【簡単2分】Studioでカバー画像(OGP)を設定する手順

「Studioの〇〇の使い方を知りたい」などご要望がありましたら、
いいねを押した後にメッセージ欄を設けていますので、お気軽にご連絡ください!
Studioでせっかく格好いいサイトを作っても、カバー画像を設定してないと台無しです。
というのもカバー画像を設定してないと、SNSでシェアした時、LINEなどのチャットツールでサイトURLを送った時にOGP画像が表示されないからです。

 Kaji
Kajiカバー画像を設定してないと、画像が表示されないのでダサくなります!
そこで今回は、Studioでカバー画像を設定する手順について詳しく解説していきます。初心者でも2分で設定できる内容になっていますので、ぜひこの機会に実装していきましょう。
またSNSシェア時だけでなく、検索エンジンの表示欄でも目立つようにするには「ファビコン」を設定しなければなりません。


ファビコンの設定がまだ終わっていない方は、ぜひ以下の記事もチェックしてみてください!


「Studioの使い方がまだイマイチわかっていない、、、」という方は、以下のマニュアルも参考にしてみてください。


Studioのカバー画像(OGP)を設定する場所
Studioのカバー画像を設定する場所は、下記の2つになります。
- プロジェクトのダッシュボード
- 各ページの設定画面
サイト全体で統一のOGPを表示したい場合は、プロジェクトのダッシュボードからカバー画像を設定すればOKです。各ページで異なるOGPを表示したい場合は、各ページの設定画面からカバー画像を設定すればOKです。
優先順位的には、各ページで設定したカバー画像が1番目、プロジェクトのダッシュボードで設定したカバー画像が2番目になります。
| プロジェクトのダッシュボード(A) | 各ページの設定画面(B) | 表示されるOGP | |
|---|---|---|---|
| パターン1 | 表示されない | ||
| パターン2 | (B) | ||
| パターン3 | (A) | ||
| パターン4 | (B) |
なので、プロジェクトのダッシュボードで汎用的に使えるカバー画像を設定しておき、ページごとに設定したい場合は各ページの設定画面から設定するのがおすすめです。
プロジェクトのダッシュボード
プロジェクトのダッシュボードでカバー画像を設定すれば、下記で表示されます。
- プロジェクト一覧の表示画面
- OGP(ページごとに設定してない場合)
プロジェクトのダッシュボードさえカバー画像を設定していれば、SNSでサイトがシェアされた時、LINEなどのチャットツールでサイトが送られた時でも、必ずOGPが表示されるようになります。
なので、基本的にはカバー画像を設定しておきましょう。
◼︎ダッシュボードでのカバー画像の設定方法
①プロジェクトのダッシュボードを開きます。


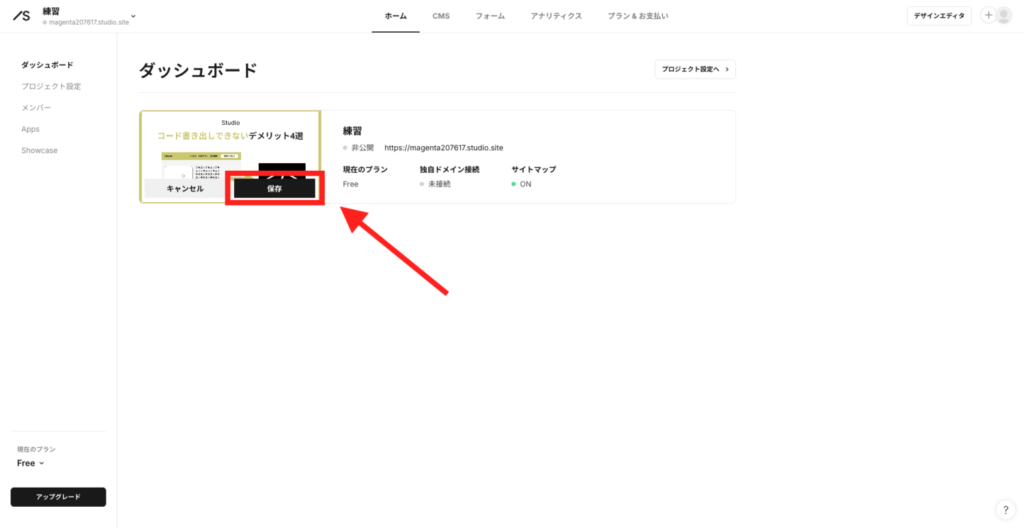
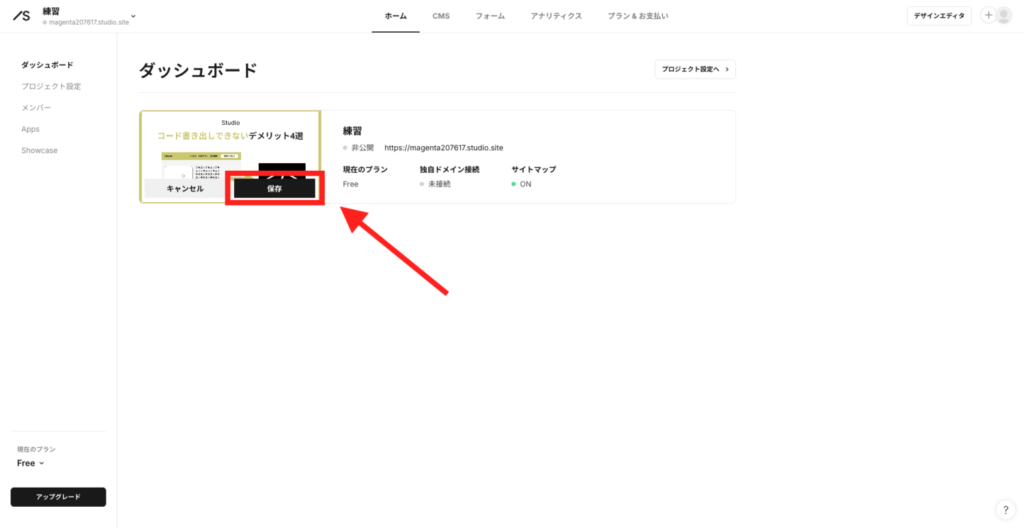
②「カバー画像をアップロード」をクリックして、好きな画像を選択して、「保存」をクリックします。


各ページの設定画面
各ページの設定画面でカバー画像を設定すれば、優先的にOGP画像として表示されます。



ダッシュボードで設定した画像より、優先的にOGP画像として表示されます!
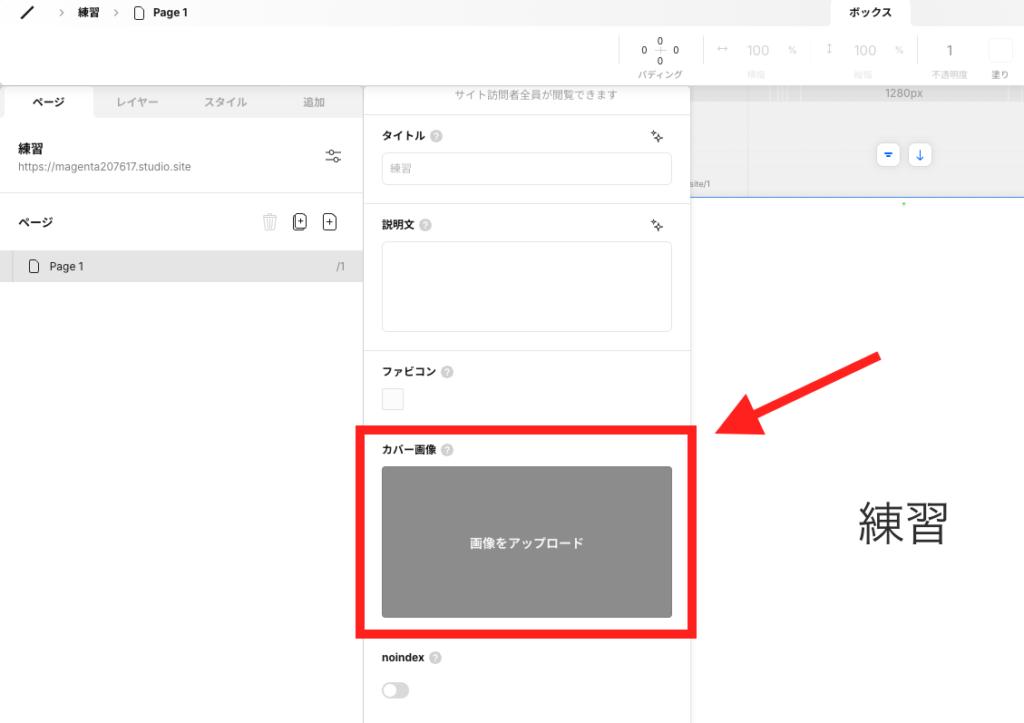
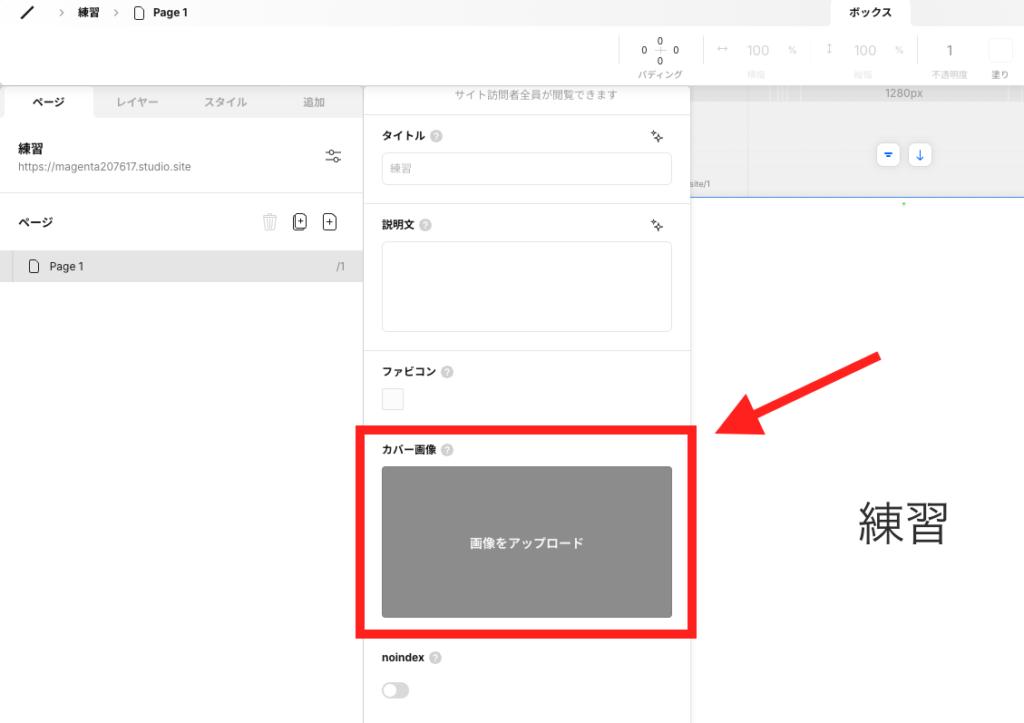
◼︎各ページの設定画面でのカバー画像の設定方法
①プロジェクトのデザインエディタを開きます。


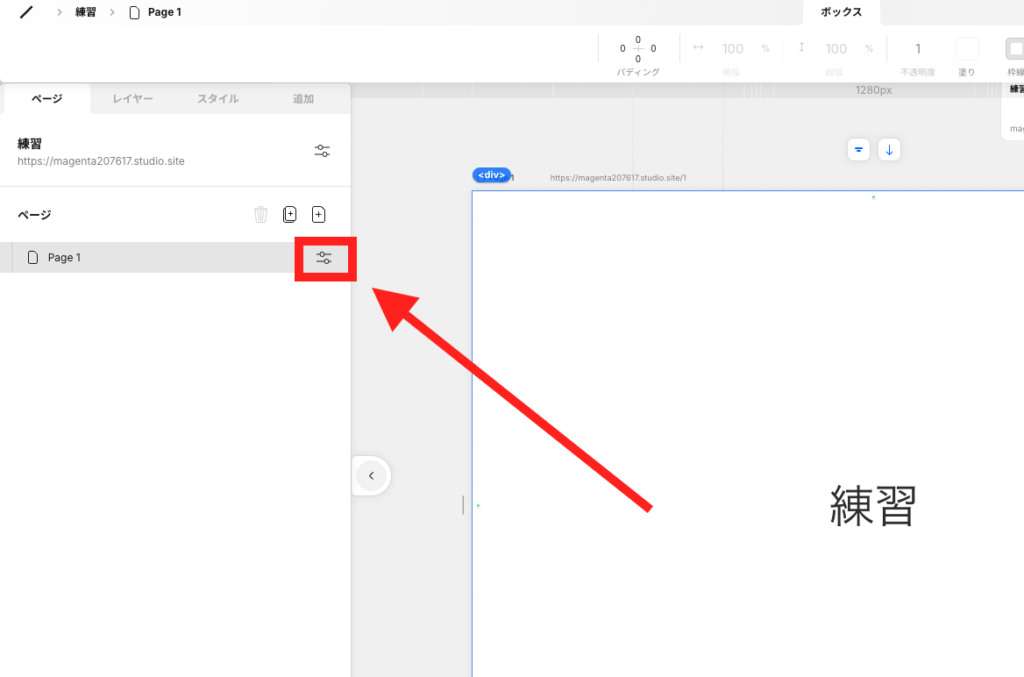
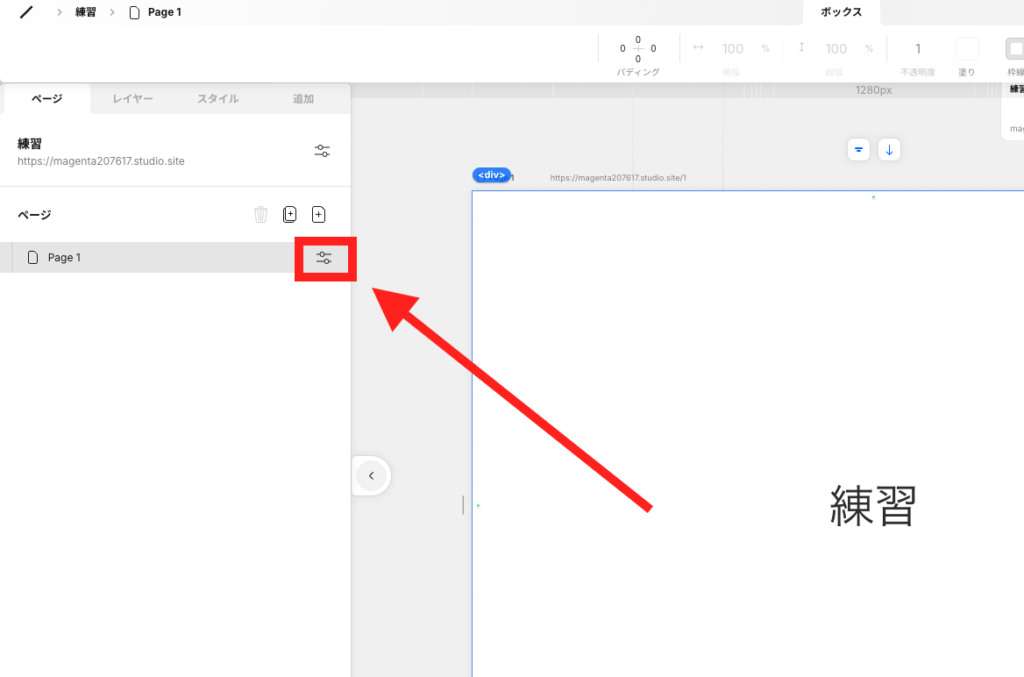
②左メニューのページの設定ボタンをクリックします。


③カバー画像の「画像をアップロード」をクリックして、好きな画像を選択します。


Studioのカバー画像(OGP)を設定するメリット
カバー画像は見落とされがちですが、設定しておかなければ知らぬ間に損をしてしまいます。
というのもカバー画像は、SNSでシェアされた時、LINEなどのチャットアプリでURLが送信された時など、サイト管理者が知らぬところで見られるケースが多いからです。
なので、Studioで作ったサイトを公開する前に、必ずカバー画像は設定するようにしましょう。
それぞれ具体的に説明します。
SNSでの見た目をコントロールできる
カバー画像を設定すれば、SNSでの見た目をコントロールできるようになります。
イメージしにくいと思うので、カバー画像を設定している時と設定していない時を比べてみます。
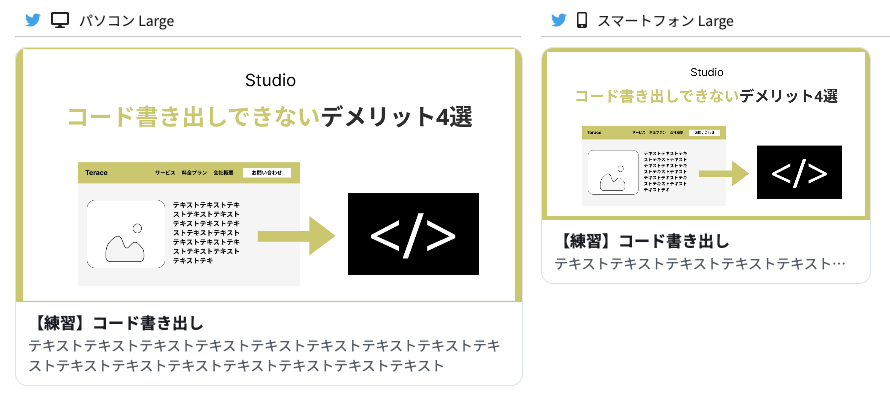
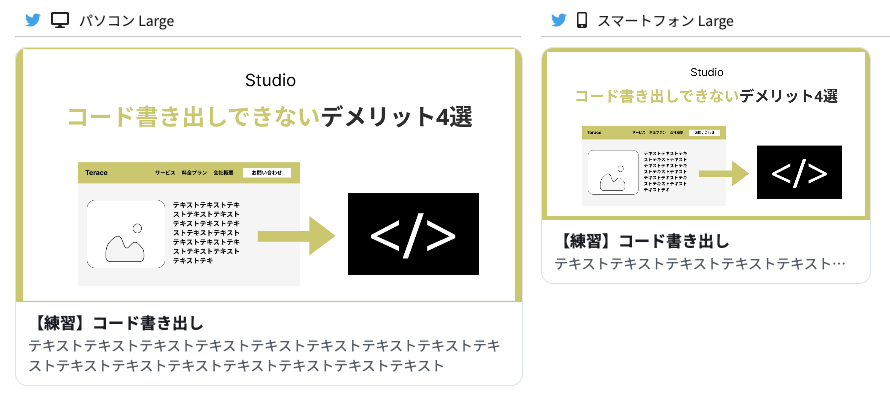
◼︎カバー画像を設定している時


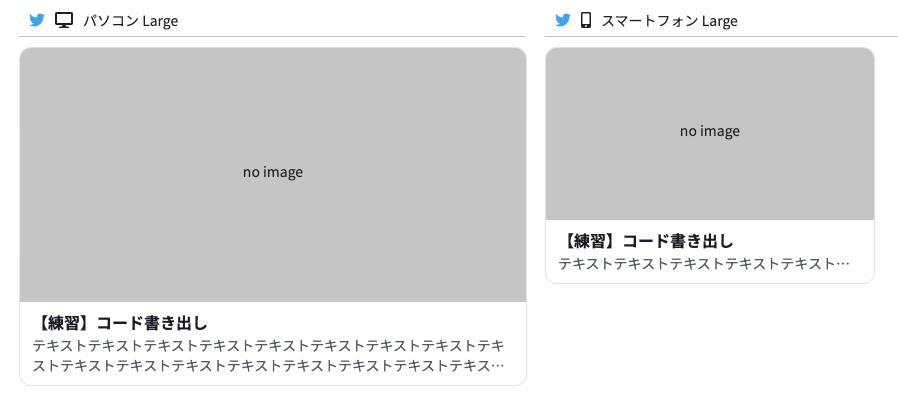
◼︎カバー画像を設定していない時


カバー画像が設定されていないと画像なしで表示されてしまい、「タイトル+説明文」だけ表示される仕様になってしまいます。
見栄え的にイマイチなのでブランドイメージの低下にも繋がりますし、そもそもユーザーの目に留まらないといったデメリットもあります。
そのため、カバー画像はなるべく設定するようにしましょう。
クリック率が向上しやすい
カバー画像を設定すると、基本的にクリック率は向上します。視覚的にアピールできるようになり、ユーザーに注目されやすくなるからです。
そしてクリック率の向上は、下記のようなメリットがあります。
- 多くのアクセス(トラフィック)獲得が望める
- 広告費用の効率が良くなる
- SEOに好影響を及ぼす可能性がある
クリック率は、広告・SEO・SNS集客のすべてにおいて重要となるKPIです。そしてカバー画像を設定するか、しないかでクリック率は大きく変わってきます。
なので特段の理由がない限りは、カバー画像は設定しておきましょう。



1,000インプレッションがあったとして、クリック率が0.5%と3%だった場合、リンクのクリック数は5回と30回で大きく変わってきます!
Studioのカバー画像に関するよくある質問
Studioのサイト制作は「Terace」にお任せ!
当メディアを運営する私達は、Studioの制作代行サービス「ラク子」を運営しています。



「デザイナー」と「フロントエンジニア」のフリーランス3名で運営しています!
- ポッキリ価格でホームページを制作できる
- 専属デザイナーが完全オリジナルのデザイン作成
- 納品後1ヶ月間は無料の電話サポートあり
- 自社更新できるホームページが作れる
- ホームページ制作期間中は何度でも無料相談できる
- 顔の出ているフリーランス3人が運営
- 維持費0円でホームページを運営できる
料金プランは、以下の通りです。


ポッキリ価格でホームページが作れるサービスであり、個人事業主や中小企業からよく選ばれています。サービス利用者の声を聞きたい方は、ぜひ以下のインタビュー記事をご覧ください。






今だけ、毎月3組まで制作費用が3万円割引になるキャンペーンを行っています。
先着順で締め切るので、気になる方はぜひお早めにお問い合わせください!










※コメントは最大500文字、5回まで送信できます