STUDIOのサイト制作の費用相場とは?制作代行の流れも解説!

いきなりですが、Studioのサイト制作費用は正直ピンキリです。
 Kaji
Kaji制作費用が100万円を超えることもあれば、15万円ほどで作れるケースもあります!
サイトの規模感が異なれば、もちろん費用も抑えられます。
しかし、同じサイト規模だとしてもフリーランスに任せるのか、大きなWeb制作会社に任せるのかによっても費用は大きく変わってきます。
要するに、どこにサイト制作を任せるのかが重要になってくる訳です。間違った選択をしてしまうと、「簡易的なサイトでよかったのに、60万円も請求が来てしまった〜」となりかねません。
そこで今回は、STUDIOのサイト制作の費用について詳しく解説していきます。
記事を読み終える頃には、STUDIOを用いたサイト制作の相場感が掴めているはずです。ぜひ最後までお読みください!
STUDIOのおすすめ料金プランに関しては、以下の記事でまとめています。


STUDIOのサイト制作の依頼先2選
そもそもですが、STUDIOのサイト制作の依頼先は大きく2つあります。
- フリーランス or 個人事業主
- Web制作会社
それぞれどのような特徴があるのか、具体的に説明します。
「どちらに任せようかな、、、」と迷っている方は、ぜひ以下の記事を参考にしてみてください!


フリーランス or 個人事業主
1つ目の依頼先は、フリーランス or 個人事業主です。
- Web制作会社より料金が安い
- コミュニケーションがスムーズに進みやすい
- 小さな案件でも対応してもらいやすい
やはり1番のメリットは、比較的リーズナブルなところです。



人件費を抑えられたり、設備費を抑えられるため!事務所を持っていないフリーランスなども多いです!
1人もしくはフリーランス同士のチームなどで活動していることがほとんどなので、フットワークも軽めです。依頼主の要望に柔軟に対応してもらえたり、安価な案件でも快く引き受けてくれるケースがあります。
ですが、フリーランスや個人事業主ならではのデメリットがあることも事実です。
- スキルに個人差があるので、質にも差が出やすい
- 納期が遅れてしまう可能性がある
1番のデメリットは、スキルの有無によって完成度が大きく影響されることです。



事前に実績などをリサーチしてから、サイト制作をお願いするのがおすすめです!


Web制作会社
2つ目の依頼先は、Web制作会社です。
- スケジュール通りに納品される
- 会社によって異なるが、クオリティが高いケースが多い
- セキュリティ面などは安心できる
やはり、Web制作会社に任せる1番のメリットは安定感ですね!



納期までにサイトが完成する、サイトの品質も安心していられるといった部分でしょうか!
- 制作費用が高くなりやすい
- 小規模案件だと受けてもらえない可能性がある
Web制作会社に任せると、やはり人件費が多くかかってくるため、制作費用が高くなりやすくなります。
また利益重視の企業も多いので、簡易的なホームページの作成など予算が20万円以下などになってくると断られる可能性もあります。
STUDIOのサイト制作にかかる費用とは?【比較表あり】
STUDIOのサイト制作にかかる費用を、比較していきます。
| フリーランス | Web制作会社 | |
|---|---|---|
| 1ページ | 5万円〜15万円 | 15万円〜40万円 |
| 4~6ページ | 10万円〜30万円 | 30万円〜60万円 |
| 10ページ以上 | 20万円〜 | 50万円〜 |
ザッとみた感じですが、フリーランスはWeb制作会社の1/3くらいで受注しているケースが多いです。



特にクラウドソーシングで依頼をかけると、価格交渉になることが多いので、費用が下がりやすいです!
フリーランスの探し方って結構難しいので、何個かおすすめの探し方を伝えておきます。
- クラウドソーシング(クラウドワークスやランサーズ)
- Webデザイナーのブログ
- SNS(XやInstgram)
個人的には、後者2つがおすすめです!
自分で発信しているデザイナーは、仕事に対するモチベーションが高い方が多く、意欲的に取り組んでくれる方が多いイメージです。
STUDIOのサイト制作以外の費用2選
STUDIOに限らずですが、サイトは作成してからも維持費がかかってきます。
STUDIOの維持費は、大きく分けると2つになります。
- STUDIOの月額料金
- 独自ドメイン代
それぞれ詳しく説明します。
STUDIOの月額料金
STUDIOは6つの料金プランがあり、1ヶ月ごとにサービス利用料金が発生します。



2024年12月に改定され、料金プランが新しくなっています!「個人用」と「法人用」に分かれています!
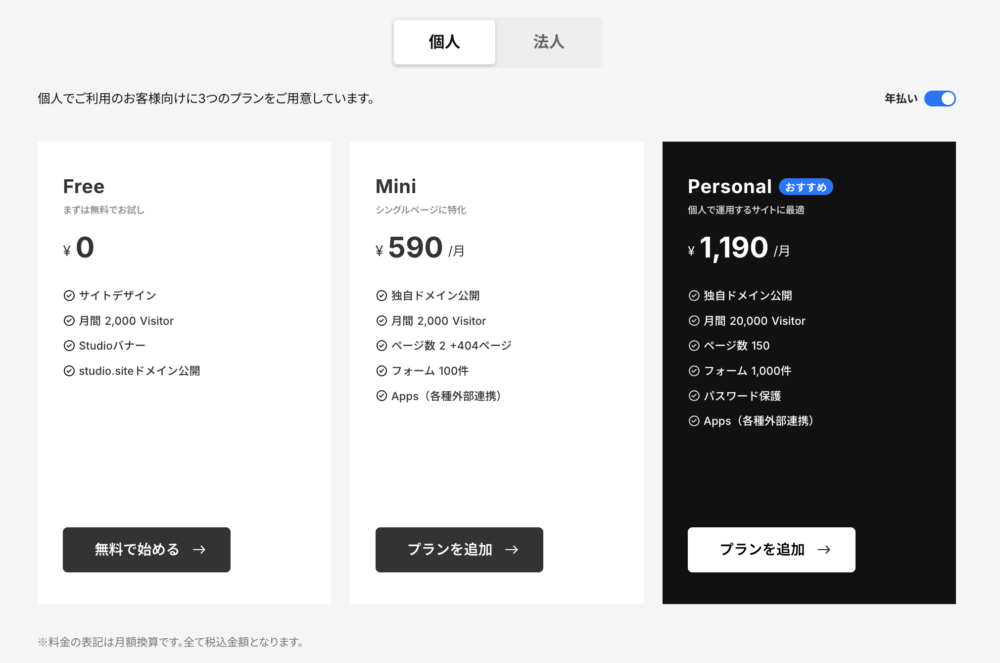
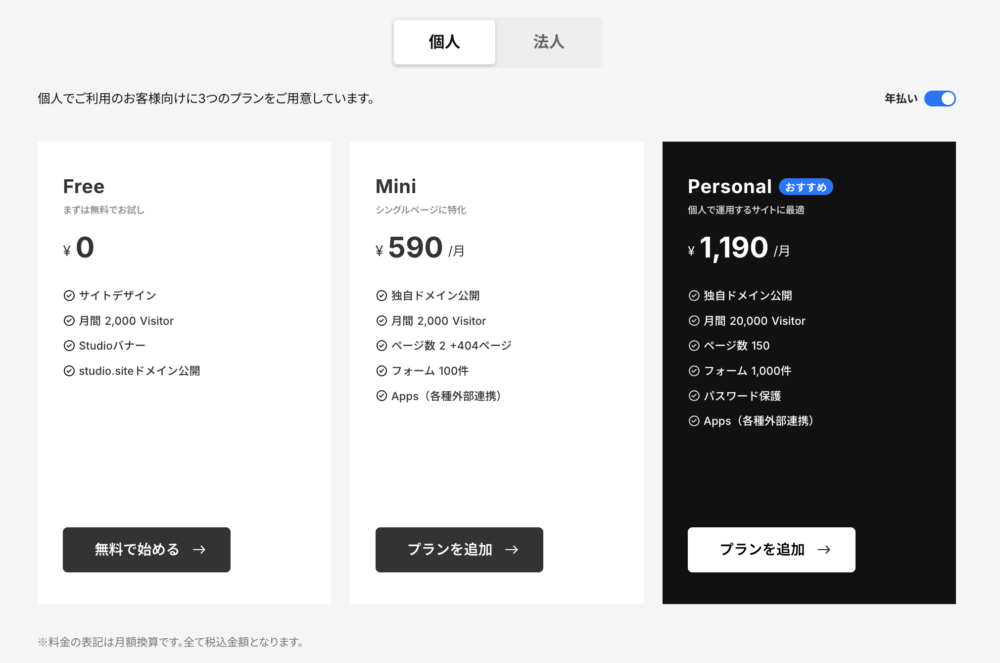
◼︎個人用プラン


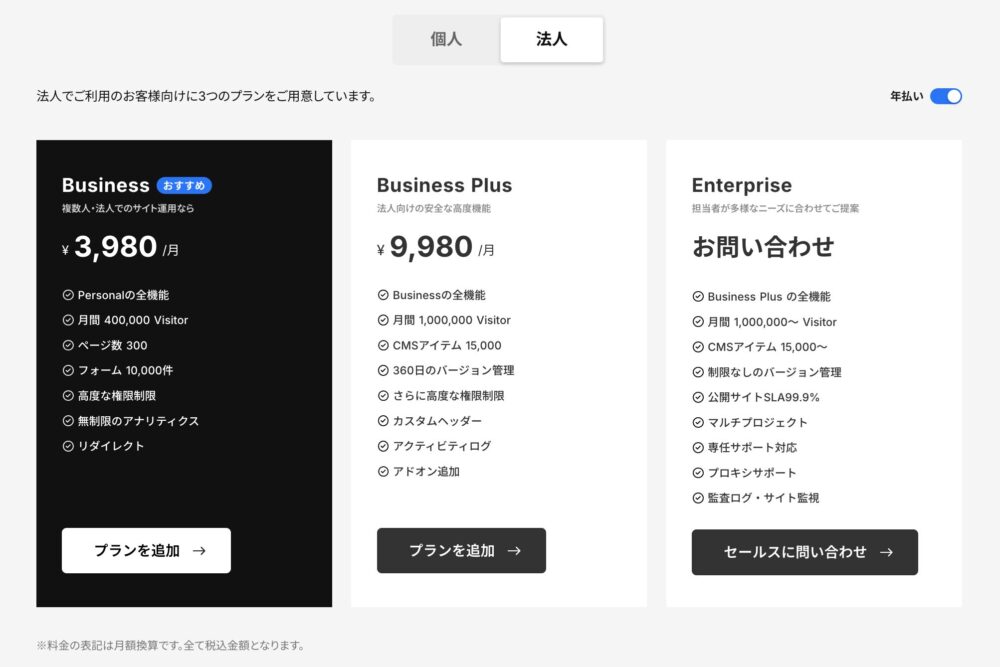
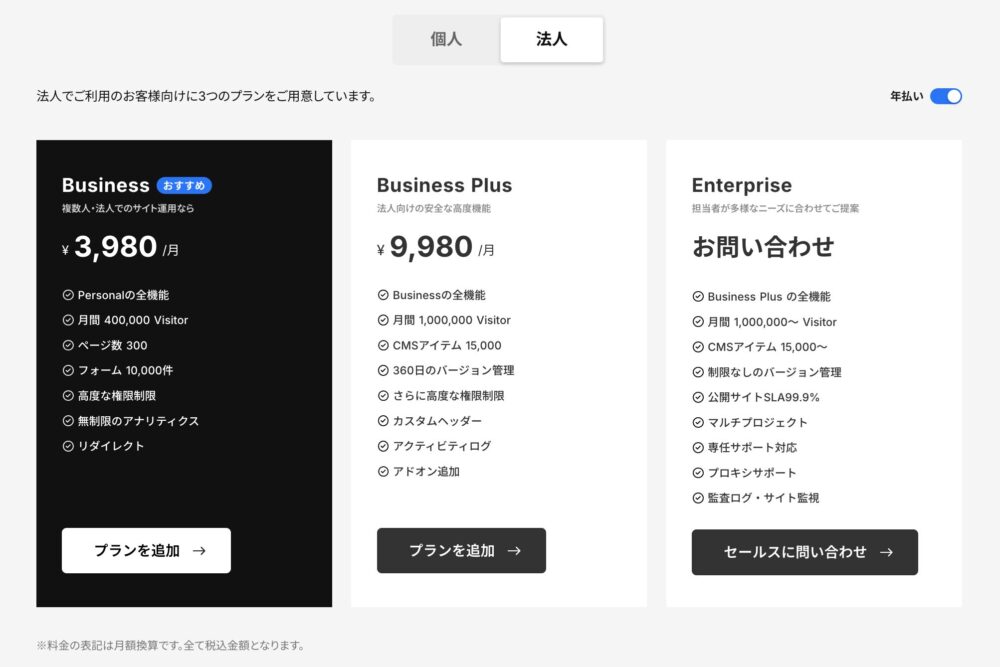
◼︎法人用プラン


ここではざっくり説明しますが、プランの使い分けは下記のとおり。
- Freeプラン:初めてサイトを作成する方
- Miniプラン:本格的な1枚型ホームページを作りたい方
- Personalプラン:個人事業主や小規模事業者のビジネス用サイトを作りたい方
- Businessプラン:大規模サイトを運用したいと考えている方
- Business Plusプラン:大手企業向け。ビジネスサイトでは役不足な方
無料プランは広告バナーが勝手に表示される、独自ドメインが使えないなどのデメリットはありますが、ハイクオリティなサイトが作れます。



デザイン機能に制限がないので、無料プランでも格好いいサイトが作れます!
STUDIOの無料プランについては、「STUDIOの無料プランでできること9選|できない事例も紹介!」で詳しく説明しています。
どのプランがおすすめなのか、については以下の記事で詳しく説明しています。


独自ドメイン代
Miniプラン以上であれば、独自ドメインが利用できるようになります。
独自ドメインとは「〇〇〇〇.jp」や「〇〇〇〇.com」などの有料で購入できるドメインのこと。信頼感に繋がるため、多くのサイトで使われています。
初期設定では、STUDIOのサイトのドメインは「〇〇〇〇.studio.site」となっています。ですが有料プランであれば、誰でも独自ドメインに変更できます。
ただし、その独自ドメインは毎年お金を払って、管理しなければなりません。



管理といっても、更新作業をするだけですが!
およその金額は、下記のとおり。
| 新規取得費用(1年有効) | 年間更新費用(1年有効) | |
|---|---|---|
| .com | 平均1,800円程度 | 平均2,200円程度 |
| .net | 平均1,900円程度 | 平均2,300円程度 |
| .jp | 平均3,000円程度 | 平均3,600円程度 |
| .co.jp | 平均4,800円程度 | 平均5,400円程度 |
1年ごとにお金がかかりますが、およそ1,500円〜5,500円くらいの間に収まります!
すでに独自ドメインを持っている方は、サブドメインを切ることで、ドメイン費用を実質無料でサイト運用することも可能です。
サブドメインでサイトを運用したい方は、ぜひ以下の記事をご参考ください。


STUDIOのサイト制作代行を依頼するメリット・デメリット
次に、STUDIOのサイト制作代行を依頼するメリット・デメリットを紹介します。
| メリット | デメリット |
|---|---|
| サイト公開までスピードが早い SEO対策をしっかりやってくれる デザイン性の優れているサイトが作れる | 自作と比べて費用が高くなる 納期がコントロールしづらい |
それぞれ詳しく説明します。
サイト制作代行を依頼するメリット
STUDIOのサイト制作代行を依頼するメリットは下記のとおりです。
- サイト公開までスピードが早い
- SEO対策をしっかりやってくれる
- デザイン性の優れているサイトが作れる
制作代行に任せるメリットとして、「デザイン性が高い」や「スピードが早い」というのは当たり前です。
それは置いておいて、1番大切なのがSEO対策をしてくれるところです。



サイト自作だと、SEO対策が不完全でまったく集客できないサイトが完成することもあります!
ですがWeb制作会社・フリーランスに依頼すれば、GoogleやYahoo!などの検索エンジンから集客できるサイトに仕上げてくれます。
ただし1つ注意点があり、サイト制作スキルとSEO対策スキルはまったく別物です。業者を選ぶときには、クライアントのサイトで検索上位を取っている実績があるのかをしっかり確認するようにしましょう。
私たちもSTUDIOのサイト制作代行サービスである「ラク子」を運営しています。月間100,000PVを超えるメディアのSEOコンサルが在籍しているので、SEO対策をしっかりやりたい方はぜひご相談ください。



サイト制作費用は15万円〜のリーズナブルな料金設定です!


サイト制作代行を依頼するデメリット
STUDIOのサイト制作代行を依頼するデメリットは下記のとおりです。
- 自作と比べて費用が高くなる
- 納期がコントロールしづらい
サイト自作であれば完成までに時間がかかりますが、費用はほとんど掛かりません。一方で外注するとサイト制作期間はグッと短縮できますが、そのぶん費用が発生してしまいます。



とにかく節約したい方は1ヶ月ほど勉強して、自作するのも1つです!
また業者によっては、納期がコントロールしづらいケースがあります。
というのも人気の業者だと、他のクライアント案件を複数掛け持ちしているからです。1ヶ月以内に納品してほしいと依頼しても、「別案件が終わってから着手するので2~3ヶ月後になります!」と返事をもらうケースもあります。
STUDIOの制作代行の流れについて
STUDIOの制作を依頼したくても、「やり方がわからない、、、」という方も少なくありません。
STUDIOの制作代行の流れは大きく分けると、5ステップになります。



早い会社だと、2週間でサイトが完成することも!
それぞれ詳しく解説していきます。
STUDIOのサイト制作の依頼〜納品までの流れについて、以下の記事で詳しく説明しています。


①:お問い合わせ
まずは、Web制作会社やフリーランスにお問い合わせをしていきます。
- Web制作会社:コーポレートサイトのお問い合わせページから
- フリーランス:SNS(XやInstagramが多い)・ポートフォリオサイト
どのようなサイトを希望しているのか、打ち合わせの日程などの情報を送っておくとスムーズです。



より具体的に伝えておけば、先方も準備がしやすくなります!ヒアリングの質も上がりやすいので、面倒くさいですがしっかり伝えるようにしましょう!
②:ヒアリング
お問い合わせをすれば、メールなどでヒアリングの日程調整がされます。



「Zoom」や「Google Meet」などオンライン会議ツールで話すことが一般的です!
そしてヒアリング時には、下記のような項目について聞かれます。
- サイトを作成する目的
- サービス内容や商品について
- 模範となるサイトはあるのか
- どのようなデザインを希望しているのか
- 独自ドメインはすでに契約しているのか
- サイトに必要な機能はあるのか(EC機能など)
- どのくらいの規模感のサイトを希望しているのか
デザイン作成に大きく影響してくる部分、いやサイト作成の根幹になる部分です。
そして内容によって、およその概算見積もりがでます。合意が取れたら、実際にサイト作成に入っていきます。
③:ワイヤーフレーム作成・デザイン作成
サイトの骨組み(ワイヤーフレーム)が完成したら、一度確認がきます。



ワイヤーフレームの作成は、あまり時間がかかりません!ヒアリングから1~2週間以内には提出があるはずです!
問題なければ、そのままデザインに入っていきます。
およそ数週間待てば、デザインが提出されるはずです。希望通りのデザインになっているか、不備などはないのかをしっかり確認しましょう!
修正点など聞かれるはずなので、この時点でしっかり伝えておくことが大事です。
④:ノーコード実装
デザインが決定すれば、デザイン通りにSTUDIOで実装していきます。
そして完成すれば、一度確認を依頼されますので、念入りにチェックしましょう。
- PC、タブレット、スマートフォンのすべてでデザイン崩れしていないか
- 文章や画像に誤りはないのか
- 抜けているセクションが存在していないか
- 必要な機能は備わっているか
- リンクは適切に飛ぶようになっているのか



検収期間は1週間まで、など短い可能性もあります!確認をお願いされたら、すぐにしっかり確認することが大事です!
⑤:納品
実際に確認してみて、問題なさそうであれば納品になります。
STUDIOで作られたサイトであれば、作成後は自社・自分で管理されるケースが多いです。STUDIOの使い方に関するマニュアルなどがあれば、貰っておくようにしましょう!
サイト制作代行を依頼する前に準備しておくべきこと
サイト制作代行のお問い合わせをすると、大体のケースでミーティングが組まれます。



サイト作成の目的、またターゲットなどを擦り合わせるためです!
何も準備せずにミーティングに参加するのもOKですが、個人的には最低限の準備だけでもしておくことをおすすめしています。ちなみに最低限の準備とは、下記を指します。
- サイト作成の目的(お問い合わせを増やしたいのか、信頼性をアピールしたいのか等)
- 必ず追加しておきたいページ(会社情報やよくある質問などざっくりでOK)
- 参考サイト(このようなイメージのサイトを作りたいと提示するため)
- 納期や予算(いつまでにサイト完成してほしいのか・何円まで払えるのか)
最初のミーティングを適当にすましてしまうと、サイトが完成した時に「イメージしていたのと違う、、、」というトラブルが発生しています。
時間に余裕のある方は、ぜひ上記4項目を準備しておくようにしましょう。



時間に余裕のない方は、サイト作成の目的だけでも整理しておきましょう!
STUDIOに関するよくある質問
最後に、STUDIOに関するよくある質問に答えます。
STUDIOのサイト制作は「Terace」にお任せ!
当メディアを運営する私達は、Studioの制作代行サービス「ラク子」を運営しています。



「デザイナー」と「フロントエンジニア」のフリーランス3名で運営しています!
- ポッキリ価格でホームページを制作できる
- 専属デザイナーが完全オリジナルのデザイン作成
- 納品後1ヶ月間は無料の電話サポートあり
- 自社更新できるホームページが作れる
- ホームページ制作期間中は何度でも無料相談できる
- 顔の出ているフリーランス3人が運営
- 維持費0円でホームページを運営できる
料金プランは、以下の通りです。


ポッキリ価格でホームページが作れるサービスであり、個人事業主や中小企業からよく選ばれています。サービス利用者の声を聞きたい方は、ぜひ以下のインタビュー記事をご覧ください。






今だけ、毎月3組まで制作費用が3万円割引になるキャンペーンを行っています。
先着順で締め切るので、気になる方はぜひお早めにお問い合わせください!












※コメントは最大500文字、5回まで送信できます