【2025年】STUDIOを1ヶ月で習得する勉強方法!

これまで使われてきたノーコードツール「Wix」や「ペライチ」などと比べて、デザイン性が高くて人気なSTUDIO。
自身でサイト作成できるようになりたいと思い、STUDIOを勉強しようと考えている人も多いはずです。
ですが一般的なノーコードツールと比べて、若干操作が難しいのも事実。いきなり初心者が使いこなせるツールでもありません。
 Kaji
Kajiノーコードツールといえど、HTMLやCSSの基礎スキルが必要になってくるため!
そこで今回は、STUDIOを最短で習得するための勉強方法を紹介します。一気に詰めて勉強すれば、1~2週間でもある程度のクオリティのサイトは作成できるようになります。
ぜひ参考にしてみてください!
またSTUDIOの料金プランに関しては、以下の記事にまとめています。


STUDIOを習得するのに必要なスキル
そもそもですが、普段から見ているサイトのほとんどはHTMLとCSSで作られています。
STUDIOはHTMLやCSSとは無縁とは思われるかもしれませんが、ソースコードを辿ればHTMLやCSSで構成されています。



要するに、ノーコードツールで簡単になったとはいえ、基本的なサイト構造は一緒ということ!
で、「STUDIOの習得に必要なスキルは何なの?」という話ですが、以下のスキルが必要になります。
- HTML/CSSの基礎スキル
- STUDIOの実装スキル
それぞれどのレベル感で習得するべきなのか、具体的に説明します。
スキル①:HTML/CSSの基礎スキル
先ほども説明したとおり、STUDIOのソースコードはHTMLやCSSです。
「HTMLやCSSだけでサイトを作れます!」みたいなレベルまで持っていかなくても、基本的なコーディングの考え方はマスターするべきです。
たとえば、下記のような基礎スキルは抑えておきましょう。
- Margin(マージン)やPadding(パディング)などの概念
- BOXレイアウト
- flexboxの仕組み
基礎を身につけておけば、STUDIOでサイト制作する時も応用が効きます。



この部分をいじればデザインを表現できそう、などイメージしたとおりにサイトを作れるようになります!
スラムダンクの名言に、こんな言葉があります。
基本がどれほど大事かわからんのか!!ダンクができようが何だろうが基本を知らん奴は試合になったら何もできやしねーんだ!!
スラムダンク
結局は基礎スキルを身につけることが大事です。ボクシングで有名な井上尚弥選手も基礎練習にかなりの時間を要したと言っています。
もしSTUDIOを本格的に使いこなせるようになりたいなら、HTML/CSSのスキルは磨くようにしましょう!
スキル②:STUDIOの実装スキル
言わずもがな、STUDIOの実装スキルも必要になってきます。
なぜなら操作方法が独特であり、初心者からすると「これどうやって使うの?」と必ずなるからです。
初心者がいきなりSTUDIOでサイト作成すると、下記のような状態になります。
- どうやってレイアウトを組むの?
- フォントの変更、文字サイズやカラーの変更はどうやるの?
- 画像ってどうやって挿入するの?
- アニメーションを加えたいけどやり方がわからない
- ブログ機能を追加する方法がわからない
なんとなくで使っていると、「宝の持ち腐れ状態」になりがちです。挫折する可能性すら高くなってしまいます。
なので、必ずSTUDIOの実装スキルも体系的に学ぶようにしましょう!
STUDIOの使い方に関しては、以下のマニュアルにもまとめています。





デザインのやり方、外部ツールとの連携方法、サイト公開や運営のコツなどを60記事以上まとめています!教科書みたいな感じで、ぜひご利用ください!
STUDIOを最短で習得する勉強手順とは?
これまでSTUDIOを習得するには「HTMLやCSSの基礎スキル」と「STUDIOの実装スキル」が必要と伝えてきました。
ではどのような手順で勉強すればいいのか。個人的には以下の3ステップをおすすめしています!
- ProgateのHTML/CSSコースを2~3周する
- UdemyでSTUDIOの基本操作を学ぶ
- 模写コーディングする
それぞれ具体的に説明します。
①:ProgateのHTML/CSSコースを2~3周する
HTML/CSSの基礎スキルを習得するには、Progateで学ぶのがおすすめです。
YouTubeなどの無料講座でもいいですが、体系的にまとめられていないケースが多いので、いらない部分まで勉強してしまいがちです。



無駄な学習コストが掛かってしまいます!
であれば、Progateの有料プランを契約して、サクッと1ヶ月間ほど勉強する方が効率がいいです。


HTML/CSSの基礎を学ぶレベルであれば、個人的には1ヶ月プランをおすすめしています!
ちなみに1番気をつけてほしいのが、「Progateのやりすぎ」です。時間だけを無駄に使ってしまうので、なるべく2~3周で終わらせるようにしましょう。
②:UdemyでSTUDIOの基本操作を学ぶ
HTML/CSSの基本操作がわかれば、次はSTUDIOの使い方を学んでいきます。
教材を2つ以上使ってしまうと勉強する手間が増えてしまうので、基本的には1つの講座から徹底的に学ぶことをおすすめしています!
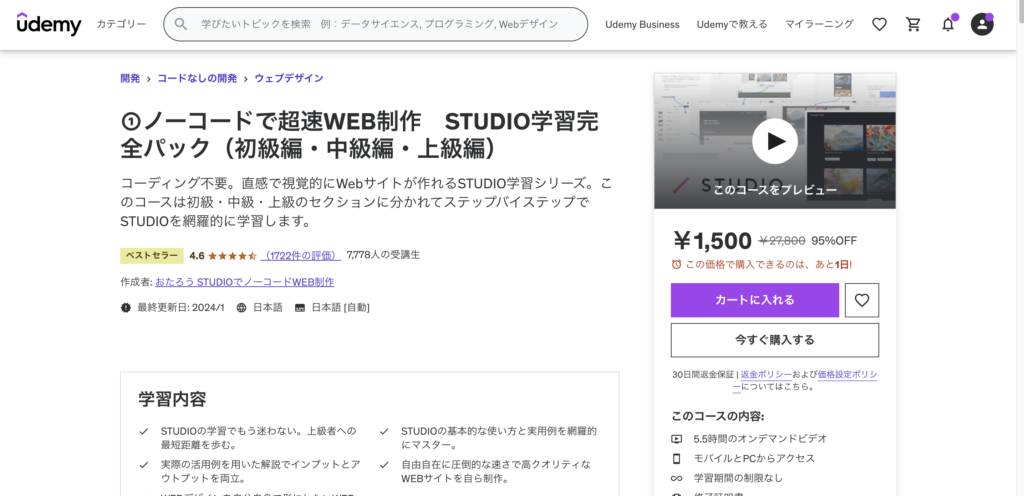
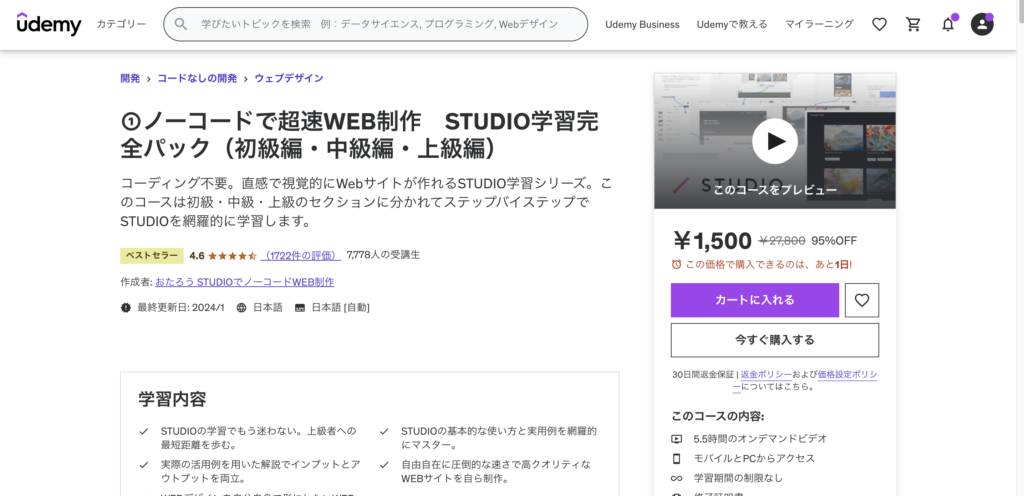
そしておすすめの講座ですが、「①ノーコードで超速WEB制作 STUDIO学習完全パック(初級編・中級編・上級編)」になります。


この講座の良いポイントは、「制作イメージがつきやすいこと」です。



このテクニックを習得すれば、どのようなデザインが作成できるようになるのかを示してくれます!
常にゴール地点を意識しながら勉強できるので、モチベーションも維持しやすいです。タイムセールになるタイミングは月1~2回くらいのペースであるので、ぜひ普段からチェックしてみてくださいね!
③:既存サイトを模写する
STUDIOの基本操作がわかれば、次は腕試しのターンです。
STUDIO Showcaseに掲載されているサイトを1つ選んでみて、模写をしてみましょう!



模写とは、既存サイトを見ながら真似してコーディングすること!完璧に再現することでスキル上達が望めます!
STUDIO Showcaseに掲載されているサイトは、すべてSTUDIOを用いて作られています。なのでスキルさえあれば、まったく同じようなサイトを作れます。
模写自体は1~2サイト程度で問題ないです。1つ1つの模写で完全に再現することが大事です!



「量より質」ということです!
STUDIOの勉強方法に関するよくある質問
最後に、STUDIOの勉強方法に関するよくある質問に答えていきます。
- STUDIOの使い方を本で学ぶのはNGですか?
- STUDIOは独学でもマスターできますか?
- 「Figma to Studio」を使えば、STUDIO初心者でもサイトを制作できますか?
まとめ
今回は、STUDIOを最短で習得する勉強手順について紹介してきました。
- ProgateのHTML/CSSコースを2~3周する
- UdemyでSTUDIOの基本操作を学ぶ
- 模写コーディングする
いきなりUdemyの講座などを受ける人が多いですが、応用を効かせれるようになるにはHTML/CSSの基礎を抑えることが大事になってきます。
急がば回れです。まずは地道に基礎を固めていきましょう!
「自作するのはちょっと厳しいかも」と感じた方は、制作部分だけを外注するのも1つです。STUDIOはノーコードツールであるため、制作費用も比較的安く済みます。
STUDIOのサイト制作の費用に関しては、以下の記事にまとめています。興味のある方はぜひ!


STUDIOのサイト制作は「Terace」にお任せ!
当メディアを運営する私達は、Studioの制作代行サービス「ラク子」を運営しています。



「デザイナー」と「フロントエンジニア」のフリーランス3名で運営しています!
- ポッキリ価格でホームページを制作できる
- 専属デザイナーが完全オリジナルのデザイン作成
- 納品後1ヶ月間は無料の電話サポートあり
- 自社更新できるホームページが作れる
- ホームページ制作期間中は何度でも無料相談できる
- 顔の出ているフリーランス3人が運営
- 維持費0円でホームページを運営できる
料金プランは、以下の通りです。


ポッキリ価格でホームページが作れるサービスであり、個人事業主や中小企業からよく選ばれています。サービス利用者の声を聞きたい方は、ぜひ以下のインタビュー記事をご覧ください。






今だけ、毎月3組まで制作費用が3万円割引になるキャンペーンを行っています。
先着順で締め切るので、気になる方はぜひお早めにお問い合わせください!











※コメントは最大500文字、5回まで送信できます