Studioの使い方マニュアル|初心者向けガイド
Studioの使い方を説明した完全マニュアルです。
パソコン初心者でも理解しやすいように図解多めで説明しています。
Studioの実装で迷った時は、ぜひ本記事をご参考ください!
- 機能(4記事)
- SEO対策(8記事)
- デザイン(12記事)
- アニメーション(6記事)
- ナビゲーション(3記事)
- 外部ツールとの連携(11記事)
- お問い合わせフォーム(3記事)
- サイト公開(4記事)
- サイト運営(10記事)
※クリックすると該当見出しに遷移します
「Studioでどのようなサイトが作れるの?」とイメージを膨らましたい方は、先に以下の記事をご覧ください!
あわせて読みたい


【厳選】STUDIOで作ったサイト事例10選!無料プランのサイトも紹介!
「無料プランでも本格的なサイトが作れる」と噂になっているSTUDIO。 この記事にたどり着いたあなたも、STUDIOではどのようなサイトが作れるのか気になっていることでし…
「Studioの〇〇の使い方を知りたい」などご要望がありましたら、
いいねを押した後にメッセージ欄を設けていますので、お気軽にご連絡ください!
How To Design
デザイン
-



【Studio】Lottieアニメーションを導入する方法|料金も解説!
-



【Studio】ブレイクポイントの設定方法|画像を用いて解説
-



【簡単】STUDIOで画像の上にテキストを配置する方法!
-



STUDIOのリッチテキストとは?色や太さの変更方法を解説!
-



Studioの重ね順とは?画像を重ねる方法について解説!
-



【簡単】Studioで背景動画を設定する方法
-



Studioでタブ切り替えを実装する方法|18枚の画像で解説!
-



【簡単3分】Studioでボックスを横並びにする方法
-



【簡単1分】Studioでテキストを縦書きにする方法!
-



【簡単3分】Studioで背景画像を固定する方法!
-



【Studio】ポップアップバナーを作成する手順|閉じるボタン実装も解説!
-



STUDIOで横スクロールを実装する方法|12枚の画像で説明!
Tool Collaboration
外部ツールとの連携
-



【簡単3分】Studioにチャットボットを導入する手順
-



StudioとmicroCMSをAPI連携するメリット|手順も解説!
-



Figma to STUDIOの使い方|料金プランについて解説
-



StudioとGoogleタグマネージャーの連携手順|使い方も解説!
-



StudioでTikTokを埋め込む方法|可能プランも解説!
-



Studioにnoteを埋め込む手順|RSS連携で自動更新できる
-



StudioとGoogleアナリティクス(GA4)を連携する方法
-



Studioで作成したサイトにreCAPTCHA v3を設定する方法
-



【簡単】Studioで作成したサイトとサーチコンソールの連携方法
-



【無料】StudioにX(Twitter)を埋め込む方法!
-



Studioでインスタを埋め込む方法|無料プランの可否も解説!
-



【簡単3分】StudioでGoogleカレンダーを埋め込む方法!
Site Management
サイト運営
-



Studioで作ったサイトを多言語対応する方法
-



【Studio】バージョン管理機能でバックアップを復元する方法
-



【Studio】動的モーダルの作り方|使うタイミングも解説
-



【Studio】モーダルの作り方|スクロールさせる方法も解説!
-



【Studio】CMSアイテムをタグで絞り込む方法
-



Studioのワークスペース機能とは|料金プランも解説
-



【Studio】CMS機能でお知らせ欄を作る方法
-



Studioでカスタムコードを追加する方法|可能プランも解説!
-



【Studio】ダッシュボードの使い方|項目別に詳しく解説!
-



Studioのプラン変更のやり方|3つの注意点も解説!
-



【簡単3分】STUDIOの共同編集のやり方|対象プランも説明!
-



Studioでプロジェクト削除は無理?アーカイブ方法を解説!
FAQ
Studioに関するよくある質問
Merit
Studio制作代行を依頼するメリット


デザインから公開まで
丸投げOK
専門知識がなくても大丈夫!ヒアリングからデザイン、構築、公開まですべてワンストップで対応します。
面倒な作業を代行するので、本業に集中できます。


自社更新しやすいサイトを
制作できる
「お知らせ更新」や「テキスト修正」も、自社で簡単に対応できるようにサイト制作します。
また納品後にはStudioの更新マニュアルを提供してますので、自社更新が簡単にできます。


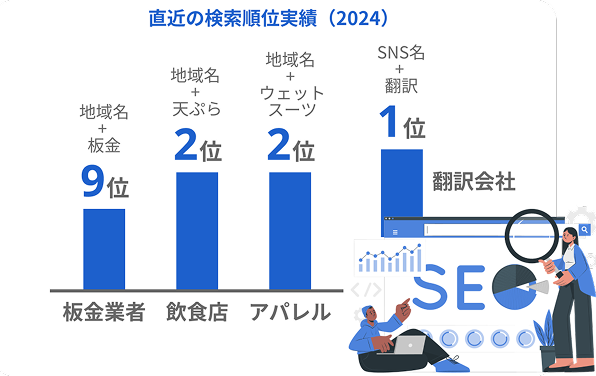
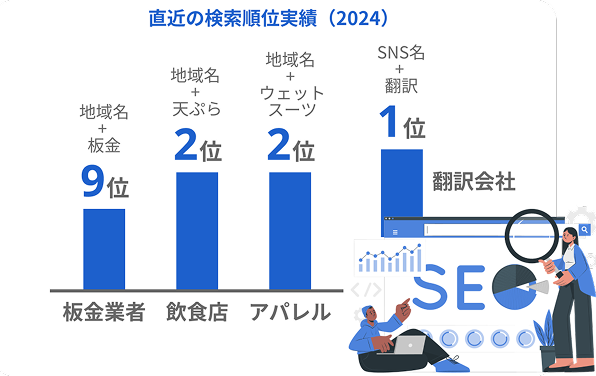
集客・成果に直結する
サイトを作れる
見た目はもちろんのこと、「お問い合わせにつながる導線設計」や「SEOを意識した構成」でサイトを制作します。
制作のプロがこれまでの経験を生かして、結果の出るサイトを作ります。
Studioでのサイト制作、困っていませんか?
私たちTeraceでは、「マーケター・Webデザイナー・エンジニア」のプロ3名体制で
Studio制作代行サービスを運営しています。


マーケティング担当
梶本直希


デザイン担当
高橋晴子


コーディング担当
小椋光
毎月3組まで制作費用が3万円割引になるキャンペーンを行っています。
気になる方は、ぜひ以下のボタンからサービスサイトへ。




































※コメントは最大500文字、5回まで送信できます