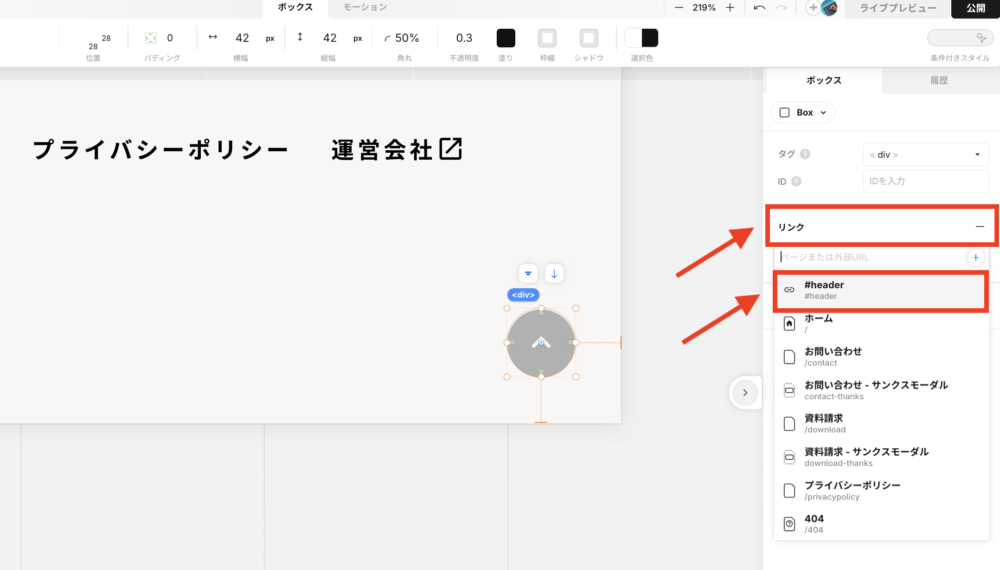
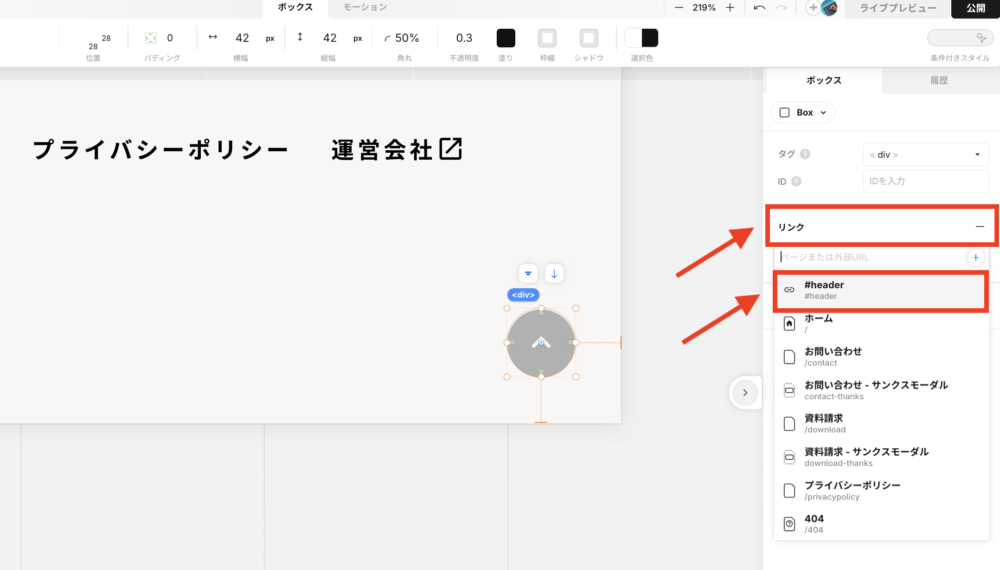
ボタンをダブルクリックします。


リンク欄を開いて、①の手順で設定した「#header」を選択します。


これでトップへ戻るボタンの実装は完了です!
トップに戻るボタンのおすすめデザイン3選
トップに戻るボタンは色々カスタマイズできますが、ここでは王道のデザイン3選を紹介します。
◼︎王道パターン①
- 横幅:42px
- 縦幅:42px
- 角丸:50%
- 塗り:#000000





円形になっているので優しい印象を持たれやすいです!カッチリしないデザインの時におすすめです!
◼︎王道パターン②
- 横幅:42px
- 縦幅:42px
- 角丸:0
- 塗り:#000000





四角なのでフォーマルなサイトに向いています!コーポレートサイトなどにおすすめ!
◼︎王道パターン③





「アイコン+テキスト」の組み合わせ!主張の激しくないボタンを作りたい時におすすめです!
STUDIOのサイト制作は「Terace」にお任せ!
当メディアを運営する私達は、Studioの制作代行サービス「ラク子」を運営しています。



「デザイナー」と「フロントエンジニア」のフリーランス3名で運営しています!
- ポッキリ価格でホームページを制作できる
- 専属デザイナーが完全オリジナルのデザイン作成
- 納品後1ヶ月間は無料の電話サポートあり
- 自社更新できるホームページが作れる
- ホームページ制作期間中は何度でも無料相談できる
- 顔の出ているフリーランス3人が運営
- 維持費0円でホームページを運営できる
料金プランは、以下の通りです。


ポッキリ価格でホームページが作れるサービスであり、個人事業主や中小企業からよく選ばれています。サービス利用者の声を聞きたい方は、ぜひ以下のインタビュー記事をご覧ください。






今だけ、毎月3組まで制作費用が3万円割引になるキャンペーンを行っています。
先着順で締め切るので、気になる方はぜひお早めにお問い合わせください!










※コメントは最大500文字、5回まで送信できます